- ¿qué-es-una-página-de-contacto?">¿Qué Es Una Página de Contacto?
- ¿por-qué-necesita-una-página-de-contacto?">¿Por Qué Necesita Una Página de Contacto?
- ¿qué-debe-incluir-una-página-de-contacto?">¿Qué Debe Incluir Una Página de Contacto?
- ¿cómo-crear-una-página-de-contacto-en-shopify?">¿Cómo Crear Una Página de Contacto en Shopify?
- los-mejores-ejemplos-de-páginas-de-contacto-de-shopify-para-aprender">Los Mejores Ejemplos de Páginas de Contacto de Shopify Para Aprender
- consejos-y-trucos-para-páginas-de-contacto-de-shopify">Consejos y Trucos Para Páginas de Contacto de Shopify
- construya-su-página-de-contacto-con-plantillas-prehechas-de-gempages">Construya Su Página de Contacto Con Plantillas Prehechas de GemPages
- cómo-los-vendedores-de-shopify-utilizan-nuestras-plantillas">Cómo Los Vendedores de Shopify Utilizan Nuestras Plantillas
- la-línea-final">La Línea Final
- preguntas-frecuentes-sobre-páginas-de-contacto-de-shopify">Preguntas Frecuentes Sobre Páginas de Contacto de Shopify
Cómo Crear una Página de Contacto en Shopify (+ 5 Ejemplos Inspiradores)

Imagine que su tienda de comercio electrónico alcanza su máximo histórico. Las visitas a la página están aumentando, las ventas están floreciendo y usted se encuentra súper ocupado, pero de la mejor manera posible.
Esto ciertamente suena como el sueño de cualquier propietario de negocio.
Pero con un gran poder viene una gran responsabilidad. Cuantos más clientes tenga, más servicios de preventa y postventa se requieren para brindar a sus compradores el apoyo que necesitan.
¿Pero cómo adquieren ese tipo de servicio?
Aquí es cuando entra en juego la subestimada página de Contacto de Shopify.
Entre las otras páginas de Shopify a considerar al configurar su sitio web, una página de Contacto podría no ser la máxima prioridad de uno. Cuando las ganancias y la construcción de marca están en mente, una página Acerca de Nosotros bien construida y una página de producto llamativa a menudo opaca a una página de Contacto.
En esta entrada de blog, le daremos a conocer los activos de este elemento simple pero poderoso para su sitio web que esperamos lo inspire a darle la atención que merece. Alerta de spoiler: es la clave para la satisfacción del cliente y construir un vínculo fuerte con sus clientes.
¿Qué Es Una Página de Contacto?

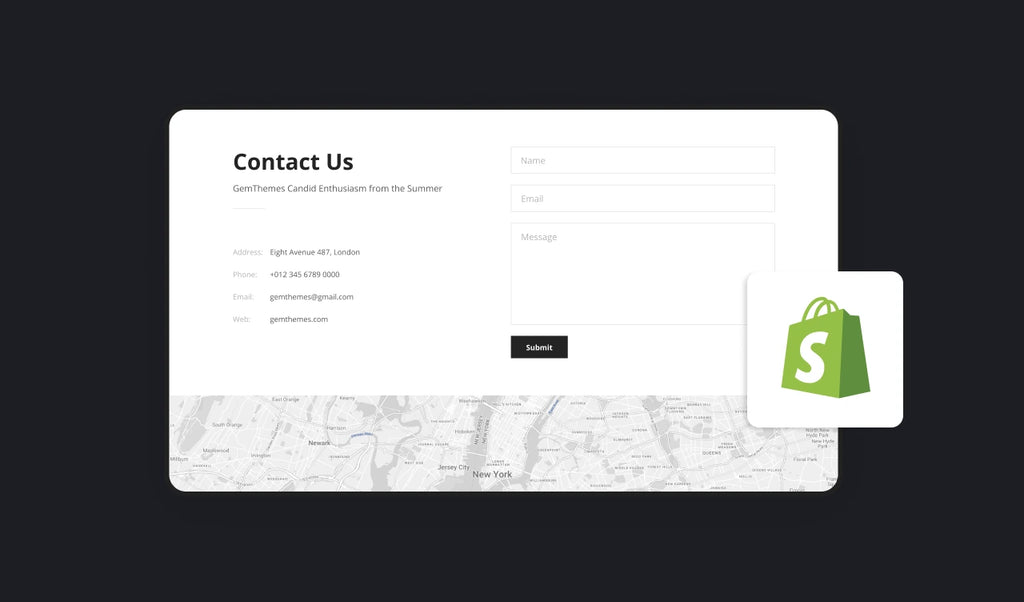
Este es un ejemplo de una página de contacto en Shopify.
Una página de Contacto es un lugar en su sitio web donde los visitantes y clientes tienen la opción de comunicarse con usted para que sus preguntas sean satisfechas, ya sea a través de direcciones de correo electrónico, formularios, números de teléfono, canales de redes sociales y/o la ubicación de su tienda. Típicamente se puede encontrar en el menú de navegación de su sitio.
No se ve mucha información en esta página, aparte de los medios esenciales y espacios en blanco para que los clientes completen sus consultas. Por lo tanto, una página de Contacto debe incluir instrucciones claras y el mismo diseño que fluye con el resto de la tienda.
¿Por Qué Necesita Una Página de Contacto?
Similar a navegar en el centro comercial, más a menudo que no, el factor determinante que lo incita a comprar en esta tienda pero no en la otra cuando las dos manejan la misma línea de productos es la atención del personal a sus preguntas.
Al proporcionar a sus clientes un medio de comunicación con su tienda, la confianza se establecerá naturalmente. Esto le da una ventaja sobre sus competidores.
Esta metodología se puede aplicar tanto a clientes potenciales como existentes.
Durante la preventa, los visitantes serán más propensos a finalizar el proceso de pago si sus preocupaciones sobre sus productos son respondidas rápidamente. Con la postventa, cualquier problema con respecto a las compras de sus clientes será reportado a usted más eficientemente a través de un formulario de contacto.
Consecuentemente, usted podrá encontrar una resolución más rápidamente. Esta es también una prevención efectiva de una mala reseña.
¿Qué Debe Incluir Una Página de Contacto?
Como se mencionó, una página de Contacto no necesita ser glamorosa para captar la atención del visitante. Usualmente, deciden revisar esta página porque tienen una pregunta en mente.
A continuación hay algunas sugerencias sobre qué información podría incluir en su página de Contacto.
Toda la Información de Contacto Esencial
Esto va sin decir, pero una página de Contacto es básicamente inútil si no hay formas reales para que sus clientes lo contacten.
Como una tienda en línea sin una ubicación física, ofrecer medios para que sus clientes puedan comunicarse con usted virtualmente es imprescindible. Esto incluye direcciones de correo electrónico, un número de teléfono comercial y cualquier canal de redes sociales activo.

