2024 年 Shopify 商店最佳潜在客户生成着陆页示例

在快节奏的电子商务世界中,掌握潜在客户开发对于 Shopify 店主来说至关重要。此过程的一个重要方面是制作引人注目的潜在客户开发登录页面。
让我们通过 8 个出色的示例来探索这些着陆页的本质,这些示例可以激发您的 Shopify 商店取得成功。并且,了解 GemPages 如何帮助您创建一个非常理想的潜在客户生成着陆页。
快速浏览潜在客户生成目标网页
潜在客户生成着陆页是获取潜在客户有价值信息的虚拟门户。这些页面经过精心设计,旨在鼓励访问者采取特定行动,例如注册新闻通讯、索取更多信息或进行购买。它们是将临时浏览者转化为忠实客户的关键。
为吸引潜在客户而设计的登陆页面通常包含以下元素:
- 标题:标题是为了吸引访问者的注意力而精心设计的。
- 数据收集表:一种从访问者收集详细信息的表格或简单方法。
- 号召性用语 (CTA):指导访问者采取所需操作的指令,可能包括“注册”或“立即下载”等提示。
- 奖励:为回馈访客提供的信息而提供给访客的有价值的物品,例如时事通讯、电子书或产品试用。
8 大潜在客户生成着陆页示例
1. 免费预约试驾 - Cowboy
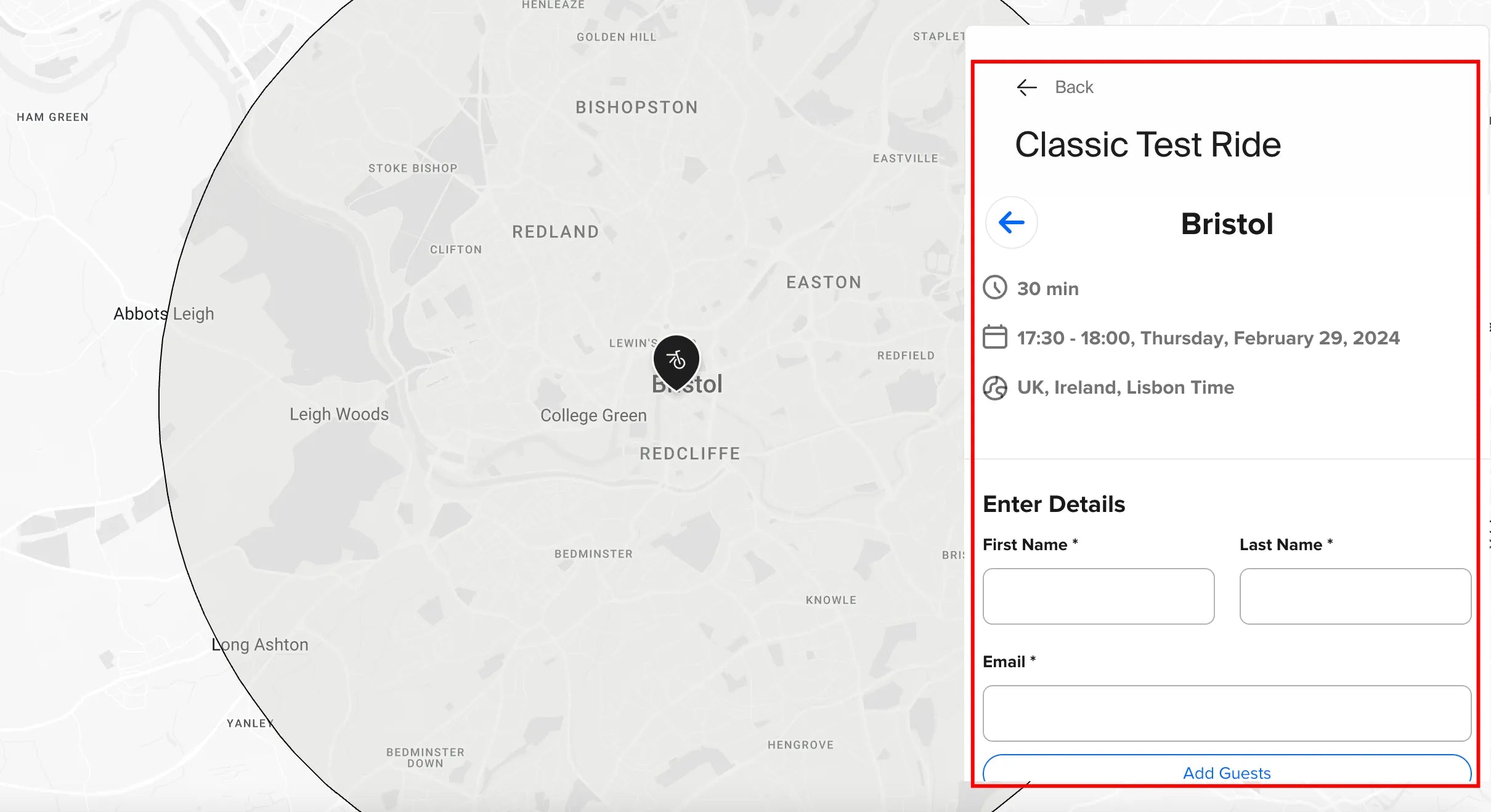
在我们汇编的顶级潜在客户生成登录页面中,最引人注目的是 Cowboy 的试乘预订页面。访客一到达,页面的目的就立即显现出来——收集试乘信息。因此,表单经过简化,要求客户通过测验和字段提供必要的详细信息。
此着陆页的与众不同之处在于其直截了当的信息传递和简洁的视觉效果。这说明,尤其是在潜在客户开发方面,清晰明了的展示方式可以产生重大影响。


2. 拉波特游泳
电子邮件的转化率通常为15.22% ,这凸显了为什么许多营销人员认为电子邮件是他们武器库中最有效的工具之一。因此,将电子邮件捕获登录页面纳入您的潜在客户生成策略是一种合理的方法。这些页面在将网站访问者转化为潜在客户或订阅者方面发挥着关键作用,通过诱使他们提供电子邮件地址以换取有价值的奖励。
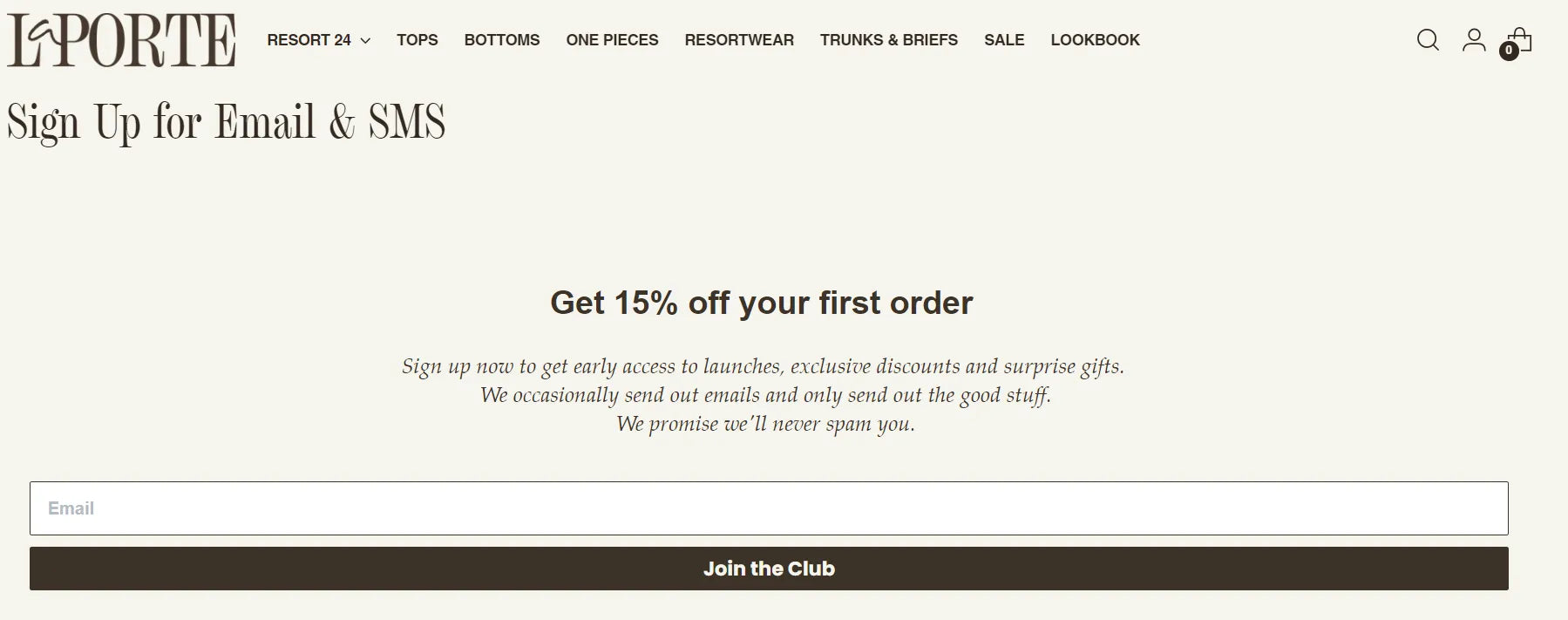
例如,La Porte Swim 的潜在客户生成登录页面目前为任何通过电子邮件提交表单的人提供 15% 的折扣。虽然这似乎是一种常见的做法,但它仍然是扩大潜在客户数据库数量的有效方法。
值得注意的是,此着陆页是您自己的着陆页的典范,其简洁的描述位于表单上方。精心制作的副本不仅传达了 15% 折扣的激励作用,还让客户清楚地了解提交信息后可以期待哪些额外好处。

