- What is Website Branding?
- Why is Website Branding Important?
- 6 Key Elements of Website Branding
- How to Create Striking Website Branding with Best Website Branding Examples
- Best Practices for Website Design and Branding
- Effective Ecommerce Website Branding Example
- Start Building Your Website Branding
- FAQs about Branding for Websites
Website Branding in eCommerce — a Complete Guide + Examples & Best Practices [2026]

Your website is the face of your brand.
It helps you showcase your brand’s personality, philosophy, and the mission you’re working on. Also, customers may perceive the value of your product or service based on your website design and branding.
And for all these reasons, website branding is one of the most important factors, especially for eCommerce businesses.
In this blog post, we’ll walk you through a step-by-step guide on how to create striking website branding along with examples and the best practices for website branding.
Before that, let’s go a bit more in detail about its importance -
What is Website Branding?
Website branding includes different design features that help create a unique and memorable look for a website. It’s about building a clear and consistent brand identity. The main goal of website branding is to communicate a specific message, inspire emotions, and help visitors recognize the brand. Important parts of website branding are:
- Logo
- Color choices
- Fonts
- Message
- User experience (UX)
Good website branding goes beyond just how things look. It also includes the overall experience users have and the values or personality of the brand. Keeping a consistent online brand image helps make a good impression, sets a website apart from competitors, and builds trust with users.
Why is Website Branding Important?
-
Create Your Unique Identity
There are tons of eCommerce businesses out there — what makes you different from the rest?
You might say, your product, customer service, mission, or anything else you’re proud about. But how do you express it? It’s the website branding that helps you articulate and communicate the message to your customers.
-
Build Credibility of Your Business
Customers see your website as an authenticity of your brand. A study found that nearly 75% of users said they judge the credibility of a website based on the design or content presentation.
For example, if you’re a premium jewelry brand but your website looks poor in design, customers might hesitate to purchase from your website.
-
Express Your Brand Messaging
If you’re an eCommerce store, your business may operate through different channels or platforms; however, your website is the biggest asset for your business.
From the origin story of your brand to the future vision of your business — your website is the primary platform to express everything about your brand, in detail.
-
Establish Authority in the Market
Website branding goes beyond the design aspect. It’s also about the content you publish through your website. It gives you an opportunity to stand apart from the competitors.
For example, start a blog on your website and publish content that resolves the problems of your target audience. It’ll show your expertise in the field and you’ll become their go-to source of information.
-
Increase Your Conversion Rate
For any eCommerce business website, traffic is not the primary factor of success — it’s how much of that traffic converts into your paying customers that matters.
Website branding plays a crucial role in increasing your sales and conversions. Brand your website in a way that’ll help you with SEO (Search Engine Optimization) and make it your conversion funnel, too.
Learn more: How to Create an eCommerce Website Conversion Funnel in 2026
-
Build Customer Loyalty
To make your customers your fans, website branding is the major tool you need. It can help you build a strong connection with your customers and turn them into your loyal customers.

6 Key Elements of Website Branding
Strong website branding is built on a combination of visual, structural, and content decisions that work together to express your brand clearly and consistently. These six elements form the foundation of a recognizable and effective branded website:
-
Typography
-
Color palette
-
Visual assets
-
Layout
-
Site structure
-
Written content
Award-winning web design agency and Shopify partner Mote, with more than ten years of experience designing ecommerce brand experiences, emphasizes that branding success comes from intentional decisions across all of these areas. According to lead software engineer Rembrant Van der Mijnsbrugge and creative director Sara Mote, each element plays a strategic role in shaping how users perceive and interact with a brand online.
1. Typography
Typography covers both the typeface itself and how it is applied, including font size, weight, spacing, and style. Rembrant recommends starting website branding discussions with typography because it sets the tone for everything else.
He explains that choosing the right font from the beginning helps brands avoid looking generic. At Mote, typography is treated as the foundation of all design work, influencing how a brand feels before users even engage with content.
Sara adds that every typeface carries its own personality. Small details in letter shapes can communicate tone, mood, and character, reinforcing a brand’s voice in subtle but powerful ways.
She also stresses that typography must be practical. Decorative fonts may work well for headlines or large display text, but functional areas such as product descriptions and call-to-action buttons require legible, well-balanced font choices that suit their context.
Effective typography naturally guides readers through content, highlights key information, and improves comprehension. For ecommerce sites, Sara and Rembrant suggest starting with reliable options like Shopify’s Basic Commercial font or exploring premium fonts from independent foundries such as Klim Type Foundry.
2. Color palette
A website’s color palette typically consists of three to five core colors used consistently across all elements, including text, buttons, backgrounds, icons, and graphics.
Sara and Rembrant emphasize the importance of contrast to ensure readability and accessibility. Even subtle decisions, such as using an off-white background instead of pure white, can strengthen brand identity while maintaining clarity.
Rembrant notes that small variations in tone—such as leaning toward warmer creams or cooler gray-blues—can make a color instantly recognizable when used consistently. These nuances help a brand stand out without overwhelming users.
Consistency is key. A single color system should apply across the entire site and align with the broader brand identity. Sara also highlights that branding colors extend beyond the website itself, influencing photography, packaging, typography, and overall visual presentation. Color is not just decoration—it is a strategic differentiator.
3. Visual assets
Visual assets include photography, video, illustrations, and graphic elements, all of which play a major role in shaping brand perception.
Sara explains that when a website prioritizes clarity and legibility through a restrained color palette, visual assets become even more important for expressing personality. Photography is often the primary way a brand injects emotion and character into the site.
The style of visual assets should reflect the brand’s industry, audience, and positioning. For example, a high-end fashion brand may rely on artistic photography and abstract visuals, while a science-focused wellness brand might use clean, data-inspired graphics. The key is consistency and alignment with brand values.
4. Layout
Layout refers to how visual and functional elements are arranged across a website. A strong ecommerce layout communicates brand identity, supports usability, and guides visitors toward conversion.
Sara and Rembrant recommend starting with Shopify Themes, which are built for ecommerce performance while still allowing flexibility for brand expression. Sara notes that the same theme can look completely different depending on how it is configured, proving that branding is driven by design choices rather than templates alone.
Rembrant suggests that for those unsure where to start, Shopify’s Dawn theme offers excellent performance and a solid foundation.
Themes help enforce consistency across the site. Once a theme is selected, branding elements such as typography, logo placement, spacing, and layout rules can be refined through the Shopify Admin branding settings to create a cohesive look and feel.
5. Site structure
Site structure defines how pages and content categories are organized and connected. It plays a crucial role in branding because it influences both user experience and how search engines interpret the site.
An effective ecommerce structure helps users move naturally toward conversion while still encouraging exploration and deeper brand engagement.
Sara describes ecommerce design as a balance between beauty and strategy. Navigation menus, filters, and search functionality should be easy to find and intuitive, especially for users who arrive with a clear goal.
At the same time, key entry points like the homepage and landing pages should communicate the brand story. When users scroll through a homepage, they should quickly understand what the brand offers, what makes it different, and why they should explore further. This balance between clarity and inspiration keeps users engaged beyond the initial visit.
6. Written content
Written content works alongside visual design to create a consistent brand voice. Strong copy explains what a business does, how it solves problems, and what it stands for.
Written content is also the primary way to tell a brand’s story. By connecting past milestones to present values, brands can create a deeper emotional connection with their audience.
Sara views websites as an opportunity to build relationships rather than simply drive transactions. She recommends distributing the brand story across the site instead of overwhelming visitors with too much information at once.
Rather than placing everything on a single page, effective websites reveal more detail as users move through the site. This approach ensures that visitors quickly grasp the brand on the homepage, then gradually learn more as they explore products, collections, and supporting content.
How to Create Striking Website Branding with Best Website Branding Examples
Step 1: Identify and Know Your Target Customers
For anything related to branding or marketing, customers always come first.
Your website’s branding shouldn’t be based on only what you like, it’s primarily about what your customers would like or resonate with. Knowing your customers in and out helps you create a brand that’s aligned with their vibe and style.
Research on social media platforms to figure out their vibe, style, likes, and preferences. Observe them and their conversations to learn more about them—and use it in your branding.
Where to find your target audience?
Check out community pages in your niche as well as the social media accounts of your competitors. They’ll have almost the same or at least a similar target audience.
Learn more: 6 Best Shopify Loyalty Apps to Boost Customer Retention
Step 2: Prepare Brand Assets for Your Website
Brand assets consist of the visual and intellectual properties of your brand.
2.1 Brand Name & Domain Name
For an eCommerce business, two of the most crucial brand assets are the brand name and domain name. All other brand assets are created around the theme of your brand name.
It’s advisable to keep your brand and domain names the same to avoid any confusion. Also, keep it as short as possible to make it easy to remember for your customers.
Here are some of the best brand/domain names from popular Shopify-powered stores:

2.2 Brand logos
Create at least two different versions of your brand logo — a square logo and a rectangular shape logo. The square logo is useful for favicon and social media profile pictures.
For most website designs, it’s highly recommended to use a rectangular-shaped logo in the header design so that it won’t take up much space in the above-the-fold website section.
For example, let’s take a look at Decathlon’s brand logos. The header has a rectangular-shaped logo that helps keep the header narrower, and the square favicon logo looks clearly visible.

2.3 Color Scheme/Palette
Your website branding should have a consistent color scheme across all pages. Of course, certain pages may be shown in a different theme to show a specific aspect; however, you can still keep it within your primary color scheme.
But more importantly, understand “color psychology” — meaning, the emotions attached to colors and use it in your website branding. Multiple factors should be considered when finalizing the color scheme, but again, your target audience and the product/service are the most important factors to consider.
For example, this “Color Emotion Guide” published by The Logo Company explains how different brands seem to have designed their logos with a certain color scheme inspired by the emotions it represents. The same can apply to your website branding as well.

Learn more: 10 Best Shopify Color Schemes + Color Palette Ideas
2.4 Typography (Font style)
Typography applies to various areas of your website branding including, logo text, website copy text (headings and body text), and other visuals such as images and videos.
Typographies can express your brand’s personality and feelings. And thus, it can also help you elevate your product copy.
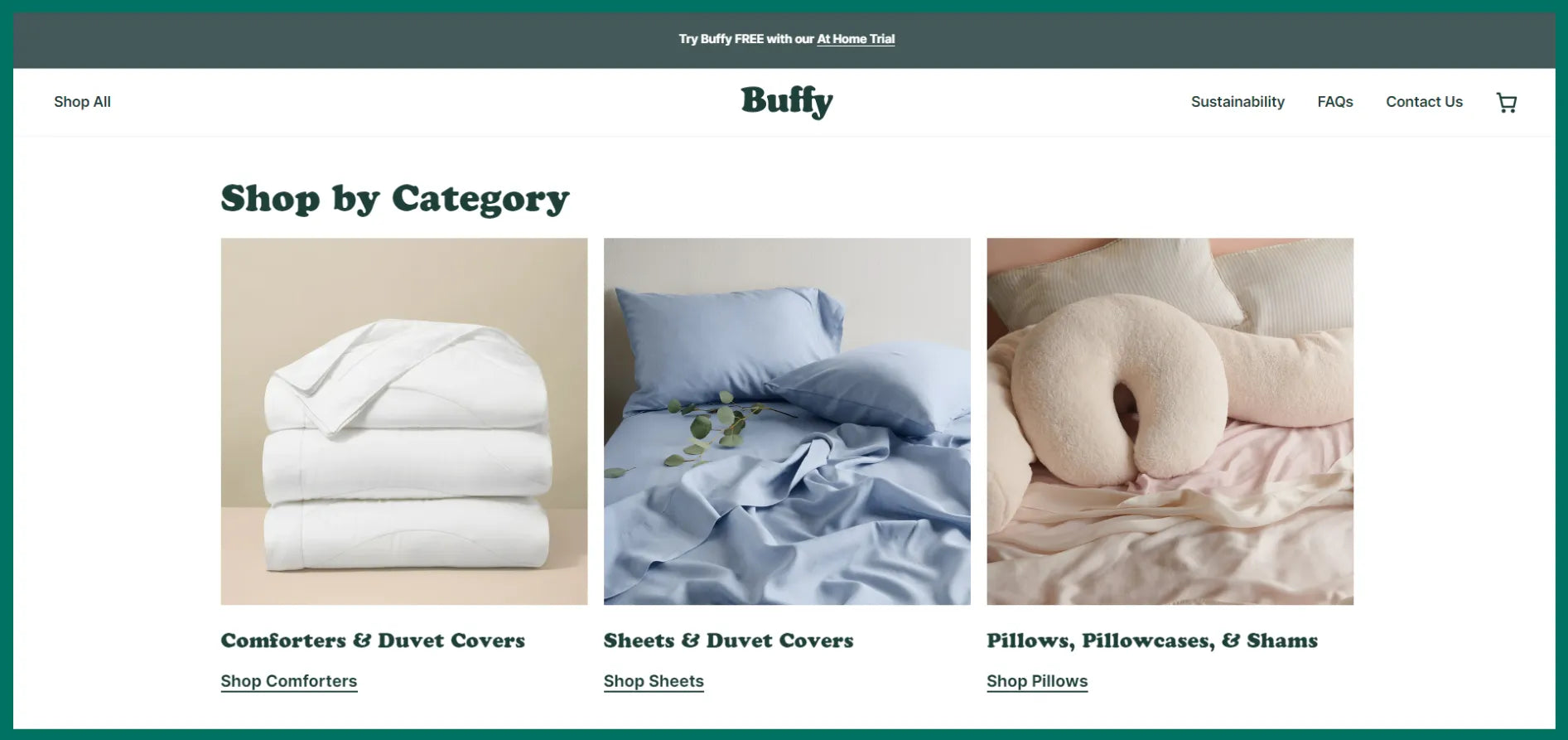
For example, Buffy — an eCommerce brand selling products like comforters, pillows, and puffer blankets — uses typography that suits the comforting feeling of its products.

