Consejos Efectivos para Crear Botones de Llamada a la Acción que Convierten

En el panorama digital actual que evoluciona rápidamente, el objetivo de cada negocio es transformar a los visitantes del sitio web en clientes de pago. El secreto para lograr esto reside en los botones de llamada a la acción (CTA, por sus siglas en inglés), un elemento crítico que puede hacer o deshacer sus tasas de conversión.
Un botón CTA bien diseñado y estratégicamente ubicado puede impulsar a los visitantes a realizar la acción deseada y alcanzar sus objetivos de ingresos. En este artículo, exploraremos el arte de crear botones de llamada a la acción potentes y persuasivos que convierten, permitiéndole liberar todo el potencial de esta característica revolucionaria y llevar su negocio a nuevas alturas.
¿Qué Es un Botón de LLamada a la Acción?

Un ejemplo de una tienda Shopify con buenos botones CTA
Los botones de llamada a la acción (Call to Action - CTA) tienen un poder increíble en su página o sitio. Es un botón de conversión que insta a los lectores a tomar acción en un sitio web, blog o cualquier forma de comunicación. Invita a su audiencia objetivo a completar los objetivos previstos que tiene en mente.
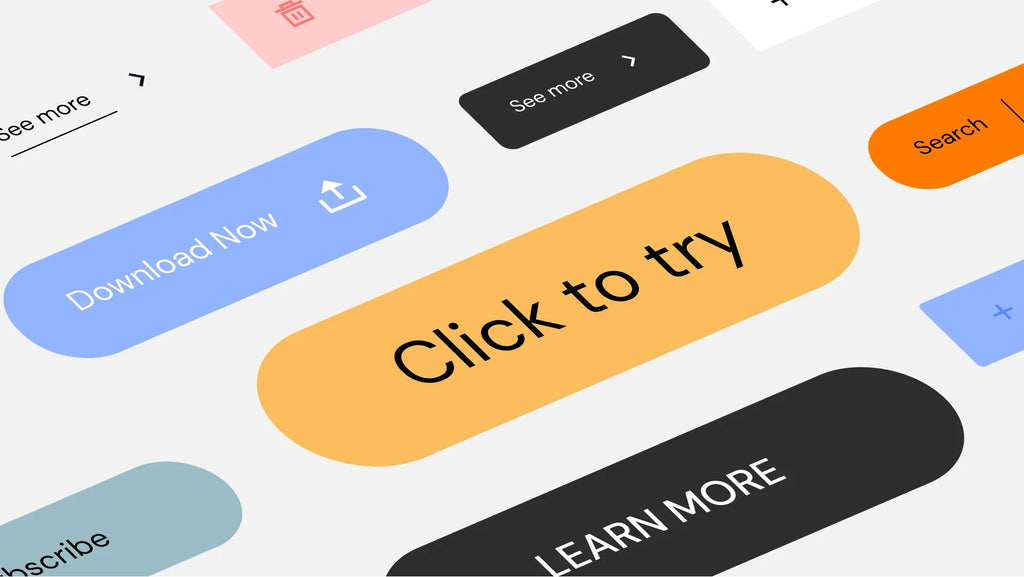
Los botones CTA más comúnmente utilizados en el vocabulario de todos son: Comprar, Añadir al Carrito, Saber más, Suscribirse, y más. Sin embargo, no hay límite para cuán creativos pueden ser los botones CTA. ¡La lista es verdaderamente infinita!
¿Por Qué Son Importantes los Botones de Llamada a la Acción?
Imagine que ha dedicado su corazón y alma a cientos de horas de investigación, escritura, reescritura y refinamiento de su sitio web. Después de todo, se necesita mucho esfuerzo para hacer que su sitio se destaque entre millones de páginas que compiten por la atención del lector. Pero en toda la emoción, no pudo prestar mucha atención a un elemento crítico que completa el objetivo de la página: un botón de llamada a la acción cautivador.
Un CTA débil o no notado hará que todo su trabajo se desperdicie y sus objetivos no se cumplan. Este error tonto puede ser catastrófico, un fracaso que puede llevar sus esfuerzos por el desagüe.
¿Cuáles Son los Diferentes Tipos de Botones de Llamada a la Acción?
Los botones de llamada a la acción varían según el objetivo que desea que su lector logre.
Algunos de los CTA más comúnmente utilizados son:
|
Intención |
CTA |
|
Para añadir un producto o servicio por el que pagar dinero por el valor ofrecido. |
Comprar, Hacer compra, Pedir, Reservar, Guardar, Añadir al Carrito, Elegir, Ver. |
|
Para que el lector pueda hacerse una idea del producto, ofreciéndole la posibilidad de probarlo durante un periodo limitado y luego decidir si lo compra. |
Probar, Prueba gratuita, 30 días gratis, Regístrese GRATIS |
|
Para construir comunidad |
Suscribirse, Unirse, Registrarse, Referir. |
|
Para obtener un obsequio |
Descargar, Obtener, Agarrar, Reclamar. |
|
Para guiar a los usuarios hacia una versión más completa del fragmento compartido. |
Aprender más, Ver más, Ver cómo, Comenzar, Descubrir, Resultar un vistazo, Hacer clic aquí, Continuar, Deslizar hacia arriba. |
|
Para animar al lector a compartir el contenido con su red. Las plataformas más comunes son los productos de Meta, Twitter y LinkedIn. |
Compartir, Recomendar, Correr la voz. |
14 Consejos Principales para Perfeccionar Sus Botones de Llamada a la Acción
Los consejos definitivos de CTA que siempre debe tener en mente; ¡por favor tome nota!

