什么是产品比较表以及创建分步指南

确定哪种产品具有出色的功能或哪种服务最物有所值可能具有挑战性。在决策过程中,通常需要澄清许多问题。但是,产品比较表可以简化此过程,让用户轻松比较和对比不同的选项。
在本文中,GemPages 将指导您逐步设计产品比较表,并讨论一些最佳做法,以确保表格易于理解且具有视觉吸引力。请仔细考虑这些建议,因为它们可以帮助您提高转化率并吸引潜在客户。
产品对照表介绍
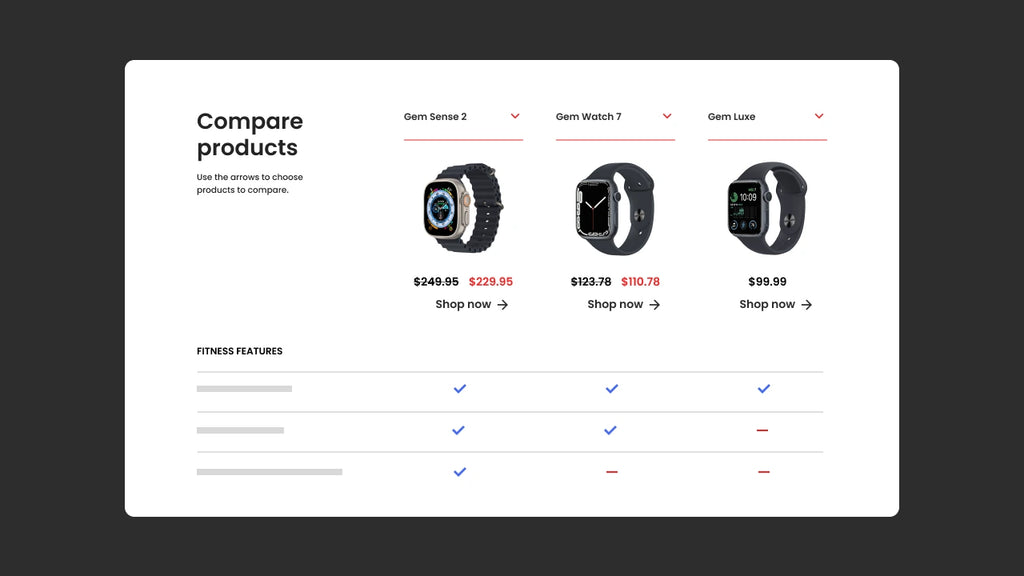
产品比较表是一种直观的表示形式,可让用户并排比较多个产品。在决定购买什么、使用哪个服务提供商或申请哪种贷款时,比较标准至关重要。
产品比较表以清晰易懂的格式展示不同选项的共同特征或特性,让您能够评估不同选项的优缺点。
通常需要考虑的因素包括价格、可用功能、优点和缺点。在概述每个选项并强调它们的相似之处和不同之处后,比较表可帮助您做出符合您特定需求的明智选择。
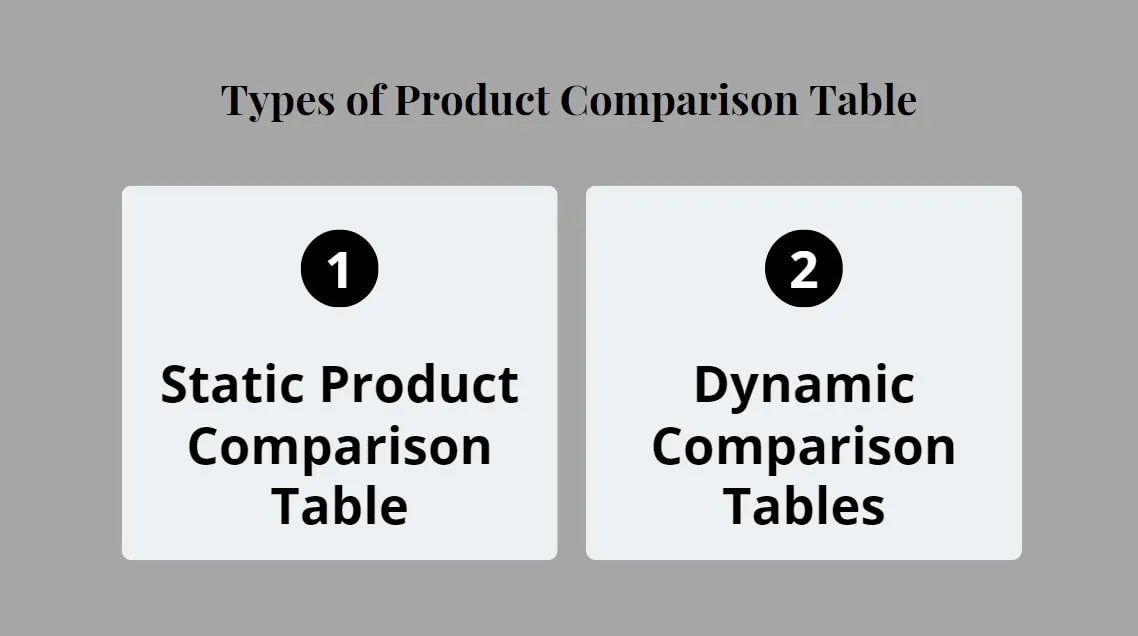
产品类型对照表
在线电子商务商店中可以使用的产品比较表基本上有两类,包括:
静态产品对比表
静态比较表是一种以固定格式呈现信息的简单表格。表格中的数据保持不变,用户无法修改或更改显示的信息。静态表格很有用,因为被比较的数据很少发生频繁更改。

