Customizing Shopify Footer: A Comprehensive Look and Guide

When it comes to creating an engaging and user-friendly Shopify store, the importance of the footer cannot be overstated. The footer is a valuable space that can enhance your brand image, improve navigation, and build trust with your customers. In this article, we will guide you through Shopify footers, exploring its elements and providing a step-by-step guide to customize Shopify footers using GemPages.
What is Shopify Footer?
The footer of a Shopify store typically contains crucial information and links that help users navigate the site and find important details. The most popular footer appearances include a clean and simple design, featuring essential links, social media icons, trust badges, a newsletter subscription form, contact information, and a copyright mark. Understanding the significance of each element will enable you to tailor your footer to meet the specific needs of your business and customers.
Why do you need a Shopify Footer?
You might think that the Footer doesn't need much time or effort since it’s at the bottom of the page and doesn’t get much attention. However, a well-designed Footer is actually very important for your online business because of the benefits it offers.
Build Trust
The Footer is a place to display basic information that helps build trust with customers and makes it easy for them to contact you if needed. It can be essential for users who need help finding the information they want elsewhere on the site.
Improve Customer Experience
A good Footer enhances the user experience by allowing people to access the information they need quickly, ideally within three clicks. By including all necessary details in the Footer, you make it easier for users, improving their experience. As a result, customers are more likely to turn from website visitors into actual buyers.
Boost Conversion Rate
By improving customer experience throughout your site, including the Footer, you can raise the conversion rate for your Shopify store. A well-designed Footer can encourage visitors to stay longer and interact with your brand, leading them to take actions like signing up for a newsletter or exploring product pages.
What Makes a Great Shopify Footer?
A good Shopify footer design hinges on a few key factors:
- Reasonable Link Count: Unlike the header, the footer shouldn't replicate every link. Group related categories to distribute content effectively, keeping in mind cognitive limitations like Miller’s Law. Avoid overwhelming users with too many choices.

- Single Main CTA: It's advisable to focus on one main call-to-action (CTA) to avoid diluting its effectiveness. Whether it's a sign-up form or a featured product, keep it visually prominent with contrasting colors, action-oriented copy, and a singular focus.

- Effective Spacing: Ensure sufficient white space between footer elements for clarity and ease of navigation. Proper spacing enhances visual hierarchy and prevents potential user errors.

It is not recommended to display links and business information in such a crowded space.
- Contrast and Accessibility: Beyond color contrast, consider size, shape, and texture for visual interest. Ensure that footer links are appropriately sized, organized, and styled for visibility and accessibility. Adhere to Web Content Accessibility Guidelines (WCAG) for inclusive design.

Customize Shopify Footer Checklist (with Examples)
When customizing Shopify footer, it's important to know what to include to make it look good and work well for visitors. Let's take a look at the essential elements your Shopify store's footer should have.
1. Footer menu
A fundamental component should have in every website's footer is the footer menu, offering invaluable navigation assistance to visitors who may be disoriented. It serves as a guide, allowing users to explore other content on your site effortlessly. Furthermore, the footer menu serves as a convenient space to include links to additional information about your business.
As you customize your Shopify footer, make it have a footer menu with quick links to essential pages such as the homepage, about us, blogs, contact, and policy pages, as well as collection pages.

An example of a footer menu from TRNDA store.
2. Social media links
Integrating social media into your Shopify footer can help strengthen your online presence. According to a study from Orbit Media, approximately 72% of website footers feature embedded links to social media icons. This widely adopted practice has ingrained the expectation among visitors to find social media links in the footer section.
Therefore, customizing your Shopify footer with social media icons including Facebook, Instagram, Twitter and TikTok not only facilitates easy access but also signifies your brand's commitment to connecting with customers through various channels. Establishing this connection is considered one of the most effective methods to instill trust in your brand.
Learn more: How to Add Social Media to Shopify Stores for Beginners (2025 Updated)

An example of Social media links on Roark Revival’s footer.
3. Payment methods
During the customization of the Shopify footer, the focus should be redirected towards showcasing accepted payment methods. This informs customers about the available purchase options and the supported payment methods of the store. It's not necessary for the payment method to be clickable; the display of the icon or logo is sufficient for clarification.
Tip: Certain payment methods are also showcased on the product detail page, alongside trust badges. All of these will be visible on the checkout page as well.

An example of payment methods on Lafablight’s footer.
4. Newsletter
Not less importantly, while customizing your Shopify footer, you should also need to save a place for capturing leads and help customers have a place to sign up for newsletters. Usually, this element goes with incentives such as discounts or exclusive content to encourage sign-ups.

