- ¿Qué es el pie de página de Shopify?
- ¿Por qué necesitas un pie de página de Shopify?
- ¿Qué hace que un pie de página de Shopify sea excelente?
- Lista de verificación para personalizar el pie de página de Shopify (con ejemplos)
- Cómo agregar un pie de página personalizado en Shopify usando GemPages
- Personaliza tu pie de página de Shopify - Conclusión
- Preguntas frecuentes sobre cómo personalizar el pie de página de Shopify
Personalización del pie de página de Shopify: una guía y un aspecto completos

Cuando se trata de crear una tienda Shopify atractiva y fácil de usar, la importancia del pie de página es innegable. El pie de página es un espacio valioso que puede mejorar la imagen de tu marca, mejorar la navegación y generar confianza con tus clientes. En este artículo, te guiaremos a través de los pies de página de Shopify, explorando sus elementos y brindándote una guía paso a paso para personalizar los pies de página de Shopify con GemPages.
¿Qué es el pie de página de Shopify?
El pie de página de una tienda Shopify suele contener información y enlaces cruciales que ayudan a los usuarios a navegar por el sitio y encontrar detalles importantes. Los diseños de pie de página más populares incluyen un diseño limpio y simple, con enlaces esenciales, íconos de redes sociales, insignias de confianza, un formulario de suscripción al boletín informativo, información de contacto y una marca de derechos de autor. Comprender la importancia de cada elemento le permitirá adaptar su pie de página para satisfacer las necesidades específicas de su negocio y sus clientes.
¿Por qué necesitas un pie de página de Shopify?
Puede pensar que el pie de página no requiere mucho tiempo ni esfuerzo, ya que se encuentra en la parte inferior de la página y no recibe mucha atención. Sin embargo, un pie de página bien diseñado es en realidad muy importante para su negocio en línea debido a los beneficios que ofrece.
Generar confianza
El pie de página es un lugar para mostrar información básica que ayuda a generar confianza con los clientes y les permite comunicarse con usted fácilmente si es necesario. Puede ser esencial para los usuarios que necesitan ayuda para encontrar la información que desean en otra parte del sitio.
Mejorar la experiencia del cliente
Un buen pie de página mejora la experiencia del usuario al permitir que las personas accedan a la información que necesitan rápidamente, idealmente con tres clics. Al incluir todos los detalles necesarios en el pie de página, se facilita la tarea a los usuarios y se mejora su experiencia. Como resultado, es más probable que los clientes pasen de ser visitantes del sitio web a compradores reales.
Aumentar la tasa de conversión
Si mejora la experiencia del cliente en todo su sitio, incluido el pie de página, puede aumentar la tasa de conversión de su tienda Shopify. Un pie de página bien diseñado puede alentar a los visitantes a quedarse más tiempo e interactuar con su marca, lo que los lleva a realizar acciones como suscribirse a un boletín informativo o explorar las páginas de productos.
¿Qué hace que un pie de página de Shopify sea excelente?
Un buen diseño de pie de página de Shopify depende de algunos factores clave:
- Cantidad de enlaces razonable: a diferencia del encabezado, el pie de página no debería reproducir todos los enlaces. Agrupe las categorías relacionadas para distribuir el contenido de manera eficaz, teniendo en cuenta las limitaciones cognitivas, como la Ley de Miller. Evite abrumar a los usuarios con demasiadas opciones.

- Llamada a la acción principal única: es recomendable centrarse en una llamada a la acción principal para evitar diluir su eficacia. Ya sea un formulario de registro o un producto destacado, manténgalo visualmente destacado con colores contrastantes, un texto orientado a la acción y un enfoque único.

- Espaciado eficaz: asegúrese de que haya suficiente espacio en blanco entre los elementos del pie de página para lograr claridad y facilitar la navegación. El espaciado adecuado mejora la jerarquía visual y evita posibles errores del usuario.

No se recomienda mostrar enlaces e información comercial en un espacio tan concurrido.
- Contraste y accesibilidad: más allá del contraste de color, considere el tamaño, la forma y la textura para lograr un mayor interés visual. Asegúrese de que los enlaces del pie de página tengan el tamaño, la organización y el estilo adecuados para lograr visibilidad y accesibilidad. Siga las Pautas de Accesibilidad al Contenido Web (WCAG) para lograr un diseño inclusivo.

Lista de verificación para personalizar el pie de página de Shopify (con ejemplos)
Al personalizar el pie de página de Shopify, es importante saber qué incluir para que tenga un buen aspecto y funcione bien para los visitantes. Echemos un vistazo a los elementos esenciales que debe tener el pie de página de su tienda Shopify.
1. Menú de pie de página
Un componente fundamental que debe tener el pie de página de cualquier sitio web es el menú de pie de página, que ofrece una ayuda inestimable para la navegación de los visitantes que puedan sentirse desorientados. Sirve como guía, permitiendo a los usuarios explorar otros contenidos de su sitio sin esfuerzo. Además, el menú de pie de página sirve como un espacio conveniente para incluir enlaces a información adicional sobre su negocio.
A medida que personaliza su pie de página de Shopify, haga que tenga un menú de pie de página con enlaces rápidos a páginas esenciales, como la página de inicio, acerca de nosotros, blogs, contacto y páginas de políticas , así como páginas de colección.

Un ejemplo de un menú de pie de página de la tienda TRNDA .
2. Enlaces de redes sociales
Integrar las redes sociales en el pie de página de Shopify puede ayudar a fortalecer su presencia en línea. Según un estudio de Orbit Media, aproximadamente el 72 % de los pies de página de los sitios web incluyen enlaces a íconos de redes sociales. Esta práctica ampliamente adoptada ha arraigado entre los visitantes la expectativa de encontrar enlaces a redes sociales en la sección del pie de página.
Por lo tanto, personalizar el pie de página de Shopify con íconos de redes sociales como Facebook, Instagram, Twitter y TikTok no solo facilita el acceso, sino que también demuestra el compromiso de tu marca de conectar con los clientes a través de varios canales. Establecer esta conexión se considera uno de los métodos más efectivos para generar confianza en tu marca.
Más información: Cómo agregar redes sociales a las tiendas Shopify para principiantes (actualizado en 2023)

Un ejemplo de enlaces de redes sociales en el pie de página de Roark Revival .
3. Métodos de pago
Durante la personalización del pie de página de Shopify, el foco debe redirigirse a mostrar los métodos de pago aceptados. Esto informa a los clientes sobre las opciones de compra disponibles y los métodos de pago admitidos por la tienda. No es necesario que se pueda hacer clic en el método de pago; la visualización del icono o logotipo es suficiente para aclararlo.
Consejo: Algunos métodos de pago también se muestran en la página de detalles del producto, junto con los distintivos de confianza . Todos ellos también estarán visibles en lapágina de pago .

