终极 Shopify 图片尺寸备忘单

Salsify的研究表明,如果产品图片缺失或质量低下,30% 的美国购物者不会购买。而目前正在塑造电子商务未来的Z 世代中,约 60% 的人不会使用加载速度太慢的网站。
这意味着通过高质量的图像增强视觉购物体验非常重要。
那么,如何才能以最佳方式展示您的产品呢?
通过优化您的图像。
在本文中,我们将分享您需要了解的有关Shopify 图片大小的所有信息、加快网站加载时间的最佳文件格式以及两种鲜为人知的图片优化方法。
为什么优化Shopify图片大小很重要?
店主通常更注重店面设计的美观,而不是对图像优化的适当关注。您不希望访问者看到网站渲染后,想知道什么时候会显示空白的白色网页空间。这可能会导致客户感到沮丧,更糟的是,他们离开您的网站时没有任何交易。
优化 Shopify 图片大小非常重要,主要有以下几个原因:
- 提高页面加载速度:页面加载时间越长,访问者转到其他网站的可能性就越大。别担心,我们揭示了提高 Shopify 页面速度的 11 个最佳实践!
- 减少带宽使用:优化图像可以显著减少图像的大小,从而减少带宽使用并降低托管成本。
- 更好的移动体验: Shopify 移动版图片大小和桌面版图片大小不同。通过提升网站在移动设备上的表现,访客会更愿意停留,转化率自然也会提高。
- 提高转化率:更快、更流畅的购物体验可以带来更高的转化率,因为如果客户在您的网站上获得积极的体验,他们就更有可能完成购买。
- 更好的搜索引擎排名:更快的加载时间和更好的用户体验也可以提高您的搜索引擎排名,从而提高您网站的知名度和流量。
Shopify 图片尺寸指南
Shopify 允许您上传最大尺寸为 4472 x 4472 像素、文件大小最大为 20 兆字节的图像。但是,对于方形产品照片,建议的尺寸通常为 2048 x 2048 像素。通过使用这些高分辨率图像,您的商店将具有专业的外观,并提供出色的缩放功能以增强客户体验。
Shopify 会自动压缩您的在线商店的图片,以确保快速加载时间。
Shopify 还提供了通过裁剪和调整大小操作动态转换图像以适应各种屏幕分辨率的功能。如果流量主要来自移动设备,方形照片是最好的选择。这样,所有图像都将在各种屏幕尺寸上响应显示。
此外,为了使您的图片看起来大小相同,您需要对添加到主页、收藏页和产品页的所有图片使用一致的纵横比或高宽比。
以下是特定图像类型最受欢迎的 Shopify 图像尺寸概述:
|
图像类型 |
尺寸 (px) |
长宽比 |
|
产品图像 |
2048 x 2048 |
1:1 |
|
集合图像 |
1024 x 1024 |
1:1 |
|
背景图像 |
1920 x 1080 |
16:9 |
|
英雄形象 |
1920 x 1080 |
16:9 |
|
幻灯片图像 |
1920 x 1080 |
16:9 |
|
文本叠加图像 |
1920 x 1080 |
16:9 |
|
博客文章图片 |
1920 x 1080 |
16:9 |
|
标志图像 |
250 x 250 |
1:1 |
1. Shopify 产品图片尺寸
Shopify 最佳产品图片尺寸为 2048 x 2048 像素。产品页面的图片大小限制为 3 MB,以免影响网站加载速度。
无论内容有多长,图像的正方形(长宽比为 1:1)将有助于它们正确显示并且看起来不错。
此外,如果您为产品启用缩放图像,则图像至少需要为800 x 800 像素。这样客户就可以放大图像而不会看到像素化、模糊的图像。
现在,让我们简要介绍一下成功的服装店 Harpersage。Harpersage让顾客更容易从不同角度看到裤子,并清楚地展示如何搭配。图像缩放功能以惊人的细节显示产品。

