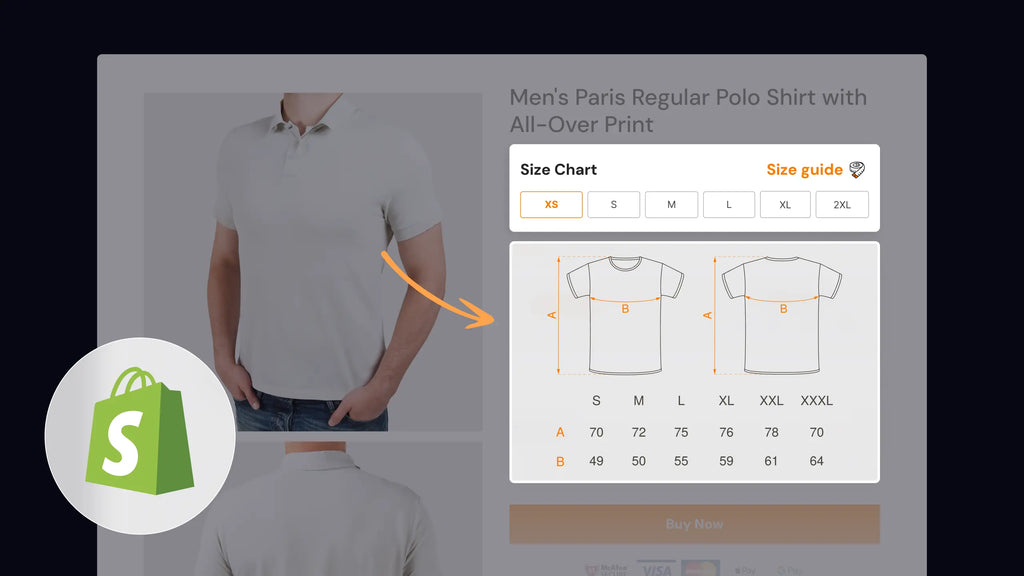
How to Add a Size Chart to Shopify Product Pages?

As the owner of an online store, you're likely facing a significant challenge with product returns, which is adversely impacting your sales performance. One of the primary reasons behind these returns is sizing-related issues, where customers often select sizes that don't fit them correctly.
In the Digital Commerce 360 survey, the number one reason shoppers returned a product was size, cited by 55%, followed by product quality (53%) and damage (45%).
So, what's the solution? Adding a size chart into your Shopify product pages emerges as a highly effective strategy.
You still wonder why you should do that and how to apply it effectively? No need to worry, we are here to show you all. Let’s dive right in!
What is the Size Chart in Shopify?
A size chart is a go-to source for uncovering the nitty-gritty details - length, width, types, materials, sizes, and more. You also can imagine it is like your shopping buddy, which assists you to find all the details about sizes and measurements for the product you want to buy. It exists to ensure that your purchase is tailor-made for you, so you can wear it with confidence and adore every inch of what you choose.

Why Should Add a Size Chart to Shopify Product Pages?
A size chart gives you more than you can imagine, let us show you why an effective size chart can make a world of difference:
- Improve the customer experience by providing easy access to sizing information, enabling customers to confidently select the correct size.
- Increase customer retention and generate positive word-of-mouth recommendations from satisfied customers.
- Save time and money by reducing return and exchange requests.
- Proactively address numerous size-related inquiries, reducing the workload on your support team and ensuring a more efficient customer service operation.
How to Add a Size Chart to Shopify Product Pages?
Understanding the multitude of benefits that a Shopify size chart offers, it's now time to proceed with the step-by-step process of adding it effectively to your product page. Allow us to show you how.
Method #1. Add a Size Chart in Shopify Dawn Theme by Using Shopify Admin
In this approach, we will guide you on adding a size chart to product pages, specifically within the Shopify Dawn theme, through the Shopify admin dashboard.
Step 1: Go to Shopify admin and create a page with size chart
Log in to your Shopify admin account > Choose Pages on the Online Store section > Click to Add page.

