如何在你的商店运行适当的 Shopify A/B 测试?

您是否曾尝试过将两件或更多不同的衬衫穿在同一条牛仔裤上,看看哪一件最合适?
(而且我相信有些人甚至可能会更进一步询问他们最喜欢的人的意见。)
如果您曾经做过其中任何一件事,那么您已经在生活中进行过某种形式的 A/B 测试!
但是当我们谈论Shopify A/B 测试时,事情就变得很现实了——因为它不仅关乎外观,还关乎业务。因此,它也变得吹毛求疵,而且有点技术性。
对于电子商务企业来说,A/B 测试至关重要, 71% 的企业每月进行两次或更多次 A/B 测试。如果你想知道为什么会这样,这里还有来自 Invesp 的另一个有趣的统计数据:
60%的公司认为A/B测试是转化率优化的“高价值”因素。
但是如果您想知道如何在 Shopify 商店中进行 A/B 测试,或者为什么首先要进行 A/B 测试,我们可以为您提供帮助!
在这篇博文中,我们将介绍 A/B 测试的所有细节、有效完成测试所需的工具和技巧,以及 A/B 测试如何在许多不同方面帮助您的业务。
什么是 A/B 测试?
A/B 测试是一种技术,您可以创建同一网页(或其他数字资产)的两个不同版本来衡量和比较它们的性能,并查看哪一个最适合您的业务目标。
A/B 测试也称为拆分测试或 CRO 拆分测试(CRO 代表转化率优化)。除了网页,这种技术还可以应用于许多其他数字资产,例如广告文案、电子邮件主题行和元标题等。
需要注意的是,不同公司进行 A/B 测试的主要目的可能有所不同。这取决于他们的业务目标是什么以及他们的业务需要改进的领域。

A/B 测试如何进行?
让我们借助一个简单的示例来了解 A/B 测试的概念以及它如何应用于网站:

在这个例子中,版本 B(变体)的转化率为 20%,优于版本 A(原始),后者的转化率只有 10%。
首先,您需要创建两个版本的网页:
- 版本 A – 原始网页
- 版本 B – 原始网页的变体
注意:从技术角度来说,营销人员也将原始网页称为“控制”,将变体称为“挑战者”。但为了简单起见,我们仅将它们称为“版本 A(原始)”和“版本 B(变体)”。
一旦创建了两个版本,您就会将网站总流量的 50% 发送到“版本 A(原始)”网页,剩下的 50% 将发送到“版本 B(变体)”。
如上例所示,假设您的 A 版网页转化率仅为 10%,而 B 版网页转化率可达 20%。在这种情况下,我们可以说 B 版(变体)网页在转化率方面远胜于 A 版(原始)网页。
因此,现在基于此测试结果,您可以选择“版本 B(变体)”网页,因为它更有可能从网站访问者那里获得更好的转化。
为什么要使用 A/B 测试?
2012 年,一个小型的 A/B 测试实验成为了微软 Bing 历史上最重要的创收创意,仅在美国就帮助该公司增加了1 亿多美元的收入。
根据《哈佛商业评论》发表的一篇有趣的案例研究,一名微软员工与其团队分享了一个想法,对他们的搜索引擎 Bing 中显示广告标题的方式进行一些改变。
在大约六个月的时间里,这个想法一直被视为低优先级,之后,其中一名工程师进行了 A/B 测试来评估这个想法——结果发现,广告标题的新变化在几个小时内就提高了收入。
故事的寓意是:无论是谁分享一个想法,都不要低估它,如果以正确的方式使用,A/B 测试可以创造奇迹。
A/B 测试的好处:
除了上述案例研究之外,还有许多理由为您的 Shopify 商店选择 A/B 测试。简而言之, A/B 测试通过提供基于数据的见解来帮助您的业务增长,从而提高您的用户体验和内容参与度。
以下是 A/B 测试的其他一些主要优点:
- 增加销售额和收入
为了增加销售和收入,您需要提供客户想要的东西。但问题是,我们无法读懂客户的想法。有时,您认为完美的东西在客户看来可能并非如此。A/B 测试可以帮助您弥补这一差距,并接近客户的需求,从而从他们那里获得更多业务。
- 提高转化率
Forrester 的研究发现,用户体验 (UX) 更好的网站转化率可提高 400%以上。在用户体验方面,A/B 测试可帮助您找出哪些方法有效,哪些方法无效。
例如,如果您的转化率下降,您可以通过更改产品页面上的关键元素(例如号召性用语 (CTA) 按钮或产品副本)来运行 A/B 测试。
专业提示:使用GemPages 的销售漏斗功能提高转化率。此外,您还可以使用全面的指标报告实施 A/B 报价测试,让卖家可以微调其定价策略。
- 降低跳出率
跳出率是指未在网页上执行任何操作或未访问网站上的任何其他页面而离开网站的网站访问者百分比。
因此,如果您发现跳出率正在失控,您可以运行 A/B 测试来找出高跳出率背后的原因,并通过在您的网站上进行必要的更改来解决这个问题。
您应该使用 A/B 测试来做什么?
您的网站上有多个元素可以通过 A/B 测试进行改进。但理论上,您应该仅根据通过网站数据或用户反馈发现的问题来运行测试。
例如,假设您的网站数据显示您的转化率远远低于基准。在这种情况下,您的产品页面、登录页面和博客文章是关键网页,它们直接影响您将访问者转化为买家的潜力。
以下是与产品/登录页面/博客页面相关的一些关键元素,您可以考虑进行 A/B 测试:
标题
您网站上的每个页面都会有一个标题。这些标题不仅在搜索引擎优化 (SEO) 中起着重要作用,而且还可以吸引访问者的注意力。尤其是产品和博客标题是最需要关注的关键。
产品标题可能代表产品的主要功能、质量、产品用途等。博客标题概括了博客内容。因此,许多潜在的调整都可以通过 A/B 测试来验证。
号召性用语 (CTA)
行动号召 (CTA) 按钮是产品页面上最重要的元素之一。毕竟,整个页面的设计都是为了让您的客户点击该按钮并继续结账。CTA 可以使用不同的颜色、文本或按钮样式等进行 A/B 测试。
那么,您应该在 CTA 中具体测试什么呢?
HubSpot 进行的一项研究中,他们分析了近 330,000 个 CTA,发现个性化 CTA 比基本 CTA 的转化率高出 202% 。

