创建可转换行动号召按钮的有效技巧

在当今快速发展的数字环境中,每个企业的目标都是将网站访问者转变为付费客户。实现这一目标的秘诀在于号召性用语 (CTA) 按钮——这是决定转化率的关键因素。
精心设计、精心布置的 CTA 按钮可以促使访客采取所需的行动并实现您的收入目标。在本文中,我们将探讨创建强大且具有说服力的行动号召按钮的艺术,这些按钮可以带来转化,使您能够充分发挥这一改变游戏规则的功能的潜力,并将您的业务推向新的高度。
什么是 CTA 按钮?

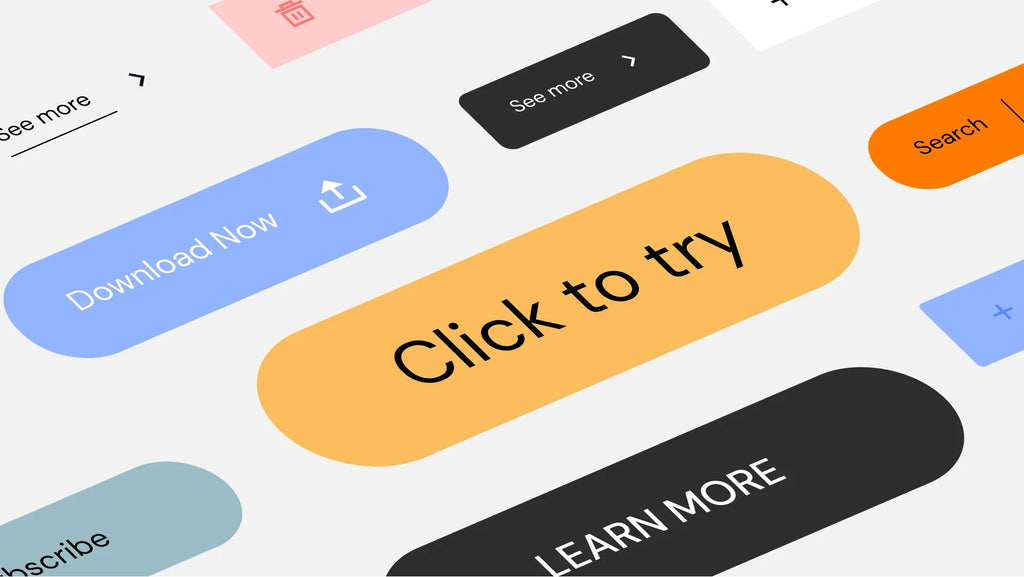
具有良好 CTA 按钮的 Shopify 商店示例
CTA 按钮在您的页面或网站上具有不可思议的力量。它是一个转换按钮,敦促读者在网站、博客或任何形式的交流中采取行动。它邀请您的目标受众完成您心中的预期目标。
每个人词汇中最常用的 CTA 按钮是 - 购买、添加到购物车、了解更多、订阅等等。然而,CTA 按钮的创意是无限的。列表真的是无穷无尽的!
为什么 CTA 按钮很重要?
想象一下,您投入了数百小时的心血和精力来研究、编写、重写和完善您的网站。毕竟,要让您的网站在数百万个争夺读者注意力的网页中脱颖而出,需要付出很多努力。但在兴奋之余,您无法将注意力集中在完成页面目标的关键元素上——一个引人入胜的 CTA 按钮。
弱的或不被注意的 CTA 会让你的所有努力付诸东流,你的目标也无法实现。这种愚蠢的失误可能是灾难性的,失败会让你的努力付诸东流。
行动号召按钮有哪些不同类型?
CTA 按钮根据您希望读者实现的目标而变化。
一些常用的 CTA 包括:
|
意图 |
CTA |
|
添加产品或服务来支付其所提供的价值。 |
购买、购物、订购、预订、保存、添加到购物车、挑选、查看。 |
|
通过让读者在有限的时间内试用来让他们感受产品,然后做出购买决定。 |
试用,免费试用,30 天免费,免费注册 |
|
建立社区 |
订阅、加入、注册、推荐。 |
|
免费赠品 |
下载、获取、抓取、认领。 |
|
引导用户获取共享片段的更完整版本。 |
了解更多、查看更多、查看方法、开始、查找、查看、单击此处、继续、向上滑动。 |
|
鼓励读者与其网络分享内容。常见的平台有 Meta 产品、Twitter 和 LinkedIn。 |
分享、推荐、传播。 |
14 个让你的行动召唤按钮更成功的秘诀
您应该始终牢记的终极 CTA 提示;请记下来!
明智地选择 CTA 按钮的颜色
什么颜色最适合 CTA?答案更加复杂!
为 CTA 按钮选择正确的颜色对于点击量和转化率的飙升至关重要。但请注意,这不仅仅是红色或绿色的问题。您必须考虑各种因素,例如品牌、色彩和谐和对比度。