Un ejemplo de métodos de pago en el pie de página de Lafablight .
4. Boletín informativo
No menos importante es que, al personalizar el pie de página de Shopify, también debes reservar un lugar para captar clientes potenciales y ayudar a los clientes a tener un lugar donde suscribirse a los boletines informativos. Por lo general, este elemento va acompañado de incentivos como descuentos o contenido exclusivo para fomentar las suscripciones.

Un ejemplo de formulario de boletín informativo en el pie de página de Chrome Industries .
5. Dirección/Información de contacto
¿Quieres que tus clientes sientan que tu tienda es real y confiable, lo que les hace sentir cómodos al comprar en tu tienda? Además de mostrar insignias de confianza en el pie de página, asegúrate de compartir datos de contacto importantes como la dirección de tu empresa, el correo electrónico y el número de teléfono. Esto no solo facilita la comunicación, sino que también demuestra que tu empresa es genuina y que es fácil comunicarse con ella si tienen alguna inquietud.

Un ejemplo de información de contacto en el pie de página de Roark Revival .
6. Marca de derechos de autor
Una marca de derechos de autor en la parte inferior de su sitio web refuerza la identidad de su marca y protege legalmente su contenido. En esta parte, deberá personalizar el aviso de derechos de autor para que refleje el año actual y el nombre de su empresa, lo que demuestra que su sitio web está actualizado y se mantiene de manera profesional.

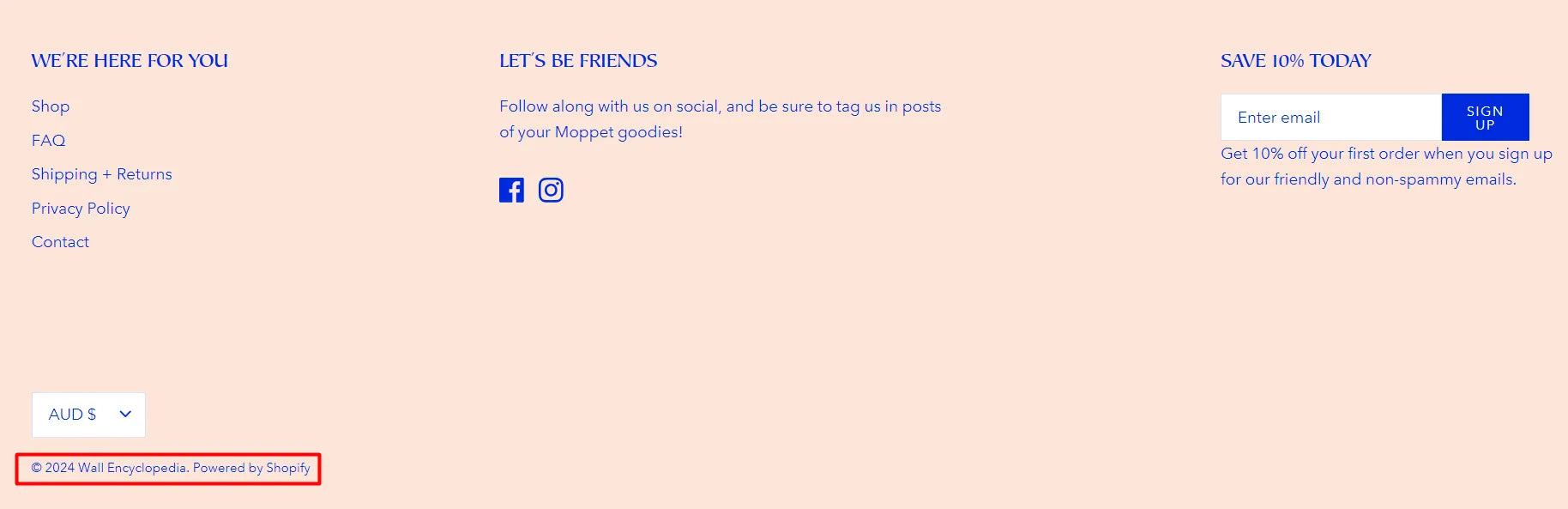
Un ejemplo de marca de derechos de autor del pie de página de Wall Encyclopedia .

