- ¿Por qué es importante el diseño de sitios web móviles?
- Elementos de un diseño de sitio web optimizado para dispositivos móviles
- 15 ejemplos de diseño de sitios web móviles que te inspirarán
- Comience a crear el diseño de su sitio web móvil con GemPages
- Preguntas frecuentes sobre el diseño de sitios web para dispositivos móviles
Mejores Ejemplos de Diseño de Sitios Web Móviles para Aprender en 2025

El diseño de un sitio web ya no se limita a lo que aparece en la pantalla de la computadora. Las personas pueden navegar por Internet desde la comodidad de su cama o sofá a través de una pantalla vertical iluminada: su dispositivo móvil.
No importa qué tipo de sitio web tengas, el diseño de sitios web para dispositivos móviles debería ser una de tus principales prioridades. Solo cuando se tenga en cuenta esta táctica, tu sitio web estará completo. Como resultado, la experiencia del usuario mejorará enormemente.
En este artículo, abordaremos algunas de las versiones móviles mejor diseñadas de sitios web de diferentes industrias. Si bien cada una tiene sus particularidades, le garantizamos que encontrará recursos valiosos en cada ejemplo.
¿Por qué es importante el diseño de sitios web móviles?
Dado que Google ha avanzado recientemente hacia una indexación que priorice los dispositivos móviles , tener un sitio web optimizado para dispositivos móviles es imprescindible si desea mejorar la clasificación de su sitio.
En esta era de nativos digitales, donde casi todo el mundo posee un dispositivo portátil, los sitios web para dispositivos móviles se están volviendo cada vez más populares, desde nuestra perspectiva. Según un estudio reciente, los dispositivos móviles representaron casi el 57% del tráfico de los sitios web. Esto demuestra que el diseño de sitios web para dispositivos móviles no es un tema del futuro, sino que ahora es más relevante que nunca.
Elementos de un diseño de sitio web optimizado para dispositivos móviles
Botones CTA llamativos
Los botones CTA, o Call-to-Action , son diseños web que incitan a los usuarios a realizar una acción específica. Esta función es muy recomendable tanto en pantallas de ordenador como de móviles, especialmente en el sector del comercio electrónico. Un botón colocado estratégicamente puede ayudar a captar clientes potenciales e impulsar las ventas.
En los dispositivos móviles, estos botones deben ser lo suficientemente grandes para captar la atención de los usuarios, pero no demasiado grandes para evitar una distribución desproporcionada. La cantidad de botones también es importante, ya que no queremos que los usuarios los pasen por alto o se vean bombardeados por ellos.
Menús de navegación simplificados
Los menús desplegables son excelentes para los sitios de computadora, pero una pesadilla para las pantallas de los dispositivos móviles. Por lo tanto, es mejor simplificar el menú para conservar solo lo esencial. Si corresponde, colóquelos debajo del menú de hamburguesa. De esta manera, la barra superior estará reservada solo para su logotipo. Esto le dará a su sitio web un aspecto elegante y refinado.
Imágenes y vídeos optimizados
Las imágenes y los vídeos son elementos visuales cruciales, por lo que, por supuesto, querrás darle vida al diseño de tu sitio web móvil con elementos multimedia llamativos. Sin embargo, no te apresures a sacrificar el tiempo de carga de tu sitio web por imágenes y vídeos. Si tu sitio web no carga, todas estas bonitas imágenes no servirán de nada.
En lugar de ello, asegúrese de comprimir sus medios y priorizar las fotografías y los videos de retrato para ofrecer una mejor experiencia de usuario.
Diseño de sitio web fácil de usar
Las personas navegan por los sitios web móviles con los dedos, más específicamente, con sus pulgares. Teniendo en cuenta esta perspectiva, el contenido para dispositivos móviles debe ubicarse en un lugar donde los usuarios tengan más probabilidades de acceder y hacer clic. Este cambio parece pequeño, pero podría hacer que su sitio web sea un éxito o un fracaso.

15 ejemplos de diseño de sitios web móviles que te inspirarán
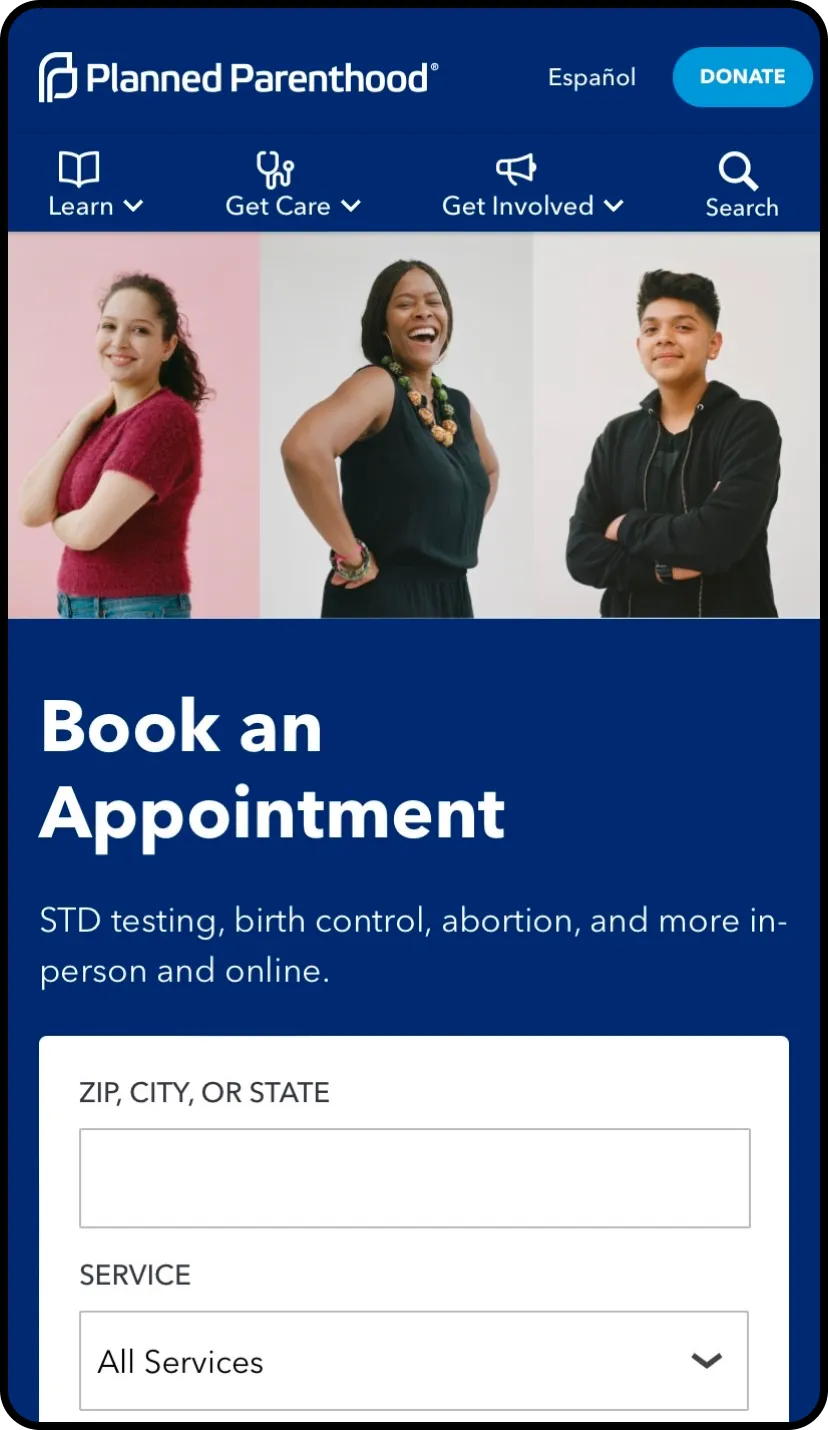
1. Planificación familiar

