2024 年值得学习的最佳移动网站设计示例

网站设计不再局限于电脑屏幕上的内容。人们可以舒适地躺在床上或沙发上,通过发光的垂直屏幕(移动设备)上网。
无论您拥有哪种类型的网站,移动网站设计都应该是您的首要任务之一。只有考虑到这一策略,您的网站才算完整。用户体验将因此得到极大改善。
在本文中,我们将介绍不同行业中一些制作最精良的网站移动版本。虽然每个网站都有自己的特色,但我们保证,每个示例都包含有价值的内容。
为什么移动网站设计很重要?
由于谷歌最近已转向移动优先索引,如果您想提高网站的排名,拥有一个优化的移动网站是必须的。
在这个几乎人人都拥有手持设备的数字时代,从我们的角度来看,移动网站甚至越来越受欢迎。根据最近的一项研究,移动设备占网站流量的近 57% 。这证明移动网站设计不是未来的话题,它现在比以往任何时候都更加重要。
移动友好型网站设计的要素
显眼的 CTA 按钮
CTA,即行动号召按钮,是一种促使用户采取特定行动的网页设计。强烈建议在电脑和移动设备屏幕上使用此功能,尤其是在电子商务领域。策略性地放置按钮可以帮助收集潜在客户并推动销售。
在移动设备上,这些按钮需要足够大才能吸引用户的注意力,但也不能太大,以免布局不协调。按钮的数量也很重要,因为你不希望用户错过或被它们轰炸。
简化的导航菜单
下拉菜单非常适合电脑网站,但对于移动屏幕来说却是一场噩梦。因此,最好简化菜单,只保留必需品。如果合适,将它们藏在汉堡菜单下。这样,顶部栏就只保留您的徽标。这将使您的网站看起来时尚而精致。
优化图片和视频
图片和视频是至关重要的视觉效果,因此您当然希望使用引人注目的媒体来为您的移动网站设计增添趣味。但是,不要急于牺牲网站的加载时间来获取图片和视频。如果您的网站无法加载,所有这些漂亮的视觉效果都是毫无意义的。
相反,请确保压缩您的媒体并优先考虑肖像照片和视频,以提供更好的用户体验。
适合拇指操作的网站布局
人们用手指(更具体地说,是拇指)浏览移动网站。从这个角度来看,您的移动内容应放置在用户更有可能访问和点击的位置。这一变化看似很小,但它可能会成就或毁掉您的网站。

