Understanding Cache: What It Is and Why It Matters for Your Website Performance

In today’s global modernization revolution, every second counts. Especially when everything is online and the biggest competition is loading speed.
Shopify - a leading online retail platform - understands that website speed is extremely important for customer satisfaction and store sales. One important factor that significantly improves store performance is Shopify’s caching system.
This article will explore how Shopify cache works and why it’s a game-changer for your online store.
What is Shopify's Cache?
Definition and Purpose
Basically, caching is a technique used to store copies of files or data => reducing retrieval times.
For Shopify, "cache" helps save frequently accessed content in a temporary storage location.
That is, instead of fetching data from scratch every time a user visits a store, Shopify retrieves data from the cache, to know if this customer has visited your site before, resulting in faster load times.
Types of Caches Used by Shopify
Shopify employs several types of caching mechanisms to ensure optimal performance:
- Server-Side Cache: This stores data on Shopify’s servers, reducing the need to repeatedly access databases.
- Content Delivery Network (CDN) Cache: Shopify uses CDNs to deliver content quickly by storing it in multiple locations worldwide, bringing it closer to your customers.
- Liquid Caching in Themes: Shopify developers can create reusable code blocks called snippets and sections. These are cached to avoid redundant processing, which speeds up page rendering.
Learn more: Fast Track to Success: Optimize Your Shopify Store Speed for Peak Performance

- APIs and Webhooks: Shopify's APIs use caching mechanisms to reduce the load on their servers and provide faster responses. However, cache duration and behavior depend on the specific API and request type.
- Browser Caching: Shopify sets specific HTTP headers (like Cache-Control and ETag) to instruct the user’s browser on how to cache content locally. This helps in reducing repeated requests for the same content, improving load times for returning visitors.
- Cache Invalidation: Shopify automatically invalidates cached content when changes are made. For example, if a product is updated, Shopify ensures that the new product information is served, and the outdated cache is cleared.
Pro tip: Use Liquid's cache Tags. Optimize page load times by caching specific sections of your site with Liquid's {%cache%} tags for content that rarely changes.

Learn more: 10 Best Shopify Apps for Conversions
How Shopify’s Cache Works
- Storing data
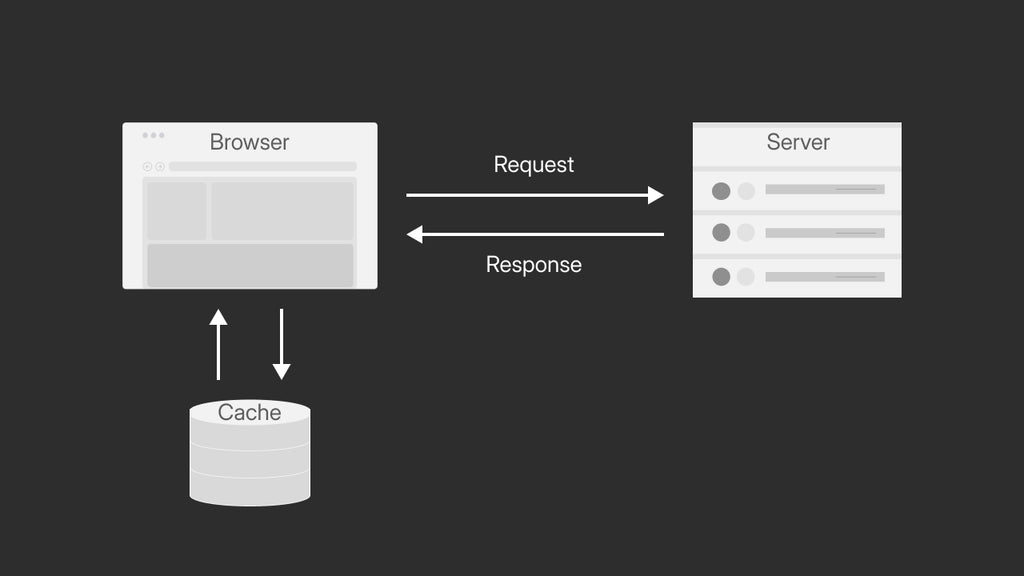
When a Shopify user requests data, the cache system checks to see if the data is already in the cache. If it is, which is called “cache hit", the result is displayed to the requester almost immediately.
If the cache does not contain the requested data, the system will retrieve the data from main storage or calculate the data and return the result. This will take a little bit of time.
The data is then stored in the cache for future requests.
- Accessing data
If a Shopify user makes another request for the same data, the system checks the cache first, expecting a "cache hit". Because the data has been requested at least once before.
Data delivered directly from the cache is much faster than fetching it from primary storage
Learn more: Shopify Conversion Rates: A Beginner’s Guide
- Data writing
A memory cache helps you access data quickly. There are two main ways it handles writing data:
Write-through cache: Data is written to both the cache and the main storage at the same time. This keeps everything consistent but may slow down writing speed.
Write-back cache: Data is written to the cache first and only saved to the main storage later. This speeds up writing but risks losing data if the cache fails before saving.
- Data eviction
Since cache storage is limited, operating systems use algorithms to manage and clear cached data when needed, a process known as eviction. Common eviction methods include:
Least recently used (LRU): Removes the items you haven’t accessed in a while first.
First in, first out (FIFO): Removes the oldest items first, regardless of when they were last used.
Pro tip: Leverage the Section Rendering API - Dynamically update parts of your page without a full reload to keep your store fast and responsive while still benefiting from cached content.

