- What’s the difference between a font and a typeface?
- How Can Fonts Benefit Your Shopify Store?
- How to Choose the Right Fonts for Your Shopify Store
- Custom your Shopify store's font with GemPages
- Top Shopify Fonts for Shopify Store
- The Best Shopify Font Pairings that Flow Well Together
- To Sum Up
- FAQ about Best Shopify Fonts
Shopify Fonts 101: How to Find the Best Font Combinations for Your Shopify Store

When you own an online store, it is all about the visual. The minute visitors land on your website, a positive impression has to be made.
While there are an abundance of elements that go into completing an online store, fonts rise above as a subtle but no less vital detail. If you plan to convey your brand’s image, mission, and most importantly, products, using the right fonts is the key.
For Shopify businesses, the possibilities are endless. Let’s check out the best Shopify fonts and combinations in this article to start refining your eCommerce site.
What’s the difference between a font and a typeface?
A typeface is a complete family of lettering that shares the same overall design style. A font is a specific variation within that family, defined by attributes such as weight or style. For example, Arial is the typeface, while Arial Bold and Arial Italic are individual fonts within that typeface.
Fonts are commonly grouped into broader categories based on their visual characteristics:
Serif fonts
Serif typefaces, such as Times New Roman, feature small strokes at the ends of letters. These details often convey a sense of tradition, formality, and reliability.
Sans serif fonts
Sans serif fonts, including Helvetica and Futura, lack decorative strokes, giving them a clean and modern appearance. They are frequently used in digital interfaces because they are easy to read on screens.
Script fonts
Script fonts resemble handwritten or cursive lettering. They are typically used for decorative purposes, such as logos or headlines, rather than long-form text.
Monospace fonts
In monospace fonts, each character occupies the same horizontal space. This uniform spacing creates a technical or utilitarian look and is often used in coding or data-heavy contexts.
Display fonts
Display fonts are highly stylized and designed to stand out at larger sizes. They are best suited for headlines or visual accents, not for body copy.
Geometric fonts
Geometric fonts are a subset of sans serif typefaces built from simple shapes like circles and straight lines, giving them a modern, structured feel.
Humanist fonts
Humanist fonts are inspired by traditional handwriting styles. They tend to feel more natural, friendly, and readable, making them suitable for long-form content.
How Can Fonts Benefit Your Shopify Store?
We will go over the influence of fonts on your Shopify store by looking at the benefits below.
Improve Readability and Accessibility
This benefit is obvious since languages are an integrated part of our daily life. In this digital era, the right fonts help impart the content on one’s website to users efficiently.
Before becoming business owners, everyone has had a fair share of online shopping experiences themselves. Thus, it is not difficult to tell when an eCommerce site aces or fails at providing readability to its customers.
With a suitable font selection, online stores have a better chance of conveying information, decreasing bounce rate, and ensuring a seamless customer journey. This benefit arises when factors like font size, color, spacing, and pairing are all taken into consideration.
Learn more: 10+ Best Shopify Shipping Apps for A Seamless Post-Purchase Experience
Reinforce Brand’s Identity
Fonts do not only provide users with information, but they also play an important role in reinforcing a brand’s identity.
Depending on one’s industry and niche, some fonts will encapsulate the brand’s spirit perfectly. On the other hand, unsuitable fonts will send mixed signals to buyers, thus, leaving an unclear impression on your customers.
For example, a contemporary jewelry brand that leans towards a minimal flair should be accompanied by elegant pairings with a lighter font weight, rather than bold text that resembles a more extroverted personality. When there is integrity across all facets of your brand, customers will be more prone to remember who you are.
Learn more: How to Build An eCommerce Sales Funnel Strategy in 2024 [+ Examples]
Evoke Positive Emotions
The wide array of fonts in web design stems from the need to achieve different desired emotions from users. This is how fonts and psychology are linked.
The appearance of your chosen font can instill different emotions, shape user’s behavior, and guide potential shoppers to the end of their shopping journeys - which is crucial in eCommerce.
For example, while rounded, chubby-looking fonts are the most fitting for brands with a playful spirit, thinner, serif fonts are often used to convey informative copies.

