电子商务用户界面:提高转化率的最佳技巧

用户界面 (UI) 在任何网站设置中都至关重要。对于电子商务而言,这种设计的重要性是十倍。直观的电子商务 UI等于更流畅的购物体验,这是提高转化率的关键。让我们来看看成功的电子商务商店必须具备哪些 UI 方面、设计流程如何运作以及实际案例。
电子商务中的 UI 是什么?
UI 是用户界面的缩写,是网站或应用程序的设计,它构建了屏幕上的视觉元素以及用户如何在网站上导航。
此功能涵盖最小的细节,即搜索框的位置或按钮的大小。
在电子商务环境中,用户界面决定了客户如何与您的网站互动。如果界面直观且有用,用户体验将大大改善,反之亦然。因此,转化率会相应提高或降低。
让我们在下一章中讨论细节。
改善电子商务商店的必备 UI 元素
根据您的特定需求,有各种各样的 UI 组件可以完善您的电子商务商店。也就是说,一切都归结为最基本但最有效的细节。以下是适合不同行业大多数电子商务网站的最基本设计元素。
了解更多: GemPages 激动人心的更新:更快、更流畅、更接近“为 Shopify 打造”
站点搜索选项

当访问者进入您的电子商务网站时,他们会立即知道这个图标代表什么。
拥有有用的搜索选项的第一步:使搜索栏可见。
简单的放大镜图标将是您最好的朋友,因为它具有广泛的可识别性。搜索框应放置在显眼的位置,例如顶部导航栏,并且理想情况下可以跟随用户滚动。
搜索提示、热门查询和搜索历史记录都是值得纳入网站搜索以提高可用性的细节。除此之外,当购物者想要寻找特定商品或按价格/相关性组织产品时,搜索过滤器非常有用。

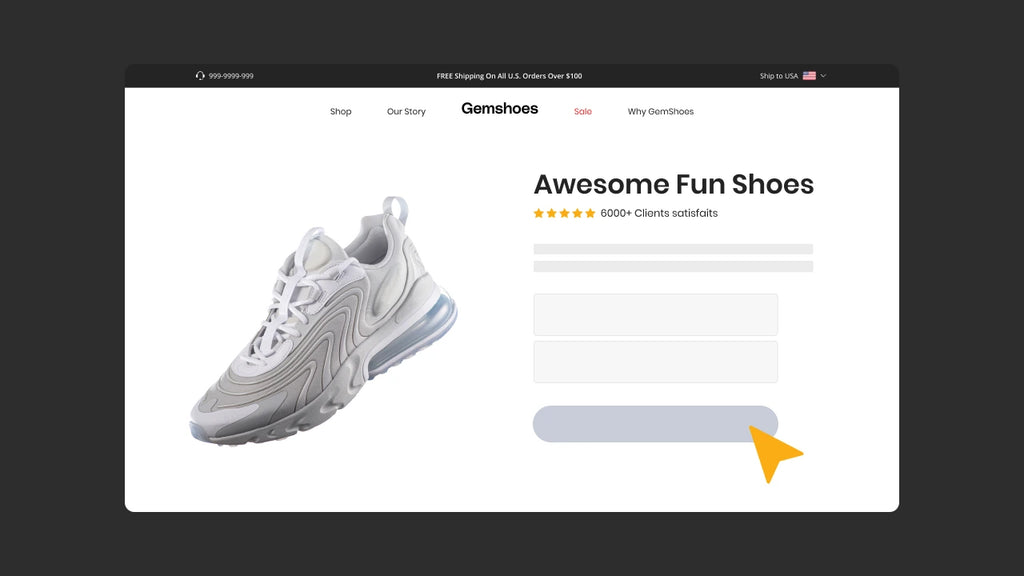
醒目的 CTA 按钮
您的电子商务 UI 设计应具有目的性。明显的号召性用语按钮可帮助购物者采取适当的行动并与屏幕上的内容进行交互。当他们被引导到正确的方向时,销售就会得到推动,转化也会发生。
有效 CTA 按钮的经验法则是使用与其他内容颜色对比的简短命令(例如下载、立即购买)。放置位置也值得注意,因为它不应偏离页面上的主要信息。
面包屑导航
客户通过点击不同的链接并逐页浏览您的网站。面包屑导航是一种帮助客户定位自己的有用工具。
此功能利用层次结构来标记购物者的位置,引导他们返回上一页,并显示商店的产品系统。最后一点尤其有价值,因为客户可以在面包屑路径中快速找到其他相关商品。
此工具不仅有利于用户体验,还可以改善 SEO。搜索引擎喜欢结构良好的网站和清晰的爬虫路径。当面包屑导航生效时,您的商店排名可能会提高。
F 形模式
F 形模式是指阅读内容时常见的眼球扫描模式。这代表了用户眼睛扫描信息时遵循的典型路径:
- 顶部水平移动:用户立即被吸引到顶部,吸收徽标、导航栏和突出的标题等关键元素。
- 垂直扫描左侧:注意力转移到左侧,在那里他们寻找关键信息,如类别、产品列表和行动号召。
- 扫描内容中的特定区域:然后,用户根据他们的兴趣和您创建的视觉层次有选择地扫描内容中的特定区域。
- 了解 F 模式使您能够策略性地放置网站元素,以更好地吸引用户注意力、引导导航、确保左侧的类别列表和菜单清晰简洁、有效地构建内容。
记住这一点,你应该知道在哪里以及如何定位你的内容,尤其是对于文本丰富的网站。当你创建易于扫描的内容时,界面会相应地变得更好。
移动响应式设计
打造一个适用于所有设备的电子商务用户界面不再是一种奢侈,而是一种必需品。考虑到2025 年移动用户数量预计将达到惊人的 74.9 亿,移动优先设计是每个网站所有者都应该注意的。移动设备在塑造当今数字世界中的主导地位是不可否认的,忽视这一受众意味着错失重大的收入机会。
移动优先设计明显增强了几个关键指标,为在线零售商带来了竞争优势。SEO 算法不仅优先考虑适合移动设备的网站,提高您的商店在搜索结果中的可见度,自然地吸引更多客户。而且,移动优先设计最大限度地减少了因界面繁琐而导致的用户挫败感,明显降低了购物车放弃率并提高了转化率。