15 个移动网站设计示例为您带来灵感
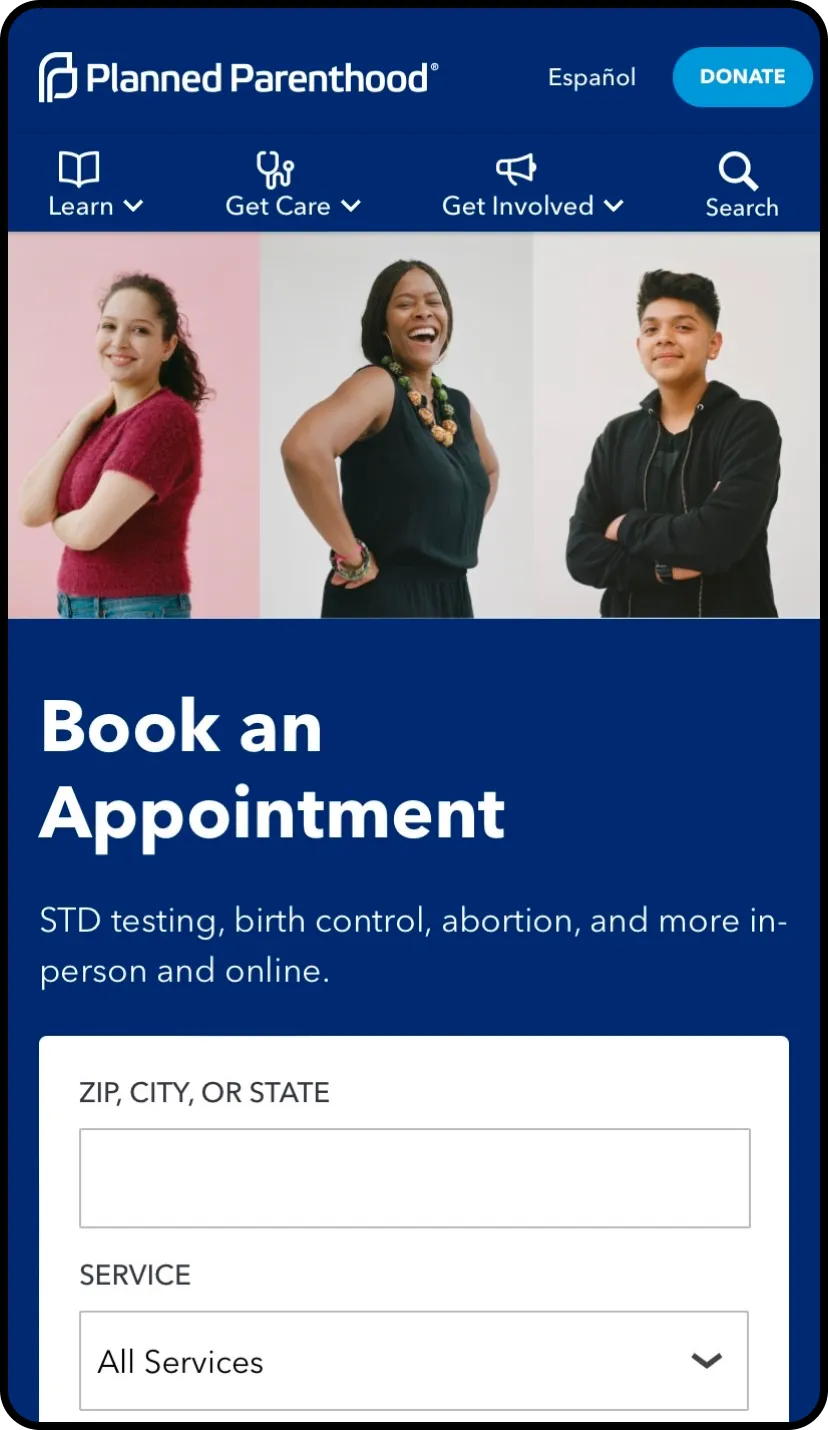
1.计划生育

计划生育协会将他们的咨询服务直接放在了其移动主页上。
计划生育协会是美国值得信赖的医疗保健提供商,也是性健康素养的热心倡导者。作为一个肩负如此有影响力使命的组织,计划生育协会在用户至上的移动网站上做得非常出色。
主页上有一个搜索过滤器,供访客预约。向下滚动,非常方便,按钮可让访客了解更多信息并与团队聊天。顶部栏显示方便的图标和相应的标题,而不会使页面拥挤。计划生育协会已经掌握了其移动优先网站设计,旨在为一家旨在提供资源的企业提供服务。
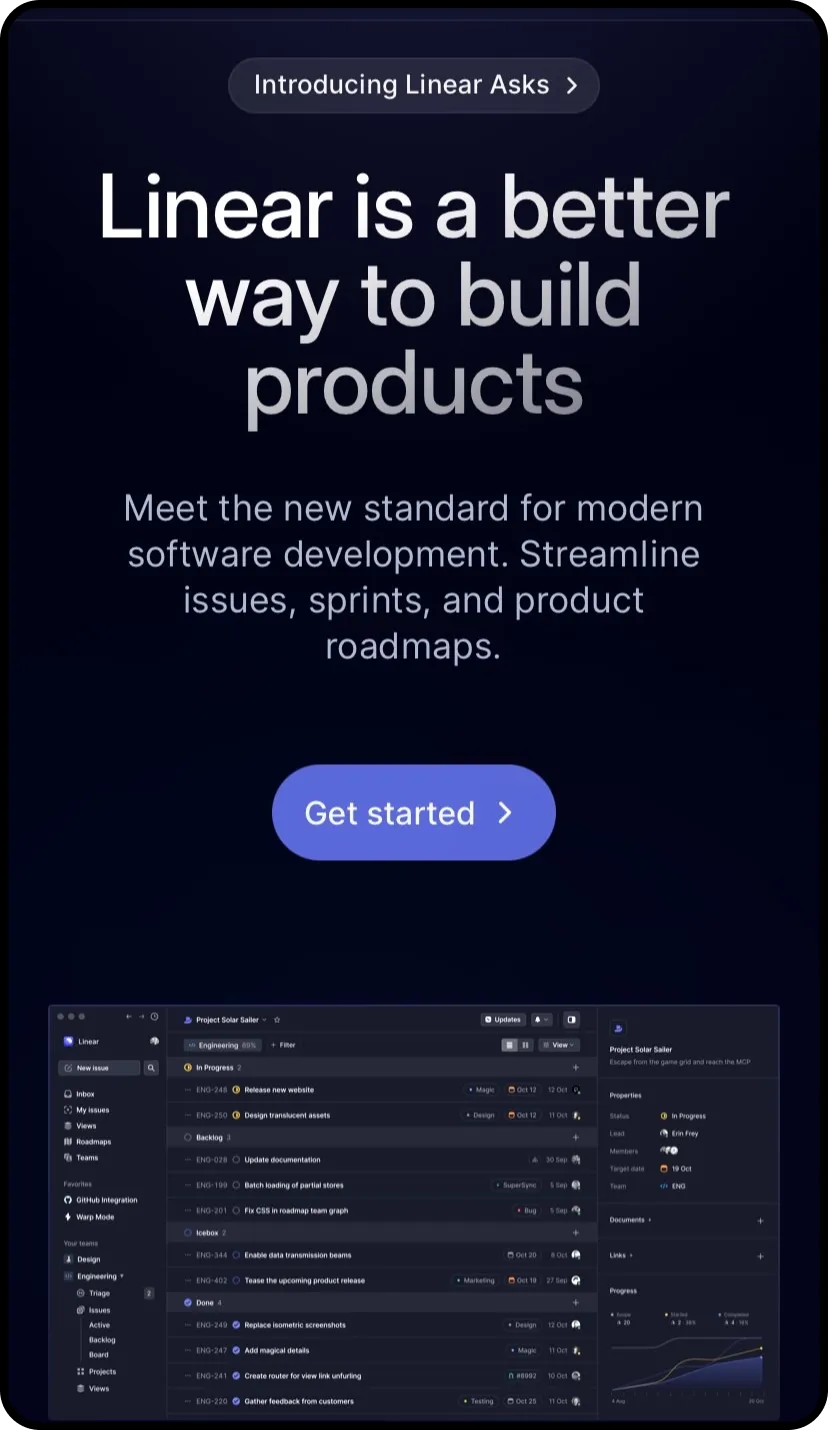
2.线性

Linear 的出色网站为用户提供了流畅的移动体验。
Linear 值得在我们的榜单上占有一席之地,这全归功于其前卫的网站设计和闪电般的加载速度。该公司专门为各种规模的企业构建软件,始终注重细节。这一愿景在他们的移动网站上得到了完美体现。Linear 的网站不需要鲜艳的颜色和特殊的字体,而是通过直观的布局、用户友好的导航和交互元素脱颖而出。第一印象就能让您确切地知道他们的服务是什么。
3. 弗兰斯·哈尔斯博物馆

通过浏览设计精美的移动网站,随时了解弗兰斯·哈尔斯博物馆的最新动态。
弗兰斯·哈尔斯博物馆是位于荷兰的一家艺术博物馆。如果您想参观他们,这个网站是获取所有必要信息的完美平台。移动版本设计得非常好:大标题、令人愉悦的配色方案、粘性导航栏等。弗兰斯·哈尔斯博物馆的网站一直很时尚、新鲜,这与他们的精神相一致。
4. 猛犸象

