如何在 Shopify 上创建“联系我们”页面(+ 5 个鼓舞人心的示例)

想象一下您的电子商务商店达到了历史最高水平。页面访问量不断增加,销售额不断攀升,您变得异常忙碌,但这是最好的方式。
这听起来确实像是一个企业主的梦想。
但能力越大,责任越大。客户越多,就需要越多的售前和售后服务来为买家提供所需的支持。
但是他们如何获得这种服务呢?
这时,无名的Shopify“联系我们”页面就发挥作用了。
在设置网站时要考虑的其他Shopify 页面中,“联系我们”页面可能不是您的首要任务。当考虑利润和品牌建设时,精心构建的 “关于我们”页面和醒目的 产品页面通常比“联系我们”页面更出色。
在这篇博文中,我们将向您介绍这个简单但功能强大的网站元素的资产,希望它能激发您给予它应有的关注。剧透警告:它是客户满意度和与客户建立牢固联系的关键。
什么是联系我们页面?

这是 Shopify 联系我们页面的示例
“联系我们”页面是您网站上的一个地方,访客和客户可以通过该页面联系您,以解决他们的问题,无论是通过电子邮件地址、表格、电话号码、社交媒体渠道还是您的商店位置。它通常可以在您网站的导航菜单中找到。
除了客户填写咨询的基本方式和空白处外,此页面上看不到太多信息。因此,“联系我们”页面应包含清晰的说明,并且设计应与商店的其余部分保持一致。
为什么需要“联系我们”页面?
与在商场浏览类似,当两家商店销售同一款产品时,促使您在这家商店购买而不是在另一家商店购买的决定性因素往往是店员对您的问题的关注程度。
通过为客户提供与商店沟通的手段,信任自然会建立起来。这让您比竞争对手更具优势。
该方法可适用于潜在客户和现有客户。
在售前阶段,如果访客对您的产品的疑问得到及时解答,他们就更有可能完成结账流程。在售后阶段,有关客户购买的任何问题都将通过联系表更有效地报告给您。
这样,您就能更快地找到解决方案。这也是有效预防差评的方法。
联系我们页面应包含哪些内容?
如上所述,“联系我们”页面无需华丽地吸引访客的注意力。通常,他们决定查看此页面是因为他们心中有疑问。
以下是有关您可以在“联系我们”页面中包含哪些信息的一些建议。
所有必要的联系信息
不言而喻,如果您的客户没有真正的方法联系您,“联系我们”页面基本上是无用的。
作为一家没有实体店的在线商店,提供让客户能够虚拟联系到您的媒介是必须的。这包括电子邮件地址、公司电话号码和任何活跃的社交媒体渠道。

包含所有必要信息的“联系我们”页面的示例。
联系表格
有多种方式可以实现“联系我们”页面。添加表单,让客户可以填写表单,而无需手动发送电子邮件,从而简化他们的整个体验。
如果您决定在“联系我们”页面中集成表单,请务必使其简洁明了。尝试省略冗余字段并使用下拉菜单,以便快速顺畅地完成流程。毕竟,您和您的客户最关心的问题是他们实际遇到的问题/疑问。
根据您的业务运营方式,如果可以通过订单号轻松找到订单,那么最好将其作为联系表中的可选字段。

带有下拉菜单的简单联系表格。
常见问题解答部分
每个客户浏览您的商店的方式都不同。有人可能会有疑问,在查看常见问题解答之前偶然发现了“联系我们”页面。当他们准备填写表格或致电您的公司时,常见问题解答部分可以派上用场,为双方节省大量时间。
随着业务的发展,您将能够观察并整理出许多买家提出的类似问题列表。这是构建您自己的常见问题解答页面的良好基础。
您可以将“联系我们”和“常见问题解答”页面合并在一起,或者创建一个单独的常见问题解答页面并将其与您的联系信息链接起来。

常见问题解答部分位于本商店“联系我们”页面的底部。
上述示例将常见问题分为不同的类别,从运输到产品类型。这样,客户就可以立即找到他们想要的内容,而无需等待回复。

在继续填写表格之前,请注意查看他们的常见问题解答。
该企业“联系我们”页面顶部的简单注释以及其常见问题解答的链接是一种很好的策略,可以帮助客户自助服务并避免无用的问题。
在此处了解如何使用 GemPages 构建您自己的常见问题解答页面: 如何创建常见问题解答页面
有用的链接
我们上面提到了多功能的常见问题解答部分,但还有一大堆有用的链接可以合并到您的“联系我们”页面中。
如果您提供多种客户支持方式,最好告知客户这些功能。

有用的链接被策略性地放置在这家商店的联系信息旁边。
添加谷歌地图
如果您有实际地址,此功能非常方便。对于香薰蜡烛或化妆品等产品,大多数客户都喜欢在购买前亲自试用。通过添加商店地址和虚拟地图,您可以为潜在买家提供在店内购买产品的选项,并获得您或您的销售人员的即时支持,而不是通过电子邮件与您联系。
只需单击鼠标(或者用移动设备来说,点击手指),您的买家就会知道您的商店位置以及如何到达那里。

这家商店在“联系我们”页面的底部添加了谷歌地图。
如何在 Shopify 上创建联系我们页面?
以下是有关如何在 Shopify 上添加“联系我们”页面的简要指南,如 Shopify 官方帮助中心所述。
- 在 Shopify 管理控制台中,转到在线商店>页面。
- 单击添加页面。
- 在标题框中,为您的联系页面添加标题(联系我们、帮助、支持等)。
- 在内容框中,输入您想要显示在联系表单上方的任何文本,或将此部分留空。
- 在在线商店部分,从主题模板下拉菜单中选择“联系人”,然后单击保存。
了解更多: 如何使用 GemPages创建Shopify 联系我们表单
最好的 Shopify 联系我们页面示例供您学习
现在,让我们看看酷孩子们在做什么。我们将介绍Shopify 上的 5 个“联系我们”页面示例,并重点介绍我们喜欢的页面。
如何做蛋糕

