如何将手风琴添加到 Shopify 产品页面(使用 AI)

手风琴折叠是另一个方便的功能,您只需几个简单的步骤即可将其实现到您的 Shopify 商店中。我们了解每个企业主都希望他们的商店看起来完美无瑕、个性十足,尤其是他们的产品页面,因此我们精心制作了这篇文章,作为有关 Shopify 手风琴折叠的一站式商店。
让我们一起学习如何在 Shopify 产品页面添加手风琴吧!
什么是 Shopify Accordion?
首先让我们了解一下基础知识。对于 Shopify 店主来说,这个手风琴功能是什么?
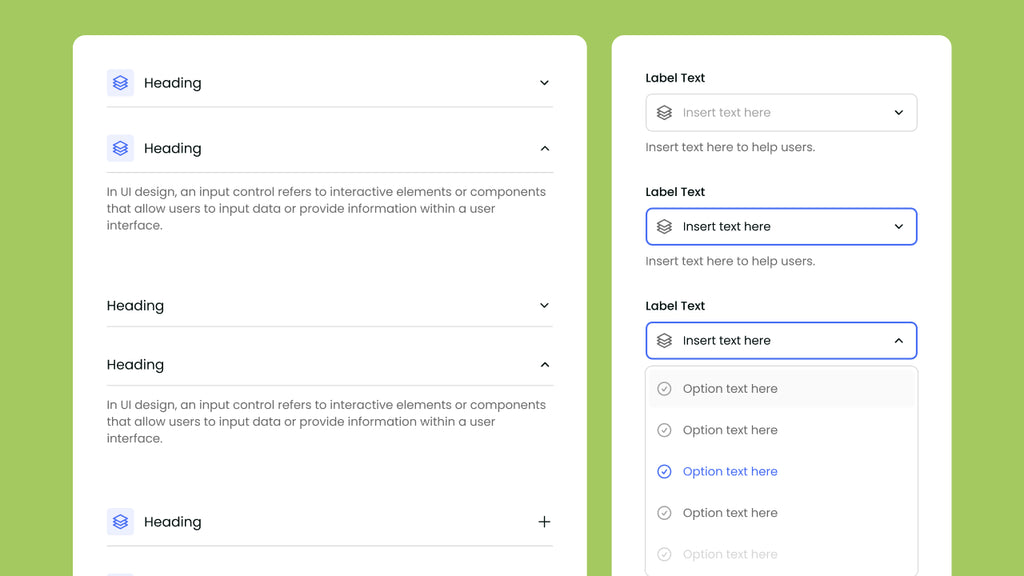
简而言之,手风琴是 Shopify 编辑器中的控制元素,它将内容隐藏在标题后面,您可以根据需要折叠或展开标题。
该功能通常可在网上商店的常见问题解答页面或产品页面上看到。
这里我们可以看到在线商店Bokksu实践中的手风琴功能示例。他们选择将常见问题解答缩短为手风琴,使用客户的问题作为标题。这样,任何访问此页面的访问者都可以浏览标题,只需单击问题即可快速找到他们确切问题的解决方案。

乍一看,我们会看到一个组织良好的网页。手风琴菜单分为不同的部分,从“关于”和“订阅”到“发货”和“跟踪”。通过将所有这些信息编译成手风琴格式,页面不会充满文本和重复的细节。这些只是 Shopify 手风琴可以为您的在线商店带来的一些好处。本文的下一部分将确切说明您为什么希望立即将手风琴菜单添加到您的业务中。

