如何向 Shopify 产品页面添加尺码表?

作为一家网店的店主,您可能面临着产品退货的重大挑战,这会对您的销售业绩产生不利影响。这些退货的主要原因之一是与尺寸相关的问题,客户经常选择不适合自己的尺寸。
在Digital Commerce 360 调查中,购物者退货的首要原因是尺寸(55%),其次是产品质量(53%)和损坏(45%)。
那么,解决方案是什么?在 Shopify 产品页面中添加尺码表是一种非常有效的策略。
你还在想为什么要这样做以及如何有效地应用它吗?不用担心,我们会向你展示一切。让我们开始吧!
Shopify 中的尺码表是什么?
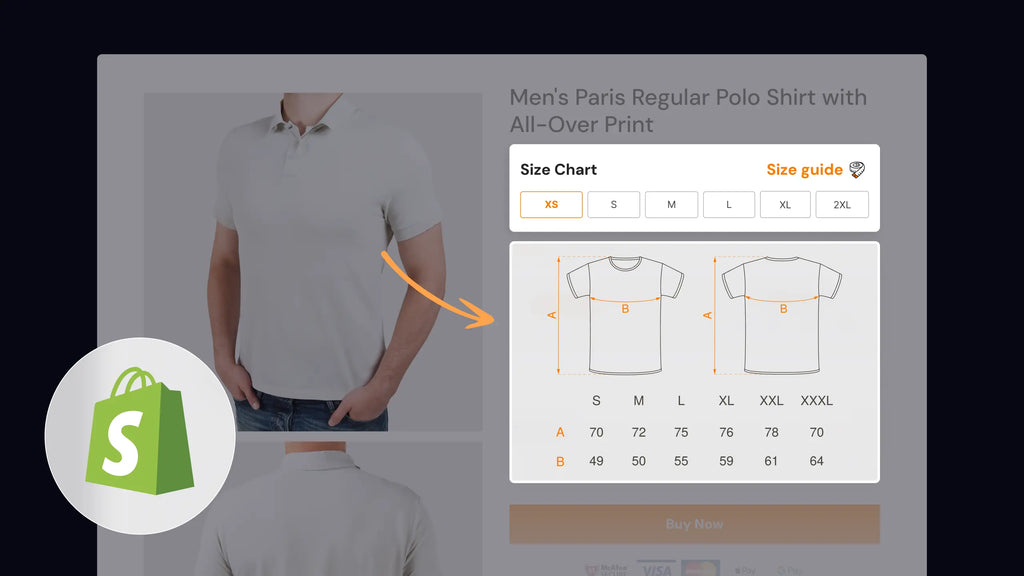
尺码表是了解细节的首选来源 - 长度、宽度、类型、材料、尺寸等等。您也可以将它想象成您的购物伙伴,帮助您找到有关要购买的产品的所有尺寸和测量信息。它的存在是为了确保您购买的产品是量身定制的,这样您就可以自信地穿上它,并喜欢您选择的每一寸。

为什么要在 Shopify 产品页面添加尺码表?
尺码表能给你带来比你想象的更多东西,让我们向你展示为什么有效的尺码表可以带来巨大的不同:
- 通过提供方便的尺寸信息来改善客户体验,使客户能够自信地选择正确的尺寸。
- 提高客户保留率并从满意的客户那里获得积极的口碑推荐。
- 通过减少退货和换货请求来节省时间和金钱。
- 主动解决大量与尺寸相关的查询,减少您的支持团队的工作量并确保更高效的客户服务运营。
如何向 Shopify 产品页面添加尺码表?
了解 Shopify 尺码表提供的众多好处后,现在是时候逐步将其有效地添加到您的产品页面了。让我们向您展示如何操作。
方法 1. 使用 Shopify Admin 在 Shopify Dawn 主题中添加尺码表
在这种方法中,我们将指导您通过 Shopify 管理仪表板将尺寸表添加到产品页面,特别是在 Shopify Dawn 主题中。
步骤 1:转到 Shopify 管理页面并创建带有尺码表的页面
登录您的Shopify管理帐户 > 选择在线商店部分的页面> 单击添加页面。