That said, you also need to consider the page load speed when using the font style. Using system fonts can help the website load faster, whereas other fonts may impact your page speed and you also need to consider GDPR (General Data Protection Regulation) and licensing from the font developer.
2.5 Images & Videos
As a best practice, it’s better to use images and videos of your own to avoid any copyright infringements. However, it’s understandable that small businesses may not have a budget to produce high-quality images and videos.
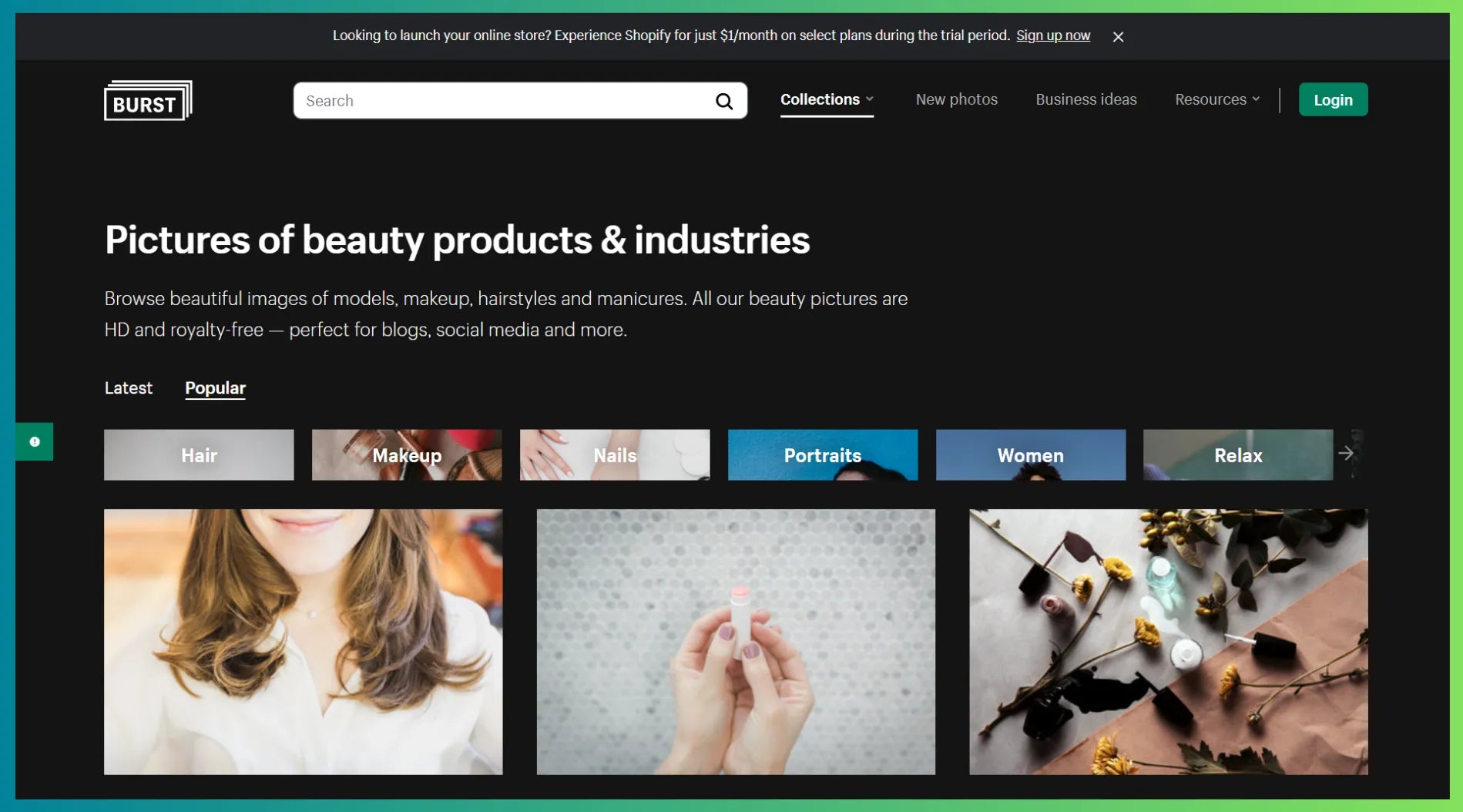
You may check out Burst (powered by Shopify) to download and use royalty-free stock photos for free commercial use.