An example of Newsletter form on Chrome Industries’s footer.
5. Address/Contact info
You want your customers to feel your store is real and trustworthy, making them comfortable to buy from you? Then besides showing trust badges in the footer, make sure to share important contact details like your business address, email, and phone number. This not only helps communication but also shows your business is genuine and easy to reach out to if they have any concerns.

An example of Contact information on Roark Revival’s footer.
6. Copyright mark
A copyright mark at the bottom of your website reinforces your brand identity and legally protects your content. To this part, you will need to customize the copyright notice to reflect the current year and your business name, demonstrating that your website is up-to-date and professionally maintained.

An example of Copyright mark from Wall Encyclopedia’s footer.

How to Add a Customized Shopify Footer Using GemPages
Customizing Shopify is possible, but it might have limitations for those without coding expertise. Integrating custom code blocks into your Shopify footer requires using Shopify's theme code editor. This approach is suitable if you have a developer on hand. However, for those without one, GemPages provides a helping hand. Although GemPages doesn't allow direct customization of the Shopify footer, it enables you to incorporate a customized Shopify footer using GemPages' Theme Sections. Let's delve into how this feature can enhance your storefront customization.
Step 1: Install GemPages from Shopify App store.
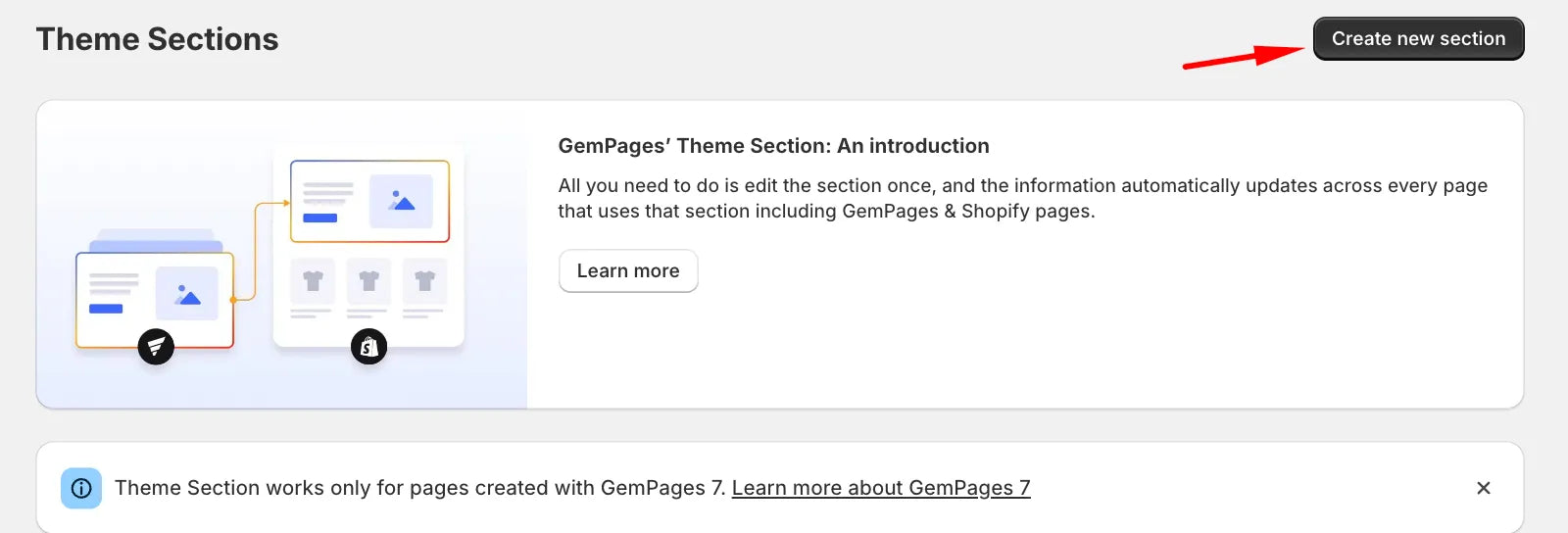
Step 2: Once landed on GemPages dashboard, choose Create Theme Sections > Click Create new section.

