- ¿Qué es la UI en el comercio electrónico?
- Elementos de interfaz de usuario imprescindibles para mejorar su tienda de comercio electrónico
- El proceso de diseño de la interfaz de usuario del comercio electrónico
- 3 tiendas de comercio electrónico con diseños de interfaz de usuario brillantes
- Depende de usted
- Preguntas frecuentes sobre la interfaz de usuario de comercio electrónico
Interfaz de usuario de comercio electrónico: consejos principales para aumentar las tasas de conversión

La interfaz de usuario (UI) es crucial en cualquier sitio web. En el caso del comercio electrónico, la importancia de este diseño es diez veces mayor. Una IU de comercio electrónico intuitiva equivale a una experiencia de compra más fluida, que es la clave para lograr mayores tasas de conversión. Veamos qué aspectos de la IU son imprescindibles para una tienda de comercio electrónico exitosa, cómo funciona el proceso de diseño y ejemplos prácticos.
¿Qué es la UI en el comercio electrónico?
UI, abreviatura de interfaz de usuario, es el diseño de un sitio web o aplicación que construye los elementos visuales en la pantalla y cómo los usuarios navegan por el sitio.
Esta función cubre los detalles más pequeños, es decir, la ubicación del cuadro de búsqueda o el tamaño de un botón.
En un entorno de comercio electrónico, la interfaz de usuario determina cómo interactúan los clientes con el sitio web. Si la interfaz es intuitiva y propicia, la experiencia del usuario mejorará considerablemente, y viceversa. Como resultado, se producirán tasas de conversión más altas o más bajas en consecuencia.
Vayamos al meollo del asunto en el próximo capítulo.
Elementos de interfaz de usuario imprescindibles para mejorar su tienda de comercio electrónico
Existe una amplia gama de componentes de interfaz de usuario que completan su tienda de comercio electrónico, según sus necesidades específicas. Dicho esto, todo se reduce a los detalles aparentemente más básicos, pero eficientes. A continuación, se muestran los elementos de diseño más esenciales que se adaptan a la mayoría de los sitios web de comercio electrónico en diferentes industrias.
Más información: Actualizaciones interesantes de GemPages: más rápidas, más fluidas y más cercanas a "Diseñadas para Shopify"
Opción de búsqueda del sitio

Los visitantes sabrán instantáneamente qué representa este ícono cuando accedan a su sitio de comercio electrónico.
El primer paso para tener una opción de búsqueda útil: hacer visible la barra de búsqueda.
El icono de la lupa será tu mejor aliado, gracias a su amplia visibilidad. El cuadro de búsqueda debe estar ubicado en un lugar destacado, como la barra de navegación superior, y lo ideal es que siga a los usuarios mientras se desplazan por la página.
Las indicaciones de búsqueda, las consultas de tendencia y el historial de búsqueda son detalles que vale la pena incorporar a la búsqueda de su sitio para mejorar la usabilidad. Además, los filtros de búsqueda son increíblemente útiles cuando los compradores quieren buscar artículos específicos u organizar productos por precio o relevancia.

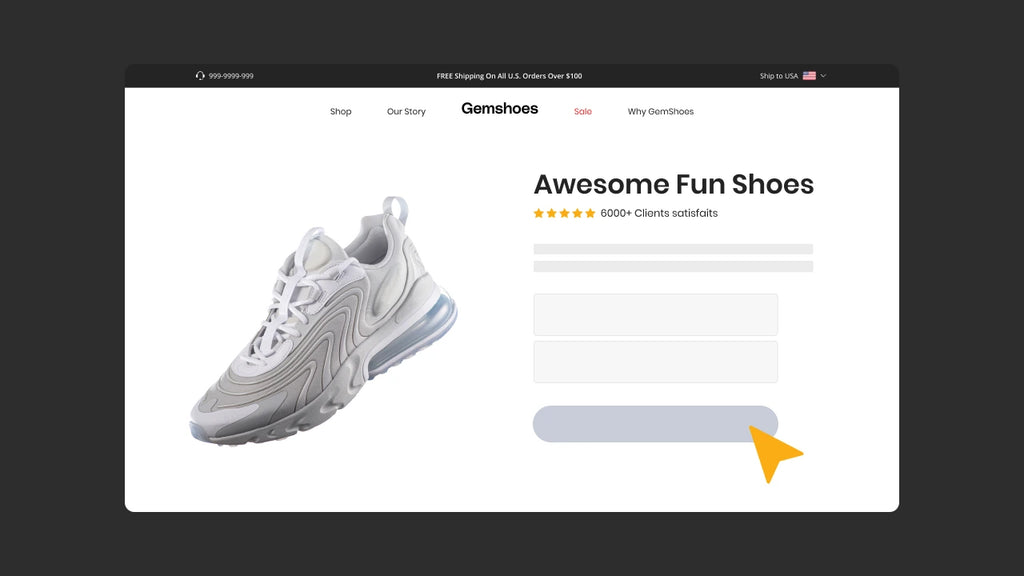
Botones CTA llamativos
Los diseños de la interfaz de usuario de su comercio electrónico deben tener un propósito. Un botón de llamada a la acción claro ayuda a los compradores a tomar las acciones adecuadas e interactuar con el contenido en pantalla. Cuando se los guía en la dirección correcta, es cuando se impulsan las ventas y se produce la conversión.
