- 什么是 Shopify 联系我们页面?
- 联系我们页面应该写什么?
- Shopify 联系我们页面的 15 个示例 2025
- #1. Cosmo - 综合联系我们页面
- #2. Ohsnap! - 诱人的 CTA 按钮
- #3. 100Pine Kitchen - 极简主义的联系我们页面
- #4. Buster + Gracie - 综合常见问题解答
- #5. Sticker Phantom - 引人入胜的介绍
- #6. My Derma Dream - 联系我们页面,整合限时优惠
- #7. BetterMan - 品牌联系我们页面
- #8. PensPlus - 特定位置的联系我们页面
- #9. Trulean - 以产品为中心的联系我们页面
- #10. Rise – 带有聊天机器人支持的“联系我们”页面
- #12. Domegaia - 社会证明联系我们页面
- #13. LAPALETTE - 带有英雄横幅的“联系我们”页面
- #14. Ettika - 视觉吸引力十足的联系我们页面
- #15. 定制个性化联系我们页面
- #16. Chubbies - 采用以配送为中心的策略的“联系我们”页面
- 构建一个能填满你收件箱的 Shopify 联系我们页面可能很容易
- 常见问题解答 关于 Shopify 联系我们页面
15 个最佳 Shopify 联系我们页面示例 (2025)

什么是 Shopify 联系我们页面?
当每个人都关注主页或产品页面时,我们不要忘记不起眼但至关重要的Shopify 联系我们页面。它可能不是亮点,但仍然值得我们关注。
那么联系页面有什么好处呢?这是因为,您的客户可以在这些页面上收集您的联系信息 - 电子邮件、电话号码、地址 - 这也是您与潜在和现有客户建立信任和信誉的机会。
联系我们页面应该写什么?
1. 联系表格
联系表单是客户无需离开网站即可联系的便捷方式。表单应包括客户姓名、电子邮件地址和消息字段。
2.联系方式
除了联系表格之外,还应提供其他联系方式,方便客户联系。这些方式可能包括电子邮件地址、电话号码,甚至是传统的街道地址。
3. 营业时间
如果您的商店有特定的营业时间,请务必在 Shopify 联系我们页面上告知人们!没有客户想知道何时可以得到回复。
4. 常见问题解答部分
在他们需要联系之前,为什么不帮助他们自助呢? Shopify 联系我们页面上信息丰富的常见问题解答部分可以为每个人节省一些时间和精力。
5.退货政策
如果您的商店有退货政策,请在“联系我们”页面上分享。客户会想知道如果他们改变主意或需要退款该怎么办。
6. 发货信息
“联系我们”页面还应透明地说明交货时间、费率以及客户在点击购买按钮之前需要了解的任何其他信息。
7. 嵌入谷歌地图(如果您有离线商店)
在Shopify 联系我们页面上嵌入 Google 地图,以便人们可以找到您的门。