3. 护发小测验——naturél(naturelusa.com)
定制化让常客成为忠实客户,因为定制化将他们视为具有特定需求的独特个体。定制化还展现了提供个性化解决方案的能力,能够精准满足这些需求。
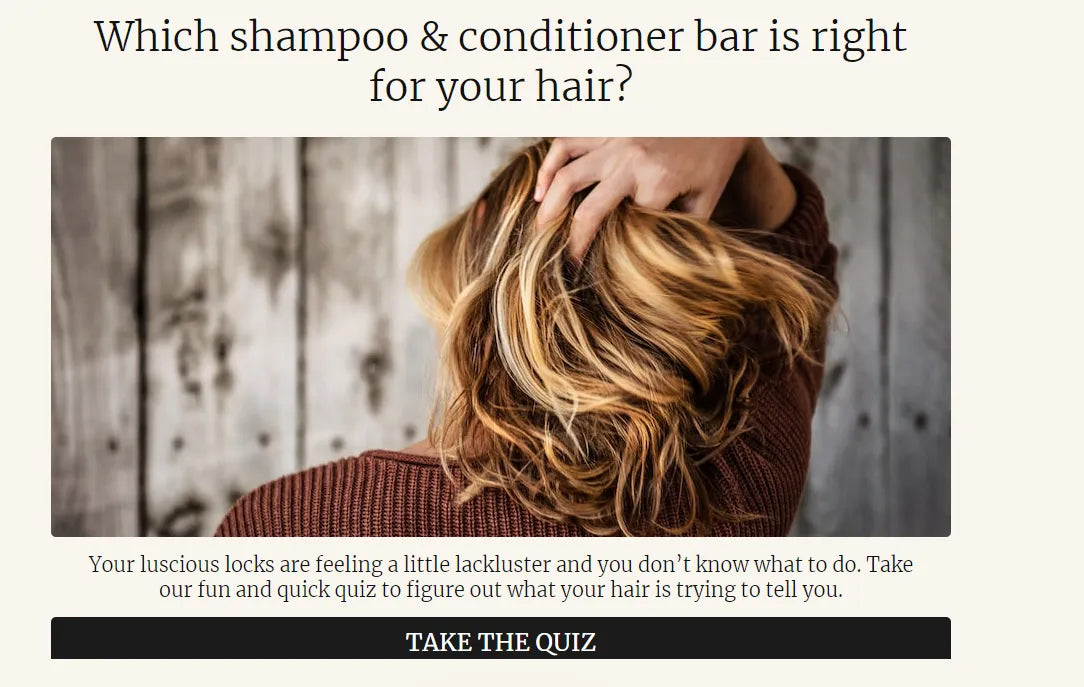
护发品牌 Naturel USA 设立了一个带有测验的登录页面,为潜在客户提供个性化建议。要查看结果,客户只需输入他们的电子邮件即可。这是一种友好的方法,向客户表明您愿意让他们分享他们的信息或根据测验结果获得量身定制的护发建议。
这个登陆页面的概念不仅仅是收集客户信息。您还可以链接相关产品并引导客户找到最适合他们的产品。

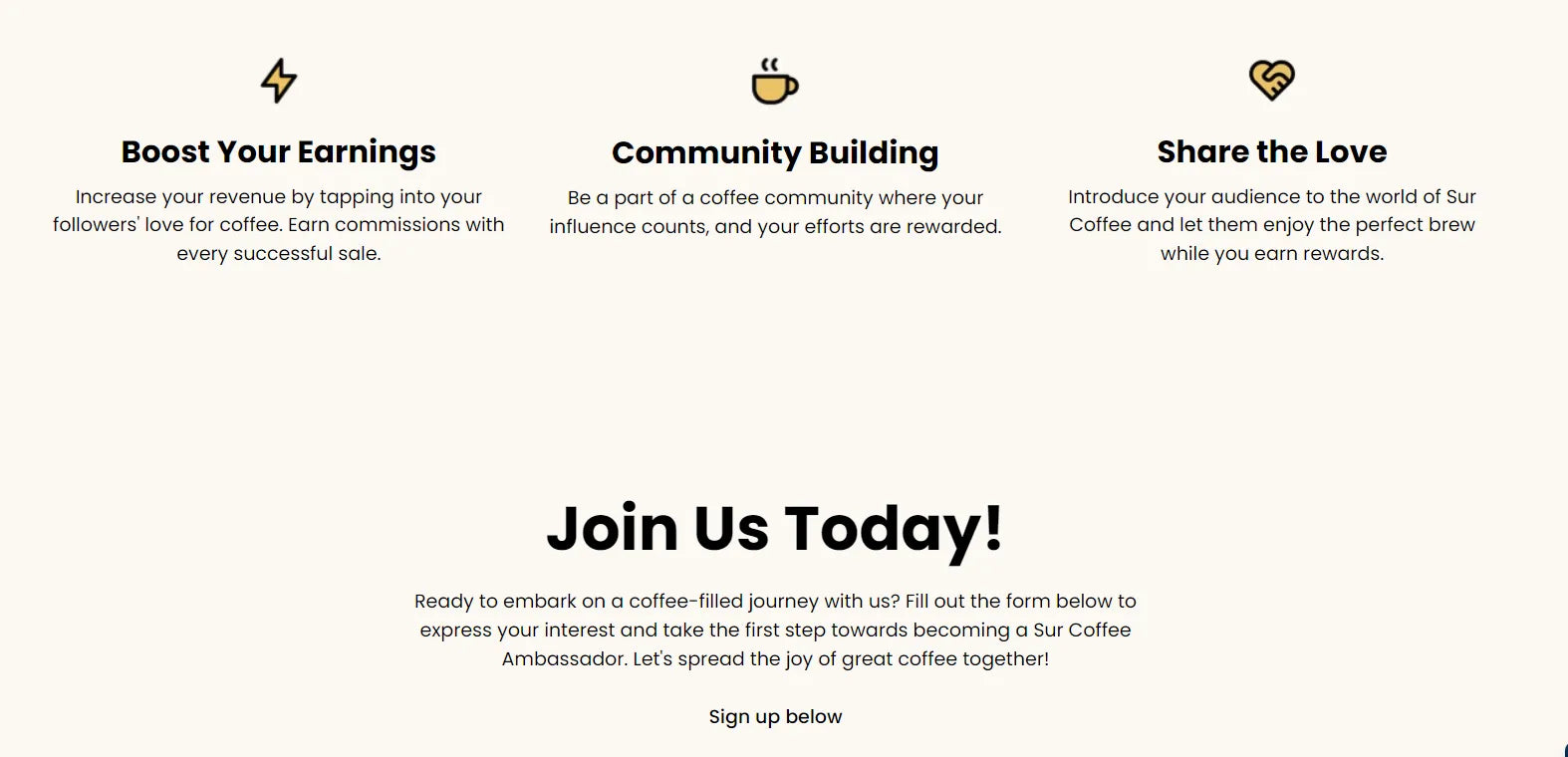
4. 成为大使 – Sur Coffee
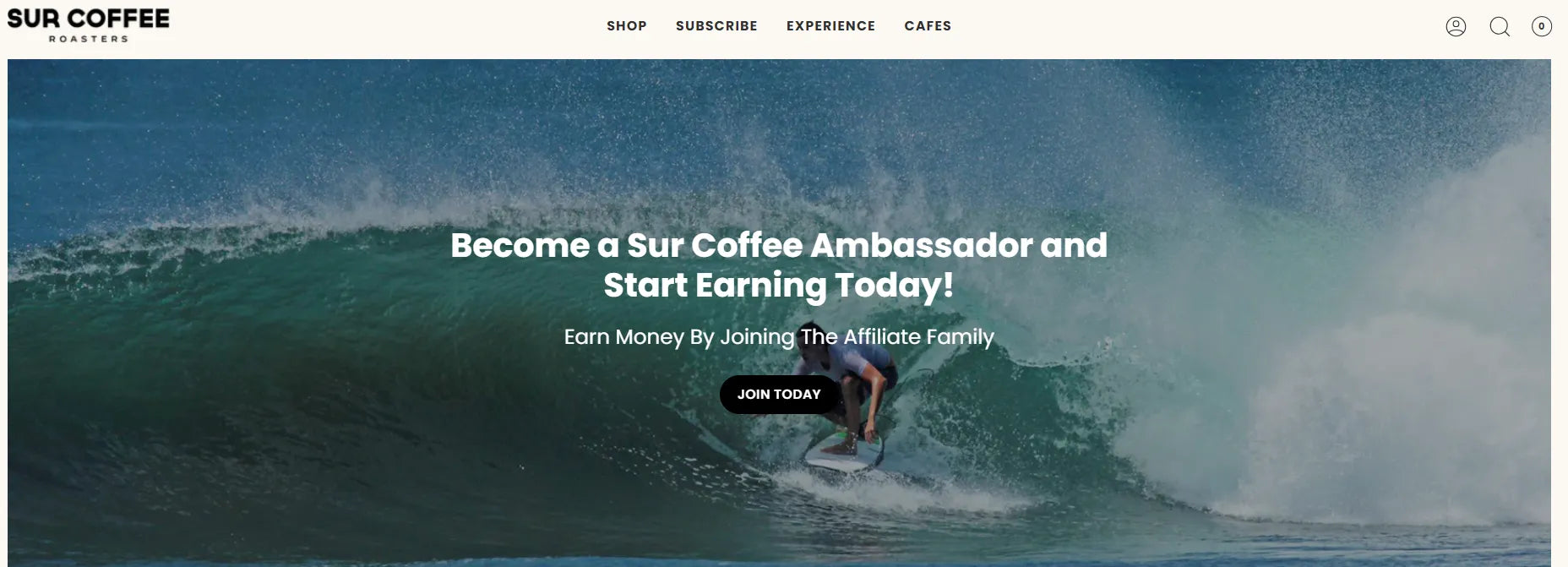
Sur Coffee 的潜在客户生成登陆页面对传统方法进行了独特的改进。它不只是收集信息以丰富客户数据库,而是专注于建立品牌大使社区。因此,您会发现更多内容,并邀请访问者在登陆页面上多花点时间。
从一开始,您就会发现这个着陆页背后的“原因”。它明确概述了目的,强调了成为品牌大使的潜在附加价值。鉴于其格式比传统着陆页长得多,每个部分都策略性地放置了多个号召性用语 (CTA) 按钮,包括顶部的英雄横幅。这是一个关键的收获——一个改变游戏规则的技巧。

