Shopify Pages 101: A Beginner's Guide to Creating a Killer Online Store

From the first impression to the final purchase, all Shopify pages need to create an emotional connection with your customers and guide them from “Oh, it’s nice” to “Alright, I have to buy this.”
In this article, we’ll walk you through the 14 essential pages for your online store with excellent Shopify page examples for inspiration. This article also shares some exclusive tips from the GemPages team that we believe will help your online store stand out and convert.
10 Must-have Shopify Pages for Your Store
Before starting, remember that each Shopify page needs to fulfill a specific purpose.
Start out with a quick Google Search of your business. Then check out the competitors' how many pages and what types of pages they have on their websites.
And next, think about what the customers do when they land at your online store.
Imagine, if you are selling custom products like hand-made ceramic mugs, how do they browse through your website? Where do they click?
Once you are clear on their journey, it’s time to get into the 10 must-have Shopify pages every business should have.
1. Homepage
The Shopify Homepage is obviously a must on your site. It's like the front door of your brick-and-mortar store.
Once visitors come to the homepage, your goal is to make a striking first impression, establish credibility, and guide them through specific products, pages, or services on your site.
Here are some tips to communicate with your customers more effectively when building the homepage of your Shopify store:
- Set clear goals: Ask yourself “What do want visitors to do when they first land on your homepage?”. Define exactly their needs, wants, and pain points. Then, stick closely to these objectives.
- Make navigating your store easy: Ensure your homepage design is customer-centric, intuitive, and easy to navigate.
- Let your text encourage visitors: Add compelling call to action buttons (CTAs) that inspire them to take a specific action, be it heading to your product pages, collection pages, or signing up for the monthly newsletter.
- Create lifestyle photography: Visualize your products and show how your customers can use them in a natural state to immediately catch their attention.
- Optimize for search engines: Your homepage is likely the first thing customers see when they search for your brand on Google. Adding a homepage meta description, title, URL, alt texts to images, header tags with the relevant keywords will help search engines crawl your pages faster and better understand your content.
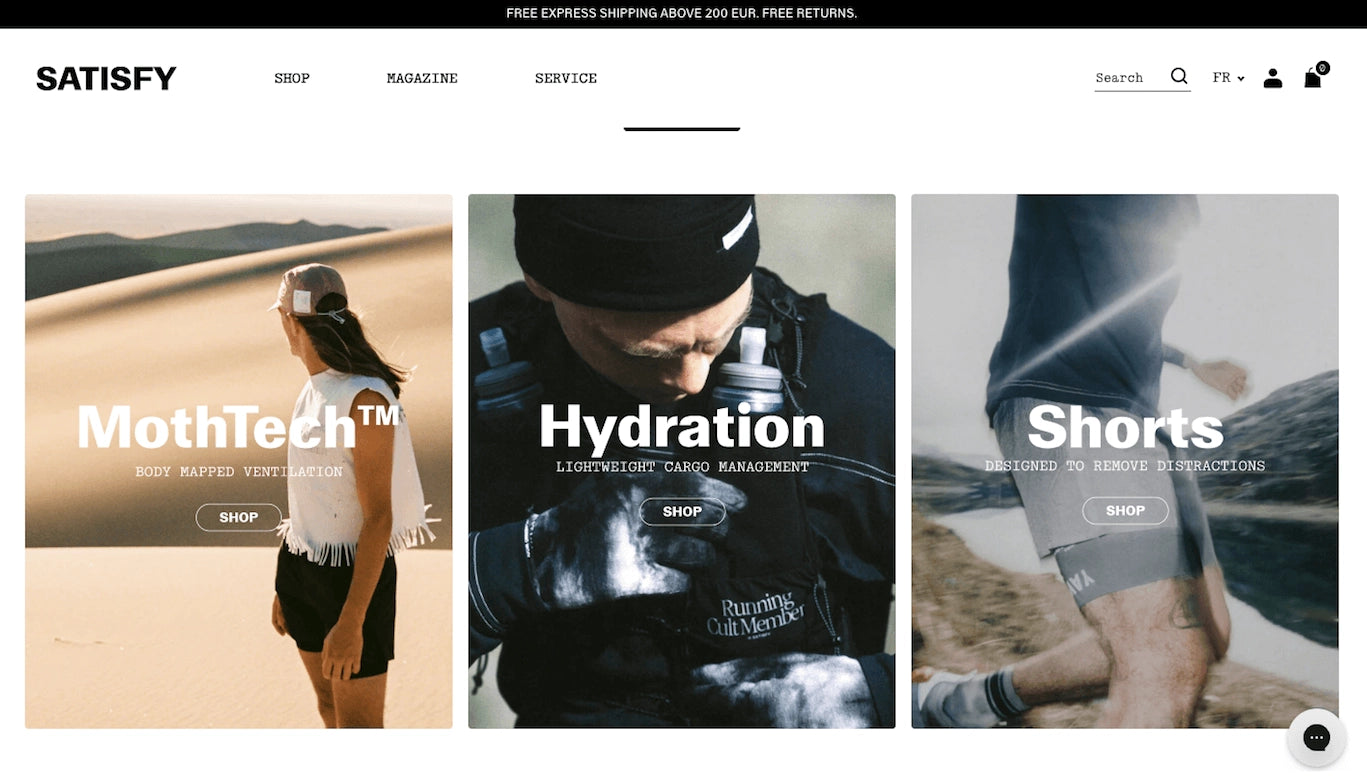
Now, let’s take inspiration from Satisfy for your homepage design.
The hero banner of the home page as well as other images on the website, feature nature-themed photography that resonates with Satisfy’s outdoor enthusiasts customers.