Shopify 联系我们页面的 15 个示例 2025
现在是时候深入了解本文的精彩部分了,因为我们收集了 15 个Shopify“联系我们”页面示例,可以作为您的指南。从全面的设计到独特的功能,这些示例涵盖了一系列可以提升您的客户互动体验的方法。
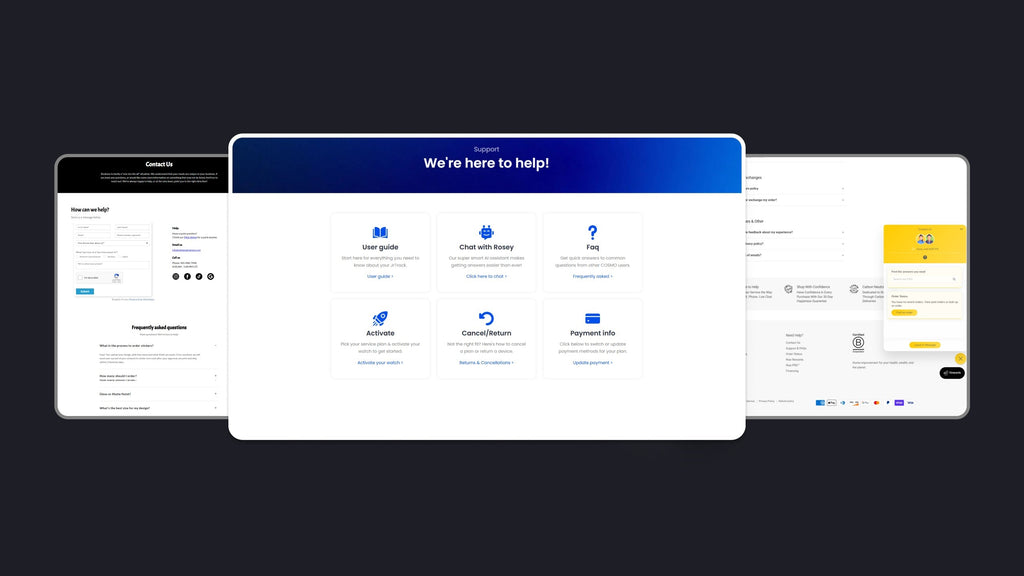
#1. Cosmo - 综合联系我们页面
如果您想找到一个全面的 Shopify 联系我们页面的鼓舞人心的示例,那么 Cosmo 就是您的最佳选择 - 一家总部位于美国的儿童智能手表品牌。它集成了联系我们页面所需的所有元素,以帮助最终用户以各种方式获得支持。
由于智能手表是一种电子设备产品,有时可能需要技术支持, Cosmo 的联系我们页面集成了用户指南和常见问题解答,以便用户轻松找到有关产品和故障排除的说明和支持。
我们喜欢这个页面的原因有:
- 一体化支持选项
- 用户友好指南
- 可自定义的搜索栏
- 视觉智能 UI/UX

在 Cosmo 的“联系我们”页面中查找所有支持
#2. Ohsnap! - 诱人的 CTA 按钮
Ohsnap !是一家总部位于美国的品牌,提供手机握把和配件。他们在网站上实施了有效的号召性用语按钮,策略性地放置在联系表单下方。这些按钮清晰、色彩鲜艳且显眼,鼓励客户立即采取行动。
Ohsnap! 还了解客户最常见的问题,例如更换手柄和故障排除,并通过这些高转换率的 CTA 简化了联系流程。因此,访客可以毫无困惑或分心地联系他们。
我们喜欢这个页面的原因有:
- 清晰醒目的 CTA
- 内容简单明了
- 充满活力的设计

Ohsnap!联系我们页面由 GemPages 构建
#3. 100Pine Kitchen - 极简主义的联系我们页面
有时,简单是提供直接和用户友好体验的关键。厨具品牌100Pine Kitchen擅长创建简约的“联系我们”页面,优先考虑清晰度和易用性。
通过减少混乱和干扰,这种简约方法可确保客户可以轻松找到并使用联系表格。这种简化的设计还使客户可以轻松联系,消除了不必要的步骤。
我们喜欢这个页面的原因:
- 简单直接的联系方式
- 无干扰
- 易于使用的联系表
- 极简设计

100Pine Kitchen 联系我们页面由 GemPages 构建
#4. Buster + Gracie - 综合常见问题解答
Buster + Gracie是一家总部位于加拿大的定制宠物肖像品牌,他们不遗余力地主动解决常见的客户咨询。他们的“联系我们”页面经过精心设计,分为三个相等的部分,每个部分都专门用于解答与产品、运输、退货和保修相关的常见问题。
通过以这种方式组织常见问题解答,Buster + Gracie 显著减少了重复查询的次数,为客户和企业节省了时间和资源。