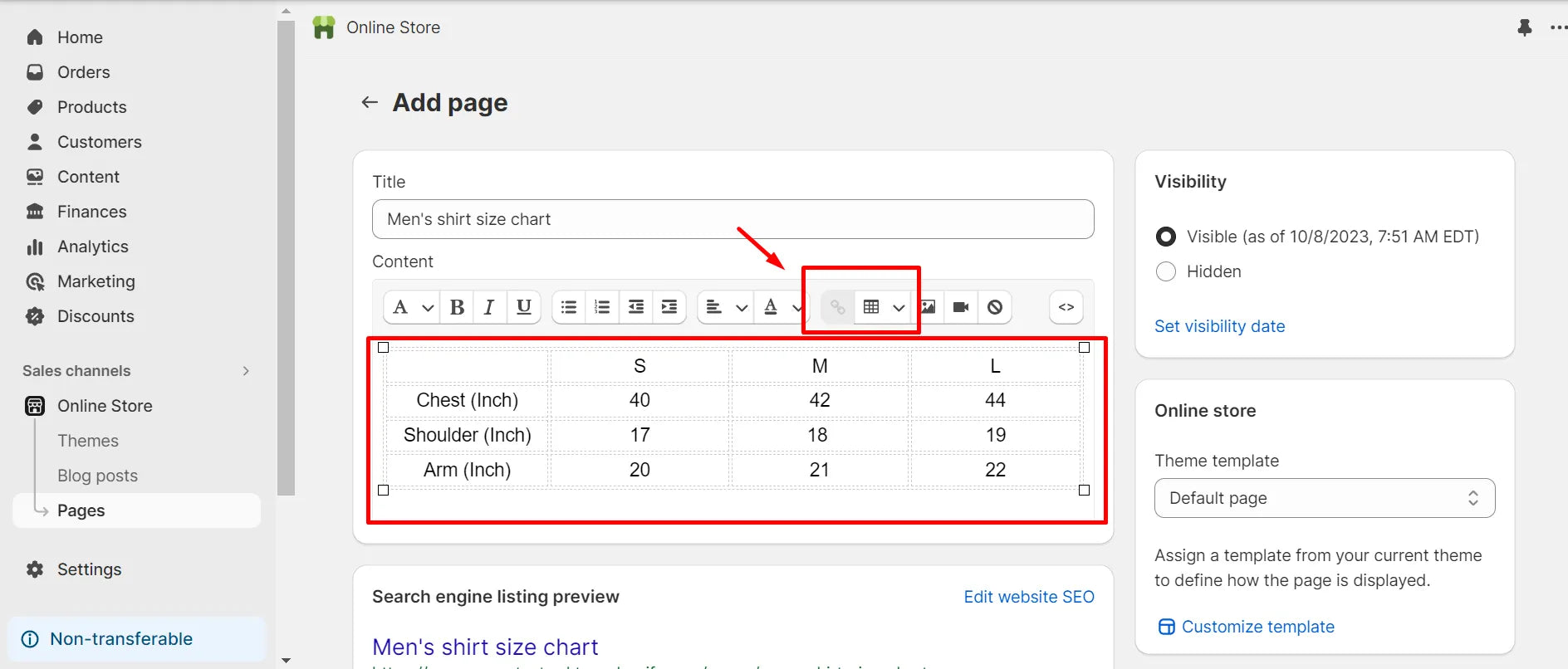
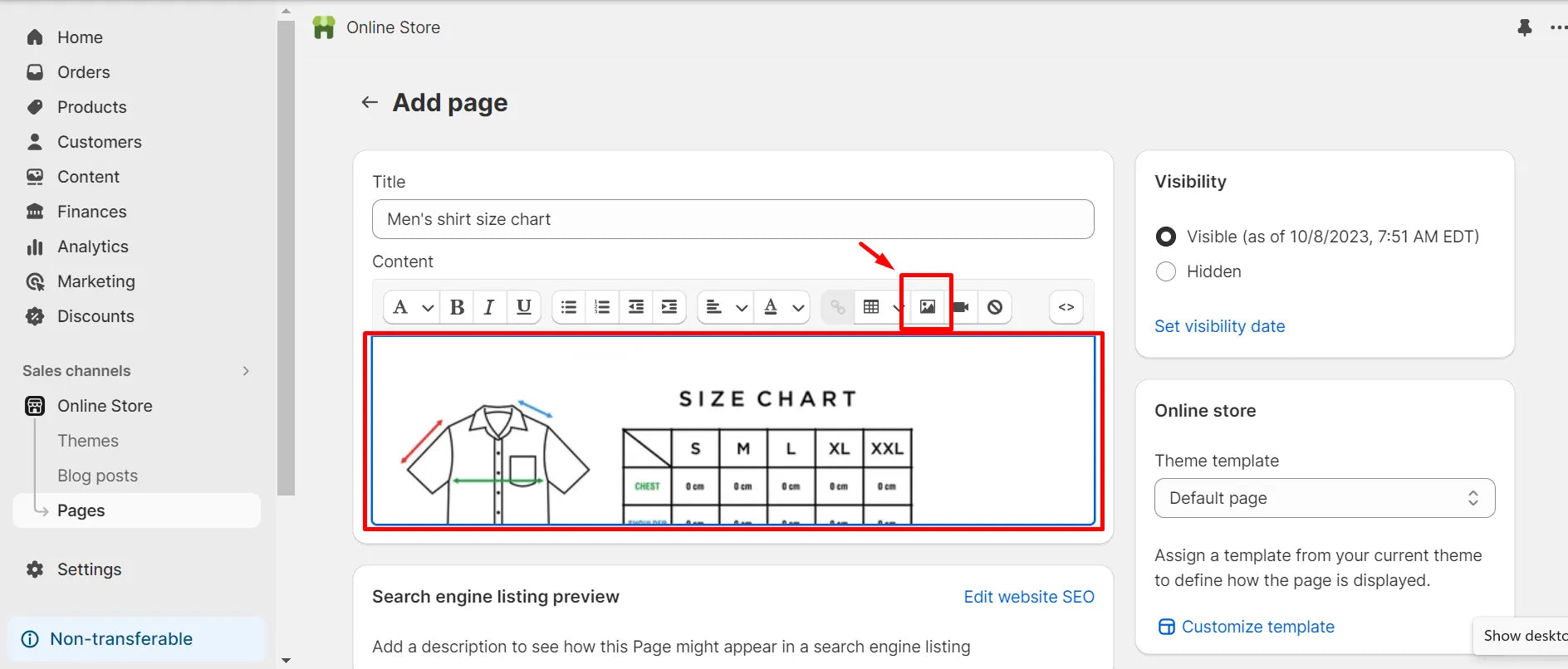
Now it’s time to create a size chart for your product. At this stage, you have two distinct options to consider: either insert a table or utilize an image. Each method comes with its own set of advantages.
-
Insert a table