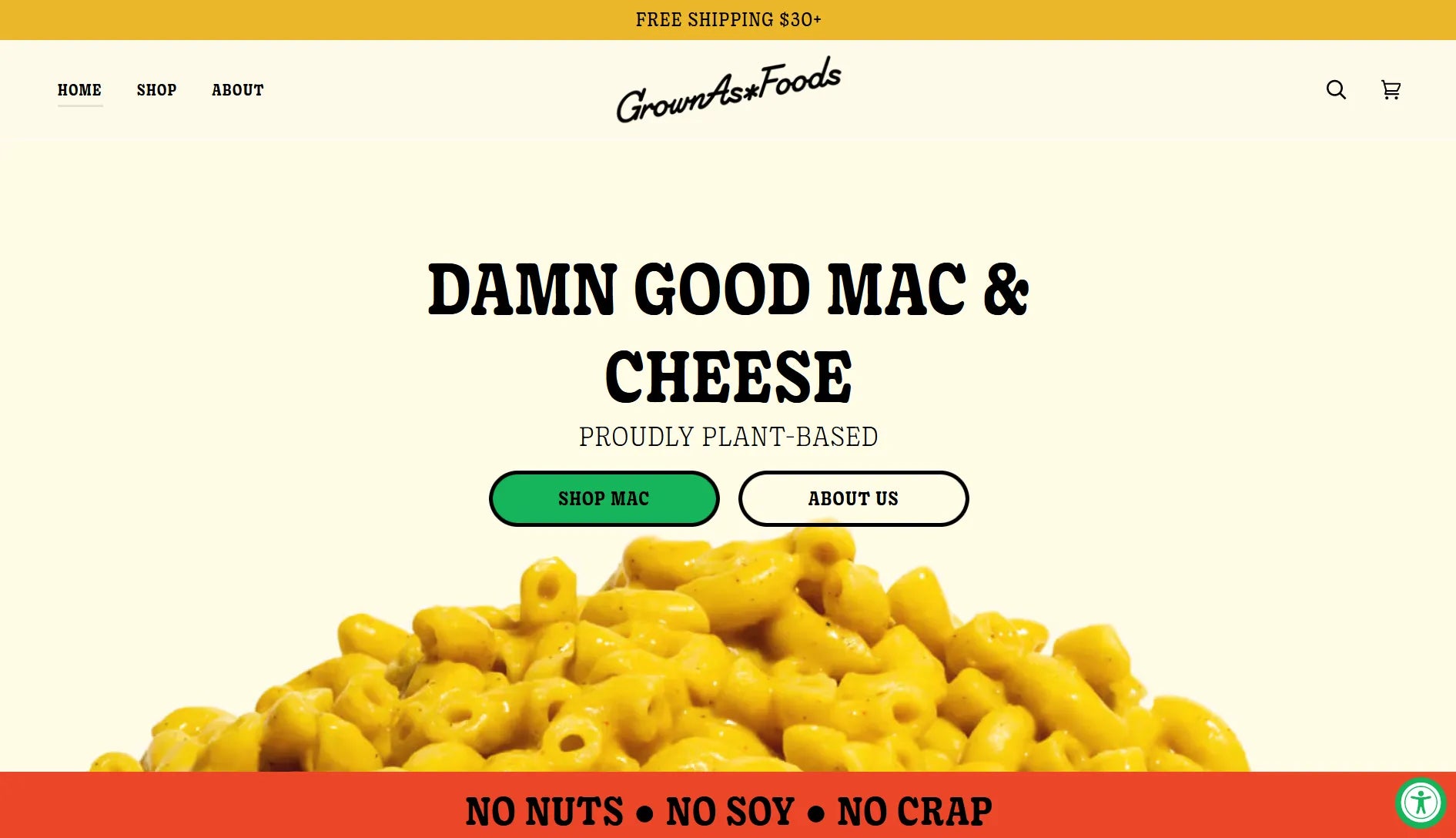
GrownAs* Foods picked a quirky font that aligns with the brand’s aesthetic.
Enhance Site Speed
If you are wondering whether your fonts of choice will affect the site speed, the answer is yes.
As sellers, you are all aware of how factors like themes and media elements have a direct influence on the speed of your store. It is crucial to get to know the equal influence of fonts as well.
For instance, by opting for a system font instead of a web font, your website will load faster for visitors. This is because a system font is pre-installed in a user’s device, whereas a web font has to be downloaded every time they access your site for the content to be displayed.
Thus, choosing the right font based on your needs is the baseline to enhance site speed.