Una buena regla general para que los botones de CTA sean eficaces es utilizar comandos breves (por ejemplo, Descargar, Comprar ahora) en colores que contrasten con el resto del contenido. La ubicación también es importante, ya que no debe alejarse de la información principal de la página.
Navegación con migas de pan
Los clientes navegan por su sitio web haciendo clic en diferentes enlaces y pasando de una página a otra. Una herramienta útil que ayuda a los clientes a ubicarse es la navegación con migas de pan.
Esta función utiliza una estructura jerárquica para marcar las ubicaciones de los compradores, guiarlos a las páginas anteriores y mostrar el sistema de productos de su tienda. El último punto es especialmente valioso, ya que los clientes pueden descubrir rápidamente otros artículos relevantes dentro de la ruta de navegación.
Esta herramienta no solo es beneficiosa para la experiencia del usuario, sino que también puede mejorar el SEO. A los motores de búsqueda les encantan los sitios web bien estructurados y una ruta clara para que los rastreadores los sigan. Cuando las migas de pan están en funcionamiento, es posible que la clasificación de su tienda mejore.
El patrón en forma de F
El patrón en forma de F se refiere al patrón común de escaneo ocular al leer contenido. Representa la ruta típica que siguen los ojos de los usuarios al escanear en busca de información:
- Movimiento horizontal en la parte superior: los usuarios se sienten atraídos inmediatamente por la sección superior y absorben elementos clave como logotipos, barras de navegación y titulares destacados.
- Escaneo vertical hacia el lado izquierdo: la atención se desplaza hacia el lado izquierdo, donde buscan información clave como categorías, listados de productos y llamados a la acción.
- Escaneo de áreas específicas dentro del contenido: luego, los usuarios escanean selectivamente áreas específicas dentro del contenido según su interés y la jerarquía visual que haya creado.
- Comprender el patrón F le permitirá ubicar estratégicamente los elementos del sitio web para captar mejor la atención del usuario, guiar la navegación, garantizar listados de categorías y menús claros y concisos en el lado izquierdo y estructurar el contenido de manera eficaz.
Teniendo esto en cuenta, debes tener una idea de dónde y cómo colocar tu contenido, especialmente en un sitio web con mucho texto. Cuando creas contenido que se pueda leer fácilmente, la interfaz mejorará en consecuencia.
Diseño responsivo para dispositivos móviles
Crear una interfaz de usuario de comercio electrónico que funcione en todos los dispositivos ya no es un lujo, sino una necesidad. Un diseño que priorice los dispositivos móviles es algo que todo propietario de un sitio web debería tener en cuenta, dada la asombrosa cifra proyectada de 7.490 millones de usuarios móviles en 2025. El predominio de los dispositivos móviles en la conformación del mundo digital actual es innegable, e ignorar a esta audiencia significa perder oportunidades de ingresos importantes.
El diseño que prioriza los dispositivos móviles mejora de forma demostrable varias métricas clave, lo que fomenta una ventaja competitiva para los minoristas en línea. Los algoritmos de SEO no solo priorizan los sitios web optimizados para dispositivos móviles, lo que impulsa a su tienda a una mayor visibilidad en los resultados de búsqueda y atrae orgánicamente a más clientes, sino que también minimiza la frustración del usuario que surge de las interfaces engorrosas, lo que reduce de forma demostrable las tasas de abandono del carrito de compras y aumenta las tasas de conversión.

