GemPages 交货日期:利用 Shopify 商店的要素

配送是在线业务的关键因素。设置具体的配送日期(而不仅仅是预计的运输时间)可以激励客户完成购买,从而有可能提高您的销售额。
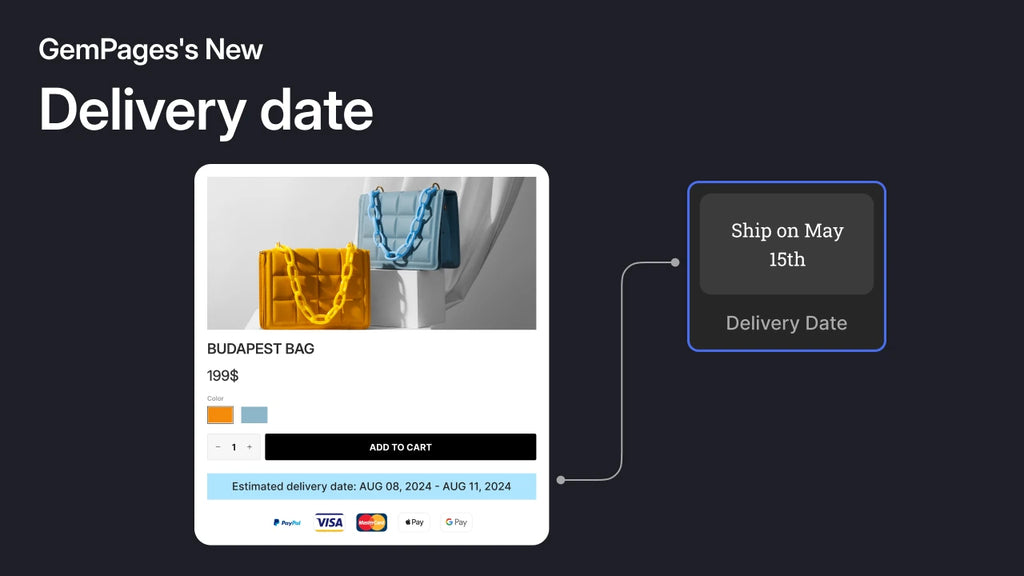
了解了这一点, GemPages很乐意介绍我们不可或缺的元素,即交货日期。本文将涵盖您需要了解的有关此元素的所有内容。让我们深入研究!
GemPages 交货日期元素是什么?
如上所述,交货日期元素可让您在结账时显示准确的交货日期,而不仅仅是预计的运输时间。
此元素通过明确说明交付期望来帮助客户做出明智的决定。例如,假设客户需要在特定日期前交付商品。在这种情况下,此元素将显示商品是否会按时送达,从而指导他们的购买决定并提高客户满意度和信任度。
Baymard 开展的一项调查揭示了 2024 年购物车和结账放弃原因的一些令人大开眼界的数据: 23%的购物者认为送货缓慢是关键因素。Walker Sands 表示,消费者对送货速度和透明度的期望达到了历史最高水平。
这就是 GemPages 不断努力满足客户需求的原因!我们推出了交货日期元素,它可以在购买时自动计算并在产品页面上显示预计交货日期。
使用 GemPages 交货日期元素的好处
如何将 GemPages 交货日期元素添加到您的页面
只需以下 2 个简单步骤,您就可以将交货日期添加到您的页面。
步骤 1:在 GemPages 编辑器中,使用搜索栏找到交货日期元素。

第 2 步:将元素拖放到设计区域,并将其置于产品价格下方。

使用 GemPages,您可以配置设置选项卡,以使用预计日期、大小、文本等进一步自定义此元素。请参阅此帮助中心文章以获取完整信息。
结论
GemPages 推出的送货日期元素代表着向提升整体购物体验迈出了重要一步。通过整合此功能,您不仅可以为客户设定明确的期望,还可以建立信任并促进转化。
利用交货日期元素,观察您的电子商务业务蓬勃发展!
我们的专业支持团队随时为您解答任何问题或澄清问题。请通过实时聊天联系我们,或发送电子邮件至support@gempages.help 。
我们重视您的合作,并很高兴提供更加增强的 GemPages 体验。




 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center











