3、2、1 中的成功倒计时:如何在 Shopify 中添加倒计时器

您是否正在寻找一种无需拖延就能吸引客户购买的方法?您可以做的一件简单的事情就是为您的 Shopify 商店设置一个倒计时钟,然后观察奇迹的发生。
本文将向您介绍如何在 Shopify 上轻松添加倒计时器的基础知识。但首先,让我们来谈谈什么是倒计时器。
Shopify 上的倒计时器是什么?
Shopify 倒计时器代表了一种永恒的“害怕错过”(FOMO)营销策略,它提供了清晰的视觉提示,提示特定活动的时间即将结束。它激发了一种紧迫感,鼓励客户迅速采取行动,抓住您提供的任何优惠。
这种策略在电子商务领域并不新鲜。例如,百思买 (Best Buy) 利用倒数计时器来促使访客采取行动,以免错过优惠。

百思买通过强调交易时间有限来鼓励购物者购买
现在,让我们深入了解教程。
如何通过两种方式在 Shopify 上添加倒计时器?
那么如何在 Shopify 上设置倒计时钟?有两种方法:一种使用代码,另一种使用应用程序。下面让我们详细探讨一下:
使用代码添加倒计时器
第一种方法是插入Shopify 倒计时器代码。
步骤 1:添加倒计时主题片段
首先,访问您的Shopify 仪表板并进入编辑代码部分。

接下来,向您的团队添加一个代码片段。单击添加新代码片段并根据需要命名文件,例如shopify-countdown-clock 。

将提供的代码粘贴到代码片段中,并在第 1 行自定义计时器标题,在第 39 行和第 40 行自定义持续时间。点击保存:

以下是倒计时器片段的代码。
<h2 class="countdown-timer-heading">返校优惠结束于</h2>
<div class="倒计时计时器容器">
<div class="countdown-timer-values" id="days">00</div>
<div class="countdown-timer-values" id="hours">00</div>
<div class="countdown-timer-values" id="minutes">00</div>
<div class="countdown-timer-values" id="seconds">00</div>
<div>天</div>
<div>小时</div>
<div>分钟</div>
<div>秒</div>
</div>
<样式>
.倒计时计时器标题 {
字体大小:45px;
下边距: 0;
文本对齐:居中;
}
.倒计时计时器容器 {
宽度:90%;
最大宽度:600px;
边距:0 自动;
显示:弹性;
弹性方向:行;
弹性包裹:包裹;
下边距:48px;
}
.倒计时计时器容器 div {
宽度:25%;
文本对齐:居中;
字体大小:30px;
}
.倒计时计时器值 {
字体大小:60px !重要;
}
</style>
<script 类型="text/javascript">
//从现在起2天开始计算
const countDownDateTime = new Date().getTime() + 2 *86400000;
const daysValue = document.querySelector("#days");
const hoursValue = document.querySelector("#hours");
const minutesValue = document.querySelector("#minutes");
const secondsValue = document.querySelector("#seconds");
// 每 1000 毫秒或 1 秒运行一次此函数
让 x = setInterval(函数 () {
const dateTimeNow = new Date().getTime();
让差异 = countDownDateTime - dateTimeNow;
// 计算时间并赋值
daysValue.innerHTML = Math.floor(差异 / (1000 * 60 * 60 * 24));
hoursValue.innerHTML = Math.floor((差异 % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
minutesValue.innerHTML = Math.floor((差异 % (1000 * 60 * 60)) / (1000 * 60));
secondsValue.innerHTML = Math.floor((差异 % (1000 * 60)) / 1000);
如果 (差异 < 0) {
清除间隔(x);
}
}, 1000);
</script>
第 2 步:将代码片段插入到您的页面中
接下来,将下面一行代码段的名称添加到您想要的页面上。它可以是主页、购物车或产品页面。
{% include 'shopify-countdown-clock',
%}
在此示例中,我们通过在“main-product.liquid”部分中插入上述行,将倒计时器放在产品页面上。它应该如下所示:

产品页面上倒计时器的示意图(带编码)
使用应用程序添加倒计时器(简单方法)
如果编码听起来很棘手,请不要担心。几乎所有东西都有 Shopify 应用程序。许多应用程序可帮助您快速为页面设置倒计时时钟,最好的是 - 无需编码。
当然, GemPages可能不是典型的 Shopify 倒计时器应用程序,但它配备了许多以转换为中心的元素 - 其中包括销售计数器时钟。
操作方法如下:转到编辑器页面的左侧边栏,搜索“倒数计时器”元素,然后就大功告成了!您只需片刻即可自定义其设置和设计,以匹配您品牌的华丽风格。需要视觉效果吗?看看我们准备的这个 gif,让您有心情迎接令人兴奋的返校季。

GemPages 提供各种可转换的元素 - 包括倒计时钟
使用 GemPages 轻松插入、自定义倒计时器和其他以转换为中心的元素,并从我们庞大的模板库中获得灵感。

在 Shopify 页面上添加和使用倒计时器的最佳实践
为了帮助您充分利用倒计时器,我们列出了此策略可以带来有意义结果的一些用例。
何时使用倒计时器?
以下是一些常见的场景,可让您了解Shopify 倒计时器可以发挥强大作用的广告活动类型。
限时优惠
Shopify 倒计时器对于限时促销、闪购和季节性优惠并不陌生,尤其是在返校季、黑色星期五或圣诞节等购物高峰期。限时优惠从未如此诱人!
了解更多: 15 个保证吸引 Z 世代的返校营销创意
活动注册
倒计时器还可以有效地宣传活动并鼓励注册。通过突出显示距离活动结束还剩多少天或多少小时,您可以营造一种紧迫感,并鼓励客户在为时已晚之前注册。
产品发布
在 Shopify 上设置倒计时器可以引起人们对新产品或服务的炒作。通过在正式发布日期前几天设置时钟,您可以引发热议并鼓励访问者返回您的网站或注册以获取更新 - 这意味着更多的参与度和销售。
倒计时器应放在哪里?
正在寻找放置倒计时钟的最佳位置?说实话,放置这些滴答作响的时钟的位置和方式确实很重要。您希望它们引人注目,但又不会打扰访客。查看这些主要位置,以最大限度地发挥倒计时钟的潜力:
折叠上方
将倒数计时器放在主页或登录页面的顶部附近,使其成为访客进入商店时首先看到的内容之一。随着时间的流逝,时钟提醒购物者交易即将结束。