为您的户外探险提供助力的服装,全部都可以在 Mammut 的移动网站上找到。
Mammut 的服装系列是为户外运动爱好者,特别是那些擅长登山探险的爱好者设计的。
一进入他们的移动网站,你就会看到一张英雄形象的旅行家照片,照片中是一位旅行者,正在讲述他们在令人叹为观止的风景中穿行的情景。无需向下滚动,你可以通过选择两个选项之一或点击汉堡菜单进一步探索来开始购物。Mammut 移动商店的所有组件都连贯且流畅。他们的 CTA 按钮位置经过精心设计,一点也不显眼,也不会让人眼花缭乱。高质量的生活方式照片还让用户了解他们的衣服穿在真人身上的效果,而不仅仅是工作室灯光下的产品效果。
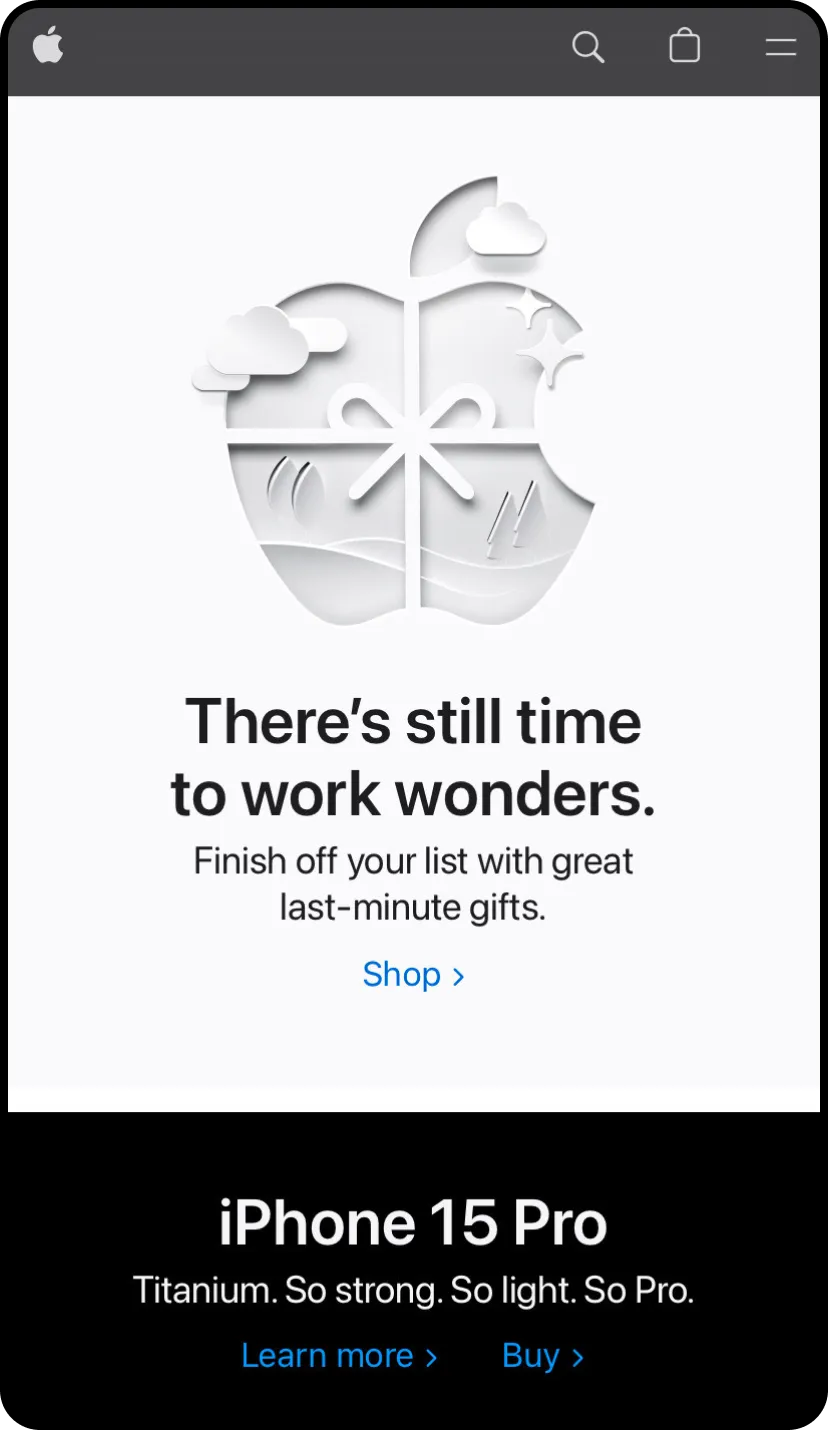
5.苹果

苹果是出色完成移动网站的典型案例。
每个人都知道苹果是科技巨头,因此当他们的移动网站名列前茅时,这是可以理解的。
该公司采用黑白配色,主页长度较短,以减少移动用户的过度滚动,保持了其经典风格。导航栏设计简约,访客可以在右侧的汉堡菜单中找到有关所有 Apple 产品的信息。由于 Apple 是世界知名品牌,因此无需介绍。这是移动端响应式网站设计的经典案例,每个细节都经过考虑和优化。