流畅的结账屏幕
要将潜在客户转化为销售,无缝结账流程不容忽视。这是您实施追加销售和交叉销售、推广免费送货以及通过不同的支付网关赢得客户信任的机会。
所有这些功能都应由精心设计的结帐页面承载,且步骤最少。您希望购物者与您的商店的最后一次互动能够圆满结束。
电子商务 UI 设计流程

拥有合适的 UI 设计流程是响应式电子商务网站的关键。
让您的网上商店焕然一新并非一朝一夕之功。此电子商务网站 UI 设计流程可作为您开始此旅程的有用基准。
1. 定义你的品牌身份
首先,开始定义你的品牌身份。你的业务的本质在于它的使命、目的和整体愿景。想象一下你的商店完成后的样子,它将拥有哪些关键功能,以及每个组件将放在哪里——这时你将拥有一份属于你品牌身份的独特功能列表。
从此时起,初始设计过程将满足每个 UI 功能。
2.了解你的目标受众
了解您的客户。他们是谁?他们的购买习惯和偏好是什么?他们对您的网站有什么共同的反馈?最糟糕的情况是拥有一个拥有大量先进功能的网站,但没有一个能满足您的受众的需求。因此,采用基于客户的洞察力对于实现一流的电子商务用户界面至关重要。
3.建立清晰的信息架构(IA)
信息架构 (IA) 专注于有效地组织和构建内容。对于电子商务企业来说,经过深思熟虑的 IA 可帮助客户快速找到产品和服务。通过拥有清晰的 IA,您的商店将更加用户友好。
4. 设计交互式原型
原型用于模拟用户与网站 UI 之间的交互。这一步不容忽视,因为这些可用性测试是控制企业额外成本和时间的预防措施。
5. 查看你的竞争对手
你知道人们常说,要密切关注你的敌人。好吧,他们本身并不是你的“敌人”,但竞争对手值得关注。通过查看类似的商店,你可以清楚地了解他们的优势和劣势,以及他们有哪些独有的功能。每次研发会议后做笔记可以帮助你找出自己的缺点并加以改进,以创建更好的用户界面。
6. 进行 A/B 测试
强烈建议进行 A/B 测试,以确保您的网站顺利运行。首次发布后,进行 A/B 测试可以快速识别电子商务网站上的问题和不合适的元素。从那一刻起,开始实施必要的更改,以获得更好的用户界面和体验。