在这个个性化 CTA 按钮示例中,为访客和潜在客户创建了两个不同的按钮。因此,两者都有不同的/专用的 CTA 按钮,让他们可以根据自己的需求选择特定的操作。
视觉元素
产品页面上的任何视觉元素(例如产品图片、字体、配色方案等)都是商店品牌的重要方面。网站的整体配色方案和主题可能会对客户行为及其对您的业务的看法产生很大影响。因此,您可以使用不同的配色方案或其他视觉元素运行 A/B 测试。
产品文案
文案在转化中起着重要作用。您可以创建两个不同的产品描述并运行 A/B 测试,看看哪一个最能吸引客户购买您的产品或服务。
页面布局
页面布局是指网页上视觉元素的排列和结构。网页设计以及页面上所有部分的排列方式会影响网站的转化率或跳出率。
以下是可以在 Shopify 商店中测试的页面布局的一些常见方面:
- 页面长度
- 页面上包含的内容(例如,是否显示社交证明)
- 区块的顺序(例如,CTA 按钮距离页面开头有多远)
如何在 Shopify 中启动 A/B 测试
在 Shopify 商店上启动 A/B 测试流程似乎是一项艰巨的任务,因为互联网上有很多技术术语,而您在日常运营中可能不会用到这些术语。因此,我们将尝试尽可能简化整个分步流程。
步骤 1. 研究并分析数据
在开始 A/B 测试之前,首先,您需要确定需要在哪个特定区域进行测试,或者是否需要进行 A/B 测试。
您可以从 Shopify 的分析、Google Analytics 或您在 Shopify 商店中使用的任何其他分析工具中收集这些数据。收集并分析数据后,问问自己需要在商店中改进什么。
例如,
你的转化率是否太低了?
您的网站跳出率是否正在急剧上升?
您的购物车放弃率是否太高?
如果您对其中任何一个问题的回答是“是”,则意味着存在需要解决的问题。因此,您对这些问题的回答将帮助您确定假设。
除了上述数据点之外,您还可以使用其他工具(如 Hotjar 的热图、记录、反馈和调查)来获取有关客户行为的定性数据洞察。

