Boosting Conversion Rates with A/B Testing and UX Improvements

If you’re running an eCommerce business, conversion rate is one of the most important metrics. The higher the conversion rate, the better and faster growth of your business.
So, the question is — how do you increase the conversion rate?
Well, the short answer is “conversion rate optimization” (CRO). While many factors contribute to the CRO strategy, A/B testing and UX improvements are two crucial ones.
In this blog post, we’ll learn about the effective strategies for boosting conversion rates with A/B testing and UX improvements.
Let’s get started!
Understanding CRO, A/B Testing, and UX
First, if you’re not familiar with any of these terms, let’s briefly understand them one by one:
What is Conversion Rate Optimization?
Conversion rate optimization (CRO) is the master plan that includes various strategies and tactics aimed at increasing the percentage of website visitors who take a certain action based on your goal.
For most eCommerce brands, a conversion goal could be to make the website visitors buy their product or service. So, conversion rate optimization in this case would be to increase the percentage of visitors who buy the product.
Just to give you a brief idea, CRO may include the following strategies:
- A/B testing
- UX improvements
- Product page optimization
- Use of landing pages
- Checkout optimization
- Email marketing
As you must’ve already figured out, we’re going to focus on the top two: A/B testing and UX improvements. So now, let’s understand those terms as well.
What is A/B Testing?
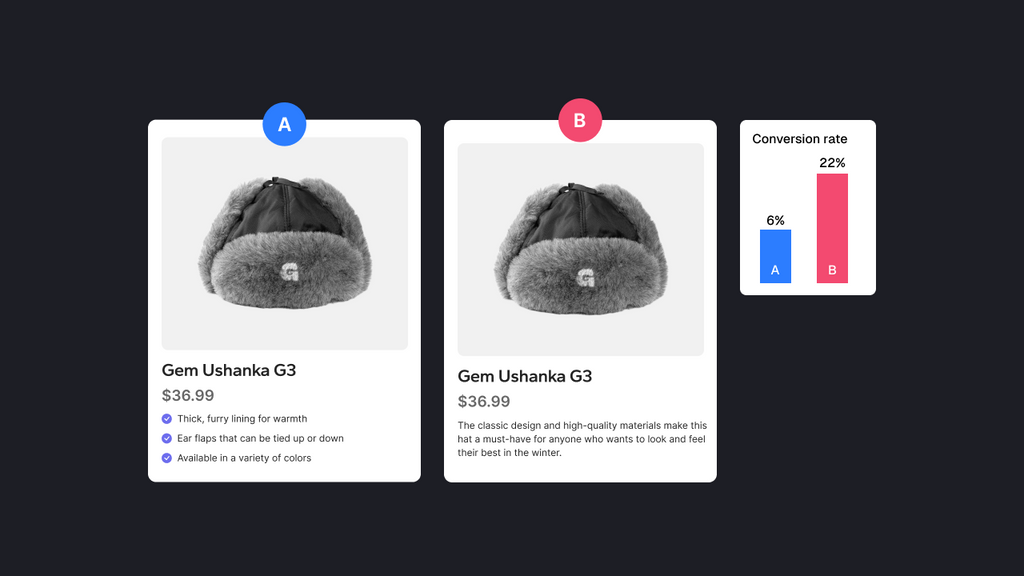
A/B testing is a technique in which you create two different versions of the same web page (or other digital assets) to measure and compare their performance and see which one works the best for your business goals.

Since we’re talking about CRO, let’s say your goal is increasing the conversion rate of your product bundle package. So, you can create two different versions of a landing page for the bundle deal.
Then, distribute equal (50%) traffic to each landing page and see which one gets more purchases. The variant that gets more purchases (i.e., a higher conversion rate) will be your winner.