Pantalla de pago fluida
Para convertir clientes potenciales en ventas, no se debe descuidar un proceso de pago sin inconvenientes. Esta es su oportunidad de implementar ventas adicionales y cruzadas , promover el envío gratuito e infundir confianza en sus clientes con diferentes pasarelas de pago.
Todas estas funciones deben estar integradas en una página de pago bien diseñada con un mínimo de pasos. Quieres que la última interacción de los compradores con tu tienda termine de forma positiva.
El proceso de diseño de la interfaz de usuario del comercio electrónico

Tener un proceso de diseño de UI adecuado es la clave para un sitio web de comercio electrónico responsivo.
Renovar su tienda en línea no es algo que se haga de la noche a la mañana. Este proceso de diseño de la interfaz de usuario de un sitio web de comercio electrónico puede ser un punto de referencia útil para comenzar su recorrido.
1. Define la identidad de tu marca
En primer lugar, comience por definir la identidad de su marca. La esencia de su negocio reside en su misión, propósito y visión general. Visualice su tienda cuando esté terminada, qué funcionalidades clave tendrá y dónde irá cada componente: así tendrá una lista de características que son exclusivas de la identidad de su marca.
El proceso de diseño inicial se ocupará de cada característica de la interfaz de usuario a partir de este punto.
2. Comprenda a su público objetivo
Conozca a sus clientes. ¿Quiénes son? ¿Cuáles son sus hábitos y preferencias de compra? ¿Qué opinan en común sobre su sitio web? El peor escenario posible es tener un sitio web con una gran cantidad de funciones de última generación, pero ninguna de ellas se adapta a las necesidades de su audiencia. Por lo tanto, emplear información basada en los clientes es fundamental para lograr una interfaz de usuario de comercio electrónico de primer nivel.
3. Establecer una arquitectura de información clara
Una arquitectura de la información (AI) se centra en organizar y estructurar el contenido de forma eficaz. En el caso de un negocio de comercio electrónico, una AI bien pensada ayuda a los clientes a encontrar productos y servicios de forma rápida. Al contar con una AI clara, su tienda será más fácil de usar.
4. Diseñar prototipos interactivos
Los prototipos se utilizan para simular la interacción entre un usuario y la interfaz de usuario de un sitio web. Este paso no se debe descuidar, ya que estas pruebas de usabilidad son medidas preventivas para controlar los costos y el tiempo extra para las empresas.
5. Echa un vistazo a tus competidores
Ya sabes lo que dicen: mantén a tus enemigos cerca. Bueno, no son tus “enemigos” per se, pero vale la pena tenerlos bajo control. Si echas un vistazo a tiendas similares, podrás tener una idea clara de cuáles son sus fortalezas y debilidades, y qué características exclusivas tienen. Tomar notas después de cada sesión de I+D puede ayudarte a identificar tus propios inconvenientes y mejorarlos para crear una mejor interfaz de usuario.
6. Realizar pruebas A/B
Las pruebas A/B son una práctica muy recomendable para garantizar que su sitio web funcione sin problemas. Después del lanzamiento inicial, realizar pruebas A/B puede identificar rápidamente problemas y elementos inadecuados en su sitio de comercio electrónico. A partir de ese punto, comience a implementar los cambios necesarios para lograr una mejor interfaz y experiencia de usuario.

