- ¿Qué es la tabla de tallas en Shopify?
- ¿Por qué debería agregar una tabla de tallas a las páginas de productos de Shopify?
- ¿Cómo agregar una tabla de tallas a las páginas de productos de Shopify?
- 3 ejemplos de tablas de tallas atractivas en páginas de productos
- Terminando
- Preguntas frecuentes sobre cómo agregar una tabla de tallas a las páginas de productos de Shopify.
¿Cómo agregar una tabla de tallas a las páginas de productos de Shopify?

Como propietario de una tienda online, es probable que se enfrente a un problema importante con las devoluciones de productos, lo que afecta negativamente a su rendimiento de ventas. Una de las principales razones de estas devoluciones son los problemas relacionados con el tamaño, ya que los clientes suelen elegir tallas que no les quedan bien.
En la encuesta Digital Commerce 360 , la principal razón por la que los compradores devolvieron un producto fue el tamaño , citado por el 55%, seguido de la calidad del producto (53%) y el daño (45%).
Entonces, ¿cuál es la solución? Agregar una tabla de tallas a las páginas de productos de Shopify resulta ser una estrategia muy eficaz.
¿Aún te preguntas por qué deberías hacerlo y cómo aplicarlo de manera efectiva? No te preocupes, estamos aquí para mostrártelo todo. ¡Vamos a profundizar en ello!
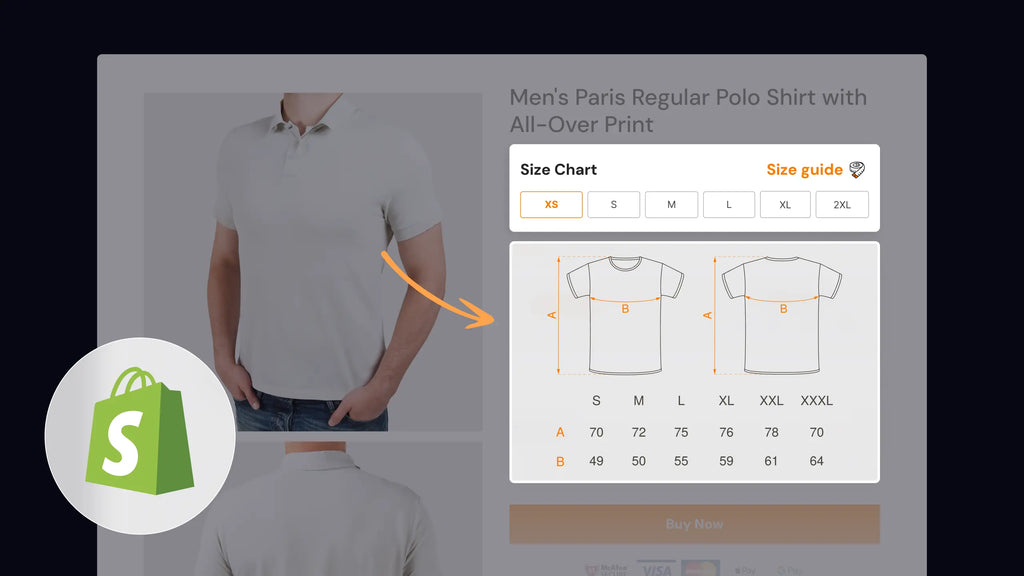
¿Qué es la tabla de tallas en Shopify?
Una tabla de tallas es una fuente de referencia para descubrir los detalles esenciales: largo, ancho, tipos, materiales, tamaños y más. También puedes imaginarla como tu compañera de compras, que te ayuda a encontrar todos los detalles sobre los tamaños y las medidas del producto que quieres comprar. Existe para garantizar que tu compra esté hecha a tu medida, para que puedas usarla con confianza y adorar cada centímetro de lo que elijas.

