- ¿Qué es una página de contacto de Shopify?
- ¿Qué debe escribirse en la página de contacto?
- 15 ejemplos de páginas de contacto de Shopify 2025
- #1. Cosmo - Página de contacto completa
- #2. ¡Oh, no! - Botones CTA atractivos
- #3. 100Pine Kitchen - Página de contacto minimalista
- #4. Buster + Gracie - Preguntas frecuentes completas
- #5. Sticker Phantom: una introducción atractiva
- #6. My Derma Dream: página de contacto con integración de oferta por tiempo limitado
- #7. BetterMan - Página de contacto de marca
- #8. PensPlus - Página de contacto específica para cada ubicación
- #9. Trulean - Página de contacto centrada en el producto
- #10. Rise - Página de contacto con soporte de chatbot
- #12. Domegaia - Página de contacto de prueba social
- #13. LAPALETTE - Página de contacto con banner de héroe
- #14. Ettika - Página de contacto visualmente atractiva
- #15. Fabricación personalizada - Página de contacto personalizada
- #16. Chubbies - Página de contacto con una estrategia centrada en la entrega
- Crear una página de contacto de Shopify que llene tu bandeja de entrada puede ser muy fácil
- Preguntas frecuentes sobre Shopify Contáctenos Páginas
15 mejores ejemplos de Páginas Contáctanos en Shopify (2025)

¿Qué es una página de contacto de Shopify?
Mientras todos se concentran en la página de inicio o la página del producto, no nos olvidemos de la humilde pero vital página de contacto de Shopify . Puede que no sea la estrella del espectáculo, pero aun así merece un poco de cariño y atención.
¿Qué tienen de bueno las páginas de contacto? Bueno, es donde tus clientes recopilan tu información de contacto (correo electrónico, número de teléfono, dirección) y también son una oportunidad para generar confianza y credibilidad con tus clientes potenciales y existentes.
¿Qué debe escribirse en la página de contacto?
1. Formulario de contacto
Un formulario de contacto es una forma cómoda para que los clientes se pongan en contacto sin tener que salir del sitio web. El formulario debe incluir campos para el nombre del cliente, la dirección de correo electrónico y el mensaje.
2. Información de contacto
Además del formulario de contacto, es importante incluir otras formas para que los clientes se pongan en contacto. Esto podría incluir una dirección de correo electrónico, un número de teléfono o incluso una dirección postal tradicional.
3. Horario de atención
Si tu tienda tiene un horario comercial específico, ¡asegúrate de informar a las personas en tu página de contacto de Shopify! Ningún cliente quiere saber cuándo puede esperar una respuesta.
4. Sección de preguntas frecuentes
Antes de que tengan que ponerse en contacto con nosotros, ¿por qué no ayudarlos a solucionar sus problemas por sí mismos? Una sección de preguntas frecuentes informativa en la página de contacto de Shopify puede ahorrarles tiempo y esfuerzo a todos.
5. Política de devoluciones
Si su tienda tiene una política de devoluciones, compártala en la página Contáctenos. Los clientes querrán saber qué hacer si cambian de opinión o necesitan un reembolso.
6. Información de envío
Una página Contáctenos también es un lugar donde debe ser transparente en cuanto a los tiempos de entrega, tarifas y cualquier otra cosa que sus clientes necesiten saber antes de hacer clic en el botón de compra.
7. Incruste Google Maps (si tiene una tienda sin conexión)
Incorpore un mapa de Google en la página Contáctenos de Shopify para que las personas puedan encontrar el camino a su puerta.