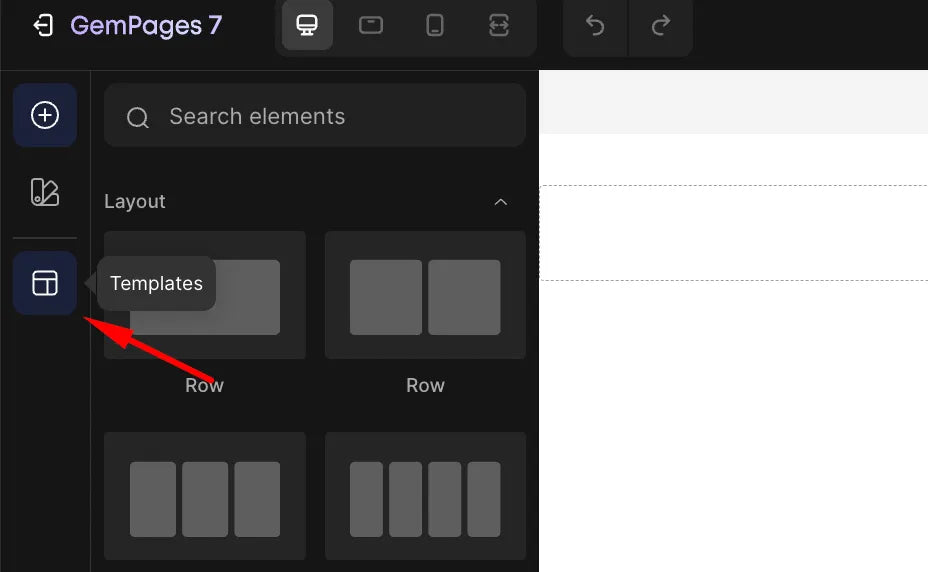
 Step 3: You will be navigated to the Editor, from here, you will explore a variety of pre-designed sections and templates in the library.
Step 3: You will be navigated to the Editor, from here, you will explore a variety of pre-designed sections and templates in the library.

Step 4: You can use the search bar to quickly find all available footer sections.

Step 4: Click “Add to page” to insert this footer into the page you're currently editing

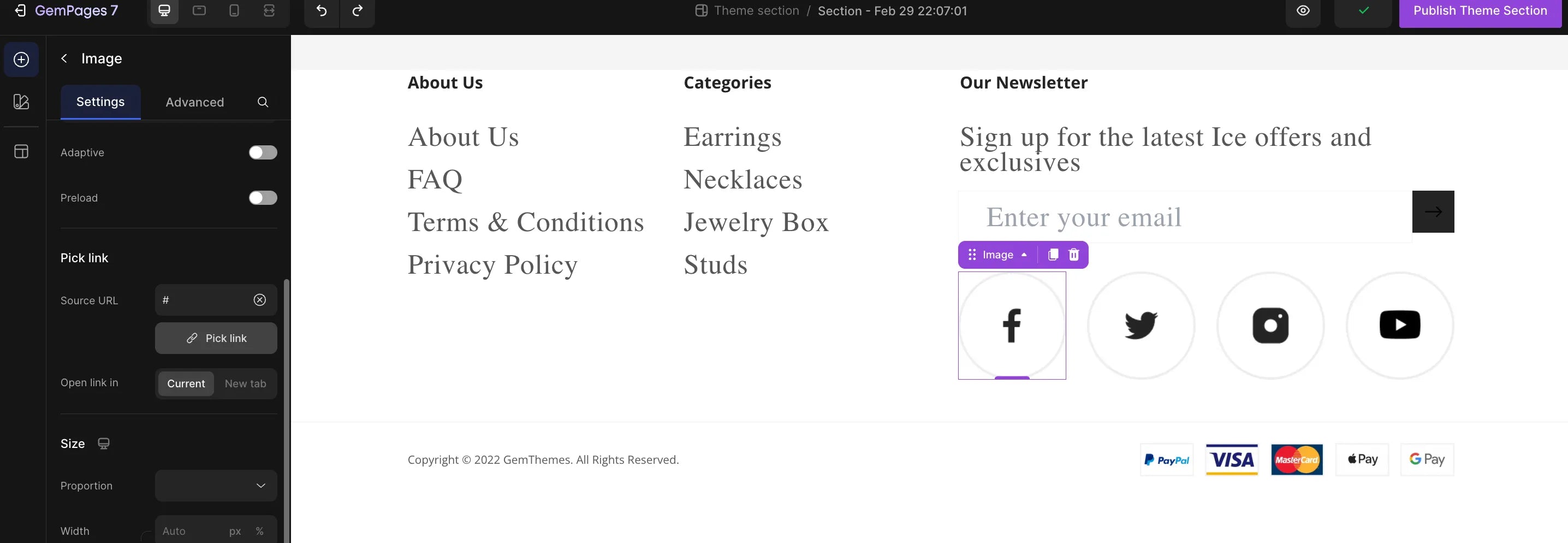
Step 5: Customize the pre-built template as you like and hit Publish Theme Section.