Elija el Color de los Botones CTA Super-sabiamente
¿Qué color es mejor para la llamada a la acción? ¡La respuesta es más compleja!
Elegir los colores correctos para sus botones CTA es crítico para disparar los clics y las conversiones. Pero espere; no es solo una cuestión de rojo o verde. Debe considerar varios factores, como la marca, la armonía de colores y el contraste.

No existe una paleta universal lista para usar. Algunas emociones asociadas con los colores son:
|
Color |
Emoción |
|
Azul |
confiabilidad, lealtad y sinceridad |
|
Rojo |
energía, fuerza y urgencia |
|
Verde |
equilibrio, renovación y restauración |
|
Negro |
sofisticación y eficiencia |
|
Naranja |
diversión, pasión y seguridad |
|
Púrpura |
lujo, transparencia |
Las empresas constantemente prueban los colores de los botones CTA.
SAP ha descubierto que los CTA naranjas aumentaron su conversión del sitio web en más del 32.5%.
Sea audaz al experimentar con colores una vez que obtenga los objetivos de conversión deseados.

Botón CTA de color naranja de la marca Bokksu
Las Fuentes Legibles Hacen Botones Clicables

Ejemplo de fuente del botón CTA de la Página de inicio de GemPages
¿Recuerda, en los años 90, cuando era Times New Roman usado para mensajes formales o Comic MS Sans para mensajes informales? ¡Ahora tenemos miles de fuentes para elegir!
Para los botones CTA, una regla general es: ¿es legible el texto? Busque fuentes que hagan el trabajo sin esfuerzo.
Agregue Espacio Negativo Alrededor de los Botones CTA
¿Dónde está Waldo? ¿Dónde está el botón CTA?
Si su botón de llamada a la acción no puede respirar y está sofocado por las palabras que lo rodean, ¡será una gran pérdida! No puede esperar que el lector navegue sin problemas si la sección más crítica está abarrotada de palabras.
¡Agregar espacio en blanco ayuda al lector a enfocarse en el CTA y tomar acción y dirigir sus ojos exactamente donde quiere que vayan!
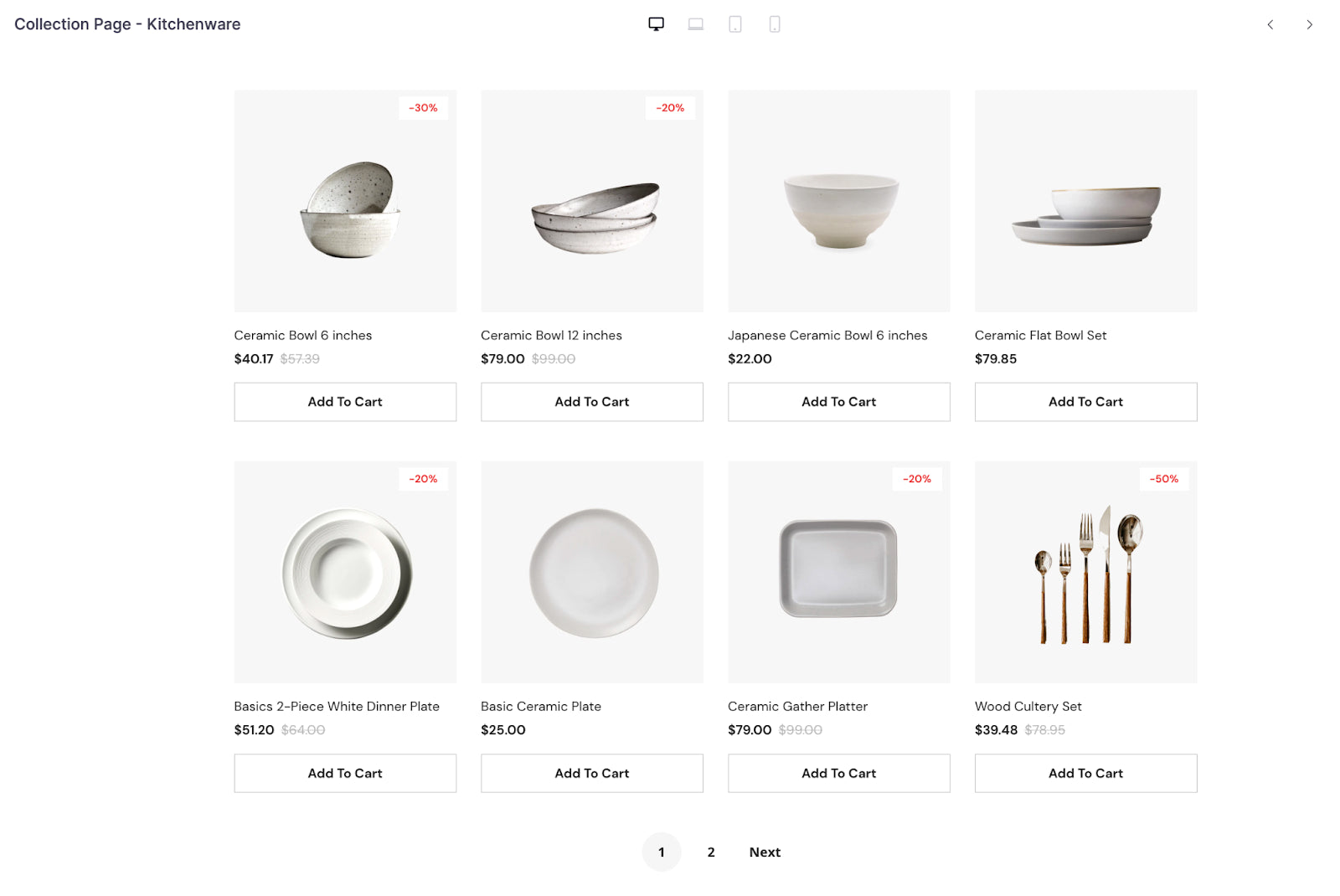
Vea la plantilla de GemPages a continuación:

Cada botón está estratégicamente colocado con un amplio espacio en blanco a su alrededor, creando un equilibrio armonioso entre forma y función
Al agregar espacio negativo alrededor de los botones CTA, GemPages garantiza que los botones se destaquen y sean fáciles de hacer clic. Esto no solo mejora la experiencia del usuario, sino que también aumenta la probabilidad de conversiones. El espacio negativo alrededor de los botones CTA en esta plantilla de GemPages está cuidadosamente calculado para proporcionar la cantidad justa de espacio para respirar, sin comprometer el atractivo visual del sitio web.
Consejo profesional: ¿Por qué pasar innumerables horas diseñando botones CTA desde cero cuando puede tomar el atajo con las plantillas listas de GemPages? Todas las plantillas incluyen botones CTA bien diseñados que seguramente impulsarán las conversiones, ahorrándole tiempo y esfuerzo.
Diviértase con las Formas del Botón CTA

Sitio web de Shopify con una forma de botón de llamada a la acción diferente
¿Quién dijo que los botones CTA tienen que seguir una forma particular? Todo se reduce a cómo hace que el botón atraiga la atención naturalmente.
Algunas percepciones, según la investigación psicológica y de UI/UX, sugieren:
-
Los botones con esquinas redondeadas que apuntan hacia adentro atraen la atención hacia el interior.
-
Los bordes cuadrados con esquinas que apuntan hacia afuera desvían la atención del objeto.
-
Las esquinas redondeadas tienen un efecto calmante en la mente subconsciente, ya que tenemos una tendencia innata a evitar los bordes afilados en la naturaleza debido a la amenaza percibida que representan.
-
Los rectángulos con bordes afilados requieren más esfuerzo cognitivo para procesar visualmente que formas como elipses del mismo tamaño, lo cual es útil si el mensaje es crítico.
Agregue Animaciones ¿por qué no?
Hay un universo de animaciones que puede aplicar en su CTA. Pero todo depende de la audiencia objetivo de su sitio web. Por ejemplo, puede agregar un brillo sutil para un botón CTA de joyería o animaciones coloridas para que los niños tomen acción en un sitio web infantil.
Algunas animaciones atractivas que puede probar:
-
Cambiar el texto cuando pasa el cursor sobre él
-
Modificar la forma cuando toca
-
Agregar brillo al texto al tocar el botón
-
Agregar rápidamente garabatos/dibujos para incentivar el clic.
¡No hay límite a lo que puede probar siempre que lo haga digno de hacer clic!
Pruebe para Móvil
Según Stat Counter, los dispositivos móviles representaron el 42% de todas las visitas web, mientras que los escritorios comprendieron el 56%.
Generalmente, los sitios web funcionan perfectamente en escritorios, pero es una anarquía en móvil cuando los sitios web no están optimizados. El tamaño de la pantalla móvil no es ni siquiera 1/3 de un escritorio. Aquí puede tener que elegir qué tan ajustado necesita ser su botón CTA y su mensaje.
Use Verbos de Acción en Su Texto
Aquí es donde los elementos de redacción de CTA pueden agregar la chispa y emoción muy necesarias para desencadenar la acción. Las opciones mundanas de "sí/no/cancelar" hacen que la experiencia sea transaccional y unilateral. Opte por verbos de acción más interactivos como ¡Inscríbame!/¡Estoy dentro!/Pregúnteme después. El objetivo es hacerlo más interactivo y amigable para el lector que opciones forzadas en blanco y negro.
Escriba en Primera Persona en Lugar de Segunda
Cuando escribe en primera persona, subconscientemente hace que el lector experimente la acción en lugar de ser un espectador pasivo. Palabras como "usted" y "su" pueden ser reemplazadas con "mi" y "me".
Lea el texto a continuación objetivamente:
"Obtenga su cupón de 50% DE DESCUENTO" y "Recibo mi cupón de 50% DE DESCUENTO".
¿Cuál suena mejor y lo hace sentir involucrado?

