- What is A/B Testing?
- How Does A/B Testing Work?
- Why Should You Use A/B Testing?
- What Should You Use A/B Testing for?
- How to Start an A/B Test in Shopify
- How to Analyze A/B Test Results?
- How to Optimize A/B Testing for your Business?
- How Long Should You Run an A/B Test?
- The difference between A/B testing and multivariate testing
- A/B Testing Helps Shopify Stores Know Customers Better
- FAQs about Shopify A/B Testing
How to Run a Proper Shopify A/B Testing on Your Store?

Have you ever tried wearing two or more different shirts on the same jeans to see which one makes the best pair?
(And I’m sure some people might even go a step ahead and ask their favorite person’s opinion, too.)
If you ever did any of that, you’ve already done A/B testing of some sort in your life!
But when we talk about Shopify A/B testing, things get real – because it’s not just about the looks but it’s more about the business. And thus, it gets nitpicking and a little technical, too.
For eCommerce businesses, A/B testing is so critical that 71% of businesses are running two or more A/B tests per month. And if you’re wondering about the reason why is that so, here’s one more interesting statistic from Invesp:
60% of companies consider A/B testing as a "highly valuable" factor for conversion rate optimization.
But if you’re wondering how to do A/B testing on your Shopify store OR why should you do an A/B test in the first place, we’ve got you covered!
In this blog post, we’re going to look at all the nuts and bolts of A/B testing, the tools and tips that you need to get it done effectively, and how A/B testing can help your business in many different ways.
What is A/B Testing?
A/B testing is a technique in which you create two different versions of the same web page (or other digital assets) to measure and compare their performance and see which one works the best for your business goals.
A/B testing is also known as split testing or CRO split testing (CRO stands for Conversion Rate Optimization). Apart from web pages, this technique can also be applied to many other digital assets such as ad copy, email subject lines, and meta titles, etcetera.
It is to be noted that the primary purpose of performing an A/B test could be different for different companies. It depends on what their business goals are and what areas of their business need to be improved.
A/B testing has a few essential elements:
-
Randomization is crucial. Every visitor should be randomly assigned to a variation to avoid bias. This helps prevent outside factors, such as device type (mobile vs. desktop), from skewing your results.
-
Tests need to run long enough to collect meaningful data. Keeping a consistent testing period ensures that short-term fluctuations, like low weekend traffic, don’t impact your conclusions.
-
It’s not a one-time effort. To keep up with evolving user behavior and design trends, you should continuously test and optimize elements like CTAs, banners, or layouts. What works today might underperform next month.

How Does A/B Testing Work?
Let’s understand the concept of A/B testing and how it works for a website with the help of a simple example:

In this example, Version B (Variant) has a 20% conversion rate which is better than Version A (Original) which has just a 10% conversion rate.
First, you would create two versions of your web page:
- Version A – the original web page
- Version B – a variant of the original web page
Note: In technical terms, marketers also refer the original web page as “Control” and the variant as “Challenger”. But to keep things simple, let’s refer to them as “Version A (Original)” and “Version B (Variant)” only.
Once both versions are created, you would send 50% of the total website traffic to the “Version A (Original)” web page, and the remaining 50% would be sent to the “Version B (Variant)”.
As shown in the above example, let’s assume that your version A webpage got only a 10% conversion and version B was able to get a 20% conversion. In that case, we can say that the version B (Variant) web page performed far better than the version A (Original) web page in terms of getting a higher conversion rate.
So, now based on this test result, you can go with the “Version B (Variant)” webpage because it has more potential to get better conversion from the website visitors.
Why Should You Use A/B Testing?
In 2012, a small A/B testing experiment became Microsoft Bing’s most significant revenue-generating idea in history. It helped them to increase its revenue by more than $100 million in the US alone.
According to an interesting case study published by Harvard Business Review, a Microsoft employee shared an idea with their team about making some changes to the way of displaying ad headlines in their search engine – Bing.
After being considered a low-priority idea for about six months, one of the engineers ran an A/B test to evaluate the idea – only to find out that the new variation of ad headlines boosted the revenue within a few hours.
Moral of the story: Do not underestimate an idea no matter who’s sharing it, and A/B testing can work wonders if used in the right manner.
Benefits of A/B testing:
Apart from the above case study, there are many reasons to choose A/B testing for your Shopify store. In brief, A/B testing helps to grow your business by providing data-based insights to increase your user experience and content engagement.
Here are some other key advantages of A/B testing:
- Grow your sales and revenue
To increase your sales and revenue, you need to deliver what your customers want. But the thing is, we can’t read a customer’s mind. Sometimes, what looks perfect to you may not be true from a customer’s perspective. A/B test helps you bridge that gap and come close to exactly what your customers need, and thus, more business from them.
- Enhance your conversion rate
Research by Forrester has found that websites that have better user experience (UX) can have more than 400% greater conversion rates. When it comes to user experience, A/B testing helps you figure out what’s working and what’s not.
For example, if your conversion rate is going down, you can run an A/B test by changing a key element on your product pages such as the call to action (CTA) button or product copy.
Pro tips: Increase the conversion rate by using Sales Funnel feature of GemPages. Besides, you can implement A/B offer testing with comprehensive metric reports, allowing sellers to fine-tune their pricing strategies.
- Bring down the bounce rate
Bounce rate is the percentage of website visitors that leave the website without performing any action on the web page or visiting any other page on your website.
So, if you find your bounce rate is spiraling out of control, you can run an A/B test to figure out what is the cause behind the high bounce rate and fix it by making the necessary changes on your website.
What Should You Use A/B Testing for?
There are several elements on your website that could be enhanced through A/B testing. But theoretically, you should run the tests only based on the problem identified through your website’s data or user feedback.
For example, let’s say your website data shows that your conversion rate is far too below the benchmark. In such a situation your product page, landing page, and blog posts are critical web pages that are directly impacting your potential to convert a visitor into a buyer.
Here are some of the key elements related to a product/landing/blog page that you can consider for A/B testing:
Headline or title
Each page on your website would have a headline/title. Those titles play an important role not only in search engine optimization (SEO) but also to grab the attention of visitors. Especially the product and blog titles are the most critical ones to pay attention to.
Product title may represent your product’s key features, quality, who it is made for, etc. The blog title summarizes what’s included in the blog content. Thus, many potential tweaks can be validated through A/B testing.
Call to action (CTA)
The call to action (CTA) button is one of the most crucial elements on your product page. After all, the entire page is created so that your customer would hit that one button and proceed to checkout. CTA can be A/B tested with different colors, texts or button styles, etc.
So, what specifically should you test in your CTA?
In a study conducted by HubSpot, they analyzed nearly 330,000 CTAs and found that personalized CTAs get 202% better conversion than basic CTAs.

In this example of personalized CTA buttons, two different buttons are created for visitors and leads. Thus, both have different/dedicated CTA buttons that give them options to choose a specific action based on their needs.
Visual elements
Any visual elements on your product page such as product images, fonts, color schemes, etc. are important aspects of your store’s branding. The overall color scheme and theme of your website may have a great influence on customer behavior and how they perceive your business. Thus, you may run A/B tests with different color schemes or other visual elements.
Product copy
Copywriting plays a huge role in conversions. You can create two different product descriptions and run an A/B test to see which one compels your customers the most to buy your product or service.
Page layout
Page layout is the arrangement and structure of visual elements on your web page. How you design your web pages and arrange all sections on a page can have an impact on your website’s conversion rate or bounce rate.
Here are some common aspects of the page layout that can be tested on your Shopify store:
- Length of the page
- Content included on a page (e.g., whether the social proof is shown or not)
- Sequence of the blocks (e.g., how far is the CTA button placed from the start of the page)
How to Start an A/B Test in Shopify
Starting the process of A/B testing on your Shopify store may seem like a daunting task with all the technical terms on the internet that you might not be using in your day-to-day operations. So, we’ll try to keep the entire step-by-step process as simplified as possible.
Step 1. Research and analyze the data
Before you start an A/B test, first, you need to identify in which specific area you need to perform the test OR whether the A/B test is required in the first place.
You can collect this data from Shopify’s analytics, Google Analytics, or any other analytics tool that you are using on your Shopify store. Once you gather and analyze the data, ask yourself what you need to improve in your store.
For example,
Is your conversion rate too low?
Is your site’s bounce rate going through the roof?
Is your cart abandonment rate too high?
If your answer to any of these questions is “Yes”, it means there’s an issue that needs to be fixed. So, your answers to these questions will help you define the hypothesis.
Apart from the above data points, you can also use additional tools like Hotjar’s heatmaps, recordings, feedback, and surveys to get qualitative data insights about customer behavior.

