Cómo agregar un acordeón a las páginas de productos de Shopify (con IA)

Accordion es otra característica conveniente que puedes implementar en tu tienda Shopify en unos pocos y sencillos pasos. Entendemos que todos los dueños de negocios quieren que su tienda se vea impecable y agradable, especialmente su página de productos, por eso hemos elaborado este artículo como una ventanilla única para todo lo relacionado con el acordeón de Shopify.
¡Aprendamos con nosotros cómo agregar acordeón a las páginas de productos de Shopify !
¿Qué es Shopify Accordion?
Vayamos primero a lo básico. ¿Qué es esta función de acordeón para los propietarios de tiendas Shopify?
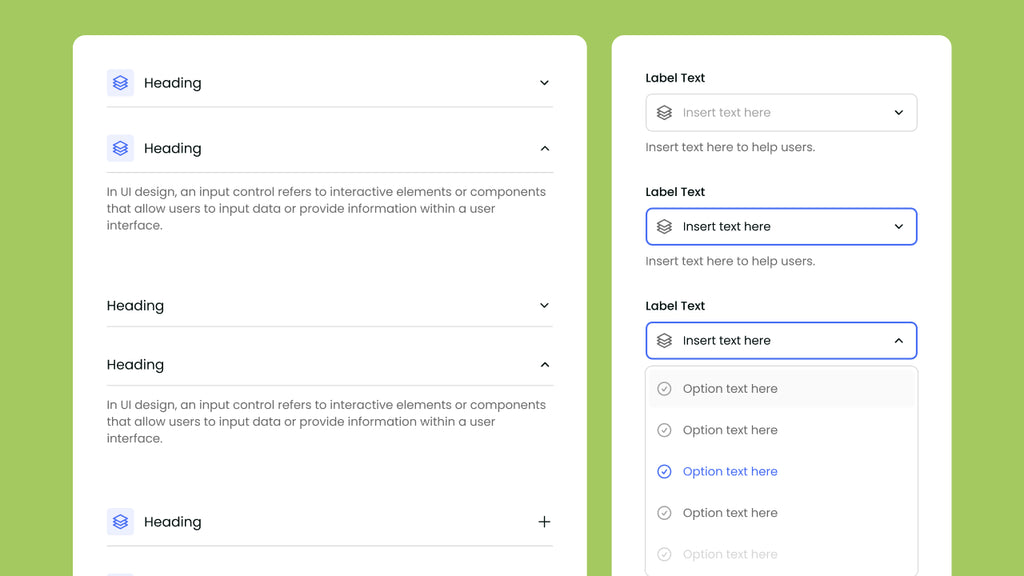
En pocas palabras, el acordeón es un elemento de control en el editor de Shopify que oculta tu contenido detrás de un título, que puede contraerse o expandirse como desees.
Esta función a menudo se puede ver en la página de preguntas frecuentes o en la página del producto de una tienda en línea.
Aquí podemos ver un ejemplo de una función de acordeón en la práctica de la tienda online Bokksu . Han optado por acortar sus preguntas frecuentes en un acordeón que utiliza las preguntas de los clientes como títulos. De esta manera, cualquier visitante que llegue a esta página puede hojear los títulos y encontrar rápidamente la solución a su inquietud exacta con solo hacer clic en la pregunta.

A primera vista, nos encontramos con una página web bien organizada. Los menús en acordeón están divididos en diferentes secciones, desde “Acerca de” y “Suscripciones”, hasta “Envío” y “Seguimiento”. Al recopilar toda esta información en formato de acordeón, la página no está llena de texto y detalles repetitivos. Estos son solo algunos de los beneficios que Shopify Acordeon puede aportar a tu tienda online. La siguiente sección de este artículo te dirá exactamente por qué querrías añadir uno a tu negocio ahora mismo.

