- What Is A Shopify Collection Page?
- What Do You Use A Shopify Collection for?
- Components of A Shopify Collection Page
- How to Add Collections on Shopify?
- How to Create A Customized Shopify Collection Pages with GemPages
- Create your Collection page with GemPages’ new featured AI: Image-to-Layout
- Using GemPages to Add Collections to Any Page
- Tips and Tricks for Creating High-converting Shopify Collection Pages
- Examples of Shopify Collection Pages
- Ready to Add Collections to Your Shopify Pages?
- FAQs about Shopify Collections
Shopify Collections: A Complete Guide (2025 updated)

In 2021, a Top Design Firms survey of 500 consumers found that 38% look at a web page's navigation links when they visit a website for the first time. They also found that 42% of respondents would leave a website because of poor functionality. A similar survey by Komarketing returned similar results with 37% of respondents stating that they would leave a website if they could not find what they were looking for.

Functionality and usability are the keys to a high-converting website.
Shopify collections are an important part of your conversion funnel–the path taken from when a visitor becomes aware of your product(s) to when they finally make a purchase.
What Is A Shopify Collection Page?

Alchemy Jewelry used GemPages to create this collection for their jewelry store.

What Do You Use A Shopify Collection for?
There are many ways you can feature your collections:
- Products specialized for different target buyers. For example: men, women, or children.
- Products for a specific use or function. For example: pet supplies, furniture, and books.
- Product items that are of a particular specification. For example: size, style, and color.
- Products that are on sale or are for special occasions/seasonal events. For example: back-to-school supplies or Christmas sweaters.
- Manual collections: A manual Shopify collection includes all the individual products you choose to add. This type of collection is harder to maintain and will stay the same if you don’t add in or remove any products. You can use a manual collection for occasions such as flash sales or special discounts.
- Automated collections: An automated Shopify collection adds products based on the user's specific conditions. Once a product meets the required conditions of the consumer’s selection, it will be automatically added to the collection. Automated collections help save time if you have many products that need to be featured in a collection.
Components of A Shopify Collection Page
Category name

Uniqlo’s category for ‘Women’ is highlighted in red for easy navigation.
Breadcrumbs
Breadcrumbs display your collection page’s parent categories or sub-categories. Shoppers can quickly move between separate categories and view different collection pages while they browse your list of products.

The Gap’s breadcrumbs navigate to various collection pages.
Sort menu
The sort menu has various options for shoppers to quickly skim products based on different criteria such as: 'Best Selling', 'Alphabetical', 'A-Z', 'Price, low to high', and 'Date, new to old.'

Customers can find and assess products in a distinct order or by a particular specification (e.g. 'Best Selling').
Page name
As previously mentioned, one category can have many collection pages and they are all distinct. In the below example, the ‘Makeup’ category contains different collection pages such as ‘All Makeup’, ‘Face Makeup’, or ‘Lip Makeup’.

Macy’s has at least six collection pages in each category of their eCommerce store.
Pages
To be able to navigate and window-shop the numerous products that each collection page contains, users have to browse through pages. Often, a number of 10, 50, or 100+ products per page is good.

Increase interactions and ease customers into purchasing by enhancing their browsing experience.
Browse by
A browse-by menu allows customers to navigate to a more specific subcategory page of your Collection Page. See it for yourself in the following example from COACH.

Apparel sub-category under the Styles For Men collection page of COACH.
Filter menu
After the customer has performed their search and landed on a specific collection page, they can use the filter menu to narrow down product options by attributes like color, price, size, brand, in-store availability and more.

Product details
Product details help inform buyers about each product. The information includes the name of the item, its price, available colors, customer ratings, promotional offers and much more.

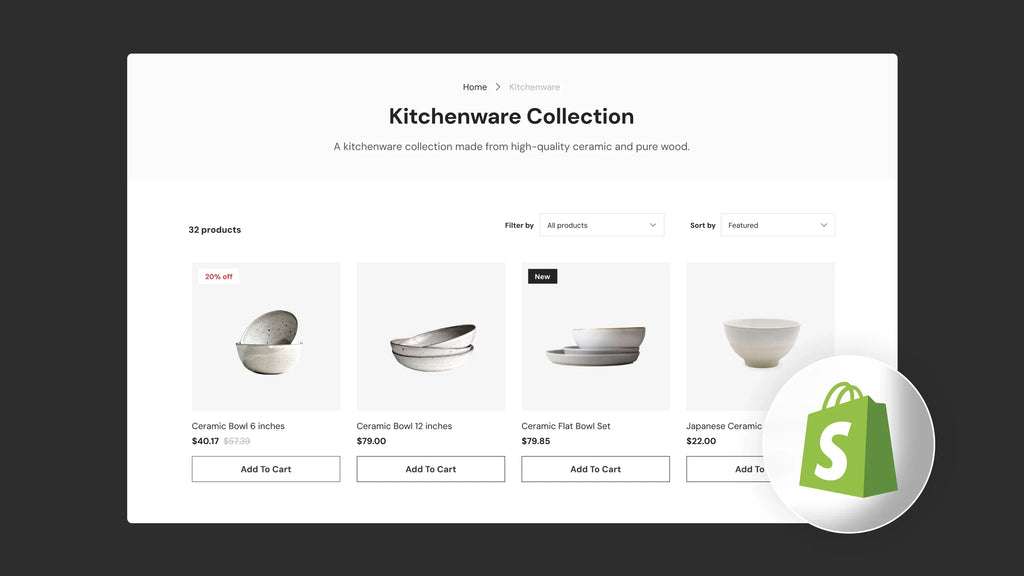
Branelo Store attaches tags to their products to notify customers about their special offers.
How to Add Collections on Shopify?
1. How to create a collection on Shopify


Step 3: Add products to collections on Shopify: Navigate to the Products section and locate your product. Add the collection for the product.

