Countdown to Success in 3,2,1: How to Add Countdown Timer to Shopify

Are you looking for a way to lure your customers into purchasing without having to dilly-dally? A simple thing you can do is set a countdown clock to your Shopify store and watch the magic happen.
This article provides you with the fundamentals on how to add a countdown timer on Shopify in a breeze. But first, let's talk about what a countdown timer is.
What is a Countdown Timer on Shopify?
Shopify countdown timer represents a timeless Fear-of-Missing-out (FOMO) marketing tactic, delivering a clear visual cue where the time is running out on a particular event. It stimulates a sense of urgency that encourages customers to act fast and jump at whatever you offer.
The tactic is no newbie in the eCommerce world. For example, Best Buy leverages a countdown timer to nudge visitors into taking action so that they don’t miss out on the good deal.

By highlighting the limited time for the deal, Best Buy encourages shoppers to make purchases
Now, let's dive into the tutorial.
How to Add A Countdown Timer on Shopify In 2 Ways?
So how to set up a countdown clock on Shopify? There are two ways: one using code and the other using apps. Let's explore them in detail below:
Add Countdown Timer Using Code
The first method is inserting a Shopify countdown timer code.
Step 1: Add a countdown timer theme snippet
First, access your Shopify dashboard and make your way to the Edit code section.

Next, add a snippet to your team. Click on Add new snippet and name the file as you prefer, such as shopify-countdown-clock.

Paste the provided code into the snippet, and customize the timer title in Line 1 and the duration in Line 39 and 40. Hit Save:

Below is the code for the countdown timer snippet.
<h2 class="countdown-timer-heading">Back to School Offers End in</h2>
<div class="countdown-timer-container">
<div class="countdown-timer-values" id="days">00</div>
<div class="countdown-timer-values" id="hours">00</div>
<div class="countdown-timer-values" id="minutes">00</div>
<div class="countdown-timer-values" id="seconds">00</div>
<div>Days</div>
<div>Hours</div>
<div>Minutes</div>
<div>Seconds</div>
</div>
<style>
.countdown-timer-heading {
font-size: 45px;
margin-bottom: 0;
text-align: center;
}
.countdown-timer-container {
width: 90%;
max-width: 600px;
margin: 0 auto;
display: flex;
flex-direction: row;
flex-wrap: wrap;
margin-bottom: 48px;
}
.countdown-timer-container div {
width: 25%;
text-align: center;
font-size: 30px;
}
.countdown-timer-values {
font-size: 60px !important;
}
</style>
<script type="text/javascript">
// Counting 2 days from now
const countDownDateTime = new Date().getTime() + 2*86400000;
const daysValue = document.querySelector("#days");
const hoursValue = document.querySelector("#hours");
const minutesValue = document.querySelector("#minutes");
const secondsValue = document.querySelector("#seconds");
// Run this function every 1000 ms or 1 second
let x = setInterval(function () {
const dateTimeNow = new Date().getTime();
let difference = countDownDateTime - dateTimeNow;
// Calculating time and assigning values
daysValue.innerHTML = Math.floor(difference / (1000 * 60 * 60 * 24));
hoursValue.innerHTML = Math.floor((difference % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
minutesValue.innerHTML = Math.floor((difference % (1000 * 60 * 60)) / (1000 * 60));
secondsValue.innerHTML = Math.floor((difference % (1000 * 60)) / 1000);
if (difference < 0) {
clearInterval(x);
}
}, 1000);
</script>
Step 2: Insert the snippet into your page
Next, put the line below with the name of your snippet on your desired page. It can be a homepage, cart, or product page.
{% include 'shopify-countdown-clock',
%}
In this example, we put the countdown timer on the product page by inserting the above line in the “main-product.liquid” section. Here’s what it should look like:

An illustration of what a countdown timer looks like on a product page (with coding)
Add A Countdown Timer Using Apps (The Easy Way)
If coding sounds tricky, don’t worry. There's a Shopify app for almost everything. Lots of apps are available to help you set a countdown clock to your pages in a snap, and the best thing is - no coding is required.
Sure, GemPages might not be your typical Shopify countdown timer app, but it’s armed with many conversion-focused elements - a sales counter clock included.
Here’s how it’s done: head over to the left sidebar of the editor page, search for the "Countdown Timer" element, and voila! You're moments away from customizing its settings and design to match your brand's flamboyance. Need a visual? Check out this gif we've prepared to get you in the mood for the exciting Back-to-School season.