Planned Parenthood puso sus servicios de consultoría directamente en su página de inicio móvil.
Planned Parenthood es un proveedor de atención médica confiable y un ávido defensor de la alfabetización en salud sexual en los EE. UU. Con una organización que potencia una misión tan influyente, Planned Parenthood ha hecho un trabajo increíble con un sitio web móvil centrado en el usuario.
Los visitantes son recibidos con un filtro de búsqueda en la página de inicio para reservar una cita con ellos. Al desplazarse hacia abajo, hay una gran comodidad, con botones que invitan a los visitantes a obtener más información y a charlar con el equipo. La barra superior muestra íconos útiles y títulos correspondientes, sin abarrotar la página. Planned Parenthood ha dominado el diseño de su sitio web para dispositivos móviles para una empresa que tiene como objetivo ofrecer recursos.
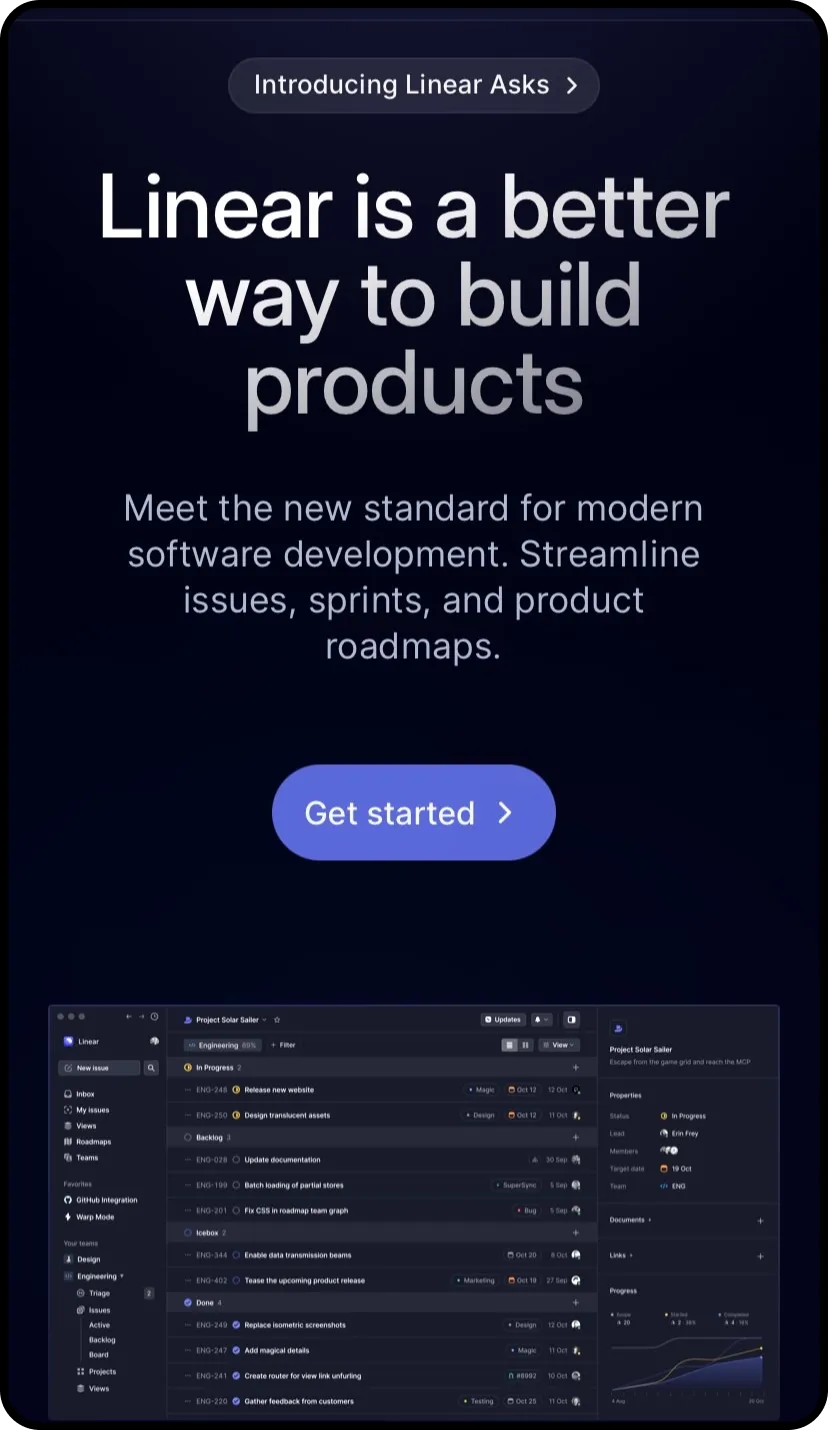
2. Lineal

El excelente sitio web de Linear ofrece a los usuarios una experiencia móvil fluida.
Linear merece un lugar en nuestra lista, todo gracias a su diseño vanguardista y a su velocidad de carga ultrarrápida. La empresa se especializa en la creación de software para empresas de todos los tamaños, prestando atención a los detalles en todo momento. Esta visión se ha reflejado perfectamente en su sitio web para dispositivos móviles. Sin necesidad de colores llamativos ni fuentes especiales, el sitio web de Linear destaca por su diseño intuitivo, su navegación fácil de usar y sus elementos interactivos. Sabrá exactamente de qué se trata su servicio desde la primera impresión.
3. Museo Frans Hals

Manténgase actualizado sobre el Museo Frans Hals navegando por su sitio web móvil cuidadosamente diseñado.
El Museo Frans Hals es un museo de arte con sede en los Países Bajos. Si desea visitarlo, este sitio web es la plataforma perfecta para obtener toda la información necesaria. La versión móvil está increíblemente bien diseñada: títulos grandes, una combinación de colores agradable, una barra de navegación fija, etc. El Museo Frans Hals mantiene su sitio web moderno y fresco, lo que está en sintonía con su espíritu en persona.
4. Mamut