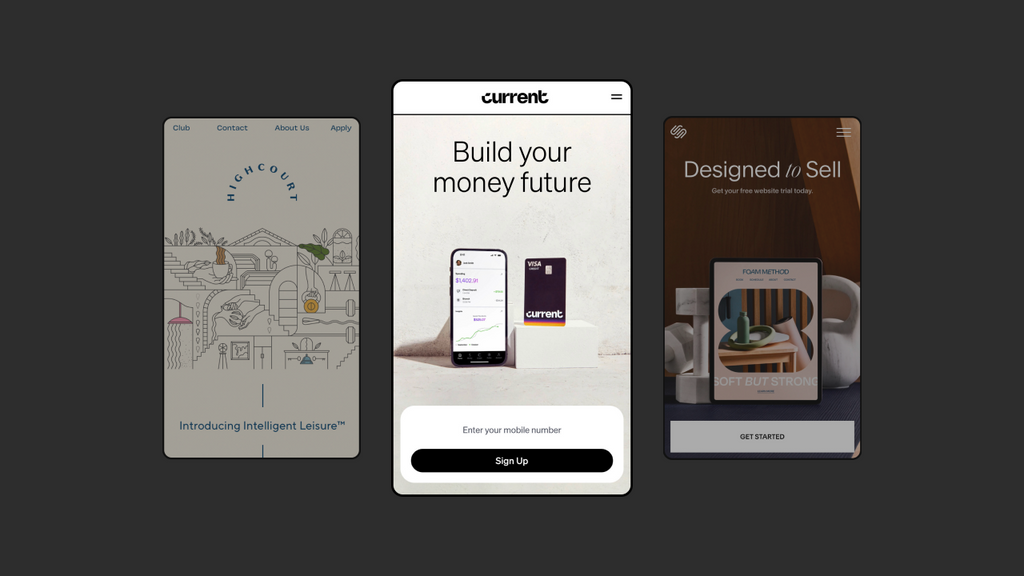
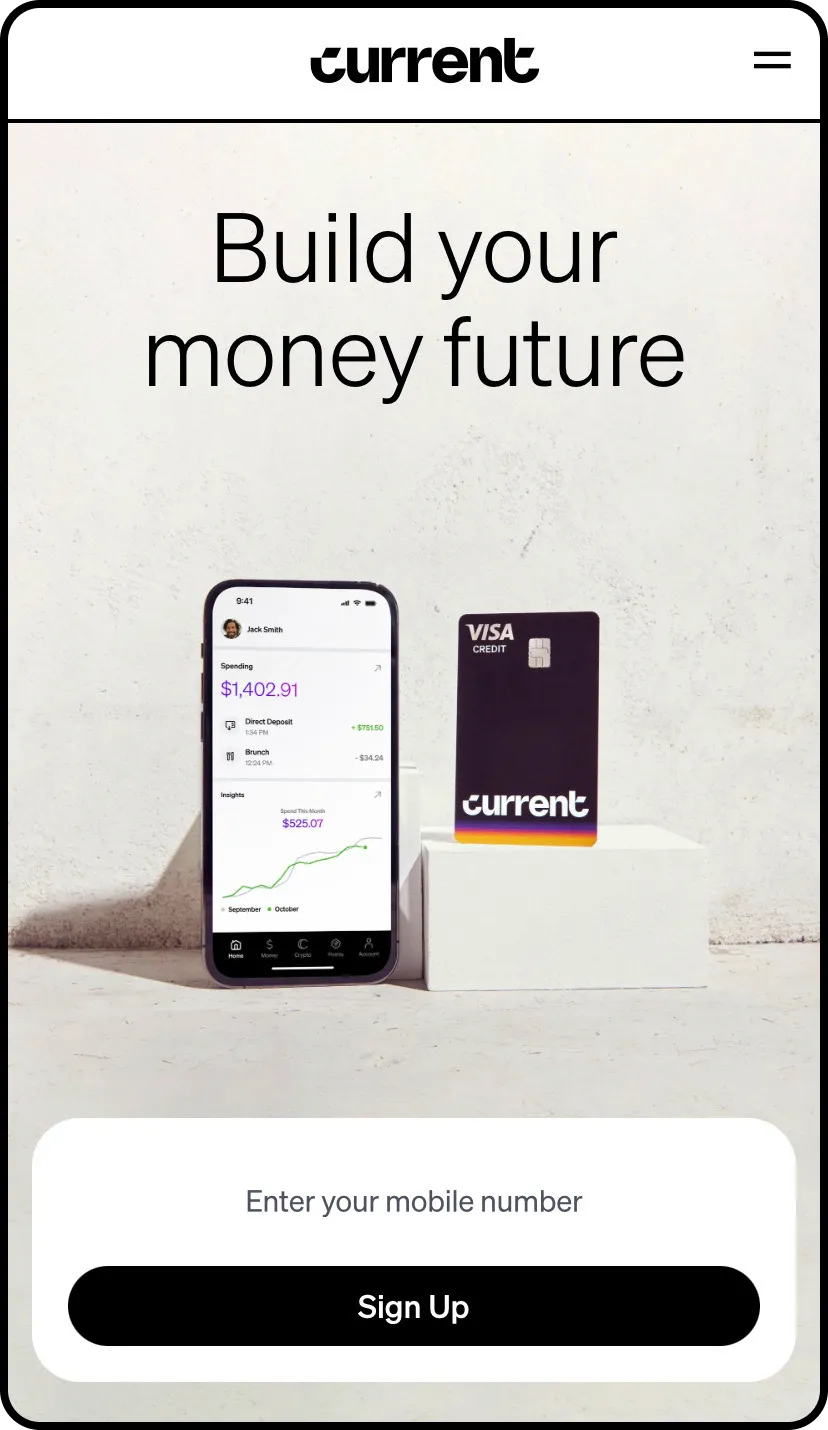
6.当前

Current 的移动网站完美地展示了他们的服务。
Current 的移动网站通过醒目的英雄形象和简洁的声明体现了他们的使命。为了建立更好的银行系统,该公司自豪地在网站上展示它们,以确保访问者了解他们的所有服务。虽然主页上充满了信息,但导航菜单却被简化到了极致。这样,网站看起来平衡而时尚。
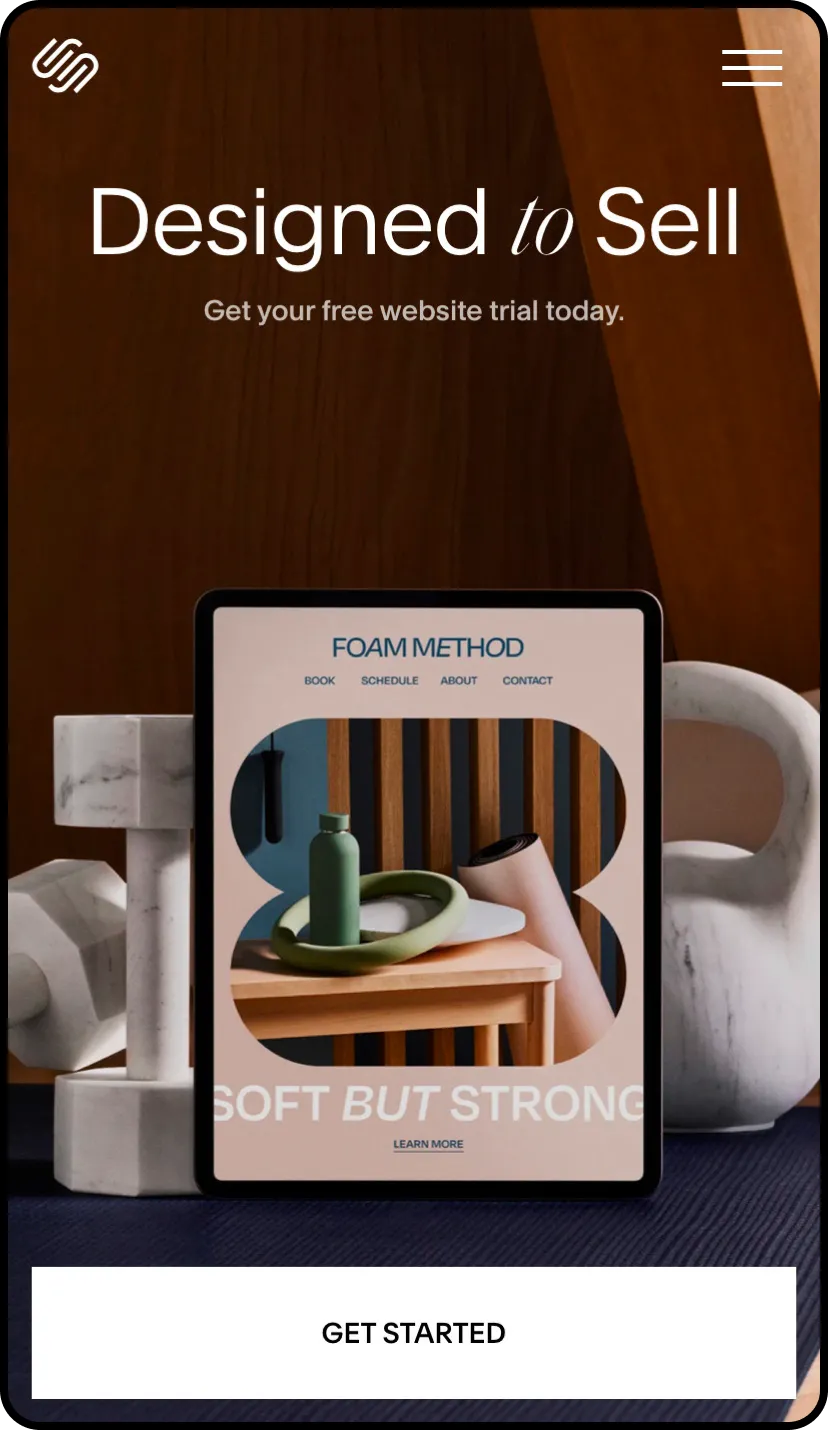
7. Squarespace