仔细查看此潜在客户生成登录页示例,不要因较长的表单而气馁。虽然它看起来比平常更广泛,但要求的每条信息都至关重要。这种潜在客户生成登录页要求预先提供更多详细信息,作为未来合作的初始过滤器或通过删除不相关的提交来节省时间。

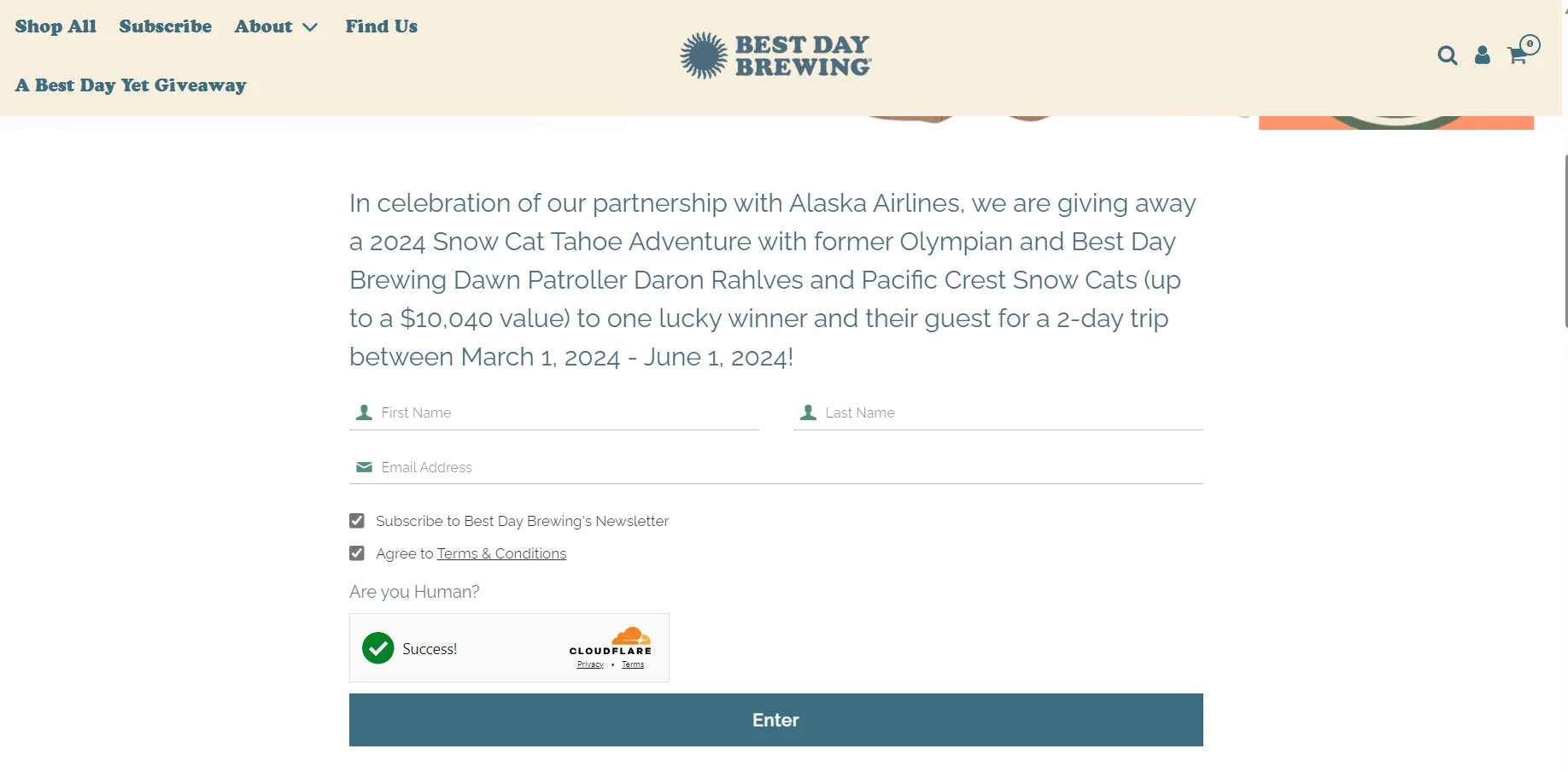
5. 最佳滑雪赠品 – Best Day Brewing
Best Day Brewing 的潜在客户生成登录页面就是一个典型的例子,强调了简单性带来的效果。他们简单的赠品计划专注于突出幸运获奖者的福利,而直截了当的本质是关键!表格只需要填写全名和电子邮件,与促销的游戏本质相一致。这种方法让客户感觉自己参与了一场有趣的游戏,而不仅仅是提供营销信息。
这家商店及其登陆页面的关键点在于简洁的价值。举办赠品活动时,无需复杂的设计或复杂的部分。对顾客的真正吸引力在于奖品本身。因此,重点应放在提供清晰简洁的计划大纲以及透明的奖励细节上。