Ropa que potencia tus aventuras al aire libre: toda ella la puedes encontrar en el sitio web móvil de Mammut.
La línea de ropa de Mammut está diseñada para los entusiastas de las actividades al aire libre, especialmente aquellos con un don para la exploración de montañas.
Nada más entrar en su sitio móvil, te encuentras con una imagen de un viajero que muestra sus atuendos en un paisaje impresionante. Sin desplazarte hacia abajo, puedes comenzar a comprar eligiendo una de las dos opciones o haciendo clic en el menú de hamburguesas para explorar más. Todos los componentes de la tienda móvil de Mammut son coherentes y fluyen bien juntos. Sus botones de CTA están colocados estratégicamente, no son para nada llamativos y resultan abrumadores. Las fotografías de estilo de vida de alta calidad también brindan a los usuarios una idea de cómo se ve su ropa en personas reales, en lugar de solo productos bajo la iluminación del estudio.
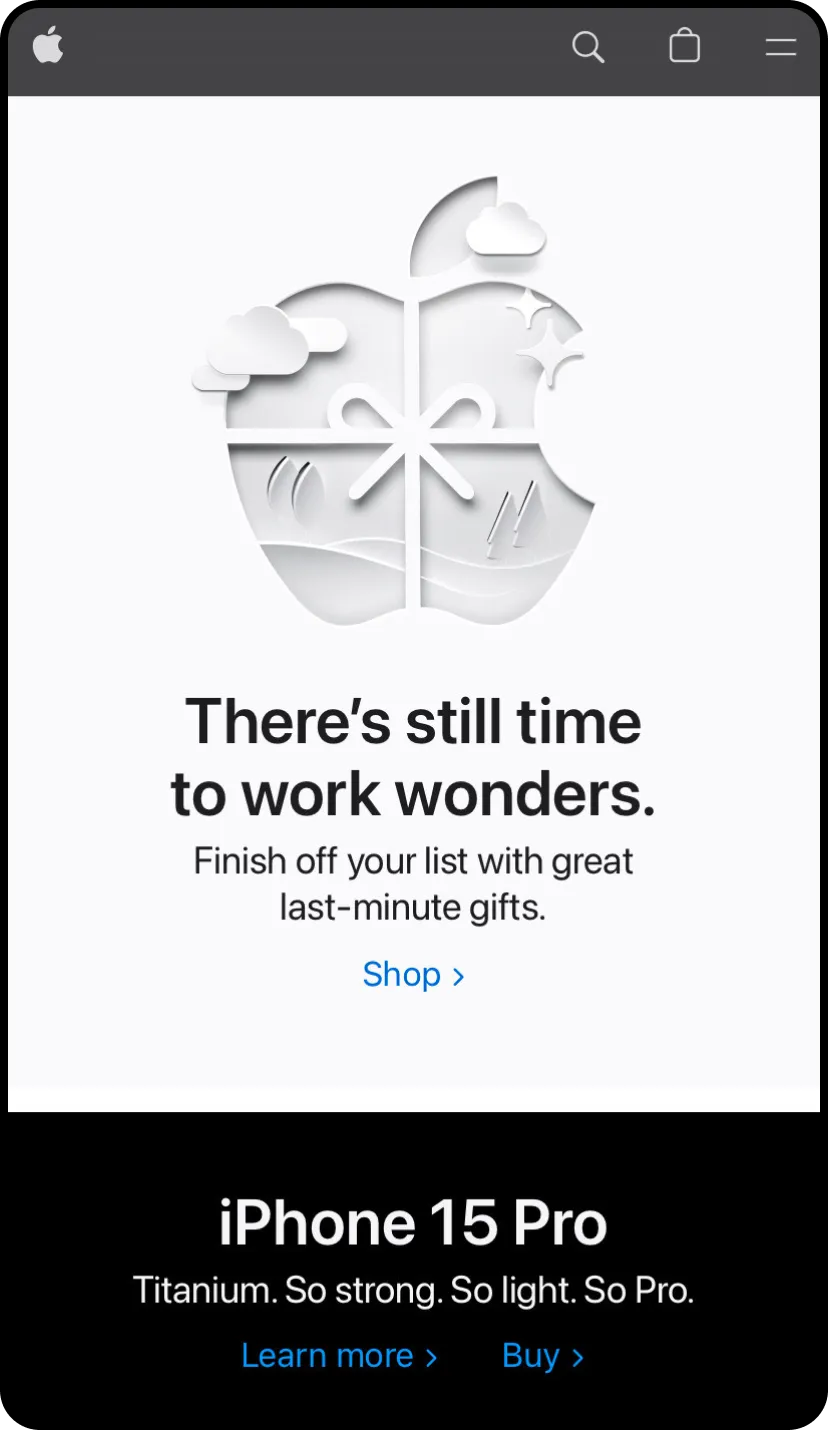
5. Manzana

Apple es un ejemplo clásico de un sitio web móvil realizado de manera fenomenal.
Todo el mundo conoce a Apple como el gigante tecnológico, lo cual es comprensible cuando su sitio web móvil se encuentra entre los mejores.
La empresa mantiene el estilo clásico con la combinación de colores blanco y negro y una página de inicio corta para reducir el desplazamiento excesivo de los usuarios de dispositivos móviles. La barra de navegación tiene un diseño minimalista, en la que los visitantes pueden encontrar información sobre todos los productos de Apple en el menú de hamburguesas de la derecha. Como Apple es una marca de renombre mundial, no necesita presentación. Este es un ejemplo clásico de diseño de sitios web adaptables para dispositivos móviles, donde se tiene en cuenta y optimiza cada detalle.

