- What is a Shopify Contact Us Page?
- What Should Be Written In Contact Us Page?
- 15 Examples of Shopify Contact Us Page 2025
- #1. Cosmo - Comprehensive Contact Us Page
- #2. Ohsnap! - Enticing CTA Buttons
- #3. 100Pine Kitchen - Minimalist Contact Us Page
- #4. Buster + Gracie - Comprehensive FAQs
- #5. Sticker Phantom - Engaging Introduction
- #6. My Derma Dream - Contact Us Page with Limited Time Offer Integration
- #7. BetterMan - Branded Contact Us Page
- #8. PensPlus - Location-specific Contact Us Page
- #9. Trulean - Product-focused Contact Us Page
- #10. Rise - Contact Us Page with Chatbot Support
- #12. Domegaia - Social Proof Contact Us Page
- #13. LAPALETTE - Contact Us Page with Hero Banner
- #14. Ettika - Visual appealing Contact Us Page
- #15. Fabricated Custom - Personalized Contact Us Page
- #16. Chubbies - Contact Us Page with Delivery-focused Strategy
- Building a Shopify Contact Us Page That Fills Your Inbox Can Be a Piece of Cake
- FAQ About Shopify Contact Us Pages
15 Top Shopify Contact Us Page Examples (2025)

What is a Shopify Contact Us Page?
While everyone is focused on the homepage or the product page, let's not forget about the humble yet vital Shopify Contact Us page. It may not be the star of the show, but it's still worth some love and attention.
So what's so great about contact pages? Well, they're where your customers gather your contact information - email, phone number, address - and they're also a chance to build trust and credibility with your potential and existing customers.
What Should Be Written In Contact Us Page?
1. Contact Form
A contact form is a convenient way for customers to get in touch without having to leave the website. The form should include fields for the customer's name, email address, and message.
2. Contact Information
In addition to the contact form, it's important to include other ways for your customers to get in touch. This could include an email address, phone number, or even a good old-fashioned street address.
3. Business Hours
If your store has specific business hours, make sure to tell people on your Shopify Contact Us page! No customer wants to wonder when they can expect a response.
4. FAQ Section
Before they even need to get in touch, why not help them help themselves? An informative FAQ section on the Shopify Contact Us page can save everyone some time and effort.
5. Return Policy
If your store has a return policy, share it on the Contact Us page. Customers would want to know what to do if they change their mind or need a refund.
6. Shipping information
A Contact Us page is also a place where you should be transparent on the delivery times, rates, and anything else your customers need to know before clicking that buy button.
7. Embed Google Map (if you have Offline store)
Embed a Google Map on the Shopify Contact Us page so people can find their way to your door.

15 Examples of Shopify Contact Us Page 2025
It’s time dive into the juicy part of this article, because we’ve rounded up a diverse set of 15 Shopify 'Contact Us' page examples that can serve as your guide. From comprehensive designs to unique features, these examples cover a range of approaches that could elevate your customer interaction game.
#1. Cosmo - Comprehensive Contact Us Page
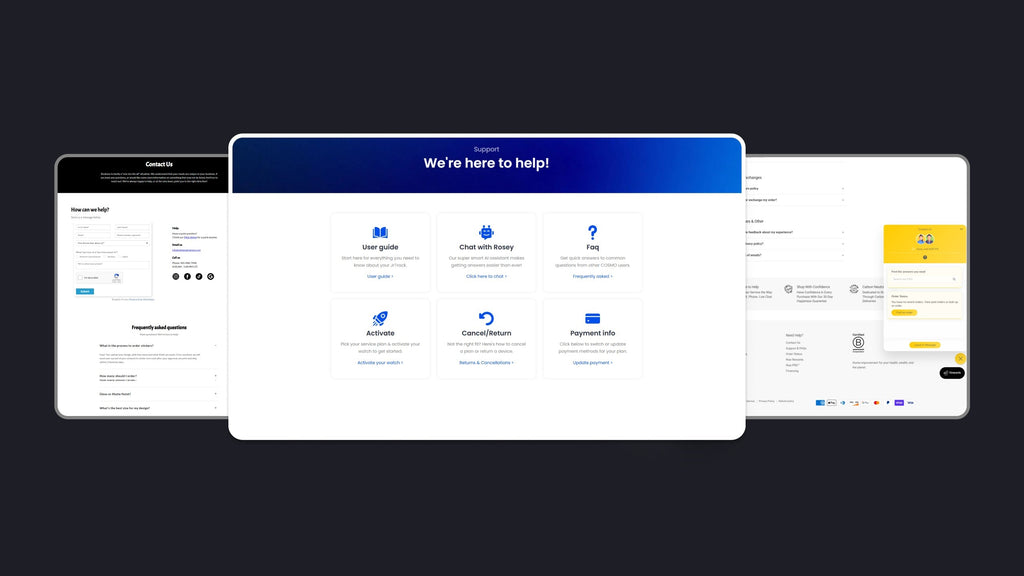
If you want to find an inspiring example of a comprehensive Shopify contact us page, look no further than Cosmo - a kids’ smart watch brand based in the US. It integrates all-you-need elements of a contact us page to help end users get support in a variety of ways.
As smart watch is an electronic device product, which may need technical support sometimes, Cosmo’s contact us page integrates User guide and FAQs for users to easily find instructions and support about the product and troubleshooting.
What we like about the page:
- All-in-one support options
- User-friendly guide
- Customizable search bar
- Visually smart UI/UX

