自定义 Shopify 页脚:全面的外观和指南

在创建引人入胜且用户友好的 Shopify 商店时,页脚的重要性怎么强调也不为过。页脚是一个宝贵的空间,可以提升您的品牌形象、改善导航并建立与客户的信任。在本文中,我们将指导您了解 Shopify 页脚,探索其元素并提供使用 GemPages 自定义 Shopify 页脚的分步指南。
Shopify 商店页脚 - 简介
Shopify 商店的页脚通常包含重要信息和链接,可帮助用户浏览网站并找到重要详细信息。最受欢迎的页脚外观包括简洁的设计,包括重要链接、社交媒体图标、信任徽章、新闻通讯订阅表格、联系信息和版权标记。了解每个元素的重要性将使您能够定制页脚以满足您的业务和客户的特定需求。
什么构成了出色的 Shopify 页脚?
良好的 Shopify 页脚设计取决于几个关键因素:
- 合理的链接数:与页眉不同,页脚不应重复每个链接。将相关类别分组以有效分发内容,同时牢记米勒定律等认知限制。避免让用户因选择过多而不知所措。

- 单一主要 CTA:建议将重点放在一个主要行动号召 (CTA) 上,以免削弱其有效性。无论是注册表单还是特色产品,都应使用对比色、行动导向型文案和单一焦点使其在视觉上引人注目。

- 有效间距:确保页脚元素之间有足够的空白,以保证导航清晰、方便。适当的间距可增强视觉层次,并防止潜在的用户错误。

不建议在如此拥挤的空间中显示链接和业务信息。
- 对比度和可访问性:除了颜色对比度之外,还要考虑尺寸、形状和纹理,以增加视觉吸引力。确保页脚链接的尺寸、组织和样式合适,以提高可见性和可访问性。遵守 Web 内容可访问性指南 (WCAG),实现包容性设计。


自定义 Shopify 页脚清单(附示例)
自定义 Shopify 页脚时,重要的是要知道要包含哪些内容才能使其看起来美观且对访问者有用。让我们来看看 Shopify 商店页脚应具备的基本元素。
1. 页脚菜单
每个网站的页脚都应该有一个基本组件,即页脚菜单,它为可能迷失方向的访问者提供宝贵的导航帮助。它充当指南,让用户轻松浏览您网站上的其他内容。此外,页脚菜单还是一个方便的空间,可以包含有关您业务的其他信息的链接。
当您自定义 Shopify 页脚时,请使其具有页脚菜单,其中包含指向重要页面(例如主页、关于我们、博客、联系人和 政策页面以及收藏页面)的快速链接。

TRNDA 商店页脚菜单的示例。
2. 社交媒体链接
将社交媒体整合到 Shopify 页脚中有助于增强您的在线形象。根据 Orbit Media 的一项研究, 大约 72%的网站页脚都嵌入了指向社交媒体图标的链接。这种广泛采用的做法让访问者产生了在页脚部分找到社交媒体链接的期望。
因此,使用社交媒体图标(包括 Facebook、Instagram、Twitter 和 TikTok)自定义您的 Shopify 页脚不仅可以方便访问,而且还表明您的品牌致力于通过各种渠道与客户建立联系。建立这种联系被认为是建立品牌信任的最有效方法之一。
了解更多: 初学者如何向 Shopify 商店添加社交媒体(2023 年更新)

Roark Revival页脚上的社交媒体链接示例。
3. 付款方式
在定制 Shopify 页脚时,重点应放在展示可接受的付款方式上。这可以让客户了解商店可用的购买选项和支持的付款方式。付款方式不必可点击;显示图标或徽标就足以说明问题。
提示:某些付款方式也会在产品详细信息页面上显示,同时还会显示信任徽章。所有这些也会在结帐页面上显示。

Lafablight页脚上的付款方式示例。
4. 新闻通讯
同样重要的是,在自定义 Shopify 页脚时,您还需要保留一个用于捕获潜在客户的位置,并帮助客户注册新闻通讯。通常,此元素与折扣或独家内容等激励措施一起使用,以鼓励注册。

Chrome Industries页脚上的新闻通讯表单示例。
5. 地址/联系方式
您想让客户觉得您的商店真实可信,让他们放心地从您这里购买商品吗?那么除了在页脚显示信任徽章外,还要确保分享重要的联系方式,例如您的公司地址、电子邮件和电话号码。这不仅有助于沟通,而且还表明您的公司是真实的,如果他们有任何疑问,可以轻松联系到您。

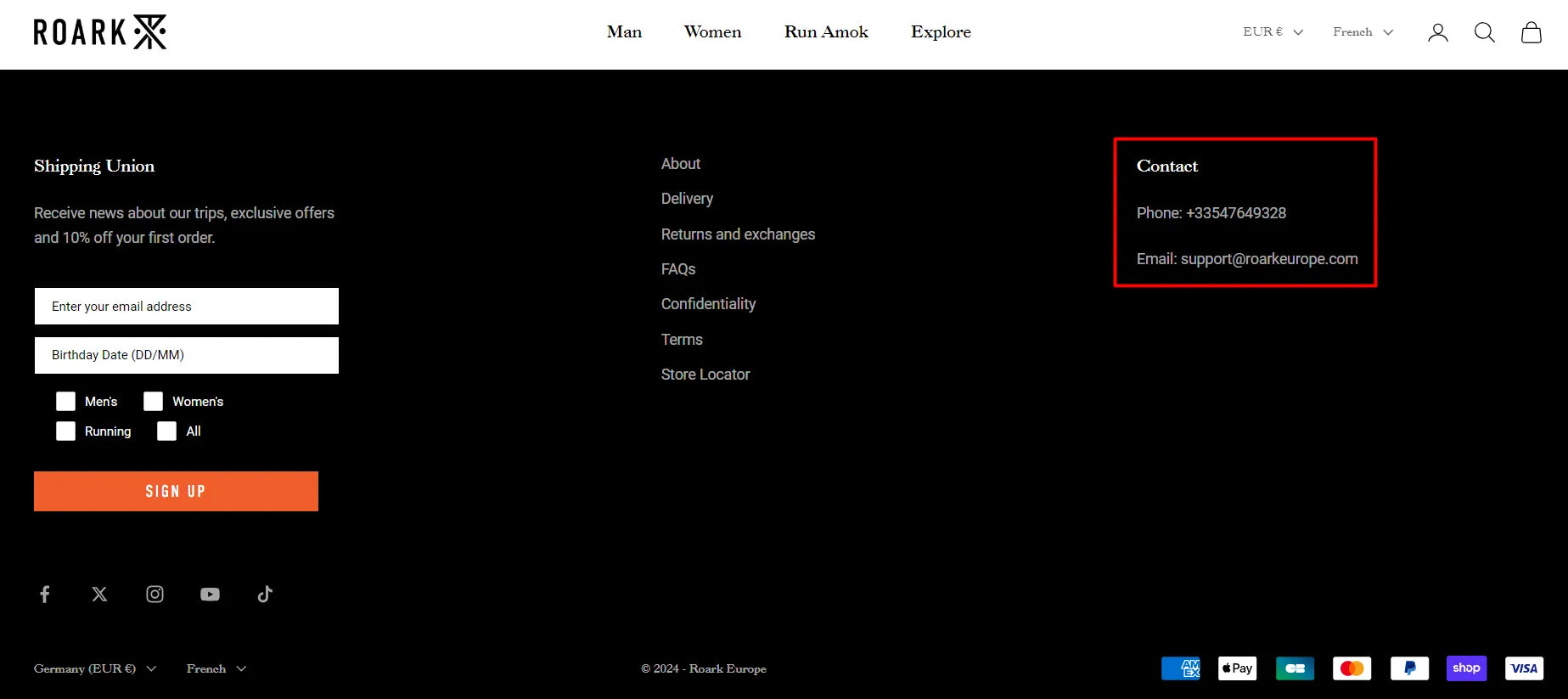
Roark Revival页脚上的联系信息示例。
6. 版权标记
网站底部的版权标记可强化您的品牌形象,并在法律上保护您的内容。在此部分,您需要自定义版权声明以反映当前年份和您的企业名称,以表明您的网站是最新的且经过专业维护。