目前尚不存在可用且通用的调色板。
与颜色相关的一些情绪是:
|
颜色 |
情感 |
|
蓝色的 |
信任、忠诚、真诚 |
|
红色的 |
精力、力量和紧迫感 |
|
绿色的 |
平衡、恢复和恢复 |
|
黑色的 |
先进和高效 |
|
橙子 |
乐趣、激情和安全 |
|
紫色的 |
奢华、透明 |
公司不断测试 CTA 按钮颜色。
SAP发现橙色 CTA 将其网站转化率提高了 32.5% 以上。
一旦获得所需的转换目标,就可以大胆尝试颜色。

Bokksu品牌的橙色 CTA 按钮
可读字体使按钮可点击

还记得吗,在 90 年代,正式场合使用 Times New Roman,非正式场合使用 Comic MS Sans?现在我们有成千上万种字体可供选择!
对于 CTA 按钮,一般规则是:文本是否可读?寻找可以轻松完成工作的字体。
在 CTA 按钮周围添加负空间<
沃尔多在哪里? CTA 按钮在哪里?
如果您的 CTA 按钮无法呼吸,并被周围的文字所窒息,那将是一个巨大的失误!如果最关键的部分挤满了文字,您就不能指望读者能够无缝导航。
添加空白可以帮助读者将注意力集中在 CTA 上并采取行动,将他们的目光引导到您希望他们去的地方!
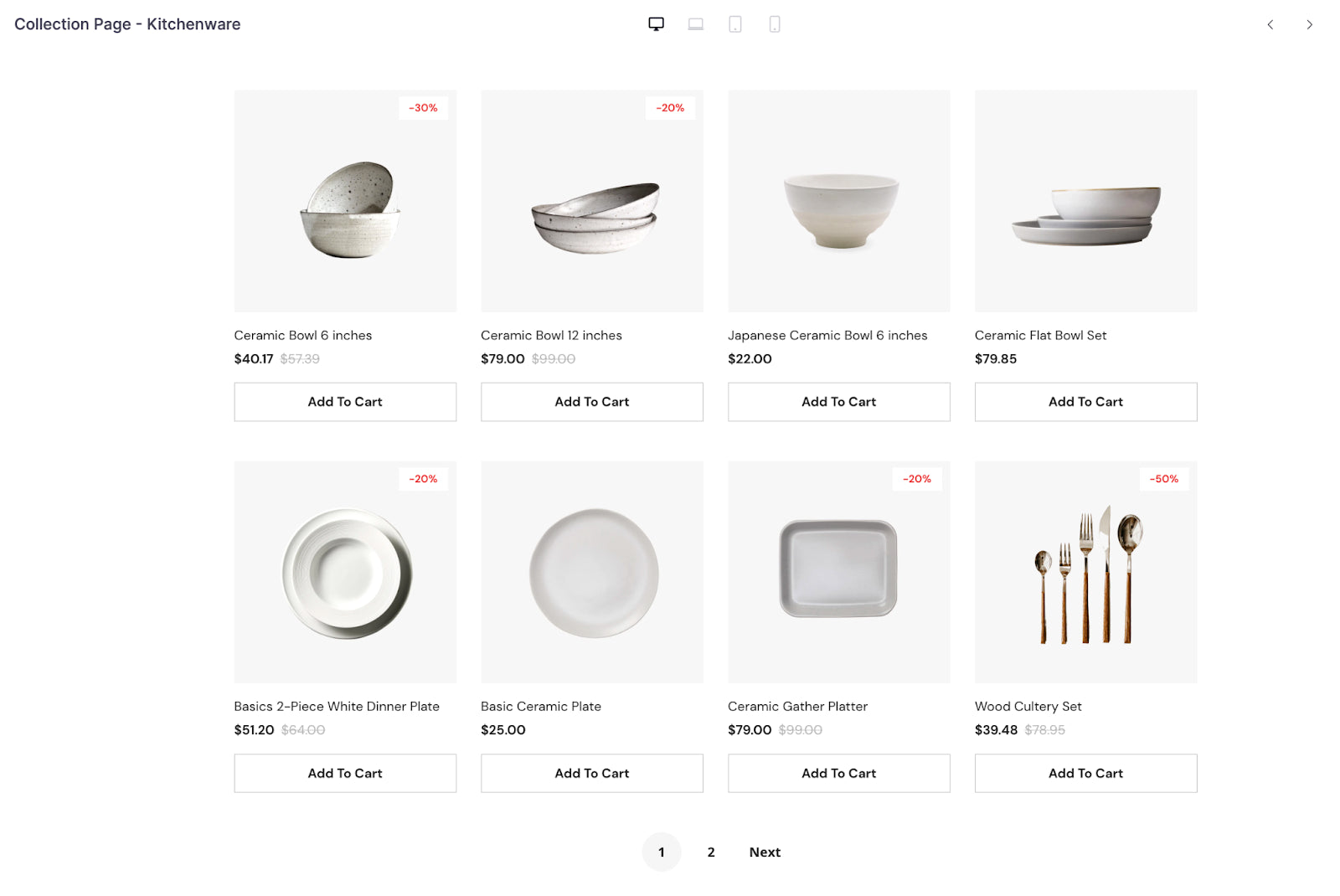
请参阅下面的 GemPages 模板:

每个按钮都经过精心设计,周围留有足够的空白,在形式和功能之间创造了和谐的平衡
通过在 CTA 按钮周围添加负空间, GemPages确保按钮突出且易于点击。这不仅改善了用户体验,还增加了转换的可能性。GemPages 模板上 CTA 按钮周围的负空间经过精心计算,可提供恰到好处的喘息空间,而不会影响网站的视觉吸引力。
专家提示:既然可以使用 GemPages 的现成模板走捷径,为什么还要花费无数时间从头开始设计 CTA 按钮呢?所有模板都包含精心设计的 CTA 按钮,这些按钮一定能推动转化,从而节省您的时间和精力。

享受 CTA 按钮形状的乐趣

Shopify 网站采用不同的 CTA 按钮形状
谁说 CTA 按钮必须遵循特定的形状?一切都归结为如何让按钮自然地吸引注意力。
根据心理学和 UI/UX 研究的一些见解表明,
- 带有向内圆角的按钮会吸引人们向内注意。
- 带有向外指角的方形边缘会转移对物体的注意力。
- 圆角对潜意识有镇静作用,因为我们天生倾向于避开自然界中的尖锐边缘,因为它们会构成威胁。
- 与相同大小的椭圆形相比,具有尖锐边缘的矩形需要更多的认知努力来视觉处理,如果消息传递至关重要,则这一点很有帮助。

添加动画的原因为什么不呢!
您可以在 CTA 上应用各种动画。但这一切都取决于您网站的目标受众。例如,您可以为珠宝 CTA 按钮添加微妙的光泽,或者为儿童网站上的儿童添加丰富多彩的动画来采取行动。
您可以尝试一些有趣的动画:
- 将鼠标悬停在文本上时更改文本
- 点击时修改形状
- 触摸按钮时为文本添加光彩
- 快速添加涂鸦/草图以推动点击。
只要您让它值得点击,您可以尝试任何内容!
移动端测试
据Stat Counter统计,移动设备占所有网络访问量的 42%,而台式机占 56%。
一般来说,网站在桌面电脑上可以完美运行,但如果网站没有优化,在移动设备上就会一片混乱。移动设备的屏幕尺寸甚至还不到桌面电脑的三分之一。在这里,您可能需要选择 CTA 按钮和消息传递的紧密程度。
在文案中使用动作动词
CTA 文案元素可以在此增加触发行动所需的火花和兴奋感。平凡的“是/否/取消”选项使体验变得交易化和片面。选择更具互动性的动作动词,例如“注册我!/我加入!/稍后询问我”。目标是使其比强制的黑白选项更具互动性和读者友好性。
用第一人称写文案,而不是第二人称
当你以第一人称写作时,你会下意识地让读者体验动作,而不是被动地旁观。“你”和“你的”等词可以用“我的”和“我”来代替。
客观阅读下面的文字:
“获取您的 50% 折扣优惠券”和“获取我的 50% 折扣优惠券”。
哪一个听起来更好并且能让你参与其中?

