粘性添加到购物车:如何创建和最佳实践

如今的客户不仅需要一流的产品,还需要流畅、快速的体验。这就是“粘性添加到购物车”栏发挥作用的地方。
在这篇博文中,我们不仅会告诉您为什么它会改变您的在线商店;我们还会向您展示如何让它在您的 Shopify 商店中发挥神奇的作用。让我们开始吧!
什么是“粘性添加到购物车”?
粘性“添加到购物车”栏常用于电子商务网站,客户在浏览商店页面时始终可见且可访问。它确保访问者可以轻松将您的明星产品放入购物车,而无需向上滚动页面。
研究表明,使用粘性添加到购物车栏可使完成的订单增加7.9% 。这是一件大事!对于收入达到 1,000,000 美元及以上的电子商务品牌来说,这种提升可能意味着额外的 79,000 美元。很棒,对吧?

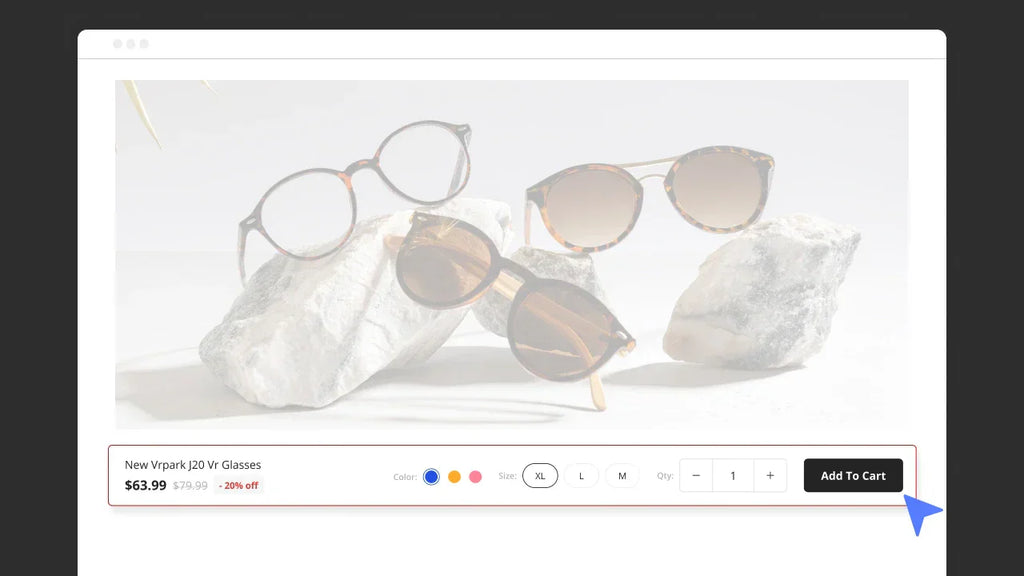
当顾客滚动浏览商店页面时,粘性的“添加到购物车”栏始终可见且可访问
了解更多: 商店品牌推广的 10+ 直观网站导航最佳实践
网上商店使用粘性添加到购物车栏的好处
增强客户体验
粘性添加到购物车栏的第一个好处在于,即使滚动浏览,它仍然可见。使用粘性添加到购物车栏,客户可以随时查看产品的所有详细信息,包括名称、价格、数量和图片。这种无缝体验不仅为购物者提供了方便的结账流程。

当买家向下滚动沐浴文化产品页面时,粘性添加到购物车按钮始终可见
提高转化率
通过将“添加到购物车”按钮放在随时触手可及的位置,粘性栏可降低产品放弃率。用户更有可能冲动购物或将多个商品添加到购物车,从而提高转化率。
此外,始终存在的“添加到购物车”栏是一种微妙但有效的行动号召。用户看到它时更有可能点击它,从而可能为在线商店带来更高的销售额和收入。
了解更多:创建可转换行动号召按钮的有效技巧
如何在 Shopify 商店中创建粘性添加到购物车栏的分步指南
方法 1:使用 Shopify 应用程序(无需编码)
借助 Shopify 应用,在您的 Shopify 商店中添加粘性“添加到购物车”栏再简单不过了。虽然有许多专门为此目的设计的应用程序,但您可能需要考虑GemPages ,这是排名第一的 Shopify 页面构建器。
GemPages 不仅仅是粘性的“添加到购物车”栏;它还提供 AI 驱动的图像到布局功能、超过 80 个可满足各种需求的模板库以及非常用户友好的编辑器。这款一体化工具将帮助您创建、自定义和优化商店页面,以实现最大增长。
以下是如何使用 GemPages 向您的 Shopify 商店添加粘性“添加到购物车”栏:
步骤 1 :在 GemPages 编辑器中,从左侧边栏搜索“粘性添加到购物车”元素。将此元素拖放到您的页面。GemPages 将自动选择默认产品以显示在粘性栏上。
第 2 步:现在,让我们进行自定义。
默认情况下,它将位于页面底部,但您可以轻松调整其位置。您还可以决定它的显示方式 - 是保持始终可见还是在用户向下滚动并经过初始购物车按钮时变为可见。您还可以选择修改其尺寸、背景颜色和定位,如下所示。