Hotjar 的点击图显示您的网页上哪些 CTA 获得最多点击,哪些 CTA 被用户忽略。
这些定性数据点还可以帮助您为 A/B 测试创建可靠的变体。例如,您可以收集一些选定客户的反馈,并创建更有可能转化的变体。
第 2 步:定义测试假设
基于第一步所做的研究和分析,现在我们将定义一个假设。这听起来可能是一个过于技术性的术语,但简单来说,它是针对您根据数据/反馈确定的问题提出的解决方案。您将尝试通过 A/B 测试来证明此建议解决方案的有效性。
让我们举一个非常简单的假设例子:
“通过将“添加到购物车”按钮的颜色从红色更改为绿色,我们预计转化率将提高 10%。”
现在,让我们看一下提出假设的更精确的方法:
转化优化专家 Craig Sullivan 分享了Hypothesis Kit V4,旨在帮助人们简单描述他们的假设。同样的假设在八年内不断迭代。

Hypothesis Kit V4 用简化的解释解释了复杂的理论
现在,我们根据上述假设工具包创建了一个示例假设:
理论:根据我们在数据中发现的高购物车放弃率,我们认为在产品页面上为所有客户显示 30 天退货政策徽章(靠近 CTA)将使他们有信心完成结账。
验证:当我们看到购物车放弃率降低或转化率上升时,我们就会知道这一点。
结果:这对我们的业务有利,因为它将增加客户的信任,降低客户获取成本,并增加我们的整体收入。
第 3 步:创建并运行 A/B 测试
根据您创建的假设,现在是时候创建要针对原始网页进行测试的变体了。
至此,你应该对以下几个方面有一个清晰的认识:
- 您要对变体进行哪些更改
- 你要测试多少个版本
使用 GemPages,这一步可以变得顺利和容易,因为我们已经解释了整个逐步的过程:如何使用 GemPages 进行 A/B 测试。
如何分析A/B测试结果?
要结束 A/B 测试并分析结果,您需要确保它已达到可接受的统计显著性水平,并且已完成所需的天数/周数。
专家建议,可接受的统计显著性水平至少应为 95% 或 90%。简单来说,95% 的显著性水平意味着您对测试的准确性有 95% 的信心,而不仅仅是一个随机结果。
完成 A/B 测试后,通常会有三种可能的结果:
- 版本 A 胜出:如果“版本 A”(原始网页)胜出或表现更好,则测试被视为失败。换句话说,您新创建的版本无法击败原始版本。
- 版本 B 获胜:如果“版本 B”(变体)的表现优于原始网页,您将成为“获胜者”,并且可以用这个新网页替换原始网页。
- 结果不确定:也有可能测试结果非常接近,以至于您无法宣布明确的获胜者,这意味着结果不确定。
注意:如果结果为“不确定”,您可以进一步评估变体以宣布获胜者,或者创建新变量并再次进行 A/B 测试。同样,如果您的第一次 A/B 测试失败,您可以使用新变体进行另一次 A/B 测试。
但无论结果如何,您的 A/B 测试都是一种实验,它可以为您提供一些对您的业务有帮助的宝贵见解。
如何为您的业务优化 A/B 测试?
为了最大限度地利用 A/B 测试成果,您需要确保考虑到某些方面或最佳实践。以下是优化 Shopify 商店 A/B 测试的一些技巧:
根据数据/反馈改变一个关键要素:
这实际上是两个技巧合二为一:1. 尽量不要更改变体中的多个元素;2. 尝试使用数据/客户反馈来提出最佳变体。
我们以 KlientBoost 分享的这个案例研究为例:
首先,他们通过 Hotjar 调查收集用户反馈,以了解着陆页转化率低的原因。他们发现了一个潜在的改进领域,即客户不会在不了解定价的情况下注册免费试用。

