- Common Types of Shopify Landing Pages
- Shopify Landing Page Examples You Should Emulate for Success
- 1. GemPages - Click Through Landing Page
- 2. True Botanicals - Lead Generation Landing Page
- 3. Wholier - Product Landing Page
- 4. Baboon To The Moon - Collection Landing Page
- 5. Aisling Organics - Special Offer Landing Page
- 6. Wild - Seasonal Sale Landing Page
- 7. Huppy - Product Bundle Landing Page
- 8. Yellow Box Shoes - Seasonal sale landing page
- 9. Fides Japan - Product Listing Landing Page
- 10. Muji - Lead Generation Landing Page
- 11. Neoprene Bags - Product Collection Landing Page
- 12. Koana Swim - Special Offer Landing Page
- 10 Tips to Build Shopify Landing Pages that Convert for Store Owners
- Landing page design best practices
- Accelerate Shopify Landing Page Design Today
- FAQs about Shopify Landing Page Examples
12 Shopify Landing Page Examples from Top Brands

Shopify landing pages are like a digital doorway that brings shoppers closer to that "Add to Cart" moment.
And the goal? Transform those prospects into happy customers!
Landing pages have an average signup conversion rate of 23%, higher than any other type of opt-in form, while pop-ups see ~3%.
To succeed, you need to truly speak to your audience's needs while pushing them to take action. And there is no better way to achieve that than learning from the top high-converting landing pages.
In this article, we’ve put together 7 beautifully-designed Shopify landing page examples from the top brands. On each landing page example, we’ll reveal the secrets behind their success to help you implement them in your store.
Common Types of Shopify Landing Pages
Here’s a list of the most common types of Shopify landing pages that top brands build for their campaigns:
- Click-through page
- Lead generation page
- Product landing page
- Collection landing page
- Special offer landing page
- Product bundle landing page
- Seasonal landing page
1. Click-through Page
Imagine a digital doorway that leads your visitors from curiosity to an opportunity for conversion. That's what a great click-through page does.
The click through landing page warms up your visitors, teasing their interest with eye-catching visuals, a powerful headline, and a glimpse of what you're offering. Then, through an irresistible Call to Action button, it guides them to a page where conversions happen.
As gliding seamlessly through your sales and marketing funnels, it will ensure that only genuinely interested (and highly convertible) audiences make it through.
2. Lead Generation Landing Page
In fact, not everyone is going to buy from your site on their first visit. Don't let all that traffic you're driving go to waste.
Instead, offer them something irresistible and get their contact info to keep them hooked. That's where a killer landing page for lead generation comes in.
It entices visitors with valuable content. The end goal? Nurture and convert these leads into loyal customers when they're ready.

The email capture landing page example from Shopify. They engage visitors to sign up and get notified when their AI-generated product descriptions feature is on air.
Learn more: A-Z Guide to Creating A Striking Shopify Landing Page
3. Product Landing Page
Product pages are for giving information about a specific product. On the other hand, a product landing page is designed with one goal in mind: conversion.
It showcases your brand's unique value proposition, tells your story, highlights why customers should choose you, and creates a sense of urgency to buy.
Let’s take a look at one of the best practices for eCommerce product landing pages below.