How to Choose the Right Fonts for Your Shopify Store
There is no one-size-fits-all formula to cherry-pick the perfect font for your website at first try. That said, there are certainly the best fonts for Shopify stores out there. The brief guide below will help you scour for them quickly.
Let’s touch on the essentials of a common typeface in web design: types, weights, and colors.
- Types: choosing between serif vs. sans serif is the first thing to look out for. Generally speaking, serif fonts are ideal for headings, while sans serif fonts are used as body texts. However, it can vary from brand to brand. How you do font pairing will determine the look of your website.
- Weights: the font weights refer to the stroke’s thickness of a font, which often ranges from thin to extra bold. The rule of thumb to find an optimal weight is considering the brand’s image: thinner fonts suit minimal, elegant brands; bolder fonts go well with flashy, extroverted brands.
- Color: readability should be your priority. Therefore, all the headlines, titles, and body text ought to stand out from the background. While a classic contrasting combo (e.g. black-white) works fine, complementary tones (e.g. different hues of the same color) also provide a consistent look.
Tip: if your products have a distinct color palette, translate them into web design by customizing your fonts to the same colors.
Custom your Shopify store's font with GemPages
If you want to use a font that's not included in Shopify's font library, then you can use fonts from third party solutions like GemPages.
As one of the best page builders on Shopify, GemPages possess lots of outstanding features that will be supportive to your Shopify store. The rollout of GemPages v7 comes with an advanced Custom Font element, where you can easily upload your desired fonts to one or all pages of your Shopify store in minutes. GemPages’ Font manager supports Google Fonts to ensure the best loading speed and compatibility.
Find out more information here:

Top Shopify Fonts for Shopify Store
1. Montserrat

The Montserrat font. Source: Google Fonts.
Montserrat is a foolproof typeface. It can be used for various purposes, including being the main font on an eCommerce site. The simplicity makes it one of the most common fonts used in everyday life.
2. Open Sans

The Open Sans font. Source: Google Fonts.
Open Sans takes the cake for being highly readable and one of the best elegant fonts. Suitable for both headings and body texts, this font is ideal for stores across different industries.
3. Roboto

The Roboto font. Source: Google Fonts.
Standing among the most well-known sans serif fonts, Roboto makes for a good headline font as well as body text due to its versatility. The font’s flexible character is what makes it one of the most sought-after typefaces in web design.
4. Futura

The Futura font. Source: Unblast.
Futura is another functional typeface that can be spotted in various eCommerce stores. By adjusting the weights, this font will be one of your best brand fonts that flow with your website effortlessly.
5. Poppins

The Poppins font. Source: Google Fonts.
Poppins makes our list as one of the best minimal fonts for Shopify stores. Taken a thinner form, Poppins is great for brands that have a more minimalistic approach.

The Best Shopify Font Pairings that Flow Well Together
You don’t need a gaudy, niche font for your content to shine. The magic lies in the art of font pairing. In this section, we will look at some of the best Shopify font combinations, as seen in the most popular themes for this eCommerce platform. These practical examples will give you a better picture of what kind of font combos to take advantage of.
Avenir Next - Anonymous Pro

These two fonts complement each other beautifully, as seen in the Taste theme.
Taste is the theme that captures your attention, from the unique layout to the visual-first interface. The detail that ties it all together is the combination of serif and sans serif fonts - a duo for Shopify stores that want visuals and copies to go hand in hand.
The pairing of Avenir Next and Anonymous Pro in this demo store goes to show that less is more. With no emphasis on bolded text, these fonts still pull you in through the use of sizing and different font weights. The typewriter style of Anonymous Pro may not be everyone’s cup of tea, but it is highly effective if used correctly.
ITC Avant Garde Gothic - Futura

Give your store a lively presence with this practical font pairing from the Motion theme.
Catch your visitors’ attention instantly with this contrasting, yet compatible font combination. The bolded ITC Avant Garde Gothic font does an amazing job as a product title, whereas a thinner Futura stands among the best body text fonts. By separating these two elements, buyers are presented with a clear-cut hierarchy. This way, the shopping journey will be smoother.
Learn more: Ecommerce UX: Best Practices For 2025
Assistant - Assistant