>>Read this article to learn more about creating a new Shopify collection with GemPages.
2. Add Collections to Pages on Shopify
Now that your collections are all set up, it's time to feature your favorite collections. Let's say you want to shine the spotlight on your store's catalog on the homepage. There are two ways you can do this:
- Showcase a featured collection to present your desired products or even all of them on any Shopify page, or
- Display a collection list that links back to the collection pages of your store.
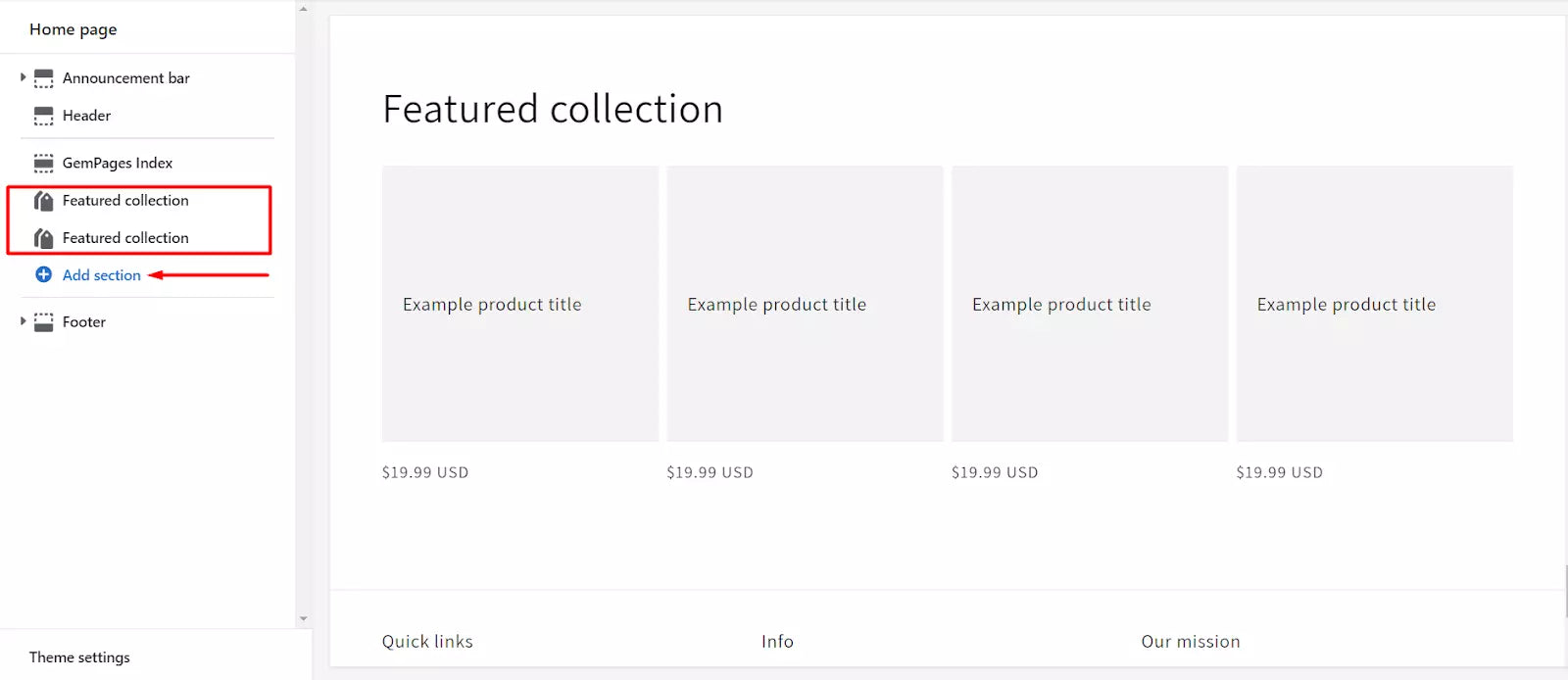
2.1. Add featured collection(s)
Step 1: On your Shopify Dashboard, go to Online store > Themes and choose to ‘Customize’ your Live theme.






2.2. Add collection list(s) to your Shopify page
Step 1: On your Shopify Dashboard, go to Online store > Themes and choose 'Customize'.







How to Create A Customized Shopify Collection Pages with GemPages
Do you know you can do much more with your collection pages using GemPages?
Now that GemPages' dashboard has upgraded, in sync with the Polaris design system, it integrates seamlessly with Shopify admin.
This incorporation enables you to edit with GemPages' seamlessly within the familiar Shopify interface, ensuring a unified and effective process for building and customizing pages.
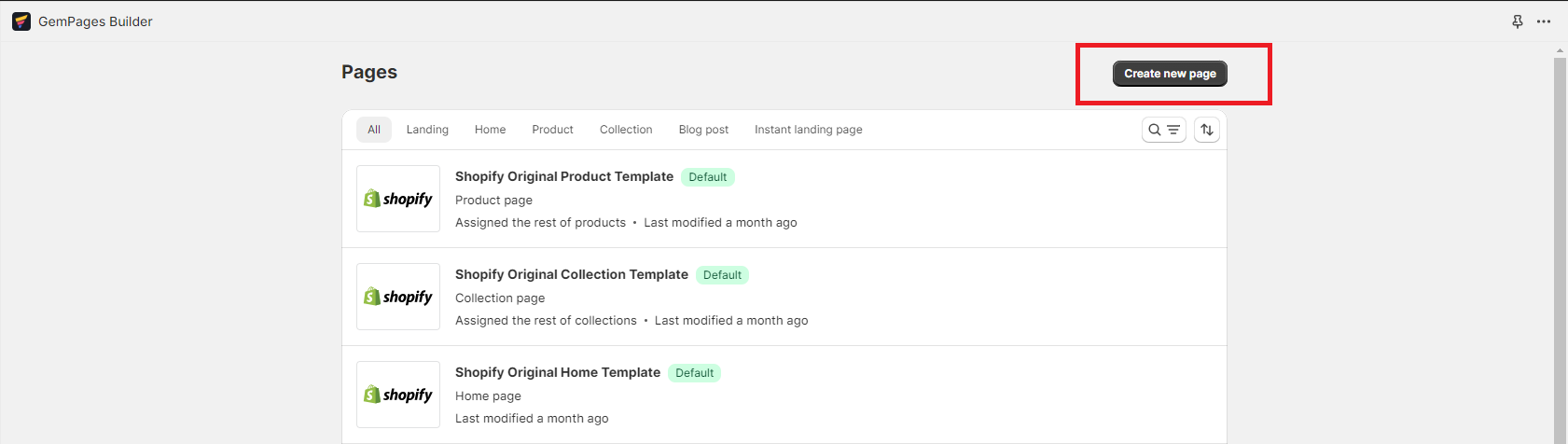
Step 1: From the Shopify interface, you can see the GemPages’ dashboard. Click on ‘Pages' from the list on the left sidebar. You will see the option 'Create New Page’ in the top right corner.