Un ejemplo de una página de contacto que incluye toda la información esencial.
Un Formulario de Contacto
Hay muchas formas de abordar su página de Contacto. Agregar un formulario donde sus clientes puedan completar sin tener que hacer el esfuerzo de enviar manualmente un correo electrónico simplifica toda su experiencia.
Si decide integrar un formulario en su página de Contacto, asegúrese de mantenerlo directo y sin complicaciones. Trate de omitir campos redundantes y use menús desplegables para un proceso rápido y fluido. Después de todo, el tema más importante que tanto usted como sus clientes se preocupan es el problema/pregunta real que tienen.
Dependiendo de cómo opera su negocio, si un pedido puede ser encontrado fácilmente con un número de pedido, es una buena idea ponerlo como un campo opcional en el formulario de contacto.

Un formulario de contacto sencillo con un menú desplegable.
Una Sección de Preguntas Frecuentes
Cada cliente navega su tienda de manera diferente. Uno podría tener una pregunta y tropezar con la página de Contacto antes que las Preguntas Frecuentes. Mientras están a punto de completar el formulario o llamar a su negocio, una sección de Preguntas Frecuentes puede ser muy útil y ahorrar mucho tiempo a ambas partes.
A medida que su negocio progresa, podrá observar y compilar una lista de preguntas similares que muchos de sus compradores tienen. Esta es una buena base para construir su propia página de Preguntas Frecuentes.
Puede fusionar las páginas de Contacto y Preguntas Frecuentes juntas, o tener una página de Preguntas Frecuentes separada y vincularla junto con su información de contacto.

Una sección de preguntas frecuentes (FAQ) se encuentra al final de la página de contacto de esta tienda.
El ejemplo anterior desglosa sus Preguntas Frecuentes en diferentes categorías, desde envíos hasta tipos de productos. De esta manera, los clientes pueden encontrar exactamente lo que buscan en el momento sin tener que esperar una respuesta.

Una nota para revisar sus Preguntas Frecuentes antes de continuar con el formulario.
Una nota simple en la parte superior de la página de Contacto de este negocio con el enlace a sus Preguntas Frecuentes es una buena táctica para ayudar a los clientes a autoservirse y prevenir preguntas innecesarias.
Aprenda cómo construir su propia página de Preguntas Frecuentes con GemPages aquí: Cómo crear una página de Preguntas Frecuentes
Enlaces Útiles
Mencionamos la versátil sección de Preguntas Frecuentes arriba, pero hay toda otra cantidad de enlaces conducentes que puede incorporar en su página de Contacto.
Si ofrece más de un medio de soporte al cliente, es una buena idea informar a sus clientes sobre estas características.

Enlaces útiles están colocados estratégicamente junto a la información de contacto de esta tienda.
Agregar un Mapa de Google
Esta característica es increíblemente conveniente si tiene una dirección física. Con productos como velas aromáticas o cosméticos, la mayoría de los clientes prefieren probarlos en persona antes de hacer una compra. Con la inclusión de la dirección de la tienda y un mapa virtual, puede proporcionar a sus compradores potenciales la opción de comprar los productos en la tienda y recibir apoyo instantáneo de usted o su personal de ventas, en lugar de contactarlo por correo electrónico.
Con un clic del mouse (o, en el caso del móvil, un toque con el dedo), su comprador obtiene información sobre la ubicación de su tienda y cómo llegar hasta ella.

Esta tienda agrega un mapa de Google en la parte inferior de su página de contacto.
¿Cómo Crear Una Página de Contacto en Shopify?
A continuación hay una guía condensada sobre cómo agregar una página de Contacto en Shopify, según las instrucciones del Centro de Ayuda oficial de Shopify.
- En el panel de administración de Shopify, vaya a Tienda en línea > Páginas.
- Haga clic en Agregar página.
- En el cuadro de Título, agregue un título para su página de contacto (Contáctanos, Ayuda, Soporte, etcétera).
- En el cuadro de Contenido, escriba cualquier texto que quiera que aparezca arriba del formulario de contacto o deje esta sección en blanco.
- En la sección de Tienda en línea, elija 'Contacto' del menú desplegable de plantilla del tema y haga clic en Guardar.
Aprender más: Cómo crear un formulario de contacto en Shopify con GemPages.
Los Mejores Ejemplos de Páginas de Contacto de Shopify Para Aprender
Ahora, veamos qué están haciendo los más destacados. Revisaremos 5 ejemplos de páginas de Contacto en Shopify y resaltaremos qué nos gusta de ellos.
How to Cake It

How to Cake It lo mantiene simple y directo con su página de Contacto.
Yolanda Gampp es una talentosa panadera autodidacta y diseñadora de pasteles que posee un canal de YouTube galardonado llamado 'How to Cake It', y construyó su propia tienda de comercio electrónico en Shopify con GemPages. Todo el sitio web emite una vibra refrescante y colorida, y la página de Contacto ciertamente no se queda atrás. Al mantenerlo corto y dulce con dos direcciones de correo electrónico y enlaces a sus canales de redes sociales, Yolanda y su equipo pueden ofrecer soporte sin que ninguna otra información innecesaria se interponga en el camino.
Tener dos direcciones de correo electrónico separadas para diferentes propósitos es una movida brillante para ahorrar tiempo al clasificar sus correos electrónicos.
Sticker Phantom

