- What Is A Shopify Landing Page and Why Do You Need One?
- What Are the Different Types of Shopify Landing Pages?
- How to Create A Landing Page on Shopify: 3 Ways
- Best Shopify Landing Page Examples to Get You Inspired
- 10 Tips to Create A High-Converting Shopify Landing Page
- Ready To Build Your Next Shopify Landing Page?
- FAQs about Shopify Landing Page
How to Create A Striking Landing Page on Shopify

Regardless of your business type on Shopify, landing pages are a powerful gateway to high conversions. As of 2022, compared to other kinds of signup forms, landing pages result in a 160% higher conversion rate!
So apparently, creating landing pages for your business should be deemed as a no-brainer.
If you are in search of ways to create an effective Shopify landing page, then look no further. This article has rounded up all the essentials for you to get off on the right foot.
What Is A Shopify Landing Page and Why Do You Need One?
A landing page is a standalone web page specifically designed for a marketing or advertising purpose. The expected outcome ranges from providing information, generating leads to closing a sale.
To trigger visitors to take action, a landing page is usually promoted through Google Adwords or Facebook Advertising. From these digital locations, potential customers can land on your landing page, hence the name "landing" page.
Landing pages are essential for any Shopify store to boost conversions. They make it easy to convert visitors into shoppers by offering customized experiences to different groups of audience.
In addition, a well-designed landing page can leave a favorable impression on the visitors: They are more likely to consider your business as professional and trustworthy.
Below are some other significant benefits that landing pages can bring to your eCommerce website:
- Shopify sellers can easily build and launch landing pages for their marketing campaigns.
- Paid advertising campaigns can have a greater return on investment (ROI).
- A/B testing on certain landing pages can identify which elements convert well.
- Shopify store owners can learn more about the preferences of their target audiences.
What Are the Different Types of Shopify Landing Pages?
1. Lead-Capture Page
The main objective of a lead-capture page is to generate leads by gathering visitors’ data. This kind of page is often employed at the point where visitors are considering whether they should continue to use your products/services or not.
For lead generation, a web form with input fields for Name, Address, Phone number, Age, and Email address is a must-have. Once the form is filled and submitted, visitors will receive a reward in return. Some common rewards are eBooks, free samples, discounts, or any other digital assets.
2. Click-Through Page
A click-through page serves as a warm-up, getting visitors ready to be sent to another conversion-targeted page via a single Call To Action (CTA).
