How to Add Accordion to Shopify Product Pages (with AI)

Accordion is yet another convenient feature that you can implement into your Shopify store in a few simple steps. We understand every business owner wants their store to look flawless and personable, especially their product page, so we have crafted this article as a one-stop shop for everything about Shopify accordion.
Let’s learn how to add accordion to Shopify product pages with us!
What is Shopify Accordion?
Let’s get down to the basics first. What is this accordion feature for Shopify store owners?
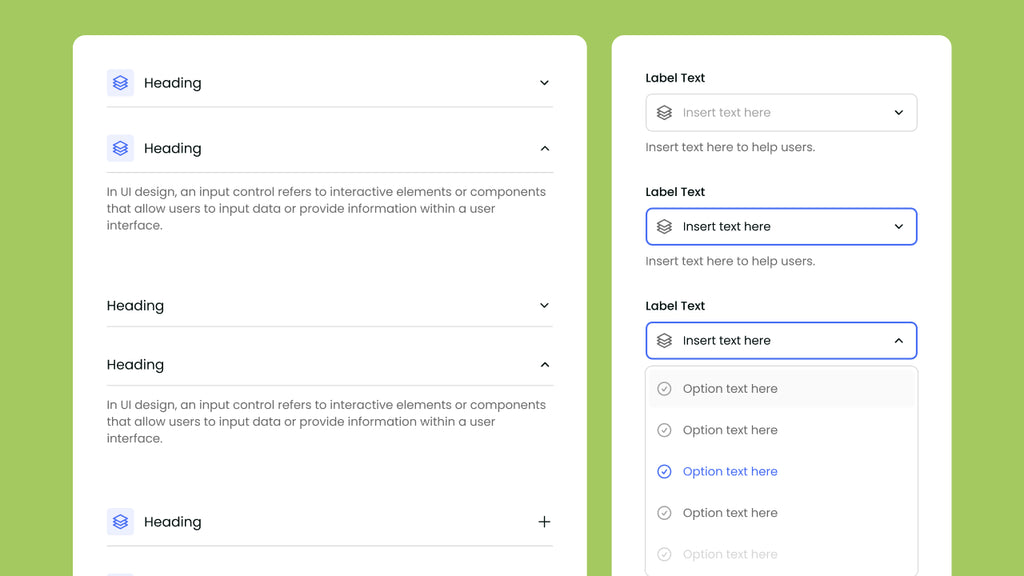
In a nutshell, accordion is a control element in the Shopify editor that hides your content behind a title, which can either be collapsed or expanded as you wish.
This feature can often be seen on the FAQ page or the product page of an online store.
Here we can see an example of an accordion feature in practice from the online store Bokksu. They have chosen to shorten their FAQ into an accordion that makes use of customer’s questions as titles. This way, any visitor who comes to this page can skim the titles and quickly find the solution to their exact concern just by clicking on the question.

From a quick look, we are greeted with a well-organized web page. The accordion menus are divided into different sections, from “About”, and “Subscriptions”, to “Shipping” and “Tracking”. By compiling all of this information into the accordion format, the page is not filled with text and repetitive details. These are just a few of the benefits that Shopify accordion can bring to your online store. The next section of this article will tell exactly why you would want to add one to your business right this instant.