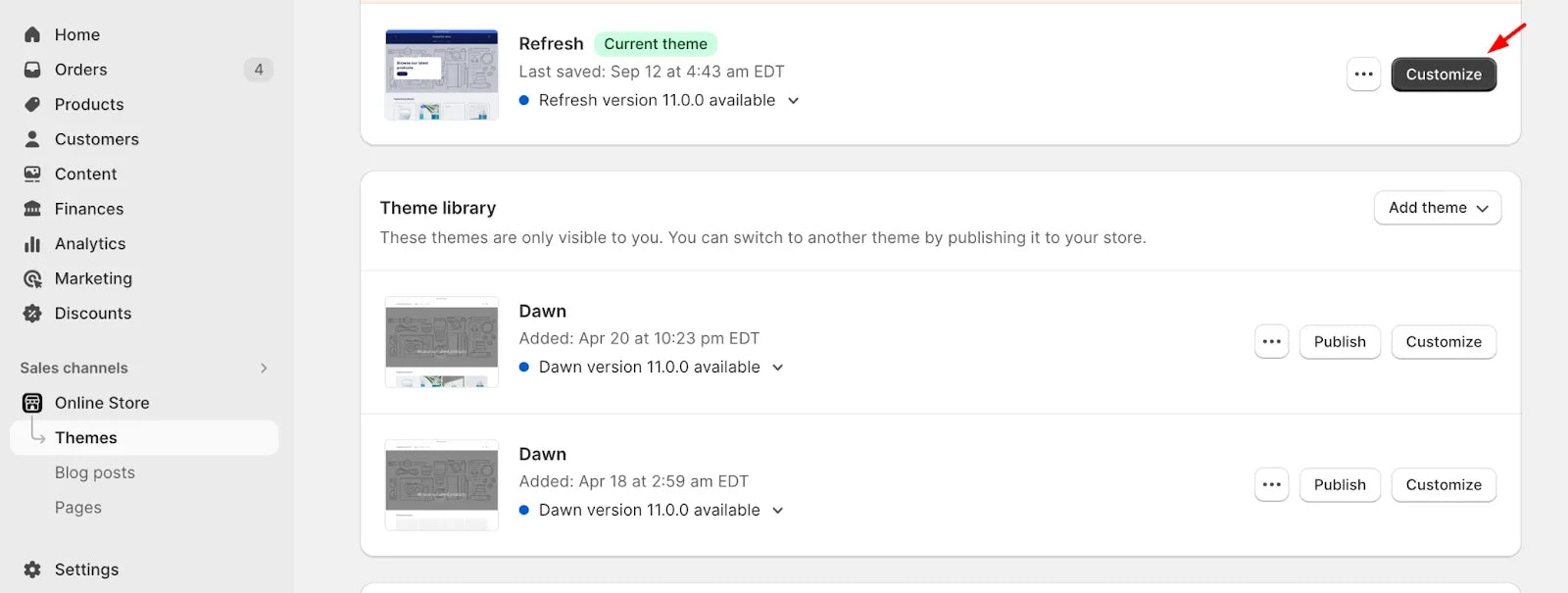
Step 5: Add the GemPages Customized Footer to your theme page by clicking Online Store in the left sidebar > selecting Themes > Clicking on Customize to access the Theme Editor.