This page typically includes bold graphics, a catchy headline, succinct product descriptions, and a captivating CTA button. The goal of this page is to entice visitors to click on the button and then be taken to another page, where they can complete their conversion immediately.
You can view click-through pages act as a filter: By using them, you have a high chance of winning greater customer trust, thereby sending quality traffic - visitors who are more likely to convert - down your sales and marketing funnels.
3. Sales Page
As the name suggests, a sales page aims at making sales. Their fundamental components include a headline, body copy, CTA(s), testimonials/reviews, About Us section, and videos.
Since this page focuses on sealing the deal, it is often used at the end of the sales funnel Creating a successful one, without doubt, takes much more insights and effort.
Two prevalent types of sales pages are short-form and long-form ones. Despite the length difference, they share the same objective, which is to offer visitors knowledge of your products and ultimately convert them into buyers.
- Short-form sales page: Short-form sales pages apparently contain less information than their long-form counterparts, and all of the page content might be viewed with very little scrolling down the page.
- Long-form sales page (or sales letter): This one gives you a lot more room to display as much information as you need. You are allowed to create a landing page with long paragraphs, extensive product descriptions, and a huge collection of product photos.
4. Shopify Splash Page
A splash page refers to the page that comes before any other page on your website. The goal of this page is to smooth out the user experience by bringing the most significant information to the front.
Splash pages serve a variety of purposes, from drawing attention to an important announcement, promoting an offer, to showing a disclaimer or warning.
Creating a Shopify splash page can be just as easy as adding a popup to your main Homepage, depending on your objectives.
5. Viral Page
Viral pages are supposed to go viral: Their aim is to make the most of the share-ability of social media to increase brand awareness. To do so, viral pages put a lot of emphasis on the content to draw attention and prompt people to share among their circles. Therefore, the content on viral pages is often trendy and entertaining, which might contain videos or games to bring about a wow factor.
Links to a company website are also included, but usually displayed in a very subtle way.
How to Create A Landing Page on Shopify: 3 Ways
1. Using Shopify’s Built-in System (The Limited Way)
Step 1: Create a landing page template
Shopify theme editor and Online Store 2.0 themes make a great place for you to start developing your own landing page template.
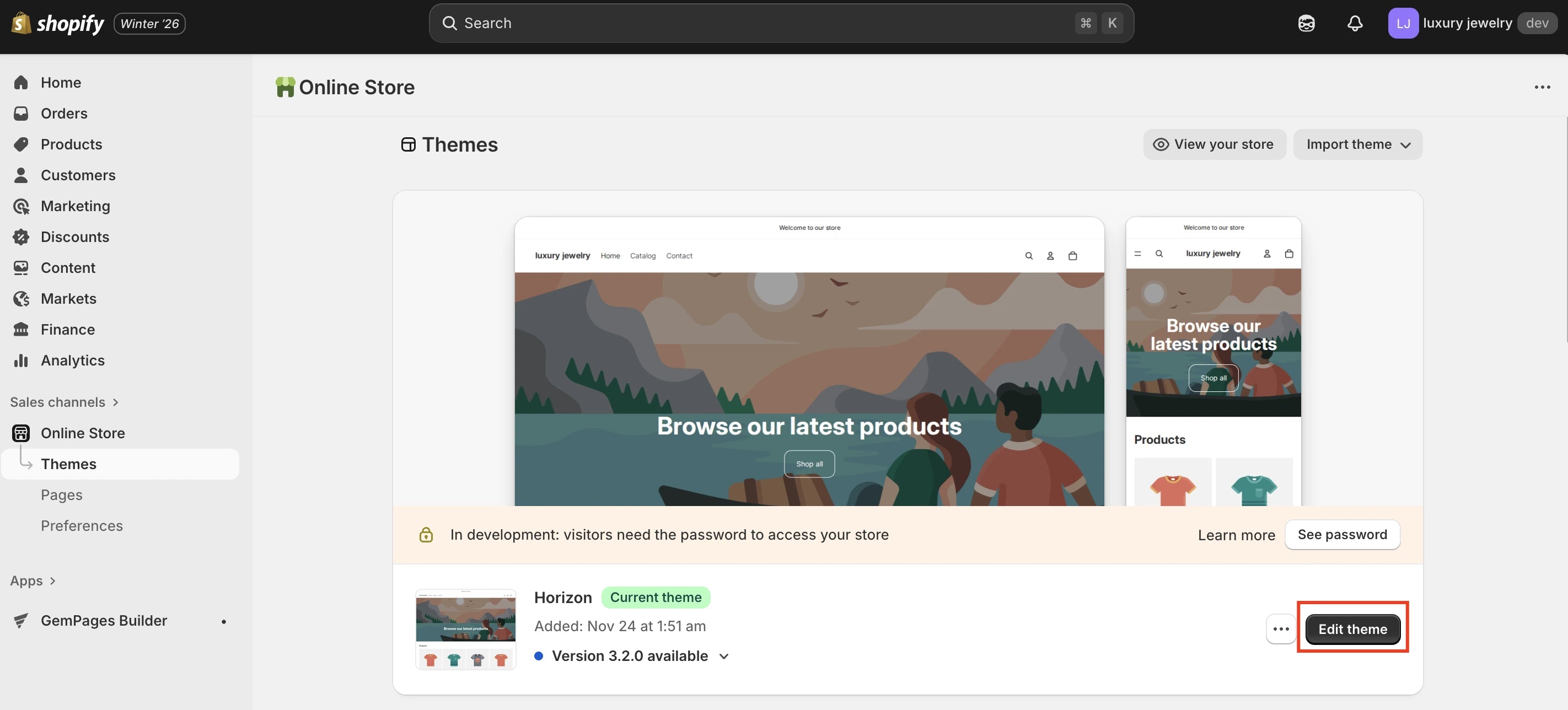
From the Shopify admin, select Online Store > Themes. Pick the theme you want to edit, then hit the Customize button.