Harpersage有一个令人惊叹的产品页面
提示:有关如何制作完美产品图像的更多信息,请查看这份10 分钟指南,让您的 DIY 精神发挥作用。

2. Shopify 集合图片大小
对于产品系列页面的特色图片,请使用宽高比以防止被裁剪。默认比例为正方形(1:1)。
收藏图片建议尺寸为1024 x 1024 像素。收藏页面图片不得大于4472 x 4472 像素和20 MB。
由于图像是并排的,因此以相同的纵横比显示所有图像将使页面看起来更加惊艳。
如下所示,另一家漂亮的 Shopify 商店 Joya在整体用户体验和用户界面方面做得非常出色。当将鼠标悬停在单个图像上时,它会显示产品纹理样本。

提示:我们总结了一些最佳实践,帮助您创建高转化率的收藏页面(附有经过验证的示例)。不要犹豫,快来看看吧!
3. Shopify 背景图片大小
背景图像最常见的尺寸是1920 x 1080 像素,长宽比为16:9 。因此,您的背景在任何设备上都能看起来很棒。并且文件大小应不超过3 MB ,以免影响页面加载。
但故事并没有就此结束。Shopify 上的背景图片会自动针对各种屏幕进行优化。如果图片太大,某些部分可能会被截断,尤其是在较小的屏幕上。或者,如果你在图片的侧面有副本,它可能无法在移动设备上显示
提示:您可以通过更改背景位置或直接从 GemPages 编辑器添加滚动效果轻松设计吸引人的背景图像。无需编码。
了解更多: 如何添加背景图片 | GemPages 教程
4. Shopify 英雄图片尺寸
通常,英雄图像的宽度至少应为1920 像素,高度至少应为 1080 像素,以确保全屏观看时具有清晰的分辨率。
主题是响应式的,这意味着英雄图像的大小会根据屏幕尺寸而变化。因此,请在图像框架周围留出空间,以应对可能被切断的部分。
还有一件事要记住,带有文本叠加的 Shopify 图片大小会因设备和屏幕的不同而有所不同。您应该避免将文案和 CTA 直接添加到英雄图片中。相反,在编辑器中,将文案和 CTA 按钮叠加在图片前面,并针对不同设备进行专门调整。
以 Fluxies 为例。英雄横幅图像立即捕捉到了其产品的外观和感觉。他们尽可能保持背景中性,以突出文本。

Fluxies 的英雄横幅瞬间与温馨、轻松、舒适的感觉建立了情感联系
在 Dawn 主题中,英雄横幅图像高度可在小、中、大之间自定义。虽然没有具体尺寸,但强烈建议桌面使用1920 x 1080 像素,移动设备使用800 x 800 像素。
提示:使用GemPages ,您可以轻松微调英雄横幅的外观并添加特定于移动设备的图像,以在所有设备上获得最佳体验。

5. Shopify 横幅图片尺寸
Shopify 横幅广告的尺寸取决于您的需求和网站布局。以下是 Google Ads 中最常见的尺寸:
|
横幅类型 |
尺寸 (px) |
|
排行榜 |
728 x 90 |
|
大矩形 |
336 x 280 |
|
中矩形 |
300 x 250 |
|
移动横幅 |
300 x 50 |
|
横幅 |
468 x 60 |
|
宽阔的摩天大楼 |
160 x 600 |
|
正方形 |
250 x 250 |
|
小正方形 |
200 x 200 |
请记住,在桌面上看起来不错的图像在移动设备上可能很糟糕。因此,在点击实时按钮之前,值得检查一下图像的显示响应程度。
6. Shopify 幻灯片图片大小
Shopify 幻灯片图像的最佳尺寸是宽度为 1920 像素、高度为 1080 像素之间。
当你进入Stojo的博客时,你会注意到,尺寸越大并不总是越好。缩略图和标题字体太大。因此,它无法吸引访问者开始阅读,因为简介位于“首屏”部分下。
以下是我们“glowy”用户 Growhub 提供的幻灯片图片展示的绝佳示例