Sticker Phantom agrega la sección de preguntas frecuentes (FAQ) en la parte inferior de su página de contacto.
Sticker Phantom se asegura de que los clientes obtengan el soporte que necesitan. El mensaje emite una sensación sincera, mientras que el formulario se mantiene conciso con botones de radio y reCaptcha. Toda la información esencial se coloca justo al lado del formulario, con una sección de Preguntas Frecuentes en la parte inferior de la página.
En términos de diseño, están en tema manteniendo un buen contraste entre los textos y el fondo con dos componentes de color principales.
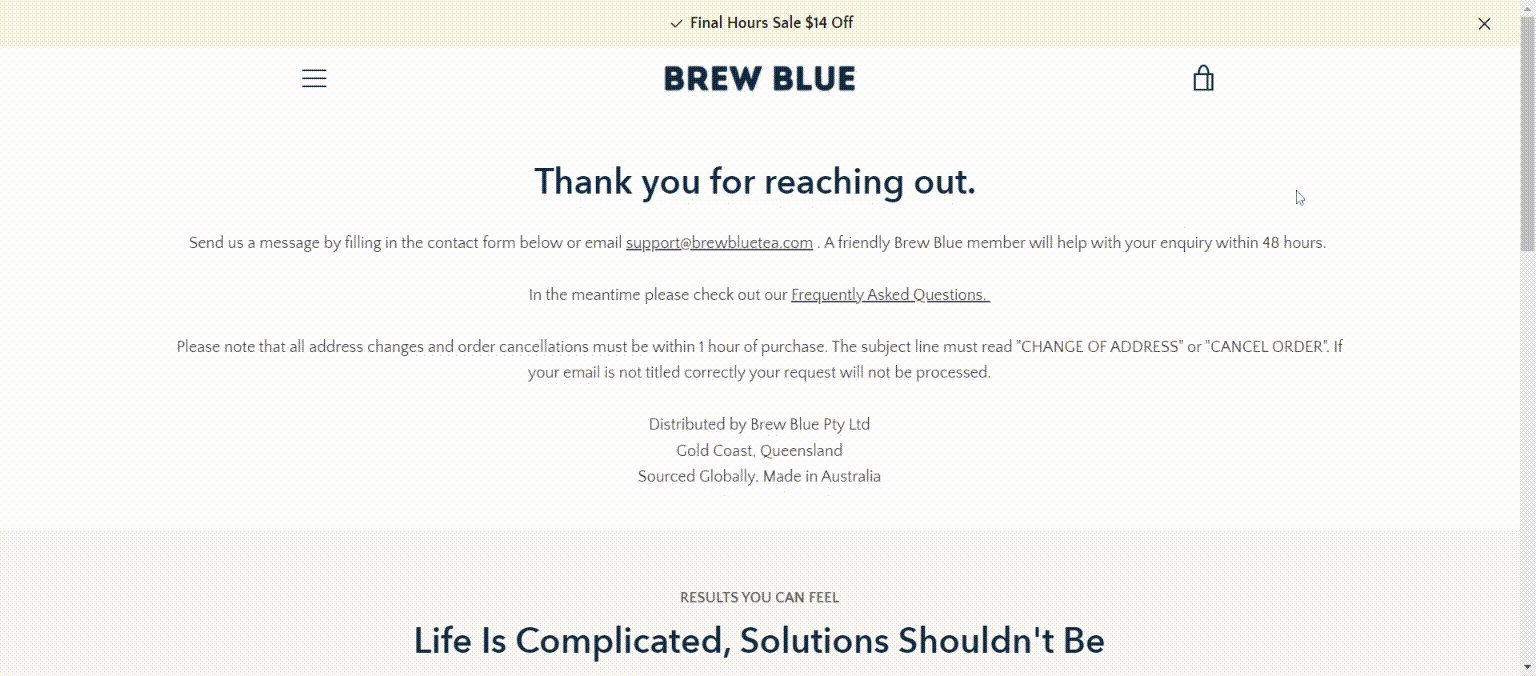
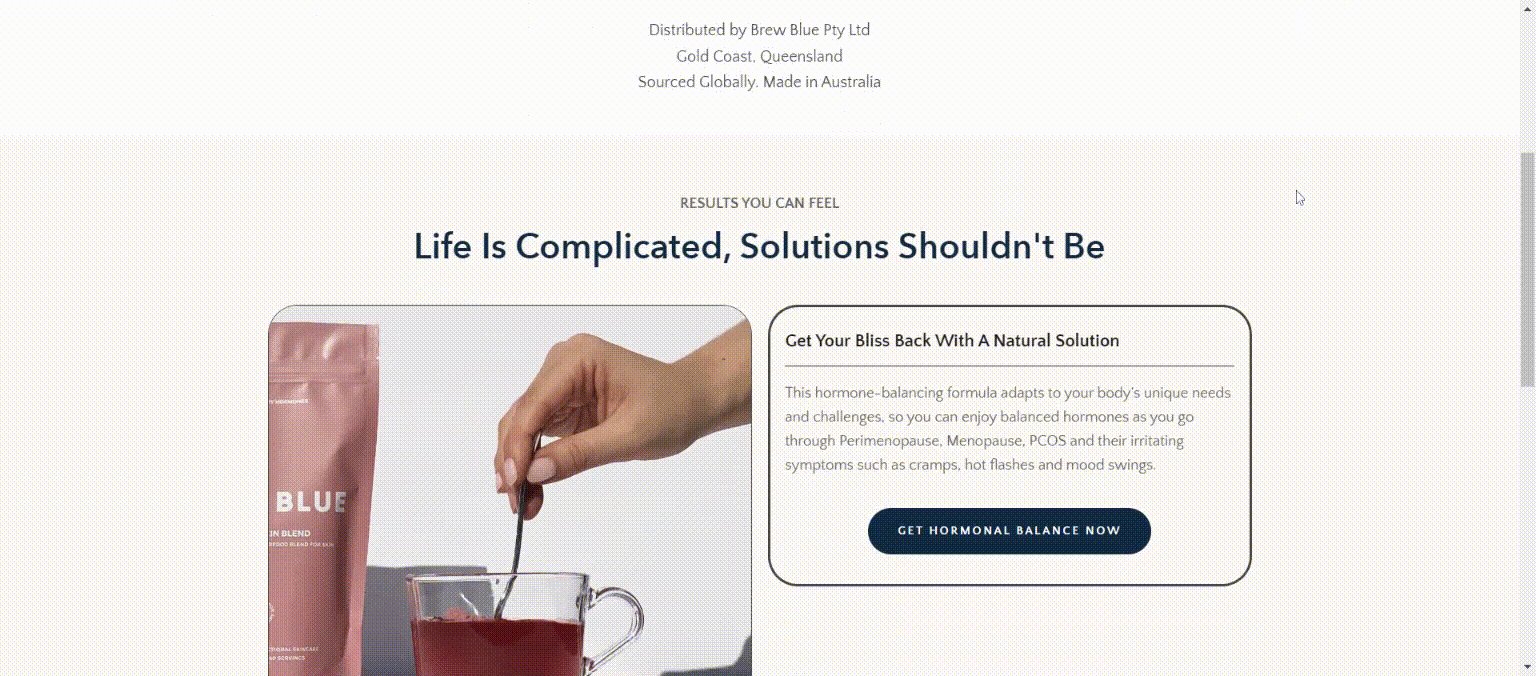
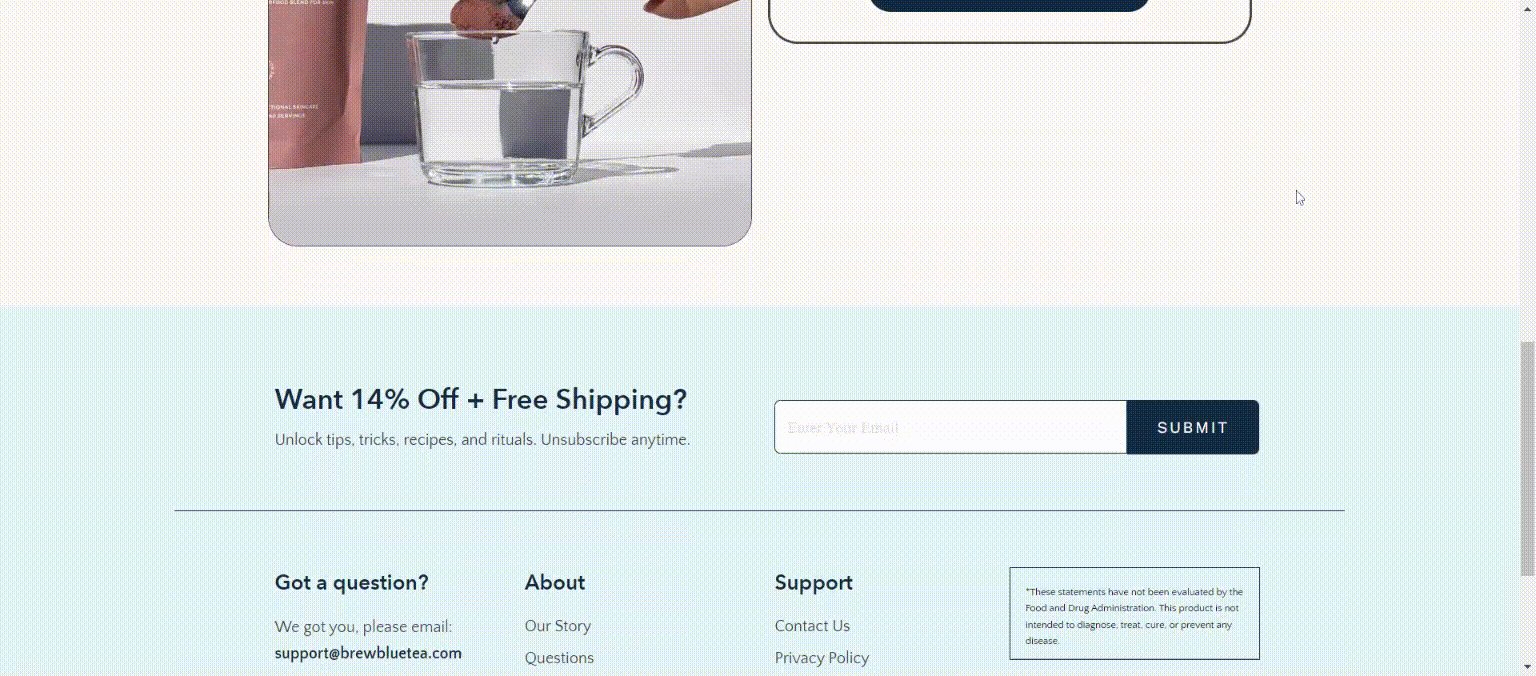
Brew Blue Tea