Cómo agregar un pie de página personalizado en Shopify usando GemPages
Es posible personalizar Shopify, pero puede tener limitaciones para quienes no tengan experiencia en codificación. Para integrar bloques de código personalizados en el pie de página de Shopify, es necesario utilizar el editor de código de temas de Shopify. Este enfoque es adecuado si tienes un desarrollador a mano. Sin embargo, para quienes no tienen uno, GemPages ofrece una mano amiga. Aunque GemPages no permite la personalización directa del pie de página de Shopify, sí permite incorporar un pie de página de Shopify personalizado utilizando las secciones de temas de GemPages. Profundicemos en cómo esta función puede mejorar la personalización de su tienda.
Paso 1: Instale GemPages desde la tienda de aplicaciones de Shopify.
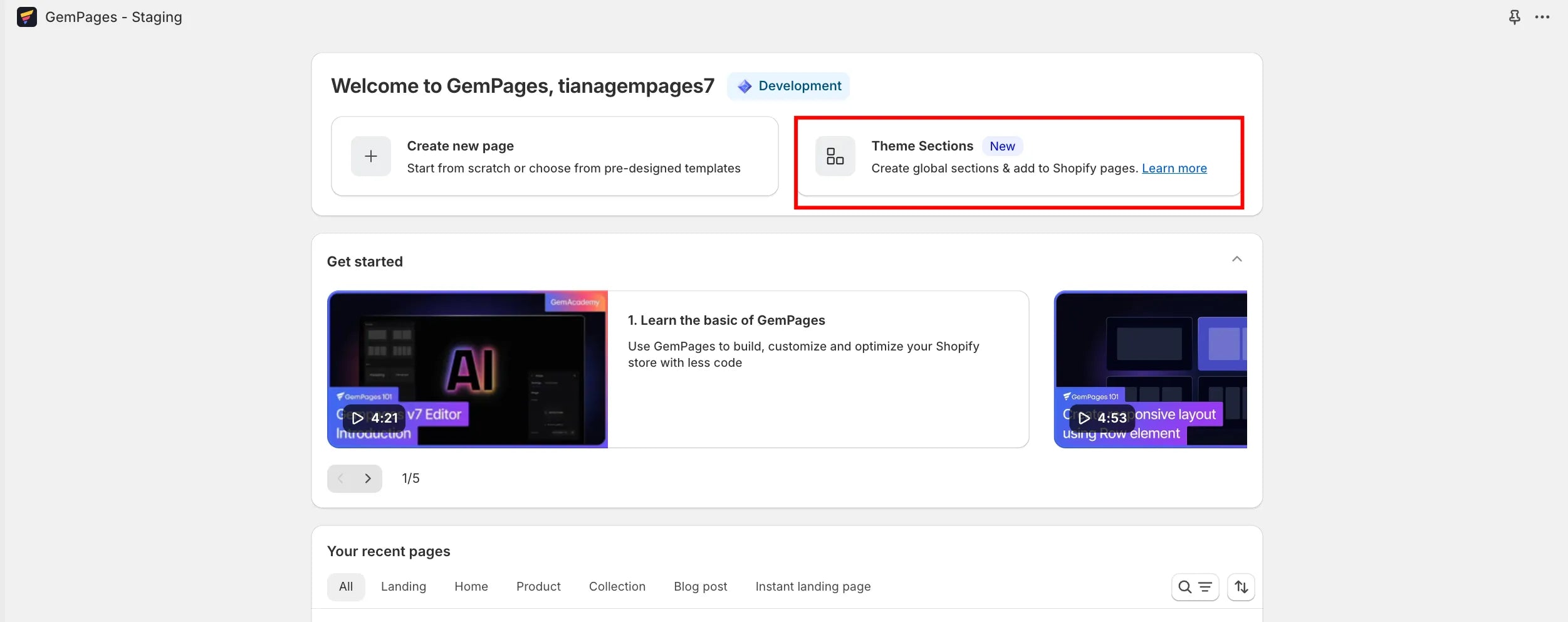
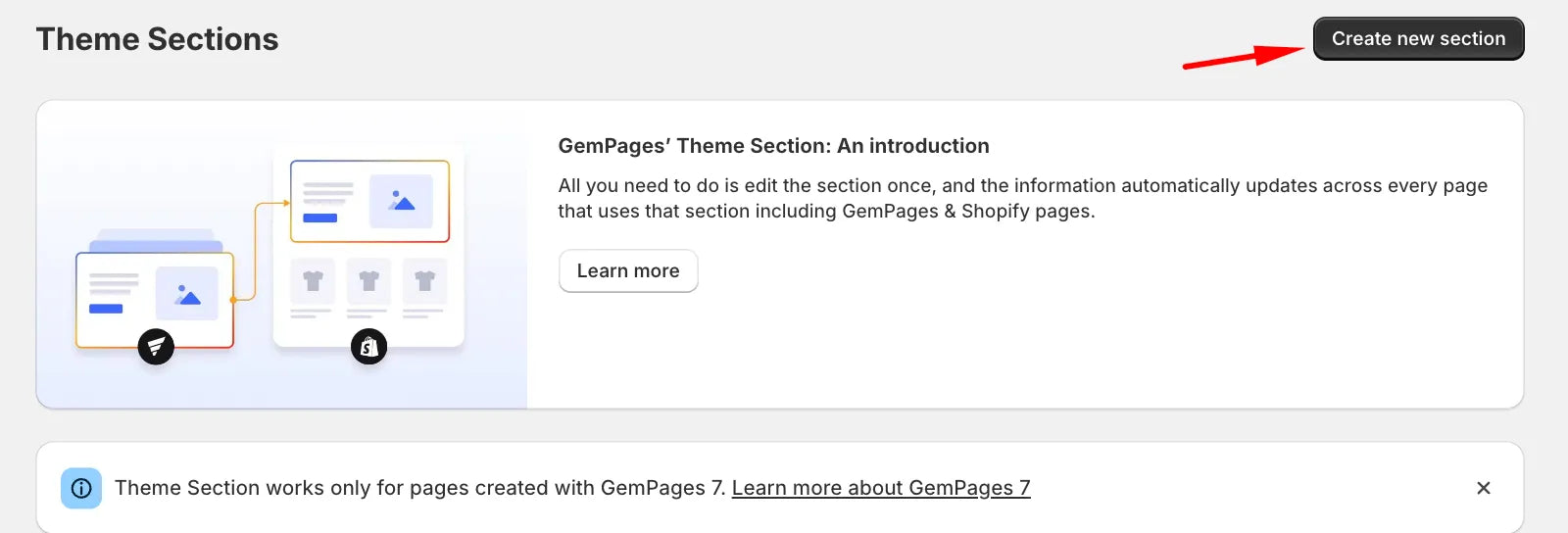
Paso 2: Una vez que haya llegado al panel de GemPages, seleccione Secciones de tema > Haga clic en Crear nueva sección .