Adding a size chart using a text-based table will increase visibility on Google search engine.
-
Utilize an image

Placing a visually appealing size chart image to immediately capture the customer's attention.
Don't forget to click Save once all the data is configured.
Step 2: Create Size Chart Metafield
Now we need to create a metafield to insert the size chart to our product pages.
Choose Settings on the left sidebar > Navigate to Custom data > Select Add definition > Fill the needed information in the provided box and select Page type > Hit Save.

Voilà, you've successfully configured a metafield to insert the size chart.
Step 3: Set Metafield on Product
Navigate to Products on the left sidebar > Choose the product you want to add a size chart.

Scroll down the product page to locate Metafields section > Click to Select page > Choose the size chart you previously set up above.

Step 4: Add Size Chart to Product Page Template
Now, start adding the size chart in the Shopify Dawn theme.
Go to Online Stores > Choose Themes > Select Customize to start customizing your product page.

Start customizing your product page in Shopify Dawn theme.
In the design area, navigate to Products in the search sidebar > Choose Default product.

In the next step, you also have two options to choose from: you can use a collapsible row or add a popup.
-
Use a collapsible row
In the product page you chose, go to Product information > Click to Add block > Choose Collapsible row > Drag this up right below to the Buy buttons.

Change the heading and go to the Row content from page section > Choose the metafield you set up above.

Bravo! You now have a size chart on your product page.

-
Add a popup
In the product page you chose, go to Product information > Click to Add block > Choose Pop-up

Modify the heading and click to Select page to choose the size chart you set up earlier.

Now, all are done with adding a popup option!

Method #2. Add a Size Chart to Product Pages with GemPages
Everything becomes easier when you have the support from GemPages. You have two options for adding a size chart to your product page: utilizing either the Image or Custom Code element.
In this blog post, we will guide you through the easiest method of achieving this with GemPage - using the Image element.
Step 1: Go to GemPages dashboard > Find the Image element on the left sidebar > Drag and drop it to the position you wish.
Step 2: Click on the element to reveal the configuration options in the left sidebar > Upload the image of the size chart under the Settings tab’s Image section.

Learn more: Consider another approach to adding a size chart with GemPages: using the Custom Code element. Visit the GemPages Help Center for comprehensive guidelines.
Method #3: Add a Size Chart using GemPages 3-party App Integration
- 18 preset styles or designing one from scratch, incorporating images and adjusting layouts.
- Size chart alignment with specific collections, products, vendors, and product types.
- Desktop & mobile optimized with an unobtrusive icon for size charts & size guides.
- Import/Export feature to bulk create or edit size charts.
3 Examples of Appealing Size Charts on Product Pages
1. Fashion Nova

Fashion Nova offers a comprehensive size guide for men's jeans, providing measurements in centimeters for each size.
Explore how Fashion Nova, the world's fastest-growing e-commerce platform and online fashion store, presents its size chart for every fashion product. The size chart is characterized by its clarity, cleanliness, and straightforwardness.
Key takeaways include:
- Comprehensive measurements available for each size.
- Flexibility to toggle between inches and centimeters to select the right size.
- A wide size range spanning from 28 to 42 for greater choices.

2. Asphalte

Asphalte's derby boots size chart provides the EU size, UK size, and CMS conveniently for customers to choose.
Asphalte's product size chart delivers a well-organized, transparent, and user-friendly experience to its customers. Whether you prefer EU sizes, UK sizes, or centimeters (CMS), the Asphalte size chart includes all these options for your convenience.
Key takeaways include:
- Special notes for customers included in the size chart.
- Convenient size conversions (EU size, UK size, and centimeters - CMS) allow customers to choose their preferred measurement system.
3. Moon Magic

Detailed circumference, diameter and size conversions are included in the Moon Magic’s ring size chart.
Jewelry is indeed one of the categories that demands a particularly precise fit, as it is often worn directly on the body and can vary greatly in terms of size and style. A well-fitted piece of jewelry not only enhances its aesthetic appeal but also ensures comfort and safety for the wearer. Let's explore how Moon Magic - a Genuine Moonstone, Opal, Rose Quartz, Raw Crystal & Diamond Jewelry store - supports customers in finding their perfect size.

Moon Magic provides step-by-step guidelines to help customers find the size that perfectly fits them.
Key takeaways include:
- Detailed size conversions (store’s size, USA & Canada size, Europe size, UK & Australia size) for customers to choose from.
- Comprehensive guidelines to choose the perfect size, ensuring satisfaction and reducing return rates.
Wrapping Up
Whether you're selling clothing, jewelry, or any other products with varying sizes, providing clear and accessible sizing information is key. Now, with the nifty steps and top-notch tips we've shared, you're all set to give your customers the confidence they need to shop smart. That means fewer returns and more smiles on the faces of your online store fans! So, let's size things up and make your shop a breeze to buy from.



 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center