Find all your support in Cosmo’s contact us page
#2. Ohsnap! - Enticing CTA Buttons
Ohsnap! is a brand based in the US that offers phone grips and accessories. They have implemented effective call-to-action buttons on their website, placed strategically below the contact form. These buttons are clear, colorful, and highly visible, encouraging customers to take immediate action.
Ohsnap! also understands the most common queries from their customers, such as grip replacement and troubleshooting, and has simplified the process of getting in touch through these high-converting CTAs. As a result, visitors are encouraged to reach out without any confusion or distraction.
What we like about the page:
- Clear and noticeable CTA
- Straightforward content
- Vibrant design

Ohsnap! contact us page built with GemPages
#3. 100Pine Kitchen - Minimalist Contact Us Page
Sometimes, simplicity is the key to delivering a straightforward and user-friendly experience. 100Pine Kitchen, a kitchenware brand, excels in creating a minimalist Contact Us page that prioritizes clarity and ease of use.
By reducing clutter and distractions, this minimalist approach ensures that customers can easily locate and utilize the contact form. This streamlined design also makes it hassle-free for customers to get in touch, eliminating unnecessary steps.
What we like about this page:
- Simple and straightforward contact details
- No distractions
- Easy-to-use contact form
- Minimal design

100Pine Kitchen contact us page built with GemPages
#4. Buster + Gracie - Comprehensive FAQs
Buster + Gracie, a custom pet portrait brand based in Canada, goes the extra mile to address common customer inquiries proactively. Their Contact Us page is thoughtfully divided into three equal sections, each dedicated to FAQs related to products, shipping, returns, and guarantees.
By organizing FAQs in this manner, Buster + Gracie significantly reduces the number of repetitive inquiries, saving time and resources for both customers and the business.



Buster + Gracie Contact Us Page built with GemPages
Moreover, understanding that not all queries can be addressed in the FAQs section, the brand provides a contact form as well, ensuring customers can directly reach out to the customer support team for personalized assistance.
What we like about this page:
- FAQs that cover all the bases
- Sleek and simple design
- Pops of vibrant color that catch the eye
#5. Sticker Phantom - Engaging Introduction
Sticker Phantom, a US-based custom printing shop, understands the importance of making a positive first impression. Their Contact Us page begins with an engaging and welcoming introduction that immediately sets a friendly and approachable tone.
By crafting an introduction that resonates with their brand identity, Sticker Phantom establishes a warm and inviting atmosphere for customers. This personalized touch creates a sense of connection and makes customers feel valued even before they initiate contact.
The rest of the page such as FAQs, contact information or contact form are also highly focused, creating a comprehensive experience for customers from start to finish.
What we like about this page:
- A personalized intro that hits the nail on the head
- Clear contact information
- A tidy and well-organized layout

Sticker Phantom Contact Us Page built with GemPages

#6. My Derma Dream - Contact Us Page with Limited Time Offer Integration
Incorporating limited-time offers into the Contact Us page can be a game-changer in driving sales and customer engagement. My Derma Dream, a Miami-based skincare brand, strategically integrates exclusive limited-time offers into its Contact Us page.
By placing these enticing offers in the header above the navigation menu, the brand creates a sense of urgency, encouraging visitors to act quickly before the offer expires.

My Derma Dream Contact Us Page built with GemPages
Scrolling down, customers can find a well-designed lead-capture form, encouraging customers to become a subscriber to receive exclusive discounts. This integration effectively boosts customer motivation and creates a win-win situation where customers benefit from exclusive discounts, and the business gains loyal customers through subscriptions.