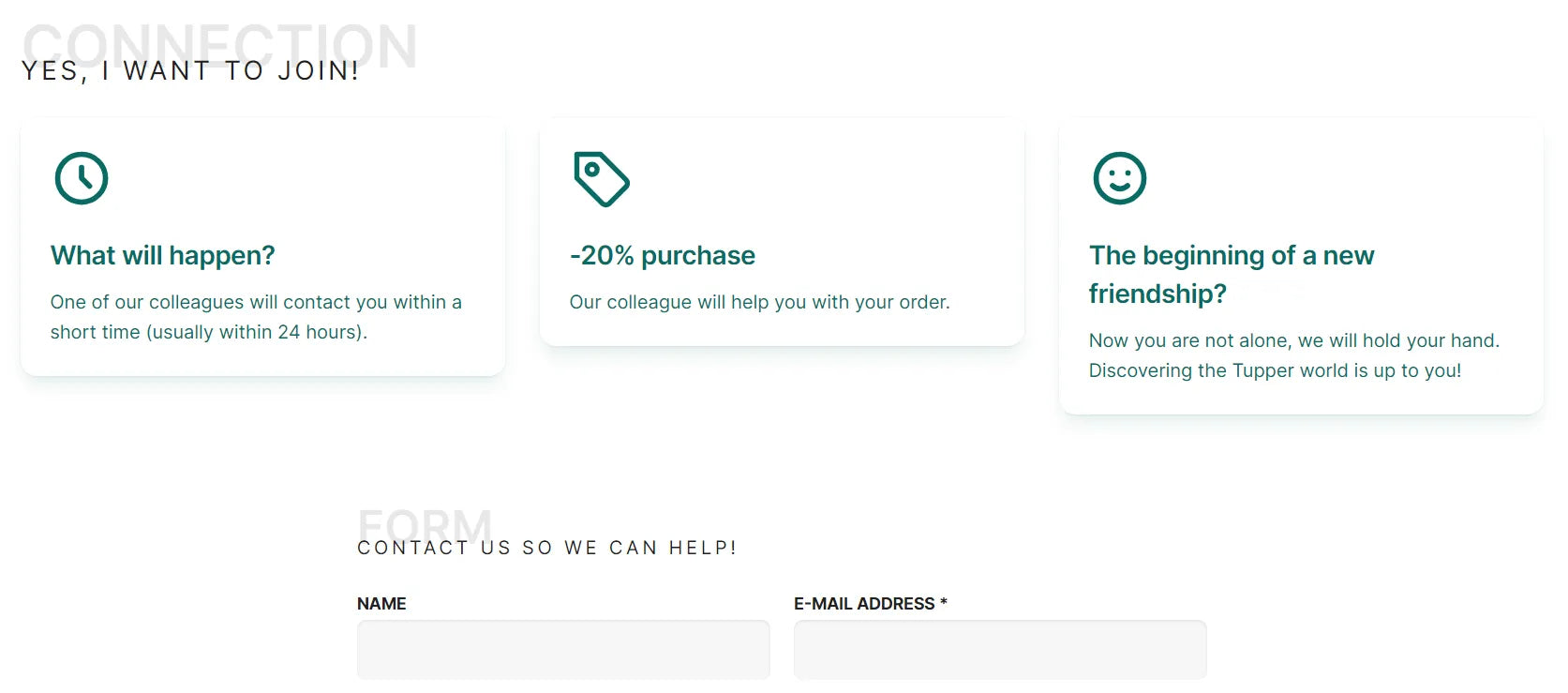
6. 加入(tupperware24.hu)
TupperWare 提供了另一种有效的潜在客户生成登陆页面创意。它采用传统方法,在表格旁边显示折扣,吸引访客提交信息以获得折扣。
一个显著特点是英雄部分的横幅突出了成为 TupperWare 合作伙伴的好处。这种方法可以有效地提醒访问者注意着陆页的主要内容。
虽然此登录页面上的提交表格比传统潜在客户生成页面上的提交表格要长,但值得注意的是,填写不太重要的字段是可选的。

7. 为您的公司提供人造植物 | aplanta
Aplanta 有针对性的 B2B 潜在客户生成登陆页面专注于通过其“联系我们”页面收集潜在客户。布局以醒目的英雄横幅开始,横幅上有一个醒目的彩色 CTA 按钮,可将用户引导至综合表格。此外,当您滚动页面时,CTA 按钮会在每个描述部分中保留,从而提供多种参与机会。在页面末尾,有一个简洁的表格,只有三个必填字段。
此着陆页是潜在客户生成页面的典型示例,它预先显示所有相关信息,以便客户立即了解其用途。此外,多个 CTA 按钮的加入增强了着陆页的用户友好性。
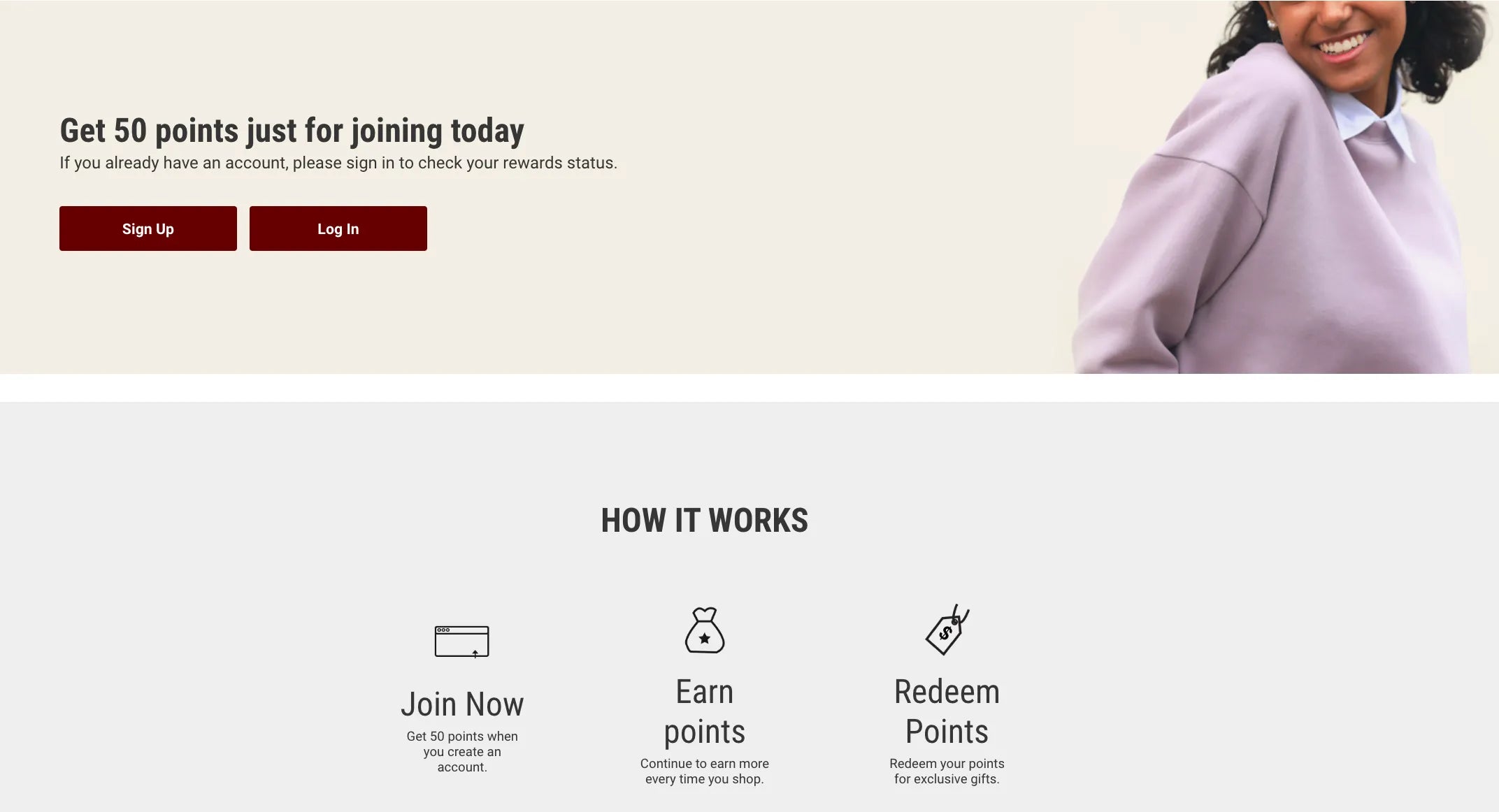
8. 奖励——MUJI
最后一个出色的潜在客户生成着陆页示例是 Muji 的奖励页面。该页面通过表单提供注册奖励,有效地收集了客户信息。
登陆页面以无印良品独特的品牌风格为特色,通过在注册流程的同时优雅地展示其产品而脱颖而出。
Muji 潜在客户生成登录页面的一个值得注意的功能是鼓励访客推荐朋友。通过提供电子邮件信息,访客可以享受 15% 的折扣并获得奖励,为潜在客户生成过程增添了引人入胜且有益的元素。


