The Best Website Popup Examples that Help You Drive Conversion in 2025

Website popups are a simple yet powerful element that transforms your website.
In eCommerce, a popup does more than just collect emails from potential customers. Although there are still mixed feelings surrounding this versatile feature, we can assure you that popups aren’t dead, especially in virtual shopping. The most solid proof is our list of the top website popup examples right in this blog post. Wonder how they do it? Keep reading to find out.
What Are Website Popups?
A website popup is a window that appears on top of the current page one is browsing with no action taken by the user, hence the name.
So, how do popups work?
The factors that trigger popups are subtle but are common among internet users. Below are some actions that prompt popups on an eCommerce store:
- First-time visit: users will be greeted with a popup upon the first time landing on the store’s website.
- Time delay: a popup will appear after visitors have stayed for a certain amount of time, ideally at around 50%-60% of the average time on the page.
- Below-the-fold scroll: once users have scrolled past the content above the fold and begun to explore the page, a popup will appear.
- Exit intent: a popup will come out when the website detects that users are about to leave the page (i.e. the cursor moves near the “x” button on the tab).
- Click-activated: upon clicking a link or a button on the page, users will see a popup appear.

What Are Website Popups?
Benefits of Website Popups for Your eCommerce Store
We have gone over how website popups work, now let’s see how they can be utilized to take your store up a notch.
Gather organic leads
Popups are excellent for capturing organic leads for store owners. By presenting every visitor with a purposeful popup, sellers can grow their email and SMS catalog effectively.
Disclaimer: make sure not to come in full throttle with an intrusive popup that chases your customers away. Be affable and inciting with your design and message.
Pro tip: Try to create Click Funnel - The system helps convert your potential leads into paying customers and grow your revenue and profits with a systematic approach
Increase average order value (AOV)
Cross-selling and upselling are amazing tactics to drive sales, and what’s a better way to present these methods than a popup window that advertises the products that speak to your customers? Near the end of the sales funnel, relevant product recommendations are the bee’s knees for increasing the AOV and keeping buyers staying longer on your website.
Learn more: Unlocking the Potential: Boosting eCommerce Average Order Value
Promote certain campaigns and deals
If you are having a seasonal campaign and special deal going, it should be in the spotlight at all times. Apart from landing pages, newsletters, and social media ads, popups are a small but compelling element to promote your new product line. With this kind of content, it is ideal to place popups right on the homepage to horn in on the campaigns right after your prospects just landed on the site.
Reduce cart abandonment
The cart abandonment rate is no joke, with a whopping 70.19% on average, this is certainly an issue that every seller wants to avoid.
So, how can popups help you with this?
It’s as simple as setting up a popup screen that reminds buyers of their incomplete purchase after they have spent some time on your website will help close the deal quickly and effectively. Sometimes, all shoppers need is a little nudge to get them to place an order.
Learn more: Sticky Add to Cart: How to Create and Best Practices

10 Brilliant Website Popup Examples that Online Sellers Are Using
All these online stores have two things in common: they employed website popups as a marketing tactic, and they are all based on Shopify - a reliable eCommerce platform that has a reputation for hosting famous brands like Kylie Cosmetics and Gymshark.
Although sharing similarities, their popups are tailored to their advantages. Let’s take a peep at what they are doing right.
Olipop - a direct popup to grow your email list

A colorful popup is expected from Olipop’s online store.
Can be spotted frequently in famous TikTokers’ videos, Olipop is one of the hippest drink brands right now. Since its online store is visually vibrant, the popup is no less snazzy. With an enticing message and a clear CTA button, visitors will have no hesitation in signing up for Olipop’s email list.
Sugardoh - a two-step discount code and email collecting popup

Sugardoh’s fullscreen pop is vibrant and to the point with a discount notice.
Sugardoh’s popup is a special one. After a few seconds in its store, visitors will be met with a fullscreen window. What makes this not intrusive? The compelling title does its job of conveying a message that does not feel spammy. Clicking on “Claim my code” will take you to a second page, where your email can be entered in the nifty input box.

Pro tip: Finding sugardoh’s product bundle attractive? Try GemPages to create your own bundle that customers cannot ignore
Teddy Fresh - an email and SMS popup

Receive personalized news from Teddy Fresh after signing up for its newsletter subscription.
Teddy Fresh’s popup is a textbook example of what a valid email and SMS popup should look like. The small window is visually pleasing, with boxes to pick your shopping preferences, enter email, and an option to receive news via SMS. It’s hard to fault such a simple yet flawless popup like this one.
Partake Foods - a popup that offers physical coupons

Spice up your next grocery trip with a coupon from Partake Foods.
Partake Foods’ popup catches users’ attention with a short but sweet message: Sign Up and Save. With products in 14,000 retailers all around the US, the company angles towards providing printable coupons for its customers. Simply enter your email address to start saving.
Topicals - an intuitive one-page quiz popup that gives you a discount