产品比较表主要有两种类型
动态比较表
与静态比较表不同,动态比较表中用户有权选择要比较的标准。确定产品的选择有两种方法,包括:
- 产品列表
提供所有选项的综合列表,以便用户可以挑选他们感兴趣的字段。在页面上放置一个显眼的“比较”按钮,可以放在每个产品的顶部、底部或旁边。确保产品列表以醒目的颜色或字体脱颖而出。
- 产品页面
在每个产品页面上添加“比较”按钮。单击后,产品比较表将在新窗口中打开,而不会改变原始页面的布局。
了解更多:产品页面是在线商店的命脉。精心设计的产品页面为潜在客户提供了产品的视觉呈现。阅读有关 创建有效 Shopify 产品页面的 AZ 指南的完整指南。

为什么要使用产品比较表?
吸引访客访问网站
为了比较多种产品的功能,用户通常必须访问每个产品页面并查看产品说明。这通常会导致混淆,因为用户必须不断在多个打开的页面之间切换以进行比较。因此,研究过程变得缓慢、耗时,甚至有些缺乏专业性,最终可能会让潜在买家望而却步。
另一方面,通过结构化的产品比较表,可以快速合理地收集所有与决策相关的数据。这种方法不仅节省时间,而且还能清晰地概览所比较的产品。
阅读有关季节性销售的重要网站优化因素的完整指南
改善客户体验
网站的可用性、简单性、可访问性和实用性极大地影响了客户体验。满足这些要求的一种有效方法是添加产品比较表。这些表格旨在易于理解,能够快速解释信息,并更轻松地帮助决策购买过程。因此,产品比较表的加入是任何在线商店的必备组成部分。

