Cuenta regresiva para el éxito en 3,2,1: Cómo agregar un temporizador de cuenta regresiva a Shopify

¿Buscas una forma de atraer a tus clientes para que compren sin perder el tiempo? Algo sencillo que puedes hacer es configurar un reloj de cuenta regresiva en tu tienda Shopify y ver cómo sucede la magia.
Este artículo te brinda los conceptos básicos sobre cómo agregar un temporizador de cuenta regresiva en Shopify de manera sencilla. Pero primero, hablemos sobre qué es un temporizador de cuenta regresiva.
¿Qué es un temporizador de cuenta regresiva en Shopify?
El temporizador de cuenta regresiva de Shopify representa una táctica de marketing anti-miedo a perderse algo (FOMO, por sus siglas en inglés) atemporal, que ofrece una señal visual clara cuando se está agotando el tiempo para un evento en particular. Estimula una sensación de urgencia que alienta a los clientes a actuar rápido y aprovechar lo que les ofreces.
Esta táctica no es nueva en el mundo del comercio electrónico. Por ejemplo, Best Buy utiliza un temporizador de cuenta regresiva para incitar a los visitantes a realizar una acción para que no pierdan la buena oferta.

Al destacar el tiempo limitado de la oferta, Best Buy alienta a los compradores a realizar compras.
Ahora, vamos a sumergirnos en el tutorial.
¿Cómo agregar un temporizador de cuenta regresiva en Shopify de 2 maneras?
¿ Cómo se configura un reloj de cuenta regresiva en Shopify? Hay dos formas: una mediante código y la otra mediante aplicaciones. Vamos a analizarlas en detalle a continuación:
Agregar temporizador de cuenta regresiva mediante código
El primer método es insertar un código de temporizador de cuenta regresiva de Shopify .
Paso 1: Agrega un fragmento de tema de temporizador de cuenta regresiva
Primero, accede a tu panel de Shopify y dirígete a la sección Editar código .

A continuación, agrega un fragmento a tu equipo. Haz clic en Agregar nuevo fragmento y dale el nombre que prefieras al archivo, como shopify-countdown-clock .

Pegue el código provisto en el fragmento y personalice el título del temporizador en la línea 1 y la duración en las líneas 39 y 40. Presione Guardar :