Shopify 产品页面中的手风琴折叠有什么好处?
当然,折叠门并不是适合每家店铺审美的神奇工具。然而,这一有利功能的好处已被证实是行之有效的。那么,它们到底是什么呢?
您的页面看起来更加井然有序
客户访问您的网站时最不想做的事情就是在蓝光屏幕上阅读一大段文字。这种不便可能会阻碍他们的购物之旅和商店的转化率。通过使用手风琴,您的内容隐藏在简短的标题后面。与需要过度滚动才能跳过的完全显示的内容相比,手风琴功能可以让您的商店看起来更加井井有条,从而获得加分。
用户可以更轻松地导航
除了先前的优点之外,我们都同意,一个排列良好的网页会带来更加用户友好的导航系统。
客户可以选择点击以阅读更多内容,或者快速滚动浏览(如果不感兴趣)。由于这种格式已经变得很普遍,客户无论在哪个页面上,看到折叠部分时都会立即知道该怎么做(看看它的多功能性!)。
有更多空间可以添加其他元素
当涉及到您的产品页面时,此优势尤其重要。每个电子商务企业的产品页面方法都不同。如果您热衷于显示产品的各种详细信息,手风琴菜单就是您的最佳选择。
想想看,护发产品可能附有冗长的产品描述,然后是成分列表、分步教程、客户推荐等;列表很长。手风琴小部件不会将它们全部显示出来,而是会整齐地显示每个部分,并保留屏幕上的空间用于显示标题,而不是文本。这样,页面看起来井井有条,而且您还有更多空间来添加其他元素(如果您愿意的话)。
让您的商店更适合 SEO
可折叠内容肯定对移动设备友好,因为它消除了过度滚动。但它对 SEO 友好吗?
根据这篇文章,Google 可以检测到手风琴,并将其视为与页面上其他形式的内容同等重要的部分。如果构建正确,此功能绝对可以对 SEO 友好。需要注意的一件重要事情是如何使用手风琴。继续滚动鼠标以了解如何实现此功能,以及让手风琴为您服务的技巧和窍门。
如何通过两种方式将手风琴面板添加到您的 Shopify 产品页面
方法 1. 使用编码添加 Shopify Accordion
这种方法很简单,对精通编码或有办法让有这方面知识的人帮他们编码的店主很有帮助。或者,您也可以在网上查找教程,学习如何将特定代码应用到您的商店设置中以获得所需的结果。
尽管如此,结果可能无法保证,因为关于如何实现此功能并使其运行的教程大相径庭。在这种情况下,最安全的做法是选择一款已经集成了手风琴功能的 Shopify 兼容第三方应用程序。
让我们详细了解您可以在页面构建器的帮助下做什么,所有这些都在下面的第二种方法中。
方法 2. 使用 GemPages 添加 Accordion
GemPages是一个强大的页面构建器,旨在让您能够灵活地根据需要定制您的电子商务,所有这些都在一个方便的仪表板中完成。
关于 Shopify 手风琴,GemPages 为您提供了完美的解决方案。无需复杂的代码,您只需要拥有自己的 Shopify 商店(废话!)。
使用手风琴元素
手风琴是 GemPages 100 多个元素之一,可以轻松地从元素列表中拖放。
步骤1.安装并打开GemPages编辑器。
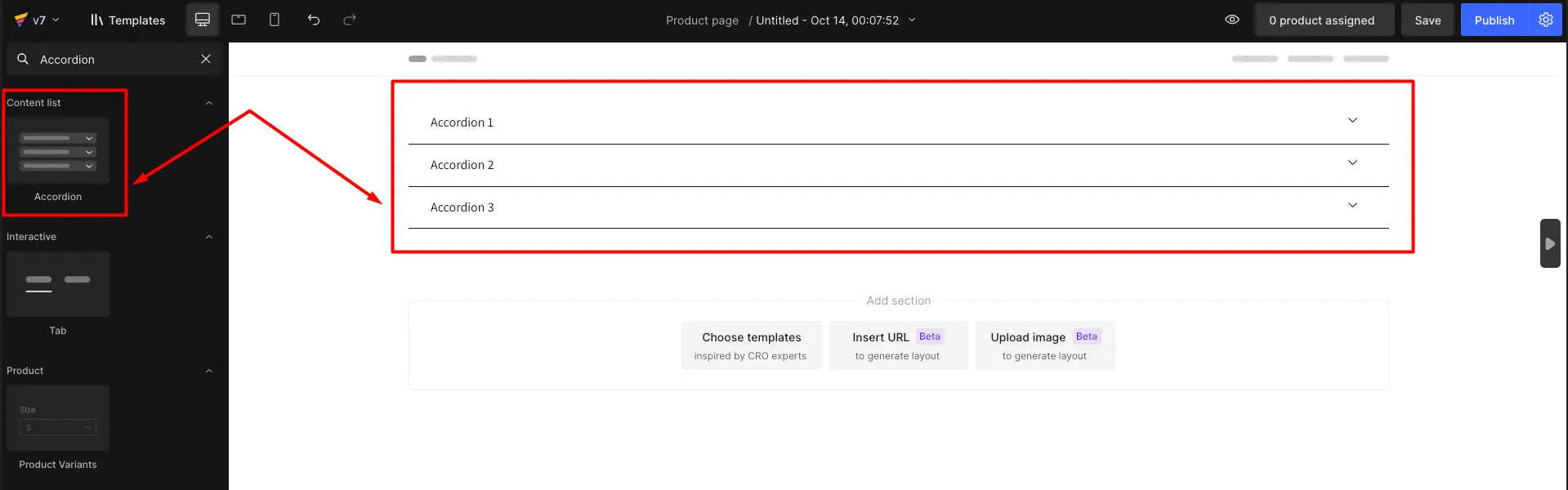
步骤2.在左上角附近的搜索框中搜索“Accordion” 。当元素出现时,将其拖放到右侧的空间。

将 Accordion 元素拖放到右侧页面即可开始编辑。
步骤3.配置设置。
- 添加、移动和删除元素。
- 更改文本大小、字体、间距等。
- 选择手风琴的外观(类型、尺寸、图标颜色等)。
- 其他高级设置
步骤4.检查您的更改并单击“保存”或“发布” 。
瞧!只需四个简单的步骤,只需拖放(加上您的个人设置),您就可以制作出手风琴部分,让您的页面比以往更加井然有序、更加赏心悦目。
使用 GemPages 的 AI 功能 Image-to-Layout
除了手风琴元素之外,您还可以依靠 GemPages AI 的功能“图像到布局”根据参考生成手风琴,然后将其添加到您的 Shopify 页面上。
步骤 1.进入 GemPages 仪表板并选择“产品页面”。选择“创建新模板”开始。