使用产品比较表来改善客户体验
直接转换能力
在产品比较表中添加号召性用语 (CTA) 可以大大提高转化率。例如,您可以在每件商品下方添加一个标有“添加到购物车”的按钮。这种方法可以有效地引导买家进行下一步,而无需他们返回产品页面。
如何使用行元素创建比较表
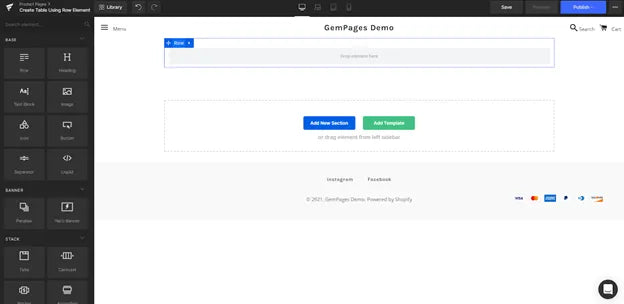
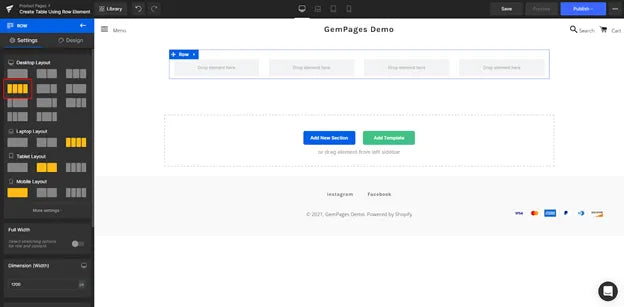
步骤 1:访问 GemPages 仪表板
首先,前往 https://app.gempages.net/dashboard/并选择一个页面。选择页面后,点击“编辑”按钮进入编辑器。
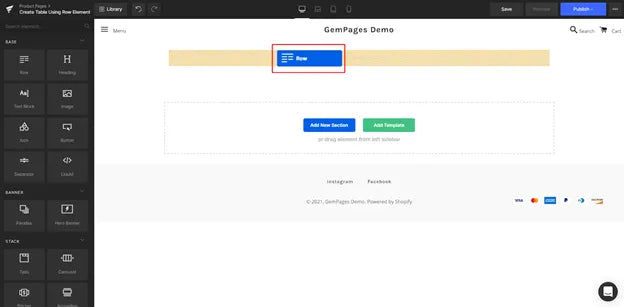
步骤 2:找到行元素并拖放
导航到左侧边栏并找到 Row 元素。然后将此元素拖放到您的页面上。
添加行元素后,您将创建一个外部容器,用于容纳组成表格的所有元素。此容器还可以根据需求轻松调整大小。

找到一行元素并拖放
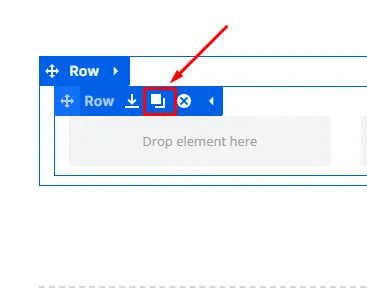
步骤 3:添加另一个行元素并将其放置在初始行内
添加另一个 Row 元素并将其放置在初始 Row 内以创建嵌套结构。此嵌套 Row 元素将用作表格的第一个水平行。

要构建嵌套结构,请添加另一个行元素并将其放置在第一行内
步骤 4:定义表格中哪些列为垂直列
确定表格所需的垂直列数。然后,从左侧边栏的“设置”选项卡中为嵌套的 Row 元素选择适当的布局。
在给定的示例中,有 4 行。

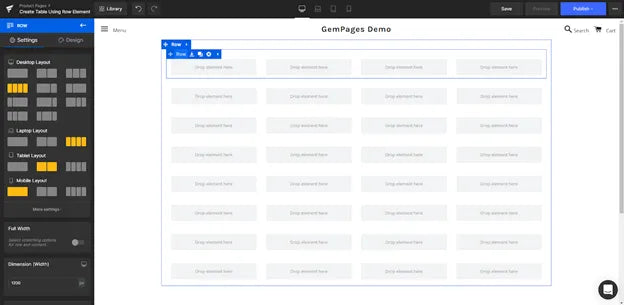
步骤 5:确定有多少行和重复项
确定表格所需的行数并相应地复制嵌套行。为此,选择嵌套行并通过单击箭头展开选项,然后单击“复制”图标。

完成后,结果应类似于以下内容:

确定有多少行和重复项
专业提示:在许多情况下,表格的内容可能在不同行之间表现出相似性。在这种情况下,建议先填充一行或几行水平行,然后再复制它们,因为这可以大大减少编辑所需的时间。
产品比较表的最佳建议
产品比较表的有效性在很大程度上取决于其质量和您可以实现的结果。实施这些建议将帮助您为客户提供清晰易懂的产品比较表。
一致性
确保产品比较表内容的一致性至关重要。此扩展的主要目的是为客户提供完整且有用的信息。包含空单元格且缺少数据的比较表毫无用处。为了限制这种情况,保持产品描述的一致性至关重要。
相关功能
创建产品比较表时,重点要提供产品的基本功能。冗长的表格可能让人不知所措且难以阅读,可能会让买家感到困惑,而又不提供任何有用的价值。
然而,当处理具有复杂功能的产品时,这项任务会变得更具挑战性。在这种情况下,最好为用户提供选择他们感兴趣的标准的能力。让他们决定要显示和比较哪些信息。
另一方面,通过加入客户可以根据自己的喜好展开或折叠的交互式行,他们可以灵活地选择想要比较的细节级别和功能。
了解更多: 释放潜力:提高电子商务平均订单价值
产品数量
产品比较表通常平均包含大约五项。随着项目数量的增加,有效传达信息变得越来越具有挑战性。在选择范围较大的情况下,建议使用过滤器来优化选项。
特别建议静态表格使用较少的项目。添加不超过五个类似产品。允许用户删除他们认为不必要的比较点。这将使表格更易于使用。
使用颜色代码和阴影
比较产品是一项相当艰巨的任务。为了帮助您的客户减少处理信息所需的时间和精力,建议从产品比较表中删除不必要的元素,并选择清晰的布局。
对于较长的表格,请固定列标题以确保其始终可见。此外,在单元格中使用颜色代码和阴影可以大大提高可读性并方便区分不同元素。
此外,为方便用户快速查找数据,请使用简洁的短语、简洁的句子和相关的关键字;文字在单元格内分布均匀;间距准确。

使用比较表存储示例
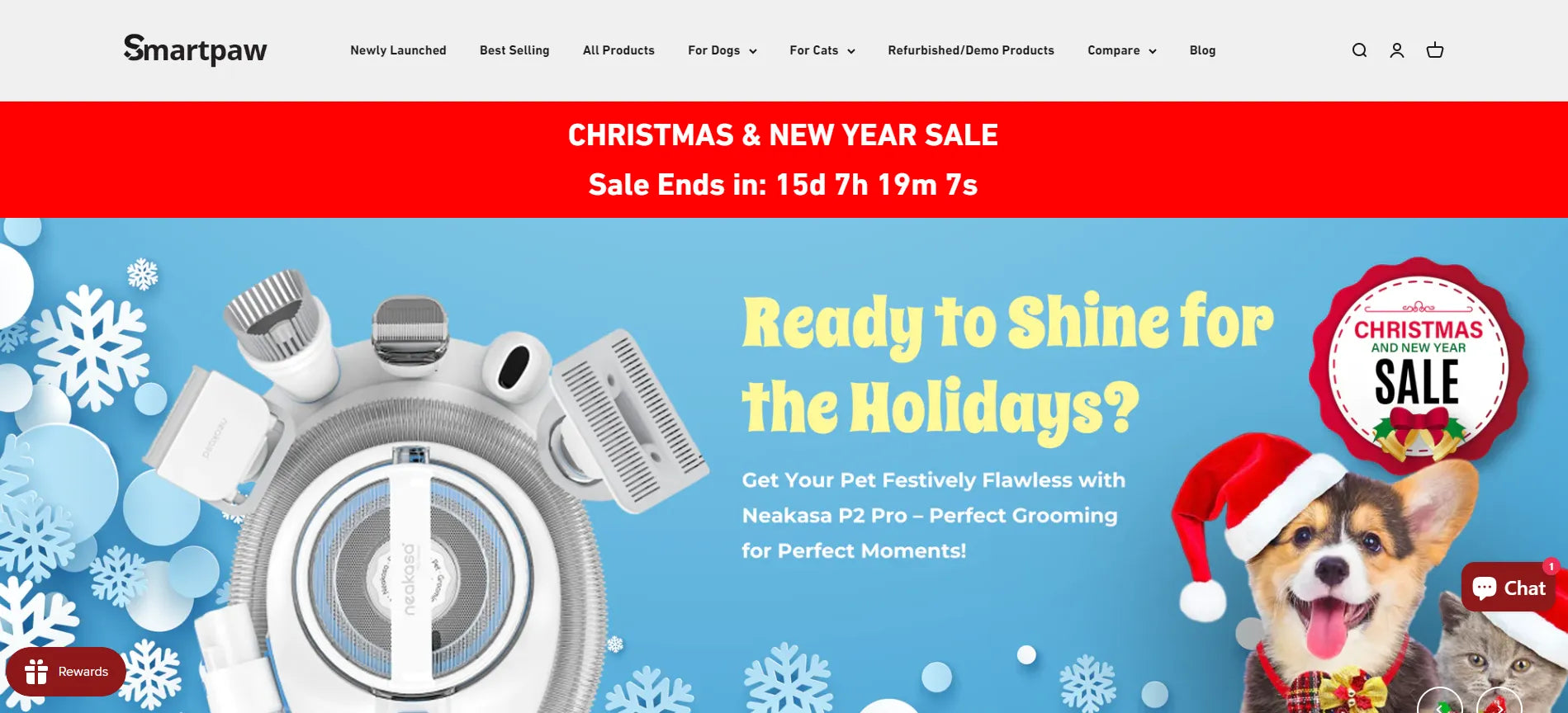
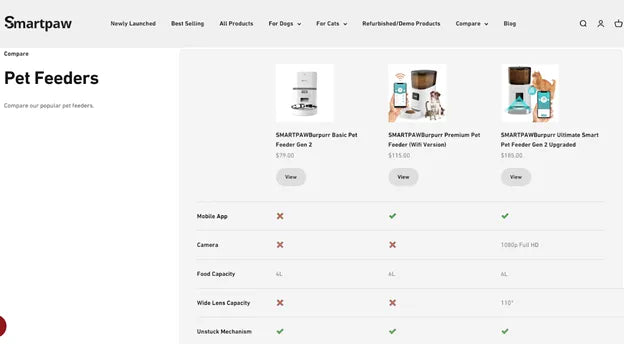
智能爪
Smartpaw 是一家在线企业,提供宠物配件和智能设备,并提供多种定价选择。