3 tiendas de comercio electrónico con diseños de interfaz de usuario brillantes
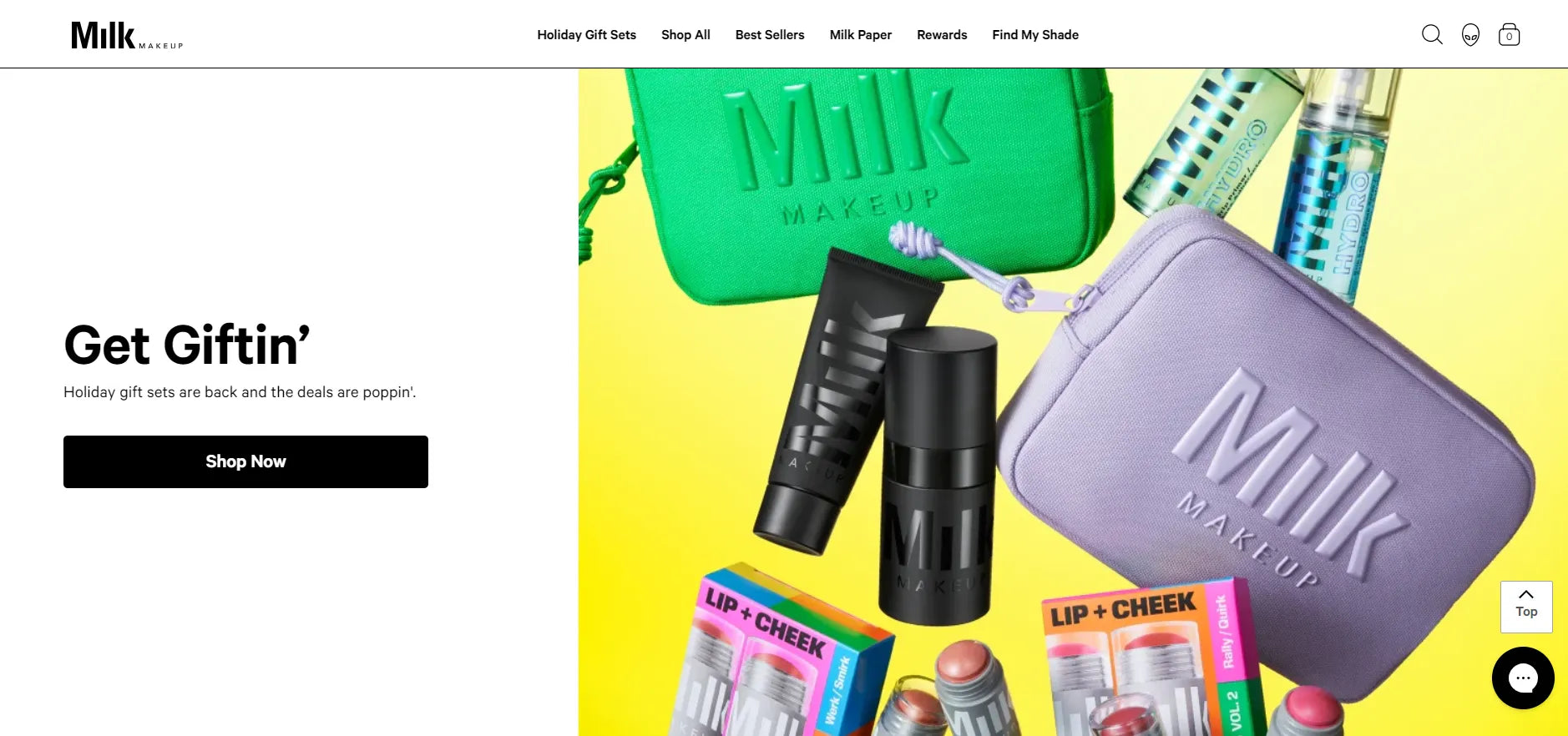
1. Leche

Compra los productos de maquillaje más modernos en el sitio web intuitivo de Milk.
El sitio web de Milk tiene muchas cosas buenas. En los primeros segundos de ingresar a la tienda, los usuarios son recibidos con un video promocional visualmente impactante. La tienda utiliza un fondo blanco como el papel, con un color de texto que contrasta. El menú superior está limitado a seis componentes, con tres íconos esenciales: Buscar, Perfil y Tu bolsa.
Cada línea de texto del sitio web de Milk es clara y tiene un rastro de navegación coherente. Los visitantes pueden navegar por el sitio con facilidad, que termina con una página de pago sin inconvenientes.