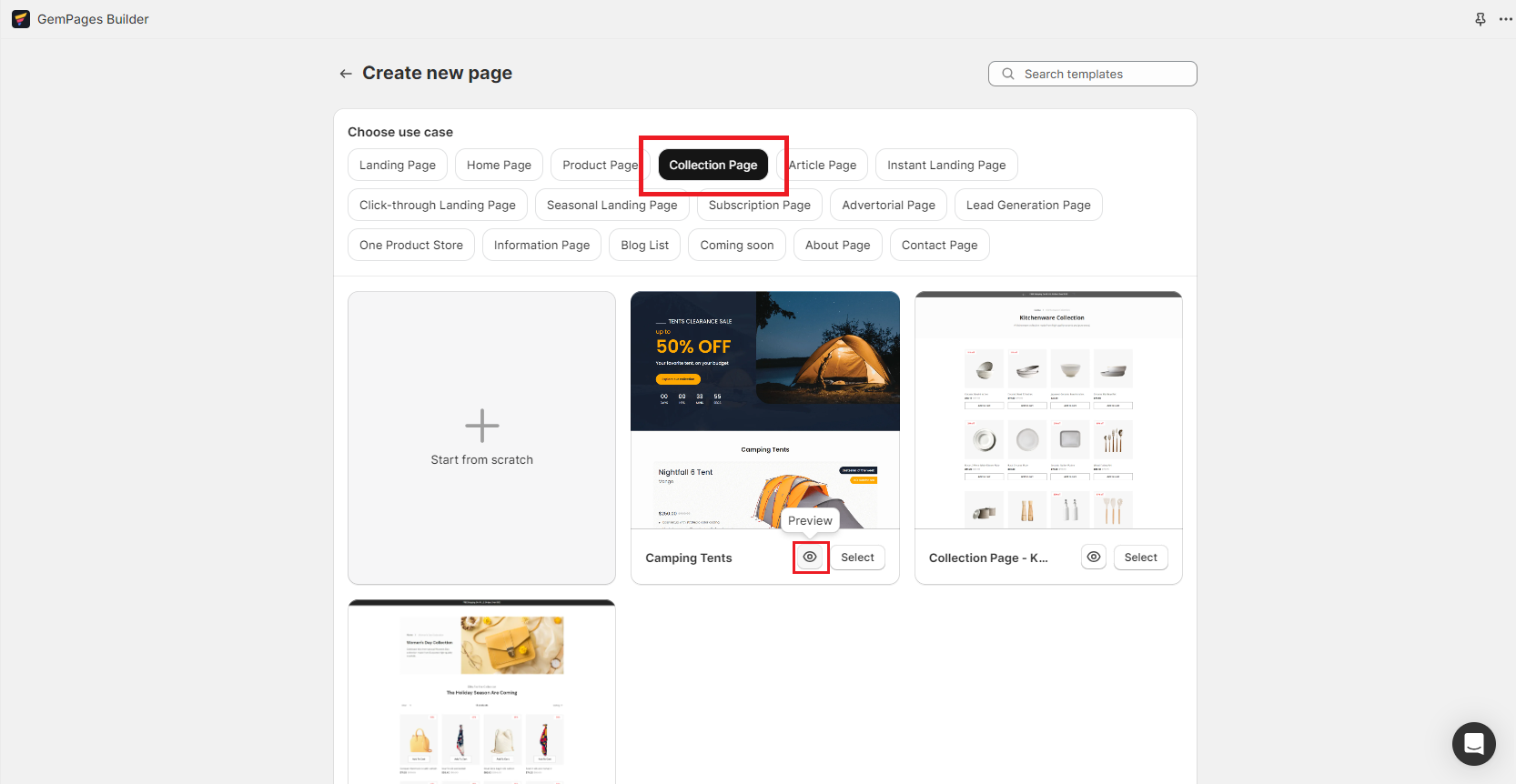
Step 2: Select “Collection Pages” and in minutes, you should see various pre-built templates you can use to create your collection page. Select your preferred template and hit 'Select' to start or click on ‘Preview’ to see if it matches your needs.