Buster + Gracie 联系我们页面由 GemPages 构建
此外,由于了解到并非所有问题都可以在常见问题解答部分得到解决,该品牌还提供了联系表,确保客户可以直接联系客户支持团队获得个性化帮助。
我们喜欢这个页面的原因:
- 涵盖所有基础知识的常见问题解答
- 时尚简约的设计
- 鲜艳的色彩引人注目
#5. Sticker Phantom - 引人入胜的介绍
Sticker Phantom是一家位于美国的定制印刷店,他们深知给人留下良好的第一印象的重要性。他们的“联系我们”页面以引人入胜且热情的介绍开始,立即营造出友好而平易近人的氛围。
Sticker Phantom 通过精心设计与品牌形象相呼应的介绍,为客户营造出温馨亲切的氛围。这种个性化的触感营造出一种联系感,让客户在主动联系之前就感受到被重视。
页面的其余部分(如常见问题解答、联系信息或联系表格)也高度集中,为客户从始至终创造全面的体验。
我们喜欢这个页面的原因:
- 个性化的介绍一针见血
- 清晰的联系信息
- 布局整洁有序

贴纸幻影联系我们页面由 GemPages 构建

#6. My Derma Dream - 联系我们页面,整合限时优惠
将限时优惠整合到“联系我们”页面可能会极大地提高销量和客户参与度。总部位于迈阿密的护肤品牌My Derma Dream战略性地将独家限时优惠整合到其“联系我们”页面中。
通过将这些诱人的优惠放在导航菜单上方的标题中,品牌营造出一种紧迫感,鼓励访问者在优惠到期前迅速采取行动。

My Derma Dream 联系我们页面由 GemPages 构建
向下滚动,客户可以找到精心设计的潜在客户捕获表单,鼓励客户成为订阅者以获得独家折扣。这种整合有效地提高了客户的积极性,创造了双赢的局面,客户从独家折扣中受益,企业通过订阅获得忠实客户。

使用 GemPages 构建的促销表单
我们喜欢这个页面的原因:
- 标题上有限时优惠折扣
- 为提高客户忠诚度而提供的促销表格
专业提示:您可能希望在 Shopify 联系我们页面上营造一种紧迫感,以鼓励访问者立即联系我们——无论是限时优惠、快速支持还是独家信息。使用 GemPages,您可以轻松添加紧迫感增强元素,如倒数计时器和库存计数器,促使访问者立即采取行动并帮助加强客户参与度!
#7. BetterMan - 品牌联系我们页面
一致的品牌设计可以显著影响客户感知和品牌认知度。总部位于英国的男性健康与保健产品公司BetterMan更进一步,将其“联系我们”页面与其整体品牌和风格相一致。
通过品牌信息、一致的颜色(蓝色、白色、黑色)和字体(HelveticaNeue 和 Sans-serif),该页面强化了 BetterMan 的形象,并展示了他们致力于在所有接触点提供无缝、统一的用户体验的承诺。
此外,品牌还展示了其办公室的图片,这可以提高品牌知名度和权威性。这种对品牌的关注增强了客户的信任,并与品牌建立了牢固的情感联系。
我们喜欢这个页面的原因:
- 品牌信息传递
- 漂亮的照片
- 一致的设计元素(字体、图形)
- 社交媒体整合

BetterMan 联系我们页面由 GemPages 构建
专业提示:使用高质量、优化的图片不仅可以增强美感,还可以提高加载速度,这对于流畅的客户体验至关重要。为了保持图片的高质量和快速加载,请查看GemPages上关于理想 Shopify 图片尺寸的指南,其中包括有关如何有效优化图片以加快加载时间的提示。
#8. PensPlus - 特定位置的联系我们页面
PensPlus是一家总部位于英国的钢笔品牌,在牛津设有实体店,其擅长提供针对特定位置的“联系我们”页面,以满足线上和线下客户的需求。此页面集成了各种功能,以增强沟通和便利性。
在“联系我们”页面的核心位置,PensPlus 展示了一张全宽地图,该地图动态地以牛津实体店的位置为中心。这种地图集成不仅可以帮助客户找到商店,还可以加强该品牌在当地的影响力。

