- Elementos Clave de Cualquier Excelente Página de Inicio de Shopify
- Destaque Su Propuesta de Valor Clara y Concisamente
- Muestre la Prueba Social
- Haga Uso Apropiado de los Medios
- 10 Mejores Ejemplos de Diseño de Página de Inicio de Shopify
- Cómo Crear una Hermosa Página de Inicio de Shopify: 3 Formas
- La Conclusión
10 ejemplos de páginas de inicio de Shopify que debes aprender en 2024

Su página de inicio refleja el estilo general, la personalidad y la historia de su marca.
Proporciona a sus clientes una idea clara de lo que su marca tiene que ofrecer y la razón para comprar de usted. Especialmente para los nuevos clientes, que nunca han comprado de su marca, su página de inicio podría ser el factor decisivo para realizar o no una compra.
Pero, ¿qué hace que una página de inicio de Shopify sea excelente?
Existen muchos aspectos que intervienen en la construcción de una excelente página de inicio para la tienda de Shopify.
Este blog le ayudará a explorar los elementos clave y las mejores prácticas de una excelente página de inicio, junto con algunos ejemplos extraordinarios de diseños de páginas de inicio de Shopify para inspiración.
Elementos Clave de Cualquier Excelente Página de Inicio de Shopify
Crear una Sección Hero de Impacto
La sección hero (también conocida como contenido above-the-fold) es la sección clave en cualquier sitio web. Cuando cualquier cliente visite su sitio web, esta es la primera sección que verá en su sitio web antes de desplazarse hacia abajo o hacer clic en cualquier otra página, enlace o botón.
Además de los elementos fundamentales como el logotipo de la marca y la barra de navegación, la sección hero debe tener otros tres elementos importantes:

La sección hero de My Happy Flo es un excelente ejemplo que cubre una imagen hero atractiva, titular sólido, subtítulo así como un botón CTA.
Optimícela para Escritorio así como para Móvil
Al diseñar su página de inicio, tenga en mente una audiencia más amplia, incluyendo usuarios de escritorio así como móviles. Esto le ayudará con la optimización de conversión móvil de su tienda.
Considere todos estos puntos importantes que vienen directamente de Google:
Priorice la Experiencia del Usuario (UX)
La experiencia del usuario es uno de los factores cruciales que puede impactar la tasa de conversión de su tienda Shopify. La lógica es simple. Una pobre experiencia del usuario puede aumentar su tasa de rebote, significando menos potencial para la conversión.
Cree una experiencia fluida y sin interrupciones para sus visitantes facilitándoles encontrar lo que necesitan. Asegúrese de que su menú de encabezado esté correctamente estructurado para que los clientes puedan navegar fácilmente. Además, la velocidad de carga de la página es un factor crucial para la UX. Siga todas las mejores prácticas para comprimir imágenes y subir videos mediante la incorporación de enlaces de YouTube o Vimeo.
Aprenda más: UX de Comercio Electrónico: Mejores Prácticas para 2024
Estilícela con el Esquema de Color y Fuentes Correctos
Debe haber escuchado sobre la psicología del color, ¿verdad?
Los colores tienen el poder de evocar emociones en las personas. El esquema de color de su marca representa el estilo y personalidad de su marca. Su esquema de color no debe limitarse solo al diseño del logotipo. El diseño de su página de inicio también debe tener una paleta de colores consistente y cohesiva.
Considere a sus clientes objetivo así como el tipo de productos al elegir la paleta de colores para el diseño de su página de inicio. Además, no pase por alto el uso de fuentes apropiadas. Las fuentes también juegan un papel similar al de su esquema de color para transmitir las emociones de su marca.
Aprenda más: Fuentes de Shopify 101: Cómo Encontrar las Mejores Combinaciones de Fuentes para Su Tienda Shopify

Vinokilo es una marca de moda vintage. El esquema de color así como las fuentes utilizadas en el diseño de su página de inicio coinciden con el estilo de la marca.
Destaque Su Propuesta de Valor Clara y Concisamente
Exprese su propuesta de valor dentro de 10 segundos y gane la atención de sus visitantes por varios minutos.
¡Sí! Según Nielsen Norman Group, los visitantes usualmente abandonan una página web dentro de 10 a 20 segundos; sin embargo, una propuesta de valor clara es útil para mantener su atención por mucho más tiempo.
Una promoción de valor clara debe comunicar cómo su producto satisface una necesidad, cuál es el beneficio clave, y por qué su producto es mejor que cualquier competidor en el mercado.
No Negligencie la Importancia del Pie de Página
Las personas pueden fácilmente pasar por alto la importancia de la sección del pie de página. Sin embargo, el pie de página es la sección que contiene información crítica que los clientes pueden requerir revisar antes de tomar una decisión de compra.
Puede incluir los siguientes aspectos clave en su sección de pie de página:
No necesariamente necesita incluir todas las cosas anteriores, pero vea qué se requiere para su negocio y qué podría ser útil para sus clientes.
Muestre la Prueba Social
Al comprar en línea, los clientes consideran la prueba social como uno de los factores más importantes. De hecho, según TrustPulse, el 97% de los clientes revisan las reseñas antes de comprar, y el 88% de los clientes confían más en las reseñas de productos que en los anuncios.
Sin embargo, tenga en mente que la prueba social no se limita solo a las reseñas de clientes. Incluso puede destacar los respaldos de cualquier influencer, celebridad o experto reconocido. También, puede mencionar cualquier prensa o revista que haya cubierto una historia o reseña sobre su marca.