Otherwise, if you already have a design in mind, you can start editing from a blank page by selecting 'Start from scratch'.
Note: After creating a collection page, you must assign one or multiple collections to that template for it to go live. Click here for a detailed tutorial.
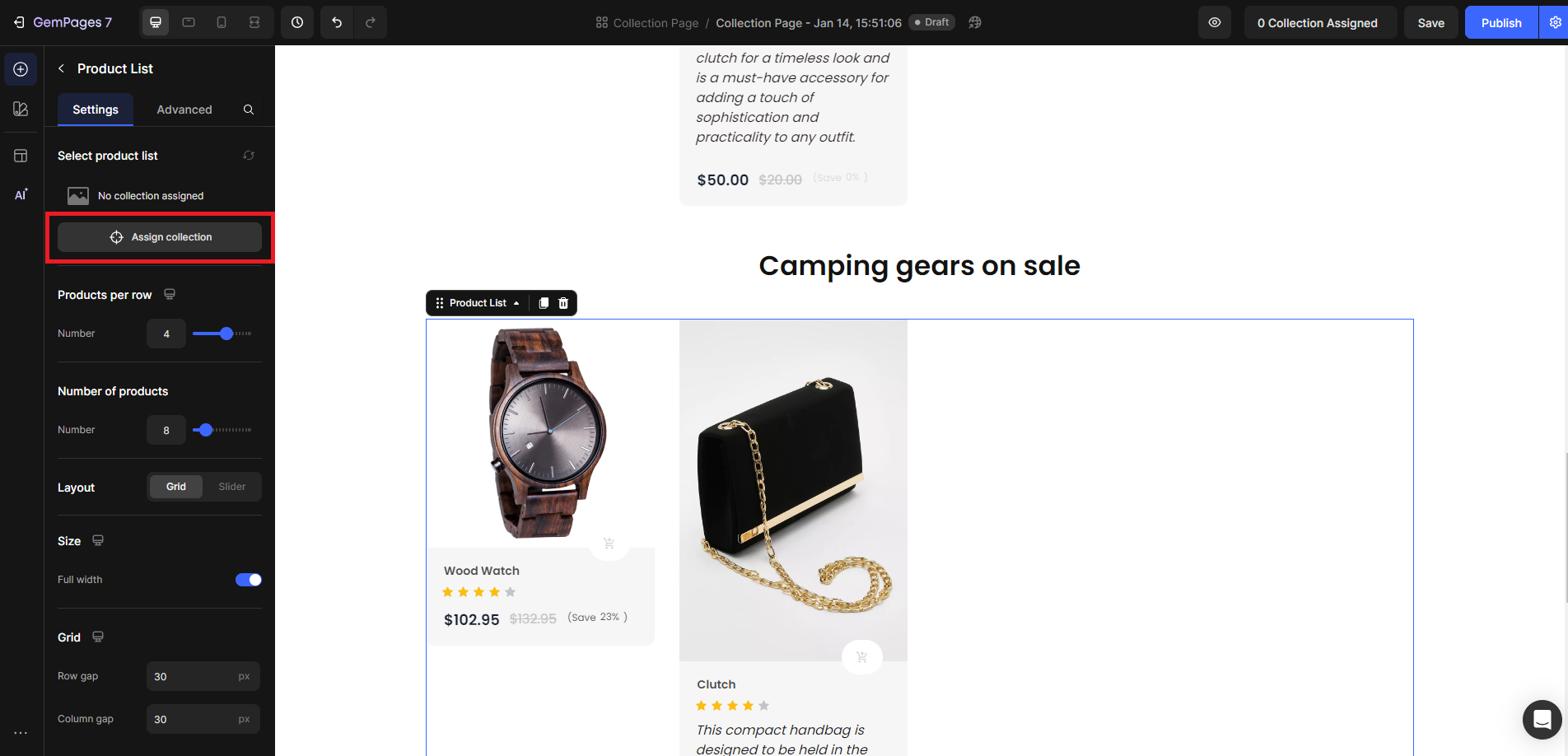
Step 3: Inside the editor, click on the Product List element to configure it, then select 'Assign Collection' to assign a collection to the collection page you created.