15 ejemplos de páginas de contacto de Shopify 2025
Es hora de sumergirnos en la parte jugosa de este artículo, porque hemos reunido un conjunto diverso de 15 ejemplos de páginas de "Contáctenos" de Shopify que pueden servirle como guía. Desde diseños integrales hasta funciones únicas, estos ejemplos cubren una variedad de enfoques que podrían mejorar su interacción con los clientes.
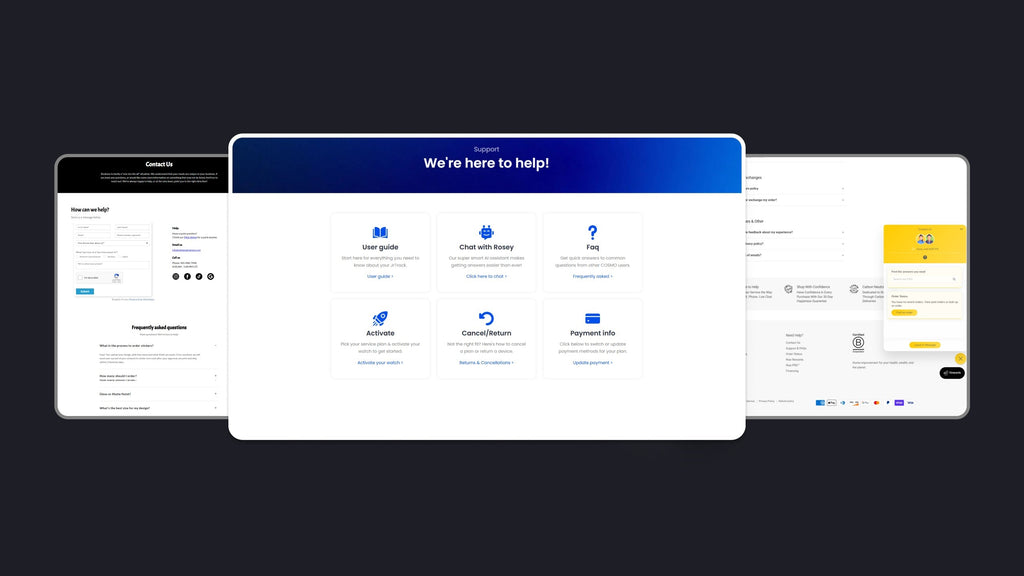
#1. Cosmo - Página de contacto completa
Si desea encontrar un ejemplo inspirador de una página de contacto completa de Shopify, no busque más que Cosmo, una marca de relojes inteligentes para niños con sede en EE. UU. Integra todos los elementos necesarios de una página de contacto para ayudar a los usuarios finales a obtener asistencia de diversas maneras.
Como el reloj inteligente es un dispositivo electrónico que a veces puede necesitar soporte técnico, la página de contacto de Cosmo integra una guía del usuario y preguntas frecuentes para que los usuarios encuentren fácilmente instrucciones y soporte sobre el producto y la resolución de problemas.
Lo que nos gusta de la página:
- Opciones de soporte todo en uno
- Guía fácil de usar
- Barra de búsqueda personalizable
- Interfaz de usuario/experiencia de usuario visualmente inteligente

Encuentra todo tu apoyo en la página de contacto de Cosmo
#2. ¡Oh, no! - Botones CTA atractivos
Ohsnap ! es una marca con sede en EE. UU. que ofrece soportes y accesorios para teléfonos. Han implementado botones de llamada a la acción efectivos en su sitio web, ubicados estratégicamente debajo del formulario de contacto. Estos botones son claros, coloridos y muy visibles, lo que anima a los clientes a tomar medidas de inmediato.
Ohsnap! también comprende las consultas más comunes de sus clientes, como reemplazo de empuñaduras y resolución de problemas, y ha simplificado el proceso de ponerse en contacto a través de estos CTA de alta conversión. Como resultado, se anima a los visitantes a comunicarse sin confusión ni distracción.
Lo que nos gusta de la página:
- Llamada a la acción clara y visible
- Contenido sencillo
- Diseño vibrante

¡Oh, no! Página de contacto creada con GemPages
#3. 100Pine Kitchen - Página de contacto minimalista
A veces, la simplicidad es la clave para ofrecer una experiencia sencilla y fácil de usar. 100Pine Kitchen , una marca de utensilios de cocina, se destaca por crear una página de Contáctenos minimalista que prioriza la claridad y la facilidad de uso.
Al reducir el desorden y las distracciones, este enfoque minimalista garantiza que los clientes puedan localizar y utilizar fácilmente el formulario de contacto. Este diseño simplificado también permite que los clientes se pongan en contacto sin problemas, lo que elimina pasos innecesarios.
Lo que nos gusta de esta página:
- Datos de contacto sencillos y directos
- Sin distracciones
- Formulario de contacto fácil de usar
- Diseño minimalista