From the dropdown menu at the top of the page, select Create template.
You'll be given a blank template, where you can start adding content to build your desired landing page.
Learn more: Shopify Customization Guide for Beginners
Step 2: Arrange the elements in your landing page template
From the menu on the left-hand side, pick the elements you want to include in your landing page and adjust them as you please.
You can lay them out on your page the way you like simply by dragging and dropping them to the desired places.
Click Save in the top right corner to save your changes.
Step 3: Create a new page
To create a new page on Shopify, from your Shopify dashboard, click on Pages > Add Page.

Step 4: Start building your landing page
Now you can select the landing page template you created earlier and begin crafting original content in the Page section, including a page title, pictures, gripping text, and call-to-action (CTA) buttons.

You can use Shopify SEO features like the Search engine listing preview to make your landing page on Shopify more search-engine-friendly.
2. Using Liquid for Higher Level of Customization (Coding Required)
Step 1: Go to Theme in the Online Store to choose the theme you want. Click on the Actions drop-down menu, then select Edit Code.

Step 2: Go to Templates > Add a new template. In the pop-up window, you can choose a type of template and give it a name (e.g., "landing-page").

Step 3: After the template is created, you will be sent to the editor. Edit the HTML code, then click on Save.
For non-section templates: Your template is now ready to be implemented to pages. To assign the template to a page, select it from the list of Template Suffixes.
For sectioned templates: you will need to build a new section if the code you want to edit is hidden inside a Section element.
In the template editor, find the Liquid tag for the section you want to edit, and then give the tag a new name (this is the new section).
After making these adjustments and saving the template, you need to create a section with the name you created before. Go Sections > Add a New Section and name the section as product-landing-template.
Go to the Create Section to continue the editing. You should remove the default code in the editor. Copy and paste the code of the newly created section in the template code. This can then be modified and saved as a new section.
3. Using GemPages to Build a High-converting Landing Page (The Easiest Way)