ELEGOO crea productos que son altamente considerados en la industria de impresión 3D, comunidades de creadores y aulas STEM. En su página de inicio, ELEGOO ha mostrado varias reseñas de prensa mencionando los beneficios de sus productos.
Haga Uso Apropiado de los Medios
Los elementos multimedia como imágenes, presentaciones de diapositivas, videos y animaciones hacen que el contenido de su página de inicio sea más atractivo y rápidamente capta la atención de los visitantes de su tienda. Si desea, también puede agregar GIFs a la página de inicio de Shopify.
Además de la sección de imagen hero, también puede agregar imágenes de banner para destacar contenido específico y hacerlo visualmente atractivo junto con una copia convincente. Pero nuevamente, asegúrese de mantener la experiencia del usuario en mente y asegurar que sus elementos multimedia no impacten negativamente la velocidad de su tienda Shopify.
10 Mejores Ejemplos de Diseño de Página de Inicio de Shopify
Es hora de explorar algunos de los mejores ejemplos de páginas de inicio de Shopify. Hemos anotado las cosas que más nos gustaron sobre estas páginas de inicio y las áreas de mejora, en nuestra opinión.
1. Kokada

La página de inicio de Kokada se ve tan deliciosa como sus productos.
Sí, el diseño de la página de inicio de Kokada está lleno de colores vibrantes e imágenes que agradan a la vista. Kokada ofrece productos de alta calidad y conscientes de la salud hechos con ingredientes naturales que también saben genial. Y su página de inicio seguramente transmite por qué los clientes deberían comprar sus productos.
Lo que hace esta página de inicio impresionante:
- Permita que los clientes sepan por qué deberían comprar: Kokada destaca los aspectos clave de sus productos de una manera efectiva y visualmente atractiva. Han creado una sección dedicada que explica cómo sus productos son Simples, Deliciosos y Sostenibles.
- Impulsando a los clientes a explorar más: No necesita revelar todo sobre su marca en la página de inicio misma. Pero cuando tiene más cosas que compartir, puede destacarlas en la página de inicio, como lo hace Kokada con su sección "Muchas Maneras de Disfrutar". Puede simplemente dar una visión general del tema y luego agregar un botón CTA para que los clientes exploren más si lo desean.
Lo que podría haberse hecho mejor:
- Titular y CTA en la Sección Hero: Aunque el fondo de video en bucle en la sección hero se ve muy genial, no tiene un titular y botón CTA en la sección hero. La mayoría de marcas usan un botón CTA dentro del contenido "above the fold" porque puede ayudar a mejorar la tasa de conversión.
2. Fluxies

El diseño de página de inicio de Fluxies es uno de los grandes ejemplos de cómo puede diseñar secciones de página de inicio orientadas a la conversión. A lo largo de la página de inicio, Fluxies ha dado varios tipos de CTAs, incluyendo el tentador para que los clientes tomen el cuestionario para descubrir su estilo. Todos estos elementos pueden hacer que la página de inicio sea muy interactiva y atractiva para los clientes.
Lo que hace esta página de inicio impresionante:
- Destacando los beneficios para los clientes y el planeta: Fluxies destaca su enfoque Earth-first en una de las secciones de la página de inicio. Explica cómo sus productos no solo están reduciendo la huella de carbono sino también ahorrando dinero para los clientes. La siguiente declaración de Fluxies muestra el impacto positivo de la marca - "Juntos, con nuestros clientes, ya hemos salvado más de 40 millones de desechables de ir al vertedero."

- Sección de pie de página bien organizada: Fluxies ha hecho un trabajo realmente excelente al diseñar la sección del pie de página. Comienza con un logotipo de la marca Fluxies y el formulario de suscripción al boletín. Los menús del pie de página están bien organizados en tres categorías diferentes - Ayuda, Nuestra Empresa, y Aprender.
También, los íconos de redes sociales y opciones de pago están perfectamente alineados en el centro inferior.

