如何通过 5 个简单步骤将 Afterpay 添加到 Shopify

转化的关键之一是让客户更轻松地“购买”。
Afterpay 可以通过其支付服务帮助您的客户做同样的事情。
Afterpay 是一种付款方式,可让您的客户使用“先买后付”选项购买产品或服务。因此,客户可以分四期完成等额付款,且无需支付任何利息。
在这篇博文中,我们将为您提供有关如何将 Afterpay 添加到 Shopify 、其要求以及在您的 Shopify 商店中使用 Afterpay 的好处的完整指南。
设置 Afterpay 账户
首先,让我们了解如何设置 Afterpay 帐户以及设置的要求是什么。
创建 Afterpay 账户
要将 Afterpay 添加到您的商店,您必须先创建一个 Afterpay 零售商帐户。前往 Afterpay 网站并填写必要的详细信息以完成注册。

完成注册过程后,您应该能够获得 Afterpay 商家 ID 和安全密钥。您可以在 Shopify 商店上配置 Afterpay 时使用这些详细信息(本博客后面将详细介绍)。
将 Afterpay 添加到 Shopify 有哪些要求?
在我们详细介绍如何在 Shopify 上设置 Afterpay之前,让我们先了解将 Afterpay 添加到您的 Shopify 商店的所有要求或资格标准。
Afterpay 支持的国家/地区:
在撰写本文时,Afterpay 仅适用于以下国家/地区的 Shopify 商家:
- 美国
- 澳大利亚
- 新西兰
- 加拿大
- 英国( Clearpay )
符合资格的商店地址:
您的商店地址必须与 Afterpay 账户地区相匹配。要检查您的商店地址是否已正确更新,请转到 Shopify 管理中心,然后单击“设置”>“商店详情” 。
在账单信息部分下,您的公司地址必须是以下国家之一:美国、澳大利亚、新西兰或加拿大。
符合条件的商店货币:
与商店地址一样,您的商店货币也必须根据相应的 Afterpay 帐户区域进行设置。因此,只有以下商店货币才有资格使用 Afterpay:
美元 ( USD )、澳大利亚元 ( AUD )、新西兰元 ( NZD ) 和加拿大元 ( CAD )。
您可以从同一选项卡查看您的商店货币:设置 > 商店详情。在账单信息部分的正下方,您会找到商店货币部分。

付款设置:
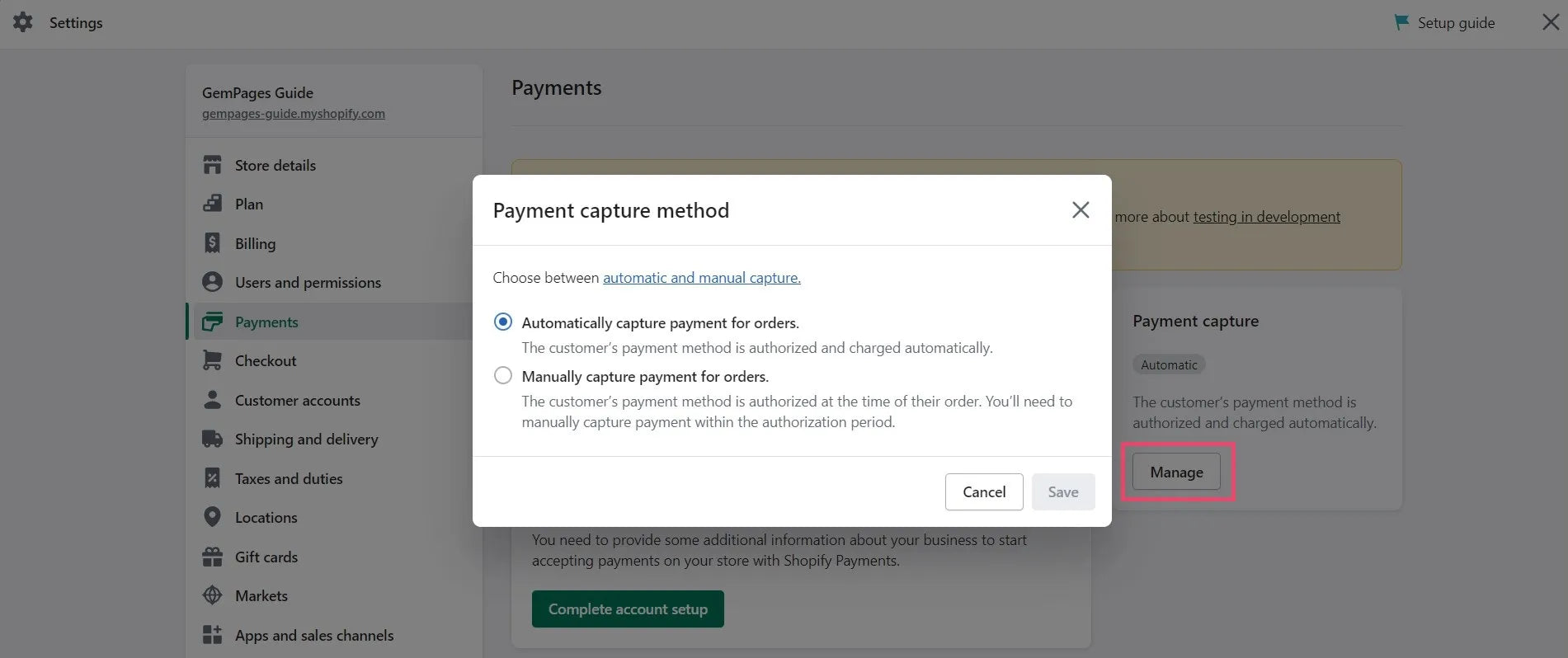
在您的付款设置中,检查以下选项是否已启用: “自动捕获订单付款” 。要检查这一点,请转到 Shopify 管理中心,然后单击“设置”>“付款” 。
然后,单击“付款捕获”部分下的“管理”按钮。