How to Cake It 的“联系我们”页面简洁明了。
Yolanda Gampp 是一位多才多艺的自学成才的面包师和蛋糕设计师,拥有一个名为“How to Cake It”的获奖 YouTube 频道,她还使用GemPages在 Shopify 上建立了自己的电子商务商店。整个网站散发出清新、多彩的氛围,当然“联系我们”页面也不例外。Yolanda 和她的团队使用两个电子邮件地址和社交媒体频道链接保持简洁明了,因此能够提供支持,而不会出现任何其他不必要的信息。
为不同目的设置两个独立的电子邮件地址是节省整理电子邮件时间的明智之举。

贴纸幽灵

Sticker Phantom 确保客户获得所需的支持。信息给人一种真诚的感觉,而表单则通过单选按钮和 reCaptcha 保持简洁。所有必要信息都放在表单旁边,页面底部有一个常见问题解答部分。
从设计角度来看,它们都以主题为中心,通过两种主要颜色成分在文本和背景之间保持良好的对比。
冲泡蓝茶

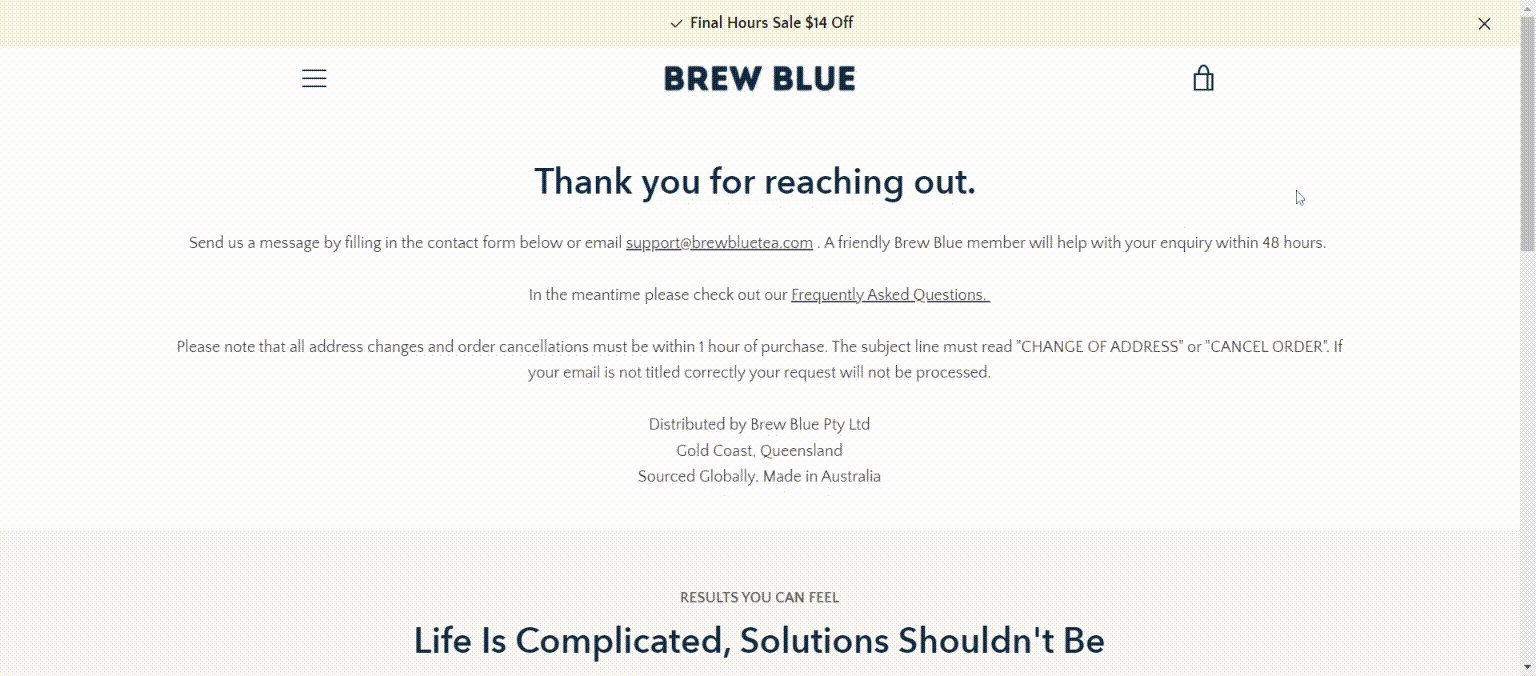
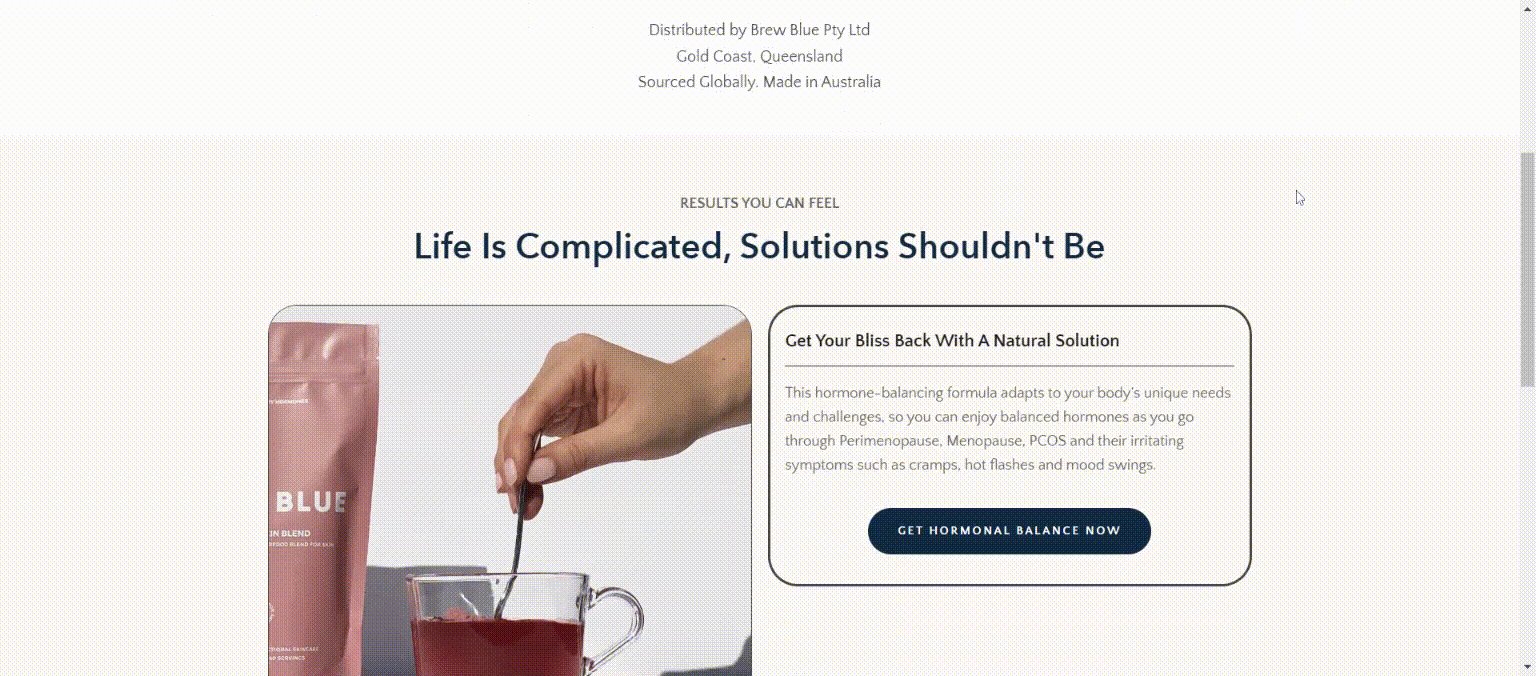
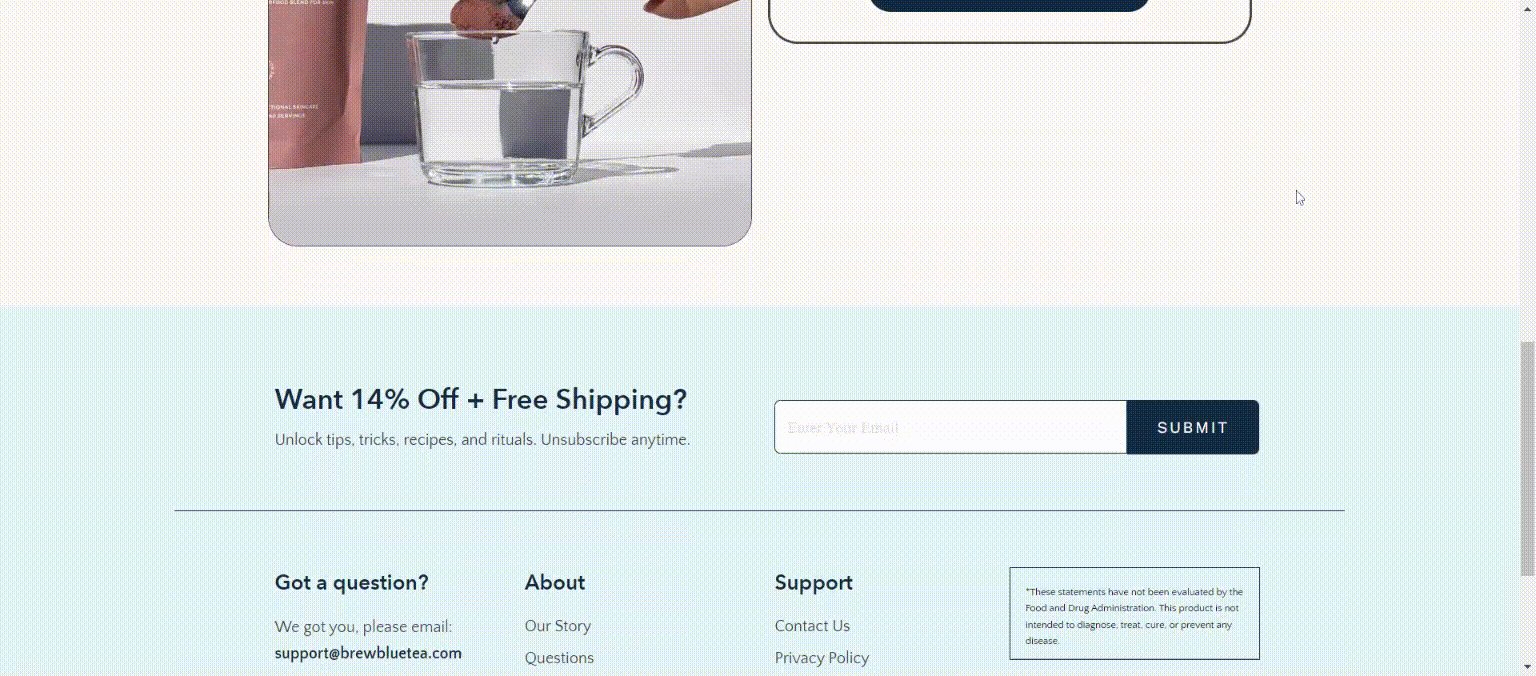
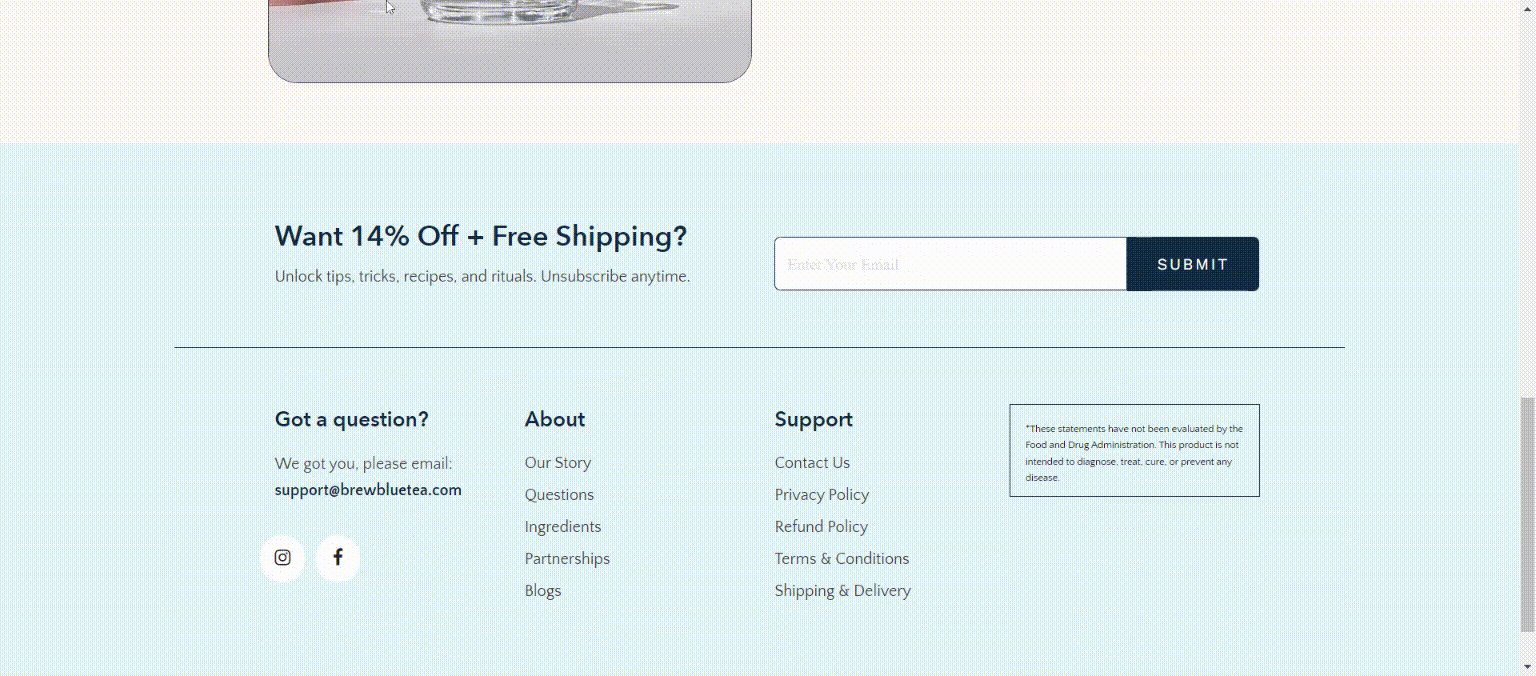
Brew Blue Tea 在其“联系我们”页面中融入了视觉元素和清晰的 CTA 按钮。
Brew Blue Tea 还取消了联系表格的使用,并决定在“联系我们”页面顶部添加一条注释,鼓励客户向他们发送电子邮件和/或查看常见问题解答,并指导他们如何操作。
他们在产品中加入了引人注目的视觉元素和 CTA 按钮。这使得“联系我们”页面更具吸引力,同时又不失时尚感,与商店的其他部分相得益彰。
粗体立方体