BetterMan 联系我们页面由 GemPages 构建
对于喜欢亲自购物或需要立即帮助的顾客,PensPlus 会突出显示商店定位器和明确的营业时间。这一功能可确保顾客在实体店营业时轻松规划购物行程并获得帮助。
我们喜欢这个页面的原因:
- 动态地图集成
- 商店定位器
- 每个地点的综合联系信息
- 营业时间

BetterMan 联系表
#9. Trulean - 以产品为中心的联系我们页面
Trulean是一家总部位于美国的纯天然补品品牌,它深知专注于产品以提升客户参与度的重要性。其以产品为中心的“联系我们”页面提供了视觉上引人注目且以用户为中心的体验。
Trulean 采用醒目且引人注目的英雄横幅,展示高品质的产品图片。这些视觉上吸引人的横幅立即吸引了客户的注意力,创造了积极的第一印象,并强化了品牌对产品卓越的承诺。

Trulean 联系我们页面由 GemPages 构建
向下滚动,Trulean 巧妙地以缩略图的形式整合了产品推荐。每个缩略图都链接到相应的产品详细信息页面,让客户可以探索该品牌的产品系列。

Trulean 的产品推荐
我们喜欢它的地方:
- 产品推荐
- 产品缩略图和 CTA 按钮转至产品详细信息页面
- 引人注目的产品图片

#10. Rise – 带有聊天机器人支持的“联系我们”页面
Rise是一家专门经营建筑材料和园林设备的加拿大零售商,提供各种支持选项,确保客户可以选择最方便的方式来解决他们的疑问和疑虑。
在“联系我们”页面的右上角,Rise 集成了一个用户友好且交互式的聊天机器人,欢迎访客并提示他们选择他们喜欢的查询类型。
为了增强自助服务并使客户能够快速找到答案,聊天机器人包含一个集成的常见问题搜索栏,客户可以输入与他们的问题相关的关键字并立即从常见问题部分获得相关结果。

使用 GemPages 构建的“联系我们”页面
对于想要跟踪订单状态的客户,Rise 在聊天机器人中提供了一个选项。通过选择此功能,客户可以实时收到订单进度更新,确保透明度并减少人工跟进的需要。

Rise 的实时订单跟踪
另一个突出的特点是,持久聊天机器人会出现在网站的每个网页上。这种实现确保客户可以从网站的任何位置轻松获得支持和帮助。
我们喜欢这个页面的原因:
- 多种支持选项
- 每个页面上都会出现持久的聊天机器人
- 实时订单追踪
#12. Domegaia - 社会证明联系我们页面
Domegaia是一家总部位于美国的 Aircrete 建筑工具品牌,它利用“联系我们”页面上的社会证明来建立信誉和信任,并展示其行业认可度。
Domegaia 在其“联系我们”页面的核心位置自豪地展示了其品牌曾亮相的知名媒体和平台的徽标。这些徽标包括 TED、TinyHouseTalk、Surfaces Reporter、Sustainability Now 等,是对该品牌专业知识和对行业的贡献的有力认可。

Domegaia 联系我们页面由 GemPages 构建
为了进一步加强客户参与度并促进全渠道业务,Domegaia 整合了其官方社交媒体资料的链接,包括 Facebook、Twitter、Youtube 和 Pinterest。客户可以通过他们喜欢的社交媒体平台方便地联系品牌,促进无缝沟通和品牌互动。
我们喜欢这个页面的原因:
- 图标所示
- 受信任元素
- 社会融合
专业提示:在您的 Shopify 商店中添加“受信任徽章”部分是建立客户信心和提高转化率的有效方法。尝试使用 GemPages,使用拖放功能快速轻松地将信任徽章添加到您的 Shopify商店,无需编码,甚至可以利用新的 AI 驱动的图像到布局功能实现无缝集成。
#13. LAPALETTE - 带有英雄横幅的“联系我们”页面
LAPALETTE是一家总部位于美国的女性包袋和背包品牌,它利用大型英雄图标给人留下深刻的第一印象,并提升了整体用户体验。
LAPALETTE 的“联系我们”页面上的英雄横幅醒目地显示在页面顶部,在访客进入页面后立即吸引他们的注意力。这个视觉效果极佳的部分通常展示其包袋系列的高质量图片,旨在给人留下深刻印象并提高品牌知名度。