Lo que podría haberse hecho mejor:
- Enfocando el Beneficio Clave en la Copia del Titular: La copia del titular de Fluxies - "Cambie a bragas menstruales y ahorre dinero" - podría haberse mejorado enfatizando el beneficio clave. Aunque ahorrar dinero es definitivamente "uno de los beneficios", la copia podría haberse enfocado en cómo sus bragas menstruales y ropa interior a prueba de fugas ayudan a las mujeres a mantenerse sin preocupaciones todo el día. Transmitieron esto en la segunda imagen de la presentación pero debería estar en su titular principal.
3. Amoris Beauty

Amoris Beauty ha hecho el diseño de su página de inicio con belleza al igual que su nombre. Toda la página de inicio está diseñada con elementos de diseño limpios y estéticos. Tan pronto como llega a la página de inicio de Amoris Beauty, el titular "Bye Bye Flyaways" claramente transmite el beneficio de su producto, una varita de peinado.
Lo que hace esta página de inicio impresionante:
-
Esquema de color cohesivo y estético: El esquema de color de Amoris Beauty a lo largo de la página de inicio es consistente. Sin distracciones innecesarias. Además, el uso de colores suaves es una elección inteligente para hacerlo muy agradable y atractivo para las mujeres que son sus clientes objetivo.
-
CTA Hero: Toda la sección hero funciona como un botón CTA. Si hace clic en cualquier lugar de la imagen hero, le llevará a la página del producto para su Varita de Peinado.
Lo que podría haberse hecho mejor:
Enlace a la Página Acerca de: Hoy en día, los clientes se han vuelto más conscientes de la marca que nunca antes. Quieren conocer la historia detrás de la marca de la cual están comprando cualquier cosa. Aunque Amoris Beauty ha mencionado un detalle corto y de una oración sobre la marca, podrían haber creado una sección dedicada para presentar quiénes son como marca y vincularla a la página Acerca de.
4. Relevant

Página de inicio de Relevant construida con el constructor de páginas GemPages Shopify
Directamente desde la sección de imagen hero, Relevant ha mostrado su conexión con la naturaleza. Relevant ha utilizado muy bien diferentes secciones de carrusel de productos para mostrar sus productos populares e individuales. También, han usado algunas otras secciones importantes para mostrar la credibilidad de la marca así como publicaciones de redes sociales.
Lo que hace esta página de inicio impresionante:
- Presentando la Propuesta de Venta Única a través de los Fundadores: Relevant transmite por qué su marca no es solo otra marca de belleza. Impulsa a los visitantes a saber más sobre por qué Christian y Mads, los fundadores de Relevant y ex-atletas, crearon esta marca. Esta sección ayuda a crear un vínculo entre los clientes y la marca.

- Usando video para mostrar cómo se hace el producto: Relevant usa una sección de video en su página de inicio para explicar cómo y por qué eligió ser el primer desodorante de plástico oceánico del mundo. Han incorporado un enlace de Vimeo para mostrar el video, lo cual es útil para la optimización de velocidad de Shopify.
Lo que podría haberse hecho mejor:
- Copia del Titular arriba del CTA: Aunque Relevant ha cuidado muy bien la copia a lo largo de la página de inicio, la copia del titular en la sección de imagen hero podría haber sido mejor que solo mencionar - "Cuidado de la Piel Responsable". Podrían haber usado un titular principal junto con un subtítulo sobre cómo el primer desodorante de plástico oceánico del mundo puede beneficiar no solo a los clientes sino también al medio ambiente.
5. Bangn Body

Bangn Body ha creado una página de inicio que atrae la atención y mantiene a los clientes comprometidos con su marca. La sección del encabezado no solo tiene un menú de navegación muy bien organizado sino que también tiene una pestaña para revisar su programa de recompensas/lealtad.
Lo que hace esta página de inicio impresionante:
- Destacando el Producto Destacado con Prueba Social: Bangn Body ha mostrado su producto galardonado, loción reafirmante, como uno de los aspectos destacados clave de su página de inicio. Además de la insignia que muestra que el producto es finalista en los premios de belleza Marie Claire, también han incluido el logro de más de 1500 reseñas de clientes de 5 estrellas.

- Destacando Por Qué los Clientes Deberían Comprar sus Productos: Bangn Body muestra orgullosamente a sus clientes cómo sus productos son naturales, veganos y libres de crueldad, sostenibles y hechos en Australia. Todos estos aspectos podrían ser factores significativos para que los clientes elijan su marca sobre los competidores.

- Ubicación del botón CTA: Idealmente, el botón CTA en la sección hero debería estar ubicado de manera que sea visible para los clientes tan pronto como lleguen a la página de inicio, sin necesidad de desplazarse. El botón CTA "Comprar Ahora" de Bangn Body está ubicado un poco demasiado bajo en la sección hero que necesita desplazarse hacia abajo para verlo.
6. Koh

La página de inicio de Koh tiene justo el diseño perfecto que debería tener para una marca que ofrece productos de limpieza para el hogar. La copia del titular de Koh transmite el beneficio clave de su producto - "Cree un hogar más limpio y feliz con Koh."
Lo que hace esta página de inicio impresionante:
- Destacando la Oferta de Paquete con Banner de Imagen: La oferta de 'El Kit de Limpieza del Hogar' de Koh se presenta con un banner de imagen visualmente atractivo. Junto con los detalles del producto, el CTA está ubicado para tentar a los clientes a comprar el kit.

