Sticky Add to Cart: How to Create and Best Practices

Today's customers demand top-notch products AND seamless, lightning-fast experiences. That's where the Sticky Add to Cart bar comes into play.
In this blog post, we're not just going to tell you why it's a game-changer for your online store; we're going to show you how to make it work like a charm on your Shopify store. Let's dive in!
What Is Sticky Add to Cart?
Commonly used in eCommerce websites, a sticky Add to Cart bar is always visible and accessible to customers as they scroll through store pages. It ensures that visitors can easily toss your star product into their shopping cart without the hassle of scrolling back up the page.
Research showed that using sticky add to cart bars can lead to a 7.9% increase in completed orders. That’s a big deal! For eCommerce brands doing $1,000,000 and more in revenue, this boost could mean an extra $79,000. Sweet, right?

A sticky Add to Cart bar is always visible and accessible to customers as they scroll through store pages
Learn more: 10+ Best Practices of Intuitive Website Navigation for Store Branding
The Benefits of Using a Sticky Add to Cart Bar for an Online Store
Enhance Customer Experience
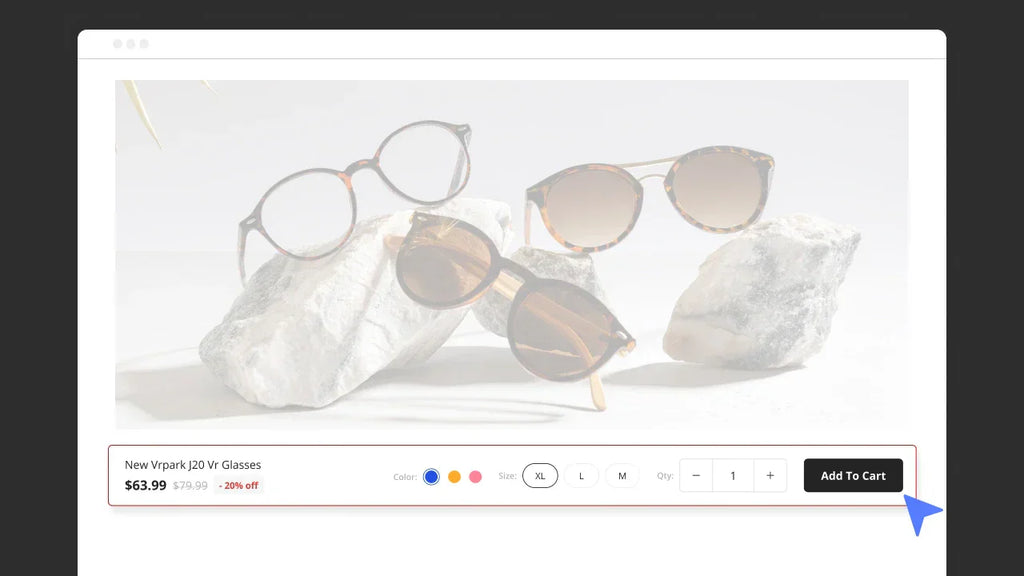
The first benefit of a Sticky Add to Cart bar lies in its visibility even when scrolling. Customers can always view all details about the products, including name, price, quantity, and image, with a Sticky Add to Cart bar. This seamless experience not only provides shoppers with convenient access to the checkout process.

As the buyer scrolls down the Bathing Culture product page, the Sticky Add to Cart button stays in view
Increase Conversion Rates
By placing the "Add to Cart" button within easy reach at all times, the sticky bar reduces products’ abandoned rate. Users are more likely to make impulse purchases or add multiple items to their cart, which can boost conversion rates.
Besides, the constant presence of the "Add to Cart" bar serves as a subtle but effective call to action. Users are more likely to click it when they see it, potentially leading to higher sales and revenue for the online store.
Learn more: Effective Tips to Create Call to Action Buttons that Convert
A Step-by-Step Guide on How to Create a Sticky Add to Cart Bar on your Shopify Store
Method 1: Using a Shopify App (No coding)
Adding a sticky "Add to Cart" bar to your Shopify store couldn't be easier with the help of a Shopify app. While there are numerous apps designed specifically for this purpose, you might want to consider GemPages, the top-ranked Shopify page builder.
GemPages goes beyond just sticky "Add to Cart" bars; it offers an AI-powered Image-to-Layout feature, a library of over 80 templates tailored for various needs, and an incredibly user-friendly Editor. This all-in-one tool will assist you in creating, customizing, and optimizing your store pages for maximum growth.
Here's how to add a sticky "Add to Cart" bar to your Shopify store using GemPages:
Step 1: In the GemPages Editor, search for the “Sticky Add to Cart” element from the left sidebar. Drag and drop this element to your page. GemPages will automatically pick a default product to feature on the sticky bar.
Step 2: Now, let's customize it.
By default, it will be positioned at the bottom of your page, but you can easily adjust its placement. You can also decide how it appears - whether it remains constantly visible or becomes visible as users scroll down and pass the initial cart button. You also have the option to modify its dimensions, background color, and positioning, like so.