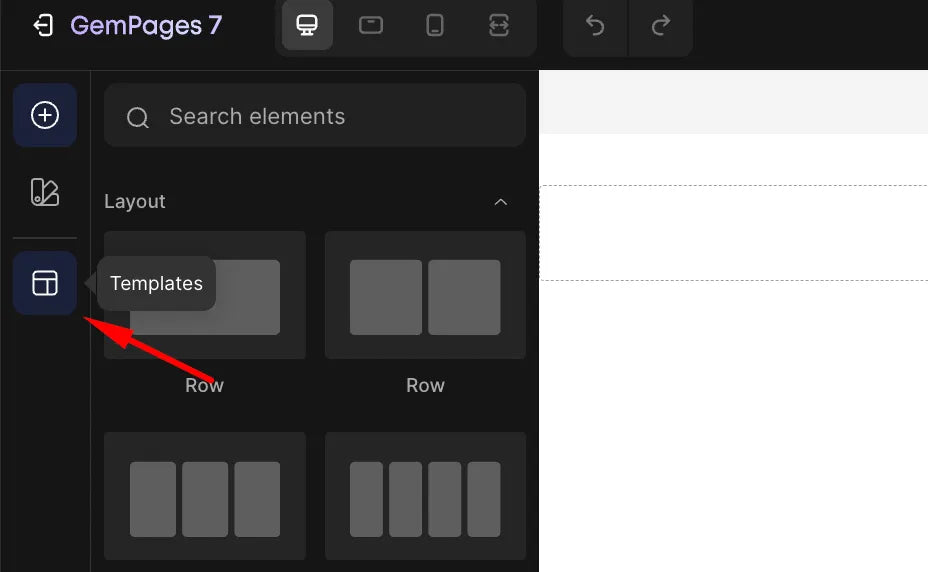
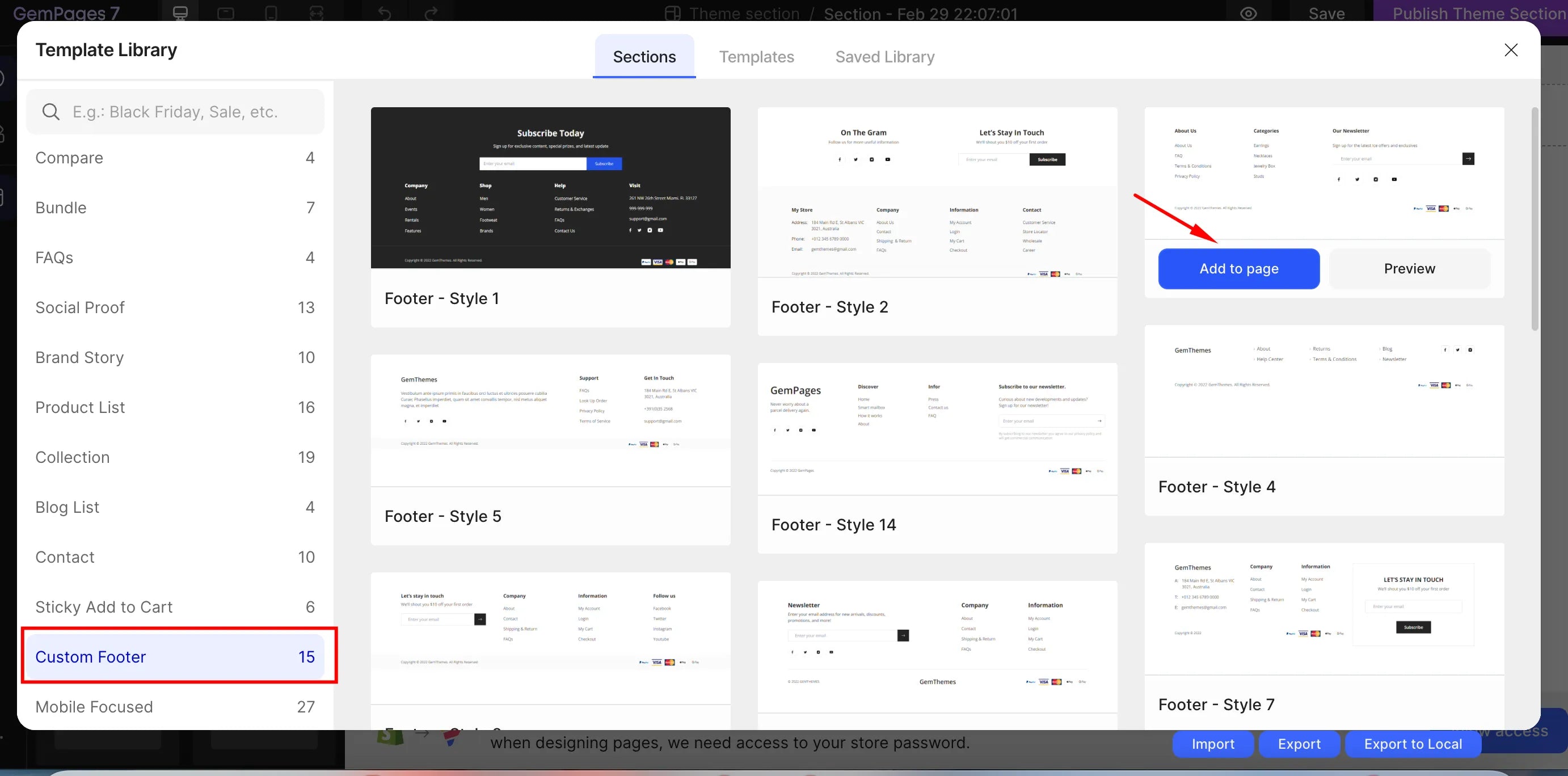
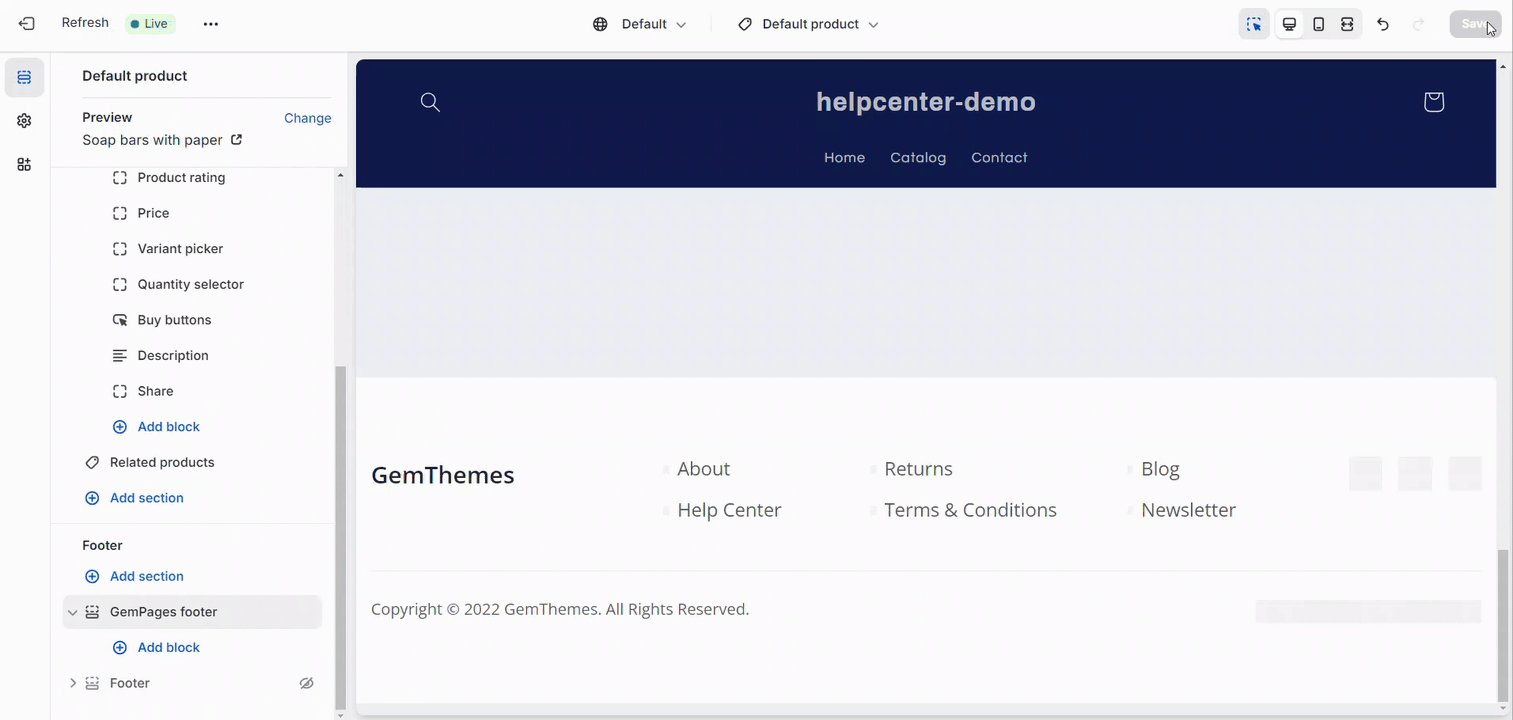
Paso 3: Serás dirigido al Editor, desde aquí, explorarás una variedad de secciones y plantillas prediseñadas en la biblioteca colocando el cursor sobre la barra lateral izquierda > Desplázate hacia abajo para encontrar Pie de página personalizado > Presiona Agregar a la página la plantilla que prefieras.