¿Cuáles son los beneficios del acordeón en la página de producto de Shopify?
Por supuesto, el acordeón no es una herramienta mágica que se adapte a la estética de todas las tiendas. Sin embargo, se ha demostrado que los beneficios de esta característica son verdaderos. Entonces, ¿cuáles son?
Tu página se ve más organizada
Lo último que sus clientes querrían hacer cuando visiten su sitio es leer un muro de texto en una pantalla iluminada en azul. Este inconveniente podría dificultar su experiencia de compra y la tasa de conversión de su tienda. Al utilizar el acordeón, su contenido queda oculto detrás de un título breve. A diferencia del contenido que se muestra completamente, que requiere un desplazamiento excesivo para saltarlo, la función de acordeón obtiene un punto extra por hacer que su tienda parezca mucho más organizada.
Los usuarios pueden navegar más fácilmente
Siguiendo la ventaja anterior, todos podemos coincidir en que una página web bien organizada se traduce en un sistema de navegación más fácil de usar.
Los clientes optarán por hacer clic en ellos para leer más o pasarlos rápidamente si no les interesa. Dado que este formato se ha vuelto universal, los clientes saben al instante qué hacer cuando se encuentran con una sección de acordeón, sin importar en qué página se encuentren (¡observe qué versatilidad!).
Más espacio para añadir otros elementos.
Este beneficio es especialmente relevante cuando se trata de la página de producto. Cada negocio de comercio electrónico tiene un enfoque diferente para su página de producto. Si te interesa mostrar varios detalles de un producto, el menú de acordeón es tu mejor aliado.
Piénsalo: un producto para el cuidado del cabello podría ir acompañado de una descripción extensa del producto, seguida de una lista de ingredientes, un tutorial paso a paso, testimonios de clientes, etc. La lista es interminable. En lugar de mostrarlos en su totalidad, un widget de acordeón mostrará cada sección de forma ordenada y conservará el espacio en pantalla para los títulos, en lugar de los textos. De esta manera, la página se ve organizada y aún tienes más espacio para agregar otros elementos si lo deseas.
Haga que su tienda sea más optimizada para SEO
El contenido plegable es compatible con dispositivos móviles, ya que elimina el desplazamiento excesivo, pero ¿es compatible con SEO?
Según este artículo , Google puede detectar los acordeones y los considera una parte igual a otras formas de contenido en la página. Si se crea correctamente, esta función puede ser sin duda compatible con el SEO. Una cosa importante a tener en cuenta es cómo se utilizan los acordeones. Siga desplazándose con el mouse para aprender cómo implementar esta función, así como los consejos y trucos para que el acordeón funcione para usted.
Cómo agregar un acordeón a la página de producto de Shopify de dos maneras
Método 1. Agregue Shopify Accordion con codificación
Este método es sencillo y será de utilidad para los propietarios de tiendas que tengan conocimientos de codificación o que tengan los medios para contratar a alguien con conocimientos en este campo para que lo haga por ellos. Como alternativa, también puede buscar tutoriales en línea y aprender a aplicar los códigos específicos a la configuración de su tienda para obtener los resultados deseados.
Sin embargo, el resultado puede no estar garantizado, ya que hay muchos tutoriales diferentes sobre cómo lograr esta función y ponerla en funcionamiento. La apuesta segura en este caso sería optar por una de las aplicaciones de terceros compatibles con Shopify que ya tienen el acordeón integrado.
Veamos en detalle qué es exactamente lo que puedes hacer con la ayuda de un constructor de páginas, todo en el segundo método a continuación.
Método 2. Utilice GemPages para agregar un acordeón
GemPages es un potente generador de páginas que tiene como objetivo brindarle la flexibilidad de personalizar su comercio electrónico como desee, todo en un panel de control práctico y práctico.
En lo que respecta al acordeón de Shopify, GemPages lo tiene todo bajo control. No se requieren códigos complicados, todo lo que necesita es tener su propia tienda Shopify (¡obvio!).
Utilice el elemento acordeón
El acordeón es uno de los más de 100 elementos de GemPages y se puede arrastrar y soltar fácilmente desde la lista de elementos.
Paso 1. Instale y abra el editor GemPages.
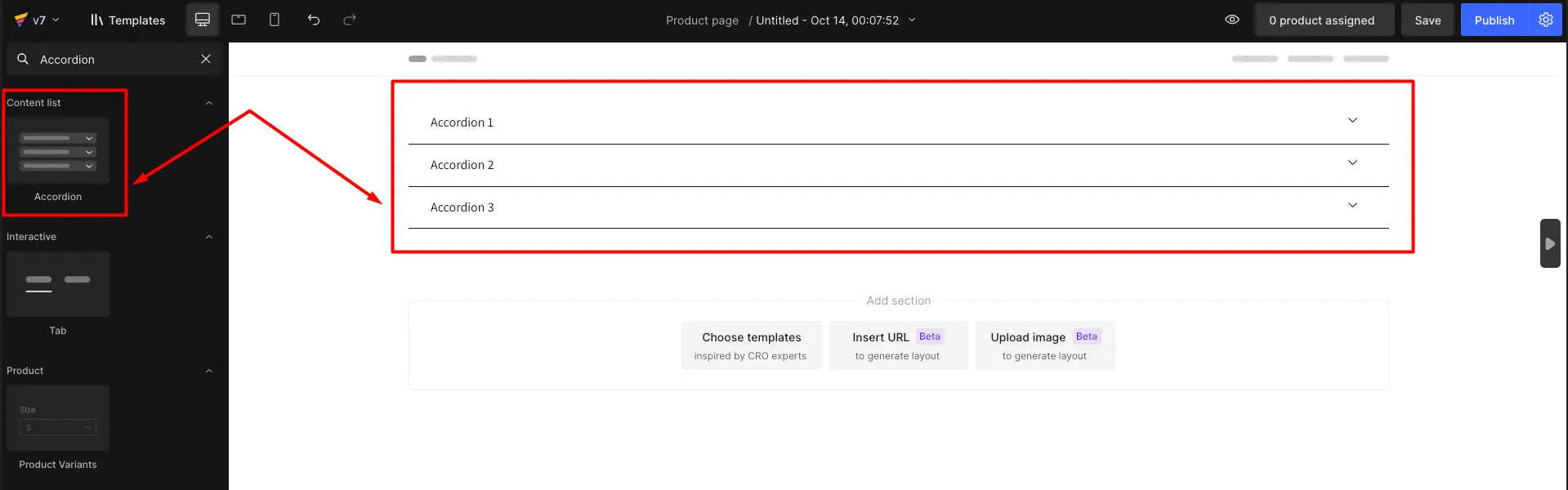
Paso 2. En el cuadro de búsqueda que se encuentra en la parte superior izquierda, busca “Accordion” . Cuando aparezca el elemento, arrástralo y suéltalo en el espacio de la derecha.