2.6 Design Elements
You may create various types of elements exclusively for your brand such as icons, illustrations, and graphics — and use them in your website branding and other marketing materials.
Using your own design elements can help the audience quickly recognize your brand even when the marketing material is published on other websites or platforms.
Step 3: Create and Design Your Website Pages
So, now we’re ready with the customer research and brand assets. It’s time to start building your website with your unique branding.
3.1 Create Your Primary Store Pages
These pages include:
- Homepage: This is the front or main page of your website, and thus, one of the most critical parts of your overall website branding.
- Collection pages: Collection pages are different categories of your products. For example, a clothing brand’s collections may include men’s t-shirts, women’s tops, unisex hoodies, and so on.
- Product pages: Product pages are crucial not only from a branding perspective but also from a conversion perspective. Make sure to keep the right balance.
- Contact page: This page helps customers with your contact information. Make sure you provide your email with the custom domain as it creates a professional image of your brand. For example, help@yourwebsite.com instead of help@gmail/yahoo.com.
- Policy pages: These pages cover various legal and contractual aspects of your business such as privacy policy, terms of service, return policy, refund policy, and shipping policy.
Make sure your website structure makes it easy for visitors to navigate through all these pages to enhance the UX (user experience).
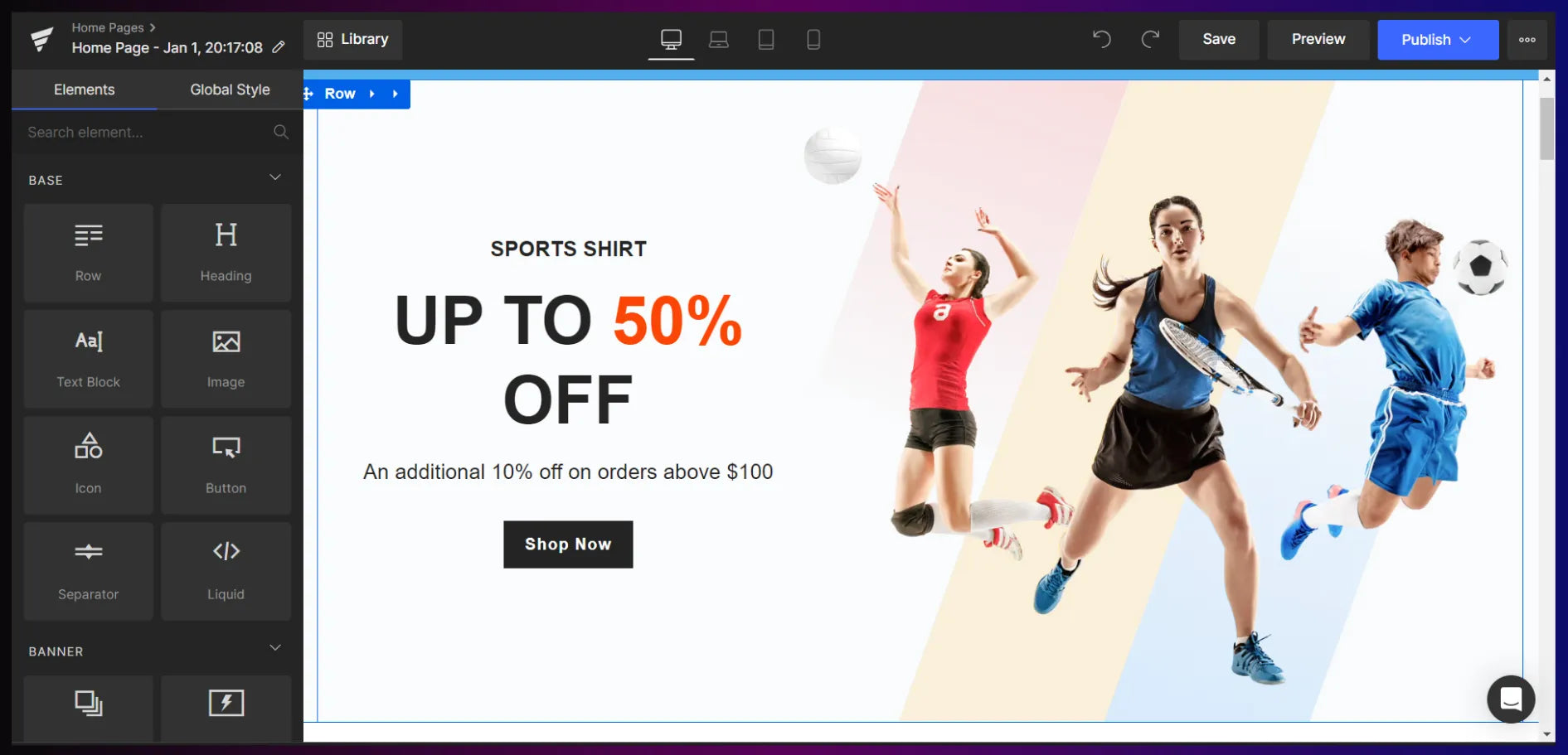
If you’re using Shopify or looking to start your eCommerce website with Shopify, you can use GemPages—the powerful page builder app—to design and brand your Shopify website.
You can create and design your homepage, collection and product pages, about page, blog, contact page and more using professionally designed templates. Also, you can customize the templates with a visual editor that allows you to easily drag and drop elements.

3.2 Create Your Brand Pages
This is where the core of your branding comes into the picture. Your brand pages are mainly focused on highlighting your brand story and messaging.
On these pages, don’t try to promote your products. However, you can surely highlight how your product or service is fundamentally important for your brand and what positive impact it’s aiming to bring in the lives of customers as well as society in general.
Here are the key brand pages:
- The About Page: Create a dedicated About page and tell your brand’s story. It could be named “About Us”, “About Me”, “Our Story” or any other creative name you can come up with.
Use images/videos to showcase your story and include your or your team’s pictures to show the audience who’s behind the brand.
- Mission, Vision & Values: Create a page(s) to express your brand’s mission, vision, and values. You can cover all these in just one page or create a separate page for each depending on the content length.
- Brand initiatives: Highlight initiatives or causes your brand supports, if any.
Learn more: How to Create an Impressive Shopify About Us Page? (+Examples & Templates)
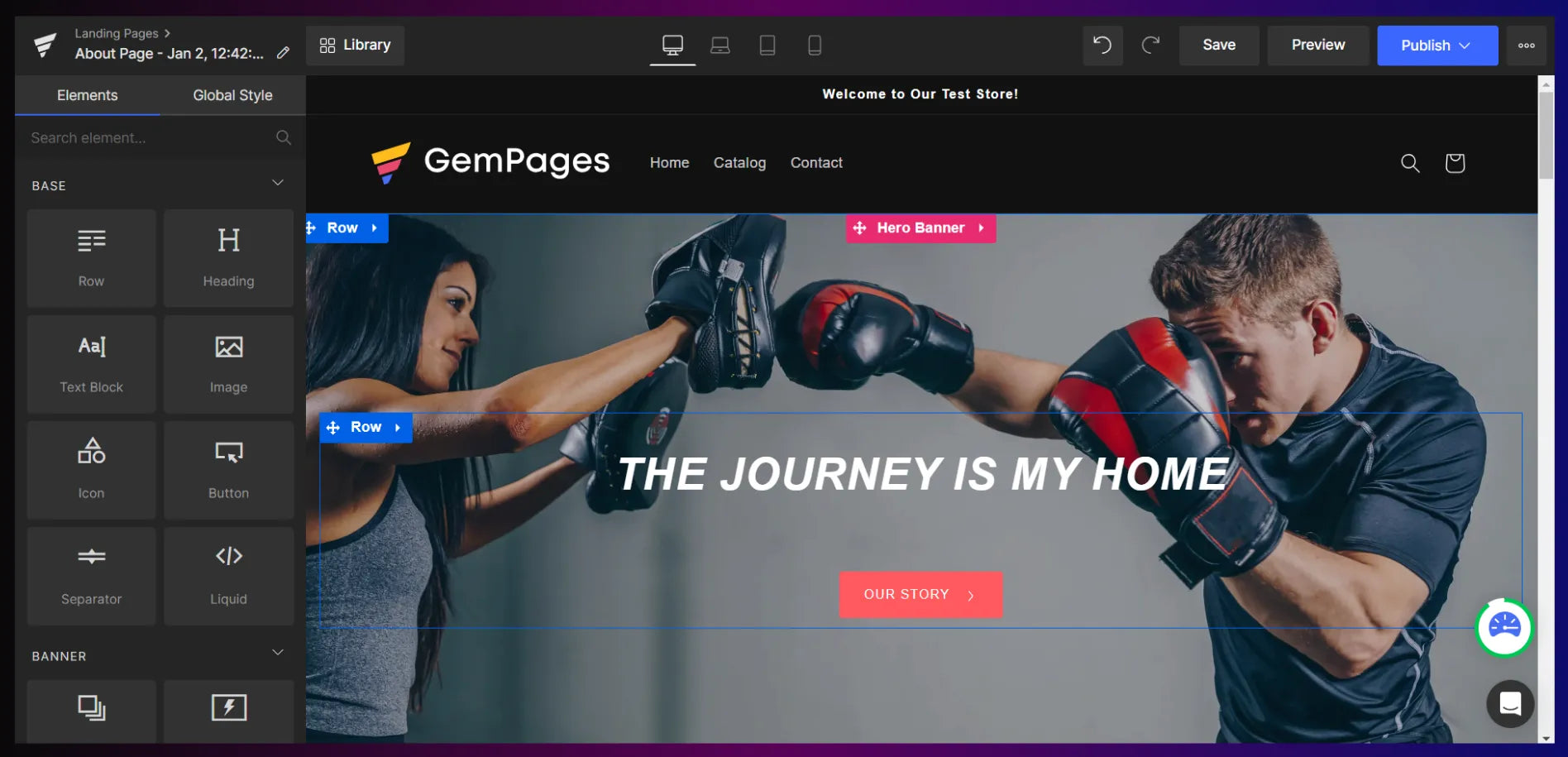
Pro tip: Just like your website’s primary pages, you can design your brand pages with GemPages. GemPages’ template library covers various styles of About pages that you can use or create one from scratch.