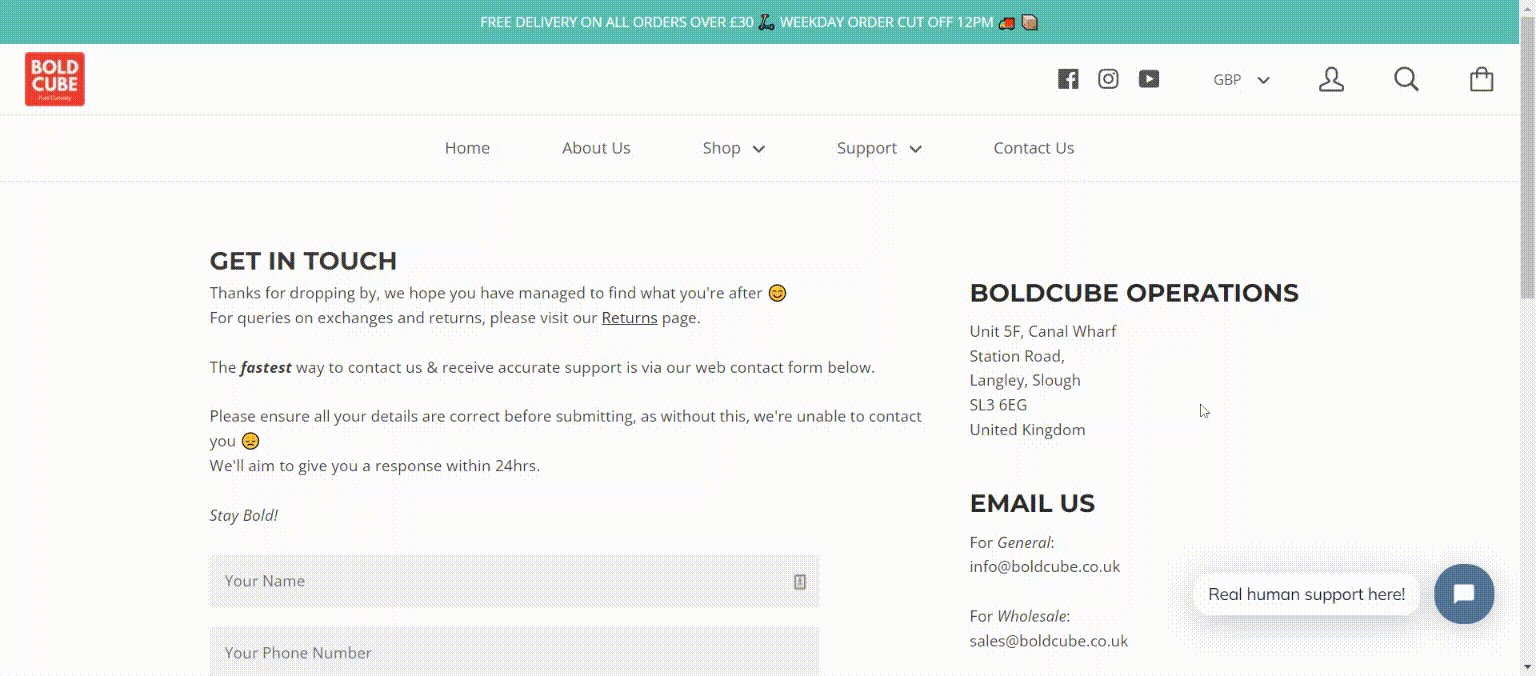
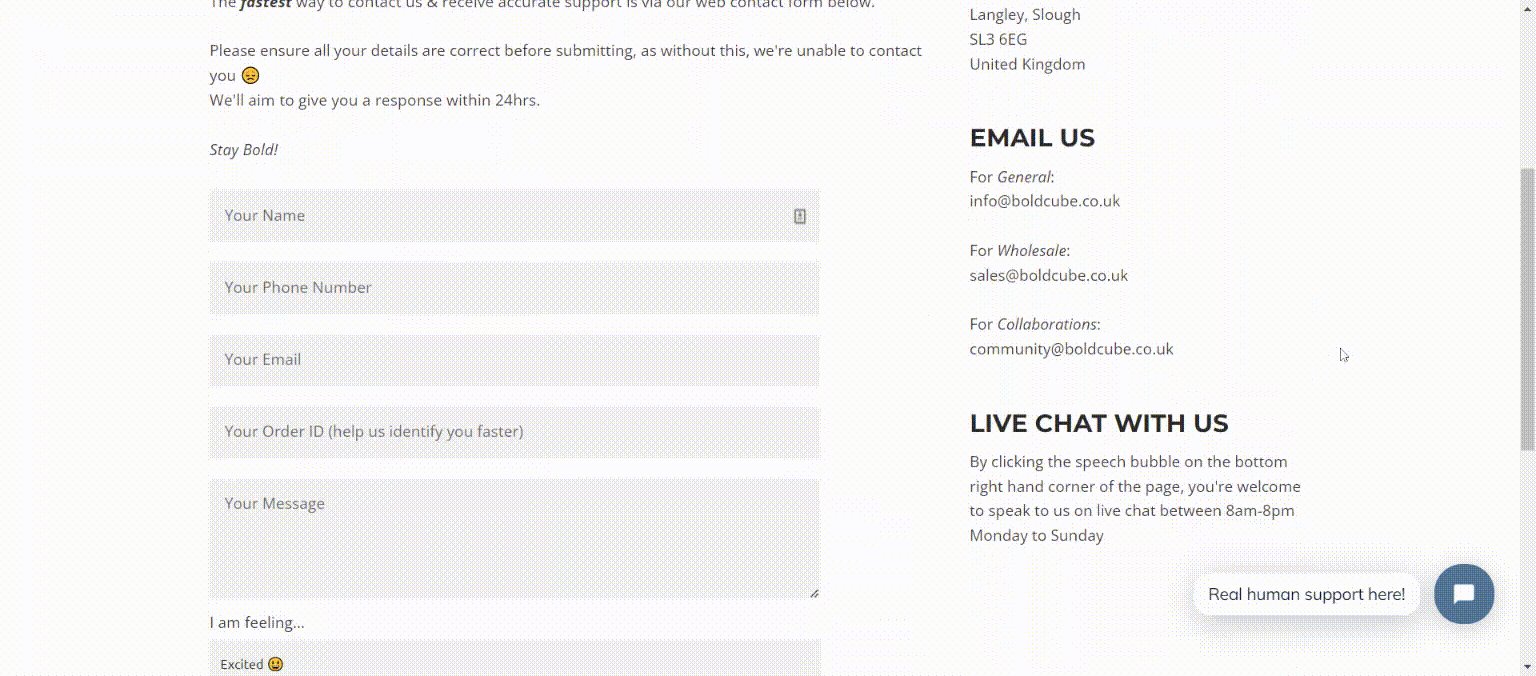
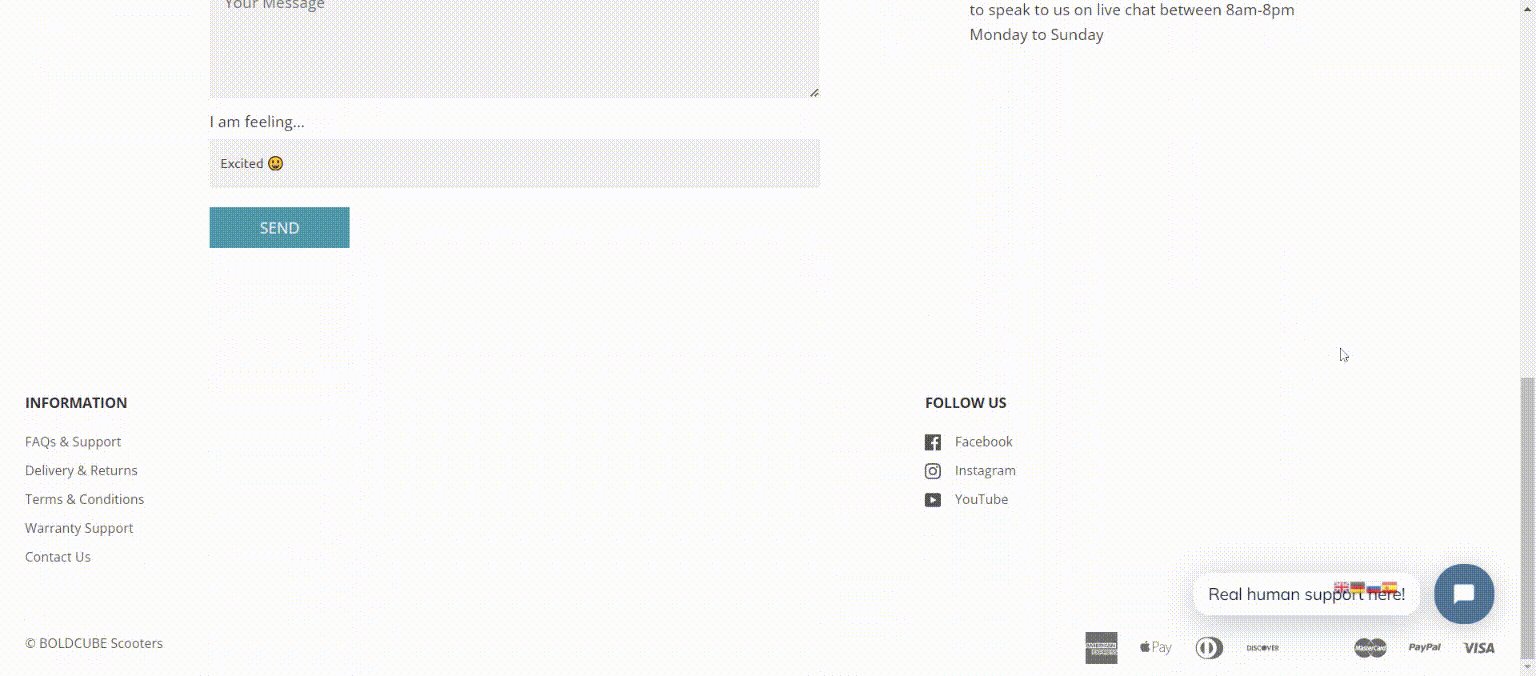
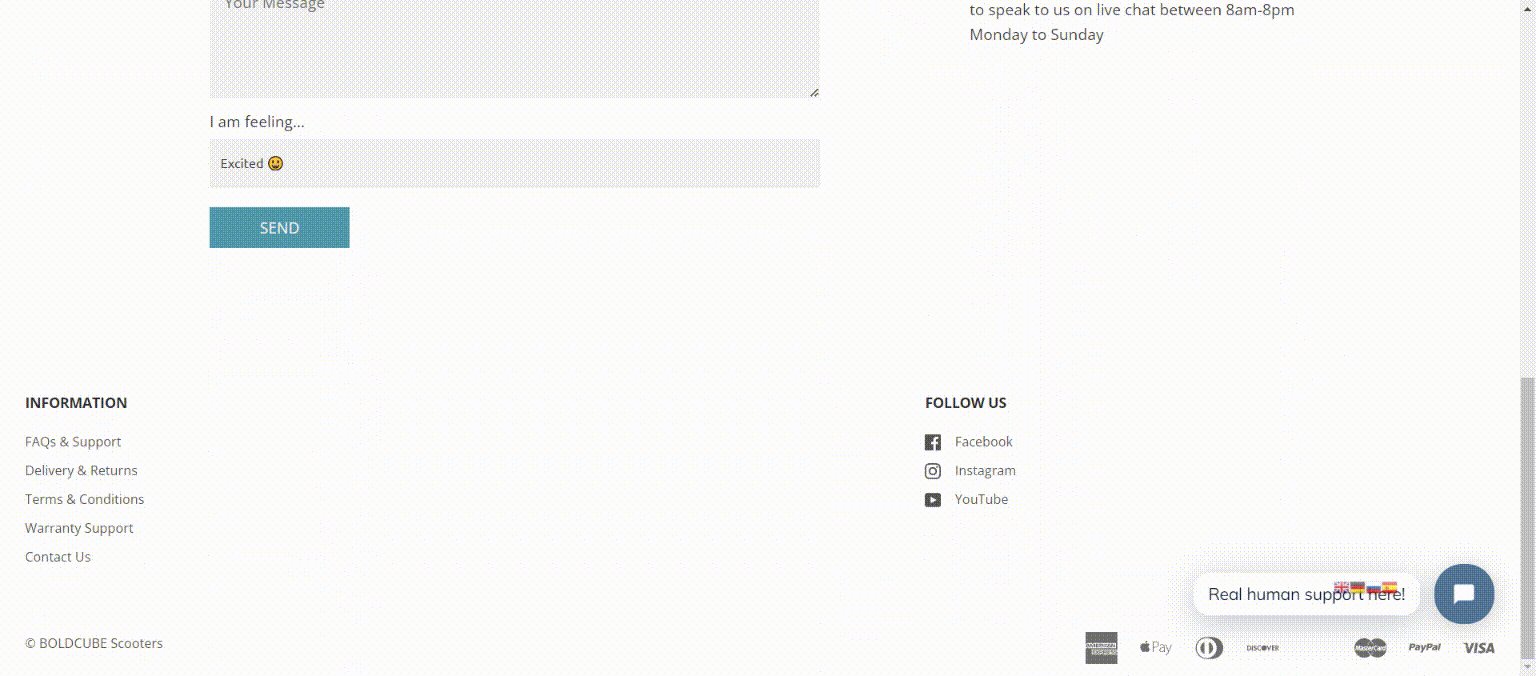
BoldCube 在其联系表顶部提供了个人消息,并提供多种联系方式。
BoldCube 提供各种儿童滑板车,但他们知道他们的目标受众是成年人。通常,他们是家长,在为孩子购买产品之前/之后会有疑问和顾虑。
该公司提供多种联系方式,包括表格、电子邮件、实时聊天和社交媒体渠道。
联系表单有一个独特的“我感觉……”部分,带有下拉菜单。这是一种巧妙的策略,可以梳理大量电子邮件并对其进行分类。
埃塞工作室