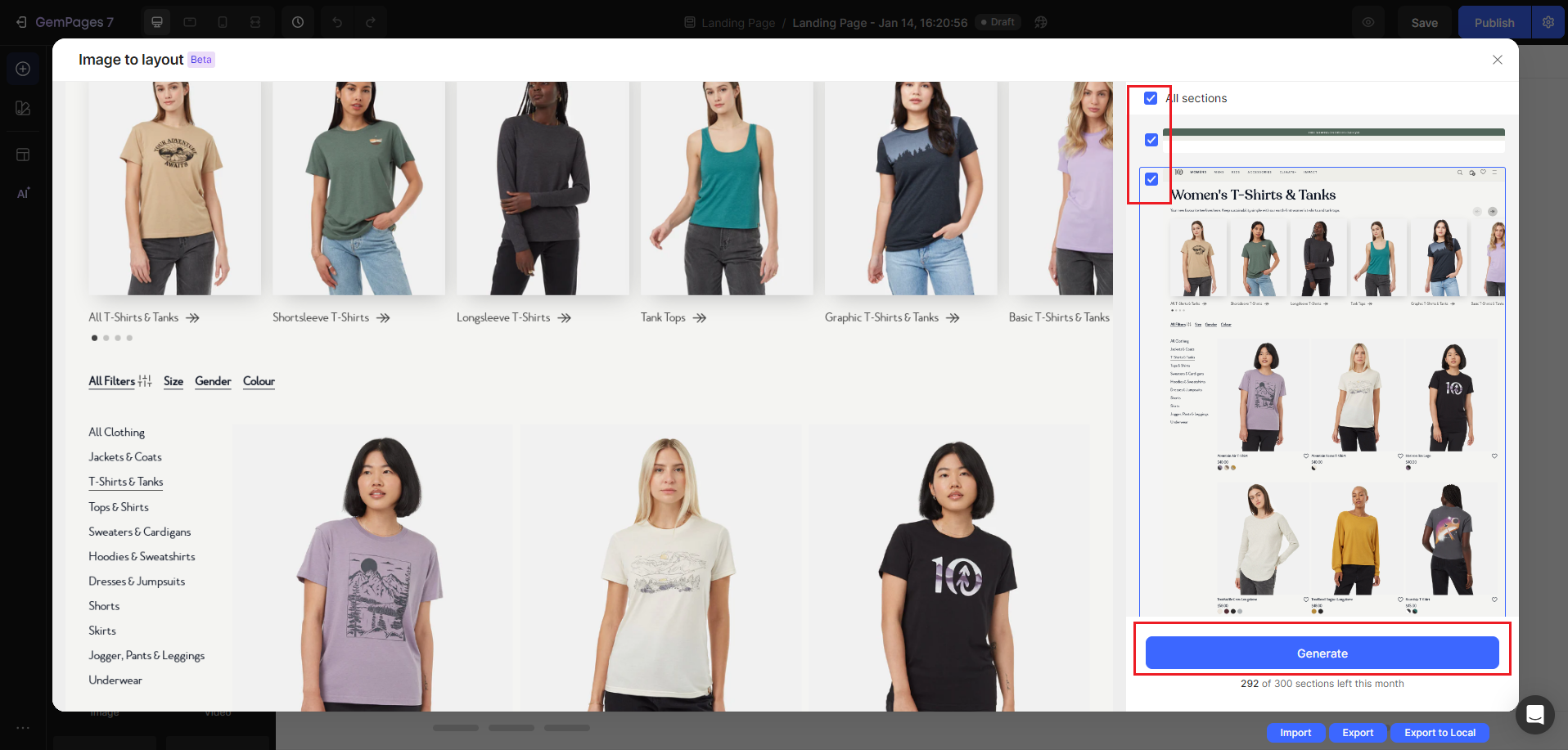
Create your Collection page with GemPages’ new featured AI: Image-to-Layout
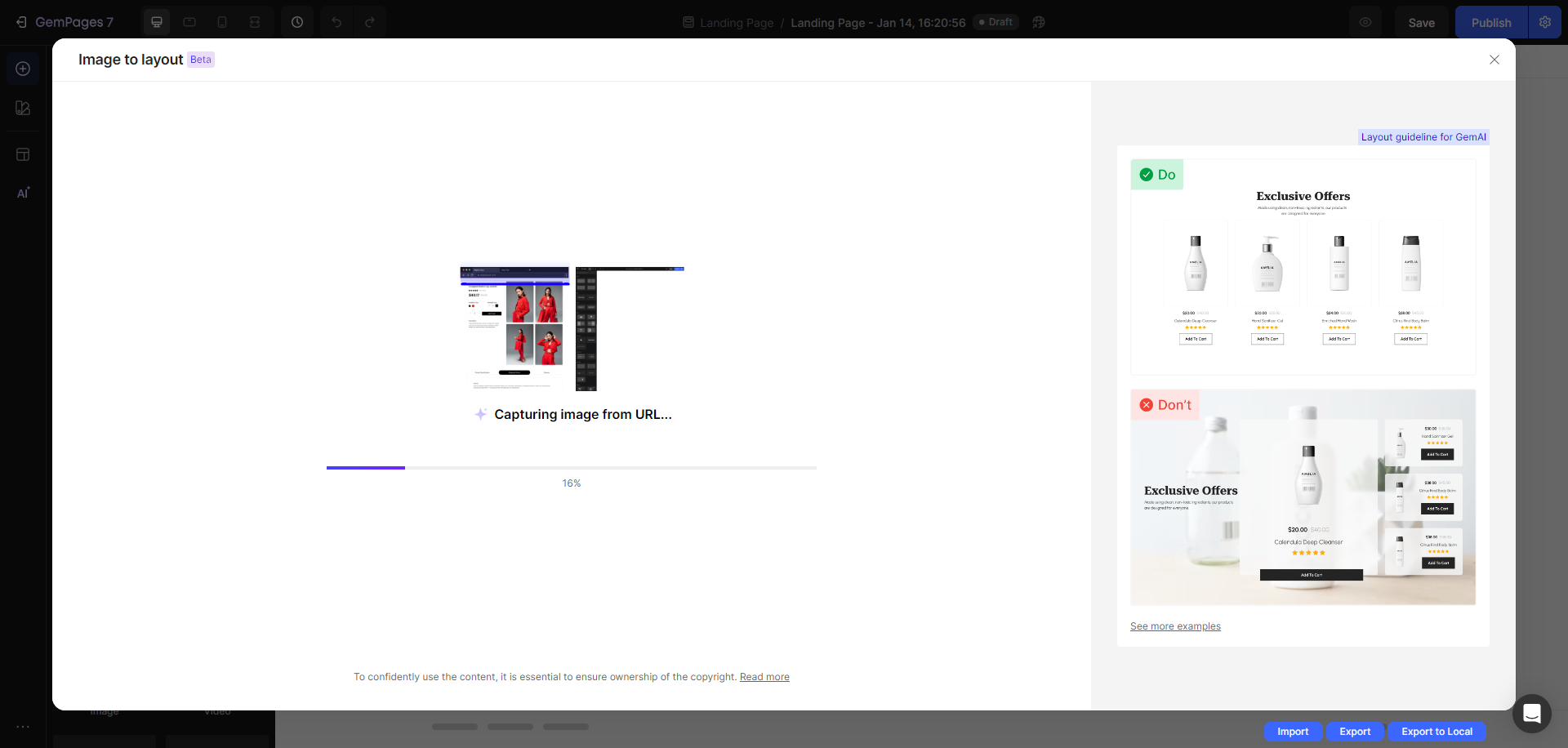
As an outstanding feature of GemPages using artificial intelligence technology, Image-to-Layout helps convert images or URLs into editable layouts. Thanks to this feature, the structure of references is quickly decoded for you to customize.
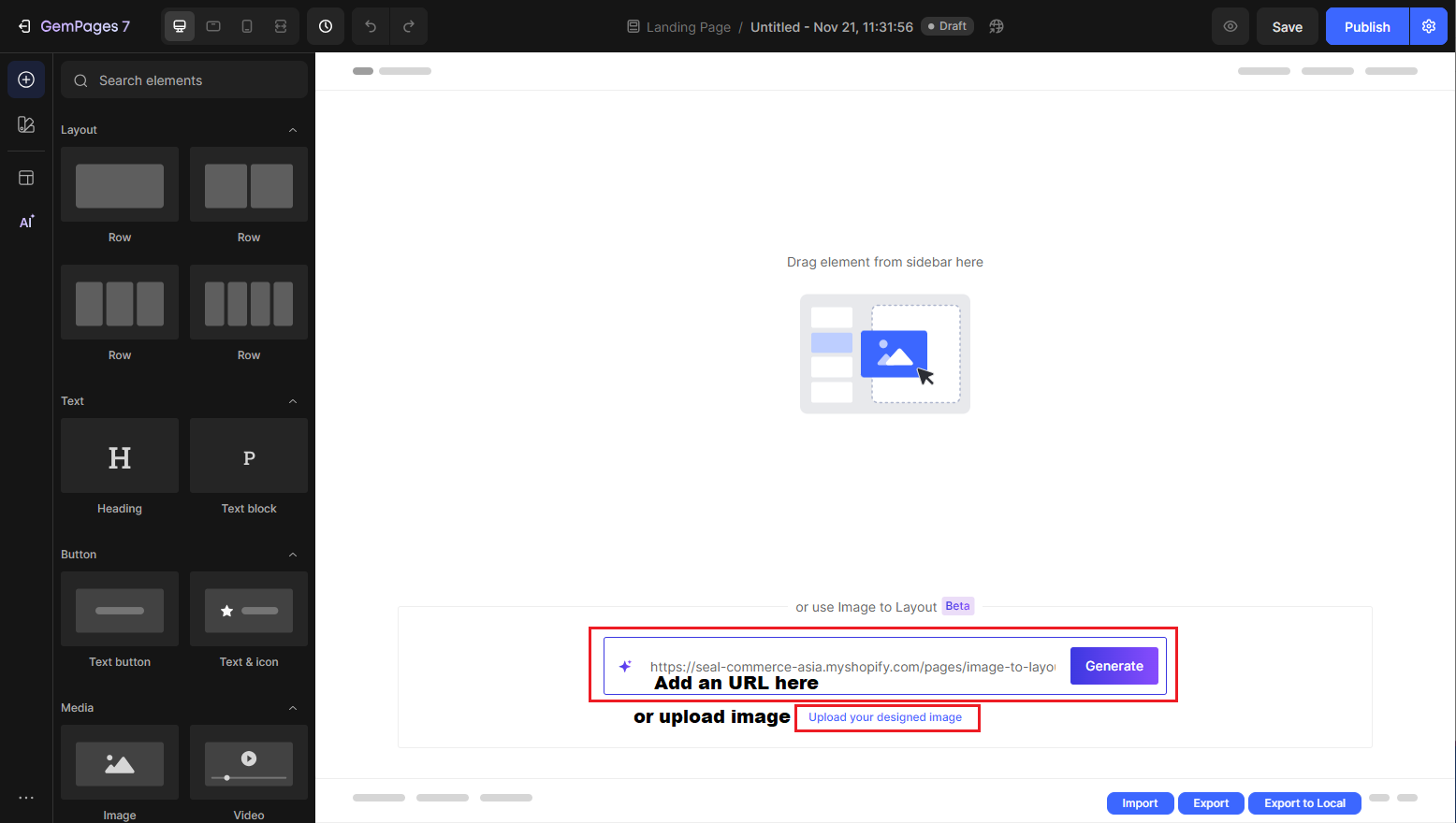
Follow the steps above to get into the GemPages editor. You will see a reference box to insert the image or URL you want:



When the AI finishes reading, you can choose which sections to display on your page. To finish, click 'Generate'.
Upload Image & URL requirements:
- For URLs:
- English language only
- Make sure the URL is publicly accessible - which means the site should not be blocked by any form of authentication (e.g. password) or only open to a specific location or targeted visitors.
- The site should not exceed 25 sections
- For image:
- Maximum file size: 20MB
- No minimum file size requirement
- Minimum Width: 1440px
- Maximum Height: 20000px
- Supported formats: png, jpg, jpeg
GemPages' AI feature has garnered widespread acclaim for its exceptional benefits, making it an indispensable tool for users across all design proficiency levels. The brilliance of this AI lies in its intelligent capabilities, which not only streamline the design process but also save valuable time. Users have expressed their satisfaction with the platform, highlighting its user-friendly nature and suitability for individuals with varying design skills.
Embark on an exploration of GemPages now to unlock the full potential of this remarkable AI feature. Don't miss the opportunity to elevate your design experience – Install GemPages and witness the positive impact of this powerful feature.

If you currently have a GemPages version 6 account and wish to access Theme Section, please feel free to contact our customer support team for assistance with the upgrade process. Some conditions may apply when upgrading.
If you’re new to GemPages, just install the app from the Shopify app store. Once installed, you'll automatically be using GemPages v7.
Using GemPages to Add Collections to Any Page
Step 1: Drag and drop the Product List element to any place you want to show your collection on a page.

Tips and Tricks for Creating High-converting Shopify Collection Pages
Apply killer CTAs
A call-to-action is what you ask (or tell) your customers to do next. This is a direct way to increase a customer’s engagement with your brand. By provoking certain emotions, for example, FOMO or enthusiasm, you give your buyers a reason to take the action stated in your CTA.

Target's Christmas toys banner with a discount of up to 50% off invites shoppers to their toy collection page.
We advise you to diversify different kinds of CTAs for each collection page. Aside from banners (as seen in the above Target example), you can also make use of popups and get customers ‘hooked' with all the attractive discount programs your online store offers!