如何使用 GemPages 创建潜在客户生成登录页面
要制作一个有效的潜在客户生成登录页面来吸引和捕获大量访问者,使用像 Shopify 这样的页面构建平台是必不可少的,尤其是当您要创建 Shopify 专用登录页面时。但是,对于那些具有创意愿景并寻求更多灵活性的人来说,Shopify 的自定义选项可能会受到限制。
这里有一个替代解决方案:Shopify 上的登陆页面构建器。而且,GemPages 是 Shopify 上最顶级的登陆页面构建器之一,可帮助您轻松且以合理的成本创建、自定义和优化 Shopify 商店。GemPages 将店面定制提升到一个新的水平,提供了一系列多样化的功能,包括一项人工智能功能,使您能够完全按照自己的设想设计潜在客户生成登陆页面。
1. 使用预建模板
GemPages 拥有不断扩展的预建模板集合,这些模板专为各种目的而设计,包括有效的潜在客户生成。值得一提的选项包括两个为潜在客户生成登录页面量身定制的流行模板:电子书登录页面和健身登录页面。
使用这些模板非常简单,您只需按照以下分步指南进行操作:
步骤 1:从 Shopify 应用商店安装 GemPages 。
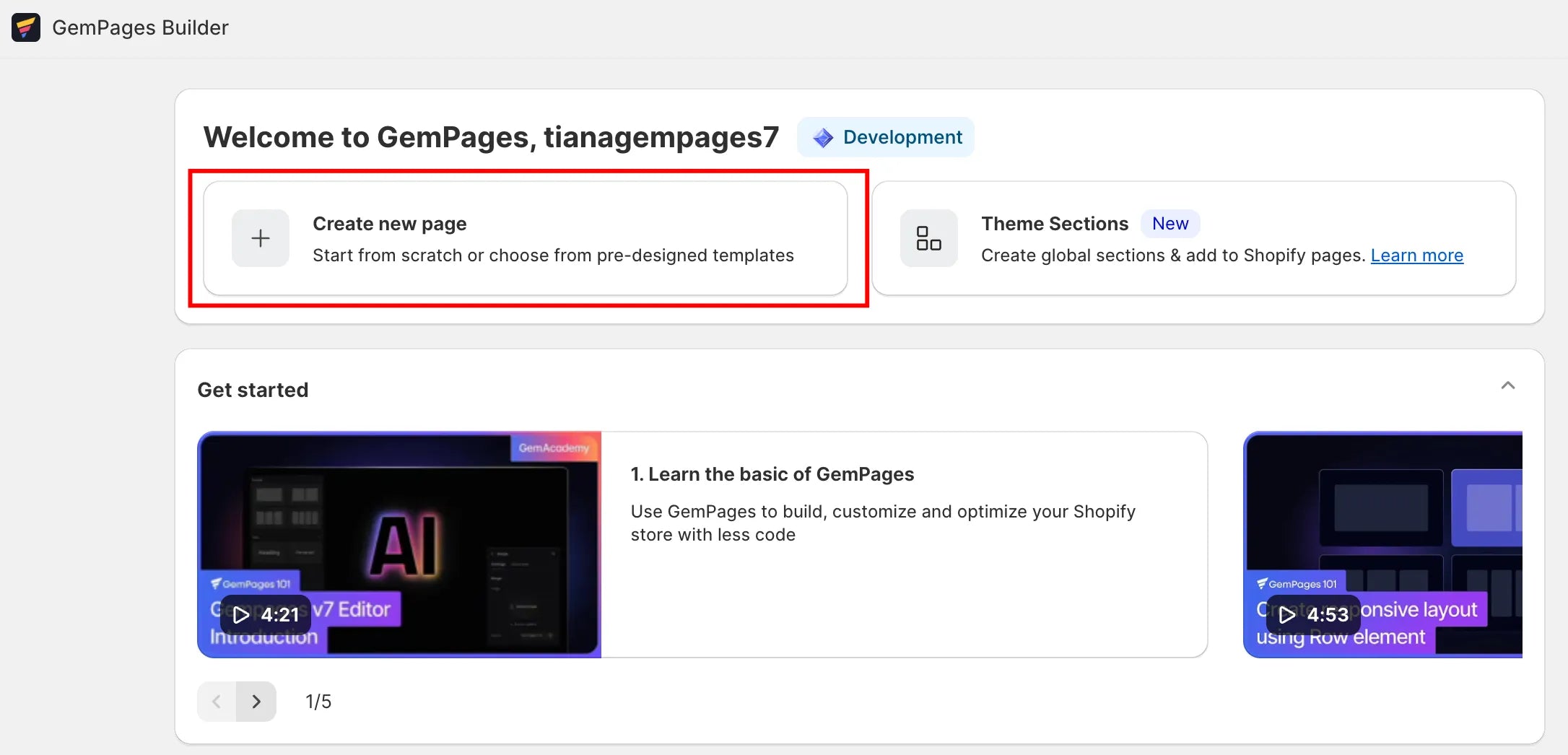
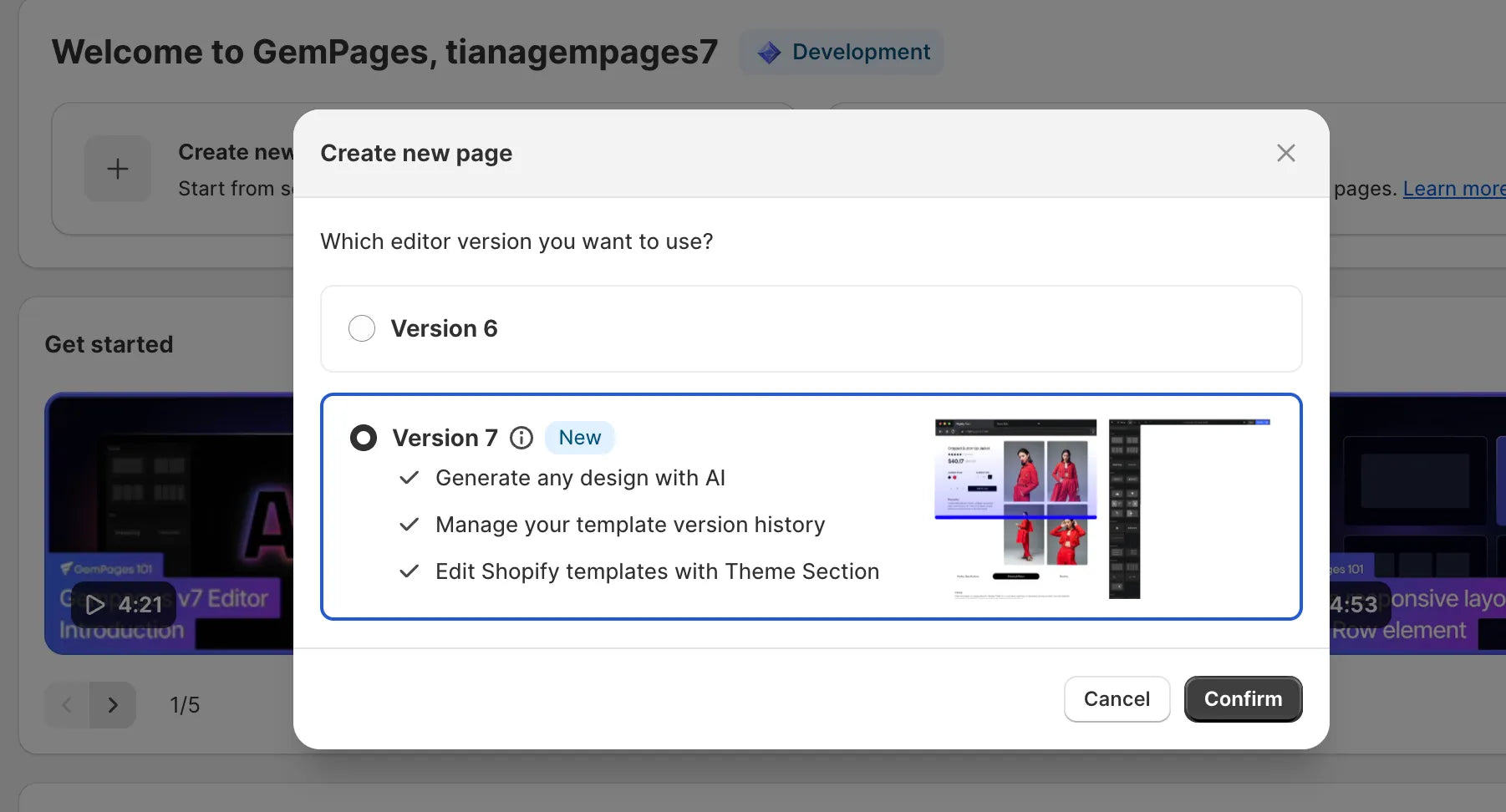
第 2 步:导航到GemPages 的仪表板> 选择创建新页面> 单击具有更多升级功能的版本 7 。