- Compartiendo las Historias de Clientes de la Koh-mmunity (Comunidad): A los clientes les encanta cuando pueden ver el producto siendo usado por otros clientes. Funciona como una de las mejores pruebas sociales. Y Koh hace eso compartiendo las historias y experiencias de sus clientes junto con consejos y trucos de los miembros de la comunidad.

7. Smyle

La página de inicio de Smyle es un gran ejemplo de cómo se puede crear un diseño de página de inicio minimalista pero impresionante. Smyle ha incluido los elementos clave del diseño de página de inicio como la copia del titular, botones CTA, prueba social, FAQs, etc.
Lo que hace esta página de inicio impresionante:
- Destacar el Impacto Positivo de la Marca: No se trata solo de vender sus productos. Los clientes quieren saber qué hace su marca por la sociedad en general. Smyle muestra el impacto positivo de su marca mencionando más de un millón de tubos de plástico que han salvado hasta ahora.

- Abordando las Preguntas a través de FAQ: La pasta de dientes de Smyle no es una pasta de dientes regular que hemos estado usando en nuestra vida diaria. Y por tanto, es importante abordar cualquier pregunta que los clientes puedan tener sobre el producto. La sección FAQ (Preguntas Frecuentes) de Smyle se encarga de las preguntas más comunes que los clientes pueden tener antes o mientras compran el producto.
Lo que podría haberse hecho mejor:
- Organizando el Contenido del Pie de Página: Aunque todo el diseño de página de inicio de Smyle es limpio y ordenado, la sección del pie de página podría haber sido mejor. En el menú del pie de página, la columna Acerca de parece tener demasiados elementos listados bajo ella. Algunos de esos elementos podrían moverse a una columna separada. Por ejemplo, la Política de Privacidad, Términos de Servicio y FAQ podrían moverse a una columna separada.

Consejo Profesional: Aunque todos estos son grandes ejemplos para obtener algunas conclusiones positivas, siempre debe mantenerse único con su propio estilo de marca. Vaya con los elementos necesarios que se necesitan para transmitir el mensaje de su marca y sea creativo al posicionar su producto en el centro de atención.
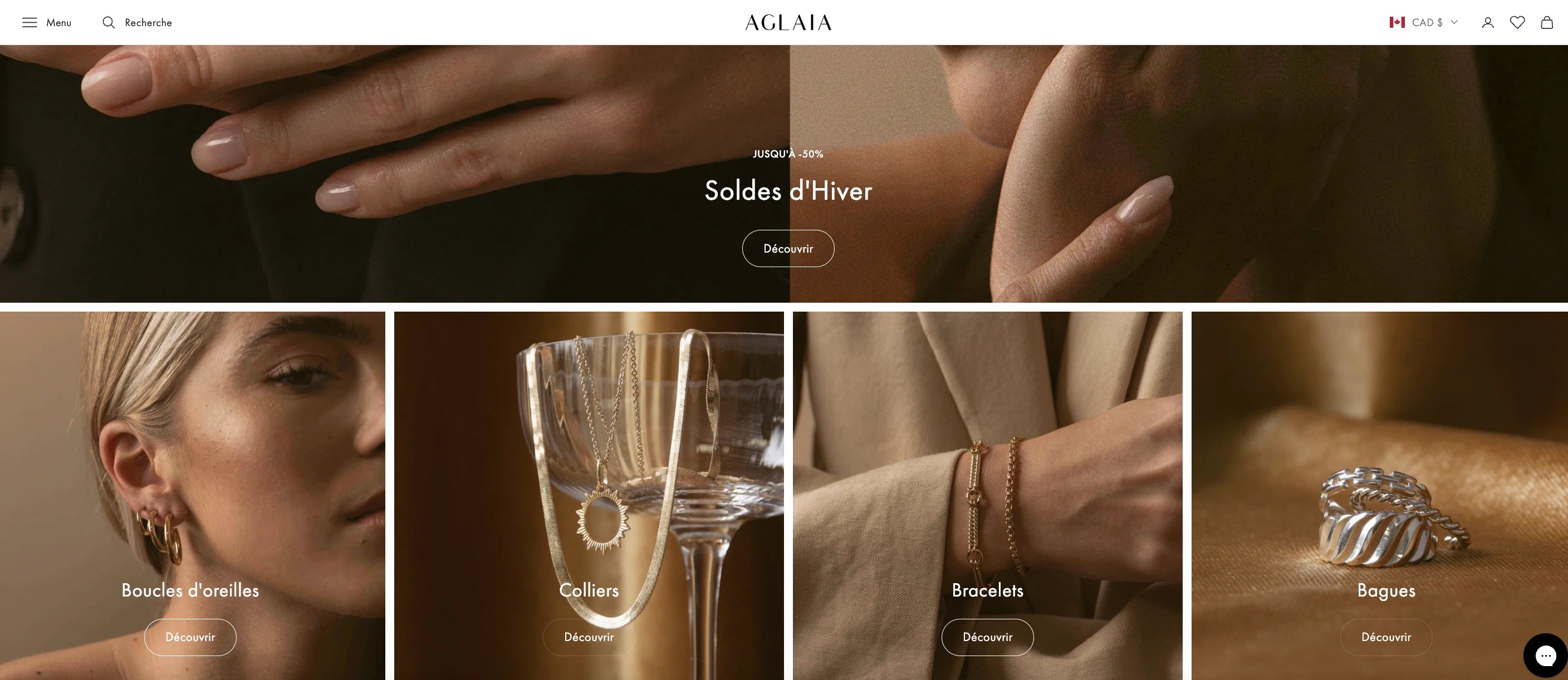
8. Aglaia
Aglaia sirve como un excelente ejemplo del mejor diseño de página de inicio de Shopify en 2024, particularmente para ventas de joyería, resultando en una vitrina visualmente atractiva desde el primer desplazamiento. Al llegar a la página de inicio de Aglaia, notará múltiples botones de Llamada a la Acción (CTA) estratégicamente ubicados junto con los bloques de productos correspondientes.
Lo que hace esta página de inicio impresionante:
- Un enfoque innovador para diseñar la sección above-the-fold: Aglaia divide el espacio above-the-fold en bloques distintos, cada uno mostrando diferentes colecciones de un vistazo. Esta elección de diseño permite a los clientes comprender la variedad de productos que su tienda ofrece con solo un desplazamiento, facilitando la navegación sin esfuerzo a colecciones dedicadas.
Descubra más: 10+ Mejores Ejemplos Above the Fold para Inspirarse en 2024