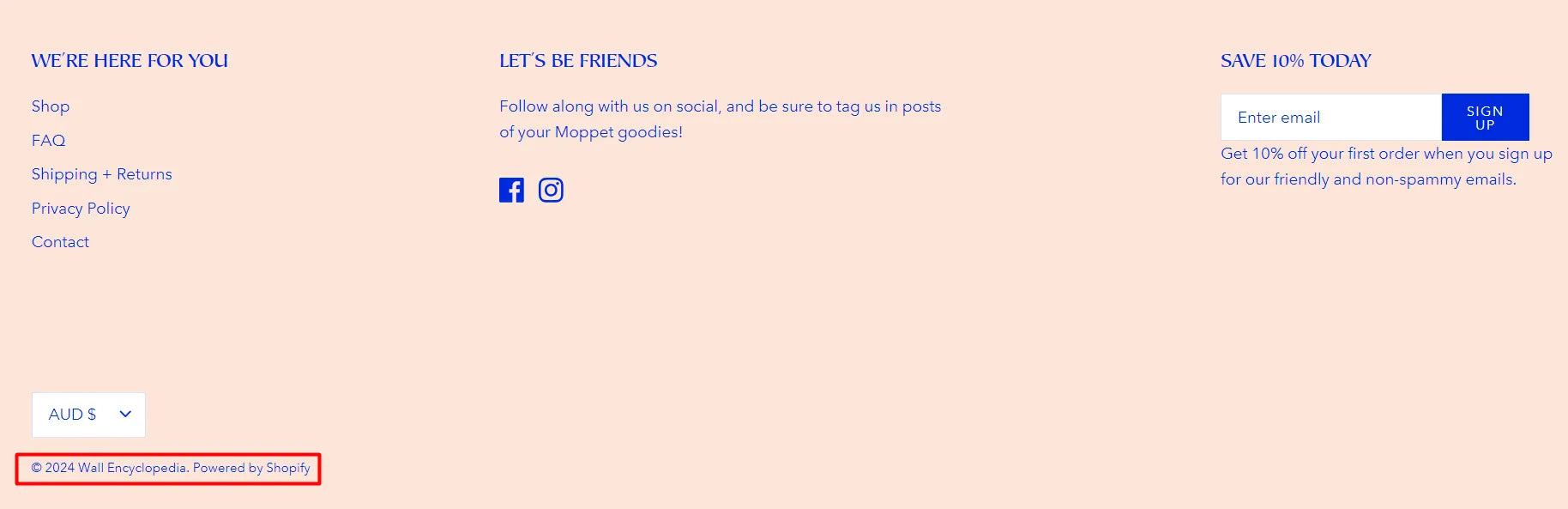
摘自《华尔街百科全书》页脚的版权标记示例。

如何使用 GemPages 添加自定义 Shopify 页脚
可以自定义 Shopify,但对于没有编码专业知识的人来说可能会有限制。将自定义代码块集成到您的 Shopify 页脚中需要使用 Shopify 的主题代码编辑器。如果您手头有开发人员,这种方法很合适。但是,对于那些没有开发人员的人来说,GemPages 可以提供帮助。虽然 GemPages 不允许直接自定义 Shopify 页脚,但它允许您使用 GemPages 的主题部分合并自定义的 Shopify 页脚。让我们深入研究此功能如何增强您的店面定制。
步骤 1:从 Shopify App store 安装 GemPages。
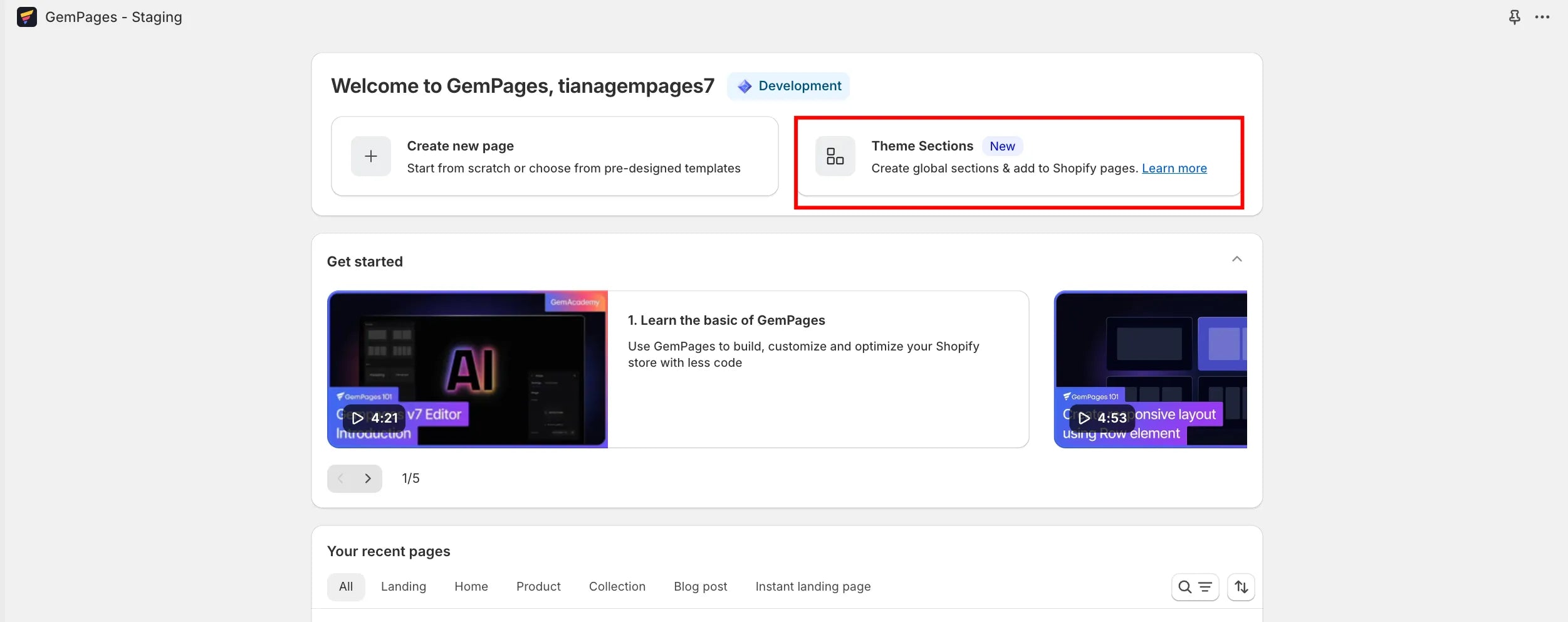
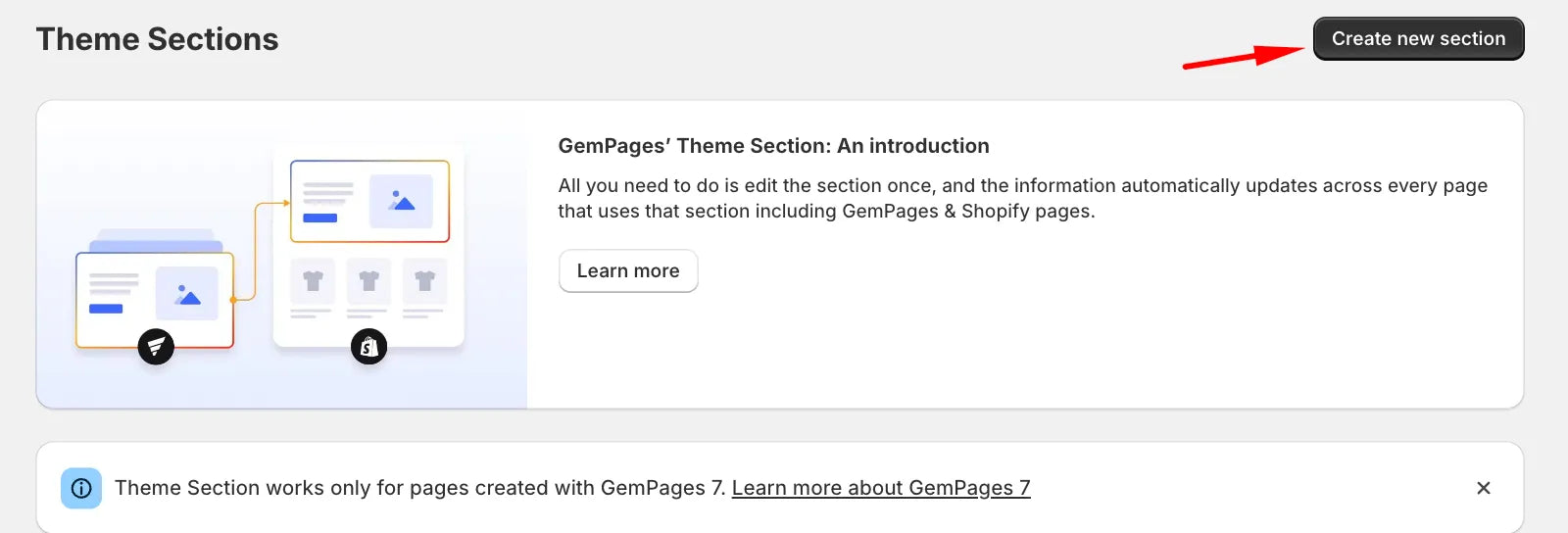
第 2 步:进入 GemPages 仪表板后,选择主题部分> 单击创建新部分。