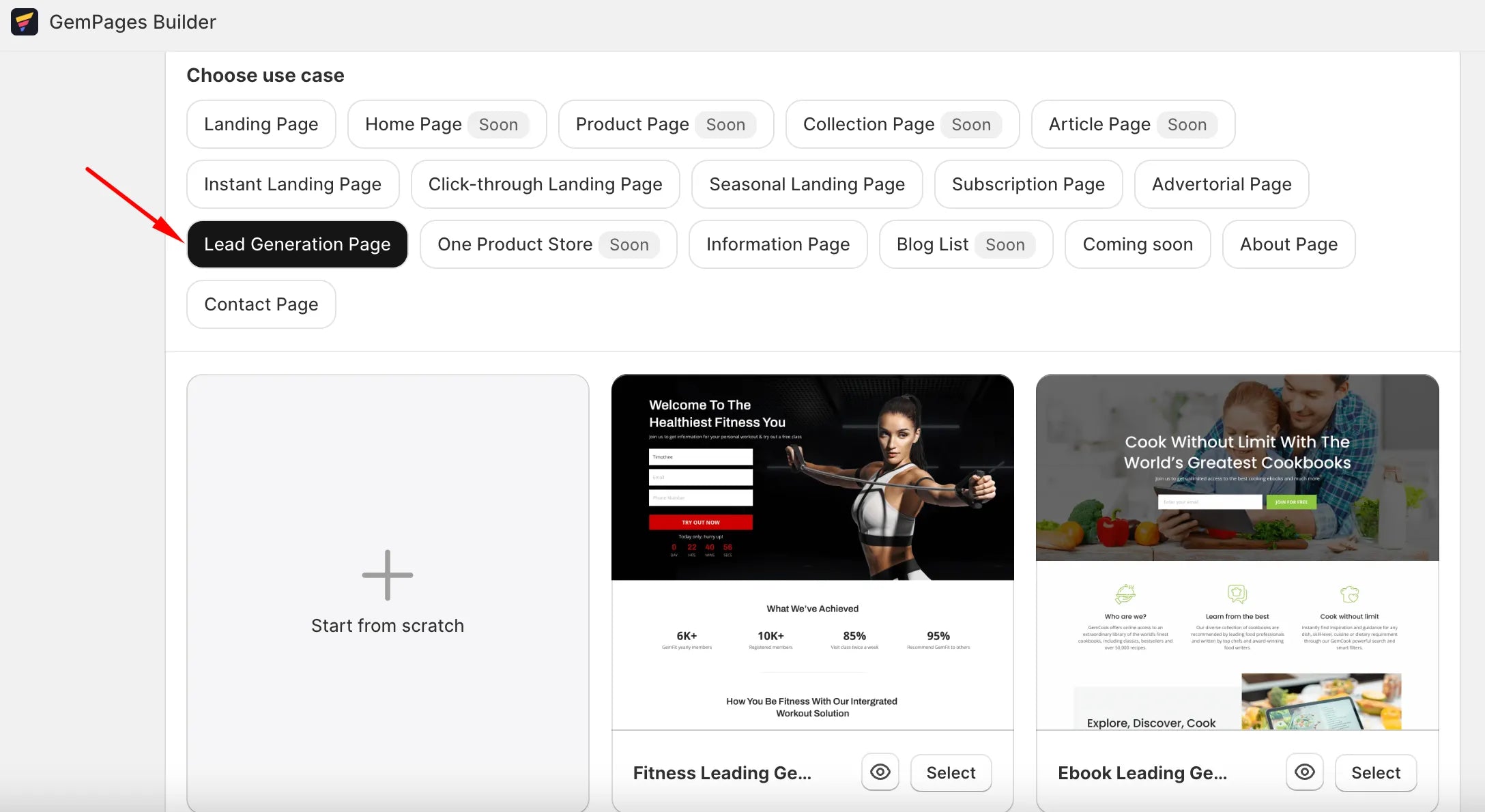
步骤 3:选择潜在客户生成页面用例。您将看到 2 个推荐的预建模板。

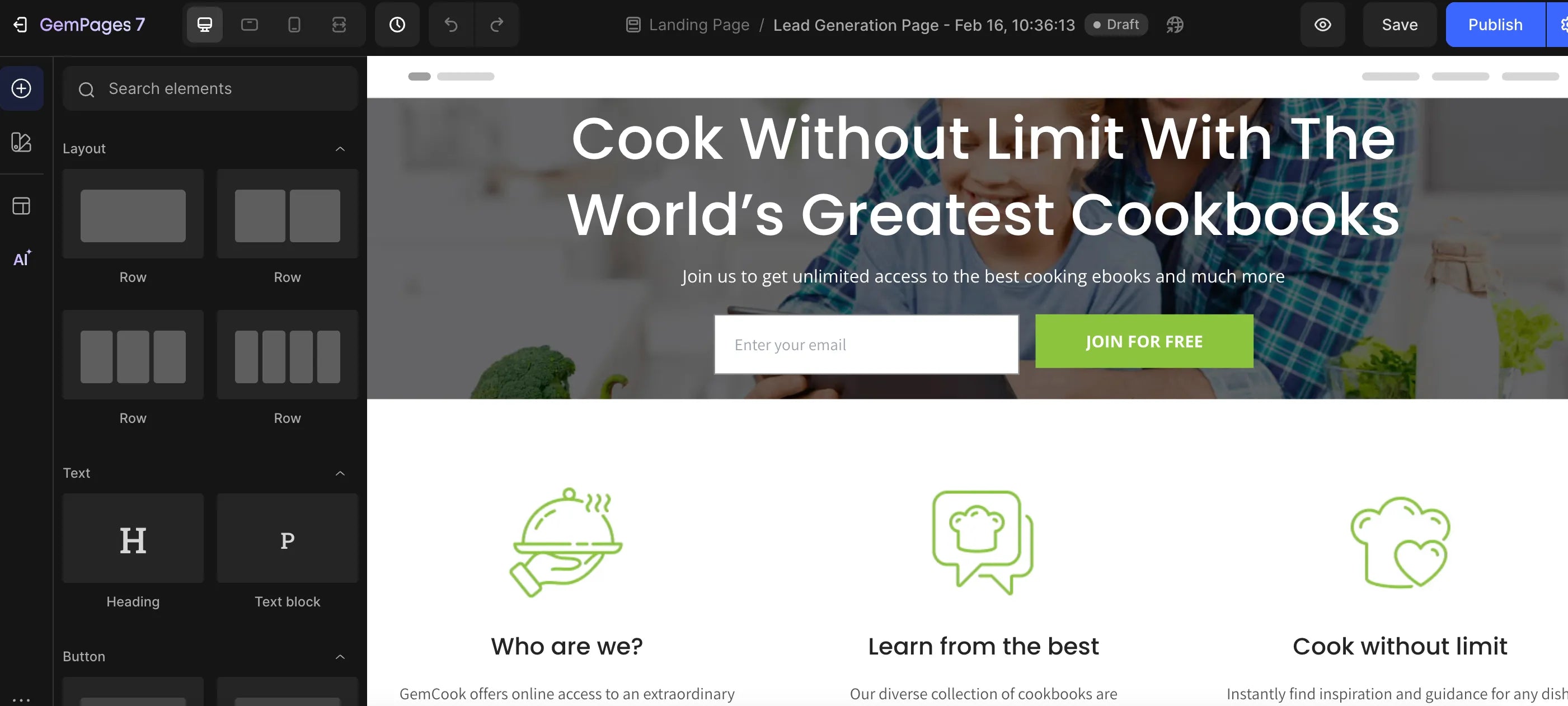
步骤 4:单击“选择”选择您喜欢的模板,您将被引导至带有所选模板的编辑器。

2. 使用图片布局
Image-to-Layout是一项 AI 功能,可以快速生成可自定义的布局,从而节省从头开始制作布局所花费的时间。从这里,您可以用更少的手动工作量创建潜在客户生成登录页面。