Get to know your skin and receive a discount by interacting with Topicals’ popup.
Topicals has perfected its eCommerce store to a T, including the website popup. Taken in the form of a brief quiz, Topicals makes it natural and intuitive for shoppers to provide their emails in exchange for a discount. The popup has minimal copy and pretty visuals, which stay consistent with the vibes of the store.
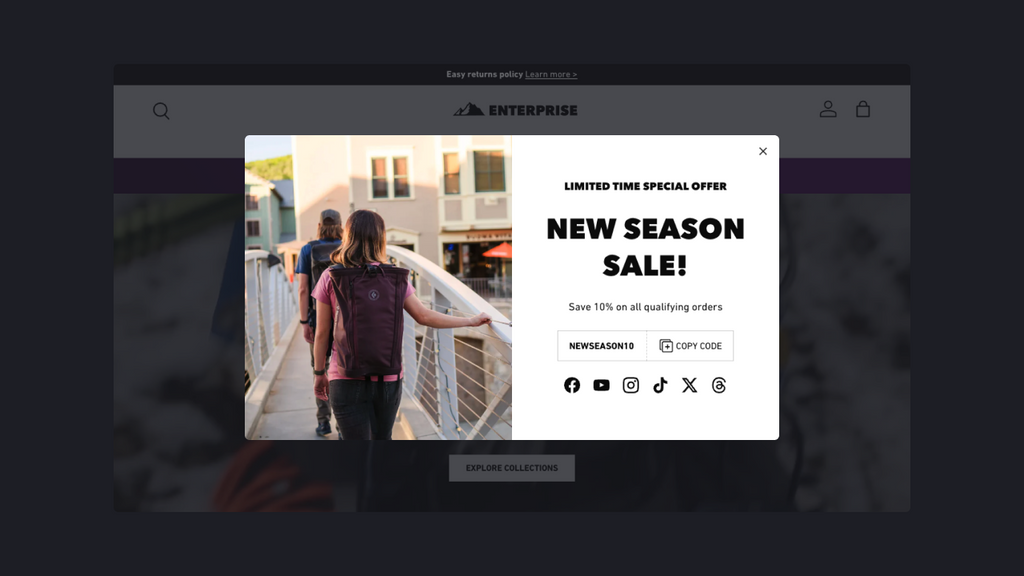
Cutter & Squidge - a popup that encourages purchases

Cutter & Squidge advertises its seasonal collection through an inciting popup.
Cutter & Squidge utilizes its popup to advertise its latest product collection with an exceptional method. Instead of straight up telling customers to go check out the new items, the brand uses a free gift as an incentive to get shoppers to make a purchase. This goes to show that the company has put itself in its customer’s shoes to deliver what they want, instead of telling them what to do - which is a hard no in doing business.
OOFOS - a non-intrusive popup that captures emails

OOFOS makes use of a subtle popup to invite visitors to put in their emails.
If you are seeking a popup design that doesn’t obstruct the customer’s shopping experience, OOFOS’s example is the one to look out for. With the decision to place the popup window on the bottom right, users are still notified of the element, while still having the freedom to keep reading and scrolling. The minimal approach of a short message, contrasting CTA button, and a classic product image are all top-notch details that make this brand’s popup one of the best.
by charlotte - a simple popup that grows the email list

by charlotte has a cohesive popup design that flows well with the rest of the page.
You can catch by charlotte’s vision right away after spending mere seconds on the website, thanks to the contemporary visuals and elegant font. The popup window also embodies that spirit perfectly.
An aesthetically pleasing picture next to the input boxes breathes a lively feel into the popup and makes it less plain, while all the information is still retained.
Seoulbox - a fullscreen popup that leans into your interests

Seoulbox uses its products to add a touch of inviting visuals to its popup window.
Seoulbox specializes in Korean snacks and goods, and its popup window presents its products beautifully, alongside a clear-cut title that invites visitors to click through. Similar to other fullscreen popup examples on our list, Seoulbox makes sure that its popup delivers an alluring benefit to buyers before asking for their contact information. This is the key to designing fullscreen popups that do not feel spammy.
Yes You Can - a lead-capturing popup that stands out

Customers’ attention will be instantly grabbed with this efficient popup on Yes You Can’s website.
Yes You Can makes alternate drinks that taste like your favorite cocktails, with zero alcohol detected. If you cannot consume alcohol for any reason, why not try a pack at a discounted price? Simply enter your email when the unambiguous window pops up to get the discount code sent straight to your inbox.
With a minimal feel to it, this brand’s popup takes the center of the screen, provides a clear message and a CTA button, and is incredibly effective at capturing leads.
The Bottom Line
And there you go, a list of website popup design examples to give you a heads-up about this universal feature.
Despite the ongoing controversy around the use of website popups, they are still considered a staple marketing strategy by many eCommerce sellers. If you are still testing the waters with your business, it is a good move to try out this feature and keep tabs on its performance.
If you are a Shopify native, an intensive collection of third-party apps is available to help you set up everything you need to bring this idea to life. Alternatively, GemPages as a page builder also has a personalized popup feature at your disposal.




 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center









