- What is The Shopify Buy Button and How does It Work?
- Where to Put The Shopify Buy Buttons?
- How to Create and Install Shopify Buy Buttons?
- How to Add a Shopify Buy Button to WordPress?
- How to Add a Shopify Buy Button to Squarespace?
- The Ins and Outs of Shopify Buy Button Customization
- Shopify Buy Button Examples
- Tips to Create Winning Shopify Buy Buttons
- Wrapping Up
- FAQs about Shopify Buy Buttons
How to Use Shopify Buy Buttons: A Complete Guide

Are you constantly on the hunt for ways to streamline and smooth out your customer’s shopping experience?
If you had the chance to list your products in multiple locations simultaneously for next to nothing, would you take it?
If you answered “Yes!” then Shopify Buy Buttons could be perfect for you
About 20,000 websites around the world are currently using Shopify Buy Buttons to elevate their sales and yours could too!
Here’s how to use Shopify Buy Buttons, how to take advantage of their versatility, and how to use this nifty Shopify feature to create a frictionless shopping experience that can significantly drive conversions.
What is The Shopify Buy Button and How does It Work?
A Buy Button is a shortcut to your checkout. This feature lets merchants create an embeddable product card and checkout button that can be added to any type of website, be it a landing page or a blog post.

The Shopify Buy Button benefits both merchants and shoppers alike.
For merchants: Merchants either gain an additional channel on which to sell their wares, or are able to sell products directly from their existing site without the need for a complete online store.
If you are a course provider, an illustrator, or an influencer that already has your own website and wants to sell your work, Shopify Buy Buttons can be a great option. By utilizing Shopify’s eCommerce platform, you can manage orders and earn money from your non-Shopify pages.
Sounds cool enough, right? Here are some other added bonuses for the merchants:
- Shopify Buy Buttons let you showcase product images, descriptions, and prices exactly the way you want.
- You can track your sales from your Shopify admin to know which particular Buy Button your sales come from.
- Shopify Buy Buttons are mobile-friendly, and therefore look on point across devices.
For shoppers: Shoppers can easily purchase a merchant’s products by clicking on the Shopify Buy Button from wherever they see it without having to leave the site.
Let’s look at an example:
Amy is a designer and she sells custom stickers. She writes a blog post on WordPress about how to celebrate the new school year by using colorful stickers to label and personalize your school supplies. Amy creates a Shopify Buy Button for her back-to-school sticker collection and adds it to her blog post.
If you’re reading said blog post and are interested in those stickers, you can make a purchase using the Buy Button. This adds the product to your cart. You can then keep exploring Amy’s website and when you’re finished shopping, simply click on Checkout to get to the checkout page and complete your order.
Where to Put The Shopify Buy Buttons?
If used strategically, the Shopify Buy Button can work wonders for driving conversions. Here are five common ways that merchants can make the most of this solution.
1. On Landing Pages
This is where you can tap into the full potential of the Shopify Buy Button, which allows you to start selling immediately. To promote and highlight a particular product, a customized landing page is a great place to start.
If you want to build your own page from scratch, there are many page builders that can not only help you build high-converting landing pages, but they also offer Buy Buttons right within the app.
For example, GemPages lets its merchants use the (P) Cart Button element to create a Buy It Now button that leads their customers straight to the Checkout page.

2. In Your WordPress Blog, Squarespace Site, or Other Blogs
You can embed the Shopify Buy Button into any external website, whether it is built by WordPress, Squarespace, or any other website builder. This is perfect for all practitioners whose websites are not merely focusing on eCommerce.

Photo of courtesy of Saffron Avenue
You can learn how to add the Shopify Buy Button to your WordPress or Squarespace site further down in this article.
3. Emails
It is an excellent idea to create a Shopify Buy Button for a specific product in your email marketing campaign.
Adding a Shopify Buy Button to your HTML emails (which can be produced by MailChimp or Klaviyo) helps you establish a direct connection with your target audience, tell them in detail about your products, and make online purchases extremely convenient for potential shoppers.
4. Error pages and pop-ups
Never waste a chance to use the Shopify Buy Button whenever the opportunity arises! Strange as it may sound, even a 404 error page can be a great place to generate leads. While no one likes a 404 error page, you can add a Shopify Buy Button there to pique the visitor’s interests and therefore trigger more purchases.
The same applies to pop-ups: you can grab the shopper’s attention and introduce certain products or new releases with a Shopify Buy Button.
5. The website’s of your business partners
For small businesses, it is advisable to cooperate with more established companies and leverage their stable customer bases to improve your brand awareness.
If they are willing to mention you in their marketing assets (e.g., a blog post), then do not hesitate to ask them to insert a Shopify Buy Button there for interested viewers to access your site and products.
How to Create and Install Shopify Buy Buttons?
Ready to create your own Shopify Buy Buttons? Here’s a quick step-by-step guide.
1. Add The Buy Button Sales Channel to Your Store
1.1 Log into your Shopify account. On the left-hand menu, check whether there is the Buy Button under Sales channels. If it is there, then you can skip to the 2nd stage and create your Shopify Buy Button.