¿Por qué debería agregar una tabla de tallas a las páginas de productos de Shopify?
Una tabla de tallas te ofrece más de lo que imaginas. Déjanos mostrarte por qué una tabla de tallas eficaz puede marcar una gran diferencia:
- Mejore la experiencia del cliente brindando un acceso fácil a la información sobre tallas, lo que les permitirá seleccionar con confianza la talla correcta.
- Aumente la retención de clientes y genere recomendaciones positivas de boca en boca de clientes satisfechos.
- Ahorre tiempo y dinero al reducir las solicitudes de devoluciones y cambios .
- Aborde de forma proactiva numerosas consultas relacionadas con el tamaño , reduciendo la carga de trabajo de su equipo de soporte y garantizando una operación de servicio al cliente más eficiente.
¿Cómo agregar una tabla de tallas a las páginas de productos de Shopify?
Ahora que comprendes la multitud de beneficios que ofrece una tabla de tallas de Shopify, es hora de continuar con el proceso paso a paso para agregarla de manera efectiva a tu página de producto. Permítenos mostrarte cómo.
Método n.° 1: agregue una tabla de tallas en el tema Shopify Dawn mediante el administrador de Shopify
En este enfoque, lo guiaremos para agregar una tabla de tallas a las páginas de productos, específicamente dentro del tema Shopify Dawn, a través del panel de administración de Shopify .
Paso 1: Vaya al panel de control de Shopify y cree una página con una tabla de tallas
Inicie sesión en su cuenta de administrador de Shopify > Elija Páginas en la sección Tienda en línea > Haga clic para Agregar página .