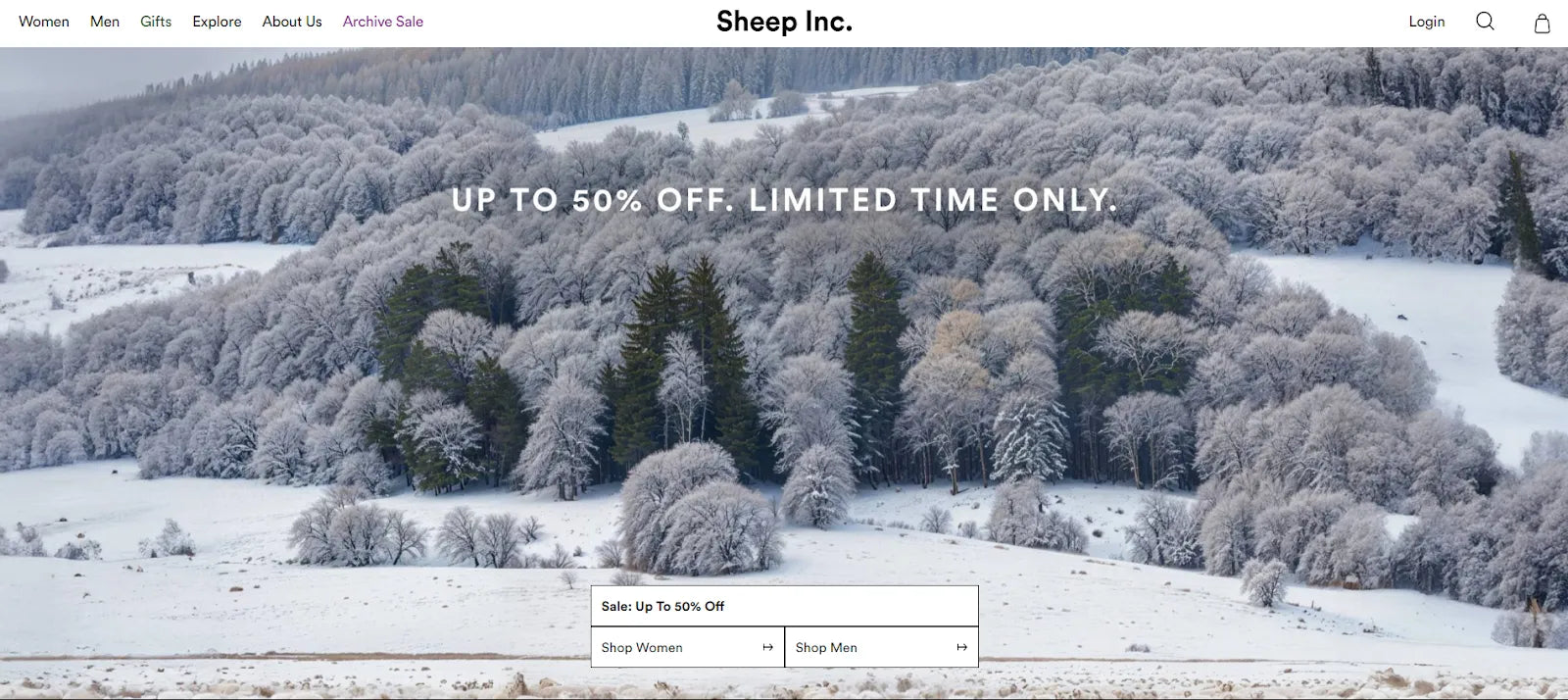
2. Ovejas Inc.

Sheep Inc. garantiza una experiencia de compra placentera desde el momento en que los visitantes ingresan a su tienda.
Sheep Inc. hace un uso pleno de las fotografías escénicas. El uso del texto por parte de la marca es notablemente limitado, pero cada uno de ellos tiene un propósito. La barra de navegación superior está reservada para la información principal sobre sus productos y su historia. Las opciones para comprar sus productos en oferta por género se priorizan en la parte superior del pliegue, desde donde los clientes encontrarán una página de colección con brillantes filtros de búsqueda.
Aunque sus productos tienen una apariencia simple, la empresa ha creado una tienda en línea atractiva incorporando opciones de diseño inteligentes y un sistema de navegación que prioriza al usuario.