如何将倒数计时器放置在首屏上方 - 使用GemPages模板创建
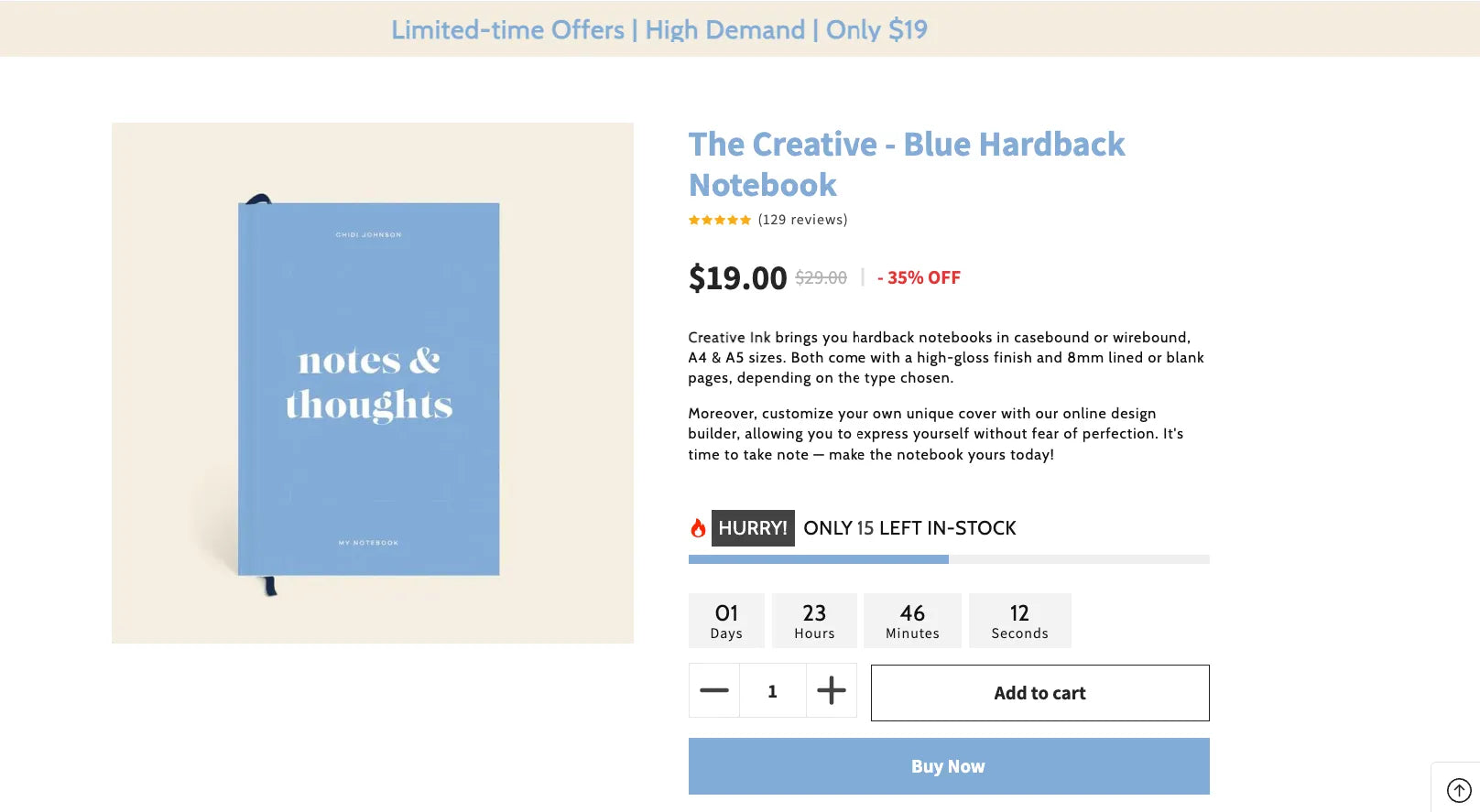
在产品页面上
想要制造一些 FOMO 并加快购买速度吗?只需在您的产品页面上弹出一个倒计时器!有了库存计数器的额外奖励,购物者将无法抗拒点击“购买”按钮。
还有一件好事——GemPages 让插入和自定义倒数计时器和库存计数器变得轻而易举。无需编码,就像 1-2-3 一样简单!

带有倒计时器和库存计数器元素的产品页面 - 使用GemPages模板创建
了解更多: 创建有效 Shopify 产品页面的 AZ 指南(+专业人士的最佳示例)
在结帐页面上
我们都有过这样的经历。我们将产品放入购物车,然后就坐在那里。根据Baymard 的说法,大约 70% 的购物者没有完成购买。结账页面上的倒计时器可以激励那些已经在考虑购买的人在为时已晚之前进行购买。
总结
倒计时器可以彻底改变销售游戏!但是,嘿,在你开始使用计时器之前,让我们记住这些要点:
不要全力以赴,每次都使用它们:有策略地、有节制地使用倒计时钟很重要。利用这种策略会让潜在客户觉得你的产品在乞求关注,从而破坏他们对你品牌的信任。
现在,让我们谈谈时间安排:计时器的持续时间取决于您的活动类型。对于大型产品的发布,您可能希望全力以赴,进行长达数周甚至数月的倒计时,而闪购应该持续几天。但要稳住!保持合理。计时器太长会给购物者留下您的产品不受欢迎的印象,从而损害销售。另一方面, 东英吉利大学的一项研究指出,如果购物者有一点时间仔细考虑,限时优惠会更有效。
好了,各位!以下是您需要了解的所有巧妙方法,以便使用促进销售的倒数计时器来美化您的活动。您做到了!



 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center