Página de contacto de 100Pine Kitchen creada con GemPages
#4. Buster + Gracie - Preguntas frecuentes completas
Buster + Gracie , una marca de retratos personalizados para mascotas con sede en Canadá, hace un esfuerzo adicional para responder de manera proactiva las consultas más comunes de los clientes. Su página de contacto está cuidadosamente dividida en tres secciones iguales, cada una dedicada a preguntas frecuentes relacionadas con productos, envíos, devoluciones y garantías.
Al organizar las preguntas frecuentes de esta manera, Buster + Gracie reduce significativamente la cantidad de consultas repetitivas, ahorrando tiempo y recursos tanto para los clientes como para la empresa.



Buster + Gracie Contáctenos Página creada con GemPages
Además, entendiendo que no todas las consultas pueden abordarse en la sección de preguntas frecuentes, la marca también proporciona un formulario de contacto, lo que garantiza que los clientes puedan comunicarse directamente con el equipo de atención al cliente para obtener asistencia personalizada.
Lo que nos gusta de esta página:
- Preguntas frecuentes que cubren todas las bases
- Diseño elegante y sencillo.
- Toques de color vibrantes que llaman la atención.
#5. Sticker Phantom: una introducción atractiva
Sticker Phantom , una imprenta personalizada con sede en EE. UU., entiende la importancia de causar una primera impresión positiva. Su página de contacto comienza con una introducción atractiva y acogedora que inmediatamente establece un tono amigable y accesible.
Al crear una introducción que resuene con la identidad de su marca, Sticker Phantom crea un ambiente cálido y acogedor para los clientes. Este toque personalizado crea una sensación de conexión y hace que los clientes se sientan valorados incluso antes de iniciar el contacto.
El resto de la página, como las preguntas frecuentes, la información de contacto o el formulario de contacto, también están muy enfocados, creando una experiencia integral para los clientes de principio a fin.
Lo que nos gusta de esta página:
- Una introducción personalizada que da en el clavo
- Información de contacto clara
- Un diseño ordenado y bien organizado

Pegatina Phantom Contáctenos Página creada con GemPages

#6. My Derma Dream: página de contacto con integración de oferta por tiempo limitado
Incorporar ofertas por tiempo limitado en la página Contáctenos puede ser un factor decisivo para impulsar las ventas y la participación del cliente. My Derma Dream , una marca de cuidado de la piel con sede en Miami, integra estratégicamente ofertas exclusivas por tiempo limitado en su página Contáctenos.
Al colocar estas atractivas ofertas en el encabezado sobre el menú de navegación, la marca crea una sensación de urgencia, animando a los visitantes a actuar rápidamente antes de que la oferta expire.

Mi sueño de Derma Contáctenos Página creada con GemPages
Al desplazarse hacia abajo, los clientes pueden encontrar un formulario de captura de clientes potenciales bien diseñado, que anima a los clientes a convertirse en suscriptores para recibir descuentos exclusivos. Esta integración aumenta eficazmente la motivación del cliente y crea una situación beneficiosa para todos, en la que los clientes se benefician de descuentos exclusivos y la empresa gana clientes leales a través de las suscripciones.