The difference between a product landing page and a product page from Supply
As you can see, their product landing page differs from a typical product page. The product landing page provides visitors with more product information and persuades them to take action.
Meanwhile, its product landing page focuses more on the benefits and clearly shows how they are different from others with the limited-time offer of the SE Starter Set.
4. Collection Landing Page
A regular collection page simply displays products in a basic, organized fashion. While a product collection landing page takes it to the next level, creating a unique and memorable shopping experience for customers.
Not only does it showcase related products, but it also guides shoppers through a seamless buying experience that highlights your brand and draws customers in. Plus, you can showcase products in a way that might have gone overlooked on a default page.
And the best part? With a few simple elements added, you can create a collection landing page that converts and stands out from the crowd.
Head over to our complete guide about Shopify collections and start creating a stunning product collection landing page today!
5. Special Offer Landing Page
Imagine you want to boost your sales during the holiday. You need a dedicated landing page that showcases all the items involved in your sale and encourages shoppers to add more to their carts.
And guess what? A special offer landing page does just that! This landing page is not only easy to browse through your on-sale products but also creates a sense of urgency by reminding customers about the looming deadline.
6. Seasonal Landing Page
It's no secret that consumer demand shifts with the seasons. The seasonal landing page is specifically tailored to each season. Not only will this promote your products, but it'll also provide relevant information that caters to the needs of that time of year.
Whether it's New Year's, Black Friday, Mother's Day, or Father’s Day, the discount landing page is the perfect way to drive sales and keep your customers coming back for more.
By doing this, you can attract more visitors to your site and increase sales of your seasonal items.
7. Product Bundle Landing Page
The product bundle landing pages showcase a variety of bundle options that are carefully curated to solve a specific problem.
And it's not just about showing the product bundle. To create a high-converting bundle landing page, there are lots of things to consider which are:
- An amazing social proof
- A persuasive copy
- A clear call-to-action
- And many more
Learn more: Shopify Pages 101: A Beginner's Guide to Creating a Killer Online Store
Shopify Landing Page Examples You Should Emulate for Success
1. GemPages - Click Through Landing Page
To get started, we feature our landing page about the Shopify landing page.
What Makes Our Landing Page Design Stand Out?

The Shopify landing page example from GemPages
At first glance, we capture the visitors’ attention with a solid benefit-centered headline. Following is a subheading explaining that GemPages Landing Page Builder has everything you need to build high-converting landing pages for your marketing campaigns.
Right above the fold, we also highlight:
- The number of pages built with GemPages
- The number of Shopify brands and merchants who trusted GemPages
- And the top Shopify brands that choose GemPages to accelerate their store design

We also capture the visitors’ pain points and clearly show how GemPages can resolve their problems with collapsible tabs. This approach displays only the topic headers, allowing customers to reveal additional information for the specific subjects that pique their interest.
So if you don’t want to overwhelm your audience with too much information, use collapsible tabs.
Scroll a little further, you'll see our template library carousel that showcases a wide range of landing page templates for any Shopify page type and purpose.

The extensive Shopify landing page templates from GemPages
As more and more people prefer shopping on their smartphones, it’s important to create a seamless mobile experience. Here’s how it looks on mobile:

GemPages’ mobile landing page covers all the important information that customers would be interested to know
Tip: When building a Shopify landing page on GemPages, you can easily preview how it looks on both desktop and mobile just by switching the icon at the top of the Editor.

Key takeaways: You need to design a mobile landing page that is responsive across devices and text and buttons are easy to read even on a tiny screen. And make sure to check the page on mobile before hitting publish.
Learn more: Top 6 Mobile Landing Pages for Your Inspiration
2. True Botanicals - Lead Generation Landing Page
True Botanicals’ subscription landing page is a great example to help you skip a blank canvas on your design.
What Makes The Landing Page Design Stand Out?

The subscription landing page example from the top Shopify brand - True Botanicals
This page is all about getting customers to make a purchase as quickly as possible.
True Botanicals cleverly showcase the benefits of its subscription. Customers will save 15% and get a free cleanser and face oil if they sign up for True Botanicals’ membership.
The skincare brand highlights the savings and perks that come with it. It also emphasizes the freedom for customers to let them choose the frequency of the order.
Key takeaways: You can create separate landing pages for bundles. This strategy works well, especially for those bundles that combine your best-sellers with not-so-popular items.
Learn more: Shopify Product Bundles: Why They Matter and How to Do Them Right?
3. Wholier - Product Landing Page
Wholier’s landing page effectively highlights the key features and benefits of a product and encourages visitors to make a purchase. The brand follows a traditional layout often used in a Shopify product landing page design and if it’s proven to work, why not?
Now, we’ll share some secrets that make them stand out from others.
What Makes The Landing Page Design Stand Out

The Wholier’s product landing page example
Many people who buy a health and wellness product are concerned about whether it contains harmful chemicals or not. With the “organic” product title and "the clean plant-based protein powder" description, visitors surely feel safe with their top-notch ingredients.
Below the product description is the “buy-more-pay-less” section. While customers can buy organic protein one time, however, they’ll save $8 if they subscribe and purchase every 30, 45, or 60 days. This strategy will help your business increase AOV and reduce marketing costs.
The brand also lists down the trust badge in a way that’s easy on the eye and wedged in between other long-form informative nuggets.
Keep scrolling, you’ll notice the sticky add-to-cart bar at the bottom of the page to nudge visitors to take action.