选择“创建新模板”开始编辑您的产品页面。
第 2 步。上传图片或插入包含手风琴的 URL,然后单击“生成”。
重要提示:请确保您有权使用图片和/或 URL 作为您的页面。GemPages 不对您与图片和/或 URL 所有者之间的任何版权纠纷负责。

将适当的内容放入框中,机器即可开始生成。
步骤3.等待图像或URL处理完毕。

您的图像将由 GemPages 处理。
步骤 4.自定义部分
生成该部分后,使用我们最直观的编辑器添加相关信息并根据需要进行自定义。

您选择的图像的 AI 生成版本现在可以在 GemPages 编辑器中完全编辑。
查看我们的视频教程,了解有关如何在 Shopify 页面添加手风琴的更详细说明:
如何在 Shopify 中创建高效的手风琴部分
以下是一些技巧和窍门。您知道如何使用此功能,现在让我们学习如何使其变得更好。
选择正确的内容
虽然这是一个很棒的功能,但这并不意味着所有内容都适合折叠格式。那么,应该包括什么,应该省略什么呢?
让我们看看下面的一些例子。

Fenty Beauty 在其产品页面上使用了手风琴部分。
Fenty Beauty是折叠面板的典型示例。在他们的产品页面上,他们保留了与所展示产品最相关的信息小部件:详细信息、成分、使用方法和如何回收。除了价格、款式、图片等,客户还可以选择了解有关这四个部分的更多信息,而不是看到所有内容占据整个屏幕。当包含正确的详细信息时,产品页面看起来赏心悦目。

Cocofloss 的产品详情完整展示。
Cocofloss是另一家受欢迎的 Shopify 商店,其产品页面非常出色。尽管商店在页面的其他部分使用了折叠面板,但他们选择完整展示产品详细信息。对于一家专注于牙科护理的公司来说,这是一个聪明的举动。当客户查看产品时,最重要的信息是完全透明和显眼的。由于未使用折叠面板部分,Cocofloss 通过使用项目符号列表使文本保持简洁明了。这是如何在未使用折叠面板部分时显示产品信息的一个很好的例子。
提示:对于产品套装,强烈建议按照图片展示套装的组件。这种细节至关重要,但很简短,因此最好将其写出来,而不是将其做成可折叠的内容。
限制部分数量
除非是独立页面(例如常见问题解答等),否则最好不要有太多折叠部分。由于它仍然是页面的一部分,因此将其与其他部分保持在同一水平将平衡整个页面的外观。此外,它可能会对你的 SEO 性能产生负面影响。
例如,我们建议将产品页面上的部分数量限制为最多六个。您可以添加的部分包括成分列表、包装信息、使用方法、过敏通知、运输和退货等。您可以根据自己的喜好自由分组信息,因此六个部分在折叠方面提供了足够的灵活性。
使用清晰的标题
请记住,点击并继续阅读的选择权在客户手中。因此,清晰的标题是必须的。令人困惑和不相关的标题会阻止他们进一步了解您要说的内容,这会导致大量冗余问题并降低转化率。
例如,如果该部分包含食品成分,请使用清晰的标题(如“成分”、“成分列表”或“成分”)来吸引访问者的注意力。
让折叠面板更加明显
折叠菜单看起来应该像一个折叠菜单。优先设计突出此部分的设计,无论是通过粗体标题还是清晰的符号(插入符号、加号等)。此外,将其放置在访问者最有可能看到的地方。当信息与顶部的内容密切相关时,不要将其埋在页面底部。

Brew Blue Tea 在其产品详细信息附近放置了一个整齐的折页菜单。
Brew Blue Tea使用折叠小部件在屏幕上提供有关产品的更多信息,标题、符号清晰,布局合理。这是一种值得您借鉴的有效做法。
使用多个手风琴元素
不同的折叠部分有不同的用途。您可以选择在不同的页面上使用折叠菜单,甚至可以在同一个页面上使用。经验法则是,当您觉得长长的项目符号列表过于繁琐且不合适时,可以将其转换为折叠菜单。当然,这不是固定的规则,因此您可以根据需要随意更改它。
在上图的同一产品页面中,Brew Blue Tea 在页面底部附近保留了另一个折叠小部件,用于显示客户最常问的问题。这种巧妙的布局让客户不必跳转到另一个页面来寻找问题的答案,从而带来更流畅的用户体验和更高的转化率。
专业提示:借助 GemPages 的交互功能,您可以添加响应客户操作的引人入胜的元素,增强用户体验并鼓励整个页面的交互。

Brew Blue Tea 产品页面上的第二个手风琴部分。

底线
本文再次生动地证明了经营电子商务业务时的每个细节都很重要。添加手风琴面板可能看起来微不足道,但它对您的 Shopify 商店的好处却很大。您越早开始使用它,您的商店对您最珍贵的珍宝——客户——的印象就越好。毋庸置疑,每个企业都是不同的,您才是最了解您的商店需要什么的人。这就是为什么这篇文章纯粹是一个有用的指南,而GemPages是一路帮助您的伙伴。



 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center