Step 4: Write Your Website Copy and Content
4.1 Write Solid Website Copy.
Customer research plays a significant role here as well. Understand what kind of language they speak and write copy that resonates with them.
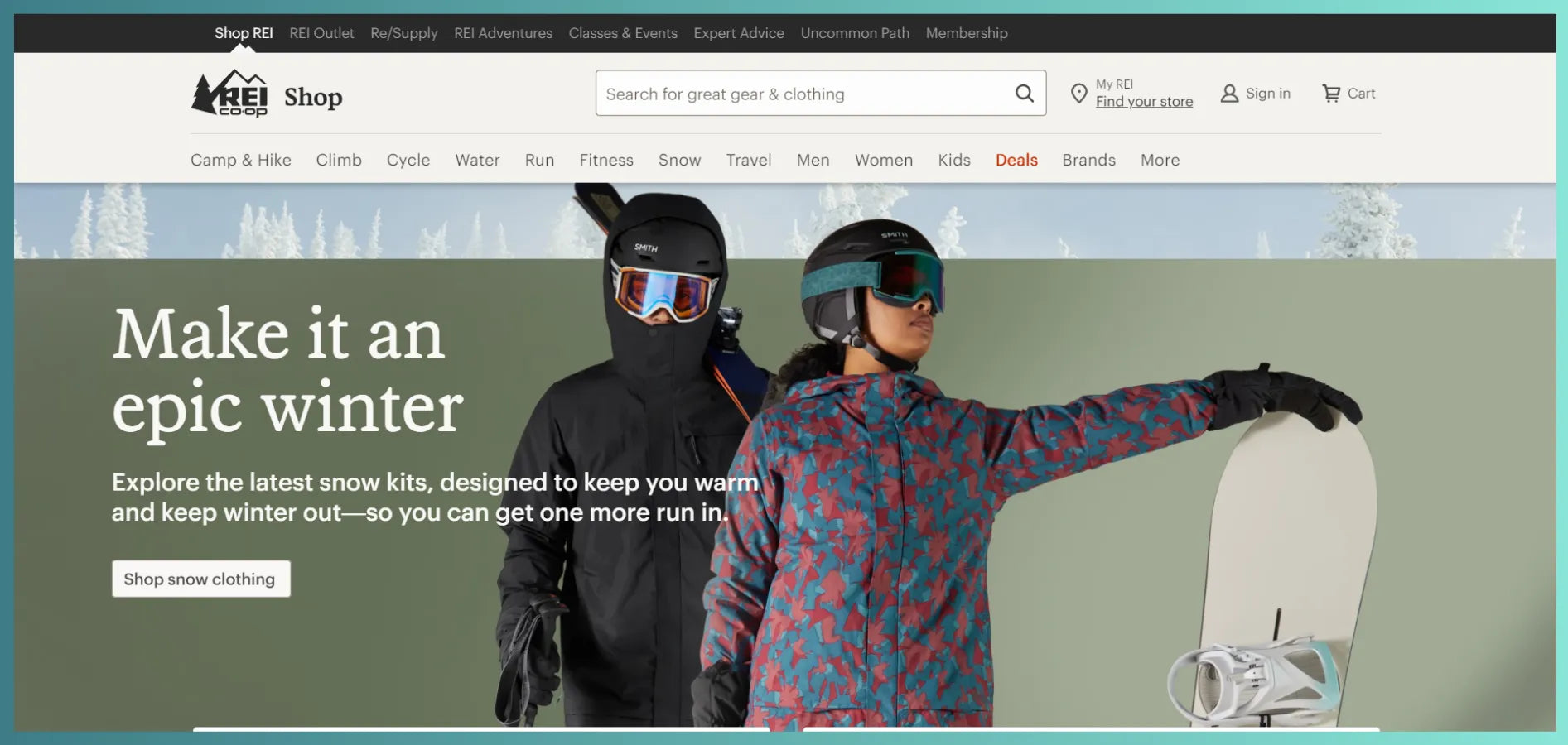
- Above-the-fold Copy: Let’s start with the above-the-fold section on your homepage. Most visitors are likely to land on the homepage. Write a solid headline and sub-headline to entice visitors to explore more on your website.
The headline copy is a one-liner copy that typically represents the brand’s USP (Unique Selling Proposition), and then you can further expand on it in the sub-headline text block.
In this example, REI does a great job of highlighting its snow clothing collection:

- Body Copy: Throughout the website, you’ll need to write copy in various sections explaining about your brand and products. Make sure to highlight the unique elements of your brand.
- Product Copy: Product copy, also known as product description, explains more about the products and their qualities and specifications. Make sure to highlight the benefits over the features.
Pro tips: Don’t be afraid to be bold and unique. Customers don’t want to read lengthy and boring paragraphs. Be creative to write unique website copy. It must evoke excitement or emotions. Break the lengthy text blocks into small parts with bullet points.
4.2 Start a Blog
Starting a blog on your website is not like a mandatory step to be followed but it has several advantages you wouldn’t want to miss out on.
As we mentioned before, a blog can be a great way to build authority in the market. Also, it can give a boost to your SEO efforts.
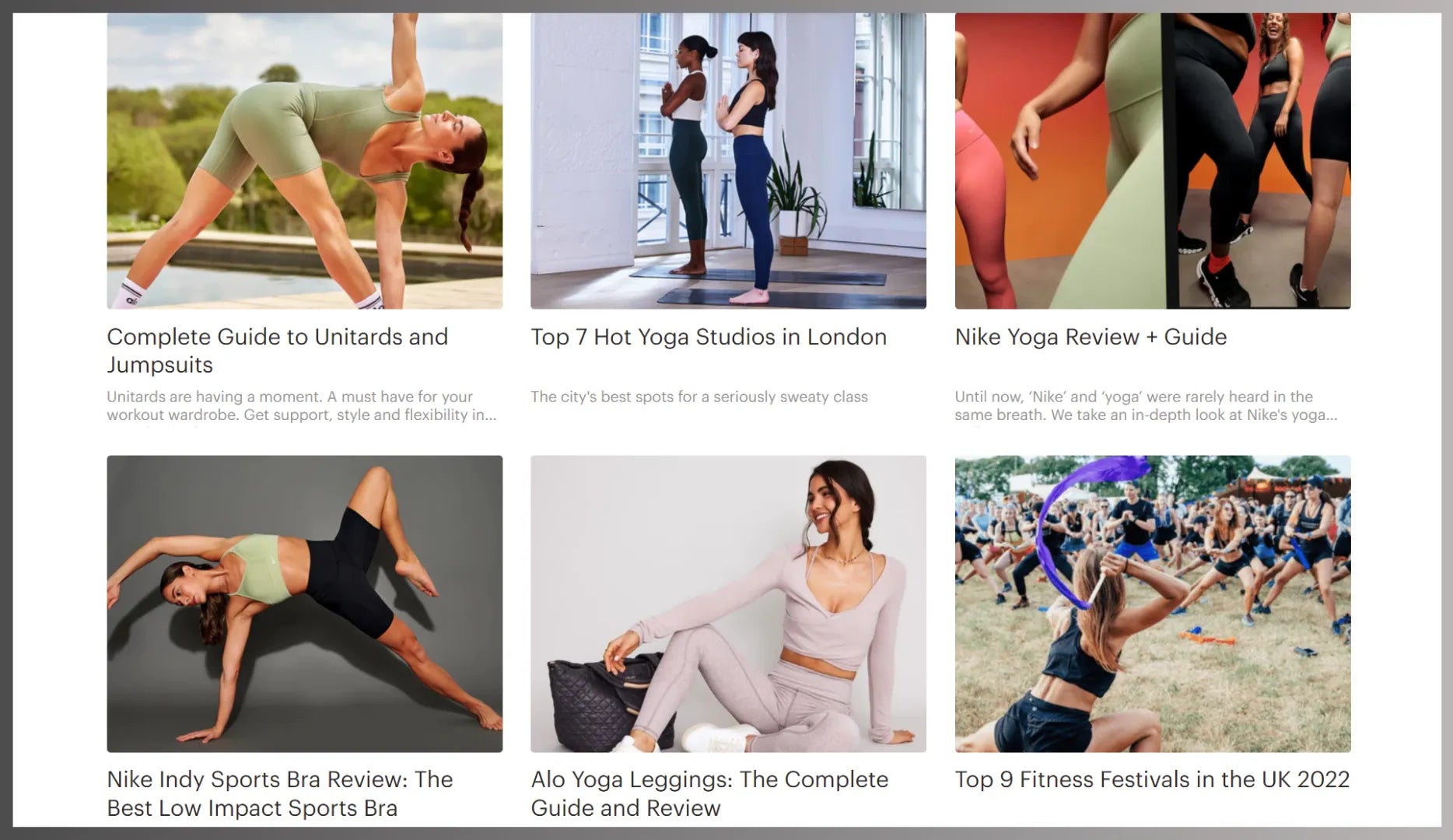
The Sports Edit—a sportswear brand—is a great example of an eCommerce brand running a blog. Its blog has different categories such as Fitness, Yoga, Running, and Wellbeing.

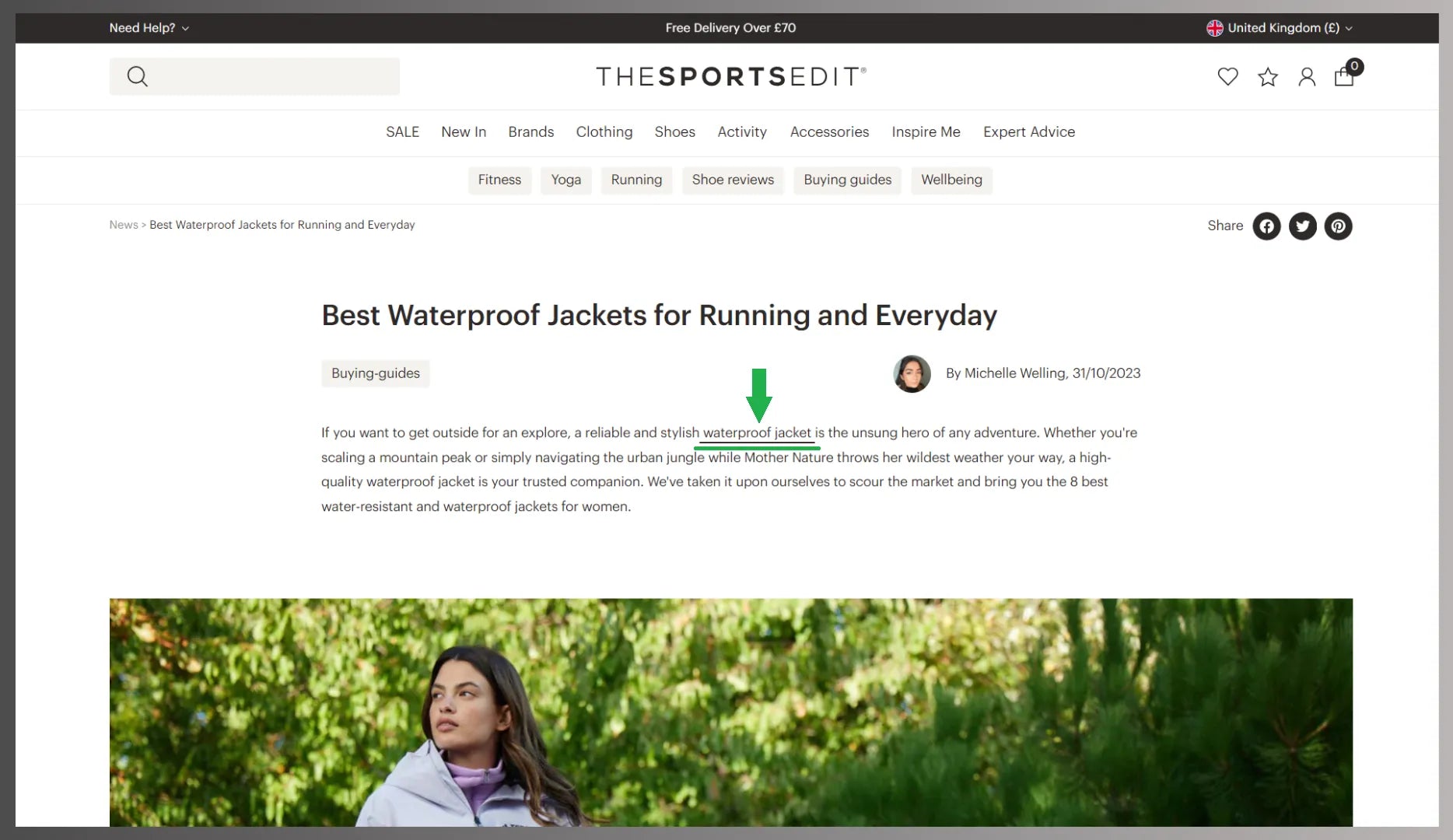
This article not only helps customers with useful information but also creates an opportunity for the brand to promote its products. As you can see, the intro paragraph has a link with the keyword — “waterproof jacket”.