GemPages offer a wide variety of conversion-ready elements - including a countdown clock
Easily insert, customize countdown timers and other conversion-focused elements with GemPages and get inspired from our vast library of templates.

Best Practices for Adding and Using Countdown Timer on Your Shopify Pages
To help you make the best of countdown timers, we list out some use cases where this tactic can deliver meaningful results.
When to Use Countdown Timers?
Here are some common scenarios to give you an idea of the types of campaigns in which Shopify countdown timer can be powerful.
Limited-Time Offers
Shopify countdown timers are no strangers to limited-time promotions, flash sales, and seasonal offers, like, especially during peak shopping times like Back-to-School, Black Friday, or Christmas. Time-sensitive deals never look so tantalizing!
Learn more: 15 Back to School Marketing Ideas Guaranteed to Captivate Gen Z
Event Registrations
Countdown timers can also be effective in promoting events and encouraging registrations. By highlighting the number of days or hours left until the event, you can create a sense of urgency and encourage customers to register before it's too late.
Product Launches
Placing a countdown timer on Shopify can generate hype around new products or services. By setting a clock in motion days before the official launch date, you can trigger buzz and encourage visitors to return to your site or sign up for updates - which translates into more engagement and sales.
Where to Place Countdown Timers?
Looking for the perfect spot to put those countdown timers? Let's be real, it actually matters where and how you place those ticking clocks. You want them to be noticeable while not disruptive to your visitors. Check out these prime locations to maximize the potential of your countdown clock:
Above the Fold
Placing the countdown timer near the top of your homepage or landing page to make it one of the first things visitors see when they land on your store. With seconds ticking, the clock reminds shoppers that the deal is coming to an end.