注意:部分 Shopify 商家可能更喜欢第二种选择,即“手动获取订单付款” 。如果您的商店启用了该选项,请按照Afterpay 开发人员指南中提供的说明进行操作。
如何在 Shopify 上安装 Afterpay
现在您的 Afterpay 零售商帐户已准备就绪,是时候将Afterpay 添加到您的 Shopify 商店了。按照以下简单步骤完成此过程:
步骤 1:进入付款设置
进入 Shopify 管理页面,点击“设置”>“付款” 。向下滚动,点击“其他付款方式”下的“添加付款方式”按钮。

第 2 步:搜索 Afterpay 付款方式
您将看到两个搜索栏选项:按付款方式搜索和按提供商搜索。单击第二个选项(按提供商搜索)并在搜索栏中输入“Afterpay”。
您将看到选项 - Afterpay(新) 。选择它并单击“激活”按钮。

步骤3:将 Afterpay 应用安装到您的 Shopify 商店
然后,点击“帐户状态下的连接”按钮。

系统会要求您安装 Afterpay 应用程序。查看隐私和权限详细信息,然后单击“安装应用程序”按钮继续安装。

步骤 4:登录您的 Afterpay 零售商账户
安装后,您将被重定向到 Afterpay 入职页面。
输入您商店所在的国家/地区,然后通过您的电子邮件地址登录,或使用您的商家 ID 和密钥激活 Afterpay。完成 Afterpay 零售商帐户的入职培训后,您必须收到此 ID 和密钥。

步骤5:在您的 Shopify 商店上激活 Afterpay
完成登录后,您将被重定向回 Shopify 管理中心的付款设置。点击“激活 Afterpay(新)”按钮,您的商店将激活 Afterpay 付款选项。

如何将 Afterpay 添加到您的 Shopify 产品页面
完成 Afterpay 的安装过程后,请确保在产品页面上显示有关 Afterpay 的消息。这是一个重要的步骤,因为它将帮助您向客户传达您通过 Afterpay 提供分期付款选项的信息。
复制您的主题(可选步骤)
由于此过程需要对 Shopify 主题的代码进行少量编辑,因此对于不懂技术的人来说,这似乎是一项艰巨的任务。但是,无需担心。在这种情况下,编辑代码非常简单,不需要技术专业知识。
如果您仍然对此感到担心,您也可以通过创建重复主题来保留当前(自定义)主题的副本以进行备份。如果出现任何问题,您可以返回到以前的主题。

步骤 1:转到 Afterpay 开发人员指南中的Afterpay 产品页面展示指南。然后点击复制到剪贴板按钮,复制“Shopify-Afterpay JavaScript 代码片段” 。

第 2 步:转到 Shopify 管理员并单击在线商店 > 主题。
点击主题部分中的更多选项按钮(三个点)。然后点击列表中的编辑代码选项卡。

步骤 3:在左侧边栏的Layout文件夹下,单击“theme.liquid” 。向下滚动到“theme.liquid”文件部分的底部。

步骤 4:在“theme.liquid”文件部分的底部,按一次 Enter 键以保留一行空间。粘贴从 Afterpay 的开发人员指南中复制的 JavaScript 代码片段/代码。然后,单击“保存”按钮并退出“编辑代码”选项卡。

第 5 步:打开您的网站并转到任意产品页面,检查 Afterpay 资产(徽标和分期付款金额)是否可见。
以下是 Afterpay 资产如何在您的商店中显示的示例:
(根据您商店的主题和布局,此视觉效果可能会略有不同。)

在 Shopify 上使用 Afterpay 的好处
- 允许客户分期付款而不是一次性付款,从而提高您的转化率。
- 通过分期付款使购物变得更实惠、更易于管理,从而降低购物车放弃率。
- 吸引对您的产品感兴趣但可能无法支付全额预付款的新客户。
- 通过 Afterpay 付款方式提供无缝结账体验。
- 为客户提供无风险的付款方式,因为 Afterpay 会预先向商家付款并承担不付款的风险。
- 提高客户忠诚度和回头客,因为当客户之前享受过 Afterpay 的优惠时,他们更有可能返回您的商店。
- 由于客户能够在一次交易中购买更多商品,因此有助于提高平均订单价值。
了解更多: Shop Pay 与 Afterpay:主要区别是什么?
结论
在您的 Shopify 商店中提供 Afterpay 可鼓励您的客户购买他们喜欢的产品。借助分期付款的灵活性,客户也可以轻松购买昂贵的产品。
最终,轻松的分期付款可以提高您商店的销售额和转化率。这可以帮助您更快地发展业务。
最后但同样重要的一点是,您需要牢记竞争对手。如果他们提供 Afterpay 或任何类似的付款方式,您也需要提供 Afterpay 以保持领先于竞争对手。



 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center