Esse Studios 选择了一种极简主义的设计方法来设计他们的“联系我们”页面。
为了忠于自己的品牌,Esse 不会试图将所有信息都塞进“联系我们”页面。相反,他们选择了一种极简的感觉,散发出一种独特的风格。
包含所有必需信息:电子邮件地址、联系表格和总部位置。表格也尽可能简洁,只需填写两个字段。
如果您的品牌与 Esse 有相似的氛围,您可以向他们学习并添加您的特色来构建您自己的“联系我们”页面。
Shopify 联系我们页面提示和技巧
现在您已经了解了如何创建“联系我们”页面,让我们直接开始并进一步提升它。当然,您不必完全遵循以下提示,因为它们只是建议。归根结底,您是最了解自己业务的人。
放置在容易看到的地方
“联系我们”页面的最终目标是提供成功的客户支持。遗憾的是,如果客户无法找到该页面,支持人员将无法联系到他们。
从网站设计整体来看,每个页面都应该易于浏览和导航。您不想将它们隐藏在奇怪的标题和多层隐藏菜单中。
将页面放在商店的页眉或页脚下的“联系我们”、“支持”或“帮助”下是经验法则。

Bhu Foods 将其联系页面放在页眉上。
如果您选择更简约的网页设计,主页上可见的文字较少,则“联系我们”页面可以放在汉堡菜单中,通常位于导航栏的左上角或右上角。
纳入号召性用语按钮
“联系我们”页面上的信息本身就很简洁。但是,首次访问者在浏览您的在线商店时仍可能会遇到麻烦。为了将这种情况降到最低,请添加CTA 按钮,以便您的客户确切知道要去哪里以及要点击什么。