3 家拥有出色 UI 设计的电子商务商店
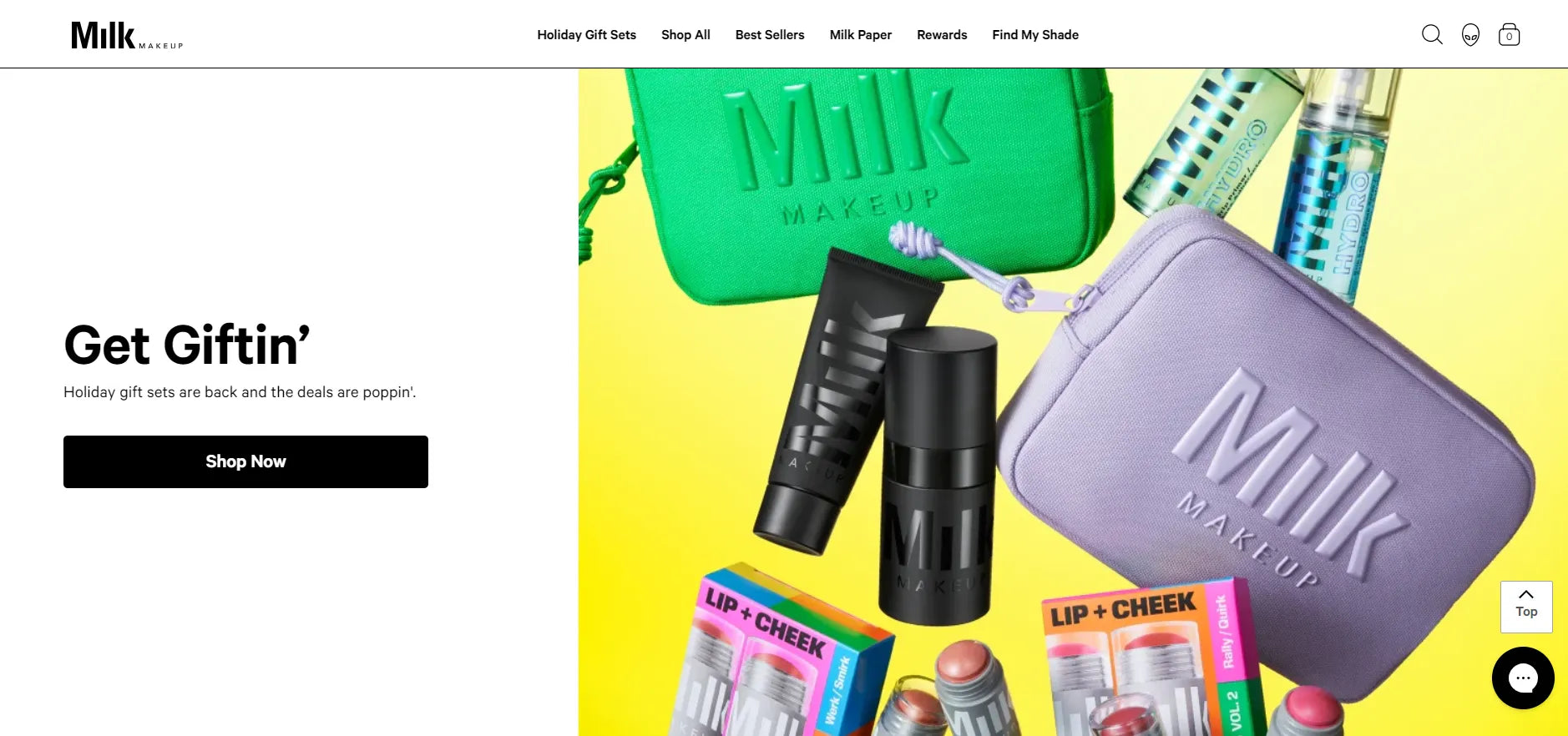
1.牛奶

从 Milk 的直观网站购买最时尚的化妆品。
Milk 的网站有很多值得称道的地方。在进入商店的最初几秒钟内,用户就会看到一段视觉上引人注目的宣传视频。