Arrastre y suelte el elemento Acordeón en la página de la derecha para comenzar a editar.
Paso 3. Configure los ajustes.
- Agregar, mover y eliminar elementos.
- Cambiar el tamaño del texto, la fuente, el espaciado, etc.
- Seleccione la apariencia del acordeón (tipos, tamaño, color del icono, etc.).
- Otras configuraciones avanzadas
Paso 4. Revise sus cambios y haga clic en “Guardar” o “Publicar” .
¡Y listo! En tan solo cuatro sencillos pasos que consisten en arrastrar y soltar (con un toque de tu configuración personal), habrás creado tú mismo la sección de acordeón que mantendrá tu página más organizada y visualmente más agradable que nunca.
Utilice la función de IA de GemPages para convertir imágenes en diseños
Además del elemento Acordeón, también puedes confiar en la función Image-to-Layout de GemPages AI para generar un acordeón a partir de una referencia y luego agregarlo a tus páginas de Shopify.
Paso 1. Vaya al panel de control de GemPages y elija “Páginas de productos”. Seleccione “Crear nuevas plantillas” para comenzar.

Seleccione “Crear nuevas plantillas” para comenzar a editar su página de producto.
Paso 2. Sube una imagen o inserta una URL que contenga un acordeón y haz clic en “Generar”.
Nota importante : Asegúrate de tener el derecho de usar las imágenes y/o URL de tu página. GemPages no será responsable de ninguna disputa de derechos de autor entre tú y el propietario de la imagen y/o URL.

Inserte el contenido apropiado en el cuadro para que la máquina comience a generar.
Paso 3. Espere a que se procese la imagen o URL.

Su imagen será procesada por GemPages.
Paso 4. Personaliza la sección
Una vez generada la sección, añade información relevante y personalízala a tu gusto utilizando nuestro Editor más intuitivo.

Una versión generada por IA de la imagen elegida ahora es completamente editable en el editor de GemPages.
Consulta nuestro video tutorial para obtener instrucciones más detalladas sobre cómo agregar acordeón a tus páginas de Shopify:
Cómo crear una sección de acordeón eficiente en Shopify
Aquí tienes los trucos y consejos. Ya sabes cómo aprovechar esta función. Ahora vamos a aprender a mejorarla.
Elige el contenido adecuado
El hecho de que esta sea una característica excelente no significa que todo se ajuste al formato acordeón. Entonces, ¿qué incluir y qué omitir?
Veamos algunos de los ejemplos a continuación.

Fenty Beauty utiliza una sección de acordeón en su página de productos.
Fenty Beauty es un ejemplo clásico de lo que se debe incluir en la sección de acordeón. En su página de producto, han reservado el widget para la información más relevante sobre el producto mostrado: detalles, ingredientes, instrucciones y cómo reciclarlo. Junto con el precio, las variantes, las imágenes, etc., los clientes tienen la opción de obtener más información sobre estas cuatro secciones, en lugar de ver que todo ocupa toda la pantalla. La página de producto tiene un aspecto estéticamente agradable cuando se incluyen los detalles adecuados.