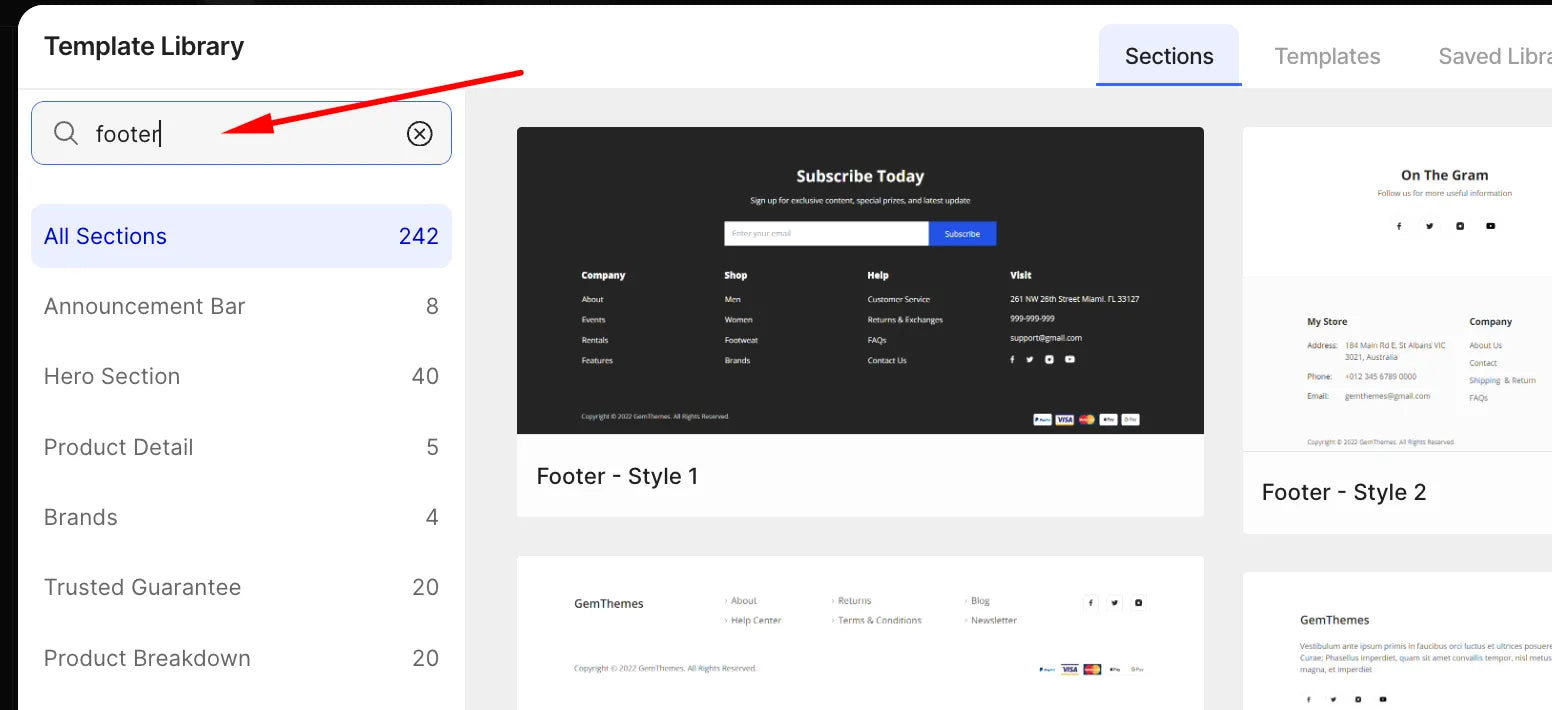
Consejo: También puedes utilizar la barra de búsqueda para encontrar rápidamente todas las secciones de pie de página disponibles.

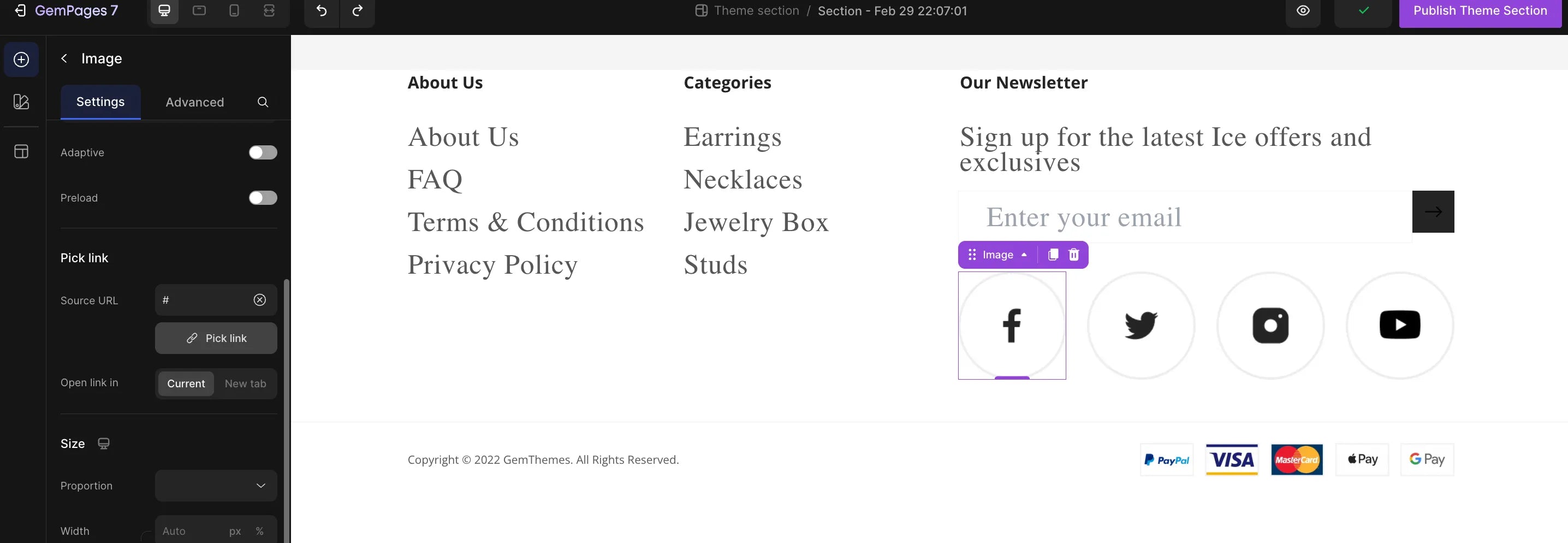
Paso 4: Personaliza la plantilla prediseñada como desees y pulsa Publicar sección Tema .