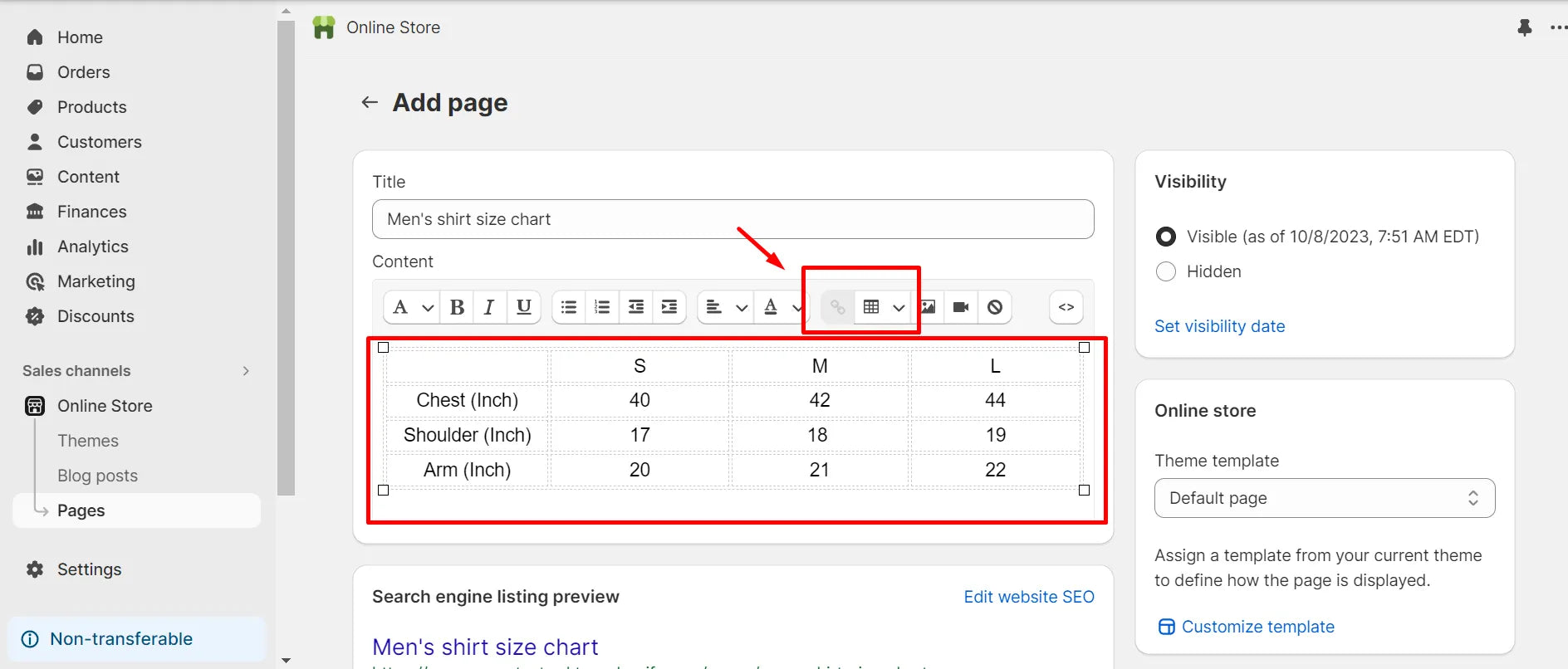
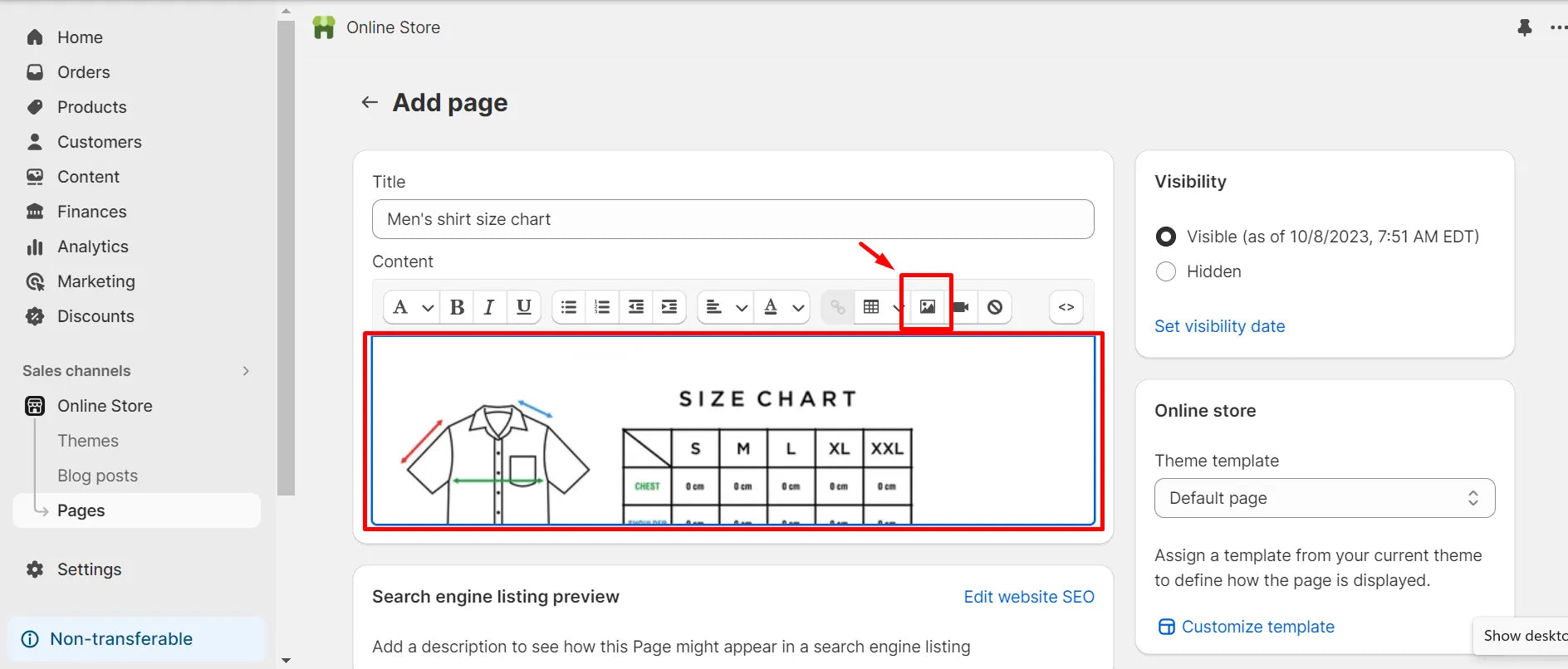
Ahora es el momento de crear una tabla de tallas para tu producto. En esta etapa, tienes dos opciones distintas para considerar: insertar una tabla o utilizar una imagen . Cada método tiene sus propias ventajas.
-
Insertar una tabla