Satisfy opts for a minimal yet impressive homepage design
The homepage streamlines the navigation using both a top-bar and drop-down menu, which helps visitors better browse their entire products, collections and easily filter by product types.

The next thing? It only takes a few scrolls on the homepage to know more about the story behind the brand, the newest collections, and best-seller items.
Learn more: We’ve gathered some must-have elements to create a high-converting Shopify homepage with exclusive tips from 7 beautiful homepage designs that you can apply to your store.

2. Product Page
When shopping online, visitors can’t touch, smell, feel, and really see your products. That’s why your Shopify product pages need to showcase all the relevant information - from product images, product descriptions, price, features, and benefits to customers’ reviews and ratings - to give them everything they need to make a purchase.
Use these tips to build the perfect product page for your Shopify store:
- Display flawless product imagery: Use high-quality product images and optimize the Shopify image size that fits every screen. And if your product is better shown with video, give it a try! Learn more from our article - Shopify Product Images: A 10-minute Guide for Beginners (2023)
- Add compelling CTAs: Again, you need to create a clear and concise CTA to encourage them to click on the “Add to cart” button, head to the checkout page, and complete their orders.
- Write product descriptions that convert: Craft messages for your buyer persona, focus on the benefits, not just features, and immerse visitors within your products. Check out our article on How to Write Shopify Product Descriptions That Inspire Purchase
- Make your Shopify product page SEO-friendly: If customers can’t find your page, no one can buy your product. So, start with research, narrow down some competitive keywords, and strategically place them in your copy.
Bippy is a single-product brand that sells soft, uniquely strong, and dust-free bamboo toilet paper. The product page is incredibly detailed, well-designed, and easy to navigate, making the online shopping experience super-smooth.

Bippy’s product page
Bippy clearly shows how they care about the planet across various product page elements, including its description, benefits, and reviews.
The brand also does an incredibly good job when choosing a two-column layout to highlight product benefits, features, and visualize how it looks, how soft it is at the same time.