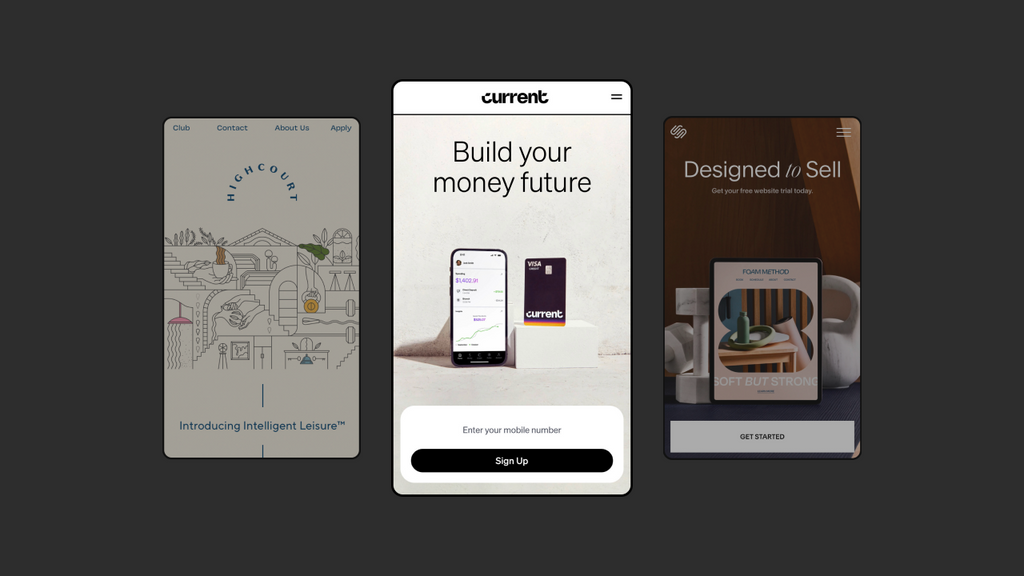
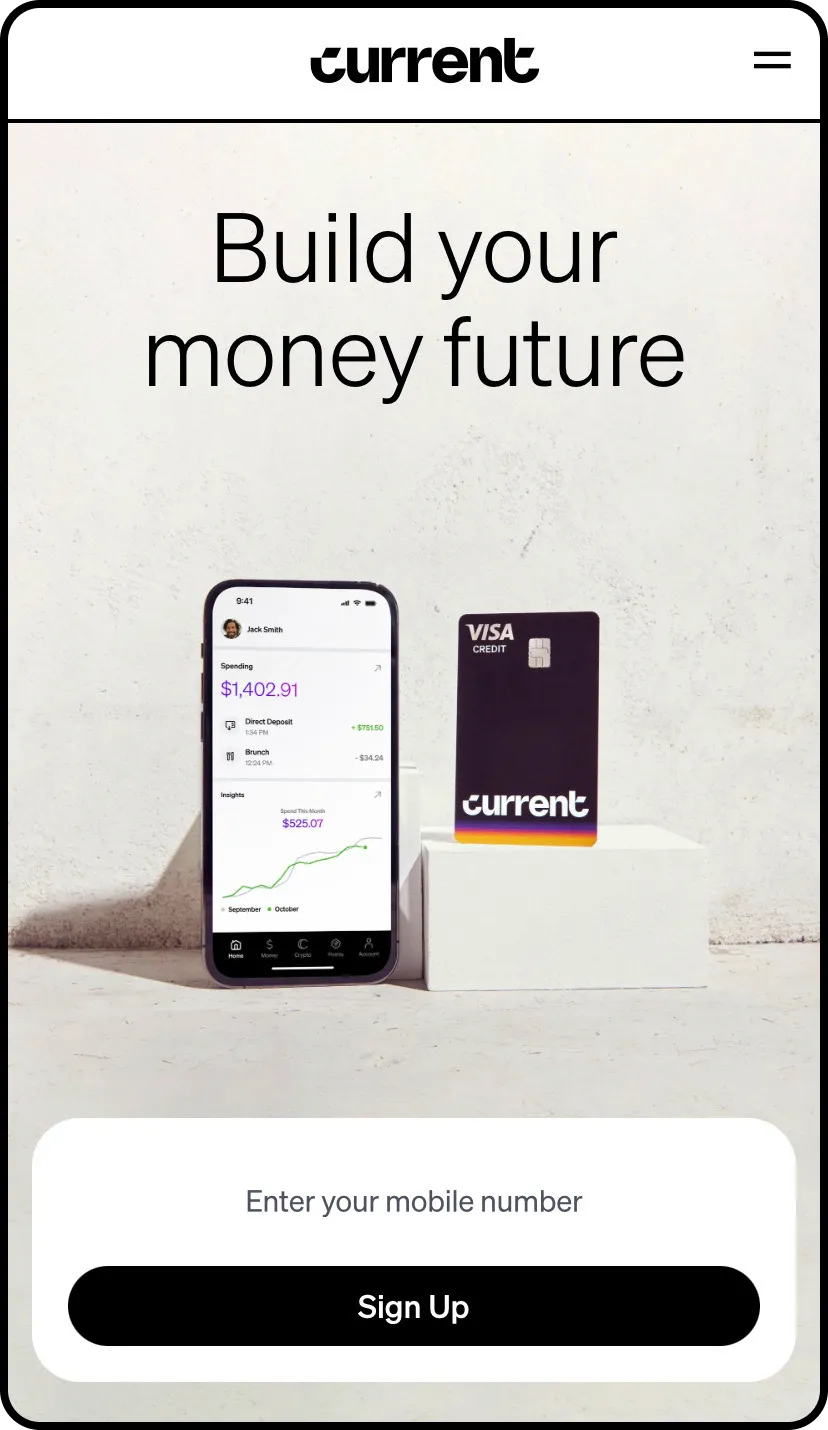
6. Actual

El sitio web móvil de Current muestra su servicio a la perfección.
El sitio web móvil de Current encarna su misión a través de una imagen destacada y una declaración concisa. Para crear un mejor sistema bancario, la empresa los muestra con orgullo en el sitio web para garantizar que sus visitantes conozcan todo sobre sus servicios. Si bien la página de inicio está repleta de información, el menú de navegación se simplifica al máximo. De esta manera, el sitio web tiene un aspecto equilibrado y elegante.
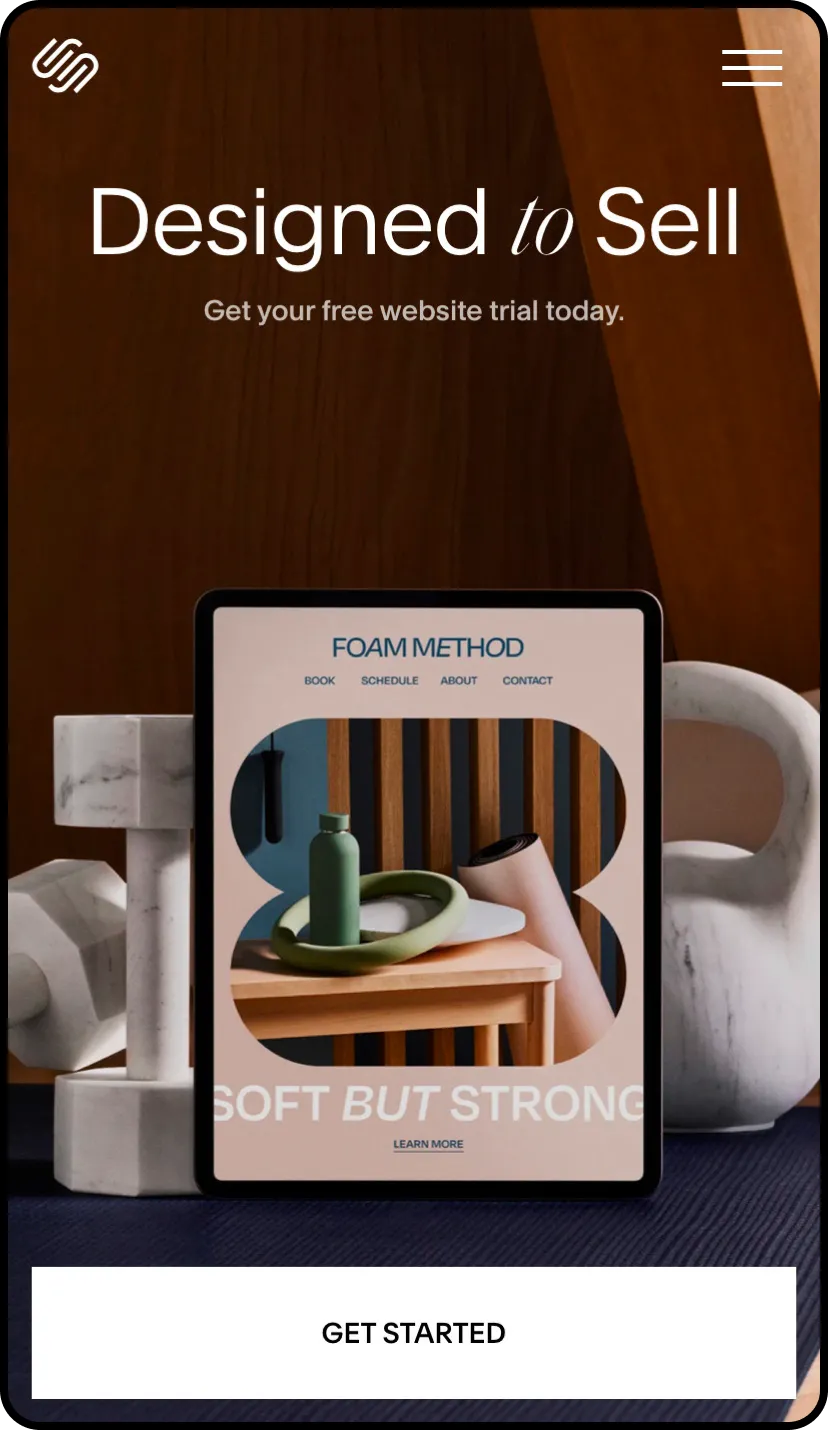
7. Espacio cuadrado

