了解缓存:它是什么以及它为何对网站性能如此重要

在当今全球现代化革命中,每一秒都至关重要。尤其是当一切都在线时,最大的竞争就是加载速度。
Shopify 是一家领先的在线零售平台,它深知网站速度对于客户满意度和商店销售量至关重要。显著提高商店性能的一个重要因素就是Shopify 的缓存系统。
本文将探讨Shopify 缓存的工作原理以及它为何能改变您的在线商店。
Shopify 的缓存是什么?
定义和目的
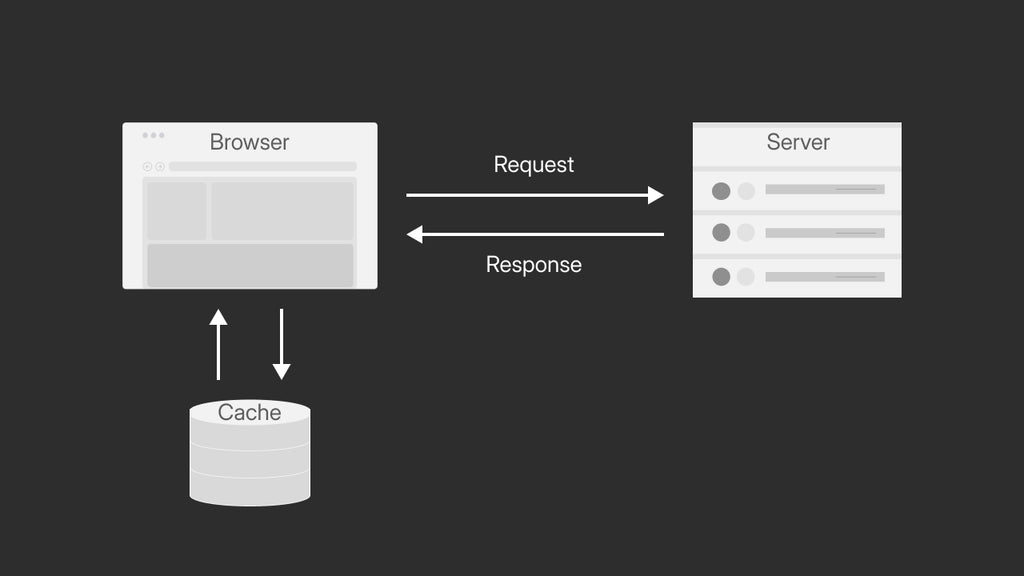
基本上,缓存是一种用于存储文件或数据副本的技术 => 减少检索时间。
对于 Shopify 来说,“缓存”有助于将经常访问的内容保存在临时存储位置。
也就是说,Shopify 不是在每次用户访问商店时从头开始获取数据,而是从缓存中检索数据,以了解该客户是否曾经访问过您的网站,从而加快加载时间。
Shopify 使用的缓存类型
Shopify 采用多种类型的缓存机制来确保最佳性能:
- 服务器端缓存:将数据存储在 Shopify 的服务器上,减少了重复访问数据库的需要。
- 内容分发网络 (CDN) 缓存: Shopify 使用 CDN 将内容存储在全球多个位置,从而快速分发内容,使其更贴近您的客户。
- 主题中的 Liquid 缓存: Shopify 开发人员可以创建可重复使用的代码块(称为片段和部分)。这些代码块被缓存以避免冗余处理,从而加快页面渲染速度。
了解更多: 快速走向成功:优化 Shopify 商店速度以实现最佳性能

- API 和 Webhook: Shopify 的 API 使用缓存机制来减少服务器负载并提供更快的响应。但是,缓存持续时间和行为取决于特定的 API 和请求类型。
- 浏览器缓存: Shopify 设置特定的 HTTP 标头(如 Cache-Control 和 ETag)来指示用户的浏览器如何在本地缓存内容。这有助于减少对相同内容的重复请求,从而缩短回访者的加载时间。
- 缓存失效: Shopify 在发生更改时会自动使缓存内容失效。例如,如果产品更新,Shopify 会确保提供新的产品信息,并清除过时的缓存。
专业提示:使用 Liquid 的缓存标签。使用 Liquid 的{%cache%}标签缓存网站中很少更改的内容的特定部分,从而优化页面加载时间。

了解更多: 10 个最佳 Shopify 转化应用
Shopify 缓存的工作原理
- 存储数据
当 Shopify 用户请求数据时,缓存系统会检查数据是否已在缓存中。如果是,这称为“缓存命中”,结果几乎立即显示给请求者。
如果缓存中没有请求的数据,系统将从主存中检索数据或计算数据并返回结果。这会花费一点时间。
然后将数据存储在缓存中以供将来的请求。
- 访问数据
如果 Shopify 用户再次请求相同的数据,系统会先检查缓存,期望“缓存命中”。因为该数据之前至少被请求过一次。
直接从缓存传送数据比从主存储中获取数据要快得多
了解更多: Shopify 转化率:初学者指南
- 数据写入
内存缓存可帮助您快速访问数据。它处理写入数据的主要方式有两种:
直写式缓存:数据同时写入缓存和主存储器。这样可以保持所有内容的一致性,但可能会降低写入速度。
回写式缓存:数据先写入缓存,稍后再保存到主存储器。这可以加快写入速度,但如果在保存之前缓存发生故障,则存在丢失数据的风险。
- 数据驱逐
由于缓存存储空间有限,操作系统会使用算法来管理和在需要时清除缓存数据,这个过程称为驱逐。常见的驱逐方法包括:
最近最少使用 (LRU):首先删除您一段时间内未访问的项目。
先进先出 (FIFO):首先删除最旧的项目,无论它们最后被使用的时间是多少。
专业提示:利用 Section Rendering API - 无需完全重新加载即可动态更新页面的各个部分,以保持商店的快速响应,同时仍受益于缓存内容。