由于您已经在编辑器中,按照之前关于使用预建模板的说明,我们将从这一点继续指导您。
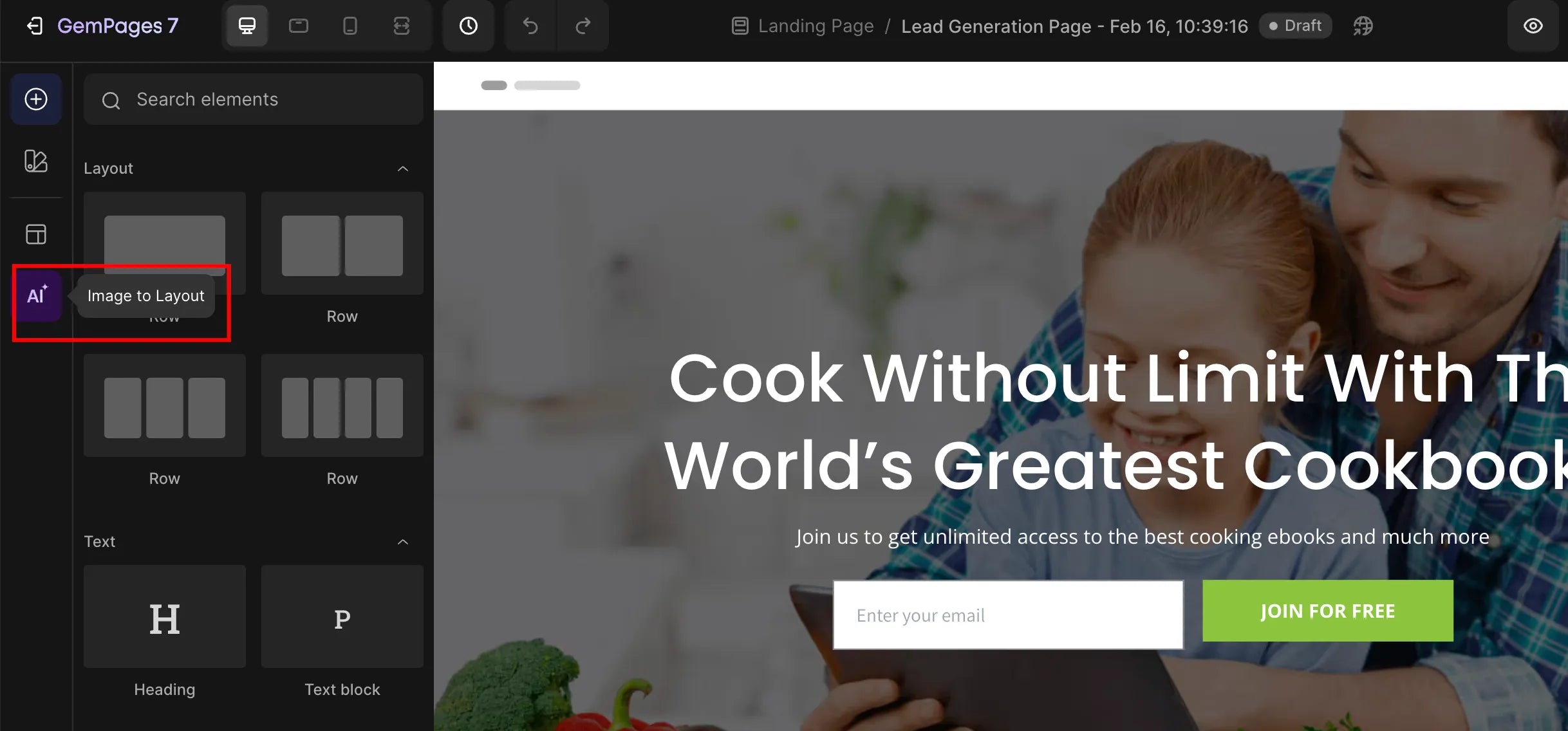
步骤1:导航到左侧边栏上的AI按钮,然后单击Image-to-Layout 。

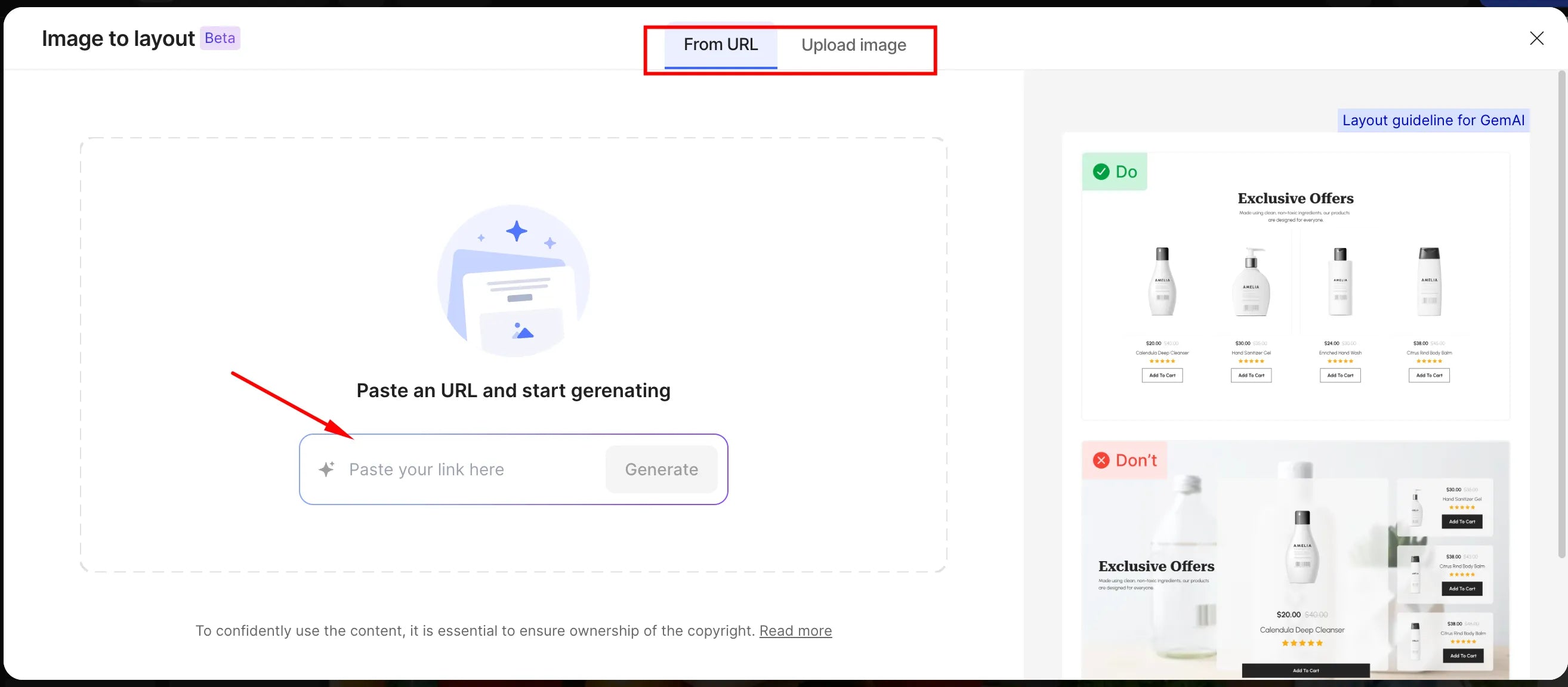
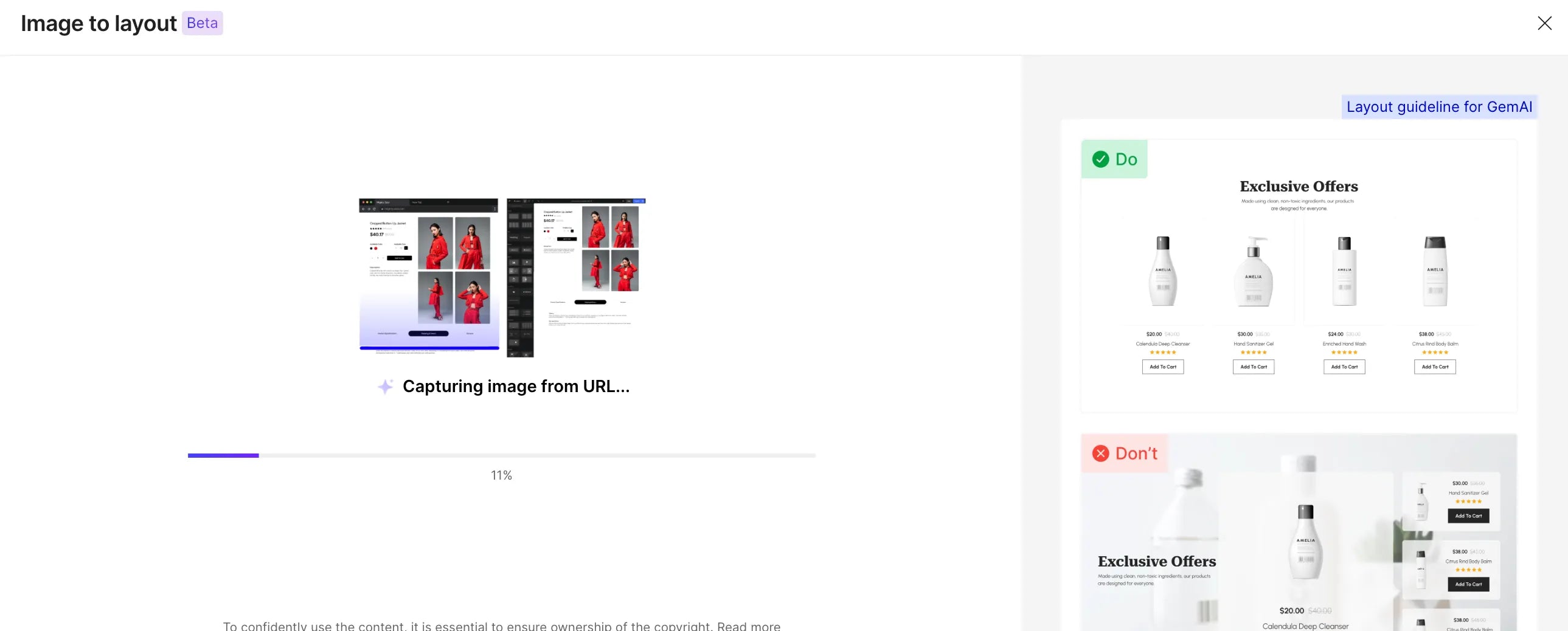
第 2 步:您可以通过 2 个选项使用该功能 - 通过URL或上传图片。无论哪种方式,您都需要按照屏幕上的说明参考和使用该功能。