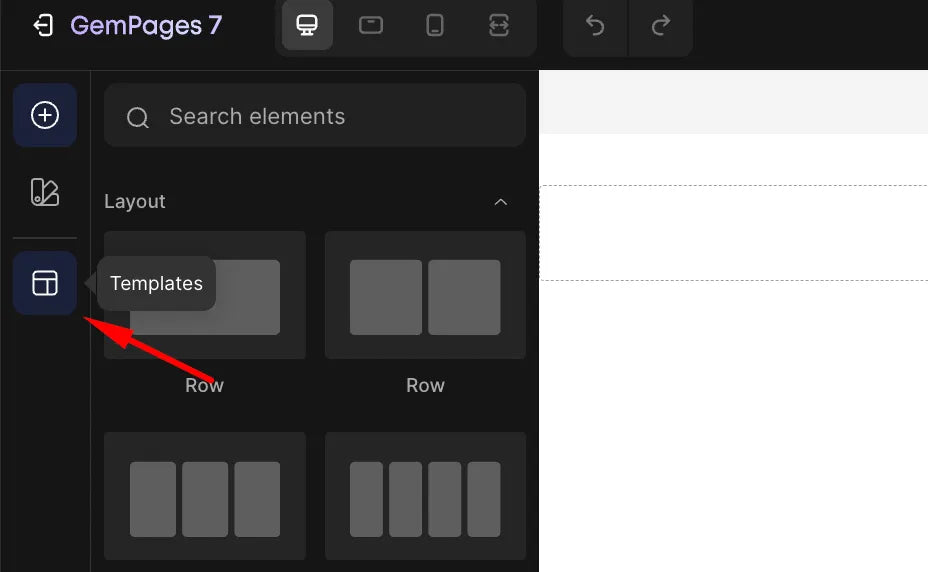
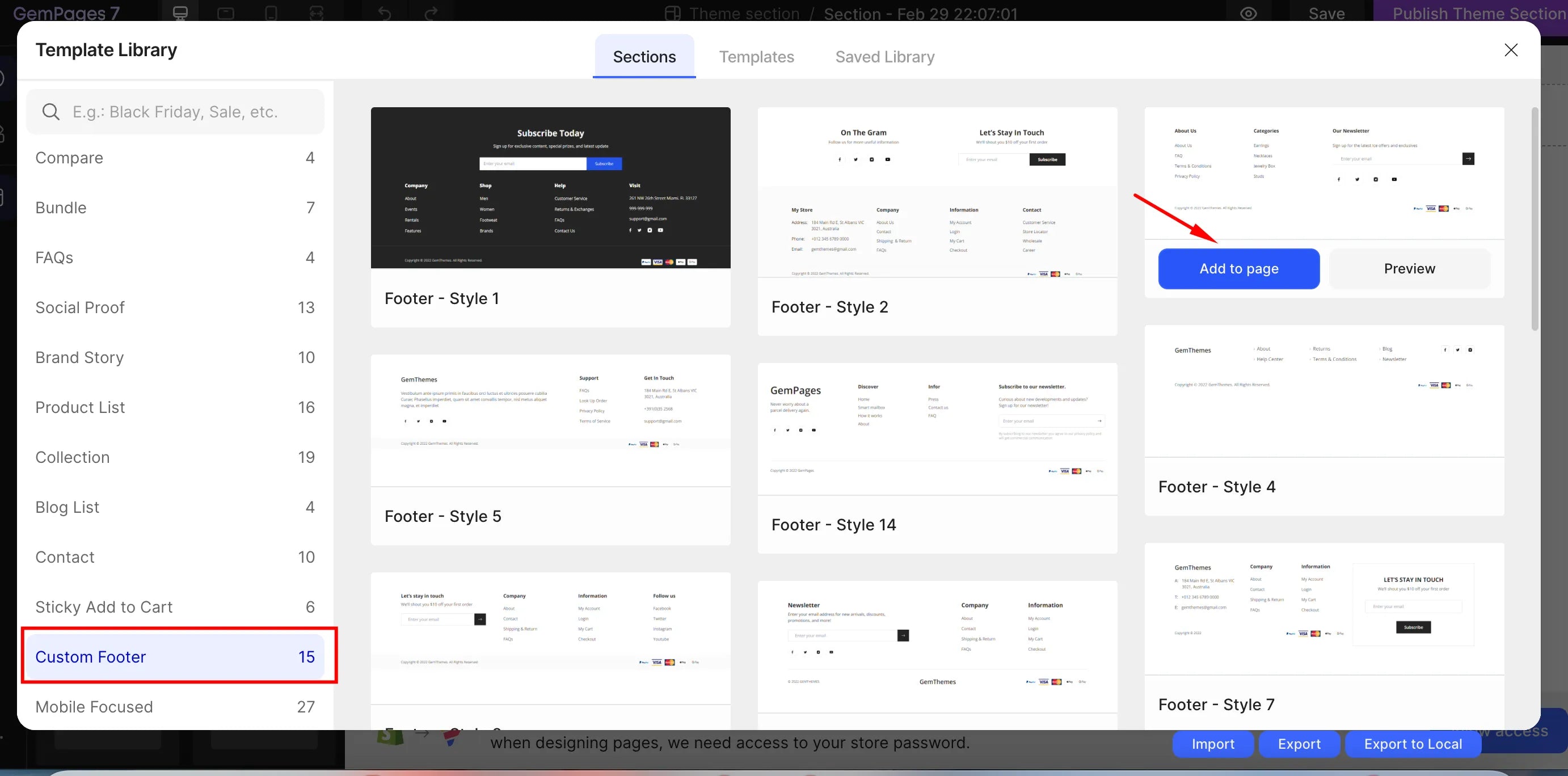
步骤 3:您将被导航到编辑器,从这里,您将通过将鼠标悬停在左侧边栏上来探索库中各种预先设计的部分和模板 > 向下滚动以找到自定义页脚> 点击添加到您喜欢的页面模板。