How countdown timers are placed above the fold - Created using a GemPages template
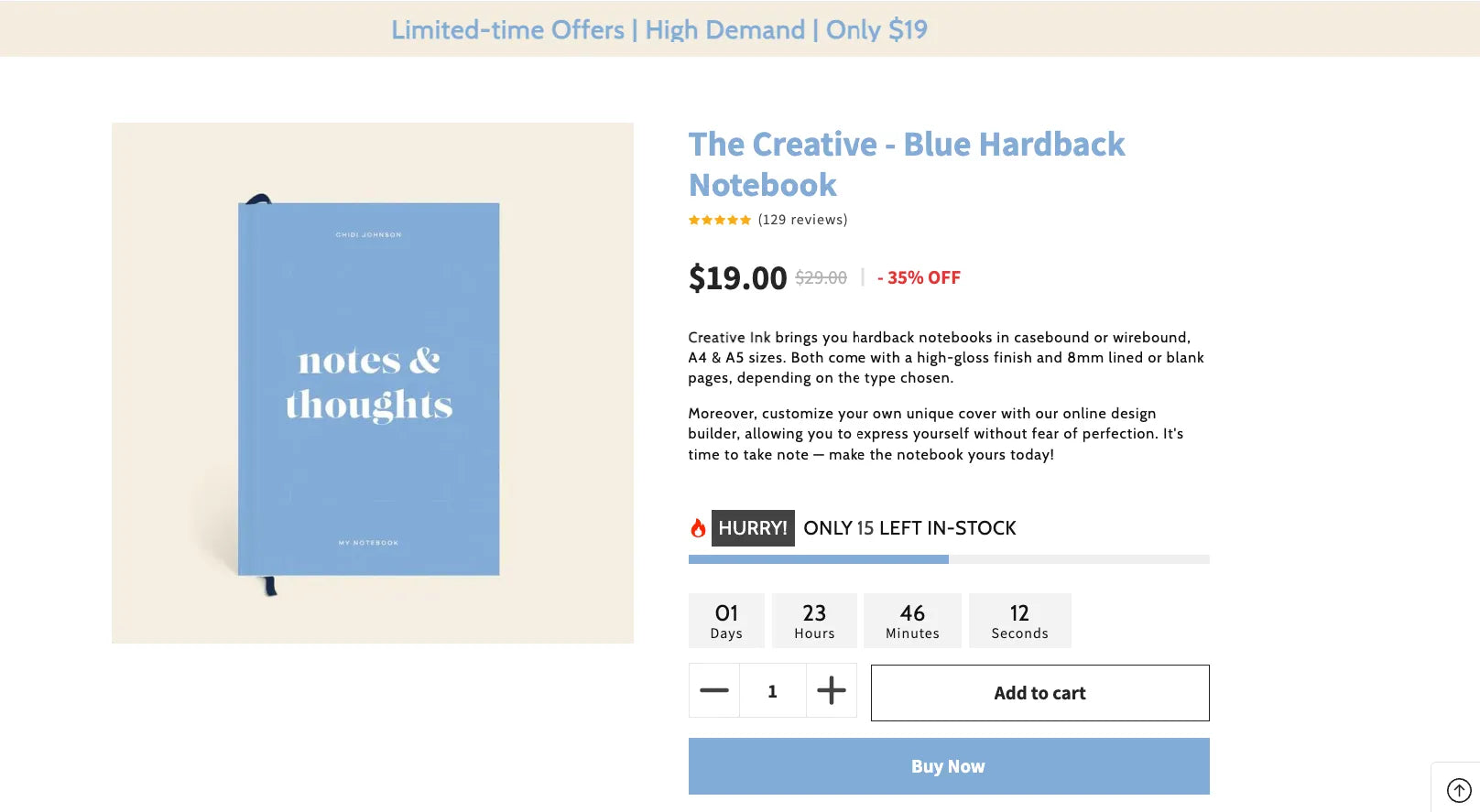
On the Product Page
Want to generate some FOMO and make those purchases happen faster? Just pop a countdown timer on your product page! With the added bonus of a stock counter, shoppers won't be able to resist hitting that "buy" button.
And here’s a good thing – GemPages makes it a breeze to insert and customize both the countdown timer and the stock counter. No need to code, it's as easy as 1-2-3!

A product page with countdown timer and stock counter elements - Created using a GemPages template
Learn more: The A-Z Guide to Creating Effective Shopify Product Pages (+Best Examples from the Pros)
On the Checkout Page
We’re all been there. We add product items to our shopping cart and then sit on it. According to Baymard, around 70% of shoppers don’t complete their purchase. A countdown timer on the check-out page motivates those already contemplating to make a purchase before it’s too late.
Wrapping it up
Countdown timers can totally change the sales game! But, hey, before you go all timer-happy, let's keep these key points in mind:
Don’t go all out and use them every time, everywhere: It’s important to use countdown clocks strategically and sparingly. Exploiting this tactic can make potential customers feel your items are begging for attention and shatter their trust in your brand.
Now, let’s talk timing: The timer duration depends on the type of your campaign. For a big product launch, you might want to go all out with a long-duration countdown spanning weeks or even months, while a flash sale should last for a few days. But hold your horses! Keep it reasonable. Too long a timer can hurt sales by giving shoppers the impression that your products are undesirable. On the other hand, a research by University of East Anglia points out that limited-time offers reckon more effective if shoppers have a bit of time to mull things over.
Alrighty, folks! Here's the lowdown on all the nifty methods you need to know to spruce up your campaign with a sales-boosting countdown timer. You got this!



 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center