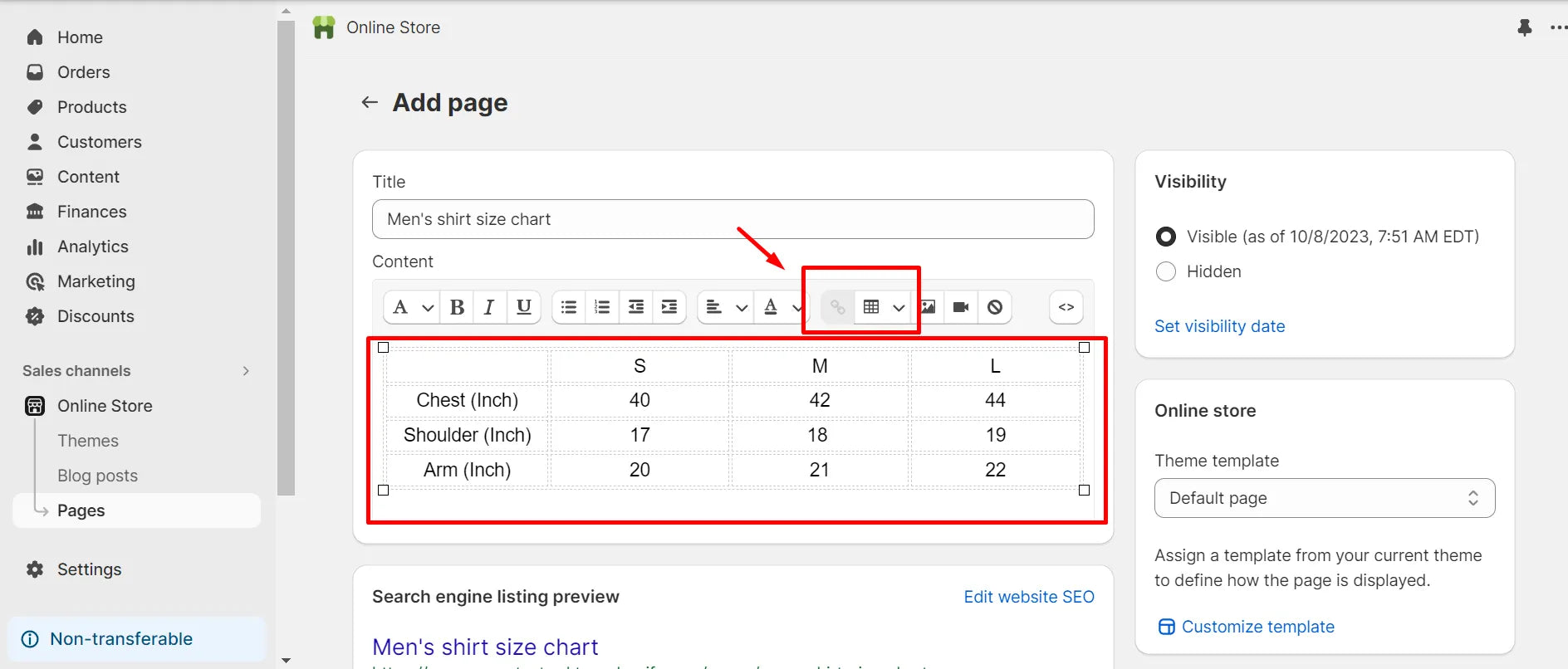
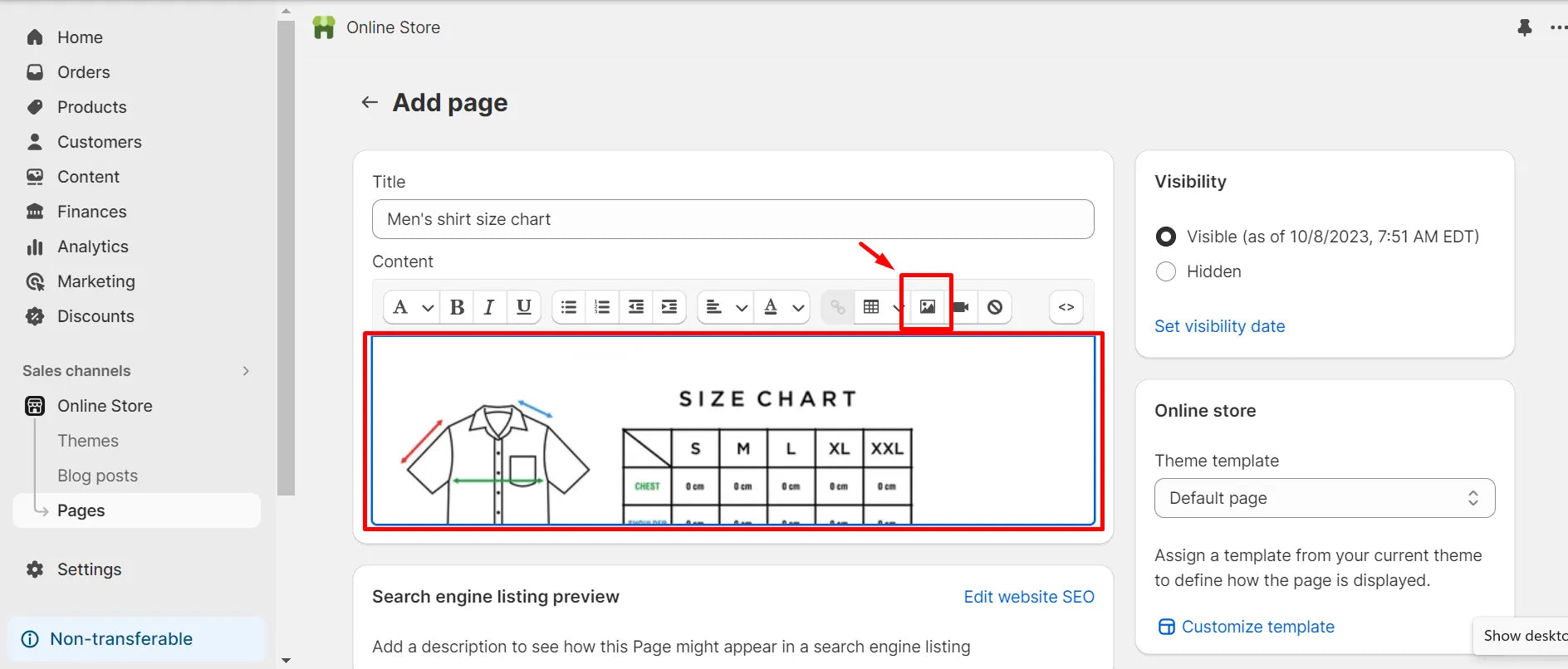
现在是时候为您的产品创建尺寸表了。在此阶段,您有两个不同的选择需要考虑:插入表格或使用图像。每种方法都有各自的优点。
-
插入表格