- Visuales identificados con la marca: Como una tienda de joyería de Shopify, Aglaia aprovecha la ventaja de visuales cautivadores. La tienda ha adoptado una estética dorada impresionante, evidente de arriba a abajo de la página. El atractivo visual es una fortaleza clave.
Lo que podría haberse hecho mejor:
Implementar una función multi-idioma para la tienda. A pesar de ofrecer envío a través de Europa y países vecinos, la tienda actualmente proporciona solo una opción de idioma, francés. Esta limitación puede hacer que sea desafiante para los clientes entender y navegar la tienda.
Consejos Profesionales: Para crear una tienda multi-idioma, considere instalar GemPages y utilizar la integración de traducción dentro de la aplicación de página de destino. Por ejemplo, puede usar la integración de traducción Weglot en GemPages. Esta es solo una de las numerosas integraciones disponibles en GemPages, potenciando su proceso de construcción y optimización de páginas de destino.
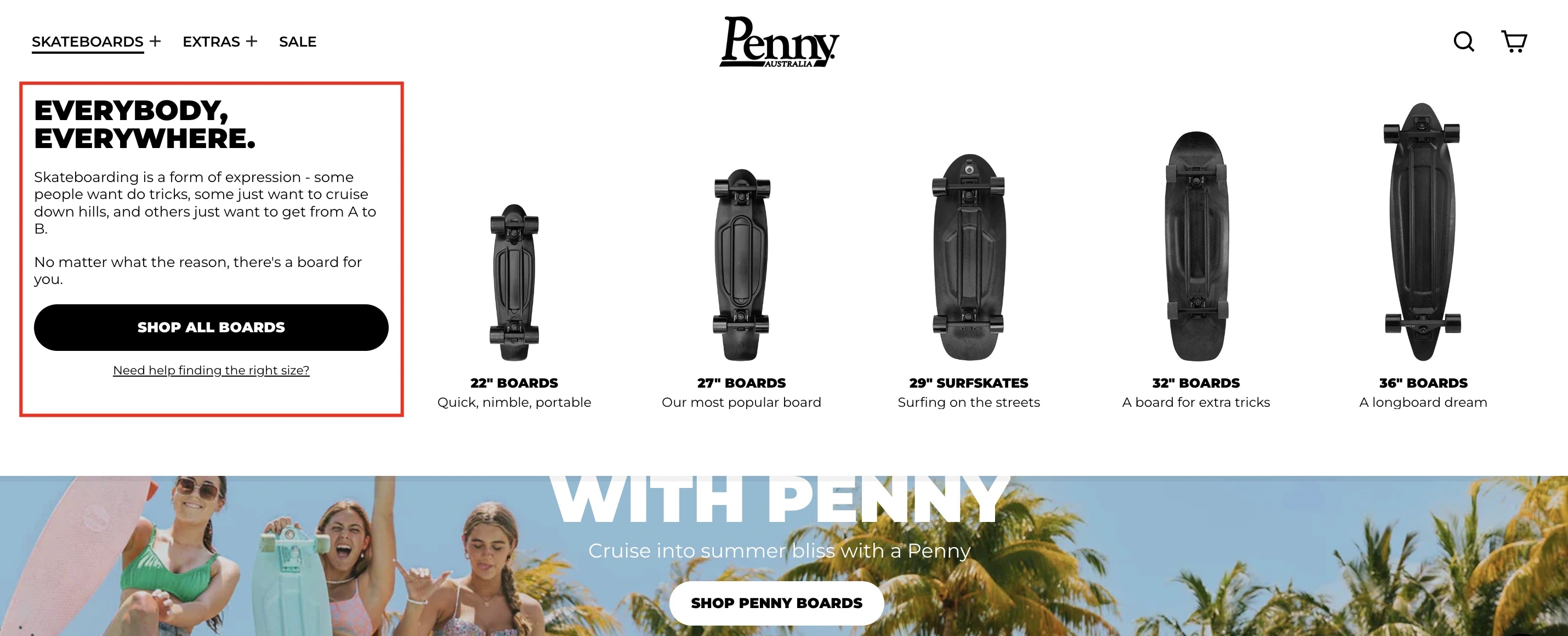
9. Penny Skateboards
Penny Skateboards sirve como una fuente fantástica de inspiración para una tienda de un producto y su página de inicio. La tienda, especializada en patinetas y accesorios acompañantes, presenta efectivamente información crucial con cada desplazamiento.
Lo que hace esta página de inicio impresionante:
- Descripción cautivadora de la colección de productos: Divergiendo de la norma, Penny Skateboards involucra a los visitantes con un enfoque único para presentar información sobre sus categorías de productos. En lugar de colocar esta información en el banner hero, la tienda la posiciona estratégicamente en el menú superior, presentando todos los tamaños de patinetas de una vez.

