2025 年最值得借鉴的 9 大移动登陆页面设计

创建移动登陆页面不仅仅是另一种策略,而且已经成为一种必需!
随着使用智能手机购物的人数不断增加,移动设备的用户体验不容忽视。失误代价太高了!
如果您希望通过移动登陆页面来增加销售量和转化率,那么本指南就是为您量身定制的!
本博客将帮助您了解设计移动登录页面所需的重要因素、最佳实践和 Shopify 应用。除此之外,我们还提供了一些移动登录页面设计示例以供参考。
什么是移动登陆页面?
移动登陆页是专为移动用户制作的网页。当有人在手机上点击搜索结果或广告时,它就会出现。该页面应该有一个主要目标、一个明确的操作按钮和一个易于使用的设计。其目的是鼓励用户采取特定的行动。
移动登陆页面的主要目标是通过吸引移动用户采取某种行动来转化他们,这些行动大多是让他们购买某些东西。
也就是说,移动登陆页面可能有许多不同的用途,例如让某人成为该计划的成员、参加网络研讨会、预约咨询电话、注册时事通讯等等。
为什么移动登陆页面很重要?
根据 Statista 的数据,移动设备在全球范围内推动了近一半的网络流量。 2022 年最后一个季度,移动设备贡献了全球约 60% 的网站流量。
这里有一个更有趣的发现:
平均而言,全球近 44% 的互联网用户每周通过手机购买产品或服务。
考虑到这些令人震惊的统计数据,您肯定不想错过通过移动买家推动销售和转化的巨大机会。
事实上,移动登陆页面对于与目标受众建立联系至关重要,而目标受众大多使用移动设备。社交媒体广告通常会吸引移动用户的流量,因此您的页面需要提供流畅、用户友好的体验,以符合社交媒体快速、可滚动的特性。
针对移动设备进行优化对于快速、无忧的体验至关重要。与为大屏幕设计的桌面页面不同,移动用户希望快速操作,而无需过多考虑。
为了获得最佳效果,移动登陆页面应该具有响应式设计、快速的加载时间、清晰、引人入胜的内容和简单的导航。
移动登陆页面的好处
-
扩大您的覆盖范围:移动登陆页面可以帮助您接触那些大多喜欢使用移动设备浏览和购物的目标客户。
-
提高您的转化率:精心设计且针对移动设备进行优化的登录页面可以帮助您提高转化率。
-
产生有价值的见解:您可以使用移动登陆页面来产生有关目标受众及其对移动浏览的兴趣的有价值的见解。
- 通过 SEO 增加移动流量:针对关键词和快速加载速度进行优化的移动登录页面可以帮助您在移动搜索结果中排名更高。这意味着更多人可以直接通过移动搜索找到您,从而为您的登录页面带来更多访问者。

设计移动登陆页面的重要因素和最佳实践
在设计移动登录页面时,您需要考虑几个因素。一些基本要素可能适用于一般的登录页面设计;但是,在设计移动登录页面时,您需要以不同的方式处理某些方面。
以下是一些移动登陆页面最佳实践,可帮助您创建下一个移动登陆页面设计:
使用登陆页面构建器
首先,您需要确保您拥有最好的工具来设计您的移动登陆页面。
这样做的原因不止一个。您的着陆页必须具有引人注目的设计,才能给人留下深刻的第一印象。此外,您也不想让它运行缓慢,导致用户体验不佳。一个好的着陆页构建器不仅可以帮助您创建令人惊叹的着陆页,还可以让您的工作变得更加轻松,可以继续为您的各种需求和场合创建着陆页。因为事实上,您很可能需要多次创建着陆页。
使用GemPages等着陆页构建器应用程序,您可以创建具有视觉吸引力且转换率高的移动着陆页。GemPages 为您提供200多个适合移动设备的着陆页模板,帮助您快速创建令人惊叹的着陆页。