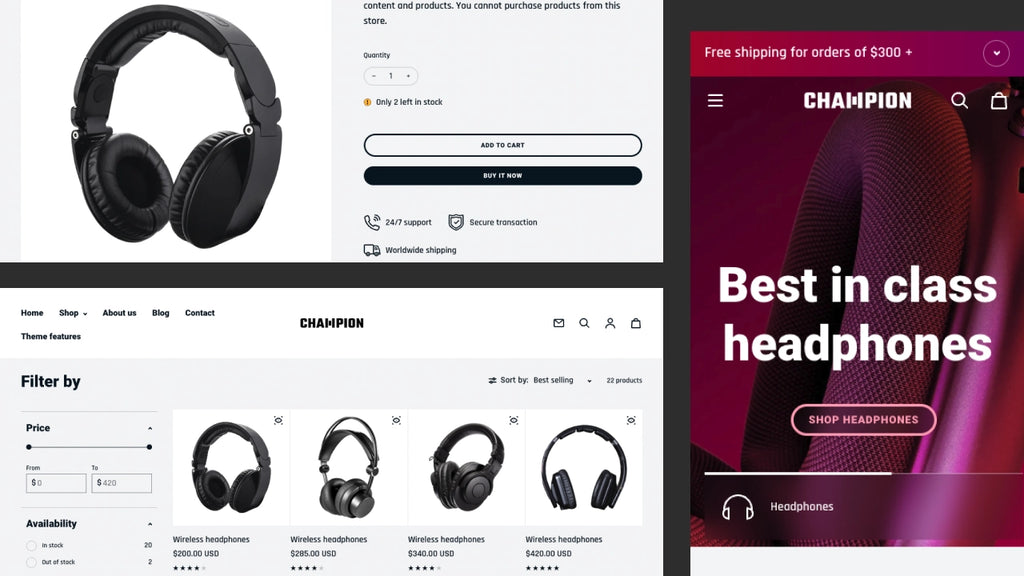
3. Collection Page
The intuitive website navigation will increase conversion rates by 18.5%. This also means if navigating around your site is simple enough that help visitors find products easier, you’ll sell more.
This is where the Shopify collection page comes in. The collection page groups together similar products to make it easier for people to browse all products within a certain category.
Check out these 5 best practices to build your own better collection pages:
- Embrace filters and product sortings: Stick to the customer journey, and then define product types, categories, sub-categories that fit their needs.
- Use high-quality product images: Display products from different angles to give shoppers a comprehensive look at what they’ll buy.
- Optimize your collections for search: Keep in mind that you won’t see the results instantly. All you need to do is follow the standard on-page SEO consistently.
- Customize your navigation: Your header navigation is not only the place where customers hang out and find products. It’s also about drawing their eyes to the products that you want them to see.
For example, let’s go to the Kitty and Vibe store and see how they highlight their New Arrival and Restocked items.

Kitty & Vibe’s collection page
Even though they have a wide range of products, the product filtering bar looks so simple to find out which product you are looking for.

Learn more: Shopify Collections: A Complete Guide (2023 updated)

4. Cart Page
Before moving to the checkout process, customers will review or make changes to their orders on the Shopify cart page. That’s why you need to customize the cart page for a better shopping experience.
Here are some tips to keep in mind:
- Place the cart icon at the upper-right corner of the website
- Help customers keep track of their purchases easier by displaying the number of products in the shopping cart
- Suggest related products to upsell and cross-sell
- Display a sticky bar with an exclusive discount code
Fable designs a minimal, yet function-forward gear for pets. There are bed and waste bag holders - two products that create value and allow a dog crate to effectively upsell without being obnoxious about it.

Fable Pets website
They also encourage customers to purchase by reminding the 20% Off discount code and free shipping on the sticky bar.
5. Checkout Page
The Shopify checkout page allows customers to enter payment details and complete their orders. Customers can have a checkout process that works quickly and securely with minimal effort from your end.
You can also customize your Shopify checkout page to fit your store design, and most importantly, minimize cart abandonment.
Follow these best practices to simplify the checkout process, boost sales, and improve the checkout page's UX design
- Use a clean, light-colored, and distraction-free background.
- Only ask for essential information such as contact information, shipping address, etcetera.
- Highlight free shipping and returns.
- Make it simple to apply gift cards and discounts.
- Add trust badges.
- Provide multiple payment methods.
- Offer different shipping options.
- Upsell and cross-sell products.