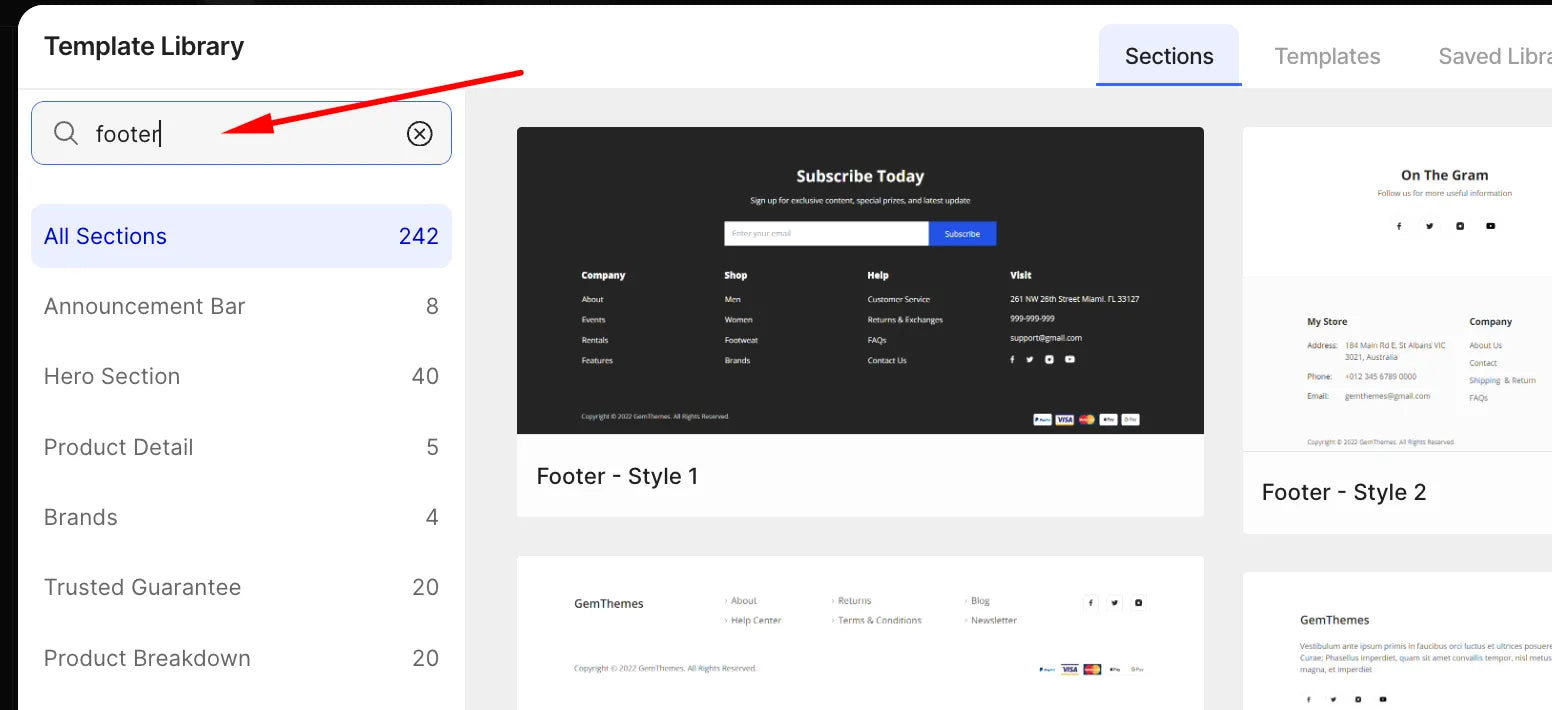
提示:您还可以使用搜索栏快速找到所有可用的页脚部分。

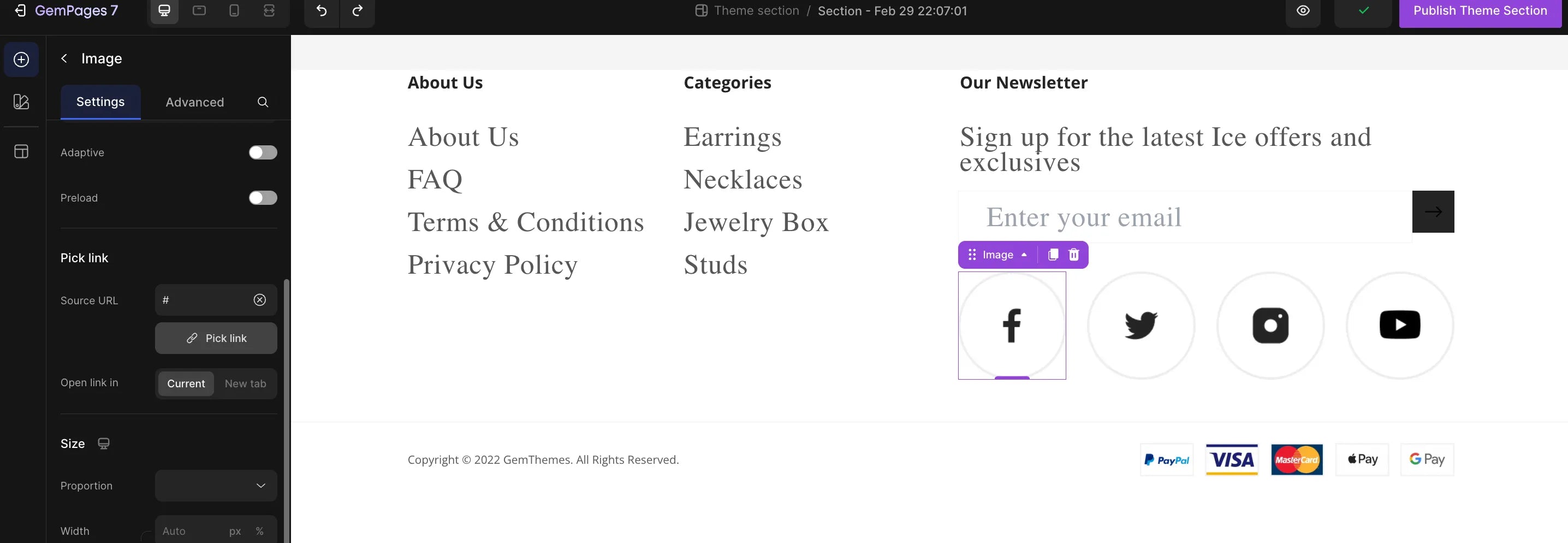