使用基于文本的表格添加尺寸表将增加 Google 搜索引擎的可见性。
-
利用图片

放置具有视觉吸引力的尺码表图像以立即吸引顾客的注意力。
所有数据配置完成后,请不要忘记单击“保存” 。
第 2 步:创建尺码表元字段
现在我们需要创建一个元字段来将尺码表插入到我们的产品页面。
选择左侧栏上的设置>导航到自定义数据>选择添加定义>在提供的框中填写所需的信息,然后选择页面类型>点击保存。

瞧,您已成功配置元字段以插入尺寸表。
步骤 3:在产品上设置 Metafield
导航至左侧栏上的“产品” >选择您想要添加尺码表的产品。

向下滚动产品页面以找到Metafields部分 > 单击选择页面> 选择您之前设置的尺寸表。

步骤 4:将尺码表添加到产品页面模板
现在,开始在 Shopify Dawn 主题中添加尺寸表。
转到“在线商店”>“选择主题”>“选择自定义”开始自定义您的产品页面。

开始在 Shopify Dawn 主题中自定义您的产品页面。
在设计区域,导航到搜索侧栏中的产品> 选择默认产品。

在下一步中,您还有两个选项可供选择:您可以使用可折叠行或添加弹出窗口。
-
使用可折叠行
在您选择的产品页面中,转到产品信息>单击添加块>选择可折叠行>将其拖到下方的购买按钮。

更改标题并从页面部分转到行内容>选择您上面设置的元字段。

太棒了!您的产品页面上现在有尺寸表了。

-
添加弹出窗口
在您选择的产品页面中,转到产品信息> 单击添加区块> 选择弹出窗口

修改标题并单击选择页面以选择您之前设置的尺寸表。

现在,添加弹出选项就全部完成了!