How to locate a Sticky Add to Cart
Check out the below video for a more detailed instruction on how to create a sticky add to cart bar to your pages:
Method 2: Using Coding
Step 1. Log in to your Shopify admin, then access the Themes section in your Online Store.
Step 2. Locate the specific theme you wish to modify and proceed by clicking on the More button, followed by Edit Code.

Step 3. Within the Snippets directory, you will find an option to Add a New Snippet. Add code to create a sticky add to cart bar, then hit Save.
This method requires technical knowledge. You may take help from a Shopify Expert, Partner, or freelance developer.

Best Practices and Examples for Boosting Sales with a Sticky Add to Cart Bar
Sticky Add to Cart Bar Examples from Real Shopify Stores
Let's dive into some real-life examples of Shopify stores effectively implementing Sticky Add to Cart bars to enhance their sales and customer experience:
Adored Vintage
Take a look at Adored Vintage, one of the Shopify stores that uses a Sticky Add to Cart bar on each of their product pages. Situated at the bottom of each page, the bar provides essential product details and features a CTA button designed to align with the brand's color scheme.

Adored Vintage places a Sticky Add to Cart bar on their product pages
Distil Union
Distil Union also places a Sticky Add to Cart bar at the top of all their product pages. They keep it simple, matching the bar design with their store’s aesthetic. But here's the savvy part: they also include customer reviews, adding a trust factor. This way, they grab customers' attention and build credibility.

Distil Union includes customer reviews in their sticky add to cart bar
UGREEN
UGREEN is another example. In their Shopify store, they employ a simple yet highly effective Sticky Add to Cart bar. This not only showcases vital product information but also presents the product's price before and after a sale. This strategic move encourages customers to click the “Add to Cart” button.

UGREEN sticky add to cart bar presents the product's price before and after a sale
Best Practices for Adding Sticky Add to Cart to Your Shopify Store
Implementing a sticky "Add to Cart" bar in your online store can be beneficial, but it's essential to use it strategically. Here are some best practices to consider:
Choose Where to Add the Sticky "Add to Cart" Bar
- Homepage: If you mainly sell one product, think about putting the sticky "Add to Cart" bar on your homepage. It makes shopping easier.
- Product Pages: Stick the "Add to Cart" bar on each product's page. Customers can add stuff to their cart while checking out the product details.
- Collection Pages: You can use the sticky bar on collection pages, especially if you want to highlight certain items.
- Landing Pages: On special pages for campaigns or featured products, this sticky bar can boost conversion.
- Mobile Devices: Make sure the bar works well on mobile phones and tablets. Lots of people shop this way, so it's important.
- Exit-Intent: Consider using an exit-intent trigger to display the sticky "Add to Cart" bar when users display signs of leaving your site.
Pro tip: GemPages has a vast collection of templates for multiple Shopify pages.
Make Sure the Sticky "Add to Cart" Bar Looks Good and Converts
- Make it eye-catching, not annoying: The sticky bar should catch your eye, but it shouldn't be bothersome. It should help, not get in the way.
- Add conversion boosters: Feel free to include elements that encourage conversions in your sticky "Add to Cart" bar. Consider things like countdown timers or stock counters to create a sense of urgency and boost sales.

- Optimize for mobile: Since many people shop on mobile phones and tablets, it's crucial that your sticky bar looks and works great on these devices.
- Experiment with A/B testing: Experiment with how the bar looks and where you put it to see what works best for your customers.
Pro Tip: You can make this process easier with GemPages, which lets you easily add conversion-focused elements to your sticky "Add to Cart" bar and optimize it for mobile devices.
Ending Words
The Sticky Add to Cart bar is a powerful tool in your eCommerce arsenal, enhancing the shopping experience and boosting conversions. By implementing best practices and considering your customers' needs, you can make the most of this feature. Remember, it's not just a bar; it's your gateway to increasing sales and customer satisfaction.
So, go ahead, customize it, optimize it, and watch your online store thrive with each click on that "Add to Cart" button.




 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center