Hotjar's click maps show which CTAs on your web page are getting the most clicks, and which ones are ignored by the users.
These qualitative data points may also help you to create a solid variant for your A/B testing. For example, you may collect customer feedback from a few selected customers and create a variant that would be more likely to convert.
Step 2. Define a hypothesis for the test
Based on the research and analysis done in the first step, now we’ll define a hypothesis. This may sound like a too technical term, but in simple terms, it’s a proposed solution for a problem that you identified based on your data/feedback. You would try to prove the validity of this proposed solution through an A/B test.
Let’s take a very simple example of a hypothesis:
“By changing the color of the “Add to Cart” button from red to green, we are anticipating a 10% increase in the conversion rate.”
Now, let’s take a look at a more precise method of coming up with a hypothesis:
Craig Sullivan, a Conversion Optimisation Expert, has shared a Hypothesis Kit V4 which was created to help people simply describe their hypothesis. The same hypothesis has been iterated over eight years.

Hypothesis Kit V4 explains the complex theory with a simplified explanation
Now, we’ve created one sample hypothesis based on the above hypothesis kit:
Theory: Based on the high cart abandonment rate found in our data, we believe that showing a 30-day return policy badge (near CTA) on the product page for all our customers will give them the confidence to complete the checkout.
Validation: We will know this when we see a reduction in the cart abandonment rate or an increase in the conversion rate.
Outcome: This will be good for our business because it will grow the trust of our customers, reduce customer acquisition costs, and increase our overall revenue.
Step 3. Create and run your A/B test
Based on the hypothesis that you created, now it’s time to create the variant(s) that you are going to test against the original web page.
By this time, you should have a clear idea about the following aspects:
- What changes you’re going to make in the variant
- How many variants are you going to test
With GemPages, this step could be made smooth and easy as we’ve explained the entire step-by-step process: How to Use A/B testing with GemPages.
How to Analyze A/B Test Results?
To end your A/B test and analyze the results, you need to ensure that it has reached the acceptable statistical significance level and you have completed the required number of days/weeks.
Experts suggest that the acceptable statistical significance level should be 95% or 90% at the minimum. To keep things simple, a 95% significance level means that you’re 95% confident about the accuracy of your test and it’s not just a random result.
Once you complete your A/B test, typically, there are three possible results:
- Version A wins: If “Version A” (the original web page) comes out as a winner or performs better comparatively, the test is considered to be failed. In other words, your newly created variant couldn’t beat the original version.
- Version B wins: If “Version B” (the variant) outperforms the original web page, you will get your “Winner” and you can replace your original web page with this new web page.
- Inconclusive result: There’s also a possibility that the test results are so close that you are not able to declare a clear winner, meaning the result is inconclusive.
Note: If the result is “inconclusive”, you can either evaluate the variations further to declare a winner OR create a new variable and conduct the A/B test again. Similarly, if your first A/B test has failed, you can perform another A/B test with a new variant.
But regardless of what the result is, your A/B test is an experiment that would provide you with some valuable insights that would be helpful for your business.
How to Optimize A/B Testing for your Business?
To make the most out of your A/B testing effort, you need to ensure that certain aspects or best practices are taken into consideration. Here are some of the tips for optimizing the A/B testing for your Shopify store:
Change one critical element based on data/feedback:
These are actually two tips combined into one: 1. Try not to change more than one element in a variant, and 2. Try to use the data/customer feedback to come up with the best possible variant.
Let’s take an example of this case study shared by KlientBoost:
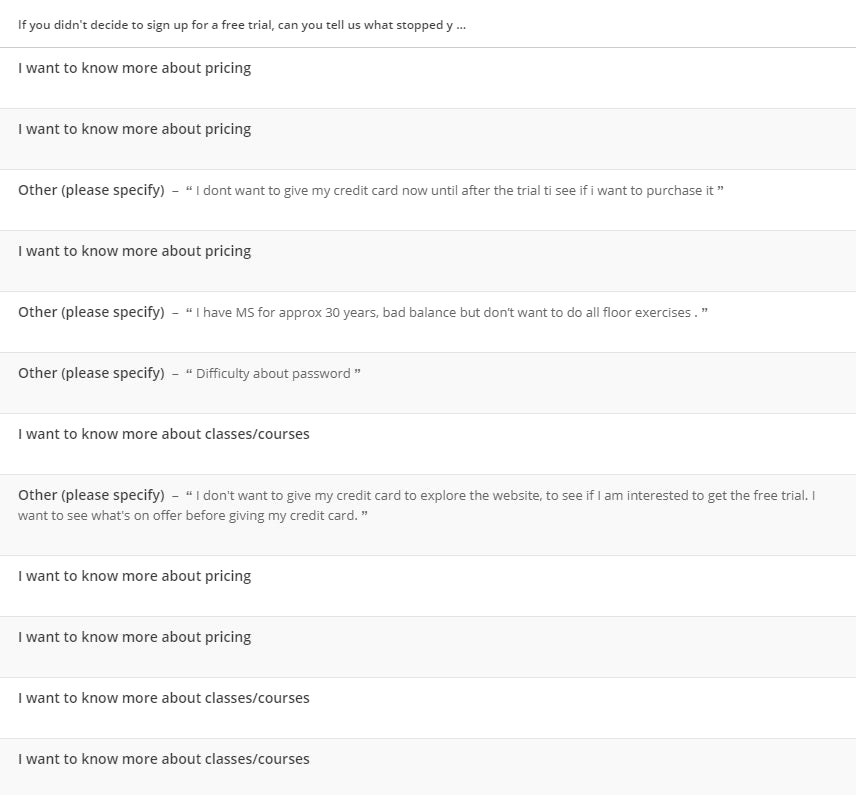
First, they collected user feedback through Hotjar polls to see why the landing page was not converting well. And they found a potential area of improvement, i.e., customers were not signing up for a free trial without knowing about the pricing.