The Fable's checkout page has all the essential elements to create a great shopping experience
Another exciting thing?
Fable recommends two products that go perfectly with the purchase. It’s a nice addition to give your average order value a boost while also helping visitors discover other great products they may be interested in.
6. Landing Page
The Shopify landing page is designed to lead visitors to take a conversion action on your online store. If your landing pages aren't super effective in turning visitors into customers, you're just not making the most of your clicks and traffic.
Imagine having a bunch of excited customers-to-be, but not giving them a clear path to follow.
Make sure you’ve got our top four tips for optimizing landing pages:
- Embrace simplicity: Don’t use complex designs with too much media or content. Keep things straightforward for users to focus on the main goal: reaching your call-to-action.
- Offer clarity and charm: No hide and seek! Put your amazing offer out there. Let your visitors know how incredible your products will solve their problems.
- Value comes first: Keep the prime info above the fold to captivate users and persuade them to explore more.
- Use GemPages’s Instant Landing Page to build fast-loading, mobile-optimized landing pages that boost your campaigns and increase conversion.
Go to Saturnbird Coffee’s landing page and see what you can learn to nail your own. Saturnbird Coffee creates a new way to enjoy a fresh cup of coffee.
Below the product description and product image, the brand includes a recommended products section to enable cross-selling.

Saturnbird Coffee effectively upsell & cross-sell with relevant products on their product landing page
As you scroll even further down, you find a mix of lifestyle photos and product close-ups to highlight the benefits that are the most important.

Learn more: Check out our most updated landing page checklist to set up your pages for conversion.

7. About Us Page
The about us page on your Shopify store is a place where you share stories behind your brand and build trust with your audience. Add team images, behind-the-scenes, milestones, USPs, etc - to humanize the brand and connect with readers.
Take a Shopify about page example from EBOOST.
EBOOST takes storytelling to another level on its about page. At first glance, EBOOST tells the story of how the brand came to life with the picture of two founders.

EBOOST humanize the brand with a picture of two founders
Next, it does a great job of being relatable to the exact audience it’s trying to reach: people who live to do more every day—who thrive on the go and always have a new goal on the horizon. Bonus point? The brand highlights its USPs and quality ingredients with a CTA link to the collection page.

And scrolling down to the end, adding reviews and testimonials from the top influencers is such a great way to build trust and drive more sales.

Learn more: Shopify About Us Page: Easy Guide, Examples & Templates
8. Blog Page
Building blogs are one of the lowest-cost ways to reach out to your customers and build brand awareness. By offering content that is engaging and helpful, you have the opportunity to earn customers’ trust, demonstrate how great your products are, and encourage them to make a decision faster.
Moreover, an SEO-optimized blog post can also help your customers find your Shopify store on the search engine results pages.
Here is how to create a successful Shopify blog page:
- Create content that is tailored to your target audience: Speak directly to them and address their problems or needs.
- Optimize for search engine rankings: Choose the keywords related to your business with high search volume and low difficulty. Then weave them smoothly into your post titles and body copy.
- Craft content for humans: Keep in mind, your content should be designed specifically for people, not just search engines.
- Use visuals whenever possible: Images and videos add visual appeal to blog posts and make them easier for readers to engage with. Make sure the images are relevant and high-quality so they look professional and attractive.
- Design an eye-catching layout: The overall look of the blog page should be visually pleasing and easy to navigate so readers can find what they’re looking for quickly without getting overwhelmed with too much information at once.
Take a tour of the Lash Reality store and see how the brand provides valuable content that resonates with its target audience.

The LashReality's blog provides helpful tips to take care of eyelash extensions
The blog layout is a simple, eye-catching design, and matches the same color palette of the brand itself. The brand educates readers on the lash extension, shows its unique selling points as well as highlights how its products solve customer problems.
Learn more: 11 Best Shopify Blog Examples to Get You Inspired (2023)

9. FAQs Page
Do you often get the same type of questions? Add a frequently asked questions (FAQs) page on your Shopify store to lighten the load on your inbox or support team.
Head to the Coconut Cult’s FAQs page and see how they tweak their designs.