Glowhub通过幻灯片展示自己的生活方式照片
7. Shopify 博客图片大小
博客精选图片的最佳尺寸为1920 x 1080 像素,即16:9 的宽高比。最大文件大小为3 MB ,但理想情况下,在不影响质量的情况下,文件大小应该更小。
但是,尺寸并不是一成不变的。图像大小取决于您的 Shopify 主题要求。它还很大程度上取决于您希望博客特色图像占用多少屏幕。
记住图片的宽度也很重要。为什么?因为如果你的图片太小,Shopify 会将其拉伸以使其适合屏幕。结果看起来像素化且不专业。

Shopify 博客上的特色图片示例,来自Stojo,可供您参考
8. Shopify 徽标大小
标志尺寸为何如此重要?
如果徽标小于所需尺寸,它将被拉伸并变得难以辨认。同时,如果徽标大于所需尺寸,它会自动压缩为负片质量。无论哪种情况,选择正确的徽标尺寸都会让您的品牌看起来更专业。
Shopify 建议徽标图像的最大宽度为 250 像素,最大高度为 250 像素。文件大小至少为1 MB ,但最好在不牺牲质量的情况下更小。您的徽标应为矩形或正方形,具体取决于您的需求。
正如您在上面看到的,Stojo 的标志的长宽比为2:1 ,位于标题的中心。
最佳 Shopify 图片文件格式
优化 Shopify 图片时要考虑的第二个主要事项是文件格式。以下是 Shopify 支持的图像文件格式:
- JPEG
- 巴布亚新几内亚
- 动态图片
- 赫尔辛基信息中心
- WebP
- AVIF
注意: Shopify 会自动检测您的浏览器支持哪些图像格式,然后以最佳可用格式显示图像。
例如,在 Shopify 中,当支持时,图像会自动转换为 WebP 或 AVIF,但如果不支持,则会转换为 JPG 作为后备。
现在,让我们仔细看看你可以在网上商店使用的两种流行的图像格式
|
文件类型 |
描述 |
推荐的图片类型 |
|
JPEG(JPG) |
JPEG 图像:
|
|
|
巴布亚新几内亚 |
PNG 图像:
|
|
GIF 是另一种常见的格式文件。GIF 文件可用于在内容中添加图像以及用于基本的插图或图形。
如上所述,还有其他几种格式,但并非所有浏览器都广泛支持它们。理想情况下,对于颜色较多的图像,应使用 JPEG 格式;对于简单图像,应使用 PNG 格式。
如何优化你的 Shopify 图片?
您已经了解了图片优化的价值、推荐的 Shopify 图片大小以及商店的图片格式。现在是时候通过优化图片来整合您所有的学习成果,打造一个令人惊叹、加载速度快的商店。
默认情况下,Shopify 会做很多工作来优化你的商店图片:
- Shopify 的 CDN :图像文件在世界各地的服务器之间复制和分发,每个商店访问者都会看到从距离他们最近的服务器渲染的图片。
- 自动文件压缩:上传到 Shopify 时,文件大小会自动优化。访客将根据他们所使用的设备和连接速度获得最合适大小的图像。虽然质量变化肉眼无法察觉,但它会加快页面加载速度。
- 自动文件格式转换: Shopify 确定支持哪些网站格式并发送最佳选项。
下面我们还分享另外两个图像优化技巧。
1.检查Shopify商店中的图片大小
现在,我们已经了解了找出Shopify 图片大小的最快方法(无需下载图片),即检查/检查元素选项。此方法触手可及,并且始终可以通过 Safari、Chrome 或 Firefox 访问。
以下是检查 Shopify 商店中图片大小的方法:
- 右键单击要查看尺寸的图像
- 选择检查选项
- 在右侧,将鼠标悬停在 URL 上即可查看包含所有图像属性的弹出窗口