A killer CTA that pops up on your collection page can trigger customers to buy more
Use compelling Headers
Headers are great for captivating and showcasing your brand's product statement. Why? They're the first thing that your website visitors see.

de Négoce used GemPages to create a visually appealing slide header with a CTA that links to its wine collection page.
Provide an excellent product layout
With your product layout, it is best to utilize all available space. There are two ways to do this either a grid view or a list view.
Usually, grid views are best for an optimized visual experience. You can see there's no need for specific information as buyers mostly rely on full images to compare the products.

H&M has done a great job luring buyers to click on their products with a chic and stylish product overview.

Newegg shows its Smart Watches collection page in the list view with all the information necessary for shoppers to evaluate its products (price, product information, availability etc.).

Keep the best on top
Let's go back to creating a good first impression. To form a sense of trust and motivate customers to buy, try to present your best-sellers at the top of each collection page. To further step up your game, you can grab a buyer's attention with badges like 'Best Sellers', 'New Arrivals', or '20% Off', and encourage shoppers to navigate through your best selling products.

Make enticing product recommendations on the top of your collection pages with product badges and stickers
Highlight pricing and lure customers in with inviting triggers
A reasonable price is always a plus. Reasonably price products with discounts, flash sales, list ratings, and reward points!

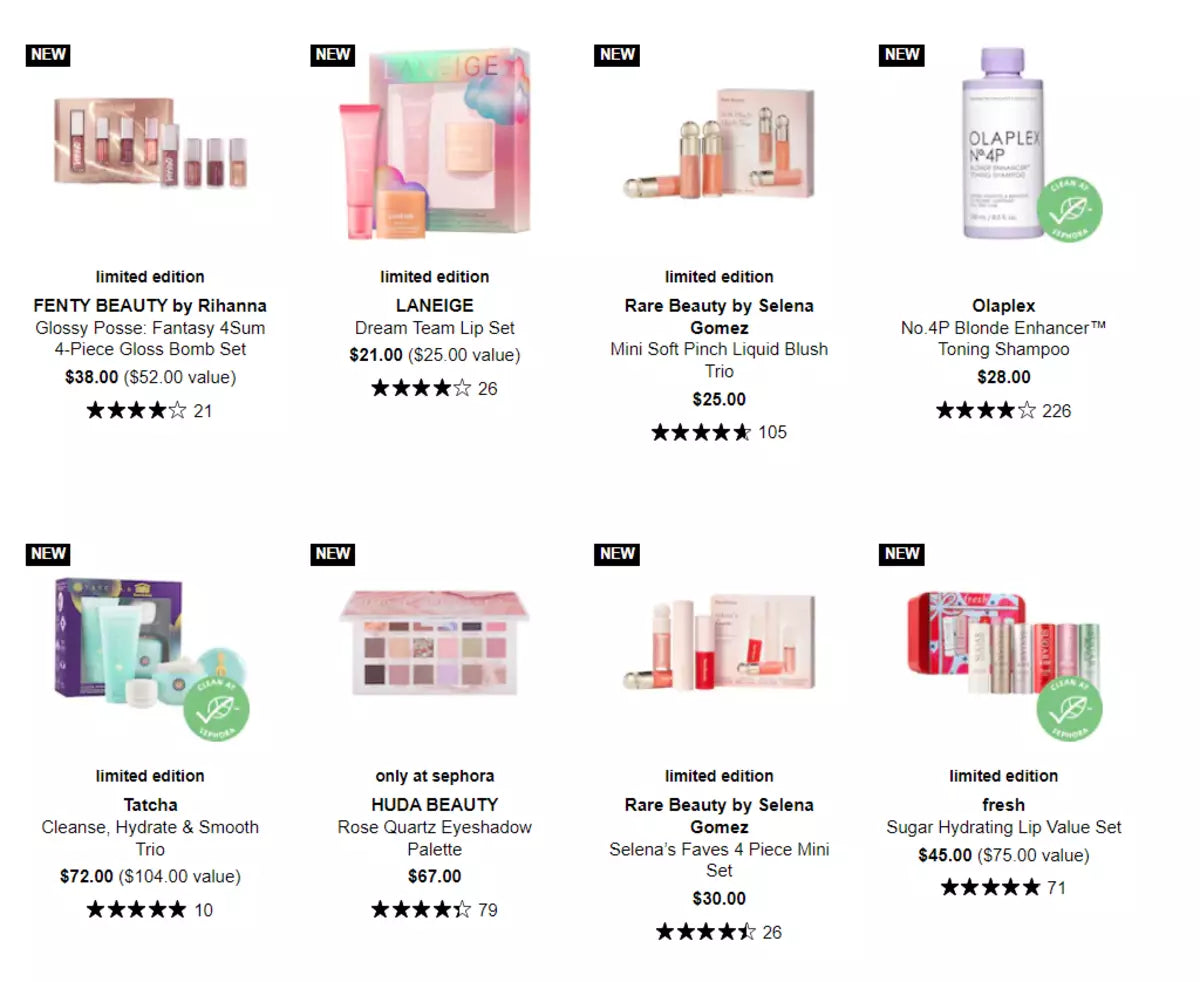
Product labels, precise price ranges and ratings make Sephora's beauty collection page more appealing to customers.
Optimize product thumbnail

Zara features its new kids ski collection thumbnails with benefit-driven content and professional photography.
- The rule of three: make sure your thumbnails are all the same size, high quality and mobile responsive.
- Add a hover effect so customers can zoom in.
- Use 3D product images where you can.
- Show the product being used. For example, in a video.
Make navigation a piece of cake
Structure your collection page based on the needs and expectations of your buyers. A clear and intuitive navigation path enables shoppers to find and obtain the product they love quickly. In other words, navigation shall lead to both sales and customer satisfaction.