商店采用纸白色背景,文字颜色对比鲜明。顶部菜单仅限于六个组件,有三个基本图标:搜索、个人资料和您的购物袋。
Milk 网站上的每一行文字都清晰明了,导航路径连贯一致。访客可以轻松浏览网站,最后到达无缝结账页面。
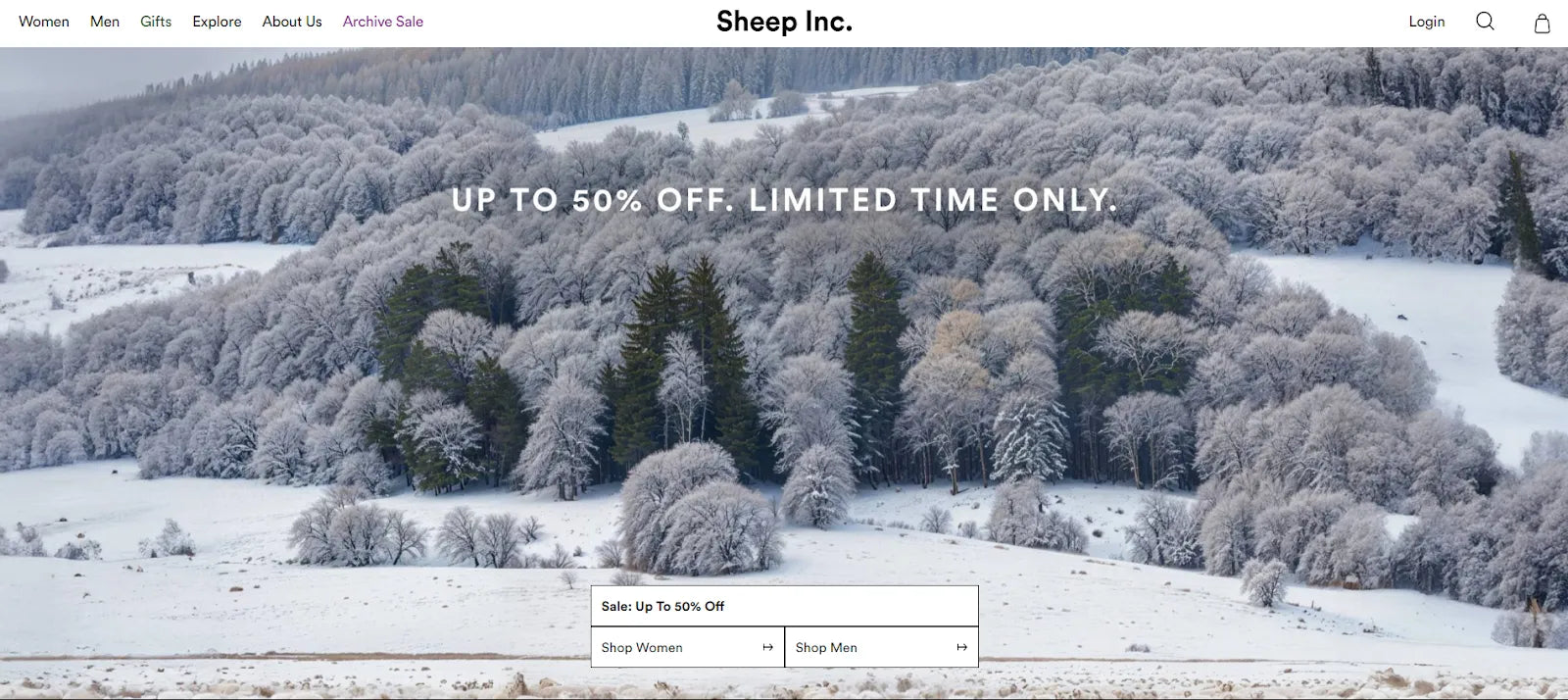
2.绵羊公司

