初学者如何将社交媒体添加到 Shopify 商店(2023 年更新)

您是否希望提高 Shopify 商店的知名度和销量?
尝试将社交媒体添加到您的 Shopify 商店。将 Instagram、Facebook 和 TikTok 等热门平台连接到您的网站,以提高品牌知名度、加强客户关系并提高销量。
但是如何将社交媒体添加到 Shopify 呢?在本指南中,我们将引导您将社交媒体集成到您的 Shopify 商店中。让我们开始吧!
为什么应该将社交媒体添加到Shopify?
将 Instagram、Facebook 和 TikTok 等社交媒体平台连接到您的商店将带来许多好处。
- 提高品牌知名度-在您的 Shopify 商店中添加社交媒体图标,可以让您的访客关注您的社交媒体帐户,并且即使他们离开您的网站后您也可以与他们保持联系。
- 为客户提供与您互动的方式——由于社交媒体能够接收实时反馈并促进讨论,因此它可以帮助您与客户建立关系并获得他们的见解。
- 建立信任和信誉——良好的社交媒体形象和与受众的积极互动可以帮助您赢得信任并提升企业的信誉。
- 提高客户满意度- 客户可以更快捷、更方便地提出与支持相关的问题。他们无需离开网站寻找联系信息,而是可以直接通过社交媒体提出问题或提供反馈。
了解更多: Shopify 店主需要知道的 12 个品牌建设技巧
在您的商店中应该把社交媒体图标放在哪里?
您可以在 Shopify 商店中策略性地添加社交媒体图标的一些常见位置是:
页脚- 将社交媒体图标添加到页脚可让它们在整个浏览过程中保持可见。如下图所示, BottleTop将其社交分享按钮放置在网站的右下角,从而让它们发挥作用。

在页脚中添加社交媒体图标可让它们在整个浏览过程中保持可见
产品页面- 在产品页面上添加社交媒体图标是鼓励访问者与他们的网络分享您的产品的好方法,就像分享音乐一样。

在产品页面添加社交媒体图标可以鼓励访问者与他们的网络分享你的产品
博客文章- 如果您有博客,则可以将社交媒体图标添加到各个博客文章中。这是鼓励访问者与朋友和关注者分享内容的好方法。

GemPages 将社交媒体图标放在博客文章底部,以触发内容共享
如何向 Shopify 添加社交媒体图标?
有两种主要方法可以将社交媒体图标添加到您的 Shopify 商店:
- 使用 Shopify 主题编辑器
- 使用第三方应用程序
方法 1:使用 Shopify 主题添加社交媒体图标
对于大多数 Shopify 主题,您可以使用Shopify 主题编辑器 轻松地将社交媒体图标添加到页脚。如果您想将这些按钮放在其他位置(例如产品页面或博客文章),则需要技术专业知识来编辑代码。
在这篇博文中,我们将只关注如何在页脚添加社交媒体图标。