Squarespace toma nota de cada pequeño detalle en su sitio web móvil.
Squarespace te ayuda a crear sitios web, lo que significa que su propio trabajo no es menos que espectacular.
Al visitar su sitio web móvil, se anima a los visitantes a obtener su versión de prueba gratuita haciendo clic en el botón "Comenzar". Como su producto se explica por sí solo, el sitio web de Squarespace está reservado para promocionar sus plantillas y funciones exclusivas. Un fondo neutro y un texto uniforme unen todos los elementos.
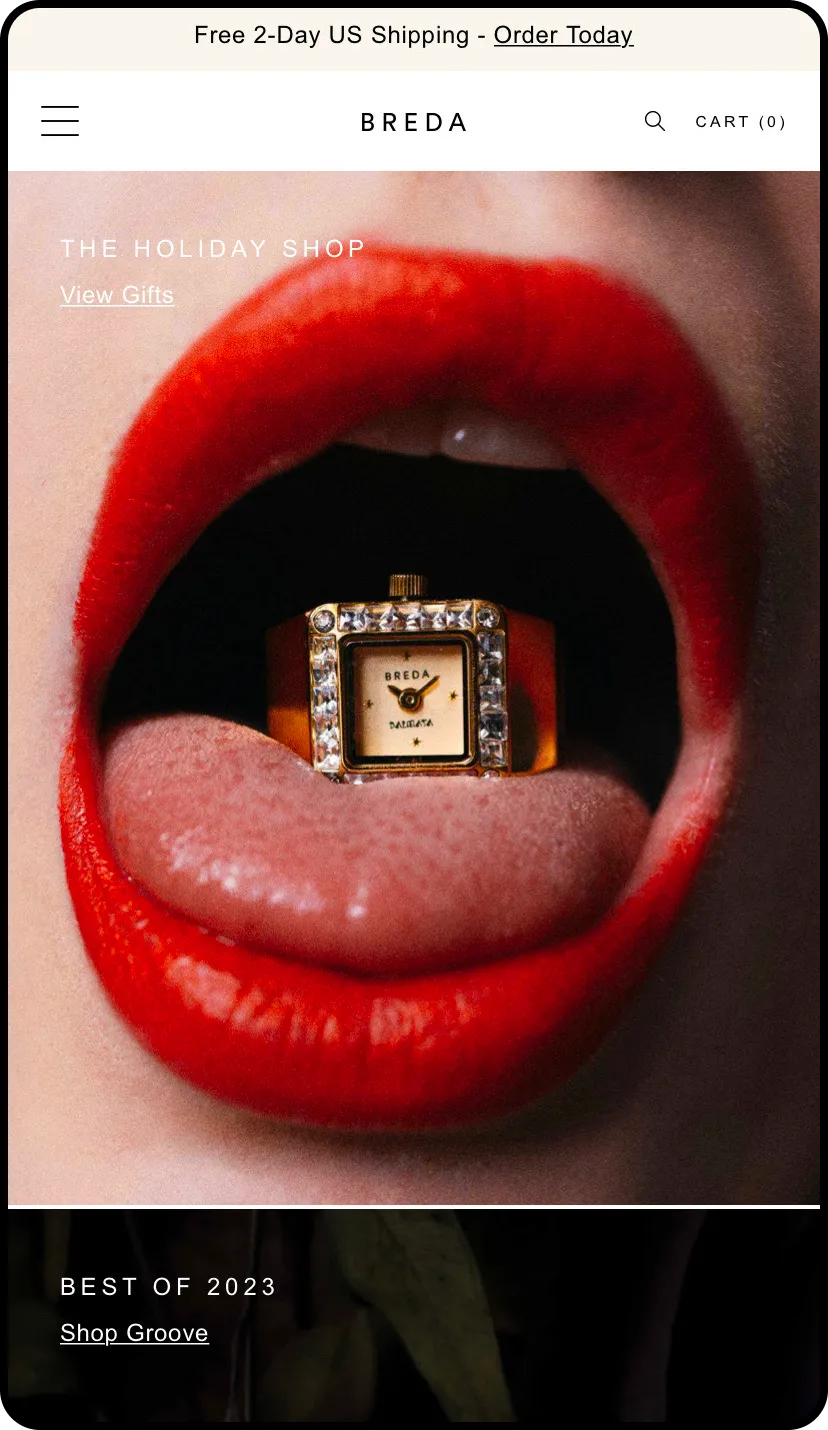
8. Breda