步骤 4:根据需要自定义预建模板,然后点击“发布主题部分” 。

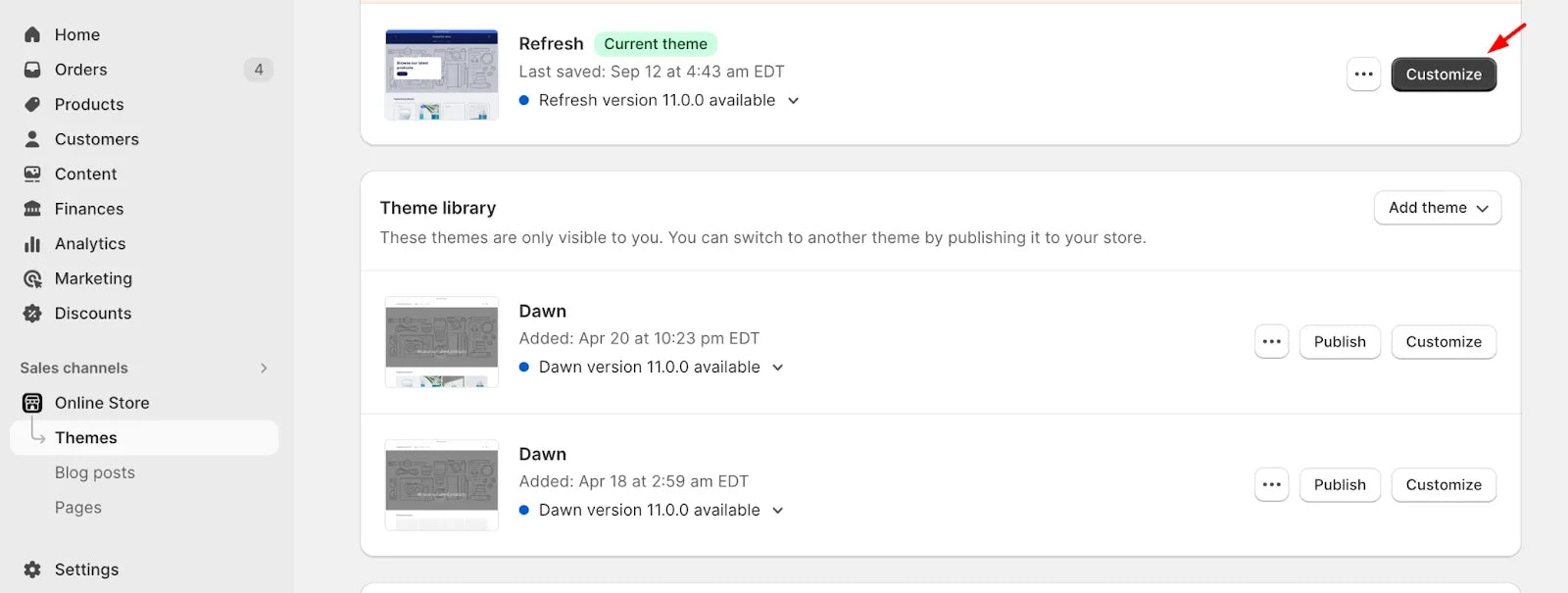
步骤 5:单击左侧边栏中的在线商店> 选择主题> 单击自定义以访问主题编辑器,将 GemPages 自定义页脚添加到您的主题页面。