Ohsnap!在其“联系我们”页面上放置了清晰的 CTA 按钮和说明。
这家商店会准确地告诉客户该怎么做,同时使用一目了然的 CTA 按钮来显示最常见的问题和有用的链接。文本和背景的颜色形成鲜明对比,让人无法错过。
请记住,客户可能已经带着愤怒的态度来到此页面,您最不想做的事情就是让他们的体验更加困难和混乱。用真诚的语言引导他们,尽可能简化他们的旅程。
仔细检查你的信息
您的商务手机号码出现错误或电子邮件中缺少一个字符可能会对您的品牌产生不利影响。一个对其产品有疑问的焦躁客户现在又在您的支持系统中遇到了另一个问题。
在管理个人业务时,您可能会发现自己被大量的工作压得喘不过气来。因此,无论我们是否愿意,错误都是不可避免的。毕竟我们只是人类(感谢上帝,人工智能还没有掌握如何独自运营电子商务,唷!)。
然而,如果你养成习惯,在信息发布到你的网站之前和之后,反复检查所有信息,或者说三遍检查,那么这些失误就会减少。强烈建议你一丝不苟。
如果您是一位非英语母语人士,但在英语国家经营电子商务业务,Grammarly 和 Hemingway 等工具可以大大提高您的语言技能,并帮助您以更自然的语气写作。
考虑适合移动设备的设计
几个月前,我们发表了一篇关于移动优化的文章,强调移动商务不再是未来的事,而是现在的事。着眼于移动优化来改造您的网站将使您与普通人脱颖而出。
这适用于您网站的每个页面,包括“联系我们”。就尺寸而言,手机屏幕只是电脑屏幕的一小部分。人们还垂直握持手机,并用他们可靠的拇指和食指进行所有操作。因此,您的“联系我们”页面也需要适应这一变化。
例如,联系表单需要客户手动输入。如果要填写的字段太多,买家使用虚拟键盘填写会很麻烦。
我们给您的建议是减少表单字段的数量,放大字体,使用下拉菜单和单选按钮,并策略性地放置 CTA 按钮以吸引客户的注意力。移动优化少即是多,尤其是需要买家采取行动的功能。
使用 GemPages 的预制模板构建您的“联系我们”页面
我们讨论了很多关于精心设计的“联系我们”页面可以为您做些什么,我们不会就此止步。为了减轻商家的工作量(我们知道您有无数其他任务要做), GemPages向您展示了我们的Shopify“联系我们”页面模板和可自定义的块。
满足各种需求的多功能模板