Next up, the product’s benefits are crystal clear with text like “plant-powered” and “organic plant protein.”
Focusing on organic plant protein, they showcase transparent information about their ingredients such as the benefits, source, etcetera. Therefore, visitors can be reassured that they’ll get a quality product.

GemPages gives you all the freedom to build any Shopify pages from scratch with a wide range of customizations or get a head start with our conversion-optimized page templates.

Key takeaways: For the organic nutrition business, it's crucial to showcase your ingredients and highlight the benefits, crafting process, and sources. This way, your customers can make informed decisions and trust your brand even more.
4. Baboon To The Moon - Collection Landing Page
The collection landing page from Baboon To The Moon is the perfect example of how to effectively entice a visitor with seasonal products.
What Makes The Landing Page Design Stand Out?

Baboon To The Moon have an impressive UI overall, with a minimal collections page structure
At the top of the page, you instantly see the headline, as well as all new colors and new combinations of their products.

As you hover over the product image, you then see a closer look and a “add to cart” button. This delightful user experience creates an effortless shopping journey on both desktop and mobile devices, making it a breeze to add items to cart.
Key takeaways: Hovering over the photographs to add products to the cart is such a great UX idea for your landing page design. This approach saves cluttering the existing page when exploring products and most importantly, simplifies the shopping experience.
5. Aisling Organics - Special Offer Landing Page
Aisling Organics nails its special offer landing page by bundling various products together based on its audience's specific needs.
What Makes The Landing Page Design Stand Out?

Aisling Organics designed a professional-looking special offer landing page
A discount offer is hard to resist, no matter what you think about buying. But nothing turns a shopper off faster than hidden fees. Aisling Organics knows this all too well. That’s why they offer free shipping for all customers.
Also, when you hover over the images, you will see the added animation. This makes their products more appealing to customers.
Key takeaways: Did you know that seventy-nine percent of people are more likely to shop online when there’s free shipping? So, it’s important to display the shipping fee crystal clearly and easily to understand. It will make the shopping experience smoother and more straightforward.
Learn more:
How to Do Free Shipping on Shopify? (+Evergreen Tips)
Shopify Shipping 101: Easy Set-Up Guide, Tips and Tricks (2025)
6. Wild - Seasonal Sale Landing Page
Wild is a sustainable natural deodorant business that shakes up the throwaway culture of bathroom products with high-performing products made from natural ingredients that never compromise on convenience or efficacy.
What Makes The Landing Page Design Stand Out?

The sustainable natural deodorant Wild created a spring sale landing page
Wild starts off its sale landing page with a clear and concise headline “Spring Sale 20% Off”. Following is a friendly reminder that this sale isn’t going to last forever. The time-limited deal no doubt induces the fear of missing out on customers.
Plus, the product shots really go with the “wild” vibe.

This personal care brand has also leveraged a video to showcase how it works and how it’s different from other brands.
Then, scrolling down to the bottom of the page, you’ll see the beautifully-designed product pics, accompanied by spring stickers and add-to-cart buttons. This way makes it easy for people to add items to their carts.

Key takeaways: You may want to optimize the limited space and highlight all the latest offers. But the more you display, the greater the chance your customers will feel overwhelmed (especially if they can't find what they're looking for). So make sure to keep your above-the-fold clear and concise.
7. Huppy - Product Bundle Landing Page
Huppy’s product bundle landing page is another great example to serve as inspiration in the health & wellness industry.
What Makes The Landing Page Design Stand Out

The Huppy’s product bundle landing page
Huppy sells toothpaste, but in a better way. The brand is on a mission to prove that smiles are better off without plastic, cruelty, and toxic ingredients.
This Shopify bundle landing page gives any visitor all the essential information before making a purchase, including a brief description, bundle pricing, benefits, social proof, comparison table, trust badge, and money-back guarantee.
Together with the visual image, the product description addresses the specific problems and communicates with their audiences how the product can make their lives happier and healthier.
When clicking on an “Unlock Offer” button, you will be navigated to the bundle details section, where you have more information about the product and its price.