Formulario de promoción creado con GemPages
Lo que nos gusta de esta página:
- Descuento con oferta por tiempo limitado en el encabezado
- Formulario de promoción para suscriptores para fidelizar a los clientes
Consejo profesional: es posible que desees crear una sensación de urgencia en tu página de contacto de Shopify para alentar a los visitantes a comunicarse de inmediato, ya sea para ofertas por tiempo limitado, soporte rápido o información exclusiva. Con GemPages, puedes agregar fácilmente elementos que aumenten la urgencia, como temporizadores de cuenta regresiva y contadores de existencias , que incitan a los visitantes a tomar medidas inmediatas y ayudan a fortalecer la interacción con el cliente.
#7. BetterMan - Página de contacto de marca
Un diseño coherente y con marca puede tener un impacto significativo en la percepción del cliente y el reconocimiento de la marca. BetterMan , una empresa de productos de salud y bienestar para hombres con sede en el Reino Unido, va más allá y alinea su página de contacto con su marca y estilo generales.
Con mensajes de marca, colores consistentes (azul, blanco, negro) y fuentes (HelveticaNeue y Sans-serif), esta página refuerza la identidad de BetterMan y muestra su compromiso con una experiencia de usuario fluida y unificada en todos los puntos de contacto.
Además, la marca muestra una foto de su oficina, lo que puede aumentar el reconocimiento y la autoridad de la marca. Esta atención a la marca mejora la confianza del cliente y crea una fuerte conexión emocional con la marca.
Lo que nos gusta de esta página:
- Mensajes de marca
- Bonita foto
- Elementos de diseño consistentes (fuentes, gráficos)
- Integración de redes sociales

Página de contacto de BetterMan creada con GemPages
Consejo profesional: el uso de imágenes optimizadas y de alta calidad no solo mejora la estética, sino que también mejora la velocidad de carga, lo que es fundamental para una experiencia fluida para el cliente. Para mantener la alta calidad de tus imágenes y una carga rápida, consulta esta guía sobre los tamaños de imagen ideales para Shopify de GemPages, que incluye consejos sobre cómo optimizar las imágenes de manera eficaz para tiempos de carga más rápidos.
#8. PensPlus - Página de contacto específica para cada ubicación
PensPlus , una marca de bolígrafos con sede en el Reino Unido y una tienda física en Oxford, se destaca por ofrecer una página de contacto específica para cada ubicación que atiende tanto a clientes en línea como fuera de línea. Esta página integra varias funciones para mejorar la comunicación y la comodidad.
En el centro de la página Contáctenos, PensPlus muestra un mapa de ancho completo que se centra de manera dinámica en la ubicación de su tienda física en Oxford. Esta integración de mapas no solo ayuda a los clientes a ubicar la tienda, sino que también refuerza la presencia de la marca en el área local.

Página de contacto de BetterMan creada con GemPages
Para los clientes que prefieren comprar en persona o necesitan asistencia inmediata, PensPlus muestra de forma destacada el localizador de tiendas y los horarios de atención. Esta inclusión garantiza que los clientes puedan planificar fácilmente sus visitas y acceder a asistencia cuando la tienda física esté abierta.
Lo que nos gusta de esta página:
- Integración de mapas dinámicos
- Localizador de tiendas
- Información de contacto completa para cada ubicación
- Horario de atención

Formulario de contacto de BetterMan
#9. Trulean - Página de contacto centrada en el producto
Trulean , una marca de suplementos totalmente naturales con sede en EE. UU., entiende la importancia de centrarse en sus productos para impulsar la participación del cliente. Su página de contacto centrada en el producto ofrece una experiencia visualmente atractiva y centrada en el usuario.
Trulean utiliza banners publicitarios llamativos que captan la atención y muestran imágenes de productos de alta calidad. Estos banners visualmente atractivos atraen inmediatamente la atención del cliente, crean una primera impresión positiva y refuerzan el compromiso de la marca con la excelencia del producto.

Página de contacto de Trulean creada con GemPages
Desplácese hacia abajo y verá que Trulean incorpora de forma inteligente recomendaciones de productos en forma de imágenes en miniatura. Cada miniatura está vinculada a las páginas de detalles de los productos correspondientes, lo que permite a los clientes explorar la gama de productos de la marca.