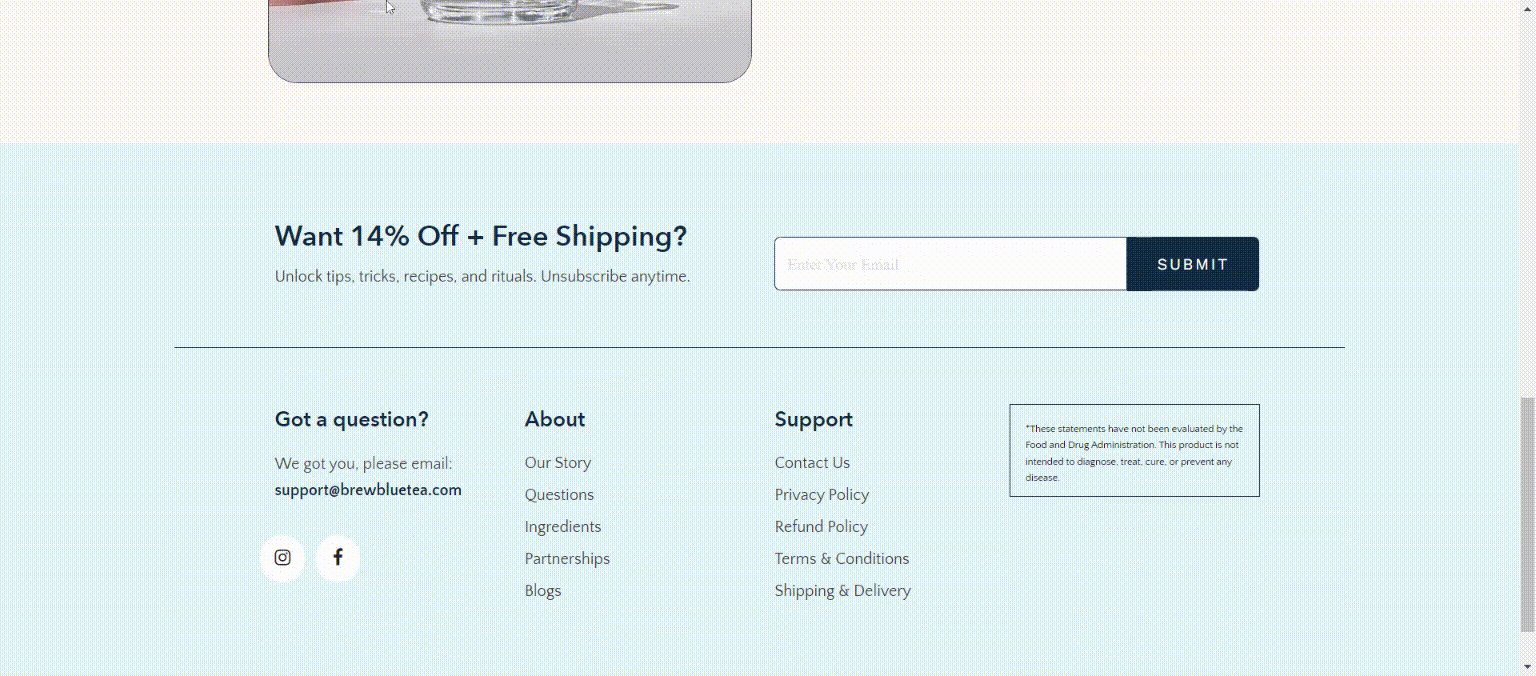
Brew Blue Tea incorpora elementos visuales y botones CTA claros en su página de Contacto.
Brew Blue Tea también elimina el uso de un formulario de contacto y decide agregar una nota en la parte superior de su página de Contacto que alienta a los clientes a enviarles un correo electrónico y/o revisar las Preguntas Frecuentes e instruye cómo hacerlo.
Mezclan un componente visual llamativo, junto con un botón CTA a su producto. Esto hace que la página de Contacto sea más atractiva, mientras mantiene elegancia y en sintonía con el resto de la tienda.
BoldCube