在这种情况下,图像会自动从1140 x 1140像素优化为398 x 398像素以适合屏幕。
2. 压缩并编辑 Shopify 图片
在将图片上传到网站之前调整其大小是理想的分辨率。不过,您可以在上传后手动缩小图片尺寸。
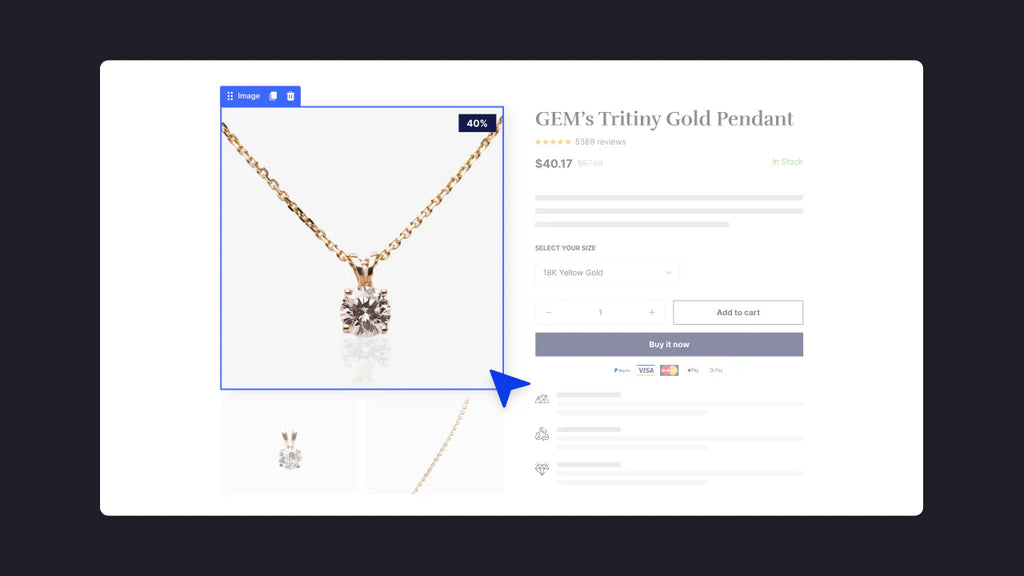
使用 GemPages,您可以轻松调整图像分辨率、自定义间距、角落、不透明度、动画、流程操作、插入图像链接、添加替代文本等。

为了优化图像,您可以前往“设置”选项 >图像质量>更亮/最亮。然后,您的图像将被压缩。

您还可以更改图像分辨率。但是,该功能仅适用于在 Shopify 服务器和 GemPages 的 UCare CDN 上上传的图像。

优化 Shopify 图片以增强商店的吸引力
第一次就以正确的尺寸和格式设计你的 Shopify 图片将为你省去很多繁重的工作,而不是在完成后来回修改所有内容。
通过遵循这些 Shopify 图片尺寸指南,您的网站将更受搜索引擎、浏览器和网络的青睐,并且可以为您的读者提供更快的加载速度。
专家提示:使用 GemPages 优化您的产品图片。作为一款可以集成到 Shopify 中来构建和自定义您的在线商店的应用程序,GemPages 拥有许多元素和功能来帮助商店建设者。
GemPages 的产品图像位于产品模块内,有助于显示来自 Shopify 管理员的产品视觉效果。它包括:
主要图像:主要视觉效果,从 Shopify 管理 > 产品中的媒体部分提取为初始图像。
图片库:来自相同媒体部分的视觉效果汇编,以视觉画廊的形式展示。
了解更多: Shopify 产品图片:初学者 10 分钟指南(2023 年)
GemPages 的Swatches 元素提供了另一种展示产品变体的方式。如果您的产品有不同的变体需要展示,此功能是一个不错的选择。
再次强调,图像优化是一种简单的技术,不需要太多努力。使用GemPages优化商店中的图像甚至更加容易,只需直接从编辑器启用图像优化即可。




 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center