Recomendaciones de productos de Trulean
Lo que nos gusta de esto:
- Recomendaciones de productos
- Miniaturas de productos y botón CTA para acceder a la página de detalles del producto
- Imágenes de productos llamativas

#10. Rise - Página de contacto con soporte de chatbot
Rise , un minorista canadiense especializado en materiales de construcción y equipos de jardinería, ofrece varias opciones de soporte, lo que garantiza que los clientes puedan elegir el método más conveniente para abordar sus consultas e inquietudes.
En la esquina derecha de su página Contáctenos, Rise integra un chatbot interactivo y fácil de usar, que da la bienvenida a los visitantes y les pide que seleccionen su tipo de consulta preferido.
Para mejorar el autoservicio y permitir que los clientes encuentren respuestas rápidas, el chatbot incluye una barra de búsqueda de preguntas frecuentes integrada, que permite a los clientes ingresar palabras clave relacionadas con sus preguntas y recibir instantáneamente resultados relevantes de la sección de preguntas frecuentes.

Página de contacto de Rise creada con GemPages
Para los clientes que desean realizar un seguimiento del estado de su pedido, Rise ofrece una opción dentro del chatbot. Al seleccionar esta función, los clientes pueden recibir actualizaciones en tiempo real sobre el progreso de su pedido, lo que garantiza la transparencia y reduce la necesidad de seguimientos manuales.

Seguimiento de pedidos en tiempo real de Rise
Otra característica destacada es que el chatbot persistente aparece en todas las páginas de su sitio web. Esta implementación garantiza que los clientes puedan acceder fácilmente a soporte y asistencia desde cualquier lugar del sitio.
Lo que nos gusta de esta página:
- Múltiples opciones de soporte
- El chatbot persistente aparece en cada página
- Seguimiento de pedidos en tiempo real
#12. Domegaia - Página de contacto de prueba social
Domegaia , una marca de herramientas de construcción Aircrete con sede en EE. UU., aprovecha la prueba social en su página Contáctenos para establecer credibilidad, confianza y mostrar su reconocimiento en la industria.
En el centro de su página de contacto, Domegaia muestra con orgullo los logotipos de medios de comunicación y plataformas de prestigio en los que se ha presentado su marca. Estos logotipos, que incluyen menciones en TED, TinyHouseTalk, Surfaces Reporter, Sustainability Now y más, sirven como respaldo convincente de la experiencia y las contribuciones de la marca a la industria.

Página de contacto de Domegaia creada con GemPages
Para reforzar aún más la participación de los clientes y promover una presencia omnicanal, Domegaia incorpora enlaces a sus perfiles oficiales en las redes sociales, como Facebook, Twitter, YouTube y Pinterest. Los clientes pueden comunicarse cómodamente con la marca a través de sus plataformas de redes sociales preferidas, lo que fomenta una comunicación fluida y una interacción con la marca.
Lo que nos gusta de esta página:
- Como se ve en los iconos
- Elementos de confianza
- Integración social
Consejo profesional: agregar una sección de "Insignias de confianza" en su tienda Shopify es una forma eficaz de generar confianza en los clientes y aumentar las conversiones. Pruebe GemPages para agregar de manera rápida y sencilla insignias de confianza a su tienda Shopify mediante funciones de arrastrar y soltar, sin necesidad de codificación, e incluso aproveche la nueva función Image-to-Layout impulsada por IA para lograr una integración perfecta.
#13. LAPALETTE - Página de contacto con banner de héroe
LAPALETTE , una marca de bolsos y mochilas para mujer con sede en EE. UU., aprovecha un héroe de gran tamaño para causar una primera impresión impactante y mejorar la experiencia general del usuario.
El banner principal de la página de contacto de LAPALETTE se muestra de forma destacada en la parte superior y atrae la atención de los visitantes inmediatamente después de llegar a la página. Esta sección visualmente impactante suele presentar imágenes de alta calidad de su colección de bolsos, diseñadas para dejar una impresión duradera y aumentar el conocimiento de la marca.

Página de contacto de LAPALETTE creada con GemPages
Lo que nos gusta de esta página:
- Banner de héroe grande y atractivo
- Contenido superpuesto en el banner
#14. Ettika - Página de contacto visualmente atractiva
Ettika , una tienda de joyas y accesorios con sede en EE. UU., crea una experiencia visualmente atractiva y fácil de usar para sus clientes.
La página de contacto de Ettika capta inmediatamente la atención de los visitantes con un diseño visualmente impactante. La página incluye elementos creativos como ventanas emergentes e imágenes cautivadoras que se alinean con el estilo de la marca.