Benefits of Shopify’s Caching for Store Owners
Caching significantly reduces the time it takes for your store's pages to load. When customers visit your store, the cache quickly serves up previously stored data, so they don't have to wait long for images, product details, and other content to appear. Faster load times mean your customers can start browsing and shopping almost instantly.
A faster website directly translates to a better user experience. When your store loads quickly, customers are more likely to stay, explore, and make purchases. No one likes waiting for a slow page to load, so by speeding up your site with caching, you’re providing a smoother, more enjoyable shopping experience.
Caching helps by taking some of the pressure off Shopify’s servers. Instead of constantly fetching data from the server each time a page is loaded, the cache stores and reuses this data. This reduces the strain on Shopify’s infrastructure, making your store more reliable, especially during high traffic periods.
Faster page loads can lead to more sales. When customers can browse your store without delay, they're more likely to add items to their cart and complete purchases. Slow loading times can frustrate shoppers, leading them to abandon their carts, but caching helps to avoid this, potentially boosting your conversion rates.
A quick-loading store can keep customers engaged, reducing the chances of them leaving after viewing just one page. High bounce rates often occur when pages take too long to load. By ensuring your store performs well, caching can help keep visitors on your site longer, encouraging them to explore more products.
By reducing the load on Shopify’s servers, caching can help save on costs associated with server resources. When your store runs efficiently, you might avoid the need for expensive upgrades or additional bandwidth, making your business more cost-effective in the long run.
Pro tip: Regularly Clear Browser Cache: After major theme changes, prompt users to clear their browser cache to ensure they see the most up-to-date version of your site.
How to Optimize Caching for Your Shopify Store
-
Utilize Shopify’s Built-in Caching
- Use CDN (Content Delivery Network): Shopify uses a global CDN to store and deliver your store’s content closer to your customers, which speeds up load times.
- Minimize Redundant Apps: Keep your store lean by removing unnecessary apps that might conflict with Shopify’s caching mechanisms. Fewer apps can lead to faster load times and better caching efficiency.
- Optimize Images and Media Files: Large images can slow down your site, even with caching. Use Shopify’s image compression tools or third-party apps to reduce file sizes without compromising quality.
-
Third-Party Apps and Solutions
- PageSpeed Insights Tools: Use tools like Google PageSpeed Insights to identify performance issues and find caching opportunities. Implement their recommendations to improve load times.
- Image Optimization Apps: Apps like TinyIMG or Crush.pics automatically optimize images for faster loading, complementing Shopify’s caching.
- Lazy Loading: Use apps that enable lazy loading, which only loads images as users scroll down the page. This reduces initial load times and enhances the caching process.
- Browser Caching: Implement solutions that extend browser caching, so returning visitors can load your site even faster by using previously stored data.
Pro tip: GemPages - a landing page builder - can significantly contribute to better speed loading on your Shopify store by implementing various optimizations that align with caching practices, such as lazy loading, responsive design, etc.

Learn more: How To See What Apps A Shopify Store Is Using: A Complete Guide
Best Practices for Store Performance
- Keep Your Theme Lightweight: Choose a theme that is well-coded and lightweight. Avoid themes with excessive features you don't need, as they can slow down your store.
- Limit the Use of Heavy Scripts: Reduce the number of heavy JavaScript and CSS files. Where possible, combine or minify these files to improve load times.
- Regularly Update Your Store: Make sure your Shopify theme, apps, and platform are up to date. Updates often include performance improvements that can boost caching efficiency.
- Monitor and Test Performance: Regularly check your store’s performance using tools like GTmetrix or Lighthouse. These tools help you spot caching issues and other performance bottlenecks that need attention.
- Prioritize Mobile Optimization: Ensure your store is optimized for mobile users, as a significant portion of traffic comes from mobile devices. Fast-loading, mobile-friendly pages are crucial for maintaining low bounce rates and high conversions.
Learn more: Top 20 High-Converting Shopify Themes for Your Store in 2024
Conclusion
Shopify’s caching system plays a crucial role in enhancing the performance of your online store by speeding up page load times, improving user experience, and reducing server strain.
By understanding how caching works and optimizing it effectively, you can boost your store’s efficiency, lower bounce rates, and ultimately increase conversions.



 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center