- Sección de pie de página informativa: La tienda sobresale al mostrar información vital a través de una sección de pie de página bien diseñada. Tres detalles esenciales—envío gratuito, reseñas y garantía—están destacados con íconos clicables, mostrando una estrategia efectiva para comunicar información crucial. Este enfoque vale la pena emular si está buscando formas innovadoras de presentar tales detalles.
Lo que podría haberse hecho mejor:
Amigabilidad mejorada para el usuario: Para mejorar aún más la experiencia del usuario, sería beneficioso para la tienda incorporar una función de agregar rápido directamente en la página de inicio, acompañada de descripciones concisas de productos. Esto agilizaría el proceso de compra para los clientes, eliminando la necesidad de navegación excesiva antes de realizar una compra.
Al adoptar estas mejoras, una tienda no solo puede inspirarse en Penny Skateboards sino también mejorar su interfaz de usuario para una experiencia de compra más fluida y atractiva.
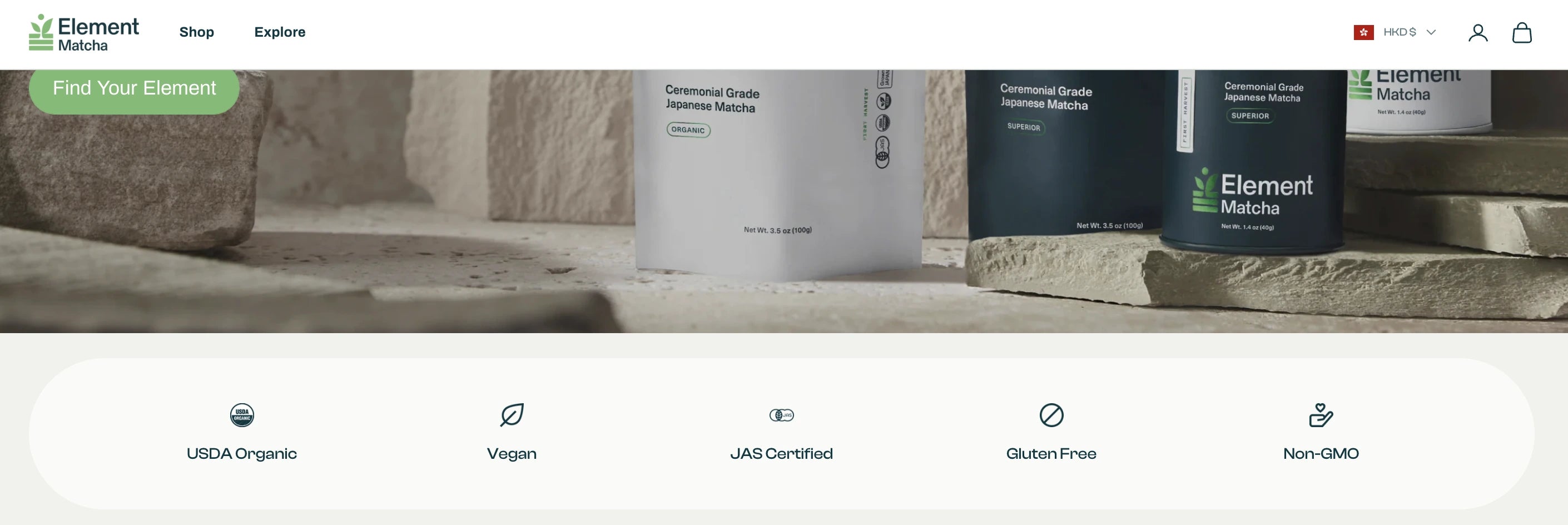
10. Element Matcha
Element Matcha se destaca como otra tienda ejemplar de un producto en Shopify, presumiendo un diseño de página de inicio claro e informativo que destaca efectivamente información clave del producto.
Lo que hace esta página de inicio impresionante:
- Exhibición innovadora de insignias y certificaciones: Element Matcha toma un enfoque único para mostrar insignias y certificaciones. A diferencia de otras tiendas que muestran las insignias reales, que podrían interrumpir la identidad general de la marca, esta tienda personaliza las insignias y las acompaña con descripciones breves. Esta personalización no solo mantiene la identidad de la marca sino que también añade a la vibra y estilo general de la tienda.