The Coconut Cult FAQ’s page
Coconut Cult designs its FAQs with a list of popular questions about the product, shipping, subscription, etc.
The brand keeps the FAQs page neat and tidy with a streamlined accordion menu. Visitors can easily access the answers - all they need to do is toggle it open.
10. Contact Us Page
And what if customers can’t find answers to their questions? Go to the Contact Us page.
A Shopify Contact Us page is the go-to place for customers to ask questions, raise concerns, or provide feedback.
It should be designed in such a way that customers can get in touch with you and be assured that their queries will be resolved quickly.
Let’s get back to the Coconut Cult website. The brand makes it easy for customers to reach out whenever they want by offering a simple contact form and live chat directly on the Contact page.

The Coconut Cult encourages customers to get in touch with the brand in many ways
Whether you are looking for order questions, customer service support, or sales inquiry, you can reach out to the brand with the contact information provided on the page.
Lower down the page is a range of resources including store locator, business inquiries, and online order inquiries. These links help visitors quickly find the right answer without the need to contact customer care.
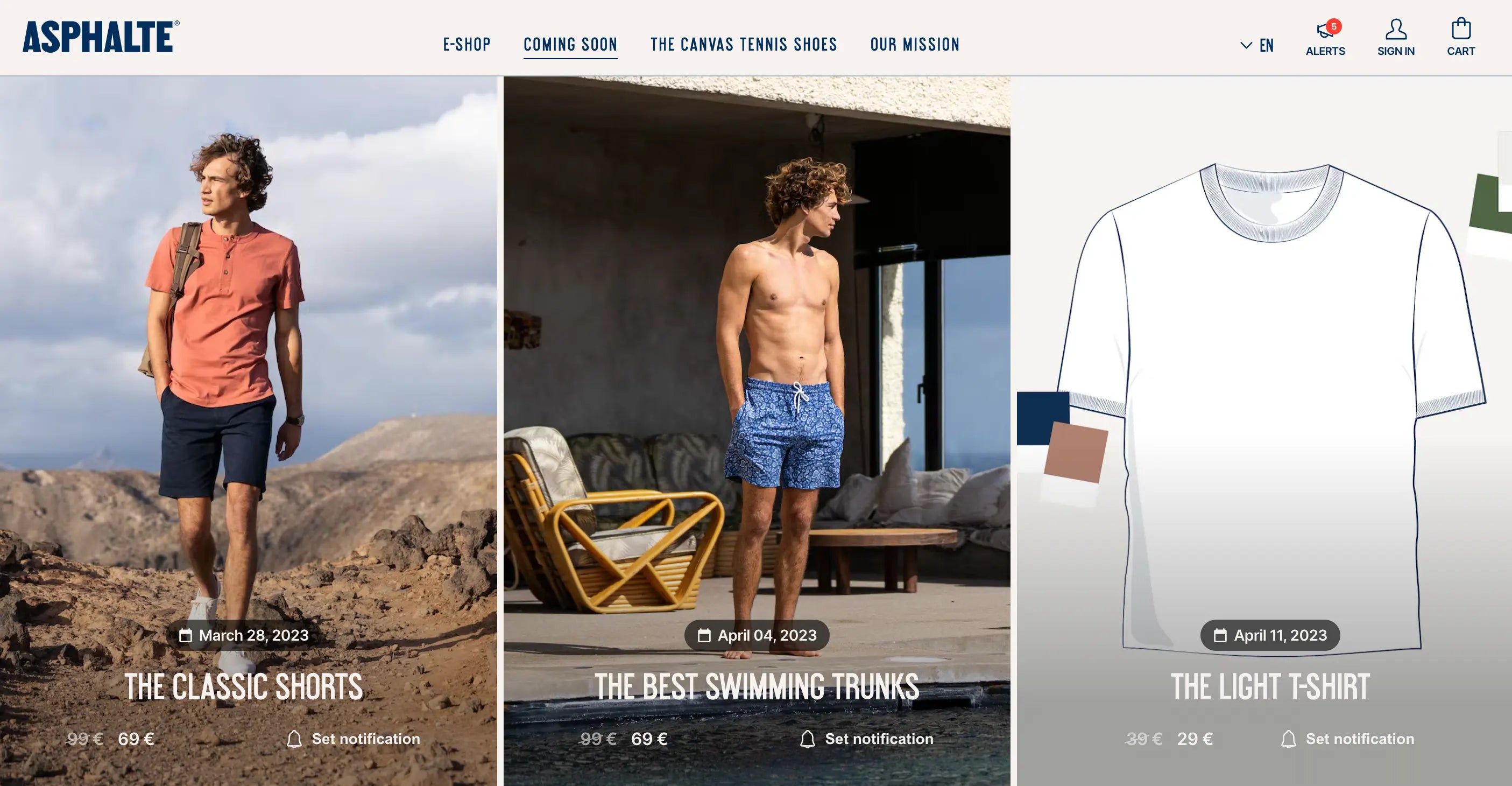
11. Coming Soon Page