方法 2. 使用 GemPages 将尺码表添加到产品页面
有了GemPages的支持,一切都会变得简单。您有两种方式可以将尺码表添加到产品页面:使用图像或自定义代码元素。
在这篇博文中,我们将指导您使用 GemPage 实现此目的的最简单方法 - 使用图像元素。
步骤 1:转到GemPages 仪表板> 在左侧栏上找到图像元素> 将其拖放到您想要的位置。
第 2 步:单击元素以显示左侧边栏中的配置选项 > 在“设置”选项卡的“图像”部分下上传尺寸表的图像。

了解更多:考虑使用 GemPages 添加尺码表的另一种方法:使用自定义代码元素。访问GemPages 帮助中心获取全面的指南。
方法 3:使用 GemPages 第三方应用集成添加尺码表
- 18 种预设样式或从头开始设计一种,合并图像并调整布局。
- 尺寸表与特定系列、产品、供应商和产品类型一致。
- 桌面和移动设备已针对尺寸表和尺寸指南使用不显眼的图标进行了优化。
- 导入/导出功能可批量创建或编辑尺寸表。
产品页面上吸引人的尺寸表的 3 个示例
1. 时尚新星

Fashion Nova 提供男士牛仔裤的综合尺码指南,提供每种尺码的厘米测量值。
了解全球增长最快的电子商务平台和在线时尚商店Fashion Nova如何呈现每件时尚产品的尺码表。尺码表的特点是清晰、干净和直接。
关键要点包括:
- 每种尺寸均有综合测量数据。
- 可灵活在英寸和厘米之间切换以选择正确的尺寸。
- 尺寸范围广泛,从 28 到 42,可提供更多选择。

2. 沥青

Asphalte 的德比靴尺码表提供欧盟尺码、英国尺码和 CMS,方便顾客选择。
Asphalte的产品尺码表为客户提供了井然有序、透明且用户友好的体验。无论您喜欢欧盟尺码、英国尺码还是厘米 (CMS),Asphalte 尺码表都包含所有这些选项,以方便您使用。
关键要点包括:
- 尺码表中包含针对客户的特别说明。
- 方便的尺寸转换(欧盟尺寸、英国尺寸和厘米 - CMS)允许客户选择他们喜欢的测量系统。
3. 月亮魔法

Moon Magic 的戒指尺寸表包含详细的周长、直径和尺寸换算。
珠宝确实是需要特别精确合身的类别之一,因为它通常直接佩戴在身体上,尺寸和款式可能有很大差异。一件合身的珠宝不仅可以增强其美感,还可以确保佩戴者的舒适和安全。让我们来看看Moon Magic (一家真正的月光石、蛋白石、玫瑰石英、原始水晶和钻石珠宝店)如何帮助顾客找到最适合自己的尺寸。

Moon Magic 提供分步指导,帮助顾客找到最适合自己的尺寸。
关键要点包括:
- 详细的尺寸转换(商店尺寸、美国和加拿大尺寸、欧洲尺寸、英国和澳大利亚尺寸)供顾客选择。
- 全面的指导帮助您选择完美的尺寸,确保满意度并降低退货率。
总结
无论您销售的是服装、珠宝还是其他任何尺寸各异的产品,提供清晰易懂的尺寸信息都是关键。现在,通过我们分享的巧妙步骤和一流技巧,您已准备好让您的客户充满信心,让他们能够明智地购物。这意味着退货次数会减少,您的网店粉丝会更加开心!所以,让我们来测量一下尺寸,让您的商店购物变得轻松自如。



 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center