LAPALETTE 联系我们页面由 GemPages 构建
我们喜欢这个页面的原因:
- 大型且诱人的英雄横幅
- 横幅上叠加的内容
#14. Ettika - 视觉吸引力十足的联系我们页面
Ettika是一家位于美国的珠宝和配饰商店,为顾客创造了视觉吸引力强且用户友好的体验。
Ettika 的“联系我们”页面以视觉冲击力强的设计立即吸引了访客的注意力。该页面包含弹出窗口和引人入胜的图像等创意元素,与品牌风格相得益彰。

Ettika 弹出窗口
Ettika 策略性地采用视觉层次结构来组织“联系我们”页面上的信息。通过使用对比色(例如棕色、米色和白色的组合),突出关键部分和细节,确保重要信息脱颖而出,方便访客访问。这种视觉上引人注目的设计对电子商店大有裨益,尤其是像 Ettika 这样的珠宝店。

Ettika 联系我们页面由 GemPages 构建
我们喜欢这个页面的原因:
- 引人注目的弹出窗口和图像
- 清晰简洁的信息传递
- 视觉层次:对比色、粗体文字、标题、副标题
- 使用不同的电子邮件来满足不同的目的
#15. 定制个性化联系我们页面
Fabricated Custom是一家位于美国的丝网印刷店,它提供个性化的客户页面,让客户感到自己受到重视,并建立更紧密的联系。
Fabricated Custom 的“联系我们”页面展示了其团队成员的照片和职称,营造了一种信任和透明的感觉,并加强了他们对客户满意度的承诺。

使用 GemPages 构建定制的联系我们页面
Fabricated Custom 不提供通用的联系信息,而是提供团队成员的具体联系方式。这包括直接电子邮件地址或分机号,使客户能够直接与相应的团队成员沟通。这种个性化方法简化了沟通,并确保将询问发送给正确的人员,从而更快、更有针对性地做出回应。
我们喜欢这个页面的原因:
- 团队成员照片和头衔
- 特定团队成员的联系信息
- 个性化消息
#16. Chubbies - 采用以配送为中心的策略的“联系我们”页面
Chubbies是一家总部位于加拿大的男士短裤品牌,其在“联系我们”页面上采用以配送为中心的方式,确保为客户提供无缝、无忧的购物体验。
Chubbies 在其“联系我们”页面上突出显示了全球送货弹出窗口,以此强调其致力于服务全球客户群的承诺。此弹出窗口告知访问者 Chubbies 提供送货到各个国际目的地的服务,从而增强了潜在客户的信心并扩大了品牌的影响力。

Chubbies 联系我们页面
Chubbies 意识到提供多样化支付选项的重要性,因此在其“联系我们”页面上集成了多种支付方式。这包括信用卡、借记卡、数字钱包以及其他安全支付网关。通过提供多种支付选择,Chubbies 可以满足不同客户的偏好并确保无缝结账流程。
我们喜欢这个页面的原因:
- 全球送货弹出窗口
- 支付方式整合
- 免费送货 + 免费退货和换货
- 可用商店
- 简短明了,用户联系方式放在页脚
构建一个能填满你收件箱的 Shopify 联系我们页面可能很容易
我们提供了 Shopify 联系我们页面的清晰示例,以激发您的灵感。虽然默认的 Shopify 联系我们页面模板可以帮助您完成基本工作,但您始终可以付出更多努力来定制与您的品牌和特定业务需求相匹配的页面。使用 GemPages(一款顶级 Shopify 页面构建器)是一种简单而有效的方法,可以对您的Shopify 产品页面进行高级自定义。最好的部分是您不需要知道任何代码!




 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center