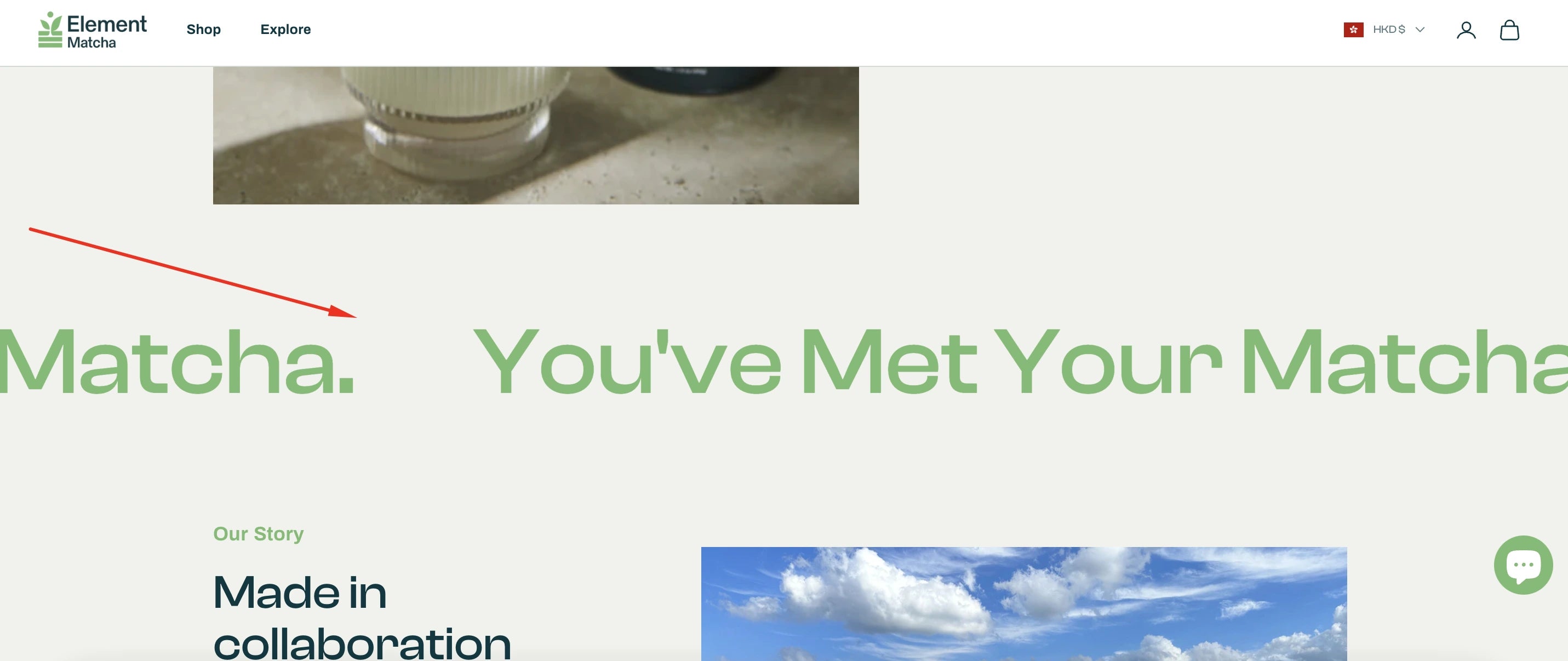
- Ubicación estratégica de menciones sociales: Esta tienda establece un excelente ejemplo para incorporar menciones sociales y hashtags como parte de su estrategia de marketing. Ubicada justo arriba de la sección del pie de página, esta ubicación se considera óptima para mostrar grandes imágenes y testimonios, proporcionando una forma efectiva de involucrar a los clientes.
Lo que podría haberse hecho mejor:
Optimización de la sección de testimonios: Para mejorar la experiencia del usuario, la tienda podría beneficiarse de asignar espacio para testimonios en lugar de utilizarlo para un banner de texto. La sección actual, idealmente posicionada para que los visitantes aprendan más sobre el producto a través de testimonios de clientes, podría optimizarse para maximizar su impacto.
Aprenda más: Cómo diseñar la sección de Testimonios.