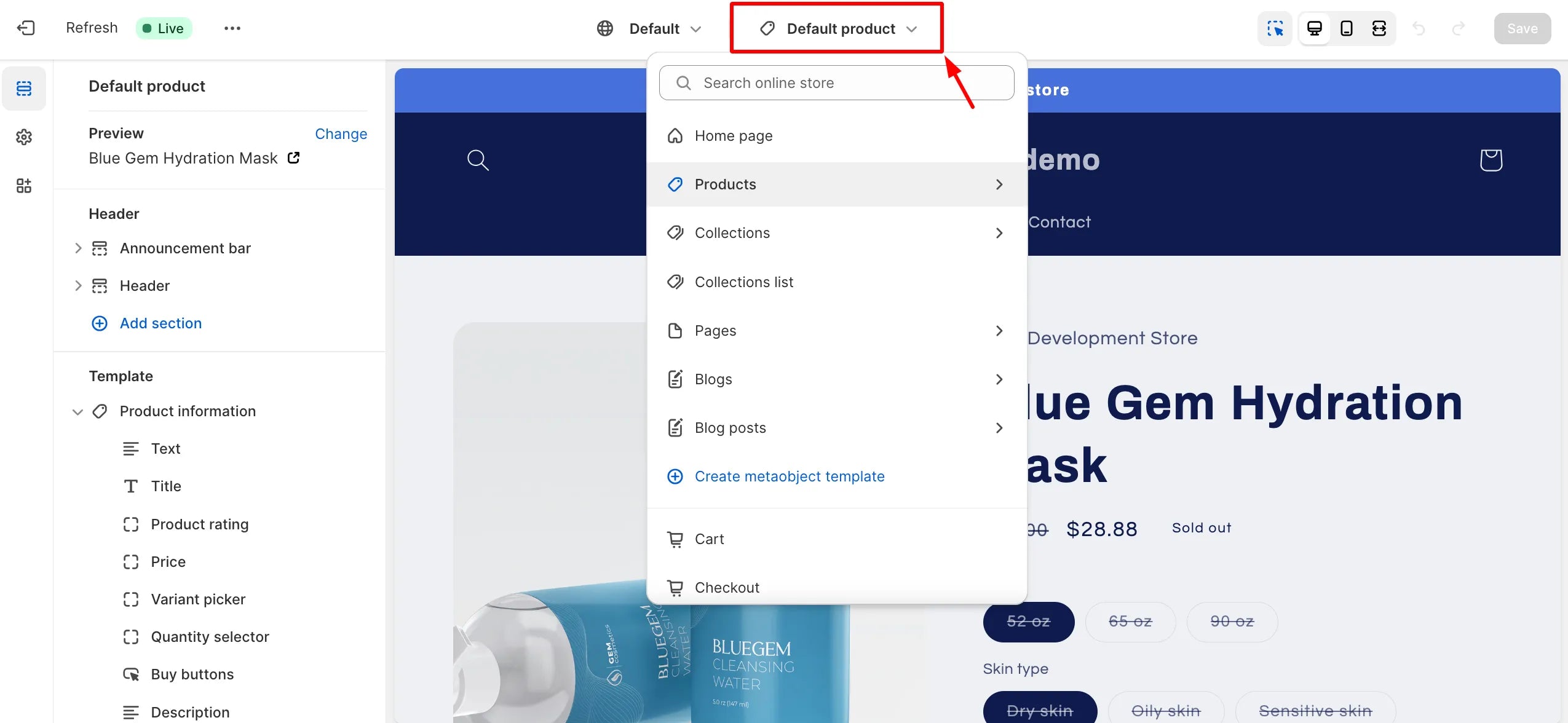
第 6 步:从顶部栏的下拉菜单中选择您希望包含该部分的主题模板。

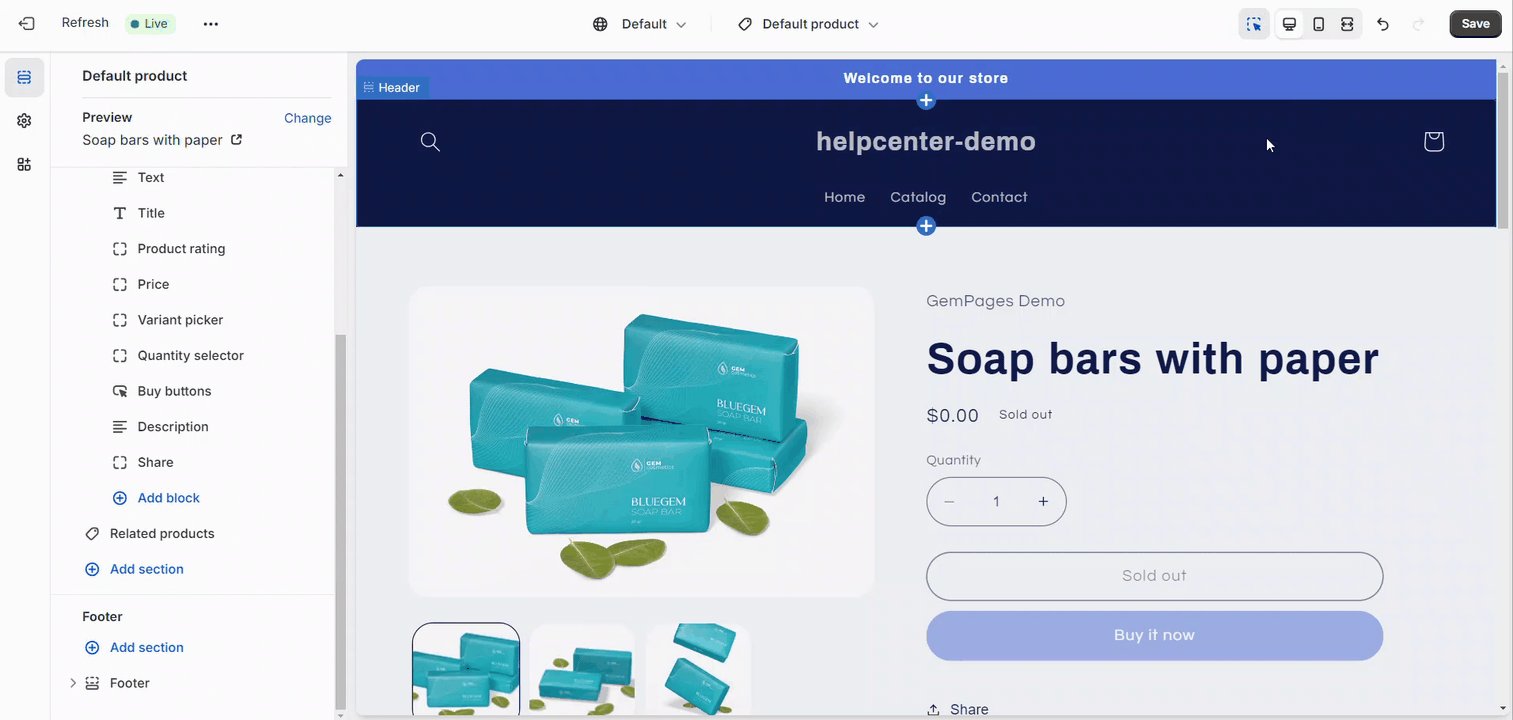
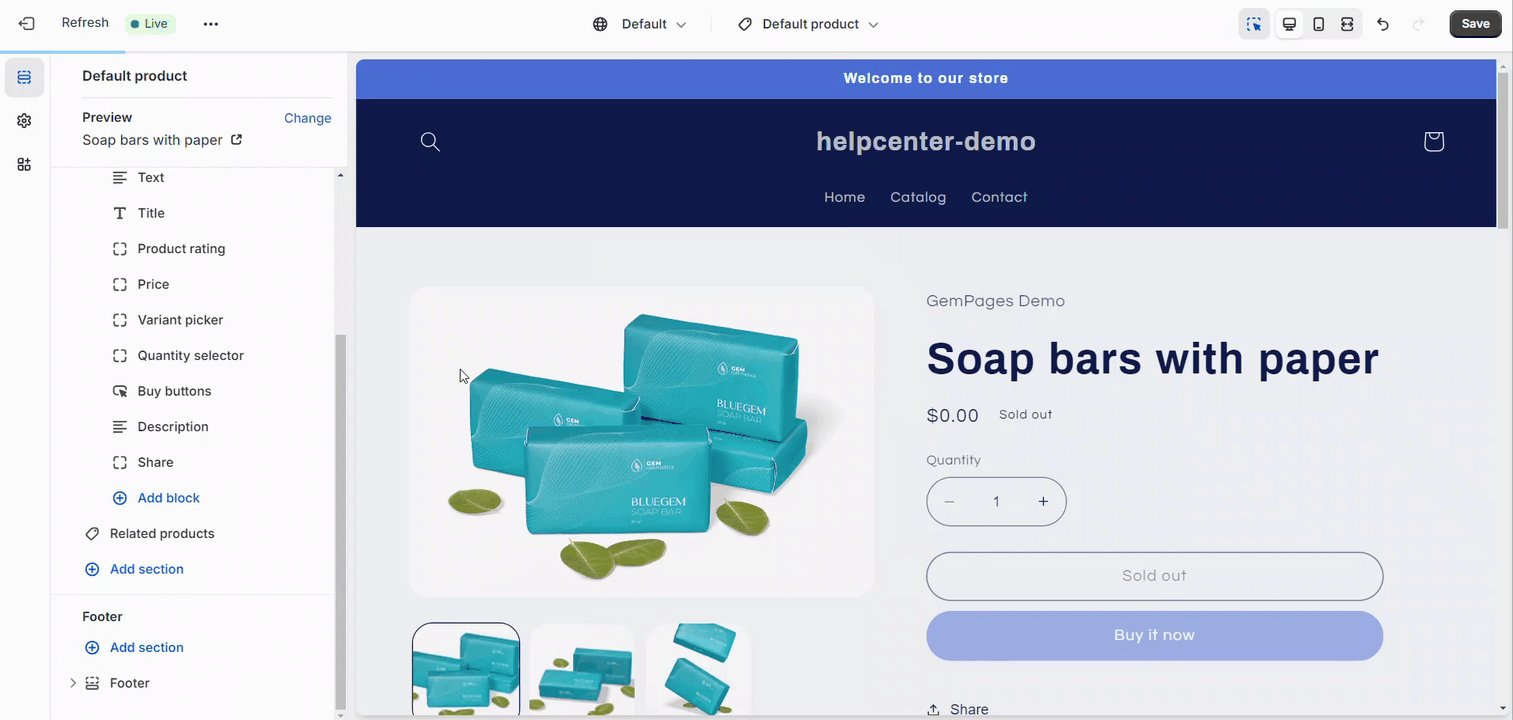
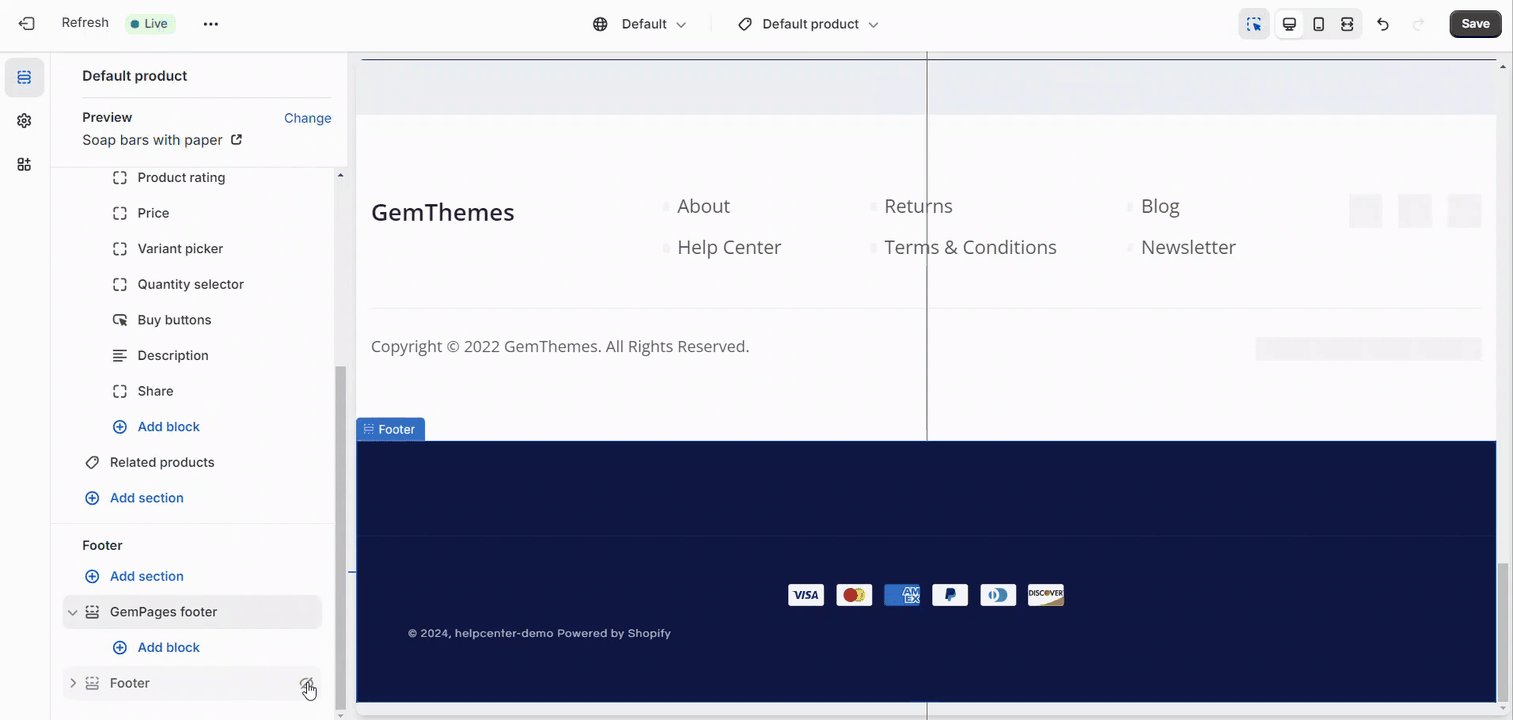