1.2 From your Shopify admin, go to Apps and search for ‘Buy Button’.

1.3 Click Add app >Install app. After that, the Buy Button should appear under Sales channels.

2. Create The Shopify Buy Button
2.1 Go to Buy Button > Create a Buy Button.
2.2 Click on your preferred option: either Product Buy Button or Collection Buy Button.

2.3 Find and select the product or collection you want to create the Buy Button for.


2.5 Click Next once you finish customizing the Buy Button to your liking.
2.6 Click Copy code.

2.7 Open the HTML editor of the webpage where you want to place the Buy Button.
2.8 Paste the code you copied into the HTML editor where you want the Buy Button to appear. Click Save.
Note: Keep in mind that you should finalize the customization of the Buy Button before moving to the next step. If you make any adjustments later, the button will not necessarily change in other places that you have embedded the code.
How to Add a Shopify Buy Button to WordPress?
Setting up an effective mini-storefront in your WordPress site can be realized simply by embedding the Shopify Buy Button in the right place. That said, the steps to add it to a WordPress post and a WordPress menu differ.
How to Add the Shopify Buy Button to a WordPress Post?
1. From your WordPress dashboard, find and choose the post in which you want to insert a Buy Button.
2. The steps are slightly different depending on which version of the WordPress editor you are using:
- For the classic editor: Click the Text tab to change from Visual view to Text view.
- For Block Editor: Click the (+) button, then find and select Custom HTML.
3. Paste the Buy Button code wherever you want it to appear.
4. Click Save Draft or Publish.
How to Add The Shopify Buy Button to a WordPress Menu?
1. From your WordPress dashboard, click Appearance > Customize > Widgets.
2. Select the area where you want to place your Buy Button.
3. Click Add a Widget > Text.
4. Paste the Buy Button code.
5. Click Save & Publish.
Note: For a Shopify Buy Button to work, you need to add its embed code into your site’s HTML editor. Since WordPress.com allows for much less HTML customization power, compared to WordPress.org, Shopify Buy Buttons work better with the latter.
How to Add a Shopify Buy Button to Squarespace?
With just a few clicks, you can start selling on Squarespace right away.
1. From your Squarespace editor, select the page on which you want to put the Buy Button.
2. Click Edit.
3. Click on the little raindrop and the Content Blocks will appear.

4. From the Content Blocks go to the More section and choose Code.
5. Select HTML in the drop-down menu, and then paste the Buy Button code into the Code field.
6. Click Apply > Save.
Note: HTML customizations can be challenging for certain custom Squarespace themes. If this applies to you, you may need to seek help from a professional to embed a custom code into your website.
The Ins and Outs of Shopify Buy Button Customization
To customize how a Shopify Buy Button looks and behaves, you need to access the Shopify Buy Button editor, which consists of two main parts.
While the left-hand panel contains a list of options for customization, you can preview the changes made to your button on the right of the screen.

All of your adjustments will be shown on screen as you customize the button. You can keep tweaking it until you are satisfied with the result. The editor also lets you view the button in desktop and mobile modes by clicking on the desktop and mobile icons right at the top bar.
Now, let’s go through the ways you can customize your Shopify Buy Button.
Product variant: Choose the variants you want to sell with the Buy Button. ‘All variants’ is selected by default.
Layout style
- Basic: To create a Buy Button with no product images.
- Classic: To create a Buy Button with a product image and price. It helps you show a quick product preview to your customers.
- Full view: To create a Buy Button with a product image, price, and description. It resembles a product page in your Shopify store.
Action when people click
- Add product to cart: To create a cart widget on the right side of the screen, allowing shoppers to keep buying and adding more products to their cart.
- Direct to checkout: To bring shoppers directly to your Shopify checkout, which means they are not able to add additional items to their order.
- Open product details: To create a View Product button that opens a pop-up containing a product description and an Add to Cart button. This option is unavailable if you selected a ‘Full view’ layout earlier.
Button style: You can modify the shape, color, size, and typography of your Buy Button.
Layout: You can fine-tune your customization in terms of button text, button alignment, image size, and typography settings.
Shopping cart: You can make adjustments to the text and color of the shopping cart widget. This option is not available if you selected the ‘Direct to checkout’ layout earlier.
Detailed pop-up: If you chose the ‘Open product details’ button action earlier, this will allow you to customize the text, color, and typography settings of the pop-up.
Advanced settings:
- Open pop-up window: To create a pop-up checkout that closes once the order is complete.
- Redirect in the same tab: To take shoppers to your Shopify checkout page from their browsers, and bring them back to the previous page when the order is complete.
Shopify Buy Button Examples
We've collected some of the best examples of how merchants embed Shopify buy buttons on their landing pages and blog posts to sell more wares. Take a look at these outstanding Shopify buy button examples for some inspiration.
Jigsaw Health
Jigsaw Health is a nutritional supplement brand that manufactures and sells health and nutrition products. Below is an example of how this brand uses the Shopify buy button in its blog post.