Los detalles del producto de Cocofloss se muestran en su totalidad.
Cocofloss es otra tienda Shopify popular que tiene páginas de productos notables. Aunque la tienda usa un acordeón en otras partes de la página, decidieron mostrar los detalles del producto en su totalidad. Para una empresa cuyo enfoque es el cuidado dental, esta es una decisión inteligente. La información más importante es completamente transparente y visible para los clientes cuando revisan el producto. Como no se utiliza una sección de acordeón, Cocofloss mantiene los textos concisos y claros mediante el uso de una lista con viñetas. Este es un gran ejemplo de cómo mostrar la información del producto cuando no se utiliza una sección de acordeón.
Consejo: En el caso de los paquetes de productos, se recomienda mostrar los componentes del conjunto tal como se muestran en las imágenes. Este tipo de detalle es crucial, pero breve, por lo que lo mejor es escribirlo en lugar de convertirlo en contenido desplegable.
Limitar el número de secciones
A menos que se trate de una página independiente (por ejemplo, de preguntas frecuentes, etc.), es mejor evitar tener demasiadas secciones en acordeón. Dado que sigue siendo parte de una página, mantenerla a la par con otras secciones equilibrará el aspecto general de la página. Además, puede afectar negativamente el rendimiento de SEO.
Por ejemplo, recomendamos limitar la cantidad de secciones en la página del producto a seis como máximo. Algunas de las secciones que puede incluir son Lista de ingredientes, Información del empaque, Cómo usar, Aviso de alergias, Envío y devolución, etc. Tiene la libertad de agrupar la información a su gusto, por lo que seis secciones brindan mucho margen de maniobra cuando se trata de usar el acordeón.
Utilice títulos de encabezado claros
Recuerde que la decisión de hacer clic y continuar leyendo está en manos de los clientes. Por lo tanto, es fundamental que los títulos de los encabezados sean claros. Los títulos confusos e irrelevantes evitarán que sepan más sobre lo que tiene para decir, lo que puede generar una avalancha de preguntas redundantes y menores tasas de conversión.
Por ejemplo, si la sección contiene ingredientes para un producto alimenticio, utilice títulos claros como Ingredientes, Lista de ingredientes o Qué contiene para captar la atención del visitante.
Haz que el acordeón sea obvio
Un menú de acordeón debe verse como un menú de acordeón. Priorice los diseños que resalten esta sección, ya sea mediante títulos en negrita o indicadores claros (signo de intercalación, signo más, etc.). Además, colóquelo en un lugar donde los visitantes tengan más probabilidades de verlo. No lo oculte en la parte inferior de la página cuando la información es muy relevante para el contenido de la parte superior.

Brew Blue Tea coloca un menú de acordeón cuidadosamente organizado cerca de los detalles de sus productos.
Brew Blue Tea utiliza un widget de acordeón para brindar más información sobre el producto en la pantalla, con títulos claros, indicadores y una ubicación estratégica. Esta es una práctica eficiente de la que puedes aprender.
Utilice múltiples elementos de acordeón
Las distintas secciones del acordeón sirven para distintos propósitos. Puedes optar por menús de acordeón en distintas páginas o incluso en la misma. Una regla general es que, cuando consideres que una lista con viñetas es excesiva e inadecuada, la conviertas en un acordeón. Por supuesto, no es una regla fija, así que siéntete libre de modificarla según tus necesidades.
En la misma página de producto de la captura de pantalla anterior, Brew Blue Tea reserva otro widget de acordeón cerca de la parte inferior de la página para las preguntas más frecuentes. Esta ubicación inteligente evita que los clientes tengan que saltar a otra página para encontrar una respuesta a sus inquietudes, lo que permite una experiencia de usuario más fluida y mayores tasas de conversión.
Consejo profesional: con la función Interacción de GemPages, puedes agregar elementos atractivos que respondan a las acciones del cliente, mejorando la experiencia del usuario y fomentando la interacción en toda la página.

Segunda sección de acordeón de Brew Blue Tea en su página de productos.

El resultado final
Este artículo es otra prueba viviente de que cada detalle al gestionar un negocio de comercio electrónico es importante. La incorporación del acordeón puede parecer trivial, pero sus beneficios pueden ser sustanciales para su tienda Shopify. Cuanto antes lo haga, mejor lucirá su tienda ante su joya más preciada: los clientes. No hace falta decir que cada negocio es diferente y usted es quien sabe lo que necesita su tienda. Es por eso que este artículo es puramente una guía útil y GemPages es un compañero que lo ayuda en el camino.



 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center