A continuación se muestra el fragmento de código para el temporizador de cuenta regresiva.
<h2 class="countdown-timer-heading"> Las ofertas de regreso a clases terminan en </h2>
<div class="contenedor-temporizador-de-cuenta-regresiva">
<div class="valores-del-temporizador-de-cuenta-regresiva" id="días">00</div>
<div class="valores-del-temporizador-de-cuenta-regresiva" id="horas">00</div>
<div class="valores-del-temporizador-de-cuenta-regresiva" id="minutos">00</div>
<div class="valores-del-temporizador-de-cuenta-regresiva" id="segundos">00</div>
<div>Días</div>
<div>Horas</div>
<div>Minutos</div>
<div>Segundos</div>
</div>
<estilo>
.encabezado del temporizador de cuenta regresiva {
tamaño de fuente: 45px;
margen inferior: 0;
alinear texto: centro;
}
.contenedor de temporizador de cuenta regresiva {
ancho: 90%;
ancho máximo: 600px;
margen: 0 automático;
pantalla:flexible;
flexión-dirección: fila;
flex-wrap: envolver;
margen inferior: 48px;
}
.contenedor del temporizador de cuenta regresiva div {
ancho: 25%;
alinear texto: centro;
tamaño de fuente: 30px;
}
.valores del temporizador de cuenta regresiva {
tamaño de fuente: 60px !importante;
}
</estilo>
<script tipo="texto/javascript">
// Contando 2 días a partir de ahora
const countDownDateTime = nueva Fecha().getTime() + 2 *86400000;
const daysValue = document.querySelector("#días");
const hoursValue = document.querySelector("#horas");
const minutesValue = document.querySelector("#minutos");
const secondsValue = document.querySelector("#segundos");
// Ejecuta esta función cada 1000 ms o 1 segundo
sea x = setInterval(función () {
const dateTimeNow = nueva Fecha().getTime();
deje que la diferencia = countDownDateTime - dateTimeNow;
// Calcular tiempo y asignar valores
daysValue.innerHTML = Math.floor(diferencia / (1000 * 60 * 60 * 24));
horasValor.innerHTML = Math.floor((diferencia % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
minutosValor.innerHTML = Math.floor((diferencia % (1000 * 60 * 60)) / (1000 * 60));
segundosValor.innerHTML = Math.floor((diferencia % (1000 * 60)) / 1000);
si (diferencia < 0) {
borrarIntervalo(x);
}
}, 1000);
</script>
Paso 2: Inserta el fragmento en tu página
A continuación, coloque la línea que aparece debajo con el nombre del fragmento en la página que desee. Puede ser una página de inicio, una página de carrito o una página de producto.
{% include 'shopify-countdown-clock',
%}
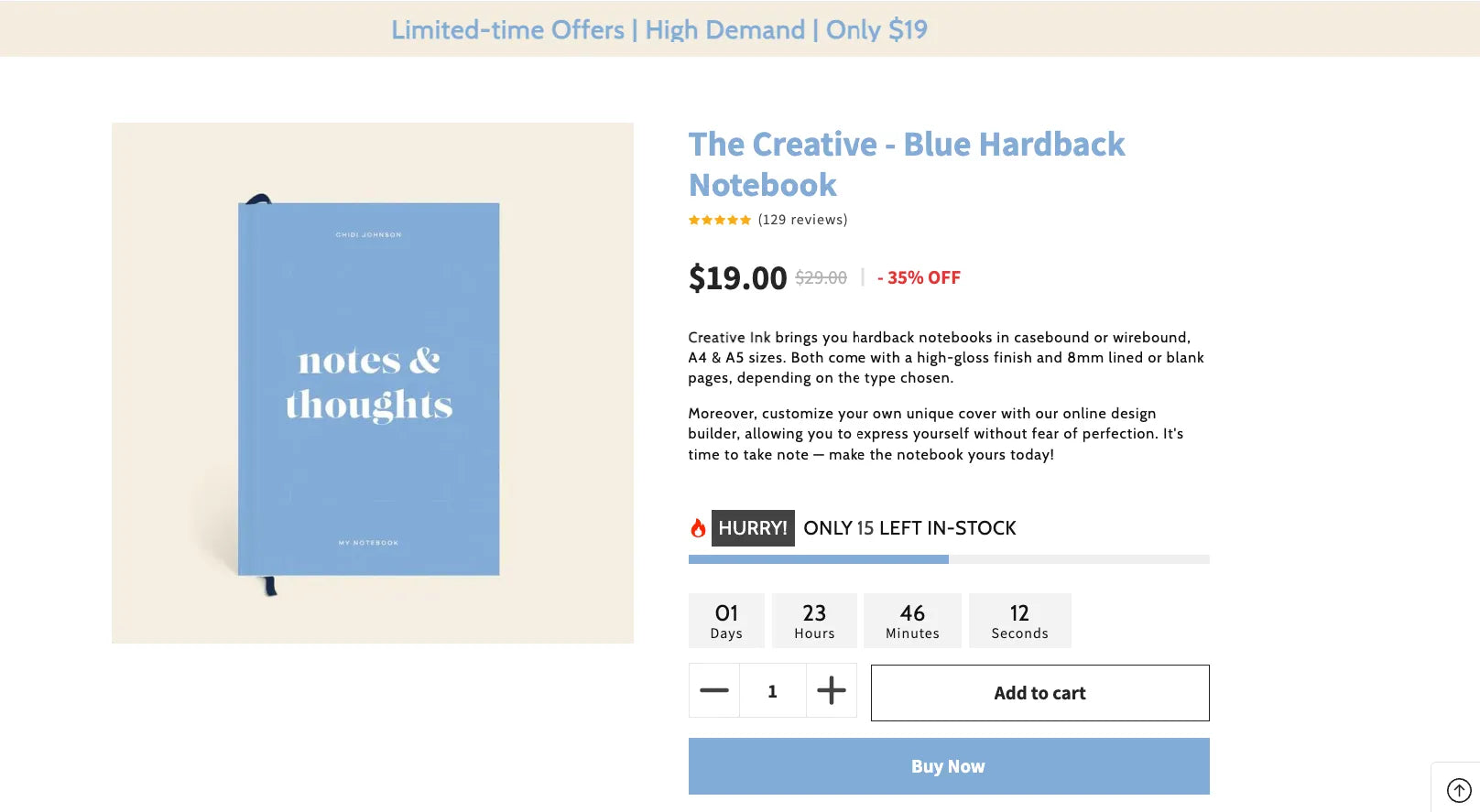
En este ejemplo, colocamos el temporizador de cuenta regresiva en la página del producto insertando la línea anterior en la sección “main-product.liquid”. Así es como debería verse:

Una ilustración de cómo se ve un temporizador de cuenta regresiva en una página de producto (con codificación)
Cómo añadir un temporizador de cuenta regresiva mediante aplicaciones (de forma sencilla)
Si la codificación te parece complicada, no te preocupes. Hay una aplicación de Shopify para casi todo. Hay muchas aplicaciones disponibles que te ayudan a configurar un cronómetro para tus páginas en un instante y lo mejor es que no es necesario codificar.
Claro, GemPages puede no ser la típica aplicación de temporizador de cuenta regresiva de Shopify, pero está equipada con muchos elementos enfocados en la conversión, incluido un contador de ventas.
Así es como se hace: dirígete a la barra lateral izquierda de la página del editor, busca el elemento "Temporizador de cuenta regresiva" y ¡listo! Estás a unos minutos de personalizar su configuración y diseño para que coincida con la extravagancia de tu marca. ¿Necesitas una imagen? Mira este gif que hemos preparado para que te pongas de humor para la emocionante temporada de regreso a clases.