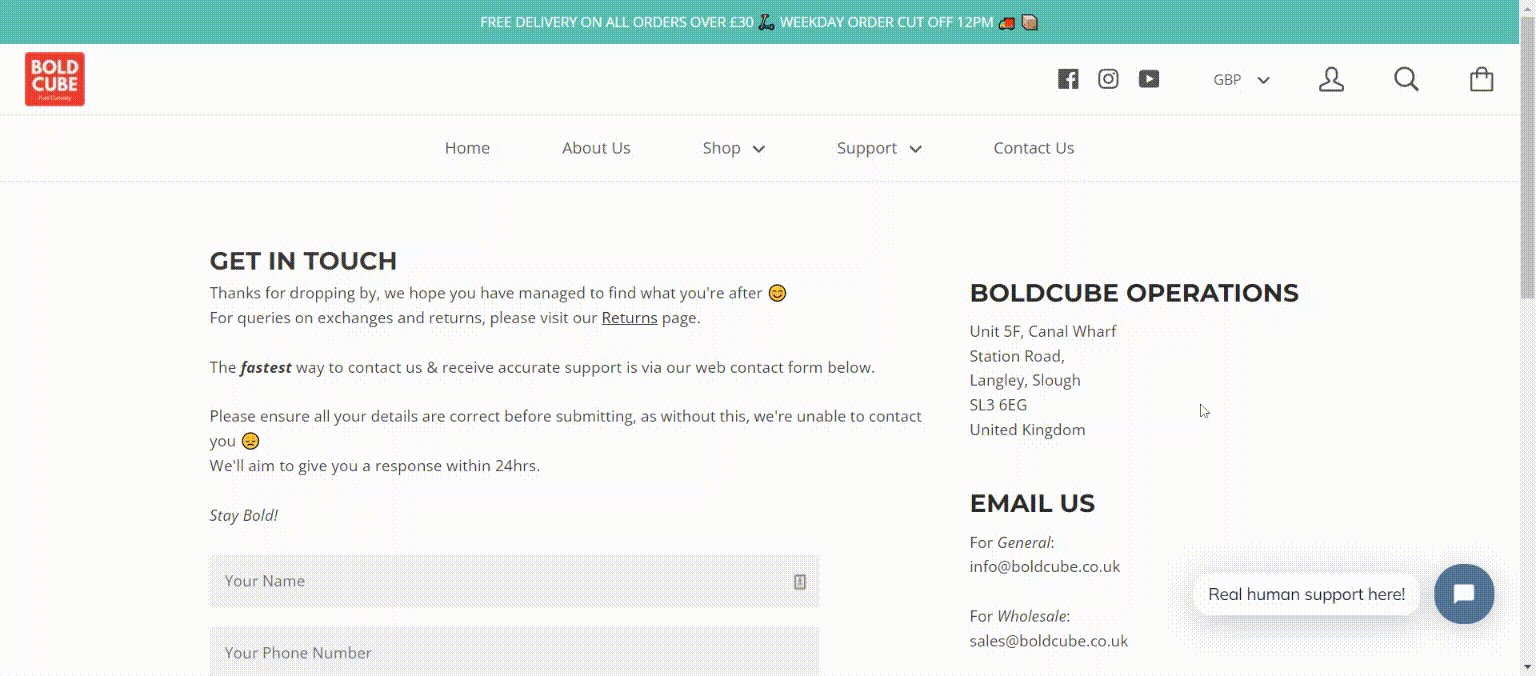
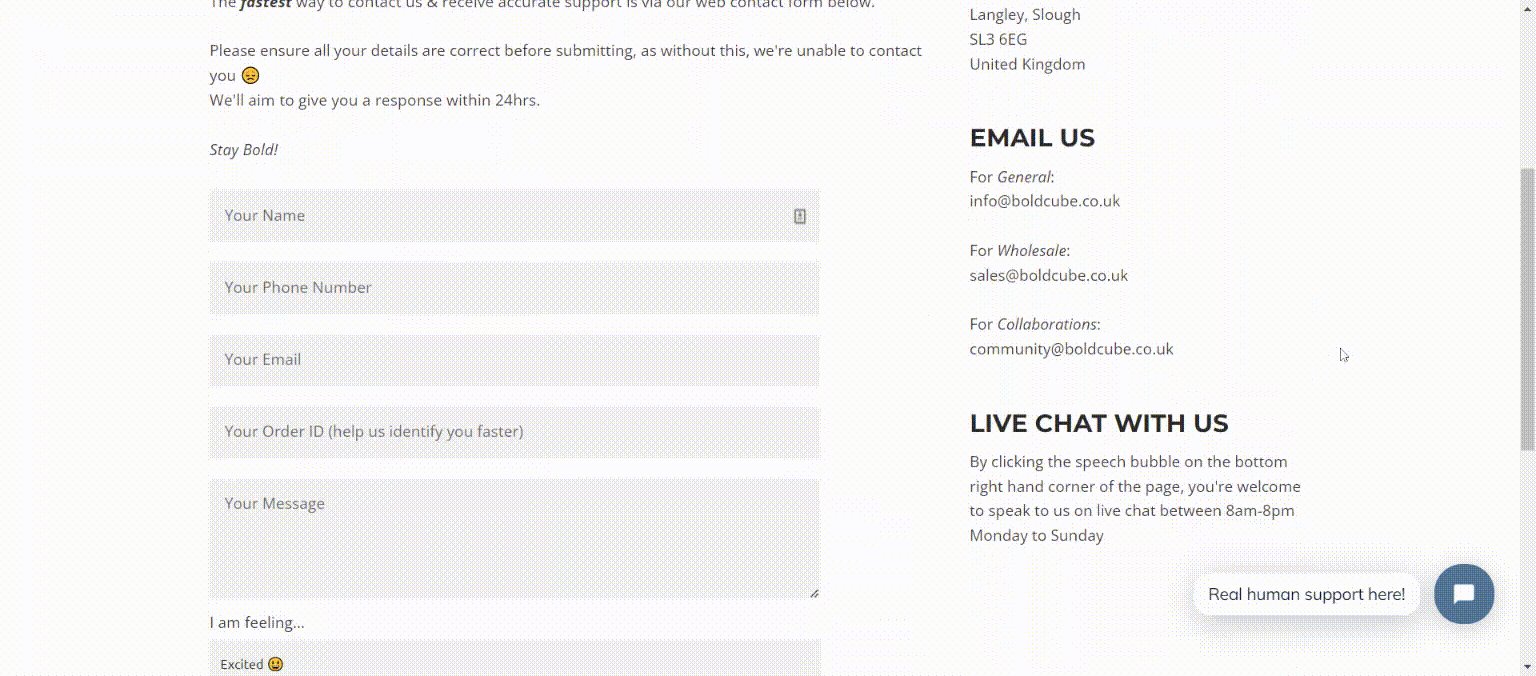
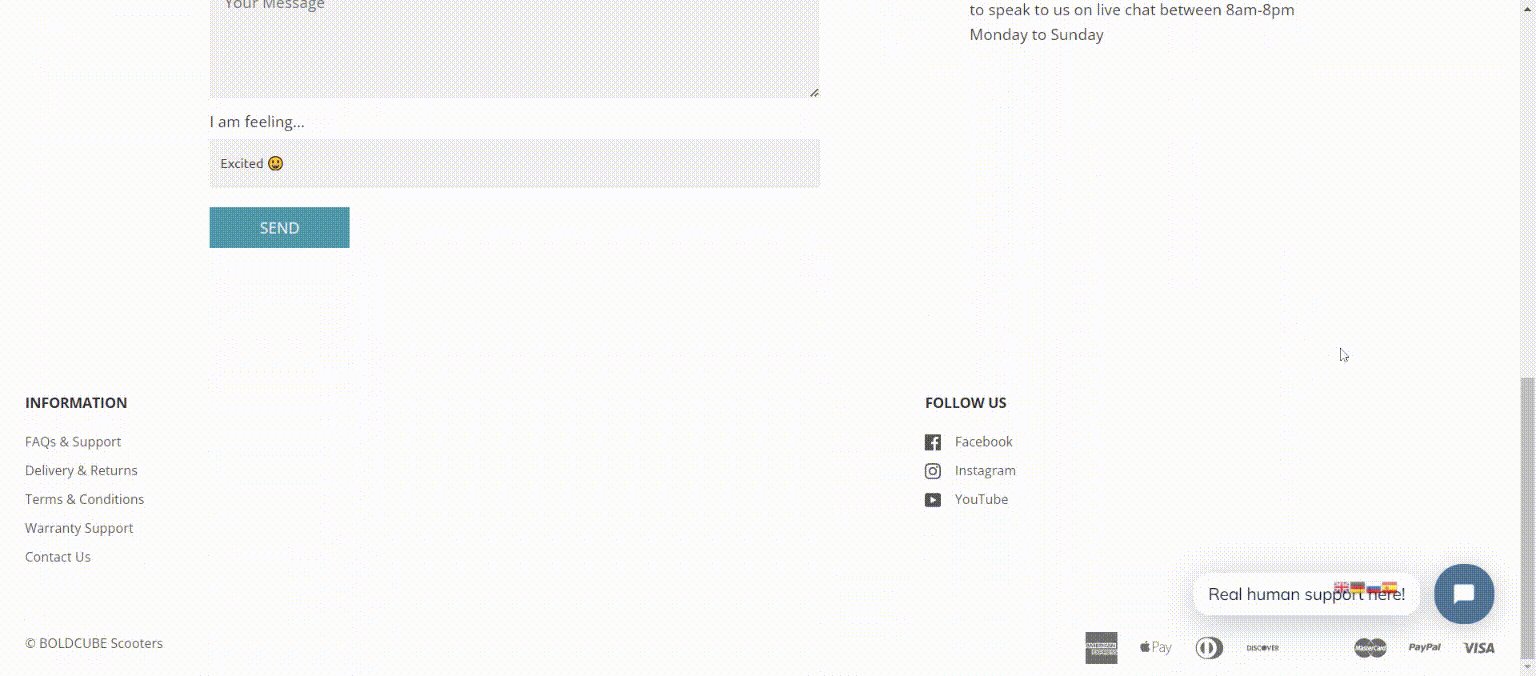
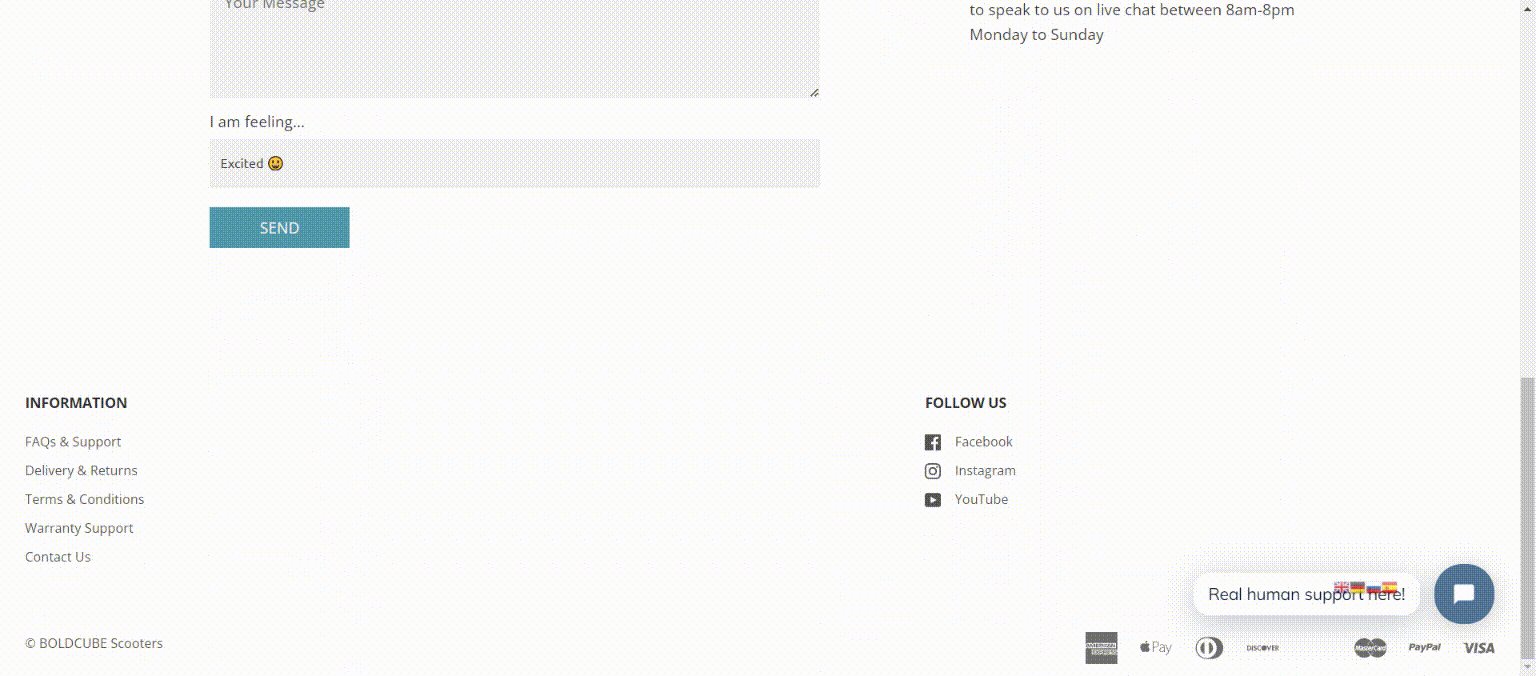
BoldCube ofrece un mensaje personal en la parte superior de su formulario de contacto con varias opciones para comunicarse con ellos.
BoldCube ofrece una amplia gama de scooters para niños, pero saben que su audiencia objetivo son los adultos. A menudo, son padres que tienen preguntas y preocupaciones antes/después de comprar los productos para sus hijos.
La empresa proporciona varias formas de contactarlos, a través de un formulario, correos electrónicos, chat en vivo y canales de redes sociales.
El formulario de contacto tiene un segmento único 'Me siento...' con un menú desplegable. Esta es una táctica inteligente para peinar un alto volumen de correos electrónicos y categorizarlos.
Esse Studios