Sheep Inc. 确保顾客在进入其商店的那一刻就能获得愉快的购物体验。
Sheep Inc. 充分利用了风景照片。该品牌的文字使用明显有限,但每一条都是有目的的。顶部导航栏保留了有关其产品和故事的主要信息。按性别购买其在售产品的选项优先显示在首屏上方,客户将看到一个带有出色搜索过滤器的系列页面。
尽管他们的产品看起来很简单,但该公司通过结合巧妙的设计选择和用户至上的导航系统,建立了一个生动的网上商店。
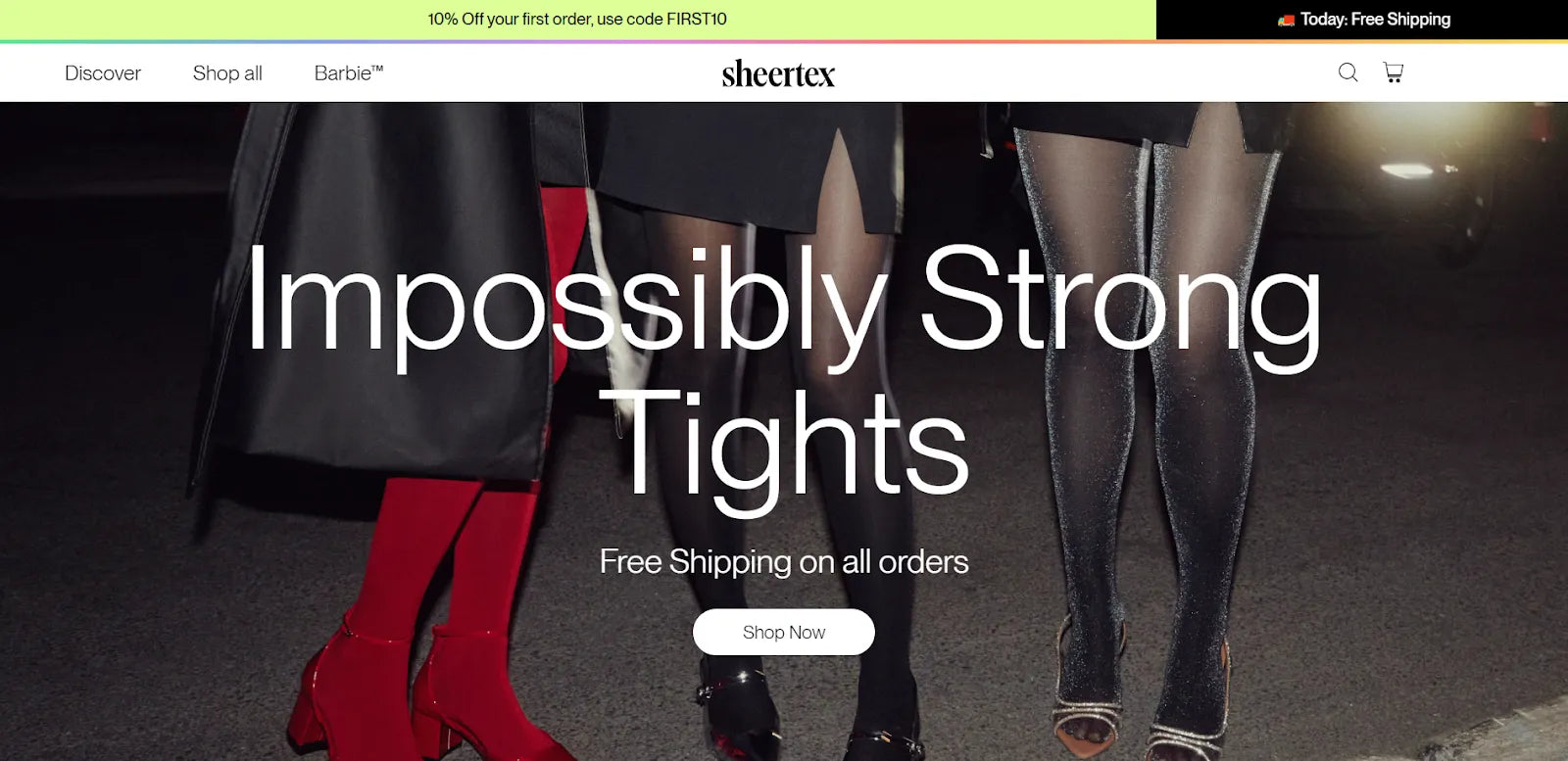
3. Sheertex

Sheertex 简化了其界面以展示其最佳资产。
Sheertex 知道如何构建一个强大的网站。从极简的导航菜单、美观的英雄形象、智能产品徽章到可见的 CTA 按钮等等,每个细节都堪称一流。作为一家单一产品企业,该品牌当然知道如何使用动态照片来宣传其产品,同时为购物者提供简单的导航系统,以获得出色的用户体验。
交给你
电子商务中的 UI 有其独特的功能,但归根结底,这一切都是为了一个目标:创建更好看的网站。我们在GemPages为您整理了这些重要提示,让您在新年到来之际让您的在线商店焕然一新。现在,您可以尽最大努力将这些做法付诸实践。




 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center