This blog post shares 5 little facts that customers should know about Magnesium Malate. And by the end of the article, the brand embeds a link to which customers can buy three products and get a 5% discount and free shipping.

As customers click on the highlighted green text, they will be directed to a checkout page. There, customers can quickly process payment, choose the delivery method, and apply the promotional code (if any).

Secret Hitler
Don't let the brand name "Secret Hitler" scare you! This brand is actually a social deduction game whose theme is about finding and stopping Hitler and a fascist takeover.

There, you can adjust the number of products you wish to buy and continue clicking on the Checkout button to proceed to the next steps.

I am S.O. The Kid
S.O. or Seun Otukpe is a Nigerian musician-cum-rapper. He created the Iamsothekid website to tell the story of his passion for music, showcase his music videos, and sell his own merch.


The homepage looks pretty much the same as a standard collection page. The brand displays a slew of merch products–all go with product names, product images, and prices.
Interested in any product on display? Simply click on the product image. A pop-up window will appear and tell you more gritty-nitty details about the product.

If you've already had your credit card out, left-click on the Add to cart button, and you can process to checkout in no more than 2 seconds!
Tips to Create Winning Shopify Buy Buttons
- Professional-looking design: Make sure all product photos are of high quality and the button’s elements are on-brand.
- Mindful placement: Position the button somewhere above the fold so that the visitors can locate it in an instant.
- Succinct text: Give the shoppers a clear explanation of what they will have if they click on the button.
- Thorough testing: Check if the button works properly across different devices and browsers, especially when you are a first-time user.
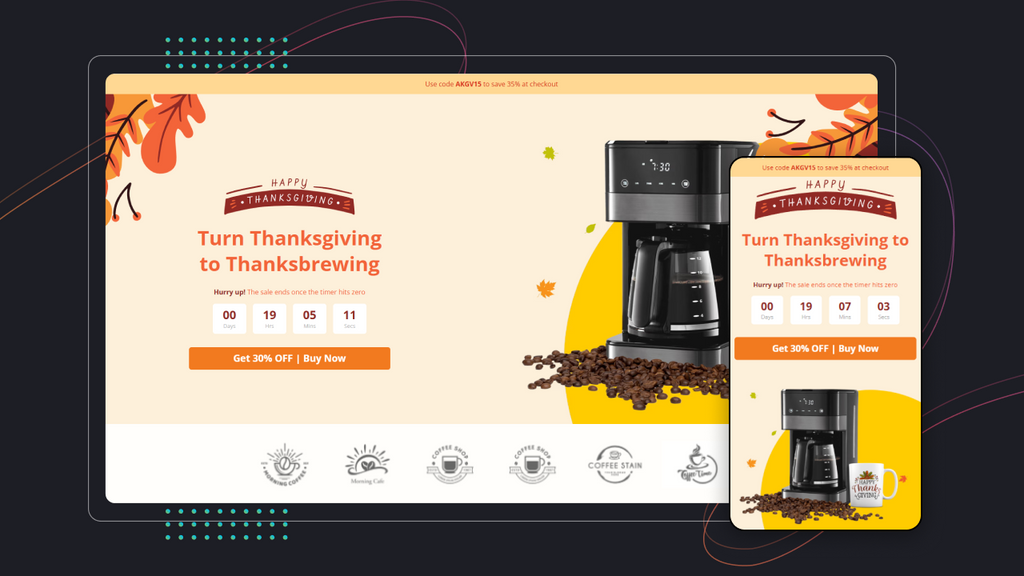
- Sense of urgency: Use text and pictures that trigger the fear-of-missing-out, signal limited supply, or imply short-term expiry dates.
Wrapping Up
At this point, you should have a concrete idea of how the Shopify Buy Button operates and strategies to implement it to your advantage.
Cost-effective and easy to integrate into any website, Shopify Buy Buttons are must-haves for all merchants, especially for those who already have a high-traffic blog or generally excellent online presence.




 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center