The apparel brand Asphalte dedicates a separate page to introduce its coming-soon items
A Shopify coming soon page (or a Shopify pre-launch page) is one of the best pre-launch marketing tactics you can consider implementing during these times. Not only sparking curiosity and excitement for what's ahead, but the coming soon page is also a perfect way to gather valuable feedback.
Learn more: How to Create a High-Converting Shopify Coming Soon Page?
Great-to-have Shopify Pages
12. Shipping and Returns Page
Shopify Shipping and Returns page offers many helpful features to merchants including international shipping, overnight delivery, pick-ups, tracking information, shipping insurance, and so on. By adding this page, customers can check multiple aspects related to shipping before making a buying decision.
Learn more: Shopify Shipping 101: Easy Set-Up Guide, Tips and Tricks (2023).
13. Order Tracking Page
The order tracking page is the final touch that helps you create a seamless checkout experience for customers. There’s nothing more exciting than placing an order and waiting for your package to arrive. Make it easy and anxiety-free for your customers to track their orders and trust your store.
14. Privacy Policy Page
With the General Data Protection Regulation in full force, it's super important to have a rock-solid privacy policy page on your Shopify store. Because it will show how much you care about their personal information and data, covering everything from cookie crumbs to ads and emails.
How to Customize Shopify Pages?
We’ve walked through the 14 Shopify page types that you need on your online store. Now, it’s time to learn how to customize these pages on the Shopify store.
1. Customize Pages in The Shopify Admin
If you want to edit and customize pages on your store, there are two common ways you can go within Shopify:
- Customize Shopify pages via the Shopify theme editor
- Edit page templates directly on Shopify theme files
1.1 Customize Shopify Pages via the Shopify Theme Editor (The Limited Way)
Start with the Shopify theme editor if coding isn’t your thing. There, you can make basic changes and little adjustments to the sections in that page template.
In the Shopify Dashboard, head over to the Online Store > Choose the theme you want to customize > Customize

With the Shopify theme editor, you have basic control over your page layouts. You can edit content, add sections, move up and down, and change the settings.

You can also choose the page template by navigating to the drop-down menu at the top of the Editor.

1.2 Edit Page Templates Directly on Shopify Theme Files (Coding Required)
Take it a step further by using liquid code for the individual template files. In your Shopify dashboard, you can navigate to your themes, and click Actions > Edit code.