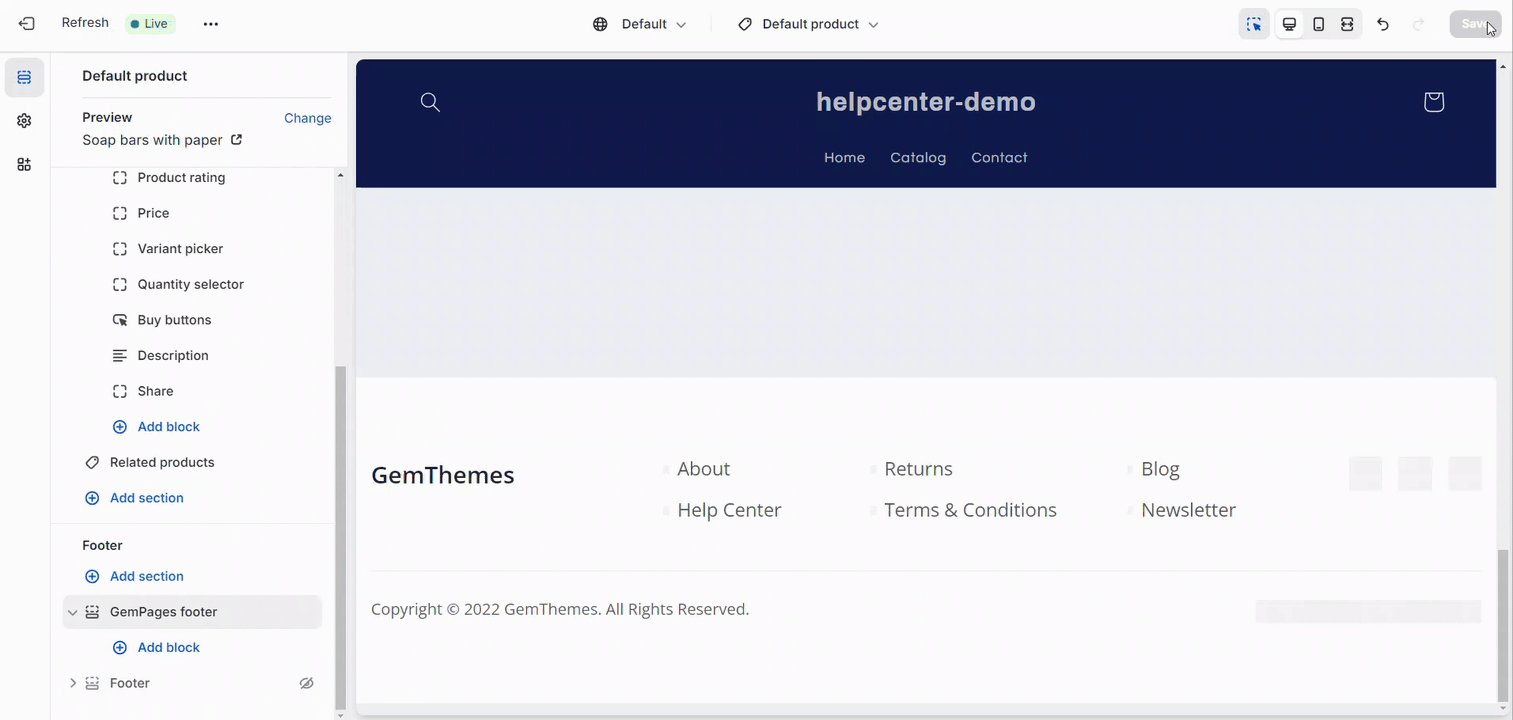
步骤 7:按照以下步骤将页脚合并到所需位置:在所选模板内,向下滚动到页脚 > 单击添加部分按钮 > 在列表中找到已保存的部分 > 单击它将其添加到模板中,并记得通过单击眼睛图标隐藏主题页脚。

步骤 8:完成后点击“保存”并尽情享受吧!

自定义您的 Shopify 页脚 - 结论
自定义 Shopify 页脚是提升整体用户体验、与客户建立信任并强化品牌形象的战略方法。通过仔细考虑每个元素,您可以创建一个不仅具有视觉吸引力,而且在引导访问者浏览您的网站方面具有实用功能的页脚。利用 GemPages 等应用程序简化自定义过程,使初学者和经验丰富的 Shopify 店主都可以使用它。



 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center