What is eCommerce User Experience (UX)?
In eCommerce, user experience is how your website/app users feel when browsing or interacting with your website or app. Thus, eCommerce UX covers various aspects that can help provide a seamless experience to your website/app visitors.
From navigation to browsing to checkout — all the elements of your website contribute to the overall UX. For example, you can improve the UX by helping your website visitors with a responsive design that’s easy to use on all devices.
How Does A/B Testing & UX Help in CRO?
The Role of A/B Testing in CRO
-
Identify the areas of improvement
If any of your digital assets (e.g., website, app, email newsletter, etc.) isn’t producing the desired outcome or conversion rate, A/B testing can help figure out what needs to be improved or changed.
-
Develop a data-driven approach
A/B testing is not about assumptions. A/B testing helps you make decisions based on data and observations from real events. This way, you can use the insights on customer behavior and enhance your website design for better conversions.
-
Build a solid system & strategy
Through A/B testing, you can test various aspects influencing your business growth. These insights can also help you build robust systems and strategies for the future of your business.
Impact of UX on Conversion Rates
The user experience is a crucial factor that can either make or break your chances of success in the eCommerce world.
Imagine visiting a website where you’re finding it difficult to read the information or it’s hard to find what you’re looking for. You wouldn’t like to waste your time, right? In the same way, your website visitors would engage more with your website if it provides great UX.
One more important thing to keep in mind — with the rise of mobile commerce, it’s more important than ever before to optimize your website for mobile.
According to Statista, the revenue from mobile commerce is estimated to reach nearly two trillion USD by 2024. However, if you see the data about conversion rate, you’ll find that mobile phones have the lowest conversion rate, i.e., 2.3%.

There lies an opportunity for you as an eCommerce business owner. If you didn’t consider mobile optimization in your website UX design, you’ll only make it harder to get sales through mobile users.
Enhancing User Experience (UX)
Now, you may ask — how do I improve the user experience of my website or Shopify store?
If you want to improve the UX of a website or an eCommerce store, you must work on the following key elements that impact the UX:
Key Elements of Effective User Experience
1. Well-designed homepage
The homepage is one of the most crucial pages on your website. It’s where most website visitors land, and then they decide on further exploration of your website. That’s why it’s important that the homepage becomes a great central point of your entire website.
Pro tip: Use GemPages to design a stunning homepage and other store pages. GemPages has an extensive library of professionally designed templates for a homepage, landing page, collection, product, and other pages. And of course, you can easily customize those pages with a visual drag-and-drop editor.


2. Smooth and easy navigation
Your eCommerce store might have a dozen collections, hundreds of products, and so much more information to explore — but there’s no point if customers can’t find what they’re looking for.
Make it easy for customers to navigate through your website easily by providing them with clear menus, sections, and collections. The search function and product filters can also play a crucial role in helping customers easily find the product or information they’re seeking.
3. Great readability
Don’t keep the design elements too busy to avoid creating readability issues. Make sure the color contrast between background colors and texts is set effectively. Customers must be able to read the information easily.
4. Relevant and high-quality multimedia elements
Multimedia elements such as images, videos, and animations not only help make the design look great but tell a story to your visitors. Make sure to use relevant multimedia elements that go well with the content. Also, they must be optimized for web without making any significant compromise to the quality.
Learn more: Shopify Image Optimization: 11 Easy Ways
5. Fast load time
Customers expect your store pages to load faster. Slower page load times can increase the bounce rate as it annoys customers. You need to optimize your content and design along with tools to make your site speed faster.
Learn more: Fast Track to Success: Optimize Your Shopify Store Speed for Peak Performance
6. Great accessibility
Accessibility is one of the crucial factors in your website’s UX. Your website’s content needs to be easily accessible to all users, including people with disabilities or visual impairments.
7. Responsive and mobile-optimized design
A responsive website design helps visitors browse and view your website content on all device types — desktop, tablet, and mobile. Considering the increasing use of mobile for online shopping, you must ensure that mobile users have a seamless experience by creating mobile-optimized pages.
Learn more: Mobile-First Online Store Design: 10 Technical Considerations for Responsiveness
Merging A/B Testing with User Experience Strategies
A/B testing is a great tool that you can merge with UX strategies to increase your overall conversion rate. Here are the steps you can follow:
Step 1: Identify the UX Pain Points
No one can tell you better about the pain points in your site’s UX better than your users. Thus, you must conduct user research to identify your UX pain points.
However, just to give you a general idea about what kind of issues customers might be facing, here are some statistics shared by Baymard Institute. It shows different types of the cart/checkout abandonment reasons:

Based on these data points, here are the UX issues that were found to be the key reasons for cart/checkout abandonments:
- 26% — Customers didn’t convert as the site required them to create an account.
- 22% — Customers got frustrated with too long/complicated checkout processes.
- 21% — Customers struggled to see/calculate total order cost up-front before moving forward with the purchase.
- 17% — Websites had errors or crashed, leading to customers leaving the cart/checkout.
All these UX issues can be fixed or worked upon for improvement. But again, these are general issues — and you need to find yours.
Make sure to collect enough data to achieve statistical significance and make a correct decision. Here are some of the methods you can use to conduct the user research:
- User interviews
- Surveys
- Field studies
Step 2: Analyze and Prioritize the Critical Issues
Once the data is collected, analyze all the pain points and prioritize them based on criticality and your business goals. For example, let’s say you’ve found three issues:
- Visitors are not clicking on the widget for the newly launched collection.
- Visitors aren’t subscribing to the newsletter.
- Visitors are leaving the site after visiting the product page.
Now, you shouldn’t aim to solve them all together with one A/B test. So, you need to prioritize the one that’s most critical for your business. Let’s say it’s the last one for you — “Visitors are leaving the site after visiting the product page”.
So, you can prioritize it and move forward to the next step.
Step 3: Enhance the UX
Continuing with the example pain point — “Visitors are leaving the site after visiting the product page” — analyze how you can enhance the product page design.
The goal should be to entice customers to take action and move them to the next stage. There are multiple elements that can help you in achieving this goal such as:
- Help customers with all the needed information for the purchase
- Make sure the CTA button is placed properly
- You may also check the need for trust badges next to the CTA
- Color swatches are provided with a nice design (if needed)
- Let customers access product reviews easily
Step 4: Conduct A/B Tests on UX Changes
Now, it’s time to conduct A/B tests on the UX enhancements.
The goal here is to identify what is the best solution to resolve the issue. For example, let’s say you’re redesigning the CTA section for better UX.
So, you can create two versions of the product page with different CTA section designs and then run an A/B test to finalize which is the best version.
Wondering how to conduct an A/B test to improve UX and conversion rate?
Well, you’re at the right place, right now.
Introducing GemX: CRO & A/B Testing app.
GemX is our new Shopify app that’s created to help you optimize landing pages, templates, and content. You can connect this app with major landing page builders and use advanced features such as custom traffic routing and funnel analytics.

Step 5: Monitor, Analyze & Iterate Based on Results
Once the A/B test is completed, review the outcome of UX enhancements. Also, after implementing the changes on your website, monitor the performance for a certain time.
Compare new performance data with the old data and analyze if there are any significant improvements. If you don’t find any positive outcome, just go back to the problem statement again, and work on a new solution.
Run A/B testing with new UX enhancements and keep optimizing your site’s performance.
Best Practices for A/B Testing and UX Optimization
-
Establish Clear Goals
Before implementing any actions, you should define the goals or objectives to set a clear direction for you and your team.
-
Only Test One Variable at a Time
Testing multiple variables together might not give you a precise idea about the exact element that’s causing a positive or negative impact on your goals. When you test one variable at a time, you can figure it out.
-
Segment Your Audience
Instead of targeting the overall audience in general, you should target specific segments to gather more specific data insights. For example, segmentation between new website visitors and returning website visitors.
-
Analyze Results Thoroughly
The results derived from the whole campaign must be reviewed and analyzed properly before making business decisions.
-
Incorporate User Feedback
User feedback is the key driver of your UX enhancements and any related decisions. Gather and incorporate user feedback in the process. It will help you ensure your experiments are aligned with what they’re actually looking for.
Boost CRO with A/B Testing & UX Enhancements
As an eCommerce business owner, you must work on all the areas of improvement to grow and scale your business. Sometimes, you’ll find the solution easily, and there will be times when you may have to run multiple experiments to find the best solution.
In this practice of constant improvements, testing, and experiments — you must conduct everything with a data-based and data-driven approach.
Last but not least, always keep your customer at the center of everything you do for improvements. After all, it’s the customer who will decide the success of anything you do. Make sure to evaluate the customer feedback on top of anything else.
To learn more about eCommerce marketing strategies and best practices, check out more resources on GemPages Blog. Join the GemPages Facebook community to network and learn from like-minded entrepreneurs and experts.




 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center