What are the Benefits of Accordion in Shopify Product Page?
Of course, accordion is not a magical tool that fits every store’s aesthetic. Nevertheless, the benefits of this conducive feature have been proven to be tried and true. So, what are they?
Your page looks more organized
The last thing your customers would want to do when they visit your site is to read a wall of text on a blue-lighted screen. This inconvenience could hinder their shopping journey and your store’s conversion rate. By using accordion, your content is hidden behind a short title. As opposed to content that is fully displayed, which requires excessive scrolling to skip, the accordion feature gets a brownie point for making your store look much more organized.
Users can navigate more easily
Following the previous advantage, we can all concur that a well-arranged web page results in a more user-friendly navigation system.
Customers will choose to either click on them to read more or scroll past them quickly if not interested. Since this format has become universal, customers instantly know what to do when they come across an accordion section no matter which page they are on (check out that versatility!).
More space to add other elements
This benefit is especially relevant when it comes to your product page. Each eCommerce business has a different approach to their product page. If you are keen on displaying various details of a product, the accordion menu is your best friend.
Think about it, a hair care product could be accompanied by a lengthy product description, followed by an ingredient list, a step-by-step tutorial, customer testimonials, etc; the list goes on and on. Instead of showing them in their entirety, an accordion widget will display each section neatly and preserve the on-screen space for the titles, in lieu of texts. This way, the page looks organized, and you still have more space to add other elements if you wish.
Make your store more SEO-friendly
Collapsible content is surely mobile-friendly since it eliminates excessive scrolling. But is it SEO-friendly?
According to this article, accordions can be detected by Google and are considered an equal part alongside other forms of content on the page. If built right, this feature can definitely be SEO-friendly. One important thing to note is how you utilize accordions matters. Keep that mouse scrolling to learn how to implement this feature, as well as the tips and tricks to make accordion work for you.
How to Add Accordion to your Shopify Product Page in Two Ways
Method 1. Add Shopify Accordion with Coding
This method is straightforward and will benefit store owners who are well-versed in coding or have the means to get someone with knowledge in this field to do it for them. Alternatively, you can also look up tutorials online and learn how to apply the specific codes to your store’s settings to get the desired results.
Nonetheless, the outcome might not be guaranteed, as there are wildly different tutorials on how to achieve this feature and get it running. The safe bet in this case would be going for one of the Shopify-compatible third-party apps that already has accordion integrated.
Let's get into the details of what exactly you can do with the help of a page builder, all in the second method below.
Method 2. Use GemPages to Add Accordion
GemPages is a power page builder that aims to bring you the flexibility to customize your eCommerce as you wish, all in one handy-dandy dashboard.
On the subject of Shopify accordion, GemPages has got you perfectly covered. No complicated codes required, all you need to have in your possession is your very own Shopify store (duh!).
Use the Accordion Element
Accordion is one of GemPages 100+ elements and can be easily dragged and dropped from the elements list.
Step 1. Install and open the GemPages editor.
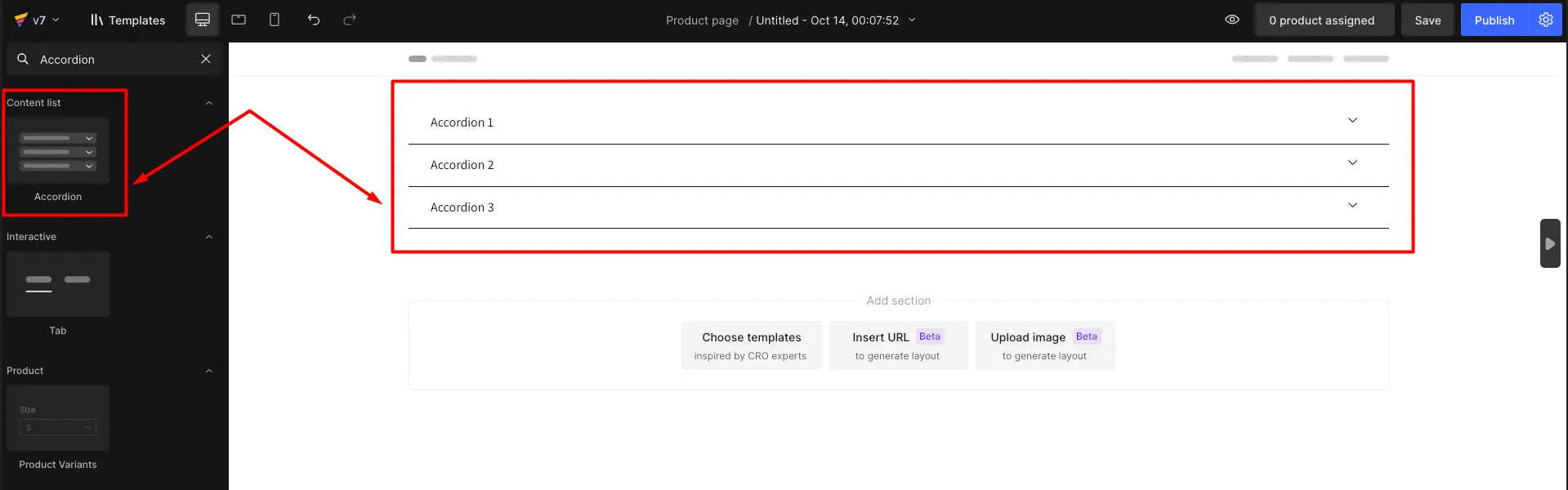
Step 2. In the search box near the top left, search for “Accordion”. When the element appears, drag and drop it to the space on the right.

Drag and drop the Accordion element to the page on the right to start editing.
Step 3. Configure the settings.
- Add, move, and remove elements.
- Change text size, font, spacing, etc.
- Select accordion’s appearance (types, size, icon color, etc.).
- Other advanced settings
Step 4. Review your changes and click “Save” or “Publish”.
And voila! In just four simple steps that consist of purely dragging and dropping (with a touch of your personal settings), you have crafted yourself the accordion section that will keep your page more organized and more visually pleasing than ever.
Use GemPages’ AI Feature Image-to-Layout
Alongside the Accordion element, you can also rely on GemPages AI’s feature Image-to-Layout to generate accordion from a reference, then add it onto your Shopify pages.
Step 1. Go onto the GemPages dashboard and choose “Product Pages”. Select “Create new templates” to start.