Instead of buying toothpaste tablets for one or two persons, you’ll save $78 if getting the 4-persons bundle. And if you subscribe and purchase the toothpaste tablets every four months, the price drops to 15% off for each.
This tactic not only encourages customers to purchase more, but it also establishes loyalty in their customers. The more they buy, the better they will have.

A little further, there is a social proof section that features user-generated content videos from TikTok with an impressive view.
Have you noticed the little sticky bar at the top of the page? It's like a friendly reminder that says "Hey, you don't want to miss out on this awesome deal, do you?”

Following is a comparison table that shares Huppy’s unique value proposition over other toothpaste options.
We all know that sometimes, it feels overwhelming for customers when they have to decide which product is better. With a product comparison table, you will give them a much better shopping experience.
The key is to really hone in on what your customers care about most and highlight the features that matter most to them.
Key takeaways: If you identify products that seem to be added to shoppers’ carts time after time, we strongly recommend you should implement “the bundling of favorite items” like Huppy.
This approach will help customers save more time on regular purchases and enjoy a consistent price advantage over time without worrying about overspending.
8. Yellow Box Shoes - Seasonal sale landing page
Outperforming through the sale seasons can be challenging for stores, especially in the ever-thriving world of eCommerce. The Yellow Box Shoes seasonal sale landing page offers a simple yet effective approach to help alleviate the tension.
What Makes the Landing Page Design Stand Out?
The landing page's image hover effect is a time-saving feature for customers, allowing them to view different angles of the product easily. The image automatically changes by hovering over the navigation to showcase various perspectives.

Additionally, the landing page excels in linking to other landing pages, specifically collection landing pages. This strategic linking enhances the user experience, providing a seamless transition between pages. Simultaneously, the store benefits from an increased likelihood of conversions.

Key Takeaways
It's common for people to overlook the importance of internal links between web pages. Beyond contributing to improved SEO, linking between pages can significantly enhance the overall UI/UX, leading to a smoother user experience and an increased likelihood of selling more products.
Tip: To ensure that your store is fully SEO-optimized, check if it includes all the must-haves in this checklist.
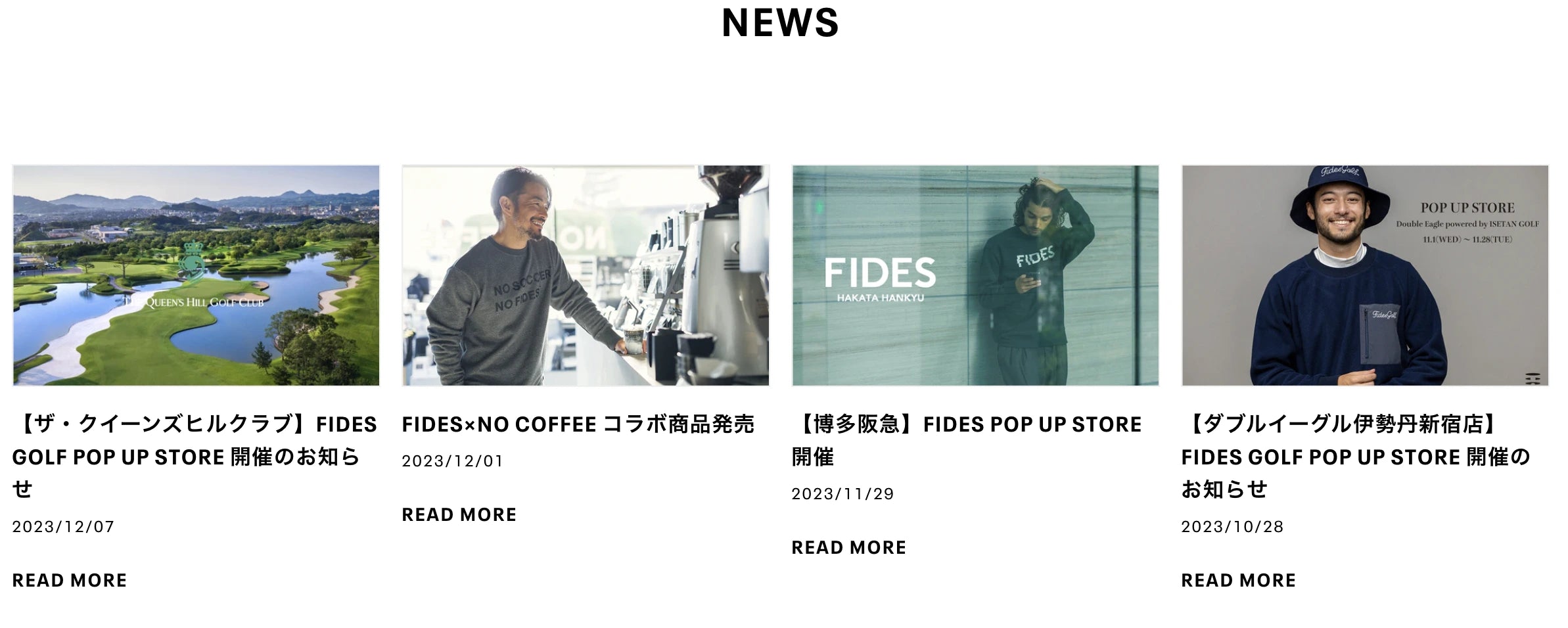
9. Fides Japan - Product Listing Landing Page
The Fides Japan product listing landing page proves to be an innovative and effective idea for developing your store's page design. If you are into designing this landing page type, you can find it significantly handy.
What Makes the Landing Page Design Stand Out?
While showcasing products is a standard practice for this type of landing page, Fides Japan takes it a step further by incorporating a blog section. This addition can empower the page significantly, providing customers who love their products with valuable information, such as news, upcoming events, life hacks, and more.