Go the simple route and brighten up your store with a matching font pairing, as suggested in the Dawn theme.
Using fonts from the same family is a helpful cheat code that saves time and effort for sellers in researching Shopify font pairings. Afraid your store will look monotonous? Worry not, just take a peep at the Dawn theme. By choosing a sans serif classic like Assistant, your store will look chic and clean - everything but boring. This no-brainer pairing is ideal for women's fashion and clothing stores with low to medium volumes.
Read on: Top 10 Shopify Blog Themes For Driving More Traffic in 2024
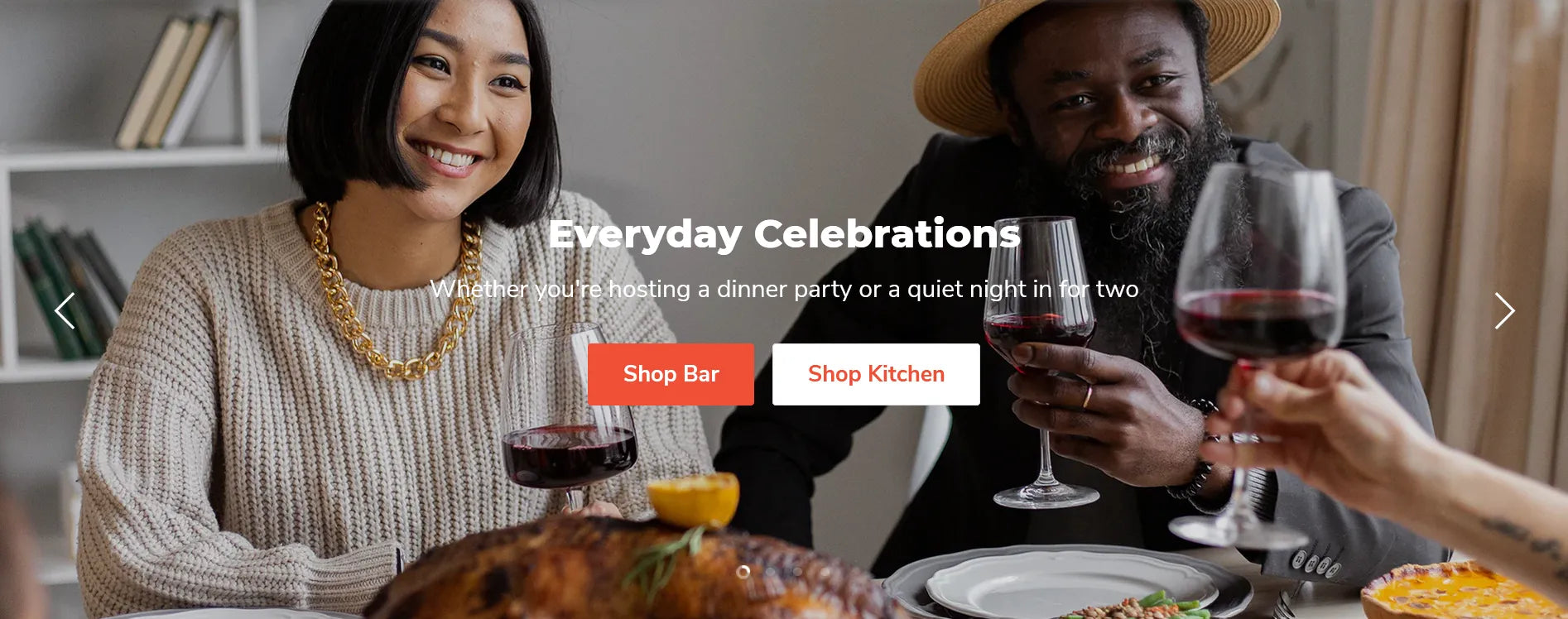
Montserrat - Nunito Sans