Usar "mi" en lugar de "su" hace que el lector sienta que está obteniendo personalmente algo de valor, en lugar de que se le informe pasivamente sobre una promoción
Cree Urgencia con FOMO

CTA creando FOMO o urgencia
Es una zona de guerra cuando se trata de lograr que los usuarios realicen una acción deseada, ya que miles de otras plataformas están tratando de ganar su atención. El objetivo debe ser hacer que los usuarios hagan clic sin fricción y darles la sensación de que podrían perderse una gran oferta. Por ejemplo:
Ahorre 50%. La oferta termina hoy.
Esto se traduce en nuestra mente: ¡MEJOR ACTUAR AHORA!
Agregue beneficios junto o debajo del botón.
Escriba Texto que Reduzca el Riesgo y Dé Recompensas

Botón CTA "Comience Gratis" de GemPages
La mayoría del texto orientado a las ventas en el botón CTA se centra en cuánto se preocupan por el lector y genuinamente quieren que se beneficie. Después de COVID-19, muchos están reduciendo su gasto, por lo que muchas tácticas de ventas se centran en dar una experiencia primero, engancharlos con la increíble naturaleza del producto o servicio y luego completar la compra. Otra estrategia más practicada en el dominio del comercio electrónico es ofrecer membresías exclusivas que brindan grandes ahorros y recompensas que de otra manera le habrían costado mucho al cliente.
Algunos ejemplos de CTA que reducen el riesgo y comparten recompensas son: Garantía de devolución de dinero, 7 días gratis, Pruebe AHORA, pague DESPUÉS.
Evite Texto Verboso en los Botones
Cuanto más largo sea el texto en el botón CTA, más esfuerzo cognitivo requerirá por parte del lector para tomar acción. Esto puede crear fricción, doble lectura y potencialmente puede retener al lector de hacer clic en él. Resuélvalo con texto corto e impactante sin escribir un ensayo en el botón.
Encuentre la Emoción que Desea Dirigir y Escriba Texto para Activarla
Los estudios sobre neurociencia dicen que la mayoría de las decisiones de compra son principalmente emocionales. Use esta percepción para cargar emocionalmente el texto del CTA. Explore la lista de emociones, juegue con su intensidad, combínelas para crear reacciones en el lector.
Por ejemplo, en lugar de usar un texto de botón CTA 'Donar' para la causa de los niños, puede ser específico con 'Ayude a un niño'.
Verifique Errores Funcionales
Haga una lista de verificación funcional y vea si el botón CTA está:
-
Enlazado correcta y apropiadamente.
-
La página de destino del CTA tiene un certificado SSL (certificación de seguridad); de lo contrario, los navegadores bloquean automáticamente el sitio.
-
¿Se ha habilitado el texto CTA para el sitio de solo texto? - generalmente, para casos en que el navegador se adapta automáticamente en condiciones de baja red
Siga Probando - Nunca se Conforme hasta que se Cumplan sus Objetivos
Es crucial probar sus botones CTA exhaustivamente, ya que desempeñan un papel vital en la conversión de visitantes.
Incluso si es nuevo en las pruebas A/B, experimentar con sus botones de llamada a la acción puede ser un gran punto de partida, ya que incluso pequeños cambios pueden conducir a mejoras significativas. Asegúrese de probar varios aspectos como la ubicación (por ejemplo, arriba o debajo del pliegue), color, fuente y texto. ¡No deje piedra sin remover!

Conclusión
Los botones CTA son más que solo elementos de diseño bonitos: son poderosos llamadas a la acción que pueden impulsar a sus visitantes a realizar las acciones que desea. Pero diseñar botones CTA efectivos puede ser un desafío: ¿cómo los hace destacar sin abrumar el resto de su sitio web?
Ahí es donde entra GemPages. Nuestras plantillas prefabricadas están diseñadas por expertos en CRO para incluir botones CTA bien optimizados que son visualmente impresionantes y altamente efectivos. Y con nuestro editor intuitivo de arrastrar y soltar, puede personalizar fácilmente sus botones para que coincidan con el estilo y la voz únicos de su marca.
Entonces, si está listo para llevar la tasa de conversión de su sitio web al siguiente nivel, diríjase a GemPages hoy y comience a explorar nuestra biblioteca de plantillas. ¡No podemos esperar a ver lo que crea!



 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center