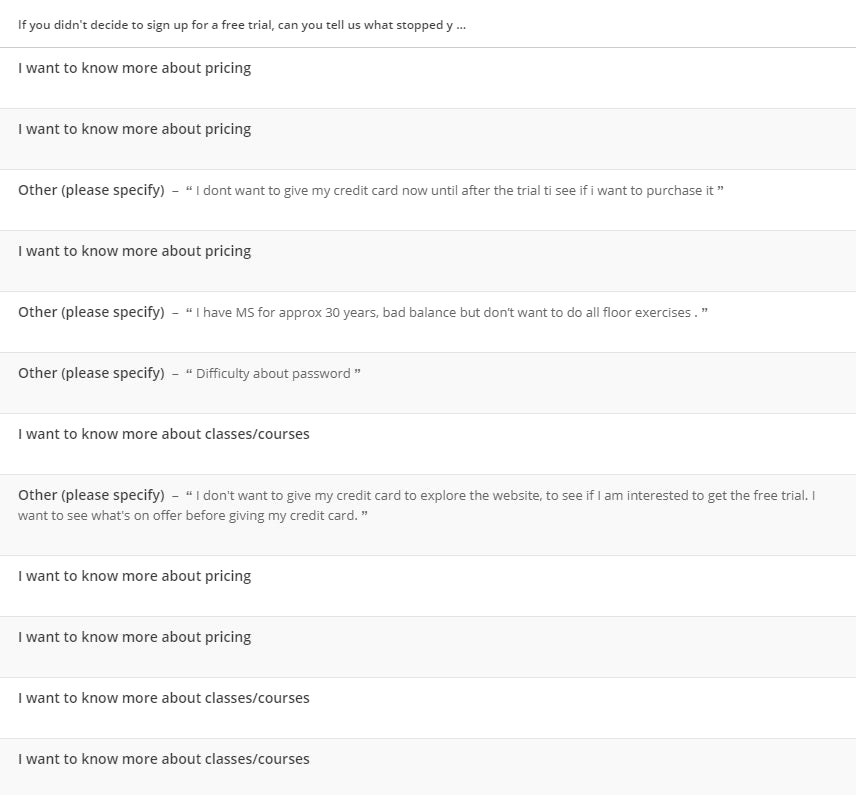
在为 A/B 测试创建的 Hotjar 民意调查中,大多数客户表示他们想了解更多有关定价的信息(在开始免费试用之前)。
因此,他们在着陆页变体中加入了自定义定价的选项。这一由用户反馈支持的单一更改将转化率提高了 33%,置信度(显著性)水平为 91% 。

具有自定义定价选项的 B 版转化率为 26.86%,比第一版(20.18%)高出 33%。
不要在单个活动中同时运行多个测试:
可以针对各种数字资产进行 A/B 测试,但建议不要将它们结合在一起。例如,假设您正在为产品页面运行 A/B 测试,同时还为推广同一产品的电子邮件营销创建另一个 A/B 测试。在这种情况下,很难衡量两个测试的单独结果。
尽量不要在测试过程中引入任何新优惠:
这似乎很明显,但仍然值得一提。如果您在测试期间推出任何促销优惠,它可能会影响客户的购买决定并影响测试的准确性。
例如,假设您正在对 CTA 按钮进行 A/B 测试,目标是在两周内提高转化率。测试开始日期一周后,如果您推出免费送货优惠,则该优惠可能会提高您的转化率。因此,它可能会影响您的测试结果。
您应该运行 A/B 测试多长时间?
您可能会从不同的来源找到关于此主题的不同答案。事实上,这个问题没有一个放之四海而皆准的答案。
也就是说,如果您正在寻找问题的简短而通用的答案,您应该在 1 周到 4 周之间进行 A/B 测试。
现在,为了更具体回答这个问题,您需要深入了解与您的业务相关的细节。为了获得更准确、更可靠的结果,在决定 A/B 测试的持续时间之前,可能需要考虑各种因素。
以下是您应该考虑的关键因素:
业务/购买周期:如果您销售的是高价商品,买家通常会在研究几天后购买,那么您可能需要考虑更长的时间,而一周可能不适合进行 A/B 测试。
样本量:当您需要决定是否在一定天数后结束 A/B 测试时,您应该检查测试是否已使用足够的样本量进行。
虽然计算样本量看起来很复杂,但您可以使用AB Tasty 样本量计算器之类的工具来找出适合 A/B 测试的样本量。

AB Tasty 的 A/B 测试计算器可帮助您获取所需访客数量以及 A/B 测试所需的持续时间。
变体数量:要确定样本量,您还需要考虑要测试多少个变体。如果您想测试更多变体,则需要更多样本量,以便每个变体都能获得足够的测试量。但请记住,如果您的网站流量较低,则应尽量不要使用多个变体。
客户行为:客户行为往往会根据特定的日子或季节而发生变化。因此,在任何情况下,您都应至少运行 1-2 周的测试,以便能够覆盖一周的所有日子。此外,避免在季节变化期间运行测试。
A/B 测试帮助 Shopify 商店更好地了解客户
客户需求瞬息万变,您必须满足他们的期望才能保持业务增长。在电子商务行业,A/B 测试多年来一直用于实现转化目标和提高业务指标。
虽然 A/B 测试过程看起来很复杂,但考虑到它可以产生的出色结果,它值得在您的 Shopify 商店中实施。
GemX:CRO 和 A/B 测试是一款创新的 Shopify 应用,可帮助企业通过智能实验提高网站性能。通过运行 A/B 测试来比较各种网页版本,GemX 显著改善了用户体验并提高了转化率。




 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center












