如何在 5 分钟内为 Shopify 产品页面添加标签

在线购物者在浏览产品页面时希望导航方便、信息井然有序、界面整洁。实现此目标的一种有效方法是向 Shopify 产品页面添加标签。标签可让您整齐地划分产品详细信息,让客户更容易快速高效地找到所需的信息。
在本指南中,我们将探讨在 Shopify 产品页面添加标签的好处,以及以最智能、最快捷的方式实现它们的各种方法。
为什么要在 Shopify 产品页面添加标签?
1.改善用户体验
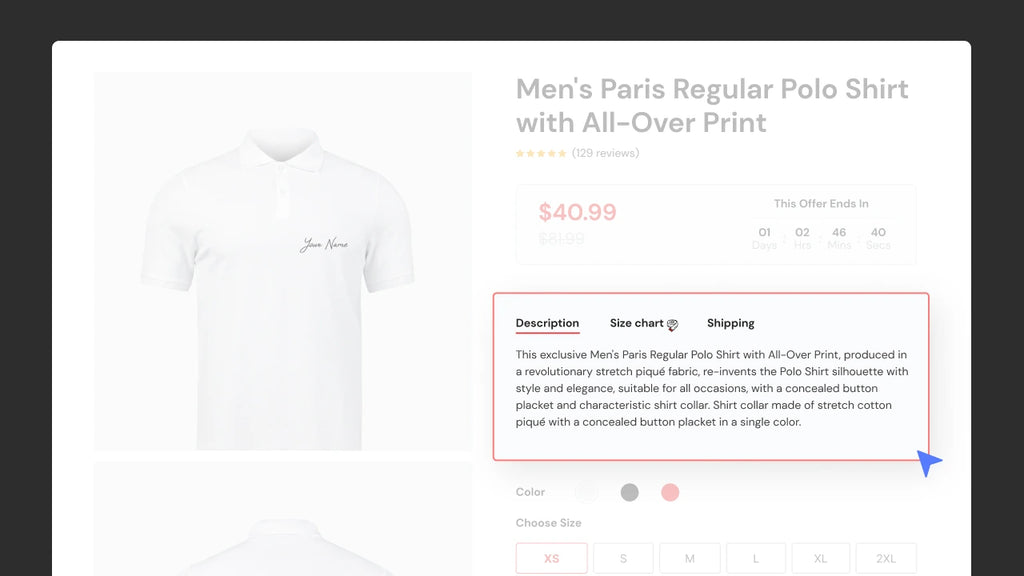
网上购物有时就像在一家没有招牌的大商店里闲逛一样。你要搜索产品,却必须浏览大量页面和文字。这可能会让人感到困惑和沮丧。标签改变了这种情况。
标签就像架子上的小标签,标明里面的东西。每个标签就像一个部分,我们把不同类型的信息放在这里。例如,一个标签包含产品详细信息,另一个标签包含客户评论,还有一个标签包含配送信息。这就像把所有东西都放在一个整洁的盒子里。这让购物者很容易找到他们想要的东西,而不会迷失方向。

让您的产品详细信息页面整洁可能会大大提升用户体验。
2. 增强产品详细信息的组织
标签可让您有效地对产品信息进行分类。您可以将规格、评论、配送信息等分成不同的标签,从而简化用户的导航过程。这种增强的组织方式可以提高用户参与度和转化率。
以下是来自apolloindustriesllc.com的一个示例。

展示产品信息的一个好方法是使用产品标签,而无需多次重定向客户。
3. 减少产品页面的混乱
您是否曾经走进过杂乱无章的商店?这让人不知所措,对吧?网上商店可能也是如此。大量的文字和图片会让客户难以集中注意力于他们想要的东西。但标签就像那些整洁的容器,可以让东西保持整齐。当购物者点击标签时,就像打开一个盒子。他们得到了他们想要的详细信息,其他一切都整齐地收起来了。这有助于减少商店页面上的混乱和混乱。

不要因为文字太多、演示太拥挤而让客户失望。产品标签可以减少产品详情页的混乱。
如何在 Shopify 产品页面中添加标签
现在您了解了使用标签的好处,让我们探索如何将它们添加到您的 Shopify 产品页面。
方法1.使用Shopify主题
Shopify 提供各种带有内置标签功能的主题。以下是使用Shopify 主题添加标签的方法:
步骤 1:登录您的 Shopify 管理员 >在线商店,然后单击主题> 导航到主题库,然后从添加主题按钮下拉菜单中选择访问主题商店。

第 2 步:选择支持选项卡式产品页面的主题并点击“尝试主题” 。

提示:如果您想要一个支持产品标签功能的免费 Shopify 主题,您可以考虑Origin 主题。
步骤 3:选择主题后,Shopify 将带您返回主题仪表板,并显示一条注释,表明该主题正在配置到您的商店。您需要等到配置完成。

步骤 4:成功添加所选主题后,单击相应的自定义按钮。

步骤5:通过填写相关信息(例如产品描述、规格、评论等)添加和自定义标签内容。
第 6 步:根据您的喜好自定义选项卡后,单击“保存”并发布更改。
专业提示:在每个 Shopify 主题中,产品标签功能将在功能描述下免责声明。您无需单击预览按钮即可识别哪个主题提供了此功能。