Squarespace 记录了其移动网站上的每一个小细节。
Squarespace 帮助您建立网站,这意味着他们自己的工作也同样出色。
访问他们的移动网站后,访客可以点击“开始使用”按钮获取免费试用版。由于他们的产品非常直观,Squarespace 的网站专门用于宣传他们的模板和独家功能。中性背景和统一的文本将每个元素联系在一起。
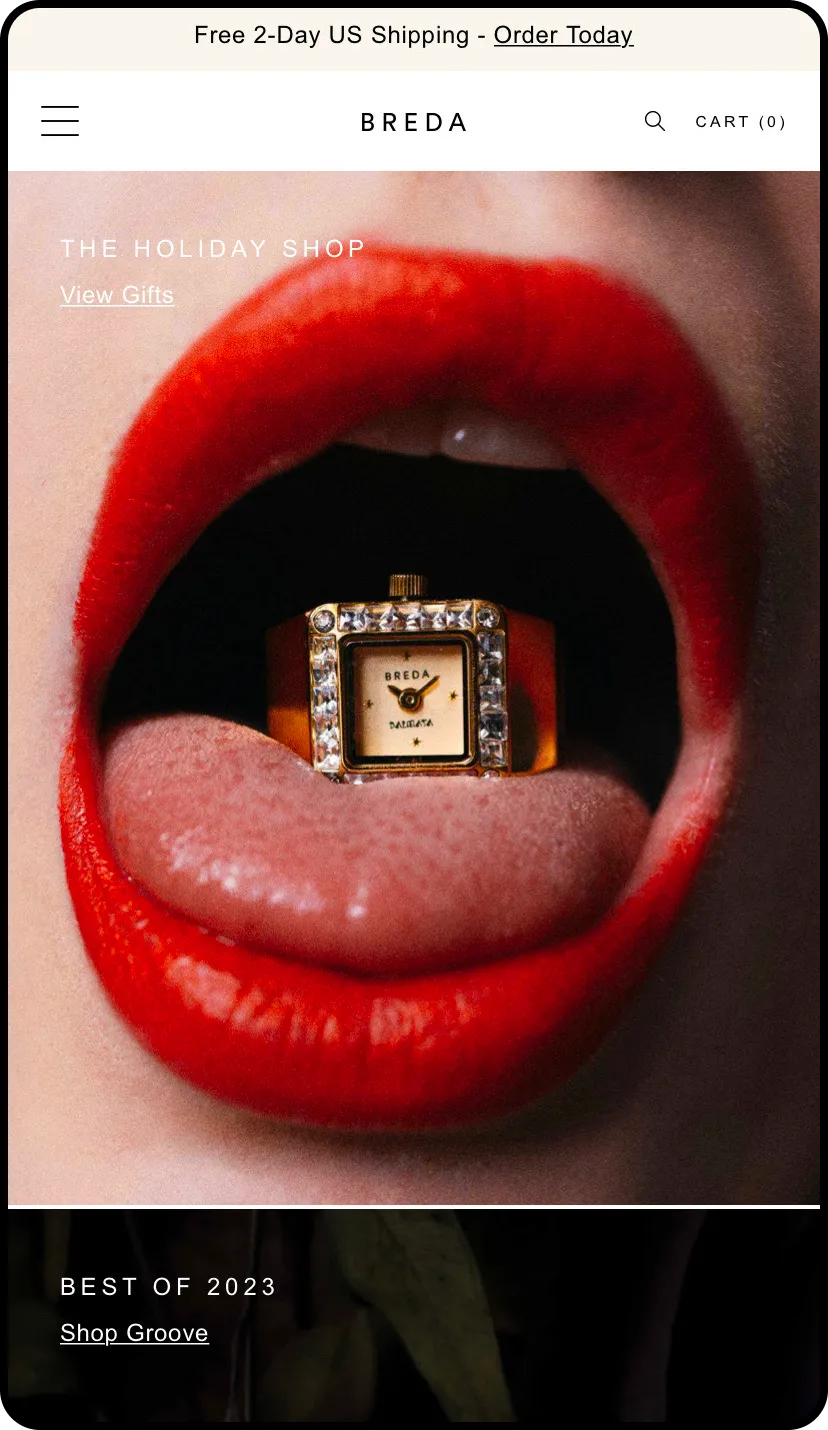
8.布雷达