GemPages ofrece una amplia variedad de elementos listos para la conversión, incluido un reloj de cuenta regresiva.
Inserte y personalice fácilmente temporizadores de cuenta regresiva y otros elementos centrados en la conversión con GemPages e inspírese con nuestra amplia biblioteca de plantillas .

Prácticas recomendadas para agregar y usar un temporizador de cuenta regresiva en sus páginas de Shopify
Para ayudarle a aprovechar al máximo los temporizadores de cuenta regresiva, enumeramos algunos casos de uso en los que esta táctica puede generar resultados significativos.
¿Cuándo utilizar temporizadores de cuenta regresiva?
A continuación se muestran algunos escenarios comunes para darle una idea de los tipos de campañas en las que el temporizador de cuenta regresiva de Shopify puede ser poderoso.
Ofertas por tiempo limitado
Los temporizadores de cuenta regresiva de Shopify están acostumbrados a las promociones por tiempo limitado, las ventas relámpago y las ofertas de temporada, especialmente durante las épocas de mayor demanda, como la vuelta al cole, el Black Friday o la Navidad. ¡Las ofertas por tiempo limitado nunca han parecido tan tentadoras!
Más información : 15 ideas de marketing para la vuelta al cole que cautivarán a la generación Z
Inscripciones a eventos
Los temporizadores de cuenta regresiva también pueden ser eficaces para promocionar eventos y fomentar las inscripciones. Al destacar la cantidad de días u horas que faltan para el evento, puede crear una sensación de urgencia y alentar a los clientes a registrarse antes de que sea demasiado tarde.
Lanzamientos de productos
Colocar un temporizador de cuenta regresiva en Shopify puede generar entusiasmo en torno a nuevos productos o servicios. Al poner un reloj en marcha días antes de la fecha de lanzamiento oficial, puede generar entusiasmo y alentar a los visitantes a regresar a su sitio o registrarse para recibir actualizaciones, lo que se traduce en más participación y ventas.
¿Dónde colocar los temporizadores de cuenta regresiva?
¿Buscas el lugar perfecto para colocar esos cronómetros de cuenta regresiva? Seamos realistas, realmente importa dónde y cómo colocas esos relojes. Quieres que sean visibles pero que no molesten a tus visitantes. Echa un vistazo a estas ubicaciones privilegiadas para maximizar el potencial de tu reloj de cuenta regresiva:
Por encima del pliegue
Coloca el temporizador de cuenta regresiva cerca de la parte superior de tu página de inicio o página de destino para que sea una de las primeras cosas que los visitantes vean cuando ingresen a tu tienda. Con el paso de los segundos, el reloj les recuerda a los compradores que la oferta está por terminar.

Cómo se colocan los temporizadores de cuenta regresiva en la parte superior de la página: creado con una plantilla de GemPages
En la página del producto
¿Quieres generar un poco de miedo a perderte algo y acelerar las compras? ¡Solo tienes que colocar un cronómetro en la página de tu producto! Con el beneficio adicional de un contador de existencias, los compradores no podrán resistirse a presionar el botón "comprar".
Y esto tiene algo bueno: con GemPages es muy fácil insertar y personalizar tanto el temporizador de cuenta regresiva como el contador de existencias. No es necesario codificar, ¡es tan fácil como contar hasta tres!

Una página de producto con elementos de temporizador de cuenta regresiva y contador de existencias: creada con una plantilla GemPages
Más información: Guía de la A a la Z para crear páginas de productos de Shopify efectivas (+ los mejores ejemplos de los profesionales)
En la página de pago
Todos hemos pasado por eso. Agregamos productos a nuestro carrito de compras y luego nos quedamos allí. Según Baymard , alrededor del 70 % de los compradores no completan su compra. Un temporizador de cuenta regresiva en la página de pago motiva a aquellos que ya están considerando realizar una compra antes de que sea demasiado tarde.
Para terminar
Los temporizadores de cuenta regresiva pueden cambiar por completo el juego de las ventas. Pero, antes de que te vuelvas loco con los temporizadores, tengamos en cuenta estos puntos clave:
No se exceda y los use siempre y en todas partes: es importante usar los relojes de cuenta regresiva de manera estratégica y con moderación. Aprovechar esta táctica puede hacer que los clientes potenciales sientan que sus artículos están pidiendo atención y destruir su confianza en su marca.
Ahora, hablemos del tiempo : la duración del temporizador depende del tipo de campaña. Para el lanzamiento de un gran producto, es posible que quieras hacer todo lo posible con una cuenta regresiva de larga duración que abarque semanas o incluso meses, mientras que una venta flash debería durar unos días. ¡Pero ten cuidado! Mantén un tiempo razonable. Un temporizador demasiado largo puede perjudicar las ventas al dar a los compradores la impresión de que tus productos no son deseables. Por otro lado, una investigación de la Universidad de East Anglia señala que las ofertas por tiempo limitado son más efectivas si los compradores tienen un poco de tiempo para pensar las cosas.
¡Muy bien, amigos! Aquí les contamos todos los métodos ingeniosos que necesitan saber para mejorar su campaña con un temporizador de cuenta regresiva que aumente las ventas. ¡Ustedes pueden!



 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center