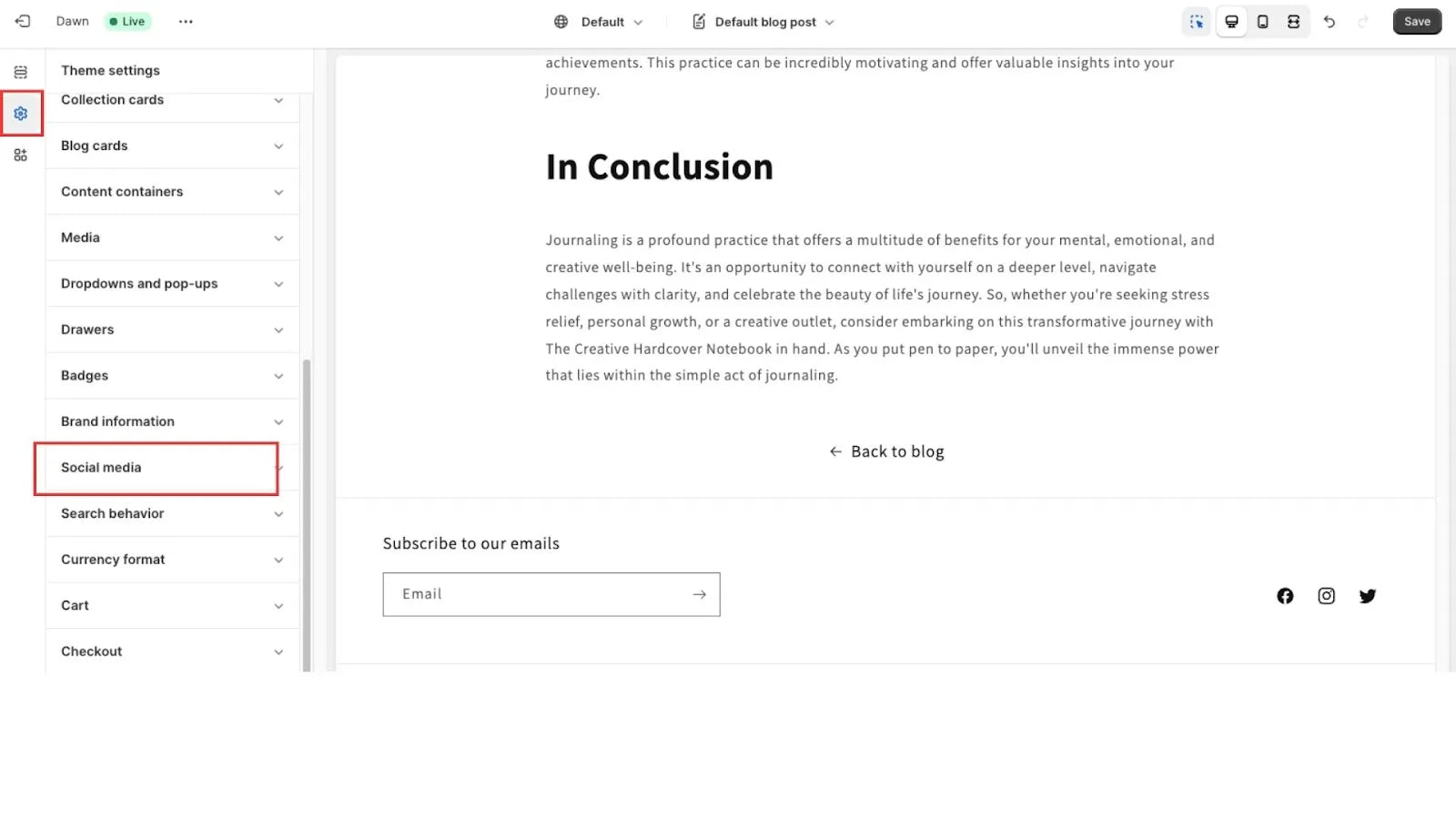
第 2 步:在主题编辑器上,选择左上角边栏的主题设置图标 > 向下滚动到社交媒体部分。

步骤 4 :将社交媒体链接添加到 Shopify 。
只需将您社交帐户的链接添加到框中即可。如您所见,您可以将许多社交媒体渠道添加到 Shopify 页脚,包括 Instagram、Facebook、Youtube、TikTok、Twitter 等。

步骤 5 :点击“保存”并在实时视图中检查结果。

方法 2:使用第三方 Shopify 应用添加社交媒体
大多数 Shopify 主题在编辑器中都有一个页脚部分,您可以在其中直接添加社交媒体图标。但是,如果您想在没有编码的情况下将社交媒体图标放置在其他位置,则可以求助于第三方应用程序。
确实,如果您使用 GemPages 之类的页面构建器,您可以轻松地将社交媒体按钮添加到 Shopify,而无需任何编码技能。您所要做的就是将社交媒体元素拖放到所需的位置。
在下面的示例中,GemPages 用于创建包含社交媒体按钮的产品页面。
步骤 1 :前往Shopify App Store > 安装GemPages 。

第 2 步:从Shopify 管理员,转到应用程序部分 > 选择GemPages 登陆页面构建器。

步骤 3 :从GemPages 仪表板中,选择您想要添加社交分享按钮的页面。

步骤 4 :进入编辑器后,在元素选项卡上,向下滚动到助推器部分 > 将社交分享元素拖放到所需位置。您还可以通过在编辑器中编辑文本、颜色、背景和 URL来自定义社交分享按钮。

步骤 5 :点击“发布”按钮。
注意:您只能将社交分享按钮添加到由 GemPages 创建的 Shopify 页面。

包起来
只需按照这些有关如何将社交媒体添加到 Shopify 的分步指南,即可轻松开始与您的客户建立联系。
但为什么要止步于此呢?超越默认的 Shopify 主题,使用GemPages自定义您的社交媒体按钮- 无需编码!只需拖放社交媒体和 feed 元素,然后根据自己的喜好调整外观即可。
立即访问 GemPages 来提升您的 Shopify 页面!



 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center