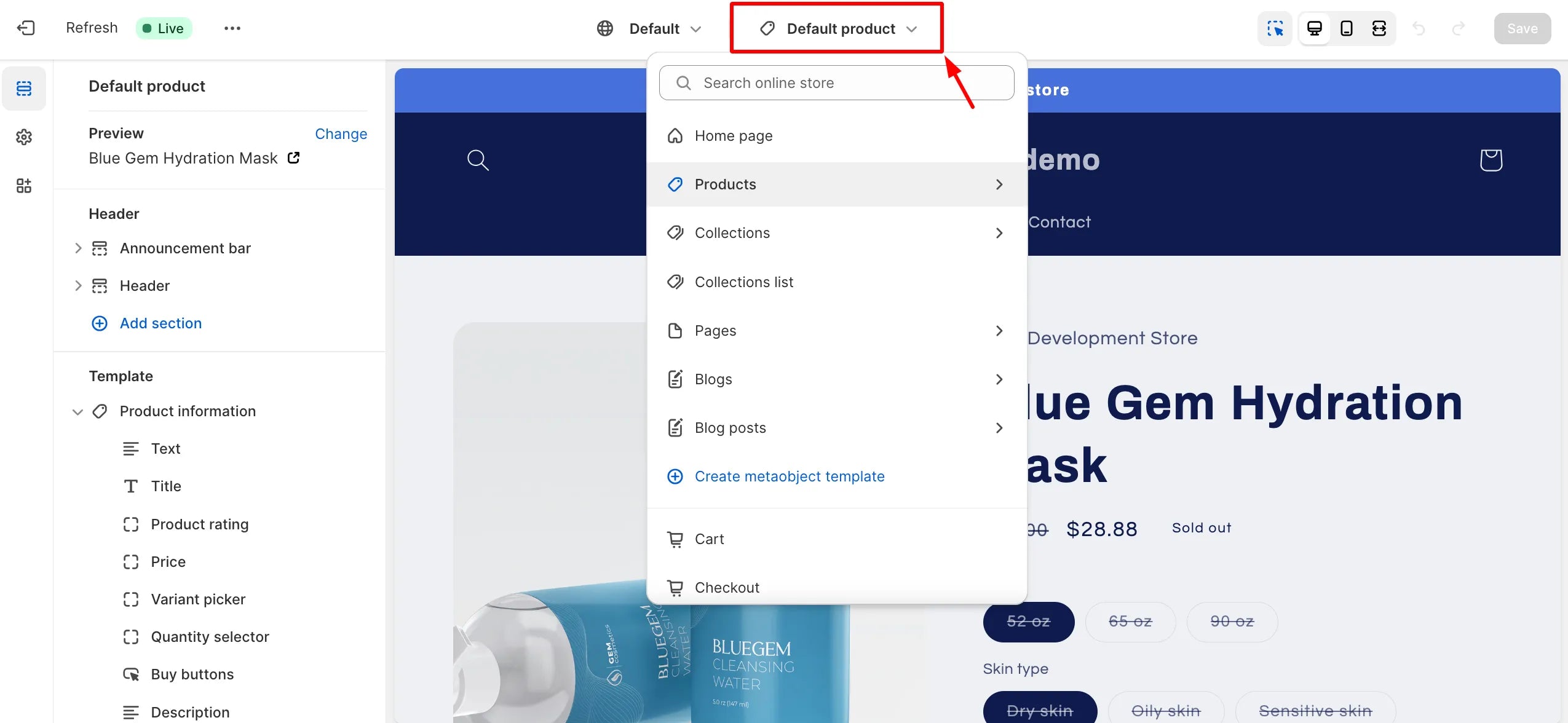
Step 6: Choose the template within your theme where you wish to include the section from the dropdown menu in the top bar.