Cómo Crear una Hermosa Página de Inicio de Shopify: 3 Formas
Existen tres formas diferentes de crear una página de inicio de Shopify. Le llevaremos a través de cada una de ellas y puede optar por la que mejor se adapte a sus necesidades.
1. Usando el Sistema Incorporado de Shopify (La Forma Limitada)
En este método, puede simplemente usar el editor de tema incorporado de Shopify si necesita solo las secciones básicas disponibles en su tema de Shopify.
Para personalizar su tema usando el editor de tema, vaya al administrador de Shopify y haga clic en Tienda Online > Temas bajo Canales de Ventas.
Luego, haga clic en el botón Personalizar y encontrará la plantilla de Página de Inicio para personalización. Usando este editor, puede personalizar, agregar o eliminar diferentes secciones del tema dependiendo de sus necesidades.
Dado que este es el editor de tema incorporado de Shopify, tiene opciones limitadas basadas en las secciones disponibles en su editor de tema. Por ejemplo, si desea agregar elementos como una tabla de precios, carrusel, o contador de números, puede que no tenga tales opciones en muchos temas.
Puede leer nuestra guía detallada aquí: Cómo Personalizar Su Tema de Shopify en El Editor de Tema.
2. Usando Shopify Liquid para un Nivel Superior de Personalización (Codificación Requerida)
Si tiene experiencia en codificación con Liquid, puede editar el código de la página de inicio en Shopify para hacer un nivel superior de personalización. Alternativamente, puede contratar un Experto de Shopify o desarrollador web freelance para personalizar su tema para agregar secciones no disponibles en su tema instalado.
Puede leer información detallada sobre Usar Liquid para un Nivel Superior de Personalización.
3. Usando el Constructor de Páginas GemPages (La Forma Más Fácil Pero Más Efectiva)
Si desea llevar la personalización de su página de inicio al siguiente nivel sin preocuparse por editar el código, puede usar la aplicación Constructor de Páginas de Destino GemPages.
De esta manera, no tendrá que editar código o contratar un desarrollador cada vez que quiera hacer cambios a su página de inicio. Ya sea que quiera hacer cambios menores o mayores, puede hacerlo fácilmente usando el editor intuitivo de arrastrar y soltar.
Paso 1: Instale la aplicación GemPages
Vaya a la Tienda de Aplicaciones de Shopify e Instale la aplicación Constructor de Páginas de Destino GemPages.

Paso 2: Cree una Nueva Plantilla para la Página de Inicio
Vaya al Panel de GemPages y haga clic en la pestaña Páginas de Inicio. Luego, haga clic en el botón Crear Nueva Plantilla.

Una vez que cree una nueva plantilla, tiene dos opciones:
- Use una plantilla prediseñada de una extensa biblioteca de plantillas de GemPages.
- Cree su propia plantilla desde cero usando varios elementos que puede simplemente arrastrar y soltar desde la barra lateral.
Si no está seguro de dónde comenzar o busca algunas inspiraciones de diseño geniales, puede explorar la biblioteca de plantillas diseñadas profesionalmente por GemPages. Previsualice las plantillas disponibles y elija cualquier plantilla que coincida con el estilo de su marca.
Paso 3: Personalice Su Página de Inicio de la Manera que Desee
Uno de los principales beneficios de usar GemPages es que tiene mucha mejor flexibilidad para personalizar su página de inicio de la manera que desee.
Incluso si está usando una plantilla, no está limitado al diseño de la plantilla. Puede traer cualquier elemento para mejorar el diseño de la plantilla o adaptarlo a su marca y crear una página de inicio impresionante.
Paso 4: Publique Su Página de Inicio
Una vez que haya guardado todas sus personalizaciones usando el botón Guardar en la esquina superior derecha, puede hacer clic en el botón Vista previa para ver cómo todo puede verse en su sitio web.
En este punto, la página de inicio que diseñó está solo guardada en la base de datos pero aún no se ha hecho pública. Una vez que esté completamente satisfecho con la vista previa final, puede presionar el botón Publicar y su página de inicio se pondrá en vivo.
¡Y eso es todo!
Es así de fácil crear su propia página de inicio personalizada adaptada a su marca.
La Conclusión
Diseñar la mejor página de inicio de Shopify puede tomar una buena cantidad de tiempo y esfuerzo.
Pero es la página más visitada en su sitio web y simplemente no puede ignorar su importancia. Con la herramienta correcta como GemPages, puede hacer el proceso mucho más fácil y crear un diseño de página de inicio de alta conversión.
Tenga en mente que crear una página de inicio bien diseñada y relevante no es un proceso de una sola vez. Puede necesitar hacer cambios, personalizar los elementos de diseño, o traer nuevas secciones por completo en el futuro para mantenerse relevante para sus clientes.
Esperamos que esta guía detallada le haya dado las ideas e inspiración para crear su propio diseño de página de inicio llamativo y profesional.



 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center