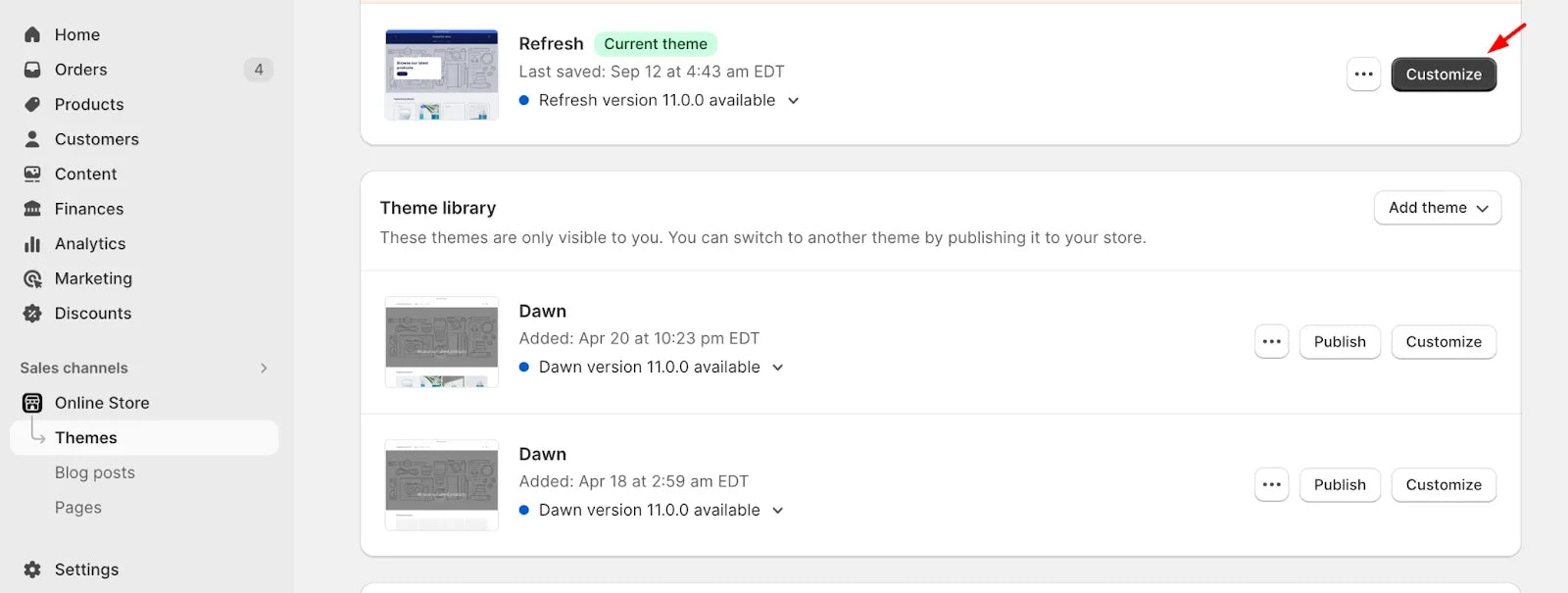
Paso 5: Agregue el pie de página personalizado de GemPages a su página de temas haciendo clic en Tienda en línea en la barra lateral izquierda > seleccionando Temas > haciendo clic en Personalizar para acceder al Editor de temas .

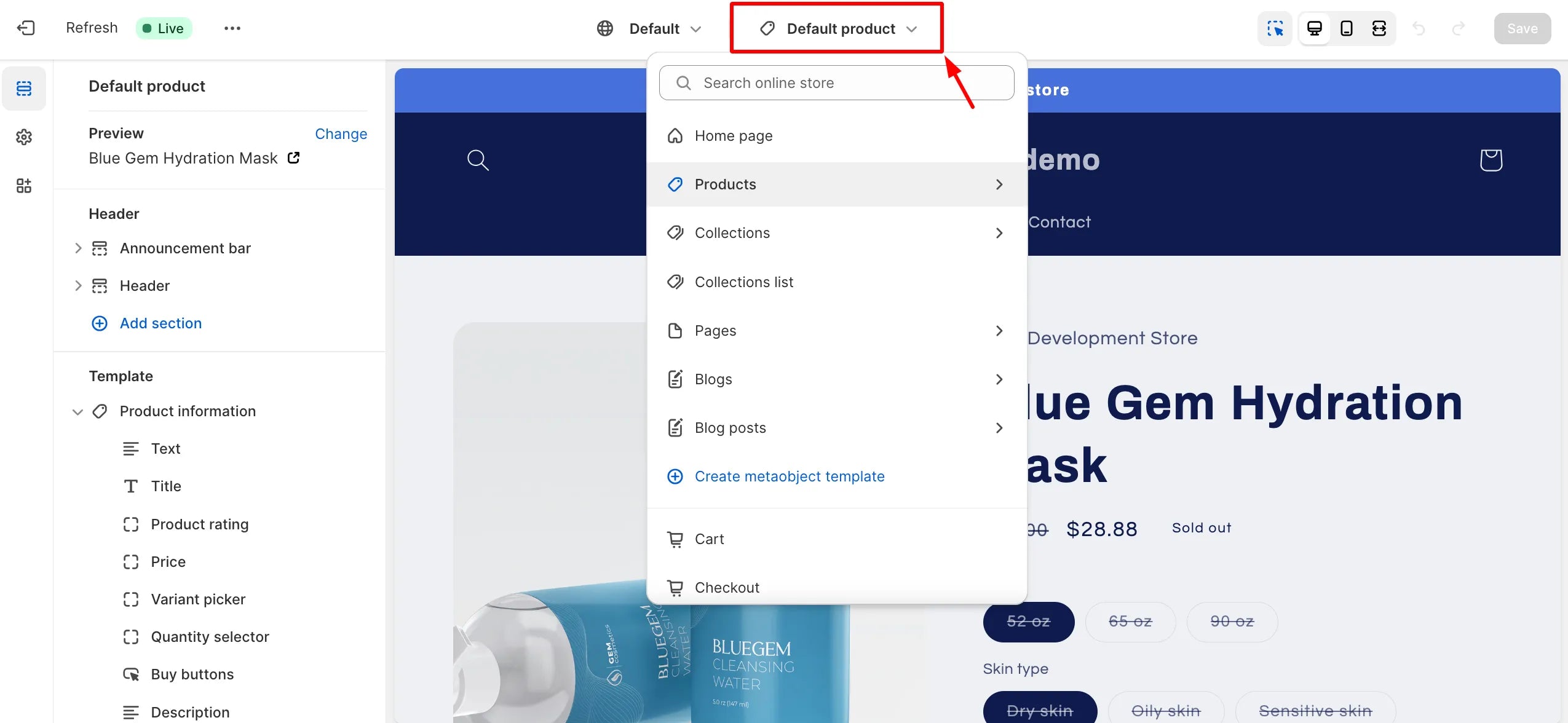
Paso 6: Elige la plantilla dentro de tu tema donde deseas incluir la sección desde el menú desplegable de la barra superior.