Agregar una tabla de tallas mediante una tabla basada en texto aumentará la visibilidad en el motor de búsqueda de Google.
-
Utilice una imagen

Colocar una imagen de tabla de tallas visualmente atractiva para captar inmediatamente la atención del cliente.
No olvides hacer clic en Guardar una vez configurados todos los datos.
Paso 2: Crear metacampo de tabla de tallas
Ahora necesitamos crear un metacampo para insertar la tabla de tallas en nuestras páginas de productos.
Seleccione Configuración en la barra lateral izquierda > Navegue a Datos personalizados > Seleccione Agregar definición > Complete la información necesaria en el cuadro provisto y seleccione Tipo de página > Presione Guardar.

Voilà , has configurado exitosamente un metacampo para insertar la tabla de tallas.
Paso 3: Establecer metacampo en el producto
Vaya a Productos en la barra lateral izquierda > Elija el producto al que desea agregar una tabla de tallas.

Desplácese hacia abajo en la página del producto para localizar la sección Metafields > Haga clic para seleccionar la página > Elija la tabla de tallas que configuró anteriormente arriba.

Paso 4: Agregar tabla de tallas a la plantilla de la página del producto
Ahora, comience a agregar la tabla de tallas en el tema Shopify Dawn.
Vaya a Tiendas en línea > Elegir temas > Seleccione Personalizar para comenzar a personalizar su página de producto.

Comience a personalizar su página de producto en el tema Shopify Dawn.
En el área de diseño, navegue a Productos en la barra lateral de búsqueda > Elegir producto predeterminado.

En el siguiente paso, también tienes dos opciones para elegir: puedes usar una fila plegable o agregar una ventana emergente .
-
Utilice una fila plegable
En la página del producto que eligió, vaya a Información del producto > Haga clic para agregar bloque > Elija fila plegable > Arrástrela hacia arriba justo debajo de los botones Comprar.

Cambie el encabezado y vaya a la sección Contenido de la fila de la página > Elija el metacampo que configuró anteriormente.

¡Bravo! Ahora tienes una tabla de tallas en la página de tu producto.

-
Agregar una ventana emergente
En la página del producto que eligió, vaya a Información del producto > Haga clic para agregar bloque > Elija Ventana emergente

Modifique el encabezado y haga clic en Seleccionar página para elegir la tabla de tallas que configuró anteriormente.

¡Ahora ya hemos terminado de agregar una opción emergente!

Método n.° 2: agregue una tabla de tallas a las páginas de productos con GemPages
Todo se vuelve más fácil cuando tienes el apoyo de GemPages . Tienes dos opciones para agregar una tabla de tallas a tu página de producto: utilizando el elemento Imagen o Código personalizado .
En esta publicación de blog, lo guiaremos a través del método más sencillo para lograr esto con GemPage: usando el elemento Imagen .
Paso 1: Vaya al panel de GemPages > Busque el elemento Imagen en la barra lateral izquierda > Arrástrelo y suéltelo en la posición que desee.
Paso 2: Haz clic en el elemento para revelar las opciones de configuración en la barra lateral izquierda > Sube la imagen de la tabla de tallas en la sección Imagen de la pestaña Configuración.