Another standout feature is the integration of a social media section, showcasing different angles of their products alongside real customers and their stories. This approach not only builds trust but also contributes to effective branding.

Key Takeaways
While it's essential to have fundamental elements for a product listing page, consider adding unique features like a blog section or social media integration. These additions can provide customers with more insights, fostering trust and engagement simultaneously.
10. Muji - Lead Generation Landing Page
The Muji Rewards page serves as a valuable source for insights into store design and strategies to enhance the lead list. Encouraging visitors to become members to unlock exclusive rewards is an effective approach for a lead generation landing page.
What Makes the Landing Page Design Stand Out?
The Muji page adopts a straightforward approach, immediately conveying its purpose through the hero banner. Upon landing on the page, users can easily discern the primary objective.

A savvy placement of CTAs and lead collection is evident. In the instructional section detailing how to earn points, Muji strategically positions the login button at every step. This design choice entices customers to log in and join the membership seamlessly.

Key Takeaways
Strategically placing CTAs can make a significant impact, especially when aiming to collect leads for future business campaigns. Muji's landing page not only positions buttons in conventional locations, such as close to the hero banner, but also innovates with striking placements. Emulating this approach can enhance the effectiveness of your lead generation strategy.
Pro tip: If you want to have a visual-striking hero banner design on the above the fold section, check out 10+ Best Above the Fold Examples to Get Inspired in 2025
11. Neoprene Bags - Product Collection Landing Page
Are you selling bags and seeking inspiration for the product collection page? Take a look at the Neoprene Bags product collection landing page. This store embodies a minimalist style, presenting everything in the simplest manner.
What Makes the Landing Page Design Stand Out?
A crucial factor for a product collection page is the clarity with which product details are presented. This store has ingeniously streamlined the user experience, opting not to use different product colors. Instead, they highlight the color in the product's name. Additionally, key information that buyers might need is prominently featured in that area.

Filters based on various criteria are indispensable for a product listing landing page. Given the abundance of products to choose from, the landing page's filter bar proves invaluable. It enables customers to efficiently sort products, saving time and facilitating a more seamless shopping experience, from the most to the least expensive items, and beyond.
Learn more: 10+ Best Above the Fold Examples to Get Inspired in 2025
Key Takeaways
Avoid overwhelming your customers with excessive functionalities on the product listing page, as the page itself already presents a multitude of items. Reserve space for essential information, enhancing the customer's ability to make easier and faster purchases in your store.
12. Koana Swim - Special Offer Landing Page
Koana Swim serves as a stellar example of a special offer landing page. Presented in the format of a product page, this unique page extends a special deal to consumers—three bikinis for the price of one, eliminating the need for decision-making on the part of the customer.
What Makes the Landing Page Design Stand Out?
The landing page's standout feature lies in the concept of offering a surprise combo, which piques customer interest and encourages exploration of the contents within the combo. For just $100, customers can acquire a box containing three bikinis, adding an element of excitement to their purchase.