From there, you can edit layouts, templates, sections, etcetera. However, manually editing the code source can cause a variety of problems that directly affect the shopping experience.
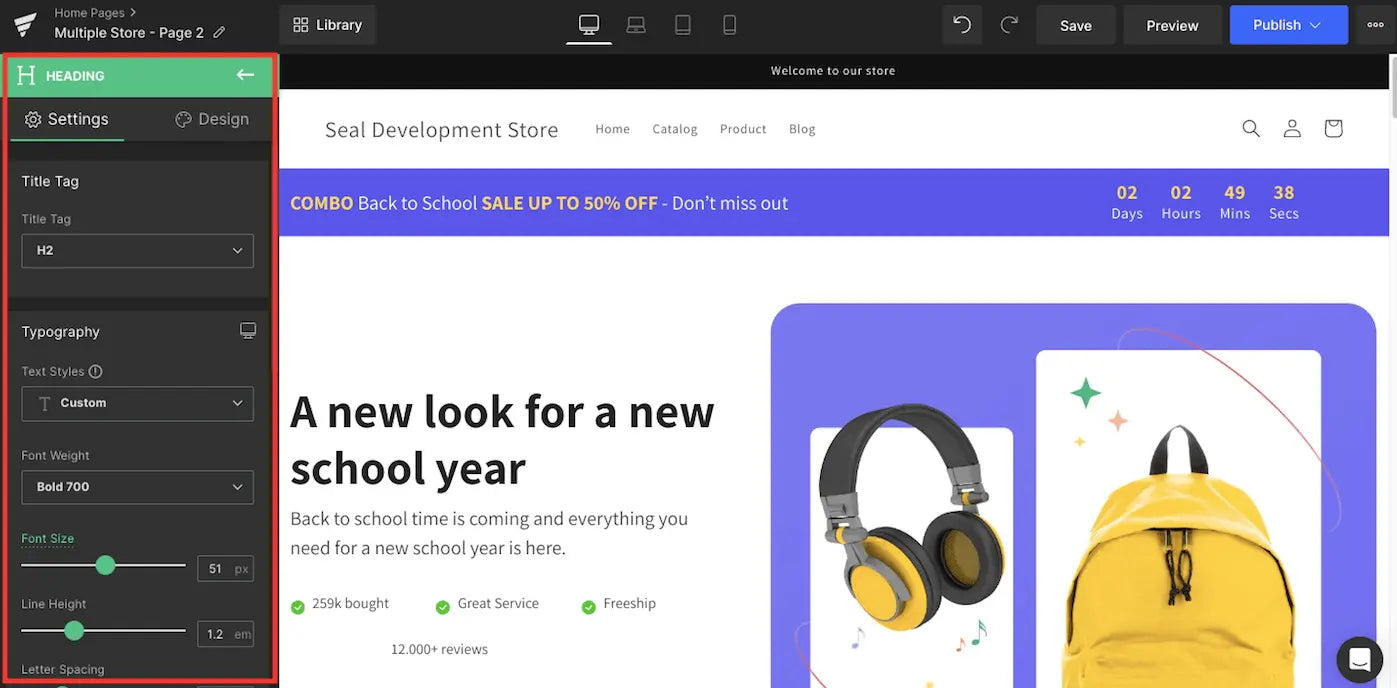
2. Customize Shopify Pages with GemPages (The Easiest Way)
Shopify is a great starting place. But if you want to go above and beyond, then GemPages is the answer.
GemPages is a visual page builder to create, customize, and optimize your Shopify store pages for conversion. With GemPages, you have endless customization options to create store pages that come up to your exact expectations.
Learn more: Shopify Customization: How to Build Custom Shopify Pages That Sell?

Drag & drop various types of elements
You can also tailor each element to your taste. Pick from various colors, fonts and style options such as borders or spacing, animation, and many more.

And we understand that building pages from scratch can be a headache sometimes. That’s why we've created 80+ ready-made Shopify templates that:
- Fit your particular industry: Apparel & Fashion, Animal & Pet Supplies, Apparel & Accessories, Arts & Entertainment, Automotive, Baby & Toddler, Business & Industrial, Cameras & Optics, Electronics, Food & Drink.
- For many page types: Homepage template, product page template, collection page template, landing page template, blog post template, etc.
-
With various types of use cases: Multi-product store, one-product store, lead capture, close the deal, pre-sales, etcetera.

GemPages’ templates are designed by CRO experts for every niche and purpose
Each well-crafted template will help you create a seamless customer experience, from the time they first access your store, to when they hit that all-important 'buy' button.
Build A Smooth Customer Experience by Customizing Shopify Pages
Customizing your eCommerce website not only etches a lasting impression on shoppers but also entices their return. With a list of 14 Shopify pages above, you’ll take visitors on a seamless and captivating journey from beginning to end.
You can edit pages with basic customizations through Shopify’s visual theme editor and through the Shopify code editor.
Or go further, start personalizing your pages and watch those new conversions roll in with GemPages - no coding required.




 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center