这是当您要将 URL 插入到 Image-to-Layout 时。
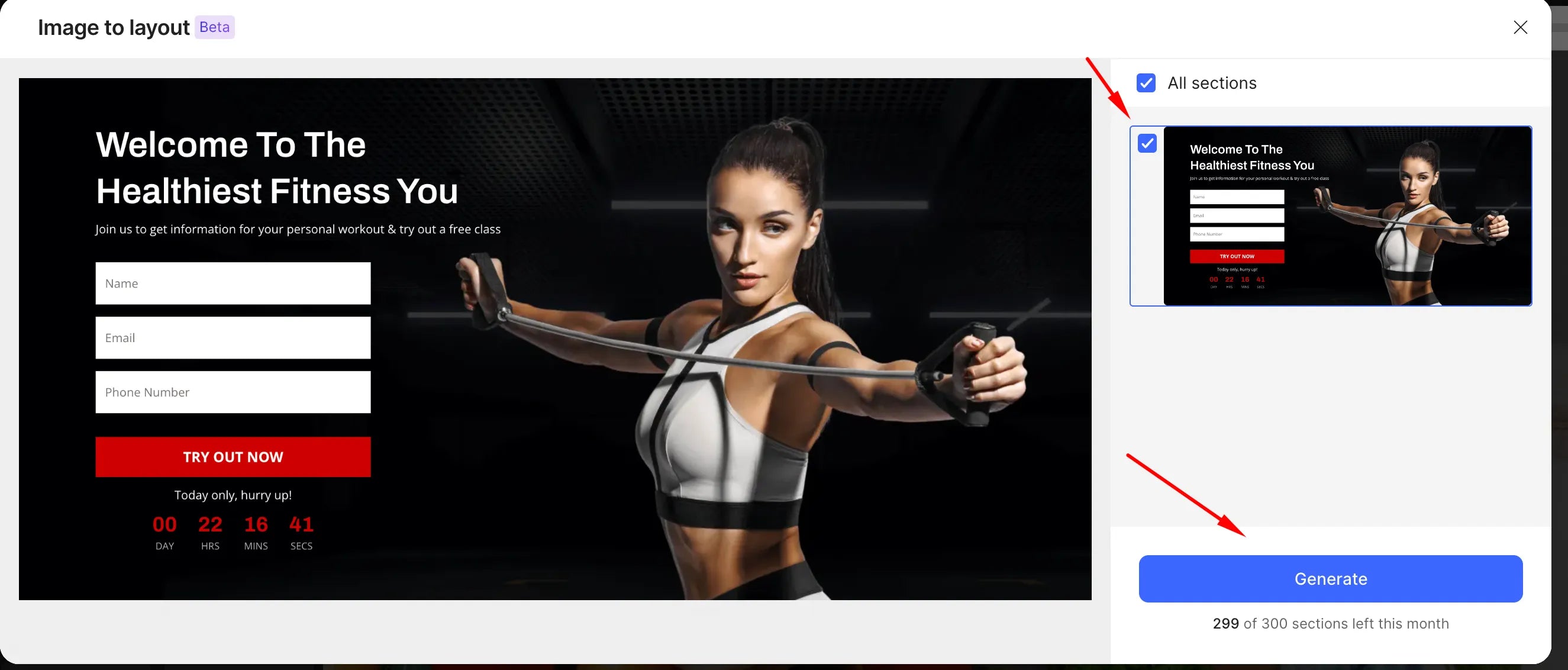
步骤 3:等待功能生成>您将能够选择要在编辑器中实现的部分>点击“生成” 。


步骤 4:自定义您从图像到布局获得的内容。

优化目标网页以吸引潜在客户:经过验证的技术
看看这些出色的示例,您会注意到一些共同的元素。让我们提炼出您应该纳入潜在客户生成登录页面的内容。
制作令人无法抗拒的标题
创建引人注目的标题是潜在客户生成着陆页的一个关键方面,因为它是访问者的初始接触点。标题会形成第一印象,并为整个页面定下基调。因此,必须投入时间和创造力来制作标题,这些标题不仅要吸引注意力,还要准确表达着陆页的目的和价值主张。
视觉吸引力
人类天生就是视觉动物,着陆页的视觉效果可以显著影响用户参与度。加入高质量的图片、图形或视频,不仅可以展示您的产品或服务,还可以唤起情感并与您的品牌形象保持一致。视觉效果应该补充和强化您的价值主张,引导访客经历一场视觉刺激的旅程。
简洁的形式
潜在客户生成登录页的主要目的是从访问者那里收集有价值的信息。但是,这里的关键是简洁。保持表单简洁,只要求您提供必要的信息。预先要求太多信息可能会造成阻碍,导致表单放弃。在收集有价值的数据和尊重访问者的时间之间取得平衡。
转化驱动的 CTA
CTA 是将访客转变为积极参与者的关键。制作一个引人注目的 CTA,清楚地传达您希望受众采取的下一步行动。无论是注册新闻通讯、下载电子书还是进行购买,CTA 都应策略性地放置、视觉上突出,并具有说服力的文案来强调行动的价值。
了解更多:创建可转换行动号召按钮的有效技巧
移动优化
在移动设备主导在线互动的时代,确保您的潜在客户生成目标网页针对各种屏幕尺寸进行优化是不可妥协的。响应式设计可确保在台式机、平板电脑和智能手机上实现无缝体验,从而吸引使用各种设备访问您网页的用户的潜在客户。
结论
当我们总结这份综合指南时,很明显,潜在客户生成登陆页面是 Shopify 商店在 2024 年取得成功的基石。展示的示例说明了不同的方法,而 GemPages 可帮助您将愿景变为现实。通过实施经过验证的优化技术,您的 Shopify 商店不仅可以有效地捕获潜在客户,还可以将他们培养成忠实客户。




 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center