Esse Studios eligió un enfoque minimalista para su página de Contacto.
Al mantenerse fiel a su marca, Esse no trata de abarrotar cada pieza de información en su página de Contacto. En su lugar, optan por una sensación minimalista, que rezuma mucho estilo.
Todas las necesidades están incluidas: su dirección de correo electrónico, formulario de contacto y ubicación de la oficina central. El formulario también se mantiene lo más sucinto posible, con solo dos campos para completar.
Si su marca tiene una vibra similar a Esse, puede aprender de ellos y agregar su toque para construir su propia página de Contacto.
Consejos y Trucos Para Páginas de Contacto de Shopify
Ahora que está consciente del conocimiento sobre cómo comenzar una página de Contacto, profundicemos y elevémosla aún más. Por supuesto, no tiene que seguir los consejos a continuación al pie de la letra, ya que son solo sugerencias. Al final del día, usted es quien mejor conoce su negocio.
Colóquela en Un Lugar Fácil de Ver
El objetivo final de una página de Contacto es un soporte al cliente exitoso. Desafortunadamente, el soporte no podrá llegar a ellos si no pueden encontrar la página en primer lugar.
Mirando el diseño del sitio web en su conjunto, cada página debe ser fácil de explorar y navegar. No quiere esconderlas bajo títulos extraños y varias capas de un menú oculto.
Colocar la página en el encabezado o pie de página de su tienda bajo "Contáctanos", "Soporte", o "Ayuda" es la regla general.

