如何创建有效的 Shopify 常见问题解答页面(+预制模板)

想象一下:您的潜在客户正犹豫不决地徘徊在“添加到购物车”按钮上。在做出购买决定之前,他们有几个迫切需要回答的问题。他们疯狂地浏览您的网站,寻找他们需要的答案,但一无所获。这是一种令人抓狂的体验,很快就会让销售变成错失的机会。
这些问题的解决方案就在不起眼的Shopify FAQ 页面中。尽管 Shopify FAQ 页面经常被忽视或被认为不重要,但它可以改变任何 Shopify 商店的游戏规则,让您的企业和客户免于沮丧和困惑。
什么是常见问题解答页面?
FAQ(常见问题)页面是客户和访客可以快速找到有关产品、服务或政策的常见问题答案的地方。它帮助他们获取信息,而无需联系客户支持。
与分享品牌故事的 “关于我们”页面不同,常见问题解答页面侧重于实用信息。然而,这两个页面对于建立信任都很重要,并且可以成为访问者访问您网站的第一站。
例如,Shopify 的常见问题解答页面可帮助解答潜在用户的问题,并为对其工具感兴趣的用户提供指导。常见问题解答页面可以在客户购物过程的任何阶段为他们提供帮助 - 从详细了解您的产品到解决购买后的问题。
在电子商务中,常见问题解答页面可以解决潜在买家的疑虑,让他们放心,从而帮助他们更有信心完成购买。
为什么要创建 Shopify 常见问题解答页面?
- 减少支持查询:转移重复、低影响的工单。腾出时间让客服人员处理紧急或高价值的工单。
- 吸引新客户:许多人通过搜索引擎找到您的网站。详细的常见问题解答页面可以带来自然流量并帮助潜在客户发现您。
- 节省客户宝贵的时间:客户可以在一个易于搜索的页面中立即找到他们所需内容,而无需联系或等待代理。
- 增强客户信任:公开解决常见问题、展示产品专业知识并解释您的商店政策。
- 提高 SEO 性能:在常见问题解答页面上包含相关关键字可以帮助提高商店的搜索引擎排名,让客户更容易找到您。

优秀的 Shopify 常见问题解答页面是什么样的?
优秀的常见问题解答页面是在设计时充分考虑客户需求并解答客户对您的产品或服务可能提出的所有常见问题的页面。
以下是优秀常见问题解答页面的一些特征:
- 组织良好:将您的问题分类为相关主题,并使用标题和副标题,以便用户更轻松地找到所需内容,而无需浏览每个问答。
- 清晰简洁:确保您的答案简短、清晰且切中要点。
- 包括视觉辅助:您的常见问题解答页面不必全是文字。使用图片和/或视频来演示产品功能、安装指南或其他相关信息。
- 内部链接:您的常见问题解答页面绝不应该是客户的最终目的地。包括 CTA 和/或指向您商店中更大资源的链接。
- 最新:使您的 Shopify 常见问题解答页面保持与您的商店最新信息同步,并根据需要定期审查和更新。
如何使用 GemPages 创建 Shopify 常见问题解答页面?
借助GemPages等功能丰富的拖放页面构建器,可以更轻松地在 Shopify 中创建常见问题解答。
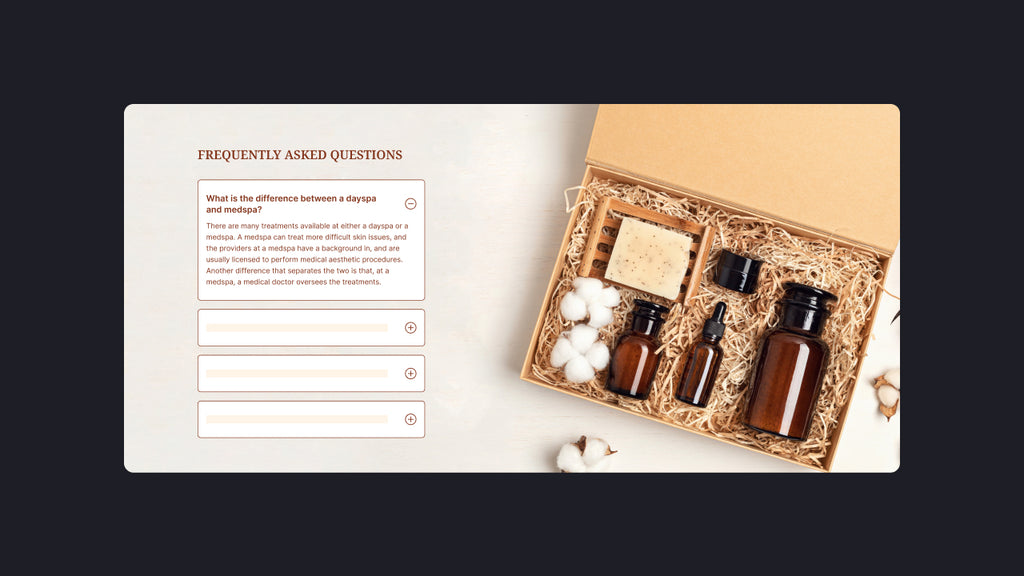
要使用 GemPages 创建常见问题解答页面,请对现成的常见问题解答模板进行一些调整和/或自定义预制的常见问题解答部分 - 如下所示:
步骤 1:
前往GemPages 仪表板>创建新页面>登陆页面。之后,选择“从头开始”。