In the Hotjar poll created for an A/B test, most customers indicated that they wanted to know more about pricing (before starting a free trial).
So, they included the option to get custom pricing on the landing page variant. This single change backed by user feedback increased the conversion rate by 33% with a 91% confidence (significance) level.

The version B variant with a custom pricing option, got a 26.86% conversion rate - which was 33% higher than the first variant (20.18%).
Do not run multiple tests at a time in a single campaign:
A/B tests can be done for various digital assets but it’s advisable not to combine them together. For example, let’s say you’re running an A/B test for your product page, and at the same time, you also create another A/B test for email marketing that promotes the same product. In this case, it would be difficult to measure the individual outcomes of both tests.
Try not to introduce any new offer in the middle of a test:
This may seem obvious but it’s still important to mention. If you launch any promotional offer in between the test duration, it may influence the buying decision of your customers and impact the accuracy of your test.
For example, let’s say you’re A/B testing your CTA button with the goal of improving the conversion rate for a duration of two weeks. After one week from the test start date, if you launch a free shipping offer, it would likely increase your conversion rate due to the offer. Thus, it may impact your test results.
How Long Should You Run an A/B Test?
You may find different answers from different sources on this topic. And the reality is that there’s no one-size-fits-all answer to this question.
That said, if you’re looking for a short and generic answer to the question, you should run an A/B test anywhere between 1 week to 4 weeks.
Now, for a more specific answer to this question, you need to delve deeper into the details relevant to your business. To get more accurate and reliable results, various factors may need to be considered before you decide on the duration of your A/B test.
Here are the key factors that you should consider:
Business/Buying cycle: If you’re selling a high-ticket item that a buyer would typically purchase after doing research for a few days, you may need to consider a longer duration and just one week may not be a suitable duration for your A/B test.
Sample size: When you need to decide whether you should end the A/B test after a certain number of days, you should check if the test has been performed with enough sample size or not.
While calculating the sample size may seem complex, you can use a tool like AB Tasty Sample Size Calculator to figure out the appropriate sample size for your A/B test.

A/B test calculator from AB Tasty helps you get the count of the required number of visitors as well as the required duration for A/B testing.
Number of variants: To determine your sample size, you also need to consider how many variants you’re going to test. If you want to test more variants, you will need more sample size so that each variant can get sufficient volume for testing. But keep in mind that if you have low traffic on your website, you should try not to go with multiple variants.
Customer behavior: Customer behavior tends to change based on certain days or seasons. So, in any given situation, you should run the test at least for 1-2 weeks so that you can cover all days of the week. Also, avoid running the test during seasonal changes.
The difference between A/B testing and multivariate testing
While A/B testing and multivariate testing are related, they serve different purposes.
Multivariate testing involves changing and testing multiple elements on a page at the same time, then comparing the new combination to the original version.
For instance, you might update the header image, change the CTA text, and adjust the button color all in one version, then test it against your existing page.
Although you may notice changes in user behavior, it becomes difficult to pinpoint which specific element caused the impact, since all changes were introduced together.
A/B Testing Helps Shopify Stores Know Customers Better
Customer needs are ever-changing and you must keep up with their expectations to keep your business growing. In the eCommerce industry, A/B testing has been used for years to achieve conversion goals and enhance business metrics.
While the A/B testing process may seem complex, considering the great results that it can generate, it’s worth implementing into your Shopify store.
GemX: CRO & A/B Testing is an innovative Shopify app that empowers businesses to enhance their website performance through intelligent experimentation. By running A/B tests to compare various web page versions, GemX significantly improves user experience and boosts conversion rates.




 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center