由于目录中有很多产品具有功能和使用说明,Smartpaw 设计了产品比较表,以便用户更轻松地参考有关每种产品的更多信息。
有了这个对比表,留存客户率会更高,转化率也会更好。

专业提示:客户可能会发现 Smart Paws 的首屏部分很有吸引力,信息量很大,因为他们使用倒数计时器来提醒观众圣诞节和新年的促销活动。尝试GemPage 的倒数计时器元素,拥有同样出色的活动横幅。
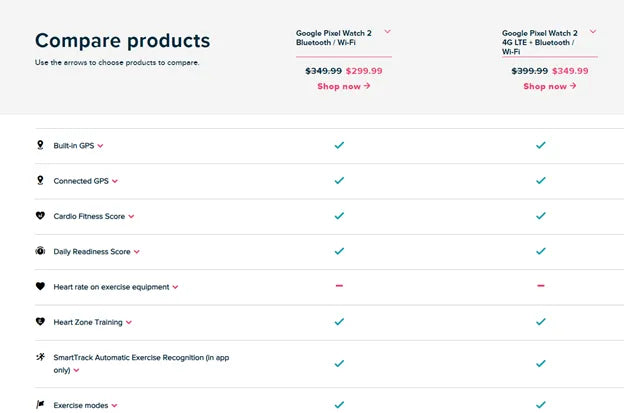
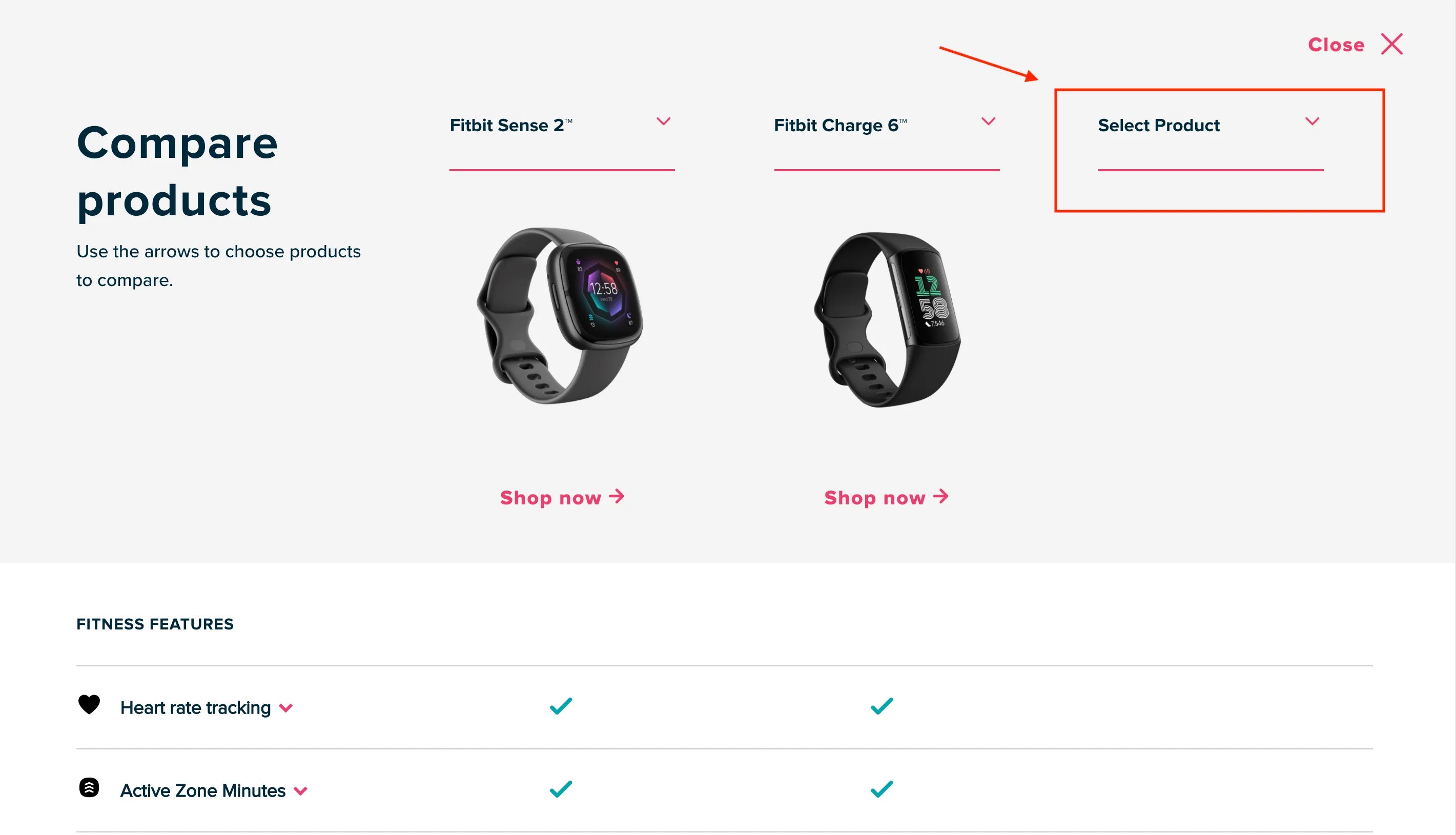
Fitbit
Fitbit 是一家知名公司,专门提供健身产品,旨在通过活动、锻炼和食物追踪来保持您的动力并增强您的整体健康。
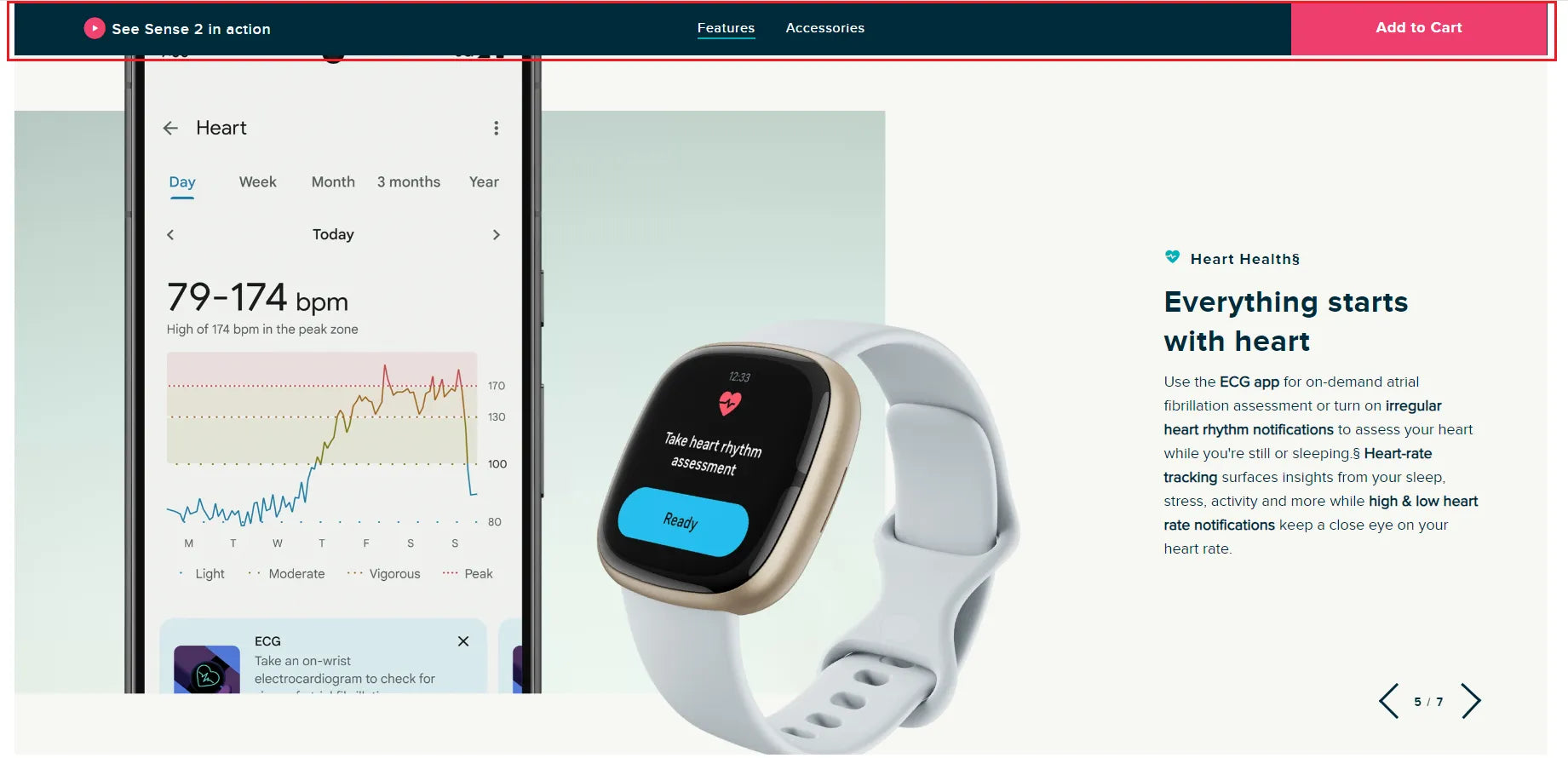
在其产品页面上,Fitbit 使用生动且视觉上吸引人的图表有效地展示了其产品的多样化功能。
此外,他们还使用产品比较表来帮助用户快速掌握产品之间的差异,从而更快地做出购买决策。

Fitbit.com使用功能比较表提供有关定价计划的信息
特别是作为动态比较表,顾客可以选择更多的产品,以便自己进行更多的比较和选择。

专业提示:除了使用比较表,Fitbit 还添加了元素来转换客户的购买率,例如粘性添加到购物车栏 - 始终在客户视线内的 CTA 栏。使用GemPages 的 Sticky-Add-to-Cart来转换您的商店。

总结
总而言之,产品比较表是一种节省时间的工具,它使用户可以轻松获取信息并在不同产品或服务之间做出选择。无论您选择静态还是动态设计,关键是以引人注目的方式呈现可靠的信息。
通过遵循这篇文章中的分步指南和最佳建议,您可以完全保证您的比较表是用户友好的,并简化了客户的决策过程。




 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center