This pairing is superb for stores that aim for an elementary yet professional look, whom the Empire theme is perfect for.
You cannot go wrong with Montserrat when it comes to headlines. Accompanied by Nunito Sans as the body text, your store will look effortlessly personable and professional. The two fonts share a rounded flair with no harsh lines, which complement each other beautifully. As demonstrated in the Empire theme, this duo works best with home decor and kitchen appliances due to their welcoming interface.
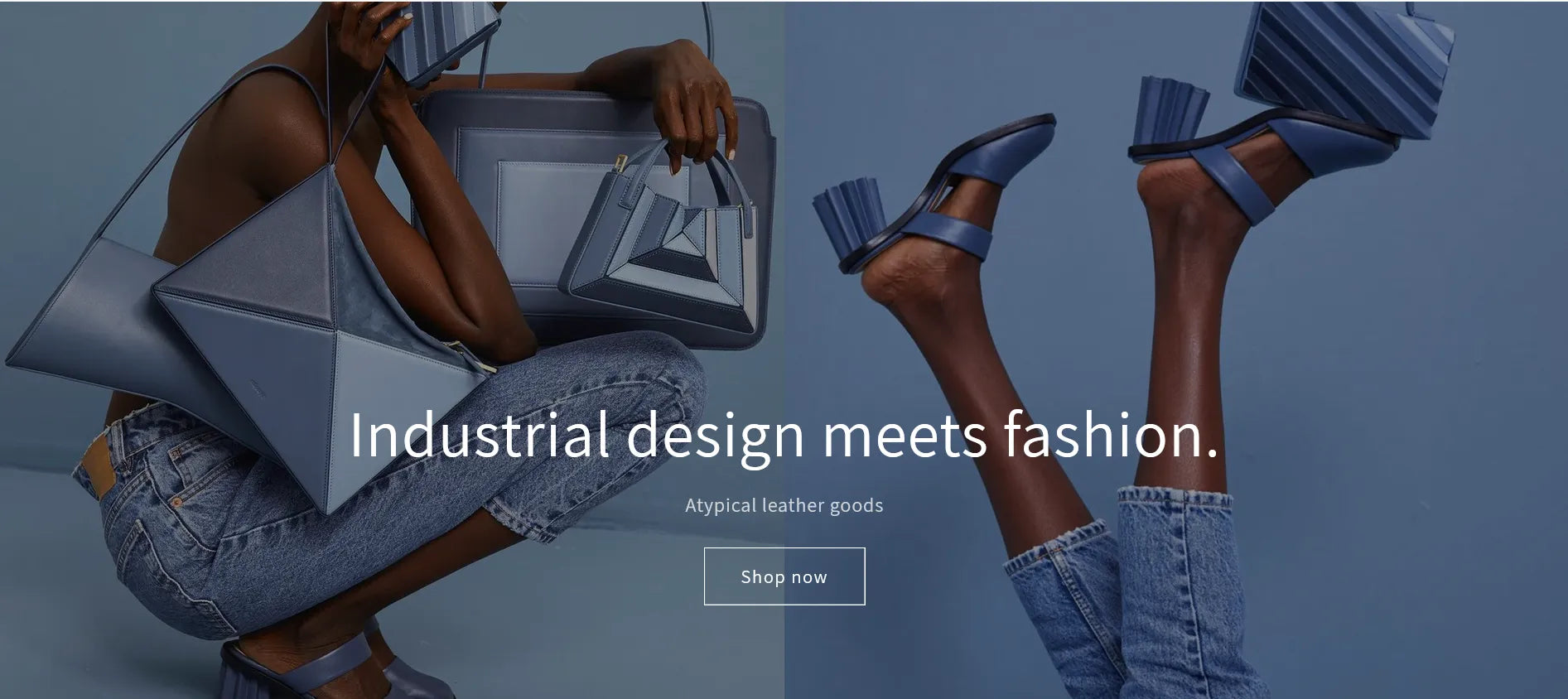
Archivo - Questrial

Be bold yet simple with the Refresh theme’s displayed font combination.
The Refresh theme’s demo store is the perfect example of matching the website fonts with the fonts on the actual products. From the preview image above, we can already see the cohesiveness across the store. Aiming for a clean look, this example has chosen a combination of Archivo and Questrial - two sans serif fonts that shine on their own, and are even more dynamic while paired together.

Mariposa Sans - Archivo

Breathe life into your food business with the help of this unbeatable font pairing, as demonstrated in the Crave theme.
From a glance, this preview image of Crave stands out from the list with its unique-looking font and vibrant product image. If your brand embodies a similar vibe, this font combination will be the crème de la crème to give you an edge over the competitors.
While the Mariposa Sans font does well as the title with its fancy strokes, Archivo’s simplicity is amazing as body text to give users enough information about one’s products. This combo performs excellently as a part of a food and beverage store.
Pro tip: Aside from font and theme, color palette could also bring your store into a new level.
Harmonia Sans - Harmonia Sans

Design the cosmetic store of your dreams with this tried-and-true font combination in the Sense theme.
Another strong contender as one of the best minimal fonts on Shopify goes to Harmonia Sans. As demonstrated by the Sense theme’s demo store, this typeface is brilliant as a headline, as well as body text. You will know exactly what message a brand is trying to send just by reading the first campaign title on the hero image.
If your brand is all about clean beauty, natural skincare, and all that jazz - this font combination is the ultimate solution that will help elevate your website.
Learn more: Website Branding in eCommerce — a Complete Guide + Examples & Best Practices [2024]
DIN Next - DIN Next

This dynamic font pairing as presented on the Impact theme is perfect for your electronics store.
Another example of using the same font family efficiently goes to Impact. The DIN Next typeface fits incredibly well into a spirited interface where no element is overlooked. The font is easy to read and scan, and able to hold itself well against a striking background.
DIN Next is a good sport for electronics and mobile accessories stores. A versatile font like this one can be used throughout the whole website, and even as part of the product logo.
To Sum Up
Fonts are the unsung hero of your Shopify store. Though they seem small, they can make or break your business, depending on how well you utilize this nifty element.
That said, an excellent online store has to be top-notch from head to toe. Other elements like product images and mobile optimization are just some of the most crucial components in leveling up your brand and ace the eCommerce game. If you are unsure where to begin, let GemPages help you build the business of your dreams today.




 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center