Más información: Considere otro enfoque para agregar una tabla de tallas con GemPages: usar el elemento Código personalizado. Visite el Centro de ayuda de GemPages para obtener instrucciones completas.
Método n.° 3: agregue una tabla de tallas mediante la integración de aplicaciones de terceros de GemPages
- 18 estilos preestablecidos o diseñar uno desde cero, incorporando imágenes y ajustando diseños.
- Alineación de la tabla de tallas con colecciones, productos, proveedores y tipos de productos específicos.
- Optimizado para computadoras de escritorio y dispositivos móviles con un ícono discreto para tablas de tallas y guías de tallas.
- Función de importación/exportación para crear o editar tablas de tallas en masa.
3 ejemplos de tablas de tallas atractivas en páginas de productos
1. Moda Nova

Fashion Nova ofrece una guía de tallas completa para jeans de hombre, proporcionando medidas en centímetros para cada talla.
Descubra cómo Fashion Nova , la plataforma de comercio electrónico y tienda de moda en línea de más rápido crecimiento del mundo, presenta su tabla de tallas para cada producto de moda. La tabla de tallas se caracteriza por su claridad, limpieza y sencillez.
Las conclusiones clave incluyen:
- Medidas completas disponibles para cada tamaño.
- Flexibilidad para alternar entre pulgadas y centímetros para seleccionar el tamaño correcto.
- Una amplia gama de tamaños que abarca desde el 28 al 42 para mayor variedad de opciones.

2. Asfalto

La tabla de tallas de botas derby de Asphalte proporciona la talla de la UE, la talla del Reino Unido y la CMS para que los clientes puedan elegir cómodamente.
La tabla de tallas de productos de Asphalte ofrece a sus clientes una experiencia bien organizada, transparente y fácil de usar. Ya sea que prefiera tallas de la UE, tallas del Reino Unido o centímetros (CMS), la tabla de tallas de Asphalte incluye todas estas opciones para su comodidad.
Las conclusiones clave incluyen:
- Notas especiales para los clientes incluidas en la tabla de tallas.
- Las convenientes conversiones de tamaño (tamaño UE, tamaño Reino Unido y centímetros - CMS) permiten a los clientes elegir su sistema de medición preferido.
3. Magia lunar

Las conversiones detalladas de circunferencia, diámetro y tamaño se incluyen en la tabla de tallas de anillos de Moon Magic.
Las joyas son, de hecho, una de las categorías que exige un ajuste especialmente preciso, ya que a menudo se llevan directamente sobre el cuerpo y pueden variar mucho en términos de tamaño y estilo. Una pieza de joyería bien ajustada no solo mejora su atractivo estético, sino que también garantiza comodidad y seguridad para quien la lleva. Exploremos cómo Moon Magic , una tienda de joyería genuina de piedra lunar, ópalo, cuarzo rosa, cristal en bruto y diamantes, ayuda a los clientes a encontrar su talla perfecta.

Moon Magic ofrece pautas paso a paso para ayudar a los clientes a encontrar el tamaño que mejor se adapta a sus necesidades.
Las conclusiones clave incluyen:
- Conversiones de tamaño detalladas (tamaño de la tienda, tamaño de EE. UU. y Canadá, tamaño de Europa, tamaño del Reino Unido y Australia) para que los clientes elijan.
- Pautas completas para elegir la talla perfecta , garantizando la satisfacción y reduciendo las tasas de devolución.
Terminando
Ya sea que vendas ropa, joyas o cualquier otro producto con distintos tamaños, brindar información clara y accesible sobre los talles es fundamental. Ahora, con los ingeniosos pasos y los excelentes consejos que hemos compartido, estás listo para brindarles a tus clientes la confianza que necesitan para comprar de manera inteligente. Eso significa menos devoluciones y más sonrisas en los rostros de los fanáticos de tu tienda en línea. Así que, analicemos los talles y hagamos que sea muy fácil comprar en tu tienda.



 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center