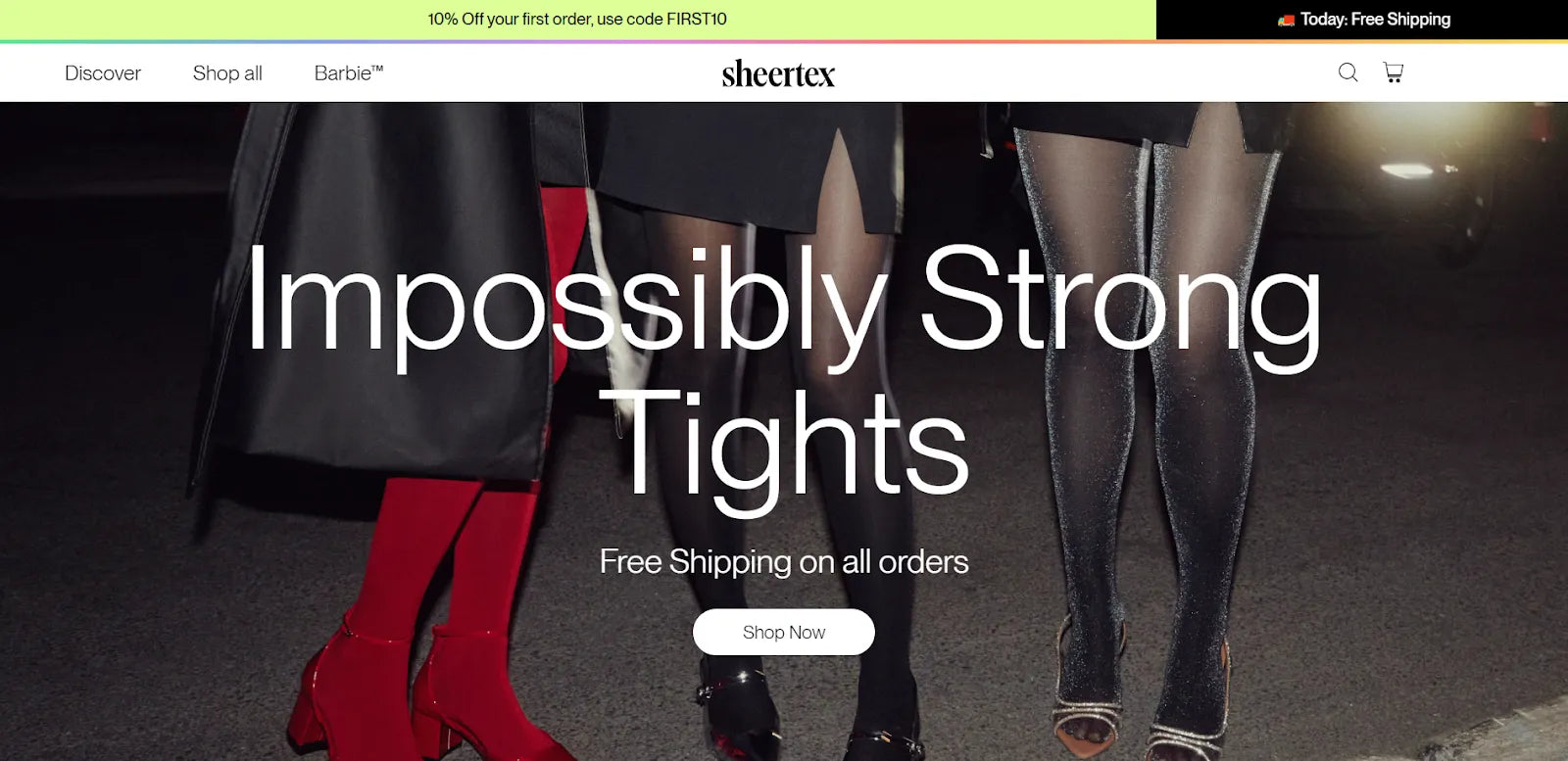
3. Sheertex

Sheertex simplifica su interfaz para mostrar sus mejores activos.
Sheertex sabe cómo crear un sitio web potente. Cada detalle es estelar, desde el menú de navegación minimalista, la imagen destacada estética, las insignias de productos inteligentes, los botones CTA visibles, etc. Al ser una empresa de un solo producto, esta marca sabe cómo publicitar sus productos con fotografías dinámicas, al mismo tiempo que ofrece a los compradores un sistema de navegación sencillo para una excelente experiencia de usuario.
Depende de usted
La interfaz de usuario en el comercio electrónico tiene sus características exclusivas, pero al final, todo se reduce a un objetivo: crear sitios web más atractivos. En GemPages hemos recopilado estos consejos principales para que puedas mejorar tus tiendas en línea justo a tiempo para el nuevo año. Ahora te toca a ti dar lo mejor de ti y poner en práctica estas prácticas.




 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center