Bhu Foods coloca su página de contacto en el encabezado.
Si opta por un diseño web más minimalista con menos texto visible en la página de inicio, la página de Contacto se puede colocar en un menú hamburguesa, usualmente en la parte superior izquierda o superior derecha en su barra de navegación.
Incorpore Botones de Llamada a la Acción
La información en la página de Contacto es bastante sucinta en sí misma. Sin embargo, los visitantes por primera vez aún pueden encontrar problemas mientras navegan por su tienda en línea. Para mantener esto al mínimo, incluya botones CTA para que sus clientes sepan exactamente a dónde ir y qué hacer clic.

Ohsnap! coloca botones de llamado a la acción (CTA) claros e instrucciones en su página de contacto.
Esta tienda les dice a sus clientes precisamente qué hacer mientras utiliza botones CTA claros como el día para los problemas más comunes y enlaces útiles. Hay un contraste distinto entre los colores de los textos y el fondo, lo que lo hace imperdible.
Tenga en cuenta, los clientes podrían llegar a esta página con una actitud iracunda ya, lo último que querría hacer es hacer su experiencia más difícil y confusa. Guíelos con palabras genuinas y simplifique su viaje tanto como sea posible.
Verifique Dos Veces Su Información
Un desliz de un número en su teléfono móvil comercial, o un carácter faltante en su correo electrónico puede tener una consecuencia perjudicial en su marca. Un cliente irritado que tiene un problema con su producto ahora tiene otro con su sistema de soporte.
Mientras maneja un negocio de una persona, puede encontrarse abrumado con la cantidad de trabajo por hacer. Por lo tanto, los errores están destinados a suceder queramos o no. Somos solo humanos después de todo (gracias a Dios que la IA no se ha apoderado de cómo manejar un comercio electrónico por sí sola, ¡uf!).
Sin embargo, estos errores pueden disminuirse si forma el hábito de verificar dos, o más bien, tres veces toda la información antes y después de que haya sido publicada en su sitio. Poner todos los puntos sobre las íes y cruzar todas las tes es altamente recomendado.
Si es un hablante no nativo de español que opera un negocio de comercio electrónico en un país de habla hispana, herramientas como Grammarly y Hemingway pueden mejorar enormemente sus habilidades lingüísticas y ayudarlo a escribir en un tono más natural.
Considere Un Diseño Amigable para Móviles
Hace unos meses, publicamos un artículo sobre optimización móvil y enfatizamos cómo el m-Commerce ya no es algo del futuro, sino del presente. Transformar su sitio web con un ojo para la optimización móvil es lo que lo diferenciará del promedio.
Esto se aplica a cada página de su sitio, incluyendo Contacto. Una pantalla de teléfono móvil es solo una fracción de una pantalla de computadora, en términos de tamaño. Las personas también lo sostienen verticalmente y hacen todo con sus confiables pulgares e índices. Por lo tanto, su página de Contacto necesita adaptarse a este cambio también.
Por ejemplo, un formulario de contacto requiere escritura manual de sus clientes. Si hubiera muchos campos para completar, sería problemático para sus compradores completarlo en un teclado virtual.
Nuestro consejo sería disminuir el número de campos del formulario, agrandar la fuente, usar menús desplegables y botones de radio, y colocar sus botones CTA estratégicamente para captar la atención de sus clientes. Menos es más con la optimización móvil, especialmente con características que requieren las acciones de sus compradores.
Construya Su Página de Contacto Con Plantillas Prehechas de GemPages
Hablamos mucho sobre lo que una página de Contacto bien diseñada puede hacer por usted, y no lo dejaremos así. Para aliviar la carga de trabajo de los hombros de los comerciantes (sabemos que tienen las manos llenas con un billón de otras tareas), GemPages le presenta nuestras plantillas de páginas de Contacto de Shopify y bloques personalizables.
Una Plantilla Multifacética para Cada Necesidad