使用“我的”而不是“你的”会让读者感觉他们亲自获得了一些有价值的东西,而不是被动地被告知促销信息
利用 FOMO 创造紧迫感

CTA 创造 FOMO 或紧迫感
要想让用户执行所需的操作,这就像是一个战场,因为成千上万的其他平台都在试图吸引他们的注意力。目标应该是让用户无阻碍地点击,并让他们感觉自己可能会错过一个很棒的产品。例如:
节省 50%。优惠今日结束
我们心里想的是——最好现在就采取行动!
在按钮旁边或下方添加福利。
撰写能够降低风险并带来回报的文案

GemPages 的“免费开始” CTA 按钮
CTA 按钮上大多数以销售为导向的文案都围绕着他们对读者的关心程度以及真心希望读者受益。在 COVID-19 之后,许多人都在减少支出,这就是为什么许多销售策略都专注于首先提供体验,用产品或服务的卓越性吸引他们,然后完成购买。电子商务领域另一种最常用的策略是提供独家会员资格,这些会员资格可以带来巨大的节省和奖励,否则客户会花费很多钱。
一些降低风险和分享奖励的 CTA 示例包括:退款保证、7 天免费、立即试用,稍后付款。
避免在按钮上添加冗长的文字
CTA 按钮上的文字越长,读者采取行动所需的认知努力就越大。这可能会造成摩擦、重复阅读,并可能阻止读者点击它。用有影响力的简短文字解决这个问题,而不必在按钮上写一篇文章。
找到你想要表达的情感,并撰写文案来激活它
神经科学研究表明,大多数购买决定主要受情绪影响。利用这一洞察,为 CTA 文本注入情感。探索情绪列表,发挥情绪强度,将它们结合起来,激发读者的反应。
例如,对于儿童事业,您可以具体使用“帮助一个孩子”,而不是使用“捐赠”按钮文本 CTA。
检查功能错误
制作一个功能清单,看看 CTA 按钮是否:
- 适当且正确地链接。
- CTA的登陆页面具有SSL证书(安全认证);否则浏览器会自动阻止该网站。
- 纯文本网站是否已启用 CTA 文本?- 通常用于浏览器在低网络条件下自动适应的情况
持续测试——在达到目标之前绝不妥协
彻底测试您的 CTA 按钮至关重要,因为它们在转化访客方面发挥着至关重要的作用。
即使您是A/B 测试的新手,试验您的号召性用语按钮也是个不错的起点,因为即使是很小的更改也能带来显著的改进。请务必测试各个方面,例如位置(例如,折叠上方或下方)、颜色、字体和文本。不遗余力!
结论
CTA 按钮不仅仅是漂亮的设计元素,它们还是强有力的号召性用语,可以促使访问者采取您希望他们采取的行动。但设计有效的 CTA 按钮可能是一个挑战——如何让它们脱颖而出,而不会让网站的其他部分显得过于繁琐?
这就是GemPages 的作用所在。我们的预制模板由 CRO 专家设计,包含经过优化的 CTA 按钮,这些按钮既视觉效果惊人,又非常有效。借助我们直观的拖放编辑器,您可以轻松自定义按钮,以匹配您品牌的独特风格和声音。
因此,如果您准备将网站的转化率提升到一个新的水平,请立即访问 GemPages 并开始探索我们的模板库。我们迫不及待地想看看您创作的作品!




 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center