了解更多: Shopify 主题检测器:如何检查商店正在使用什么 Shopify 主题?
方法 2. 使用自定义代码
如果您想要更好地控制标签的设计,可以使用自定义代码来实现它们。以下是有关如何操作的基本指南:
步骤 1:在 Shopify 管理员中,导航到“在线商店” > 单击“主题” > …(操作) > 选择“编辑代码”

第 2 步:在代码编辑器中,找到产品模板文件(通常是 product.liquid)> 添加创建标签所需的代码。这可能涉及 HTML、CSS 和 JavaScript。
您可以在这里获得更多代码指南。
步骤 3:修改代码后,保存更改并预览产品页面,以确保选项卡按预期显示和运行。
重要提示:此方法比上一种方法更复杂,除非您精通编码,否则我们不建议您遵循此方法。否则,存在代码混淆的风险。最好的选择是使用预先构建的解决方案,例如Shopify 登陆页面构建器应用程序。
如何使用 GemPages v7 在 Shopify 产品页面中添加标签
GemPages 是一款用户友好且功能强大的 Shopify 页面构建器,可简化向产品页面添加标签的过程。让我们仔细看看如何使用 GemPages v7 以最智能、最快捷的方式将产品标签添加到您的 PDP。

方法 1. 使用 GemPages 的 Tab 元素
使用标签元素是向现有产品页面添加产品标签的最快方法之一。请按照以下步骤操作,或者您可以阅读 GemPages 的标签元素帮助指南,以充分利用该功能。
步骤 1:安装GemPages > 转到使用链接或图像创建登录页面。

第 2 步:在GemPages 编辑器中> 导航到左侧边栏 >在搜索框中搜索Tab 。

步骤3:将元素拖放到设计区域并自定义信息。
您可以点击每个标签元素来添加和自定义内容,例如产品规格、评论等。此外,您还可以轻松格式化文本、添加图像和组织信息。

步骤 4:通过根据需要预览和调整布局,确保您的标签针对移动设备进行了优化。
步骤5:对选项卡式产品页面满意后,请保存更改并发布,以使其在您的Shopify 商店中上线。
方法 2. 使用 GemPages 的预建模板
对于不确定如何设计产品详细信息页面的店主来说,此选项可能是理想的选择。
您可以将这些虚拟现实耳机的预制模板视为我们不断增长的模板列表中的起点。
步骤 1:安装 GemPages > 进入 GemPages 仪表板 > 单击使用图像或 URL 创建页面。

第 2 步:导航到模板库 > 选择产品页面> 查找具有产品标签的模板 >将选定的模板添加到页面。
步骤3:自定义并添加有关产品的信息,然后点击发布。
从这里,您不仅可以自定义信息,还可以使用 GemPages 的元素设置调整选项卡的数量及其显示方式。

提示:您可以在此处预览所有 GemPages 专有模板。
有效使用标签来改善用户体验的技巧
虽然在 Shopify 产品页面中添加标签是增强用户体验的好方法,但有效地使用它们至关重要。以下是充分利用标签的一些技巧:
1.使用描述性标题
创建标签标题,清晰描述每个标签内的内容。例如,“产品规格”、“客户评论”、“配送信息”等。描述性标题可让用户更轻松地找到他们所需的信息。
了解更多: 如何使用 GemPages 创建推荐页面。
2. 优先考虑信息
确定客户正在寻找的最重要的产品详细信息或信息,例如规格、评论或常见问题解答。将基本信息放在默认或第一个选项卡中,以确保用户可以立即看到。
3.利用图标或符号
考虑在标签标题旁边使用小图标或符号来提供有关内容的视觉提示。例如,评论的星形图标或常见问题解答的问号。图标可以快速传达每个标签内信息的性质。
4.保持一致性
一致性是提供流畅用户体验的关键。保持产品页面中标签位置和样式的一致性。用户应该始终知道在哪里可以找到信息。如果可能,请对所有产品使用相同的标签结构,以创建标准化的体验。
5. 移动优先方法
设计标签时,请考虑采用移动优先的方法。确保移动体验流畅且直观。标签应在所有设备(包括智能手机和平板电脑)上都易于访问且用户友好。
6.定期更新内容
保持标签内容的更新。删除过时的信息并根据需要添加新的详细信息、评论或常见问题解答。过时的产品页面可能会导致糟糕的用户体验,并可能导致客户流失。

结论
在 Shopify 产品页面中添加标签是一种简单而有效的方法,可以改善用户体验、增强产品详细信息的组织并减少混乱。无论您选择使用 Shopify 主题、自定义代码还是 GemPages 等应用程序,您现在都掌握了创建简洁且用户友好的产品页面的知识,客户会喜欢。
通过遵循提供的提示,例如使用描述性标题、优先考虑信息和保持一致性,您可以确保您的标签不仅具有视觉吸引力,而且功能强大。如果您正在寻找在 Shopify 产品页面中添加标签的最快和最智能的方法, GemPages始终是一个不错的方法。



 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center