Esta plantilla tiene todo lo que necesita para crear su propia página de Contacto.
Por la apariencia, esta plantilla es poderosa, y seguro que lo es. Hay un lugar para encajar cada información que quiere que sus clientes vean. Una imagen de encabezado de pantalla completa le permite mostrar de qué se trata su negocio, con un cuadro de texto personalizable encima. Hemos puesto el formulario de contacto y su información lado a lado para minimizar el desplazamiento extra. La sección de Preguntas Frecuentes incluida está lista para funcionar tan pronto como haya hecho el honor de completarla.

La sección de preguntas frecuentes (FAQ) se puede encontrar en la misma página que su información de contacto.
Esta plantilla integral también contiene una sección para llamar la atención de sus visitantes a su contenido de redes sociales y por supuesto, un Mapa de Google en la parte inferior para búsqueda fácil si también es propietario de un negocio físico.
Si esta plantilla le parece adecuada para sus necesidades, haga clic aquí para obtener una vista previa de nuestras versiones para escritorio, portátil, tableta y móvil.
Una Plantilla Que Muestra Su Aprecio

Sus clientes pueden navegar rápidamente hacia la ubicación de su tienda con esta plantilla.
Nuestro segunda plantilla tiene elementos similares con la primera, con un mapa, información de contacto esencial y formulario de contacto simple. Sin embargo, también tiene un bloque especial para que exhiba los comentarios de sus clientes mientras usan sus productos en forma de imagen, como una mini versión de Instagram.

La personalidad de su marca puede brillar a través de esta característica.
Agregar reseñas de clientes y testimonios es una estrategia comercial antigua, pero siempre efectiva. Hay más de una forma en que uno puede proceder sobre dónde poner esta sección. La página de Contacto es definitivamente un rincón increíble y relevante para mezclarlo. Después de todo, es una pantalla perfecta para mostrar a sus clientes que se preocupa por sus opiniones.
Cualquier certificado e insignia también tiene una mención en la parte inferior de esta plantilla.
¡Eleve su juego de comercio electrónico con esta práctica plantilla de Contacto aquí!
Más Opciones para Explorar con Nuestros Bloques Personalizables
Valoramos la versatilidad en nuestros productos, por lo tanto, nuestras plantillas no son solo para construir una página separada que proporciona la información de contacto de su negocio a sus clientes. También tenemos una colección de opciones de 'mini diseño' en nuestra biblioteca.
¿Cómo difieren estas de nuestras plantillas principales arriba? En resumen, son pequeñas secciones de una página de Contacto completa (formulario de contacto, mapa, canales de redes sociales, etcétera).
Estas secciones pueden 1, ser agregadas a una página existente (i.e página Acerca de Nosotros), o 2, reemplazar una sección similar en las dos plantillas principales que ha elegido.
Con estos bloques, puede cambiar y alterar o remover cualquier parte que sienta que no vibra bien con su marca. La receta para su página de Contacto perfecta está justo en la punta de sus dedos. Diríjase a nuestra biblioteca de GemPages para echar un vistazo más de cerca.

Estos bloques son justo lo que necesita para llevar su página de contacto al siguiente nivel.
Cómo Los Vendedores de Shopify Utilizan Nuestras Plantillas
Una plantilla deslumbrante da más carácter a su página de Contacto, las tiendas a continuación usaron nuestras plantillas disponibles y bloques personalizables para transformar sus páginas de Contacto. Veamos cómo lo hicieron.
Muestre Su Ubicación de Negocio Físico
Hemos destacado el uso de Mapas de Google para asistir a clientes que prefieren comprar en persona. Este diseño es uno de los pocos en la biblioteca de GemPages que hace fácil agregar un mapa a su página de Contacto.
También es libre de poner cualquier información que se ajuste a su necesidad en el espacio restante al lado del formulario de contacto.
Esta plantilla es perfecta para su tienda física.

Esta tienda adapta nuestra plantilla para mostrar tanto su información de contacto virtual como física.
Vaya Clásico con Un Diseño de Dos Bloques
Sus clientes serán menos propensos a ahogarse en una pared de textos con esta plantilla simple. Si su tienda en línea está en su fase inicial, esta plantilla concisa y su adyacente es un compañero útil para transmitir toda la información esencial de manera clara.

Manténgalo simple con información mínima y un formulario de contacto.
Vaya por la Ruta Minimalista
Si quiere mostrar la personalidad de su marca a través de un elemento visual estéticamente agradable e información básica, esta plantilla podría ser la elegida.
Con nuestra opción de personalización, tiene control total sobre qué exhibir y qué campos incluir y omitir.
La Línea Final
Hacer que sus clientes se sientan bienvenidos incluso antes de obtener la ayuda que necesitan sienta la piedra angular para un gran servicio al cliente. Las personas tienden a confiar en los profesionales o los recién llegados que lo hacen bien. No importa en qué etapa del viaje empresarial se encuentre, puede comenzar a construir (o mejorar) su página de Contacto hoy. GemPages tiene como objetivo asistirlo en lograr la mejor página de Contacto de Shopify, entonces ¿qué está esperando?



 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center