The buyer's endless journey of finding what they want is now fulfilled via Gap's filter system.
- Size
- Color
- Price
- Rise
- Wash
- Fit
- Length
- Fabric Material
- Sleeve Length
Create a shortcut
Use add to cart buttons on your collection pages so that customers can make a purchase without leaving your collection page. This simplifies the buying process and reduces the time taken during checkout. Keep in mind that you should continuously optimize every eCommerce customer touchpoint for conversions. The collection page is no exception.
 Besides providing helpful information on their collection page, Endlessly Collection has done a great job using GemPages to include an 'Add to Cart' button next to each product.
Besides providing helpful information on their collection page, Endlessly Collection has done a great job using GemPages to include an 'Add to Cart' button next to each product.
Examples of Shopify Collection Pages
Taylor & Black
Taylor & Black hit two targets with one arrow with this luxurious and elegant collection page for men’s suits. It’s a static, minimalist design, with large product thumbnails. They used it as both a standalone collection page and as their homepage.

Taylor & Black feature multiple collections on their homepage with style and just enough flair.

The brand's collection page is a tailored-fit boutique that offers customers all the variations and options they need to fulfill their suit requirements!
Big Bag Lecco is another fashion brand that has nailed their collection page for their niche.

Big Bag Lecco shows how to wear their bags with style.
Dog Nation
Dog Nation is just one of GemPages friendly pet supply vendors! They have shown us that customer interactions play a vital role in building customer trust and loyalty, especially when it comes to our dear four-pawed friends.
Aside from bright and clear product hero images, the brand provides size, color, collar type options, and even ratings and reviews from customers, for each product in their collection.
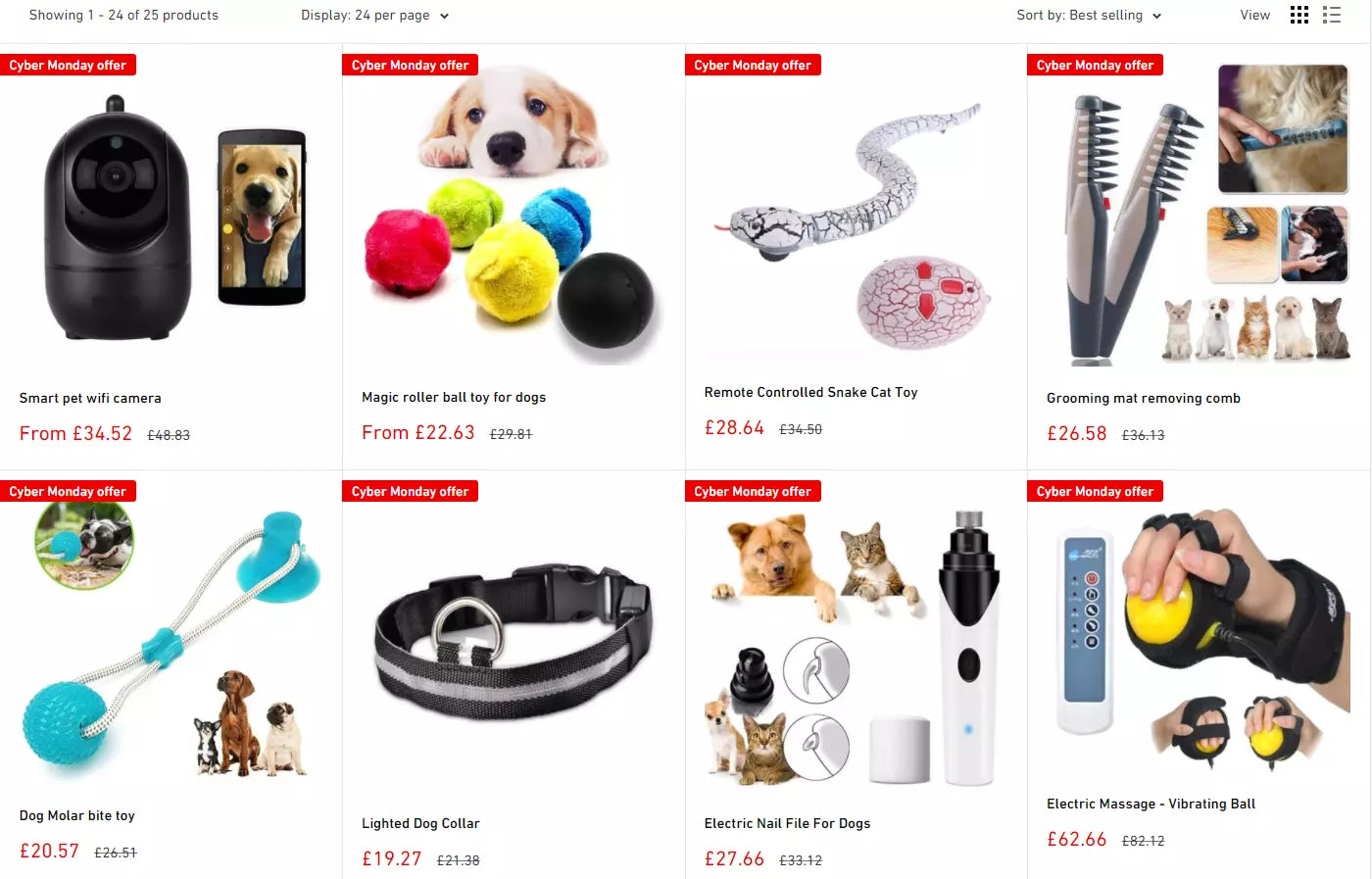
Dog Nation demonstrates their lively and warm spirit in all of their product collections!

This is a perfect way to call pet lovers to action: collection pages with ratings, reviews, and product options/variations!

Ready to Add Collections to Your Shopify Pages?
Now it's time you took action and upgraded your eCommerce collection pages!



 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center