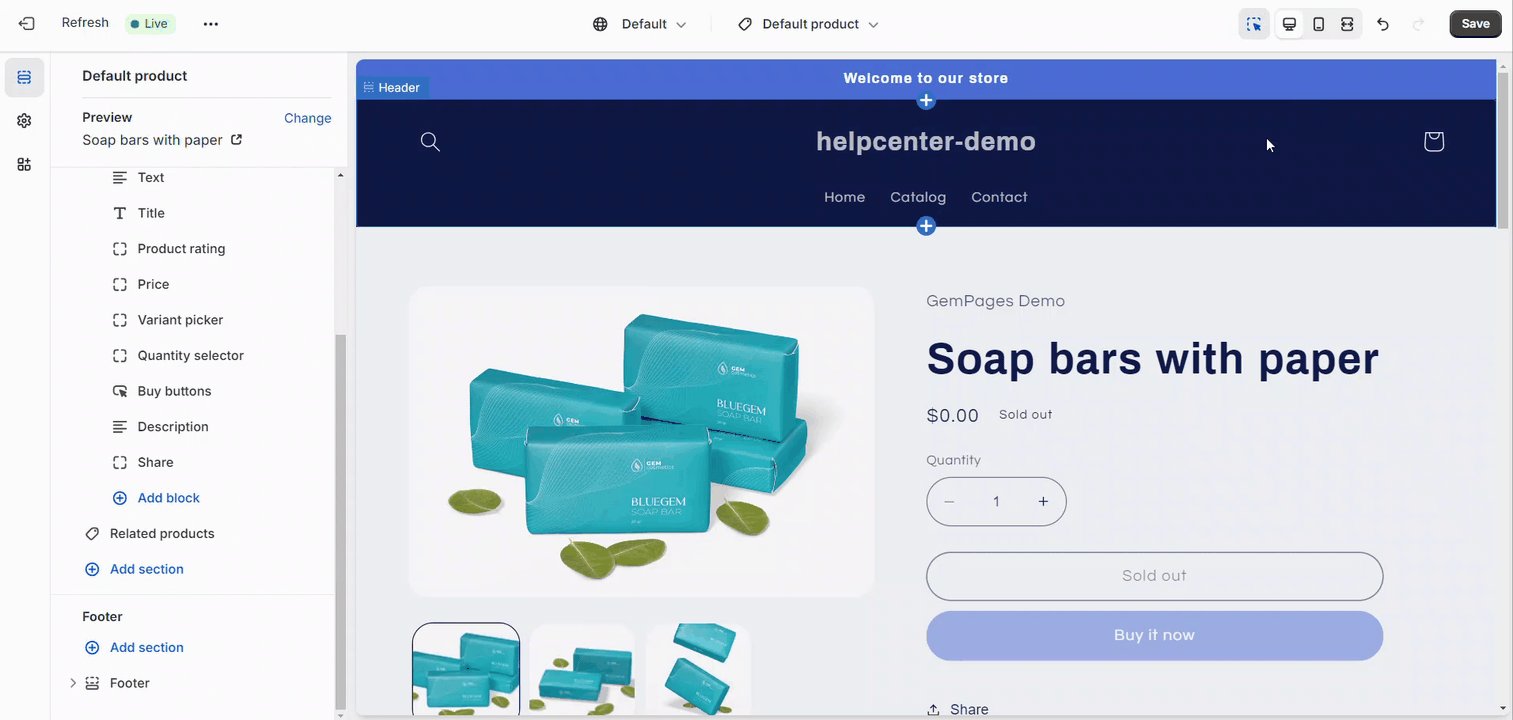
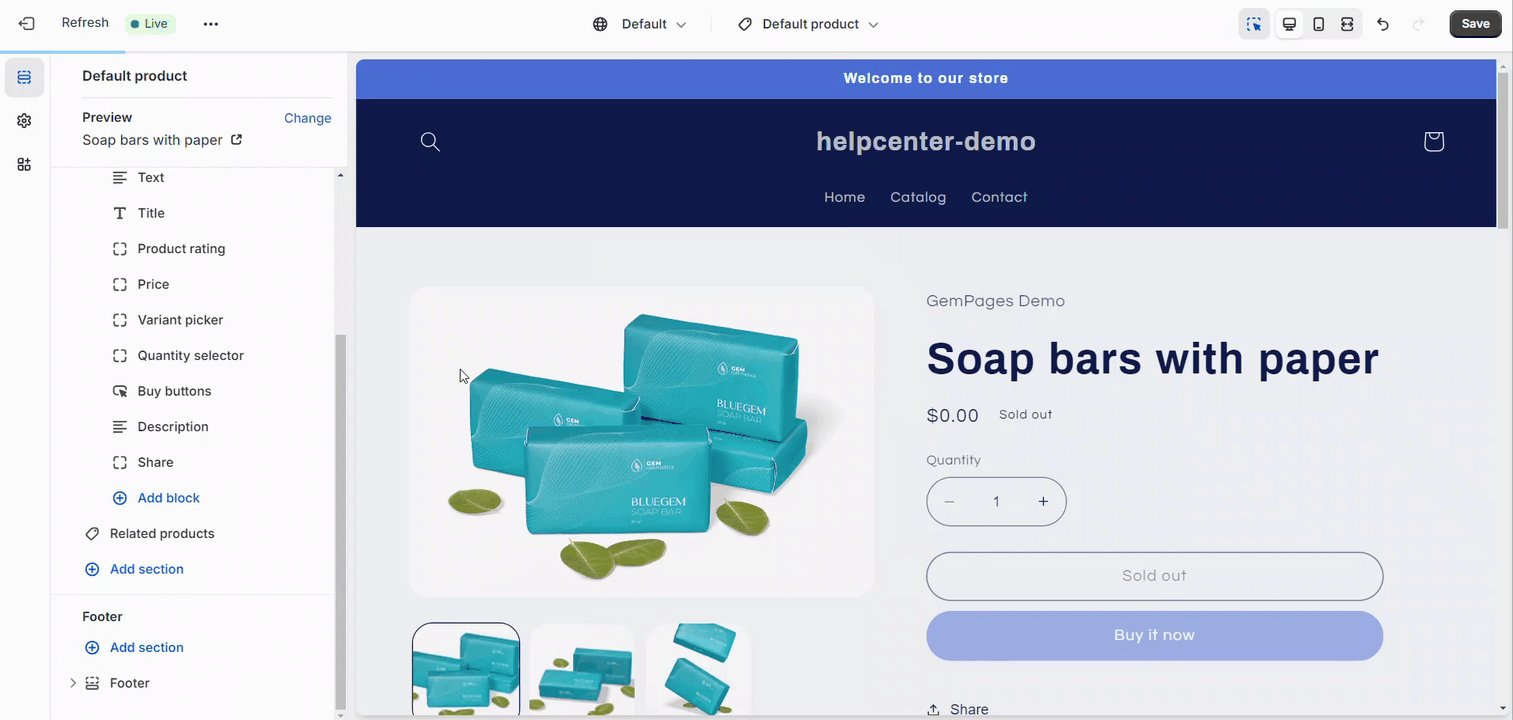
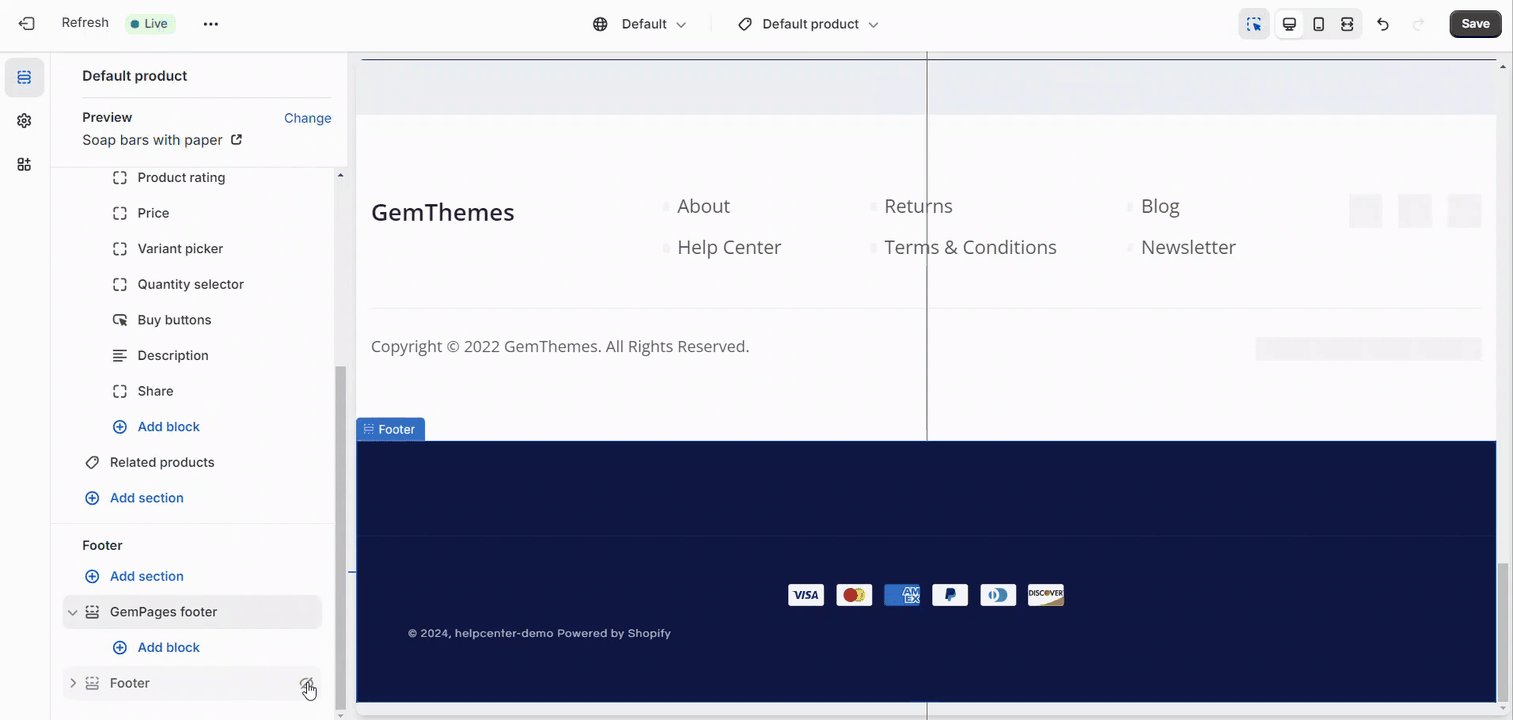
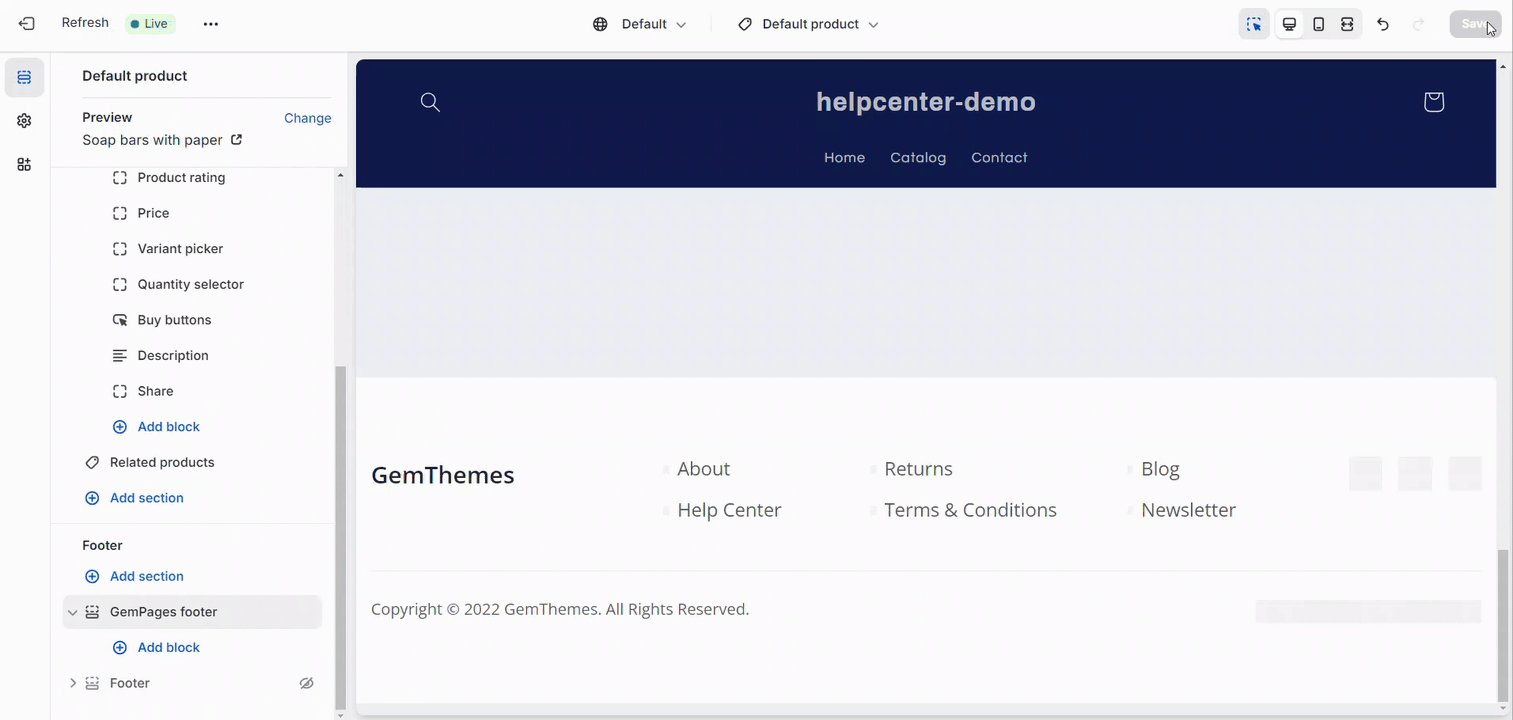
Step 7: Incorporate the footer into the desired position by following these actions: Within the chosen template, scroll down to the footer > Click on the Add Section button > Find the saved section in the list > Click on it to add it to your template, and remember to hide the theme footer by clicking on the Eye icon.

Step 8: Hit Save when you’re done and enjoy!

Customize your Shopify footer - Conclusion
Customizing your Shopify footer is a strategic way to enhance the overall user experience, build trust with customers, and reinforce your brand identity. By carefully considering each element, you can create a footer that not only looks visually appealing but also serves a functional purpose in guiding visitors through your website. Utilize apps like GemPages to simplify the customization process, making it accessible to both beginners and experienced Shopify store owners.



 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center