布雷达通过其美观的移动网站证明他们不仅仅是一家手表公司。
说 Breda 的网站是一场视觉盛宴,一点也不为过。通过独特的产品展示方式,访客很容易记住这个品牌。
Breda 的移动网站分为不同的类别来宣传其最相关的产品。他们决定保持 CTA 按钮简洁干净,这正好符合他们的审美。这种方法非常适合想要拥有轻松形象的时尚和化妆品品牌。
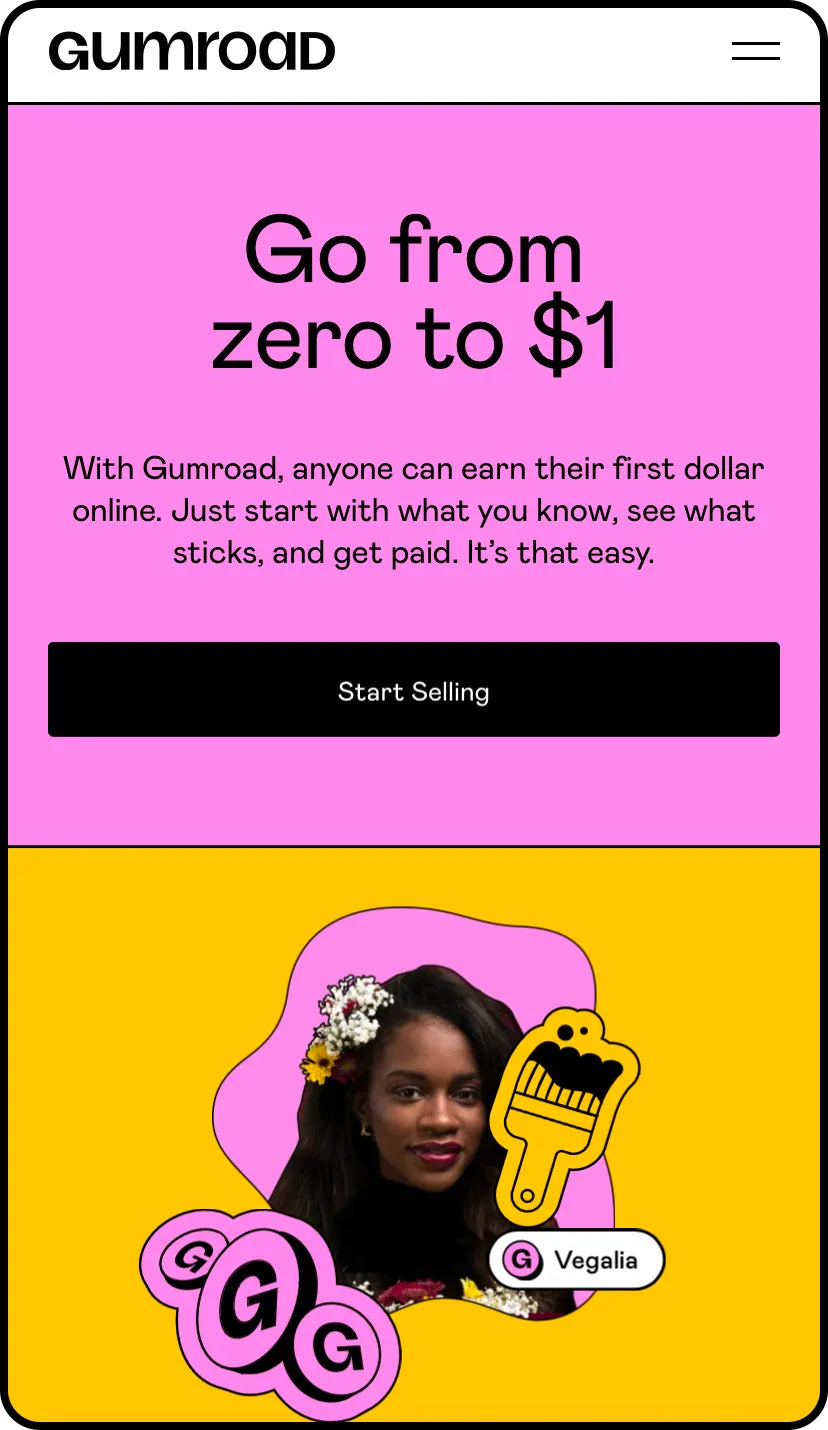
9.Gumroad

Gumroad 优化了他们的移动网站以有效地宣传他们的服务。
这个电子商务平台为初创公司提供了顺畅的启动体验,其使命在其移动网站的首页上清晰地传达出来。访客只需在网站上花一分钟时间就能充分了解 Gumroad 提供的产品。
我们喜欢 Gumroad 的移动网站,不仅是因为它色彩鲜艳、细节丰富,还因为它遍布整个网站,充满趣味和独特的涂鸦。这些元素赋予这家公司丰富的个性,并有助于在客户心中植入品牌认同感。
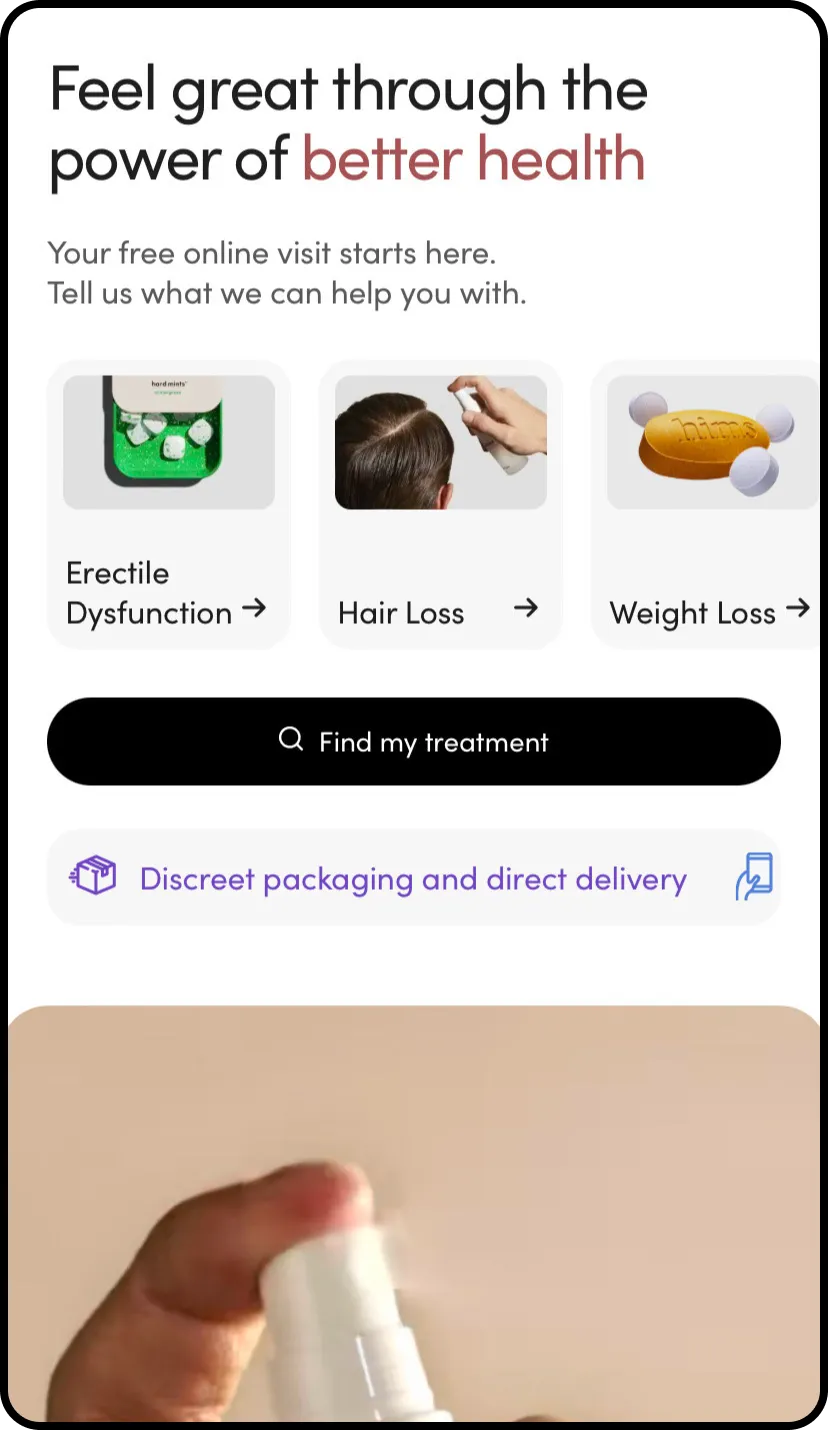
10. Hims