Breda demuestra que es más que una simple empresa de relojes con su sitio web móvil estéticamente agradable.
Decir que el sitio web de Breda es un festín visual es quedarse corto. Al presentar sus productos de forma peculiar, los visitantes no tendrán dificultad en recordar esta marca.
El sitio web móvil de Breda está dividido en diferentes categorías para promocionar sus piezas más relevantes. Decidieron mantener sus botones de CTA limpios y simples, lo que encaja perfectamente con su estética. Este enfoque es ideal para las marcas de moda y maquillaje que desean tener una presencia sencilla.
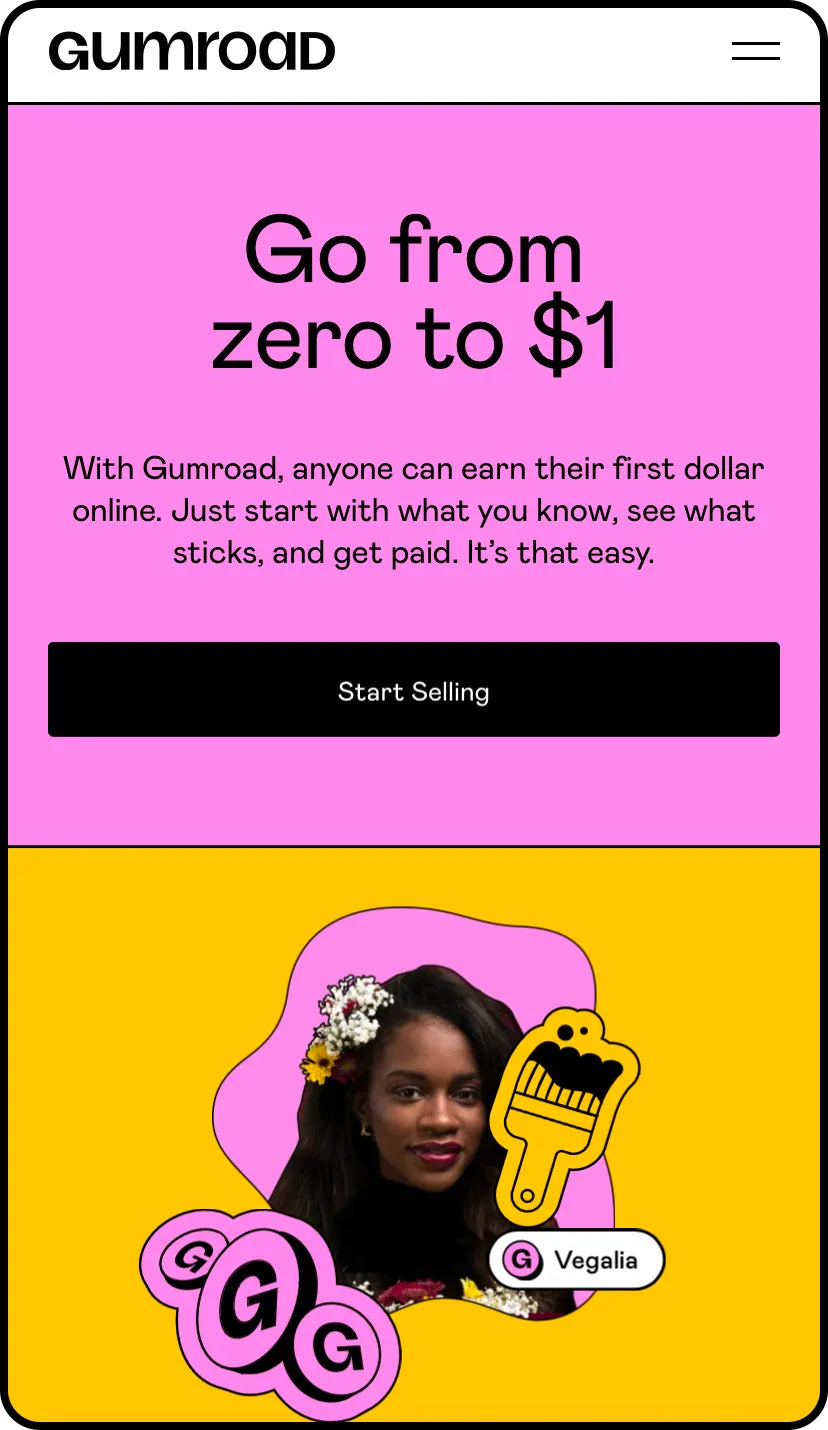
9. Camino de goma

Gumroad optimizó su sitio web móvil para publicitar su servicio de manera eficiente.
Esta plataforma de comercio electrónico ofrece un inicio sin inconvenientes para las empresas emergentes y su misión se transmite claramente en la página principal de su sitio móvil. Los visitantes están completamente informados de lo que Gumroad ofrece con solo pasar un minuto en su sitio.
Lo que nos encanta del sitio web móvil de Gumroad no son solo los colores vibrantes o la abundancia de detalles, sino también los divertidos y únicos garabatos que se encuentran por todo el sitio. Estos elementos le dan a esta empresa una gran personalidad y ayudan a inculcar una sensación de identidad de marca en los clientes.
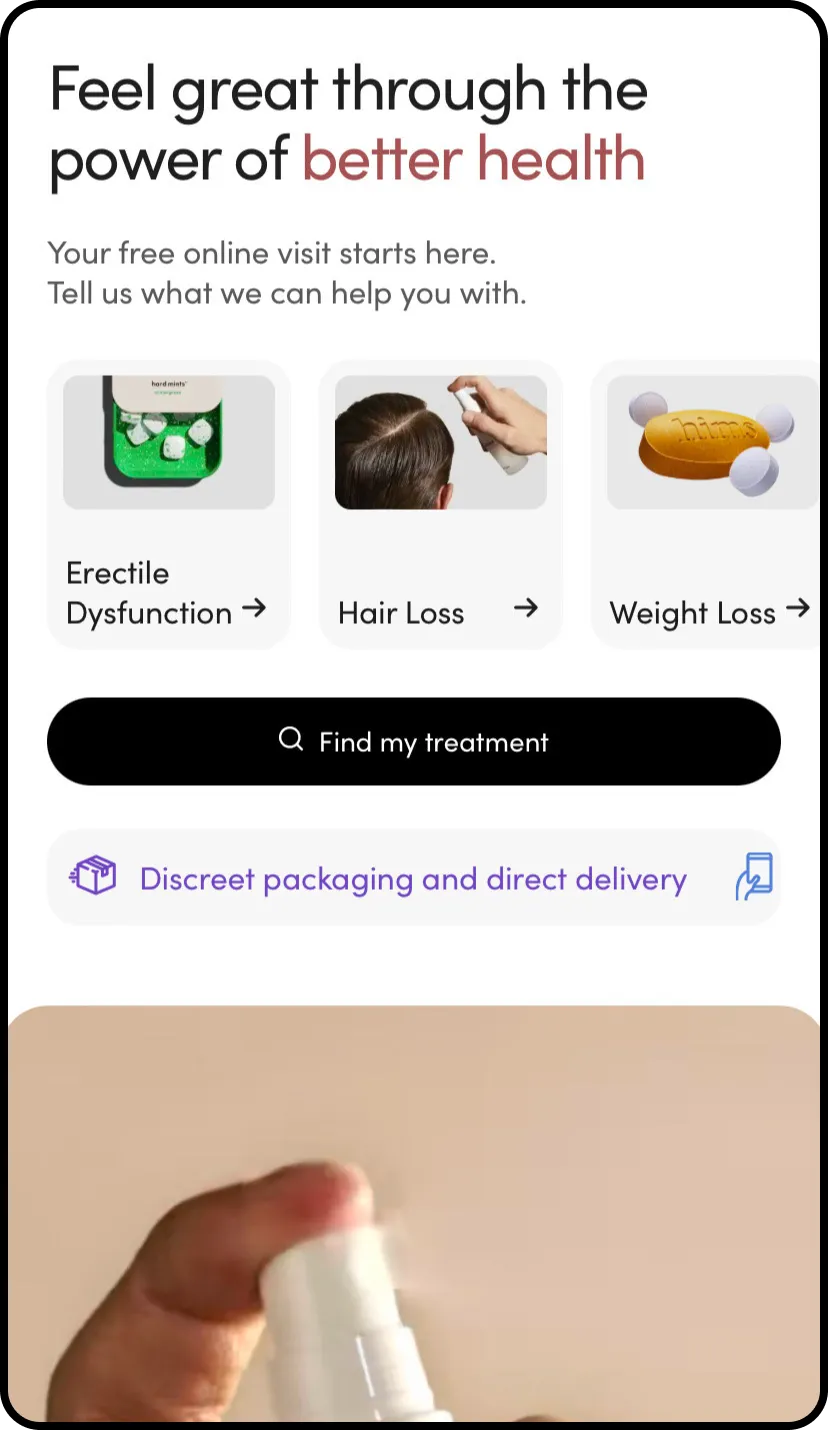
10. Él