Moreover, its testimonial section is playing a crucial role. When embarking on a venture involving a mystery game with customers, the testimonial section becomes inevitable. Given that customers are investing in something they don't know, testimonials from previous patrons play a vital role in alleviating concerns and allowing customers to embrace their curiosity.

Key Takeaways
After creating a landing page, it is imperative to prominently showcase the testimonials section, as this is where customers often seek reassurance the most. Highlighting positive feedback and experiences will empower your customers to make faster decisions while savoring the surprising and thrilling experience you aim to provide.

10 Tips to Build Shopify Landing Pages that Convert for Store Owners
Creating a compelling Shopify landing page is crucial for turning visitors into customers. As a store owner, you understand the importance of a well-designed and optimized landing page. To help you maximize your conversion potential, here are 10 tips to build Shopify landing pages that convert effectively.
#1. Clean Product Description
Don’t underestimate the power of well-written product descriptions. They should be clear, concise, and persuasive, highlighting the benefits and features of your products. Equally important is a prominent and persuasive Call to Action (CTA) that guides visitors towards taking the desired action, such as ‘Add to Cart’ or ‘Buy Now’.
#2. High-Quality Imagery
Visuals play a significant role in capturing the interest of your audience. Invest in high-quality images that showcase your products from different angles. And use professional photography to highlight the features and benefits, helping potential customers envision themselves using your products.
#3. Compelling Headlines
Craft attention-grabbing headlines that are not only concise but also convey the key message of your landing page. A compelling headline can keep visitors engaged and encourage them to explore further.
#4. Immaculate Call-to-Action (CTA)
Your CTA is the gateway to conversions. Make sure it stands out on the page, using contrasting colors and bold fonts. Use action-oriented language that prompts visitors to take the desired step, whether it's making a purchase, signing up for a newsletter, or exploring more products.
Learn more: Effective Tips to Create Call to Action Buttons that Convert.
#5. Mobile Responsiveness
Given the rise in mobile users, ensure your landing page is optimized for various devices. A responsive design guarantees a seamless and user-friendly experience, boosting the chances of conversions across different platforms.
#6. Loading Speed Optimization
Fast-loading pages are essential for retaining impatient online shoppers. Optimize your landing page's loading speed by compressing images, leveraging browser caching, and using efficient coding practices. A quick-loading page keeps visitors engaged and reduces bounce rates.
#7. Trust-Building Elements
Establish trust with your audience by incorporating elements such as customer testimonials, reviews, and trust badges. Highlight positive experiences from previous customers to reassure potential buyers that your products and services are reliable.
#8. A/B Testing
Continuously refine your landing page by conducting A/B tests. Experiment with different elements such as headlines, CTA buttons, and imagery to identify what resonates best with your audience. Regular testing allows you to optimize your page for maximum conversions.
#9. Social Proof Integration
Showcase your brand's popularity by integrating social proof elements, such as the number of satisfied customers, social media shares, and user-generated content. This not only boosts credibility but also creates a sense of community around your brand.
With the help of GemPages and smart features, you can easily add and integrate a testimonial section. Check out the guide!
#10. User-friendly Navigation
Keep the navigation simple and intuitive. Visitors should easily find what they're looking for without feeling overwhelmed. A clean and organized layout enhances the user experience and encourages them to explore your offerings.
Landing page design best practices
When someone lands on your page, you only have a short moment to communicate what your brand and products offer. Because visitors often know very little about you, a simple and structured landing page helps guide their attention toward the essential message. If there is only one idea they carry with them after leaving, you should clearly define what that idea is.
1. Consider information flow
Think carefully about the order in which your content appears. Placing too much information at the top usually causes confusion and makes the page feel crowded. A clear content hierarchy gives visitors a natural path to follow.
Instead of fixating only on what appears first, evaluate how all sections flow together from beginning to end. Ask yourself the following questions when shaping your layout:
• Are you addressing the real questions your audience has, including the objections that might prevent them from converting?
• Are you aligning the landing page content with the expectations created by the ad, link or social platform that brought them here?