在 Hims 的移动网站上准确找出您的疑虑并获得所需的答案。
Hims 不仅仅是一家男士护肤品或补品店。他们的目标是让顾客在身体和心灵上获得更好的体验。
拥有多样化的产品和服务需要独特的网站布局。Hims 明白,通过关注点购物会让客户更加方便,因此其移动网站上的第一个功能就是一个漂亮的搜索过滤器。
该品牌优先考虑每个页面的可用性,并通过内容丰富的部分有效地传达他们的信息和愿景。

11.碎饼干

Crumbl Cookies 在其主页上大力推广美味产品的视频。
Crumbl Cookies 自 2017 年推出以来,就成为烘焙食品的热门产品。他们的在线商店在视觉上令人眼花缭乱,因为他们毫不避讳地加入令人垂涎的图片和视频来展示饼干的最佳角度。在移动设备上,英雄视频针对垂直屏幕进行了优化,仍然具有相同的视觉效果。想要找到实体店或在线下单?带有这两个选项的粘性栏会在您滚动时跟随您,很难错过。
12.优衣库

使用优衣库这款引人入胜的布局,直接在手机上开始购物。
Uniqlo 是来自日本的休闲服装品牌。该公司广为人知,在世界各地设有众多分店。如果你去过他们的实体店,你就会知道那里的商品分类非常整齐。他们的网上商店也是如此。
Uniqlo 的产品分为四大类,方便快速购物。主页用于宣传当前优惠、最抢手的商品、新品等。底部的三个图标虽然简单,但非常清晰。
对于服装品牌的移动网站而言,优衣库无疑是最好的之一。
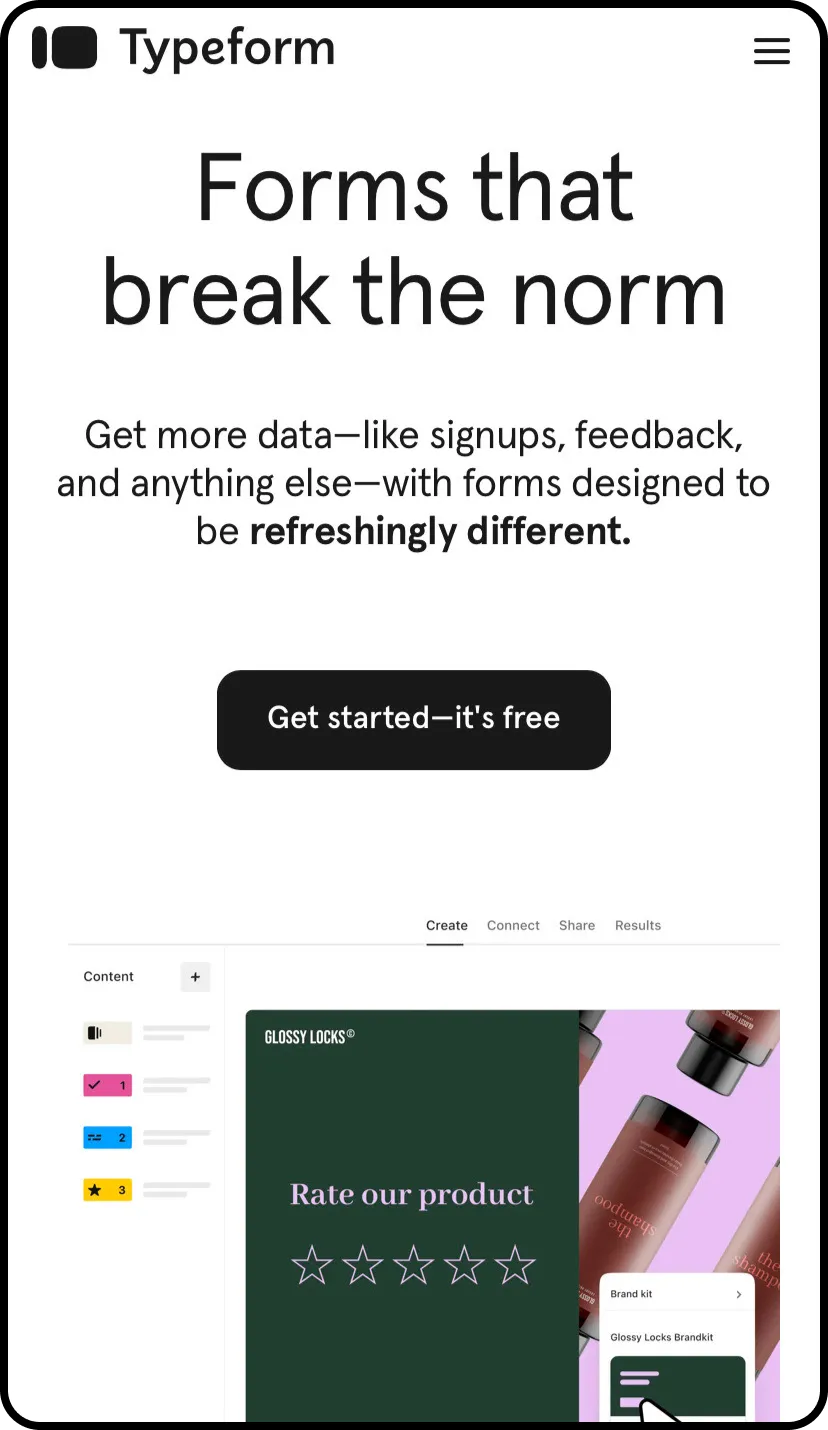
13. Typeform