Promotion form built with GemPages
What we like about this page:
- Discount with limited time offer on header
- Promotion form for subscribers to boost customer loyalty
Pro tip: You might want to create a sense of urgency on your Shopify Contact Us page to encourage visitors to reach out right away—whether for limited-time offers, quick support, or exclusive information. With GemPages, you can easily add urgency-boosting elements like countdown timers and stock counters, which prompt visitors to take immediate action and help strengthen customer engagement!
#7. BetterMan - Branded Contact Us Page
A consistent and branded design can significantly impact customer perception and brand recognition. BetterMan, a Men's Health & Wellness Products based in the UK, goes the extra mile by aligning their Contact Us page with their overall branding and style.
With on-brand messaging, consistent colors (blue, white, black) and fonts (HelveticaNeue and Sans-serif), this page reinforces BetterMan's identity and showcases their commitment to a seamless and unified user experience across all touchpoints.
Also, the brand displays a picture of its office, which can increase brand awareness and authority. This attention to branding enhances customer trust and builds a strong emotional connection with the brand.
What we like about this page:
- On-brand messaging
- Nice photo
- Consistent design elements (fonts, graphics)
- Social media integration

BetterMan Contact Us page built with GemPages
Pro tip: Using high-quality, optimized images not only enhances aesthetics but also improves loading speed, which is crucial for a smooth customer experience. To keep your images high-quality and fast-loading, check out this guide on the ideal Shopify image sizes from GemPages, which includes tips on how to optimize images effectively for faster load times.
#8. PensPlus - Location-specific Contact Us Page
PensPlus, a pens brand based in the UK with a physical store in Oxford, excels in providing a location-specific Contact Us page that caters to both online and offline customers. This page integrates various features to enhance communication and convenience.
At the heart of the Contact Us page, PensPlus showcases a full-width map that dynamically centers on their physical store's location in Oxford. This map integration not only aids customers in locating the store but also reinforces the brand's presence in the local area.

BetterMan Contact Us page built with GemPages
For customers who prefer in-person shopping or need immediate assistance, PensPlus prominently displays the store locator and clear hours of operation. This inclusion ensures customers can easily plan their visits and access assistance when the physical store is open.
What we like about this page:
- Dynamic map integration
- Store locator
- Comprehensive contact information for each location
- Hours of operation

BetterMan Contact Form
#9. Trulean - Product-focused Contact Us Page
Trulean, an all-natural supplement brand based in the US, understands the importance of focusing on their products to drive customer engagement. Their Product-focused Contact Us page delivers a visually compelling and user-centric experience.
Trulean employs eye-catching and attention-grabbing hero banners, showcasing high-quality product images. These visually appealing banners immediately draw the customer's attention, creating a positive first impression and reinforcing the brand's commitment to product excellence.

Trulean Contact Us page built with GemPages
Scroll down, Trulean cleverly incorporates product recommendations in the form of thumbnail images. Each thumbnail is linked to the respective product detail pages, offering customers to explore the brand's product range.

Trulean’s product recommendations
What we like about this:
- Product recommendations
- Product thumbnails and CTA button to product detail page
- Eye-catching product images

#10. Rise - Contact Us Page with Chatbot Support
Rise, a Canadian retailer specializing in building materials and garden equipment, offers various support options, ensuring customers can choose the most convenient method to address their inquiries and concerns.
At the right corner of their Contact Us page, Rise integrates a user-friendly and interactive chatbot, welcoming visitors and prompting them to select their preferred type of inquiry.
To enhance self-service and empower customers to find quick answers, the chatbot includes an integrated FAQ search bar, which allows customers to enter keywords related to their questions and instantly receive relevant results from the FAQ section.

Rise Contact Us page built with GemPages
For customers who want to track their order status, Rise offers an option within the chatbot. By selecting this feature, customers can receive real-time updates on their order's progress, ensuring transparency and reducing the need for manual follow-ups.

Rise’s real-time order tracking
Another standout feature is that the persistent chatbot appears on every webpage throughout their website. This implementation ensures customers can easily access support and assistance from anywhere on the site.
What we like about this page:
- Multiple support options
- Persistent chatbot appears on every page
- Real-time order tracking
#12. Domegaia - Social Proof Contact Us Page
Domegaia, a Aircrete Building Tools brand based in the US, leverages social proof on their Contact Us page to establish credibility, trust, and showcase their industry recognition.
At the heart of their Contact Us page, Domegaia proudly displays logos of reputable media outlets and platforms where their brand has been featured. These logos, which include mentions on TED, TinyHouseTalk, Surfaces Reporter, Sustainability Now, and more, serve as compelling endorsements of the brand's expertise and contributions to the industry.