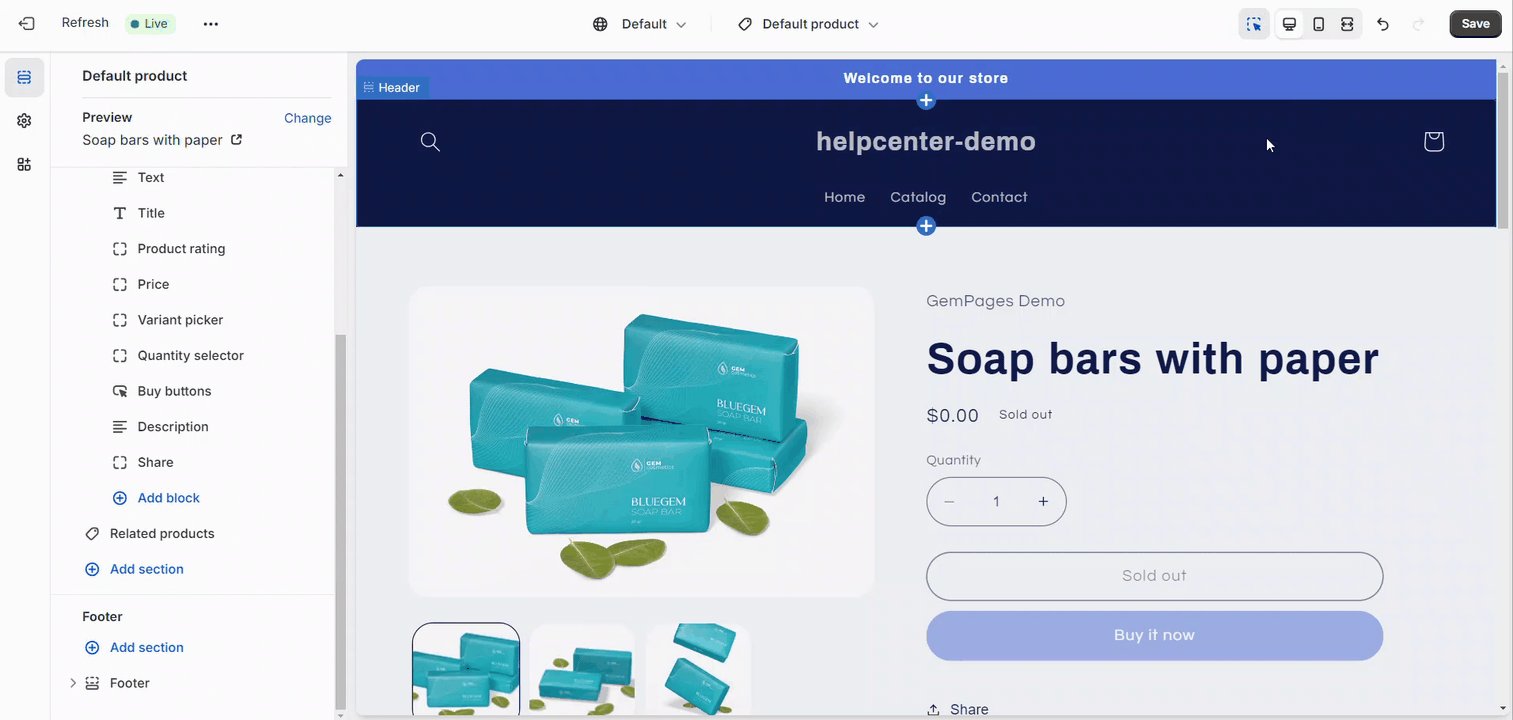
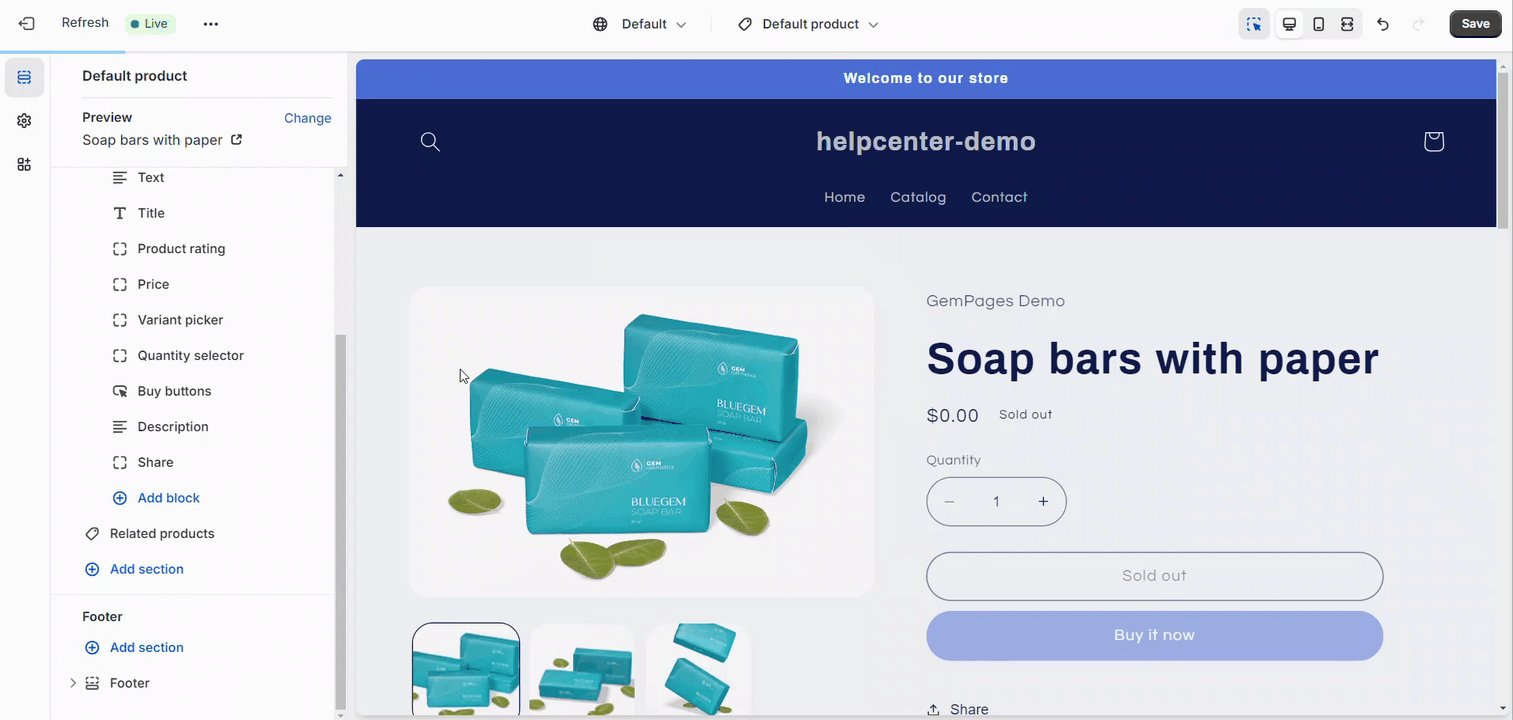
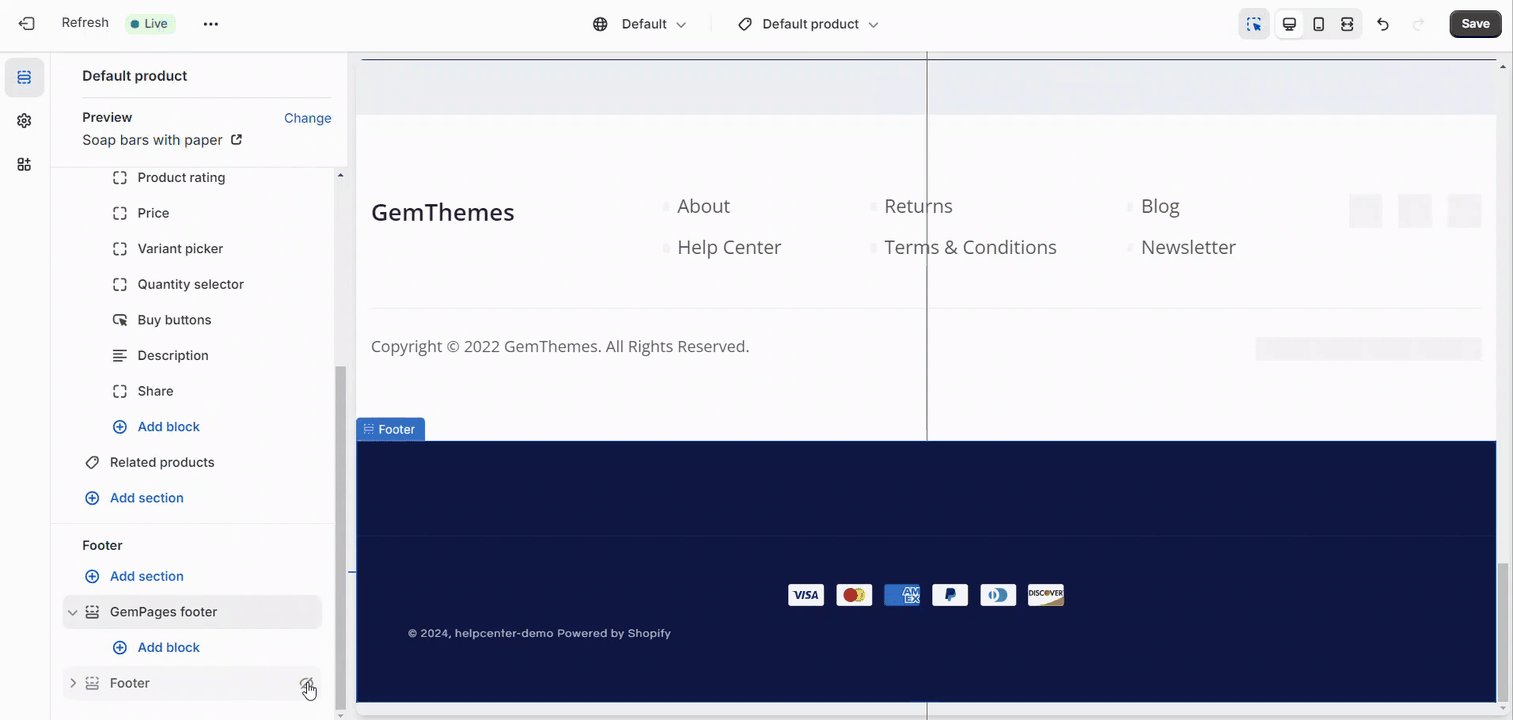
Paso 7: Incorpora el pie de página en la posición deseada siguiendo estas acciones: Dentro de la plantilla elegida, desplázate hacia abajo hasta el pie de página > Haz clic en el botón Agregar sección > Busca la sección guardada en la lista > Haz clic en ella para agregarla a tu plantilla y recuerda ocultar el pie de página del tema haciendo clic en el ícono del Ojo .

Paso 8: ¡Presione Guardar cuando haya terminado y disfrútelo!

Personaliza tu pie de página de Shopify - Conclusión
Personalizar el pie de página de Shopify es una forma estratégica de mejorar la experiencia general del usuario, generar confianza con los clientes y reforzar la identidad de su marca. Si considera cuidadosamente cada elemento, puede crear un pie de página que no solo sea visualmente atractivo, sino que también tenga un propósito funcional al guiar a los visitantes a través de su sitio web. Utilice aplicaciones como GemPages para simplificar el proceso de personalización y hacerlo accesible tanto para principiantes como para propietarios de tiendas Shopify con experiencia.



 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center












