如何向 Shopify 商店添加背景图片

Shopify 商店的视觉吸引力对于吸引和留住客户具有重大影响。增强商店美感的一种有效方法是添加背景图片。在本文中,我们将探讨如何在 Shopify 商店中添加背景图片,以打造视觉上引人入胜的在线形象。
在深入了解定制过程之前,让我们首先辨别一下 Shopify 主题和背景图像之间的差异。
在 Shopify 商店中,主题是整个网站的模板。它定义了商店给客户的外观和感觉,包括样式、布局、博客菜单、图片、交互元素、购物车和结帐功能。
现在,想象一下背景图像就像给您的商店增添个性和风格的油漆。
因此,主要的区别在于主题奠定了基础,而背景图像赋予了您的商店独特的风格。背景可以营造氛围并讲述您的品牌故事。
本质上,主题构建了结构,而背景图像则增添了个人风格。主题和背景图像可以协同工作,让您的 Shopify 商店脱颖而出,并创造视觉上吸引人且令人难忘的购物体验。
了解更多: Shopify 产品图片:初学者 10 分钟指南(2024 年)
Shopify 商店最佳背景图片清单
为了确保您的背景图片能够有效提升商店的视觉吸引力并强化您的品牌形象,我们将提供一份注意事项清单。此清单将涵盖图片质量、与您的品牌的相关性、与不同设备的兼容性等方面。
了解更多: 终极 Shopify 图片尺寸备忘单
-
美学与品牌的契合
与品牌标识保持一致:图像必须与品牌颜色、风格和信息保持一致。通过图像,观众可以感受到您商店的风格和个性。
高图像质量:高分辨率图像对于您的 Shopify 商店的背景至关重要,以确保专业、吸引人的外观,避免低分辨率图像的颗粒感。
极简主义:应考虑简约。避免选择过于杂乱或包含太多配料的图片,以免分散人们对产品的注意力。对比度也很重要,因为您的眼睛往往会被清晰的东西吸引。

- 优化的图像文件
快速加载时间:文件格式的选择至关重要。您可以考虑不同的图像格式,具体取决于您的目的。优化图像大小以平衡质量和加载速度。使用适当的文件格式:
- JPG 适合图像,因为它们能够在保持文件大小的同时保持质量,从而减少加载时间。
- PNG 非常适合用于具有大面积或平面色彩区域的图形,例如设计、信息图、文本较多的图像和徽标。它们支持透明背景,非常适合徽标。以“24 位”格式保存 PNG 可确保更好的质量和更广泛的色彩范围。
- 上述两种格式的另一个优化版本是 WebP。这种格式提供专为网络图像设计的卓越压缩率,与 PNG 和 JPEG 等传统格式相比,平均文件大小减少了 30% 以上。
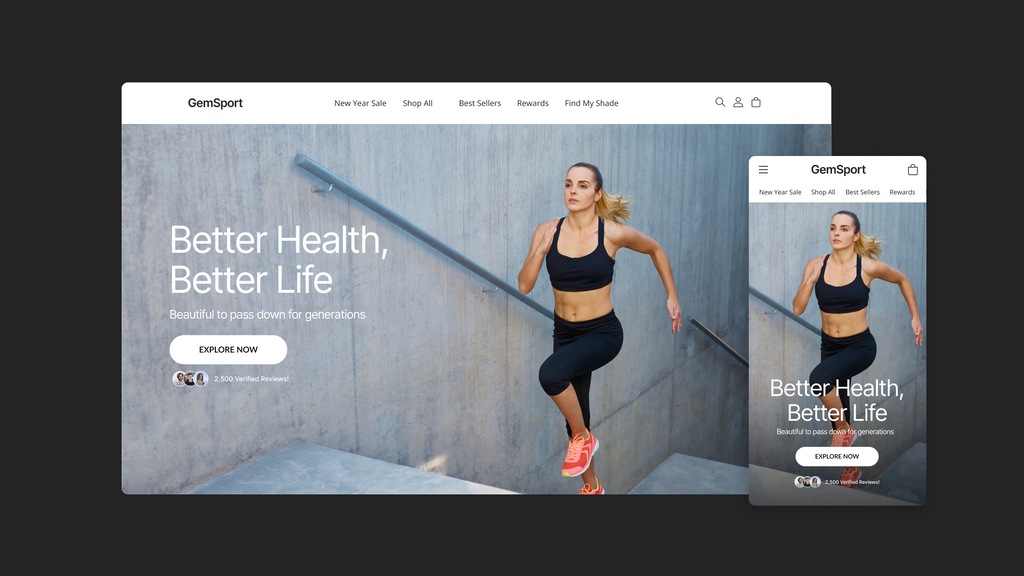
响应式设计:确保图像在所有设备(台式机、平板电脑、手机)上均显示良好。测试图像在不同屏幕尺寸上的缩放和裁剪情况。