• Are you introducing information in a sequence that builds curiosity, clarity and motivation to take action?
2. Focus on visual elements
Visuals carry significant weight in ecommerce, especially because customers cannot physically interact with the product. If your images fail to communicate value, the visitor may not understand why the item deserves their attention.
A strong landing page does more than display product photos. It also communicates features, benefits and supporting details through easy-to-scan design elements, rather than long text paragraphs. You can enhance clarity by using:
• Bullet points or numbered lists
• Icons or simple graphics
• High-quality photos
• Clear CTA buttons
• Customer reviews
• Short customer video clips or testimonials
3. Use responsive design
Even though you likely design the page on a computer screen, most visitors will see it on a mobile device. In many industries, mobile traffic accounts for more than half of all visits, and in some cases, the percentage is significantly higher.
This is why responsive design is essential. Your page should automatically adapt to different screen sizes and adjust layout, spacing and imagery so everything stays readable and easy to interact with.
A few helpful practices for maintaining responsiveness include:
• Using collapsible menus to reduce clutter
• Refining small layout details that improve mobile usability
• Compressing images so the page loads faster
• Avoiding videos that autoplay
• Making sure buttons are large enough for quick tapping
Most modern ecommerce platforms already include responsive design by default, so you can simply preview how your layout behaves on different devices before publishing.
4. Analyze traffic and device source
Responsive design ensures your page displays well everywhere, but you can take the experience further by tailoring your content to where visitors come from.
For example, if most of your traffic originates from short-form video platforms, adjust your top section to match the format, style or message that viewers saw in the content that referred them to your site. When the landing page visually connects to the source platform, visitors feel more aligned with what they expected, which reduces bounce rate and improves ad performance.
This kind of contextual alignment creates a smoother and more intuitive journey for your audience.
5. Test your landing page designs
Once your landing page receives a stable amount of traffic, begin running A/B tests to identify which elements actually influence conversions. Compare variations of your headlines, CTAs, hero visuals, layouts or benefit sections to see which version leads to more purchases or sign ups. You can use any testing tool that works with your current setup.
A/B testing should not be used to validate personal preferences. Each experiment needs to be tied to a clear hypothesis based on customer behavior or a specific opportunity within your business. Your testing roadmap should also support your wider growth priorities, whether your focus is acquiring new customers, improving performance from paid channels or strengthening repeat purchases.
If you are a Shopify merchant looking for a streamlined workflow, you can run these tests directly inside GemX: CRO & A/B Testing, where Template Testing and Multipage Testing allow you to launch, monitor and optimize your experiments without complex setups. GemX gives you real-time data and clear winning metrics, making it easier to understand which version truly drives conversions and why.
6. Prioritize UX research
A deep understanding of your audience is one of the strongest foundations for creating high-converting landing pages. Design trends may change, but user behavior remains the most reliable guide for decision-making.
Conduct ongoing UX research by gathering feedback, sending surveys or reviewing heatmaps and click patterns. These insights show you how visitors interact with your content and which parts of your story influence their decisions.
If you find that customers frequently engage with certain information before making a purchase, you can link to it or highlight it more prominently within your landing page.
Building with real customer behavior in mind allows you to create pages that not only look polished but also guide users smoothly toward the action you want them to take.
Accelerate Shopify Landing Page Design Today
There are many types of Shopify landing pages. They are designed to educate, convince, and establish trust - all aimed at guiding potential customers down the sales funnel, in line with the initial campaign that led them there.
So take note of the above-mentioned Shopify landing page examples to start designing compelling, click-worthy landing pages that enhance the customer journey and skyrocket conversion rates.
And for even quicker and easier page building, try using GemPages Page Builder. With 200+ pre-built Shopify page templates, you’ll have all the customization possibilities to create high-converting landing pages that’ll take your revenue to the next level.




 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center