如何找到“添加到购物车”
观看以下视频,了解有关如何在您的页面上创建粘性添加到购物车栏的更详细说明:
方法 2:使用编码
步骤 1.登录您的 Shopify 管理员,然后访问您的在线商店中的主题部分。
第 2 步。找到您想要修改的特定主题,然后单击“更多”按钮,然后单击“编辑代码”。

步骤 3.在Snippets目录中,您将找到一个添加新代码片段的选项。添加代码以创建粘性添加到购物车栏,然后点击保存。
此方法需要技术知识。您可以向 Shopify 专家、合作伙伴或自由开发人员寻求帮助。

使用粘性添加到购物车栏来提高销量的最佳实践和示例
来自 Shopify 真实商店的粘性添加到购物车栏示例
让我们深入了解 Shopify 商店有效实施粘性添加到购物车栏以增强其销售和客户体验的一些真实案例:
喜爱复古
以 Adored Vintage 为例,它是 Shopify 商店之一,在每个产品页面上都使用“添加到购物车”栏。该栏位于每个页面的底部,提供必要的产品详细信息,并配有一个 CTA 按钮,旨在与品牌的配色方案保持一致。

Adored Vintage 在其产品页面上放置了“添加到购物车”粘性栏
蒸馏联盟
Distil Union 还在所有产品页面顶部放置了“添加到购物车”的置顶栏。他们保持简洁,将置顶栏设计与商店的审美相匹配。但聪明之处在于:他们还加入了客户评论,增加了信任因素。这样,他们就能吸引客户的注意力并建立信誉。

Distil Union 将客户评论添加到其购物车粘性栏中
友绿
UGREEN 是另一个例子。在他们的 Shopify 商店中,他们采用了简单但高效的“添加到购物车”栏。这不仅展示了重要的产品信息,还展示了产品在销售前后的价格。这一战略举措鼓励客户点击“添加到购物车”按钮。

UGREEN 粘性添加到购物车栏显示产品销售前后的价格
将粘性添加到购物车到您的 Shopify 商店的最佳实践
在您的在线商店中实现粘性的“添加到购物车”栏可能会有所帮助,但必须有策略地使用它。以下是一些值得考虑的最佳做法:
选择在何处添加粘性“添加到购物车”栏
- 主页:如果您主要销售一种产品,请考虑在主页上放置粘性的“添加到购物车”栏。它使购物更容易。
- 产品页面:在每个产品页面上都贴上“添加到购物车”栏。客户可以在查看产品详细信息时将商品添加到购物车中。
- 收藏页面:您可以在收藏页面上使用粘滞栏,尤其是当您想要突出显示某些项目时。
- 登陆页面:在活动或特色产品的特殊页面上,此粘性条可以提高转化率。
- 移动设备:确保该栏在手机和平板电脑上正常运行。很多人通过这种方式购物,所以这一点很重要。
- 退出意图:当用户显示离开您的网站的迹象时,考虑使用退出意图触发器来显示粘性“添加到购物车”栏。
专业提示:GemPages 拥有适用于多个 Shopify 页面的大量模板。
确保“添加到购物车”栏美观且可转化
- 让它引人注目,而不是令人厌烦:粘性条应该吸引你的眼球,但不应该让人厌烦。它应该有所帮助,而不是妨碍。
- 添加转化助推器:您可以在粘性“添加到购物车”栏中添加促进转化的元素。考虑使用倒数计时器或库存计数器等元素来营造紧迫感并促进销售。

- 针对移动设备进行优化:由于许多人使用手机和平板电脑购物,因此粘性栏在这些设备上的外观和运行至关重要。
- 进行 A/B 测试实验:试验一下栏的外观和放置位置,以了解哪种方式最适合您的客户。
专业提示:您可以使用 GemPages 简化此过程,它可以让您轻松地将转换重点元素添加到粘性“添加到购物车”栏并针对移动设备进行优化。
结束语
粘性添加到购物车栏是您的电子商务工具库中的强大工具,可增强购物体验并提高转化率。通过实施最佳实践并考虑客户的需求,您可以充分利用此功能。请记住,它不仅仅是一个栏;它是您提高销售额和客户满意度的门户。
因此,继续,自定义它,优化它,并观察您的网上商店随着每次点击“添加到购物车”按钮而蓬勃发展。




 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center