Shopify 缓存对店主的好处
缓存可显著减少商店页面的加载时间。当客户访问您的商店时,缓存会快速提供之前存储的数据,因此他们不必等待很长时间才能看到图片、产品详细信息和其他内容。更快的加载时间意味着您的客户几乎可以立即开始浏览和购物。
更快的网站直接转化为更好的用户体验。当您的商店加载速度快时,客户更有可能停留、浏览和购买。没有人喜欢等待缓慢的页面加载,因此通过使用缓存来加快网站速度,您可以提供更流畅、更愉快的购物体验。
缓存有助于减轻 Shopify 服务器的压力。缓存不会在每次加载页面时不断从服务器获取数据,而是存储并重复使用这些数据。这减轻了 Shopify 基础设施的压力,使您的商店更加可靠,尤其是在流量高峰期。
更快的页面加载速度可以带来更多销售。当客户可以毫不延迟地浏览您的商店时,他们更有可能将商品添加到购物车并完成购买。加载时间缓慢可能会让购物者感到沮丧,导致他们放弃购物车,但缓存有助于避免这种情况,从而可能提高您的转化率。
快速加载的商店可以吸引顾客,减少他们浏览一页后离开的可能性。页面加载时间过长通常会导致高跳出率。通过确保您的商店表现良好,缓存可以帮助访客在您的网站上停留更长时间,鼓励他们探索更多产品。
通过减少 Shopify 服务器的负载,缓存可以帮助节省与服务器资源相关的成本。当您的商店高效运行时,您可能无需进行昂贵的升级或增加带宽,从而使您的业务在长期内更具成本效益。
专业提示:定期清除浏览器缓存: 在主题发生重大变化后,提示用户清除浏览器缓存,以确保他们看到您网站的最新版本。
如何优化 Shopify 商店的缓存
-
利用 Shopify 的内置缓存
- 使用 CDN(内容分发网络): Shopify 使用全球 CDN 将您商店的内容存储并分发到更靠近客户的地方,从而加快加载时间。
- 尽量减少冗余应用程序:删除可能与 Shopify 缓存机制冲突的不必要应用程序,让您的商店保持精简。更少的应用程序可以缩短加载时间并提高缓存效率。
- 优化图片和媒体文件:即使使用缓存,大图片也会降低网站速度。使用 Shopify 的图片压缩工具或第三方应用可减小文件大小,且不会影响质量。
-
第三方应用程序和解决方案
- PageSpeed Insights 工具:使用 Google PageSpeed Insights 等工具来识别性能问题并找到缓存机会。实施他们的建议以缩短加载时间。
- 图像优化应用程序: TinyIMG 或 Crush.pics 等应用程序会自动优化图像以加快加载速度,从而补充 Shopify 的缓存。
- 延迟加载:使用启用延迟加载的应用程序,仅在用户向下滚动页面时加载图像。这可以减少初始加载时间并增强缓存过程。
- 浏览器缓存:实施扩展浏览器缓存的解决方案,以便回访者可以使用以前存储的数据更快地加载您的网站。
专业提示: GemPages (登陆页面构建器)可以通过实施符合缓存实践的各种优化(例如延迟加载、 响应式设计等)显著提高 Shopify 商店的加载速度。

了解更多: 如何查看 Shopify 商店正在使用哪些应用程序:完整指南
商店绩效最佳实践
- 保持主题轻量:选择编码良好且轻量的主题。避免使用包含您不需要的过多功能的主题,因为它们会降低商店的速度。
- 限制使用繁重的脚本:减少繁重的 JavaScript 和 CSS 文件的数量。尽可能合并或缩小这些文件以缩短加载时间。
- 定期更新您的商店:确保您的 Shopify 主题、应用和平台是最新的。更新通常包括可以提高缓存效率的性能改进。
- 监控和测试性能:使用 GTmetrix 或 Lighthouse 等工具定期检查商店的性能。这些工具可帮助您发现缓存问题和其他需要注意的性能瓶颈。
- 优先考虑移动优化:确保您的商店针对移动用户进行了优化,因为很大一部分流量来自移动设备。快速加载、适合移动设备的页面对于保持低跳出率和高转化率至关重要。
了解更多: 2024 年适合您商店的 20 个高转化率 Shopify 主题
结论
Shopify 的缓存系统通过加快页面加载时间、改善用户体验和减少服务器压力,在提高在线商店的性能方面发挥着至关重要的作用。
通过了解缓存的工作原理并对其进行有效优化,您可以提高商店的效率、降低跳出率并最终提高转化率。



 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center