Identifique su inquietud y obtenga la respuesta que necesita en el sitio web móvil de Hims.
Hims es más que una tienda de productos para el cuidado de la piel o suplementos para hombres. Su objetivo es brindarles a los clientes una mejor experiencia con sus cuerpos y mentes.
Disponer de una gama versátil de productos y servicios requiere un diseño de sitio web único. Hims entiende que sería mucho más fácil para sus clientes comprar por inquietudes, por eso la primera característica de su sitio móvil es un ingenioso filtro de búsqueda.
La marca prioriza la usabilidad en cada página, con secciones ricas en contenido para transmitir eficazmente su mensaje y visión.

11. Galletas desmenuzadas

Crumbl Cookies se lució con un sabroso vídeo de producto en su página de inicio.
Crumbl Cookies se convirtió en una sensación en el mundo de la repostería desde su introducción en 2017. Su tienda en línea es visualmente deslumbrante, ya que no tienen reparos en incorporar imágenes y videos deliciosos para mostrar los mejores ángulos de sus galletas. En el móvil, el video principal está optimizado para una pantalla vertical, que aún posee el mismo efecto visual. ¿Quieres encontrar una tienda física o hacer un pedido en línea? La barra adhesiva con estas dos opciones que te siguen mientras te desplazas es bastante difícil de pasar por alto.
12. Uniqlo

Empieza a comprar directamente desde tu teléfono móvil con este atractivo diseño de Uniqlo.
Uniqlo es una marca de ropa informal de Japón. La empresa es muy reconocida y cuenta con numerosas sucursales en todo el mundo. Si has visitado su tienda física, sabrás que tiene una selección increíblemente completa. Lo mismo se puede decir de su tienda en línea.
Los productos de Uniqlo están divididos en cuatro categorías principales para que puedas comprar de forma rápida y sencilla. La página principal está reservada para anunciar las ofertas actuales, las piezas más buscadas, los nuevos productos, etc. Los tres iconos de la parte inferior son básicos, pero muy claros.
Si lo que buscas es un sitio móvil de una marca de ropa , Uniqlo se lleva la palma como uno de los mejores.
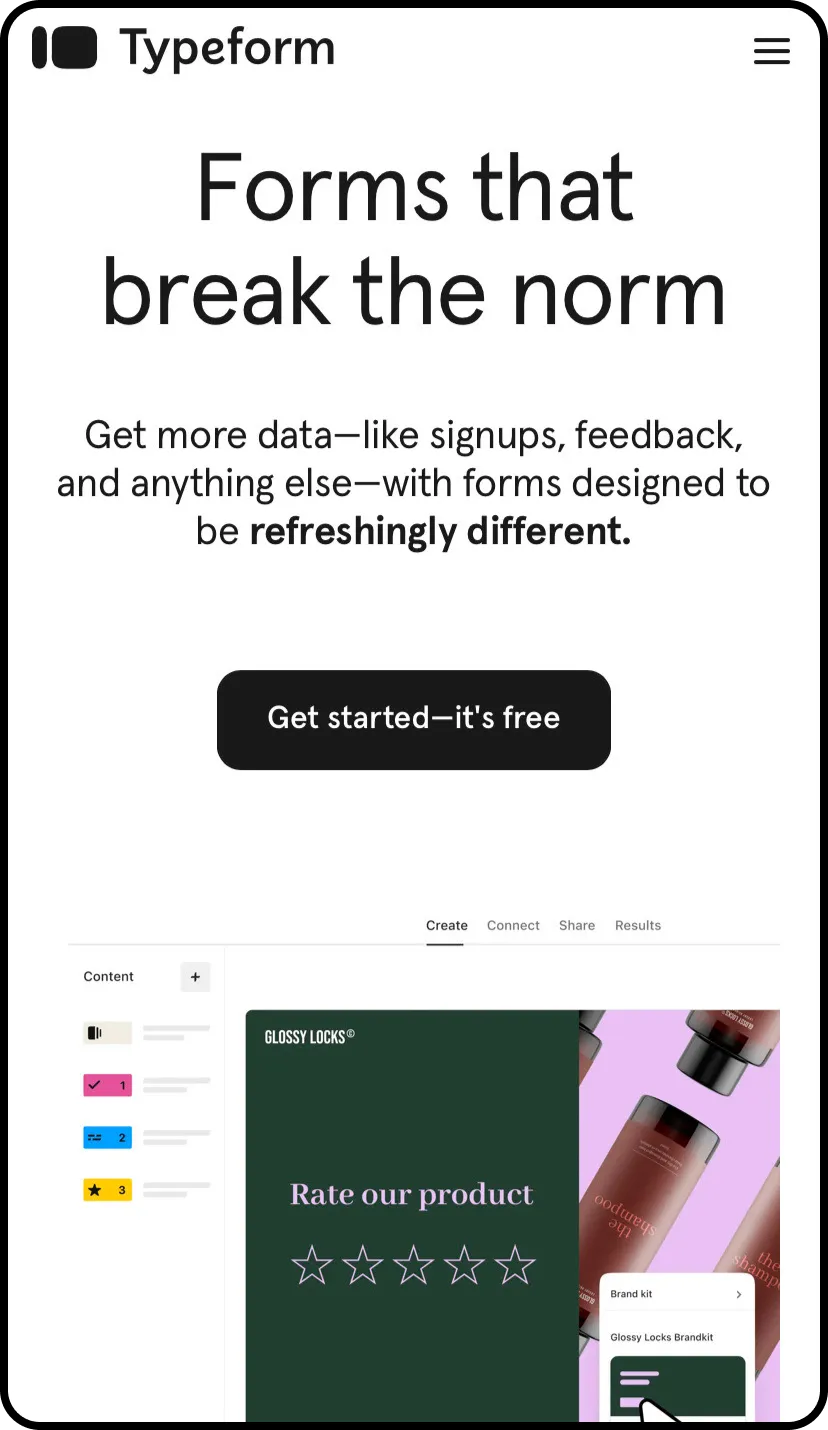
13. Tipo de formato