Typeform 对其移动网站的简化方法产生了奇效。
Typeform 是网页设计中少即是多的定义。顾名思义,该公司提供针对您的业务个性化的表单。由于做法简单明了,因此不需要过多的视觉效果或过多的解释。您需要了解的有关 Typeform 的所有信息都可以在右上角的汉堡菜单下找到。他们的主页干净明亮,这对于移动友好的网站设计来说是非常出色的品质。
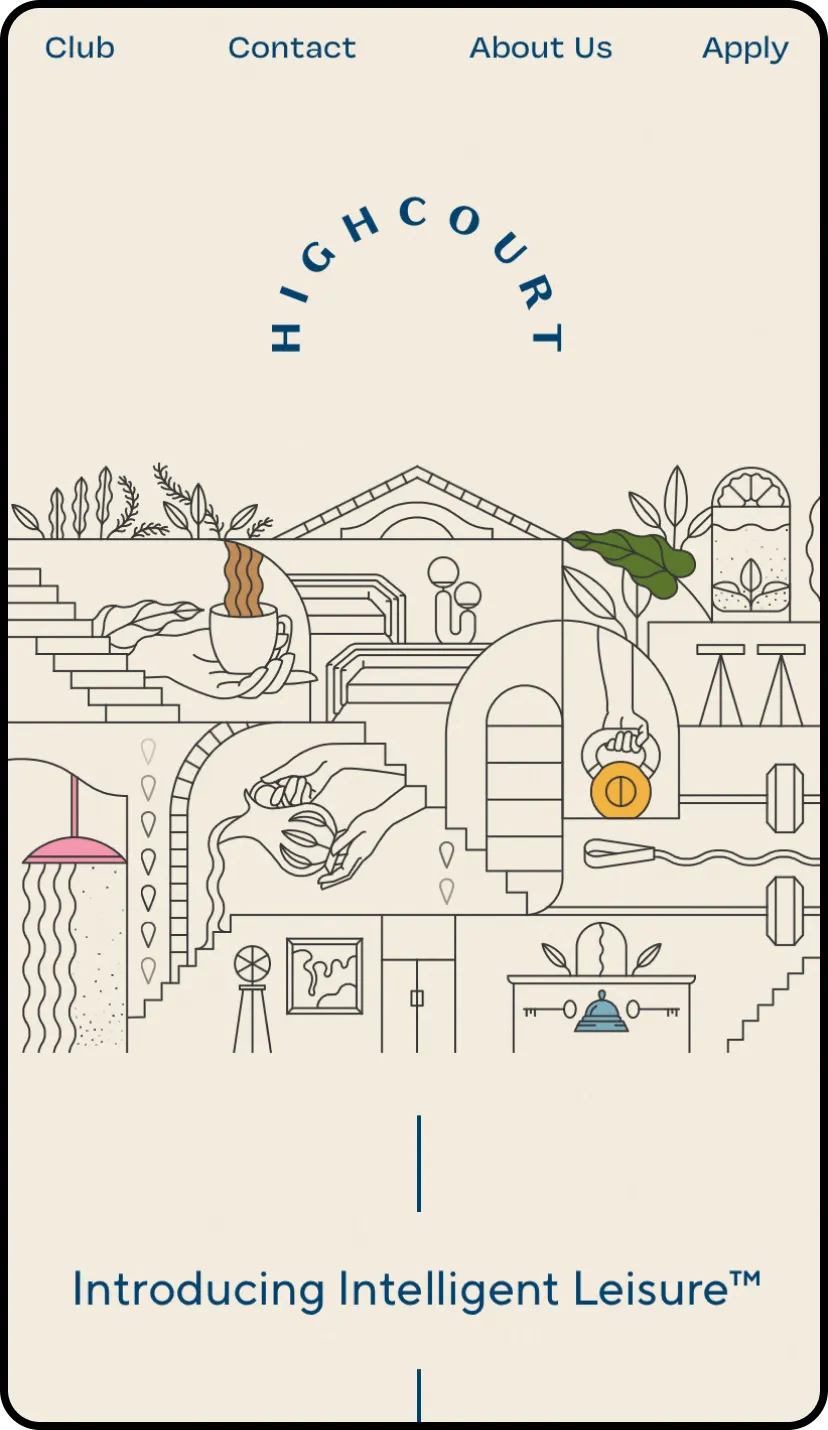
14. Highcourt 休闲俱乐部

Highcourt 诱人的移动网站让您可以虚拟参观他们的休闲俱乐部。
Highcourt 休闲俱乐部是纽约市中心的一颗明珠,对我们来说,他们的网站也是移动网站设计中的一颗明珠。你浏览他们的网站越多,就越觉得像是在虚拟游览真正的俱乐部。在宜人的中性色调上使用细线插图给 Highcourt 带来了一种奢华的感觉,同时又不失真实感。
美观性也转化为可用性,因为访问者可以借助显眼的导航菜单轻松浏览网站。
15.认真吃饭

Serious Eats 的色彩缤纷的食谱一定会让您大饱眼福。
如果没有 Serious Eats(一个美食爱好者的食谱博客),这份名单就不完整。如果你发现其他美食网站令人眼花缭乱,而且充斥着文字,那么 Serious Eats 可能就是你集思广益寻找下一顿晚餐创意所需要的。
乍一看,您会发现突出显示的食谱巧妙地兼作了网站的英雄形象。想按类别浏览食谱或探索食品科学技巧吗?继续滚动鼠标,找到您所需的内容(或不知道自己需要的内容)。Serious Eats 的一切都散发着美食杂志的气息,不乏引人注目的照片和内容丰富的页面。

开始使用 GemPages 创建您的移动网站设计
您是否已受到启发并准备好开始设计您的移动网站?如果您尚未拥有移动网站,那么现在正是加入游戏的最佳时机。使用GemPages等强大的页面构建器缓解您的担忧并简化此过程始终是开启您的旅程的好主意。



 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center