进入 GemPages 编辑器后,单击模板部分。

选择“常见问题页面”模板,然后单击添加到页面按钮。

第 2 步:
现在,您需要进行一些简单的调整以适应您的业务。这可能包括添加您的电子邮件地址、电话号码和商店位置。

步骤3:
瞧!您的常见问题解答页面现在已准备就绪!
无论您是想展示您的品牌个性还是为您的常见问题解答页面添加一些视觉效果,这些模块都可让您轻松创建一个脱颖而出并彰显您的品牌个性的定制页面。
最佳 Shopify 常见问题解答页面示例,激发您的灵感
正如他们所说,向最好的人学习。为了省去您自己研究的麻烦和麻烦,我们的团队编制了一份 Shopify 企业列表,这些企业的常见问题解答页面都做得很好。最好的部分是什么?所有这些出色的常见问题解答页面都是使用GemPages创建的!
1. Doonails
他们的英雄横幅就像一层新涂的指甲油——充满活力,引人注目,让人看着就很满足。

但不仅仅是外观。通过内部链接到其他页面,Doonails 基本上创建了一张地图,可直接通往产品信息宝库、主页等。

2. L'objet
L'objet 仅使用两种主色调——黑色和白色,就打造出时尚精致的外观,完全符合要求。但真正的亮点是左侧的粘性目录,就像一个寻找答案的 GPS 系统。

3. 阿维尼娅·奥库索夫
Avenija Okusov 品牌没有使用枯燥乏味的旧文字,而是使用有趣而时髦的表情符号,为每个问题增添色彩和个性。这就像一场迷你表情符号派对,我们为此而来!

但这些图标不仅仅是为了展示——它们实际上让你非常容易找到你要找的东西。如果你找不到你需要的答案,它们在底部有一个联系表单 CTA 来帮助你。
4.蓝色联合
United By Blue 是一家专门销售可持续商品的零售商,其常见问题解答页面井然有序,将问题分为不同类别,同时将所有内容放在一个页面上。这种布局方便用户浏览并快速找到所需信息。每个答案都很详细,通常包含有用的链接,引导用户完成下一步,无论是了解有关产品的更多信息还是进行购买。

如果客户没有看到他们特定问题的解答,他们可以选择在列出的营业时间内与品牌聊天,在需要时为他们提供额外支持。这种方法不仅可以增强用户体验,还可以鼓励与品牌互动。
5.综合颅骨护理
Comprehensive Cranium Care 使用诙谐、引人入胜的品牌语调来推广其男士护发产品,幽默地将目标客户锁定为秃头男士。这种俏皮的语调在他们的常见问题解答页面上展现得淋漓尽致,幽默感十分突出,但该公司仍然专注于解决客户问题并履行产品承诺。

通过在轻松的内容和重要信息之间取得平衡,他们有效地与观众建立了联系,同时确保所有询问都得到认真对待。
6.什伍德
太阳镜和配饰品牌 Shwood 展示了一个令人惊叹的常见问题解答页面,该页面通过视觉上吸引人的图形和精心策划的每个类别的设计反映了其品牌形象。

提供的答案不仅信息丰富,还包含引导用户无缝进入网站相关部分的链接,增强导航功能并改善整体用户体验。这种周到的方法不仅提升了页面的美感,还确保客户可以轻松找到所需的信息。
7.魔法勺子
麦片品牌 Magic Spoon 提供了一个结构清晰的常见问题解答页面,解答与配送、订单、产品和订阅相关的常见问题,从而简化了购物体验。该页面的设计和排版与 Magic Spoon 的品牌形象完美契合,营造出从购物流程到客户服务的连贯体验。

这种一致性不仅增强了品牌认知度,而且还确保客户能够毫不费力地访问所需的信息,从而带来流畅愉快的用户体验。
8.胡椒
Pepper 是一家服装公司,其客户支持流程将常见问题清晰地分类,让用户可以轻松找到所需的信息。此外,购物者可以利用搜索栏直接输入问题,这是一种快速的替代方法,无需滚动浏览整个页面。

这种周到的设计使客户能够简单高效地找到答案,从而提升了用户体验,确保他们的疑问得到解决,而不会带来不必要的麻烦。
9.秘密实验室
Secret Lab 是一家以电竞椅闻名的品牌,它展示了一个有效的常见问题解答页面,可以立即吸引人们关注其顶部的热门问题部分。此功能可让客户快速解决常见问题,而无需浏览整个列表。此外,该页面还包含特定产品的常见问题解答,让用户可以轻松访问针对其椅子或桌子量身定制的信息。

设计简洁直观,利用图标和下拉菜单打造简洁易用的界面。这种井然有序的结构使信息易于访问和查找,从而提升了用户体验。
10. KITH
流行服装品牌 KITH 的常见问题解答页面清晰易用。它分为标签部分,例如 2023 年假日常见问题解答和运输和跟踪。每个部分都有简短的答案片段,可帮助您快速找到所需内容。

如果您想要了解更多信息,可以点击方框查看相关问题。节日常见问题解答部分很不错,表明 KITH 在其页面上更新了本季的有用信息。这让客户可以轻松找到他们想要的答案。
总结
这就是关于 Shopify FAQ 页面的全部内容。虽然制作一个出色的 FAQ 页面需要做很多工作,但到现在为止,您已经掌握了掌握它的艺术和科学所需的所有基本知识。
通过努力提前解决常见的客户问题,您将能够创造更简化、更愉快的购物体验,从而带来更多的转化。
顺便说一句,如果您正在寻找一个功能强大且用户友好的解决方案来完善您的常见问题解答页面,您可能需要查看GemPages 页面构建器。使用 GemPages,您可以利用一系列预制模板和块来快速创建一个 Shopify 常见问题解答页面,该页面既信息丰富又令人惊叹。




 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center