Select “Create new templates” to start editing your product page.
Step 2. Upload an image or insert a URL that contains an accordion and click “Generate”.
Important note: Please make sure you have the right to use the images and/or URLs for your page. GemPages will not be responsible for any copyright disputes between you and the image and/or URL owner.

Insert appropriate content into the box for the machine to start generating.
Step 3. Wait for the image or URL to get processed.

Your image will be processed by GemPages.
Step 4. Customize the section
Once the section is generated, add relevant information and customize it as you like using our most intuitive Editor.

An AI-generated version of your chosen image is now fully editable in GemPages editor.
Check out our video tutorial for a more detailed instruction on how to add accordion to your Shopify pages:
How to Create an Efficient Accordion Section in Shopify
Here come the tips and tricks. You know how to get ahold of this feature, now let’s learn how to make it better.
Choose the right content
Just because this is a great feature, it doesn’t mean everything will fit the accordion format. So, what to include and what to omit?
Let’s take a look at some of the examples below.

Fenty Beauty uses an accordion section on their product page.
Fenty Beauty is a textbook example of what to include in the accordion section. On their product page, they have reserved the widget for the most relevant information regarding the displayed product: Details, Ingredients, How To, and How To Recycle. Alongside the price, variants, images, etc, customers have the choice to learn more about these four sections, as opposed to seeing everything take up the whole screen. The product page looks aesthetically pleasing when the right details are included.

Cocofloss’s product details are displayed in its entirety.
Cocofloss is another popular Shopify store that has remarkable product pages. Though the store uses accordion in other parts of the page, they chose to showcase the product details in its entirety. For a company whose focus is dental care, this is a clever move. The most crucial information is completely transparent and conspicuous to the customers as they check out the product. Since an accordion section is not used, Cocofloss keeps the texts concise and clear through the use of a bullet-point list. This is a great example of how to display product information when an accordion section is not in use.
Tip: For product bundles, it is highly advised to showcase the components of the set as pictured. This type of detail is crucial, yet short, so the best call is to write it out instead of making it collapsible content.
Limit the number of sections
Unless it is a standalone page (i.e. FAQ, etc.), it is best to refrain from having too many accordion sections. Since it is still a part of a page, keeping it on par with other sections will balance out the whole look of the page. Moreover, it may negatively affect your SEO performance.
For instance, we do recommend limiting the number of sections on the product page to six at maximum. Some of the sections that you can include are Ingredient List, Packaging Information, How To Use, Allergy Notice, Shipping & Return, and so on. You are free to group the information to your liking, so six sections provide plenty of wiggle room when it comes to accordion.
Use clear heading titles
Remember, the choice to click and read on is in the hands of the customers. Thus, clear heading titles are a must. Confusing and irrelevant titles will keep them from learning more about what you have to say, which can result in an influx of redundant questions and lower conversion rates.
For instance, if the section contains ingredients for a food product, use clear titles like Ingredients, Ingredient List, or What’s In It to catch the visitor’s attention.
Make the accordion obvious
An accordion menu should look like, well, an accordion menu. Prioritize designs that highlight this section, either through bold titles or clear signifiers (caret, plus, etc.). Moreover, place it where visitors are most likely to see. Don’t bury it at the bottom of the page when the information is closely relevant to the content on the top.

Brew Blue Tea places a neatly packed accordion menu near their product details.
Brew Blue Tea uses an accordion widget to provide more information about the product on screen, with clear heading titles, signifiers, and strategic placement. This is an efficient practice that you can learn from.
Use multiple accordion elements
Different accordion sections serve different purposes. You can opt for accordion menus on different pages, or even on the same one. A rule of thumb is when you feel like a long bullet-point list is overkill and unfitting, turn it into an accordion. Of course, this is not a fixed rule, so feel free it alter it based on your needs.
In the same product page from the screenshot above, Brew Blue Tea reserves another accordion widget near the bottom of the page for their most asked questions. This clever placement keeps customers from having to jump to another page to find an answer to their concerns, hence a smoother user experience and higher conversion rates.
Pro tip: With GemPages’ Interaction feature, you can add engaging elements that respond to customer actions, enhancing the user experience and encouraging interaction throughout the page.

Brew Blue Tea’s second accordion section on their product page.

The Bottom Line
This article is another living proof that every detail while running an eCommerce business matters. The addition of the accordion might seem trivial, but its benefits can be substantial to your Shopify store. The sooner you get on it, the better your store will look to your most prized jewel: the customers. It goes without saying that every business is different, and you are the one who knows what your store needs. That is why this article is purely a helpful guide, and GemPages is a companion that helps you along the way.



 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center