El enfoque simplista de Typeform con su sitio web móvil funciona de maravillas.
Typeform es la definición de menos es más en lo que respecta al diseño web. Como sugiere el nombre, la empresa ofrece formularios personalizados para su negocio. Dado que la práctica es sencilla, no se necesitan imágenes ni explicaciones excesivas. Todo lo que necesita saber sobre Typeform se puede encontrar en el menú de hamburguesas de la parte superior derecha. Su página de inicio es clara y atractiva, cualidades excelentes para un diseño de sitio web compatible con dispositivos móviles.
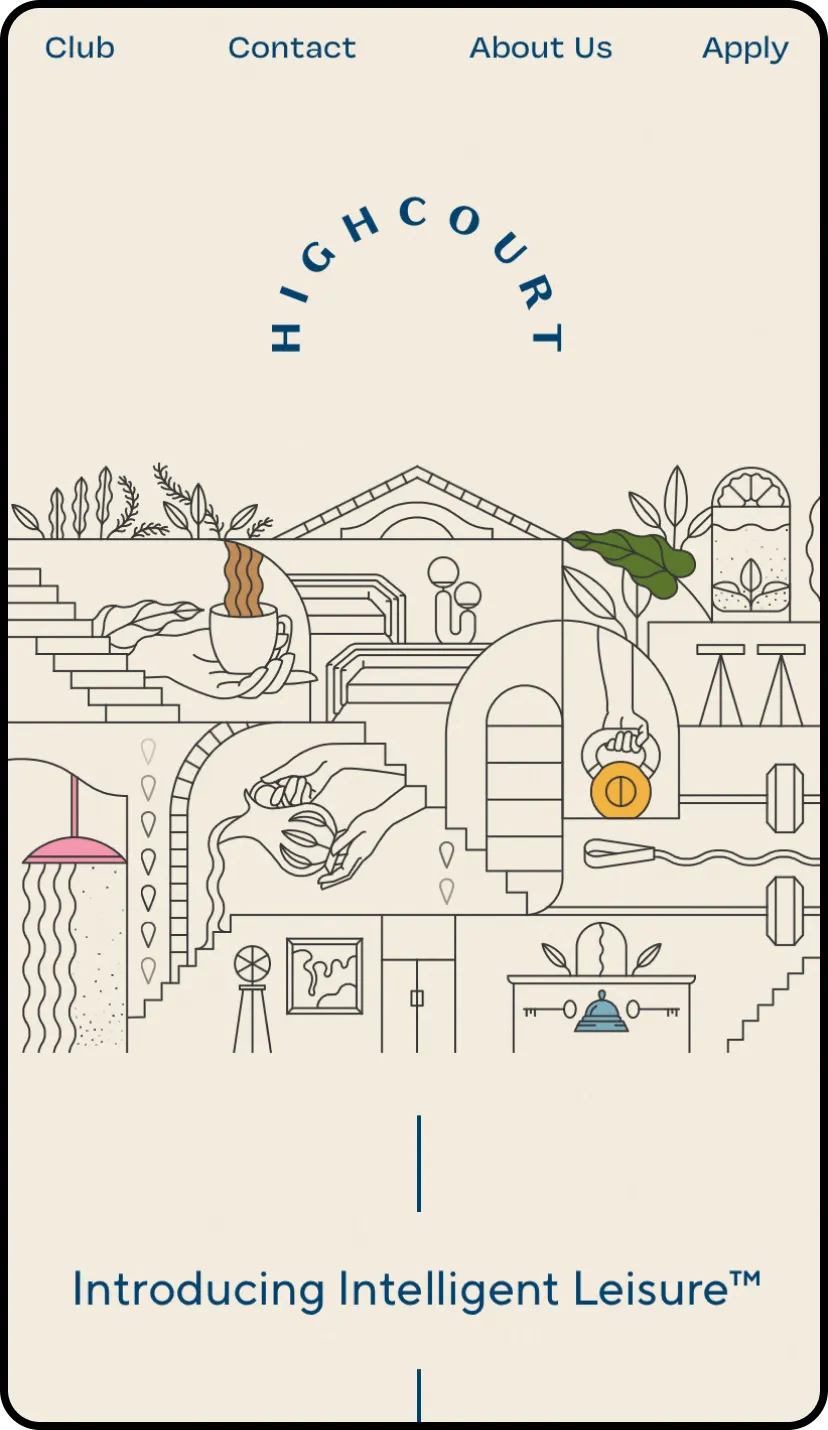
14. Club de ocio Highcourt

El atractivo sitio web móvil de Highcourt le ofrece un recorrido virtual por su club de ocio.
Highcourt Leisure Club es una joya en el centro de Nueva York y, para nosotros, su sitio web también es una joya en cuanto a diseño de sitios web para dispositivos móviles. Cuanto más exploras su sitio web, más te parece que estás haciendo un recorrido virtual por el club. El uso de ilustraciones de líneas finas sobre un tono neutro agradable le da a Highcourt una sensación extravagante, sin dejar de parecer auténtico.
La estética también se traduce en usabilidad, ya que los visitantes pueden navegar fácilmente por el sitio web con la ayuda del llamativo menú de navegación.
15. Comidas serias

Sacia tus ojos con las coloridas recetas de Serious Eats.
Esta lista no estaría completa sin Serious Eats, un blog de recetas para amantes de la comida. Si otros sitios web de comida te resultan abrumadores y están repletos de texto, Serious Eats podría ser lo que necesitas para pensar en tu próxima cena.
A primera vista, se puede ver que la receta destacada funciona como la imagen principal del sitio. ¿Te apetece buscar recetas por categorías o explorar consejos sobre ciencia alimentaria? Sigue desplazándote con el pulgar para encontrar exactamente lo que necesitas (o lo que no sabías que necesitabas). Todo en Serious Eats transmite un aire de revista de cocina, con una gran cantidad de fotografías llamativas y páginas repletas de contenido.

Comience a crear el diseño de su sitio web móvil con GemPages
¿Te sientes inspirado y listo para comenzar a diseñar tu sitio web para dispositivos móviles? Si aún no tienes un sitio para dispositivos móviles, este es el momento perfecto para comenzar a participar. Aliviar tus preocupaciones y facilitar este proceso con un potente creador de páginas como GemPages siempre es una buena idea para comenzar tu viaje.



 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center









