GemPages Delivery Date: An Element to Leverage Shopify Store

Delivery is a crucial factor for online businesses. Setting specific delivery dates, rather than just estimated transit times, can motivate customers to complete their purchases, potentially boosting your sales.
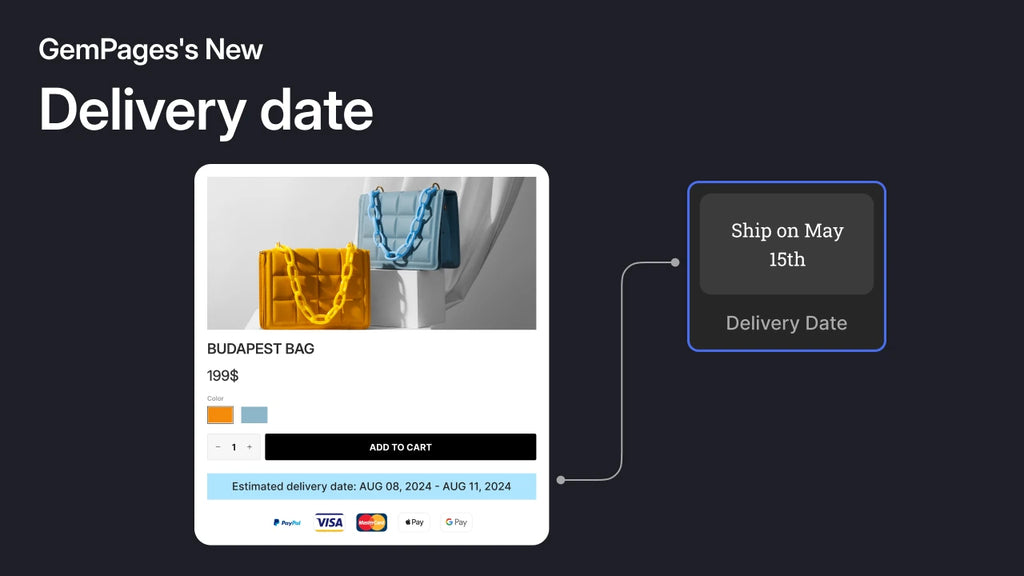
Understanding this, GemPages would love to introduce our indispensable element, namely the Delivery Date. This article will cover everything you need to know about this element. Let’s deep delve in!
What is GemPages Delivery Date Element?
As mentioned above, the Delivery Date element lets you show exact delivery dates instead of just estimated transit times during checkout.
This element helps customers make informed decisions by clearly stating delivery expectations. For example, suppose a customer needs an item delivered by a specific date. In that case, this element will show whether it will arrive on time, guiding their purchase decision and enhancing both customer satisfaction and trust.
A survey conducted by Baymard revealed some eye-opening data on cart and checkout abandonment reasons in 2024: 23% of shoppers cited slow delivery as a key factor. According to Walker Sands, consumer expectations for not only speed but also transparency in delivery are at an all-time high.
That's why GemPages is stepping up to meet customer demands! We’ve launched the Delivery Date element, which automatically calculates and displays an estimated delivery date on the product page at the time of purchase.
Benefits of Using GemPages Delivery Date Element
How to Add GemPages Delivery Date Element to your page
With just 2 simple steps below, you can add Delivery date to your page.
Step 1: In the GemPages Editor, use the search bar to find the Delivery Date element.

Step 2: Drag and drop the element onto the design area, placing it below the product price.

With GemPages, you can configure the settings tab to further customize this element with estimated date, size, text, etc. Refer to this Help Center article for complete information.
Conclusion
GemPages' release of the Delivery Date element represents a significant step toward enhancing the overall shopping experience. By incorporating this feature, you're not only setting clear expectations for your customers but also building trust and encouraging conversions.
Take advantage of the Delivery Date element and watch your e-commerce business thrive!
Our dedicated support team is here to help with any questions or clarifications. Reach out via live chat or email us at support@gempages.help.
We value your partnership and are excited to deliver an even more enhanced GemPages experience.




 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center