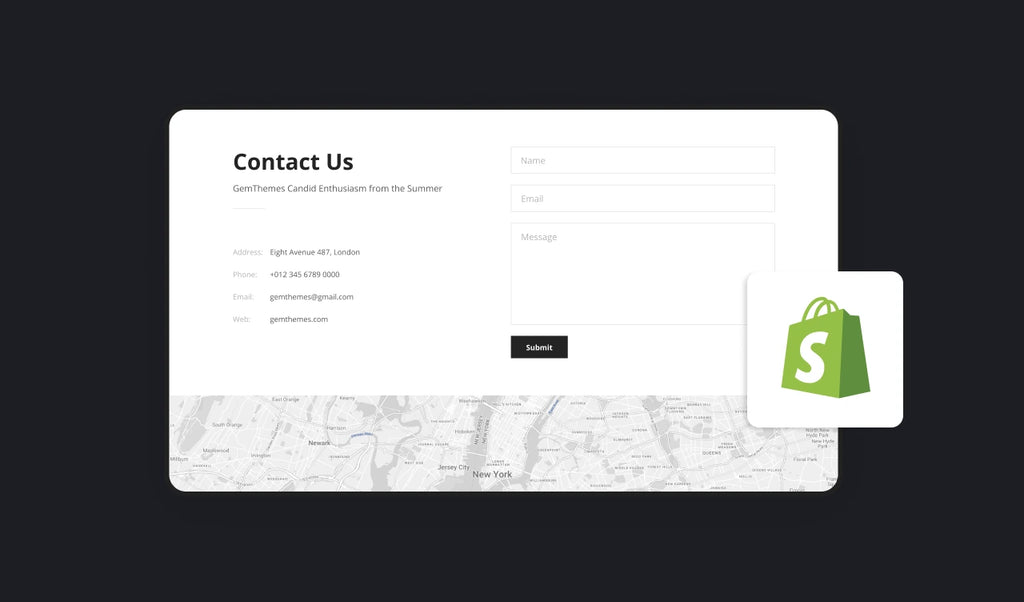
此模板包含您创建自己的“联系我们”页面所需的一切。
从外观上看,这个模板非常强大,确实如此。它有地方可以放置您希望客户看到的每条信息。全屏标题图像允许您展示您的业务,顶部有一个可自定义的文本框。我们将联系表和您的信息并排放置,以尽量减少额外的滚动。只要您填写完毕,包含的常见问题解答部分即可立即使用。

常见问题解答部分与您的联系信息位于同一页面上。
这个全方位的模板还包含一个部分,可以吸引访问者的注意力到您的社交媒体内容上,当然,如果您也是实体企业主,底部还有一个谷歌地图,方便搜索。
如果这个模板看起来很适合您,请单击此处预览我们的桌面、笔记本电脑、平板电脑和移动版本!
表达感激之情的模板

您的客户可以使用此模板快速导航到您商店的位置。
我们的第二个模板与第一个模板具有相似的元素,包括地图、基本联系信息和简单的联系表格。但是,它还有一个特殊的区块,供您在使用产品时以图片形式展示客户的反馈,就像 Instagram 的迷你版一样。

您的品牌个性可以通过此功能展现出来。
添加客户评论和推荐是一种古老但始终有效的商业策略。关于将这一部分放在哪里,有多种方法可以实现。“联系我们”页面绝对是一个很棒的相关角落,可以将其融入其中。毕竟,这是一个完美的展示,可以向客户表明您关心他们的意见。
任何证书和徽章也都会在此模板的底部提及。
使用此处便捷的“联系我们”模板提升您的电子商务游戏水平!
使用我们的可定制模块探索更多选项
我们重视产品的多功能性,因此,我们的模板不仅可用于构建单独的页面,向您的客户提供您公司的联系信息。我们的库中还有一系列所谓的“迷你设计”选项。
这些与我们上面的主模板有何不同?简而言之,它们是完整的“联系我们”页面(联系表单、地图、社交媒体渠道等)的一小部分。
这些部分可以:1、添加到现有页面(即 “关于我们”页面);2、替换您选择的两个主模板中的类似部分。
使用这些模块,您可以切换和更改或删除任何您认为与您的品牌不协调的部分。完美的“联系我们”页面的秘诀就在您的指尖。前往我们的GemPages 库进行详细查看。

这些块正是您进一步提升“联系我们”页面所需要的。

Shopify 卖家如何使用我们的模板
令人眼花缭乱的模板为您的“联系我们”页面增添了更多特色,以下商店使用我们提供的模板和可自定义的块来改造他们的“联系我们”页面。让我们看看他们是如何做到的。
显示您的实体营业地点
我们强调了使用 Google 地图来协助喜欢亲自购物的顾客。此设计是GemPages 库中为数不多的可轻松将地图添加到“联系我们”页面的设计之一。
您还可以自由地将任何符合您需要的信息放入联系表旁边的剩余空间中。
此模板非常适合您的实体店。

该商店采用我们的模板来显示他们的虚拟和实际联系信息。
采用双块设计,彰显经典
有了这款简单的模板,您的客户就不太可能被淹没在一大堆文字中。如果您的在线业务处于起步阶段,那么这款简洁的模板及其相邻模板将是一个方便的助手,可以以清晰的方式传达所有必要的信息。

使用最少的信息和联系表格,保持简单。
走最简化的路线
如果您想通过美观的视觉元素和基本信息展示您的品牌个性,那么这个模板可能是您的最佳选择。
通过我们的定制选项,您可以完全控制要展示的内容以及要包含和省略的字段。

使用此模板为“联系我们”页面添加您的个人风格。
底线
在客户获得所需帮助之前让他们感到宾至如归,这是优质客户服务的基石。人们倾向于信任专业人士或做得好的新手。无论您处于创业之旅的哪个阶段,您都可以立即开始构建(或改进)您的“联系我们”页面。GemPages旨在帮助您实现最佳的 Shopify“联系我们”页面,那么您还在等什么呢?



 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center