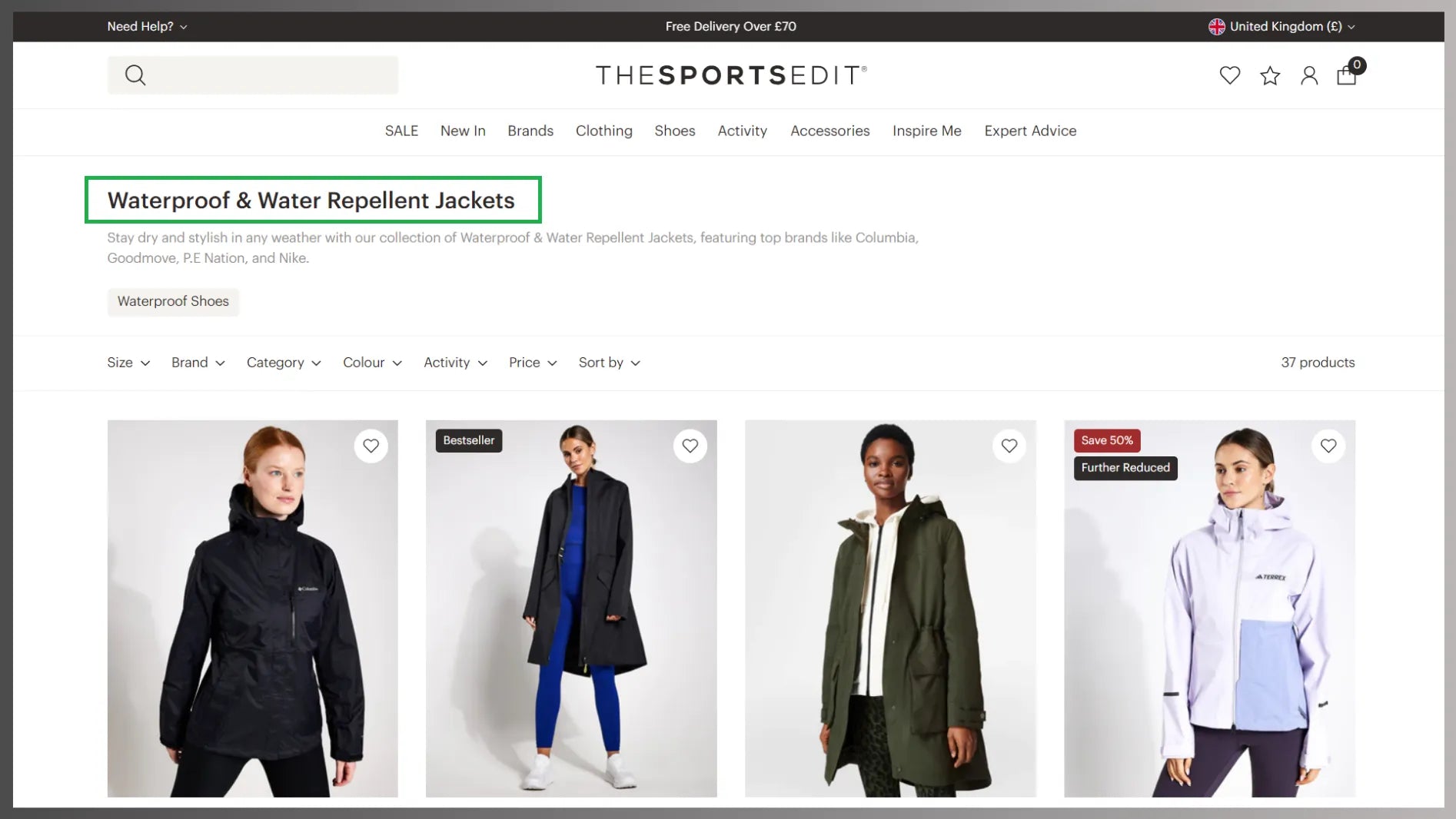
When customers click on that link, it will take them to the collection — "Waterproof & Water Repellent Jackets" — as shown below:


Learn more: 11 Best Shopify Blog Examples You’ll Want to Copy
Best Practices for Website Design and Branding
Make Proper Use of Images and Videos
Images and videos help you convey your message visually; however, don’t use too many images and videos unnecessarily. Make sure they’re relevant to the copy or content.
While images and videos can elevate your website branding, they can impact your website speed. Optimize your images and videos. Using WebP format for images and WebM format for videos can help you reduce the file size. You can even embed YouTube videos to enhance the page load speed.
Understand the Core Elements of Website Design
Apart from the design elements, you need to take care of certain technical elements as well. Don’t worry—it’s not that complex especially if you’re using GemPages.
Make sure your website design is responsive and optimized for all devices.
Mobile-First Online Store Design: 10 Technical Considerations for Responsiveness
Shopify SEO Checklist for Beginners
Master SEO Optimization with Your Shopify Blog: A 2026 Guide
Research Your Competitors
To be different from your competitors, first, you need to know your competitors. Review their websites and find how they have positioned their brand and think about how you can position your brand differently.
Check Your Design for Readability
Some brands tend to overlook this important aspect. You must ensure your website design has proper color contrast in the background color and text to ensure the content is easy to read.
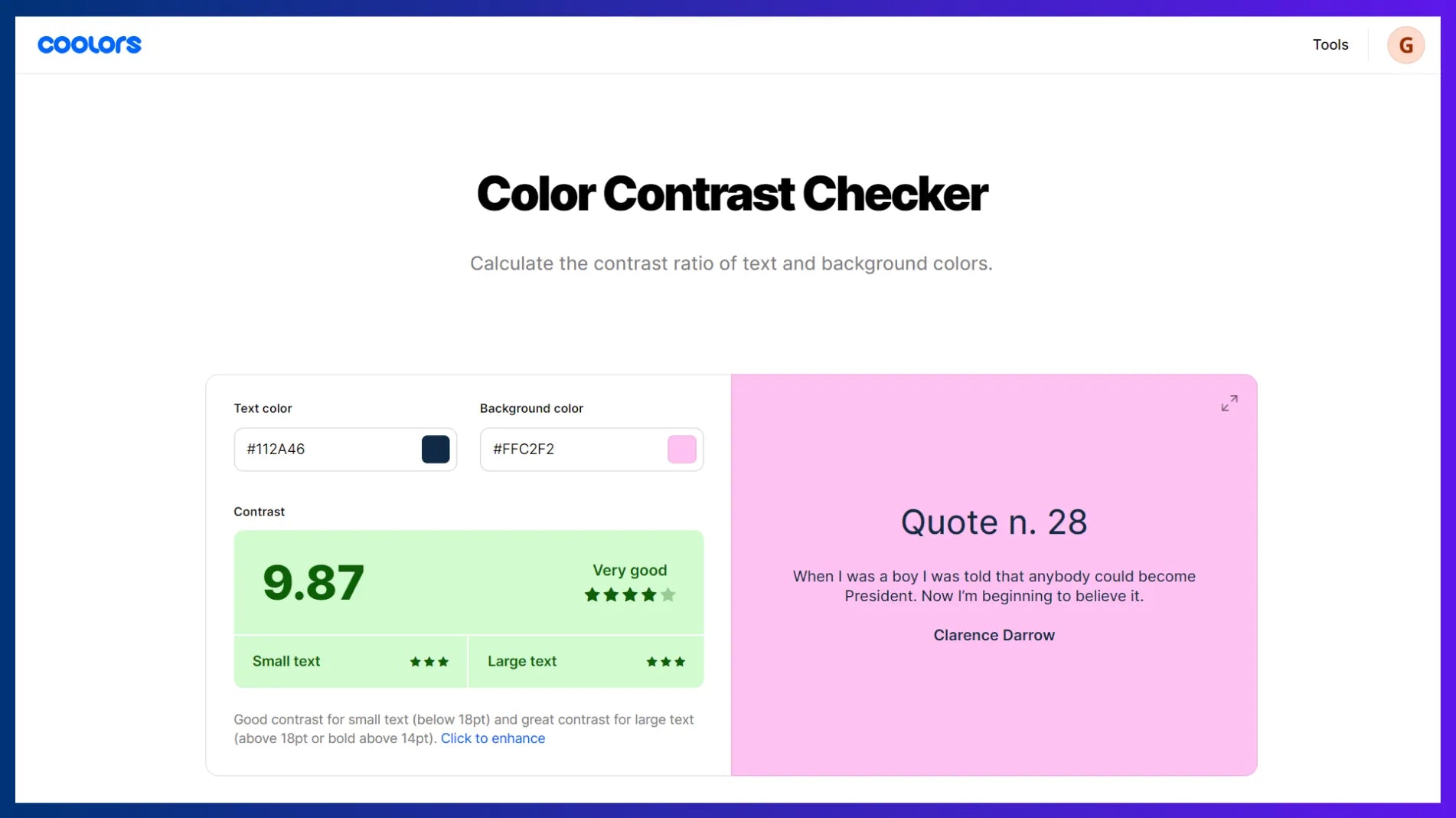
Pro tip: Use a tool like Coolors to check the contrast of your background and texts. You can insert the hex color codes for your text and background colors, and it’ll show you the contrast score along with the rating. It will help you see if the color contrast is Good, Very good, Good, Poor, or Very Poor.

Effective Ecommerce Website Branding Example
Balancing strong brand identity with usability is one of the hardest challenges in ecommerce website branding. An effective branded site must feel immersive and expressive, while still staying focused on clarity, usability, and transaction efficiency. Apple’s website is a standout example of how simplicity, restraint, and brand consistency can work together without compromising conversion.
Apple’s ecommerce experience is a direct reflection of its brand values. The site is clean, visually striking, and exceptionally easy to use. From the homepage to individual product pages, every element feels intentional. The design avoids unnecessary decoration, allowing products and messaging to take center stage.
From a layout and color perspective, Apple relies heavily on white space, subtle contrast, and a restrained color palette. This approach improves readability and keeps attention focused on the products themselves. Text is clear and concise, supported by generous spacing that prevents cognitive overload and makes scanning effortless.
Navigation follows familiar conventions, helping users move through the site without friction. Menus are predictable, labels are clear, and product categories are easy to access. This adherence to expected patterns ensures visitors can quickly find what they’re looking for, whether they arrive with a specific goal or want to explore the lineup.

Visual assets play a key role in expressing Apple’s brand personality. Product imagery is highly polished and consistent across the site, presenting devices in a clean, controlled environment. Videos and animations are used sparingly, only when they add clarity or demonstrate functionality. This reinforces a sense of quality and confidence rather than distraction.
Apple’s product pages strike a careful balance between efficiency and storytelling. Copy is calm, direct, and purposeful, guiding users through features and benefits without overwhelming them. Visitors receive exactly the information they need to make a decision, presented in a logical, easy-to-follow flow.
Overall, Apple’s website demonstrates how strong ecommerce branding does not require complexity. By removing distractions, maintaining consistent visual language, and respecting user expectations, the brand allows its personality to shine through naturally—while keeping the buying experience smooth, intuitive, and conversion-focused.
Start Building Your Website Branding
We hope this guide is helpful in building your website branding.
However, keep in mind that website branding is an ongoing process. You can’t just create your website branding for once and leave it there forever.
Review and analyze how your branding is helping you connect and engage with customers. The ultimate goal is to create and maintain a loyal customer base, and for that, you also need to maintain your website branding.




 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center