If you want to go above and beyond what Shopify can offer, then we are here to help.
With GemPages - The Powerful Page Builder, you can create a stunning landing page that converts incredibly well within minutes by choosing a pre-made template and dragging and dropping different elements in an intuitive manner.
Below is a quick guide for you to bring your expected landing page to life.
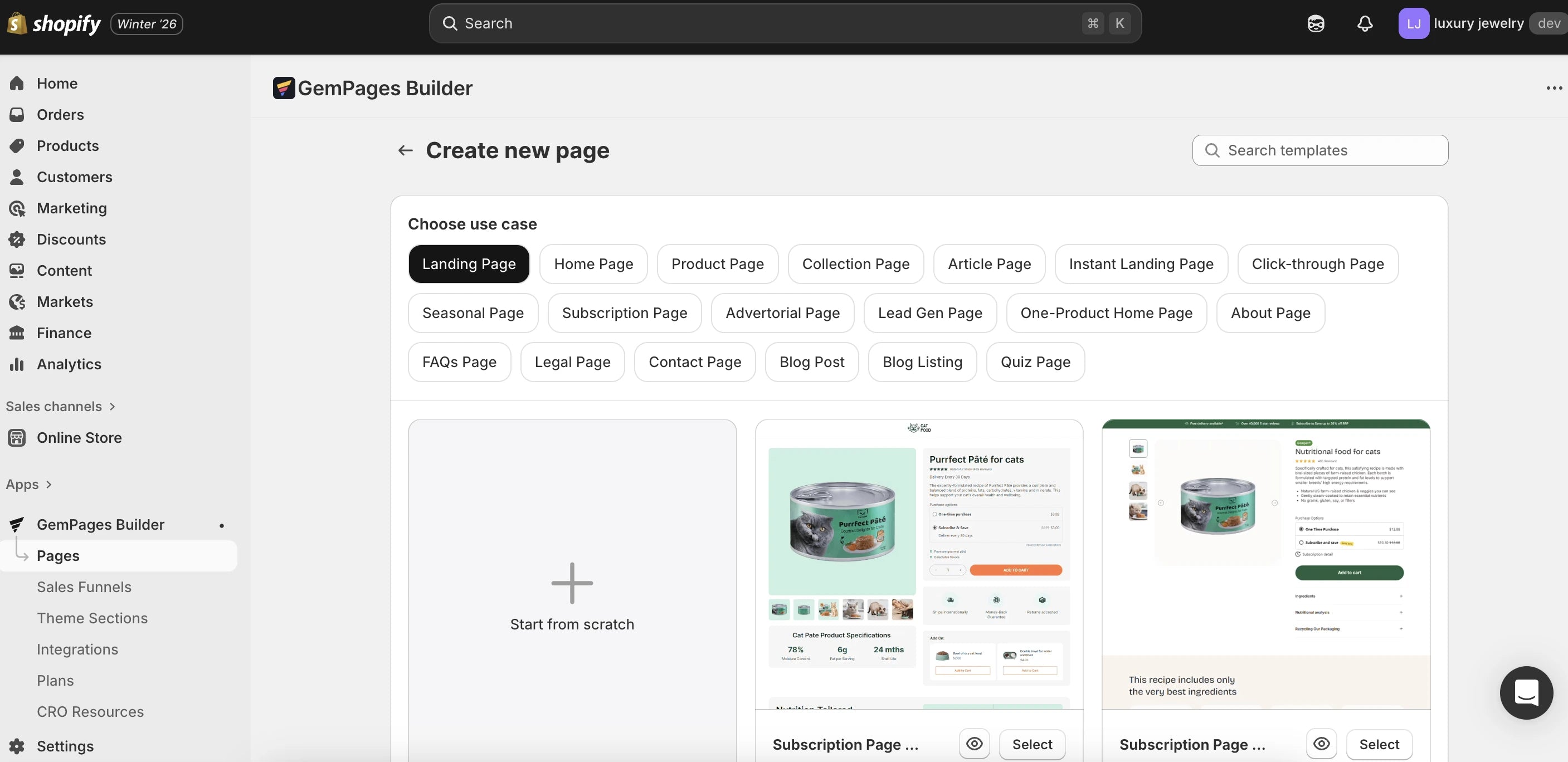
Step 1: Go to the GemPages dashboard and hit the Create New Page button. From the drop-down menu, select your page type. Click on the Landing Page.

Step 2: Explore the template library to find the one that fits your needs.
You can hover on the template and click on Preview to check if it looks nice in action.

Once you've picked the template, you can click Edit to start creating your landing page your way.
You can add content and visual, dragging and dropping more elements as you need them into the sections, like call-to-action buttons, forms, popups, and more.
To better navigate through all the elements in the GemPages Editor, please check out this Overview article.
Tip: You can turn to our GemMeter feature for practical suggestions while styling your landing page. GemMeter (only in v6) is an automated built-in tool capable of detecting design mistakes, evaluating page performance, and providing correction suggestions for your Shopify landing page in an instant.

Step 3: When you are satisfied with the result, hit the Save button.
The page is then saved to a database, but not yet made public. You can have a preview of your page by hitting Preview, before letting it go live by clicking on the Publish button.


Best Shopify Landing Page Examples to Get You Inspired
Below, we gather the best landing page examples from GemPages' customers and explain why each is effective and what you can learn to nail your own Shopify landing page.
Note: All examples showcase screenshots taken directly from the brand featured at the time of publishing.
1. The Factor Formula



Why The Factor Formula's landing page works:
- Informative but not overwhelming: There is a bunch of information on this landing page. That said, the well-placed graphics and the hierarchy of text help break things up.
- Builds Trust: Throughout the landing page, the brand shows inspirational content in the form of customers' testimonials, before-and-after images, and more.
2. Topaz