Domegaia contact us page built with GemPages
To further bolster customer engagement and promote an omni-channel presence, Domegaia incorporates links to their official social media profiles, including Facebook, Twitter, Youtube and Pinterest. Customers can conveniently contact the brand through their preferred social media platforms, fostering seamless communication and brand interaction.
What we like about this page:
- As Seen On icons
- Trusted elements
- Social integration
Pro tip: Adding a "Trusted Badges" section on your Shopify store is an effective way to build customer confidence and increase conversions. Try GemPages to quickly and easily add trust badges to your Shopify store using drag-and-drop features, no coding required, and even leverage the new AI-powered Image-to-Layout feature for seamless integration.
#13. LAPALETTE - Contact Us Page with Hero Banner
LAPALETTE, a women's bags and backpacks brand based in the US, leverages a large hero to make a striking first impression and enhance the overall user experience.
The hero banner on LAPALETTE's Contact Us page is prominently displayed at the top, immediately drawing visitors' attention upon landing on the page. This visually stunning section typically features high-quality image of their bags collection, designed to leave a lasting impression and increase brand awareness.

LAPALETTE contact us page built with GemPages
What we like about this page:
- Large and enticing hero banner
- Overlaid content on banner
#14. Ettika - Visual appealing Contact Us Page
Ettika, a jewelry and accessories store based in the US, creates a visually appealing and user-friendly experience for their customers.
Ettika's Contact Us page immediately grabs visitors' attention with a visually striking design. The page includes creative elements like pop-up and captivating imagery that aligns with the brand's style.

Ettika pop-ups
Ettika strategically employs visual hierarchy to organize information on the Contact Us page. By using contrasting colors, such as a combination of brown, beige and white, key sections and details are highlighted, ensuring that essential information stands out and is easily accessible to visitors. This visually striking design can be beneficial to e-shops, especially for jewelry shop like Ettika.

Ettika contact us page built with GemPages
What we like about this page:
- Eye catching pop-up and imagery
- Clear and concise messaging
- Visual hierarchy: contrasting colors, bold text, headings, subheadings
- Use different emails for different purposes
#15. Fabricated Custom - Personalized Contact Us Page
Fabricated Custom, a screen printing shop based in the US, offers a personalized customer page, making customers feel valued and fostering stronger connections.
Fabricated Custom's Contact Us page showcases photos and titles of their team members, creating a sense of trust and transparency, and reinforcing their commitment to customer satisfaction.

Fabricated Custom contact us page built with GemPages
Instead of providing generic contact information, Fabricated Custom goes the extra mile by offering specific contact details for individual team members. This includes direct email addresses or extensions, enabling customers to communicate with the appropriate team member directly. This personalized approach streamlines communication and ensures inquiries are directed to the right person, leading to quicker and more tailored responses.
What we like about this page:
- Team member photos and titles
- Contact information for specific team members
- Personalized messaging
#16. Chubbies - Contact Us Page with Delivery-focused Strategy
Chubbies, a men's shorts brand based in Canada, takes a delivery-focused approach on their Contact Us page to ensure a seamless and hassle-free shopping experience for customers.
Chubbies emphasizes their commitment to serving a global customer base by prominently featuring a world-wide shipping pop-up on their Contact Us page. This pop-up informs visitors that Chubbies offers shipping to various international destinations, boosting confidence among potential customers and expanding the brand's reach.

Chubbies contact us page
Recognizing the importance of offering diverse payment options, Chubbies integrates multiple payment methods on their Contact Us page. This includes credit cards, debit cards, digital wallets, and possibly other secure payment gateways. By providing a range of payment choices, Chubbies accommodates different customer preferences and ensures a seamless checkout process.
What we like about this page:
- World wide shipping pop-up
- Payment method integration
- Free Shipping + Free Returns & Exchange
- Available Stores
- Short and simple, with users contact being placed on footer
Building a Shopify Contact Us Page That Fills Your Inbox Can Be a Piece of Cake
We have provided clear examples of how Shopify Contact Us Pages should look like to get you inspired. While the default Shopify contact us page templates can help you with the basics, you can always go extra miles to customize a page that matches your brand and specific business needs. Using GemPages, a top-rated Shopify page builder, is an easy yet effective way to perform advanced customization for your Shopify product pages. And the best part is you don't need to know a lick of code!




 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center