Ventanas emergentes de Ettika
Ettika emplea estratégicamente una jerarquía visual para organizar la información en la página de contacto. Al utilizar colores contrastantes, como una combinación de marrón, beige y blanco, se resaltan las secciones y los detalles clave, lo que garantiza que la información esencial se destaque y sea de fácil acceso para los visitantes. Este diseño visualmente llamativo puede resultar beneficioso para las tiendas electrónicas, especialmente para las joyerías como Ettika.

Página de contacto de Ettika creada con GemPages
Lo que nos gusta de esta página:
- Ventanas emergentes y imágenes llamativas
- Mensajes claros y concisos
- Jerarquía visual: colores contrastantes, texto en negrita, títulos, subtítulos
- Utilice diferentes correos electrónicos para diferentes propósitos
#15. Fabricación personalizada - Página de contacto personalizada
Fabricated Custom , una tienda de serigrafía con sede en EE. UU., ofrece una página de cliente personalizada, lo que hace que los clientes se sientan valorados y fomenta conexiones más sólidas.
La página Contáctenos de Fabricated Custom muestra fotografías y títulos de los miembros de su equipo, lo que crea una sensación de confianza y transparencia y refuerza su compromiso con la satisfacción del cliente.

Página de contacto personalizada creada con GemPages
En lugar de proporcionar información de contacto genérica, Fabricated Custom va un paso más allá y ofrece datos de contacto específicos de cada miembro del equipo. Esto incluye direcciones de correo electrónico directas o extensiones, lo que permite a los clientes comunicarse directamente con el miembro del equipo adecuado. Este enfoque personalizado agiliza la comunicación y garantiza que las consultas se dirijan a la persona adecuada, lo que genera respuestas más rápidas y personalizadas.
Lo que nos gusta de esta página:
- Fotografías y títulos de los miembros del equipo
- Información de contacto de miembros específicos del equipo
- Mensajería personalizada
#16. Chubbies - Página de contacto con una estrategia centrada en la entrega
Chubbies , una marca de pantalones cortos para hombres con sede en Canadá, adopta un enfoque centrado en la entrega en su página Contáctenos para garantizar una experiencia de compra fluida y sin complicaciones para los clientes.
Chubbies enfatiza su compromiso de brindar servicios a una base de clientes global al presentar de manera destacada una ventana emergente de envíos a todo el mundo en su página de contacto. Esta ventana emergente informa a los visitantes que Chubbies ofrece envíos a varios destinos internacionales, lo que aumenta la confianza entre los clientes potenciales y amplía el alcance de la marca.

Página de contacto de Chubbies
Reconociendo la importancia de ofrecer diversas opciones de pago, Chubbies integra múltiples métodos de pago en su página de contacto. Esto incluye tarjetas de crédito, tarjetas de débito, billeteras digitales y posiblemente otras pasarelas de pago seguras. Al ofrecer una variedad de opciones de pago, Chubbies se adapta a las diferentes preferencias de los clientes y garantiza un proceso de pago sin inconvenientes.
Lo que nos gusta de esta página:
- Ventana emergente de envío a todo el mundo
- Integración de métodos de pago
- Envío gratuito + Devoluciones y cambios gratuitos
- Tiendas disponibles
- Corto y sencillo, con el contacto de los usuarios colocado en el pie de página.
Crear una página de contacto de Shopify que llene tu bandeja de entrada puede ser muy fácil
Hemos proporcionado ejemplos claros de cómo deberían verse las páginas de contacto de Shopify para inspirarte. Si bien las plantillas de páginas de contacto de Shopify predeterminadas pueden ayudarte con los aspectos básicos, siempre puedes hacer un esfuerzo adicional para personalizar una página que coincida con tu marca y las necesidades comerciales específicas. Usar GemPages, un creador de páginas de Shopify de primera categoría, es una forma fácil pero efectiva de realizar una personalización avanzada para tus páginas de productos de Shopify . ¡Y la mejor parte es que no necesitas saber ni una palabra de código!




 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center