Why Topaz's landing page works:
- Strong emphasis on product photography: The landing page showcases a slew of swimwear model shoot to better visualize how the swimsuits look in different body styles.
- Minimal web design: Throughout the landing page, they follow the same formula—high-quality product images, simple and alluring copy, and following with appropriate CTAs.
3. Cape Saltie



Why Cape Saltie's landing page works:
- Uses video backgrounds: The brand doesn't just show you still shots—Cape Saltie also leverages short videos to introduce its products and services.
- Compelling copy: Cape Saltie has mastered its website copy, making it simple but not simplified. The text is friendly, understandable, and easily skimmable - perfect for today's average internet browser.
Learn more: 7 Shopify Landing Page Examples from Top Brands (+ Tips)

10 Tips to Create A High-Converting Shopify Landing Page
1. Setting a clear goal
This is a stepping stone to strong and sharp focus throughout the content of your landing page.
Each landing page should revolve around one single objective. You will be able to lay out different pieces of information in an easy-to-follow structure and the right order of importance once you have a clear goal in mind.
For instance, if your goal is to increase sales, it is advisable to address customers’ pain points instead of boasting about your products’ benefits.
2. Identify your target audience and their needs
The most vital factor that distinguishes a good landing page from a bad one is how well it meets the needs of customers.
Visitors that arrive at a landing page will be in a particular frame of mind and seeking out specific information. It is crucial that you are aware of their search intents and cater to their desires when developing landing pages for them.
Create a variety of landing pages, with each aiming at a specific group of audience, rather than providing the same experience to everyone.
You may better understand your customers by asking yourself these questions:
- What is your customer profile? How old are they? What do they do? Are they mostly men or women?
- What are the main problems they face? Or the main difficulties they have that your products might be able to solve.
- What matters to them when they make a purchase? When choosing a product to buy, which factors - price, customer service, or payment method - do they prioritize?
3. Determine your value proposition
Once you have pinned down the problems that your customers are experiencing, you should consider how your products might address those pain points or, even better, how your products can be the best solution compared to other alternatives.
Your value proposition is a statement that sums up why shoppers would choose your products or services, and it should take center stage in your landing page.
The ideal approach is that your value proposition should address the pain points of your target audience, encourage them to take actions that help you achieve your goal, and maintain consistency across all touchpoints.
Make sure to emphasize the same messaging throughout the content of your landing page once your value proposition is determined.

Bad Bad features its value proposition in bold text right in the hero banner
In the spirit of empowering women to live life unapologetically, Bad Bad’s new affirmation jewelry collection pursues the message of “Let go. Allow. Surrender.” While this value proposition might sound a bit too soft as opposed to the usual bold and loud persona of Bad Bad, it is a loving reminder that vulnerability can indeed be bravery. This certainly resonates with a lot of women out there, those who are being put under unrelenting pressure to prove themselves as capable enough to be loved and appreciated.
4. Present a clear and specific message
Just like how email and ad campaigns work, landing pages need concise, on-brand, and audience-focused content to be successful.
- Your body copy should be short and sweet, yet informative. If necessary, use bullet points to increase readability.
- Make sure the messaging of your landing page aligns with that of the entire campaign to maintain consistency in brand identity.
- Base the entire content on your value proposition. When describing a product's features, never forget to connect them with what your target audience wants. In other words, highlight how your products can improve customers’ quality of life rather than just listing out the characteristics of your offerings.
5. Make sure your headlines stand out
The truth is, we all have a very short attention span. In most cases, web visitors only look for the headlines on a page to get the key ideas instead of reading the whole text thoroughly.
Therefore, if your headlines fail to capture people’s attention, you risk losing a lot of money.
So how can you create headlines that stick out?
Use them as slogans for your products. Or to put it simply, make it clear in your headlines how your products could benefit the viewers.
Keeping your headlines simple, to the point, and still interesting enough will surely not disappoint. Effective headlines should be able to tell the viewers what’s in it for them in just a few seconds.