此外,图像文件的大小也很重要。文件越大,加载速度越慢,用户体验就会明显变差。根据Aberdeen Group 最近一项研究分享的数据,页面加载时间延迟一秒就会导致转化率下降 7%。所以,不要低估这里的任何图像。它可能会让您失去客户!
了解更多: Shopify 图片优化:11 种简便方法
-
实际方面
许可和权利:确保您拥有使用该图片的合法权利(从信誉良好的图片库网站购买或使用您自己的图片)。验证与该图片相关的任何使用限制。
与其他元素的凝聚力:确保背景图像与您网站的布局(包括页眉、页脚和侧边栏)相适应。

如何向 Shopify 页面添加背景图片
首先,您需要将背景图片上传到您的网站。此过程涉及利用 Shopify 商店提供的文件存储。
步骤 1:首先访问您的管理页面,然后进入内容>文件。

第 2 步:在右上角,选择上传文件并继续上传所需的图像。
步骤 3:确保所选图片的链接保持可访问。建议保持此选项卡打开或保存链接以供将来参考。

从现在开始,我们将指导您如何使用此图像将其设置为整个页面和单个部分的背景。
如何向网站主体添加背景图片
步骤 1:访问您的 Shopify 管理员,然后进入在线商店>主题>操作>编辑代码。

第 2 步:选择添加新代码片段并生成一个名为“yourstore-background-image”的代码片段。

注意:确保将“yourstore”替换为您的实际商店名称。

步骤3:将提供的代码插入到这个新生成的文件中。
|
<样式> html,正文, [id*='shopify-section']:not([id*='announcement']):not([id*='header']):not([id*='footer']), [id*='shopify-section']:not([id*='announcement']):not([id*='header']):not([id*='footer'])> [class*='background']{ 背景:url("replaceme.jpg") !重要; 背景尺寸:封面!重要; } </style> |
步骤 4:用之前复制的图片 URL替换占位符文本“replaceme.jpg” ,然后点击“保存” 。确保将 URL 括在引号中。


第 5 步:找到 theme.liquid 文件。

第 6 步:在 theme.liquid 文件中,使用 CTRL + F 功能搜索: <body 。
注意:此方法仅适用于向正文和除页眉、公告栏和页脚之外的所有部分添加背景图像。
步骤 7:在已标识的行的正下方,插入提供的代码: {% include 'yourstore-background-image' %}
|
<body class="渐变 {% if settings.animations_hover_elements != 'none' %}动画——悬停- {{ settings.animations_hover_elements }} {% endif %} "> {% include 'yourstore-background-image' %} |

步骤 8:预览页面,满意后点击“保存”。
- 如果此方法不起作用,请参阅后续部分,我们讨论如何将图像添加到单个部分。
- 如果未使用,请记得从 theme.liquid 文件中删除“ {% include 'yourstore-background-image' %} ”行。您也可以选择删除“yourstore-background-image”文件,但仅删除此行可确保不会对网站的性能产生不利影响。

如何向部分添加背景图像
让我们继续将背景图像合并到单个部分中。操作方法如下:
步骤1:在编辑代码页面的左上角,点击三个点,并选择自定义主题。

第 2 步:选择您希望用背景增强的特定部分。例如,我将演示如何向精选集部分添加自定义背景。
步骤 3:滚动到页面底部,直到找到“自定义 CSS”。

步骤 4:粘贴下面提供的代码,确保将“replaceme.jpg”替换为所需图像的 URL:
> * { 背景:url("replaceme.jpg") !重要; }。
您将看到背景图像出现在屏幕上。检查图像是否符合您的商店风格,点击保存并发布页面。

如何使用 GemPages 向 Shopify 部分添加渐变背景
给访客留下深刻印象的另一种方法是增强 Shopify 商店的视觉吸引力。所有者经常寻求添加渐变背景,这项任务通常需要使用 Shopify 主题编辑器时的编码技能。
- 渐变背景是指两种或多种颜色之间平滑过渡的背景,可形成色调的逐渐混合或变化。在渐变中,颜色从一侧逐渐变化到另一侧,形成视觉上吸引人的平滑过渡。
但是,使用 Shopify 最受好评的页面构建器 GemPages 可以轻松实现更简单的替代方案。使用 GemPages,创建迷人的渐变背景既快速又轻松,无需任何编码专业知识。
阅读本文,掌握向 GemPages 元素添加渐变背景的方法: 如何向使用 GemPages 创建的 Shopify 部分添加颜色渐变按钮
结论
在 Shopify 页面商店中添加背景图片是一种简单而有效的方法,可以增强商店的视觉吸引力,并为客户创造难忘的在线购物体验。通过遵循本文概述的指南,您将能够选择和添加完美补充您的品牌并提升商店整体设计的背景图片。
同时,借助 GemPages,您还可以将背景转换为令人惊叹的渐变设计,为您的商店增添一层引人注目的风格。为什么不立即安装 GemPages 并探索大量店面自定义选项呢?




 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center