Ace Fitness Equipment presents its headlines in an easy to digest fashion
Viewers can tell what Ace Fitness Equipment’ PayTomorrow service is at just a glance. These headlines checked all the boxes: short, simple, and directly addressing the common concerns.
6. Create a compelling Call-To-Action (CTA) button
If you want web visitors to make purchases, subscribe to your mailing list, or go to certain pages, then you need to trigger them the right way.
The most effective approach to do so is using a strong CTA button.
This is also a can’t-miss ingredient of a successful landing page.
It is recommended to include only one CTA on each landing page to avoid distractions and ensure that you are directing the viewers to take one certain action at a time.
Keep your CTAs clear and goal-oriented. Most importantly, adjust them according to the buying stage of your visitors to maximize the effect.

Aim creates visually appealing CTA buttons in its landing page
Not just another supplement company, Aim positions itself as a community of people who share the same motto of “Always Improving Myself”. Its CTA buttons truly capture the homely atmosphere and the dynamic spirit of self-growth that Aim goes after, with neon colors, exclamation marks, and casual-looking typography.
7. Use stunning imagery
As the saying goes, a picture is worth a thousand words. Appealing images can not only complement your copy nicely, but they can also be the key factor to keep the visitors staying on page.
Impress the viewers the moment they land on your page by showing the most attractive image of your product or service in the hero banner. Remember to let the picture scream your value proposition; you certainly want your visitors to get the main message right from the start.
Consider using videos too, as they make it so easy to describe how your product works. Background videos can even take the visuals of your store to the next level, bringing about an immersive and interactive experience that is super fun to engage with.

Yoga Strong displays a series of aesthetically pleasing images of Yoga trainers
Pictures say it all: If you want to look fit, healthy and zen like these Yoga Strong people, then don’t hesitate to sign up for its training sessions right away!
8. Take advantage of social proof
Brand trust cannot be stressed enough. Never miss an opportunity to display positive feedback from prior partners or customers to prove the reliability of your business.
You can diversify your social proof for a more lively representation of your brand credibility by combining reviews, ratings, testimonials, reviews, or even a refund guarantee.

Taat creates a separate review page for its tobacco smokers to share their reviews of the products
As a maker of tobacco alternatives that taste like traditional cigarettes, Taat surely wants to show how they can simulate the usual smoking experience or even take it to a new height. Nothing feels more authentic than real people speaking, hence Taat’s diverse collection of testimonial videos.
9. Remove conversion barriers
Your landing page should make it as straightforward as possible for your visitors to convert; thus, any obstacles that may prevent them from engaging with your website should be eliminated. Here are some common blockers that you surely want to avoid:
- Slow loading time: For every one-second delay in page loading time, a site experiences an 11% drop in views and a 7% decline in conversions. Make sure to optimize your images before uploading them to your store. Learn more: 11 Actionable Tips for Shopify Speed Optimization in 2023
- Long checkout process: If it requires too many clicks to complete an order, your customers will probably lose interest and leave the page. Check your checkout procedure carefully and keep the steps to a minimum to save the shoppers from headaches.
- Inadequate information: Ensure that your customers have all the details they need to make informed decisions, including contact information, shipping information, return policies, and so on.
10. Improve your search engine optimization (SEO)
SEO plays a significant role in increasing your page visibility. The better your SEO is optimized, the more traffic you can garner and more opportunities to convert prospects into buyers.
The first step you have to take is to do keyword research and decide the most suitable ones for your landing page. Apart from using those keywords throughout the copy, you need to incorporate them into the page title, meta description and URL as well.
There are a lot of free tools available for you to check your SEO ranking. Consider using SEO Site Checkup, Seobility, or SiteChecker to quickly analyze your page status and detect potential issues in advance.
And consider too if you’re translating your landing pages that you’ll need to play close attention to your multilingual SEO
Ready To Build Your Next Shopify Landing Page?
And that’s pretty much it about Shopify landing pages. Although there’s a lot that goes into building one, by this point, you’re probably armed with all the essentials to master the art and science of it. Let’s put things into practice and start boosting sales for your business!



 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center