GemPages可帮助您为 Shopify 商店创建移动和桌面登录页面。
撰写适合移动设备的文案
现在,您可能想知道您之前是否听说过移动友好型设计,但是什么是移动友好型副本?
所谓适合移动设备的文案,是指您的文案应简洁明了。老实说,这并不像听起来那么容易。当您必须用尽可能少的文字传达令人信服的信息时,这项工作就变得更加困难。
您可以聘请专业的文案撰稿人,为您的目标客户撰写适合移动设备的文案。
专家提示:平均而言,只有20% 的人会在阅读完标题部分后阅读文案。其余 80% 的人只会阅读标题。创建一个引人入胜的标题,让读者在阅读完标题后继续阅读。如何做到这一点?用标题中的强力钩子吸引读者,并激发他们的好奇心,让他们阅读剩余的内容。
谨慎创建和放置你的 CTA
行动号召 (CTA) 是整个着陆页中最重要的部分之一。毕竟,这是您希望着陆页访问者点击的一个按钮。
从颜色到位置再到 CTA 的样式 - 一切都与您的 CTA 在移动登陆页面上的表现有关。
HubSpot 对超过 330,000 个 CTA进行的研究发现,个性化/智能 CTA 的转化效果比默认/基本版本的 CTA 好 202%。
消除用户体验(UX)的障碍
用户体验至关重要,必须给予应有的重视。当然,您想通过着陆页传达的信息太多了,您可能想将所有这些信息、图片和视频都包含在内。
但是,您不能在用户体验上妥协。您可以在目标网页上放置大量精彩内容,但如果您不优化用户体验和加载速度,人们可能会直接跳出页面而不采取任何行动。此外,请确保您的移动目标网页具有适合移动设备且响应迅速的设计。
在与受众分享链接之前,建议您在移动设备上自行测试您的登录页面,看看是否存在可能影响用户体验的问题,并消除这些问题。
如果可行,添加点击通话按钮
由于您的目标客户是移动用户,并且他们会通过移动设备访问登录页面,因此潜在客户很有可能愿意致电您团队的某个人。
通过放置点击通话按钮,您可以使这些潜在客户更接近转化。
这可能是一个有用且具有战略意义的举措,尤其是当您销售高价商品或您的着陆页内容有点复杂时。因此,如果是这种情况,并且您有足够的带宽来管理来电查询,那么这确实可以增加您的转化机会。
优化速度
如果您的移动登录页面加载时间过长,您的跳出率也很有可能增加。提高登录页面的加载速度至关重要。

谨慎使用图片和视频。根据需要使用它们,但不要在您的目标网页上塞入太多图片和视频。此外,请确保您使用的图片经过压缩以减小文件大小。
了解更多: Shopify 速度优化:11 种有效方法
9 个值得参考的移动端登陆页面设计
如果您想获得一些灵感,这里有一些移动登陆页面示例以及这些移动登陆页面主要亮点的详细信息。
1. GemPages
好的!所以,请不要误会。这不是我们的自我宣传。
作为 Shopify 的登陆页面构建器应用,我们必须以身作则!这就是我们在这里尝试做的。
请随时查看我们的移动登陆页面以获取灵感。

GemPages 的移动登陆页面涵盖了客户感兴趣的所有重要信息,可以帮助他们做出坚定的决定。
GemPages 移动登陆页面的主要亮点:
带有粘性标题的顶部 CTA:
CTA 按钮的放置是任何着陆页的最重要方面之一。我们将其中一个 CTA 按钮保留在右上角。此外,它是一个粘性标题。因此,即使用户向下滚动页面,CTA 按钮也始终对用户可见。
强大的价值主张
该页面使用了“增加 CR 和 AOV”等强有力的声明,并展示了令人印象深刻的统计数据(例如,18% 的追加销售 CR,212% 的销售额增长)。虽然缺少具体的归因,但这些大胆的声明旨在建立信心并吸引潜在用户。
在移动设备上重新排序列/内容
在移动设备上重新排序列是改善用户体验的关键功能。在桌面上,列是水平显示的,但在移动设备上,它们垂直堆叠,这有时会导致内容以错误的顺序显示。
通过重新排列列,您可以控制小屏幕上的信息顺序,确保最重要的内容首先显示。这一简单的调整使导航更加容易,帮助访问者更快地找到所需内容,并最终提高参与度和转化率。
手风琴
虽然图片中没有明确显示,但使用折叠面板(或可折叠部分)来呈现详细信息将非常有效。这让用户可以轻松访问特定功能的深入细节,而不会使页面混乱。例如,使用折叠面板扩展页面构建器的功能(A/B 测试、分析等)可以让访问者更轻松地深入关注对他们来说重要的内容,而不会因为一次性展示所有功能而分散视觉注意力。
信任徽章
您的客户在着陆页上采取任何行动之前必须感到安全可靠。信任徽章有助于让他们感到安全。这些是小图标或徽标,表明您的网站是安全可靠的,例如安全支付徽标或客户评论徽章。
通过在页面上添加信任徽章,您可以让客户知道他们的信息受到保护。将它们放置在“立即购买”等按钮附近或结帐页面上,有助于增加将访问者转变为买家的机会。
社会认同
社会认同向人们表明其他人信任您的业务并拥有良好的体验。例如,提及“60,000+ 用户”或分享成功案例(如“An Act of Dog”的销售增长)有助于建立信任。但为了让信任更加牢固,您可以添加更多细节,例如显示销售额或收入的百分比增长。这会让您的社会认同更具说服力,并帮助访问者对您的业务充满信心。
联系信息
在您的页面上提供清晰的联系信息可以帮助人们感到更舒服。当您显示您的实际地址、电子邮件和电话号码时,它会让访问者知道您是一家真实的公司并且很容易联系到。这会让人们更加信任您,并增加他们向您购买的机会。

2. 24 风格
24 Style 提供各种珠宝饰品,如项链、手镯、戒指和耳环。它还有精美的主题珠宝系列。24 Style 的移动登陆页面有一些很棒的方面,我们可以从中学习和获得灵感。

24 Style 是 GemPages 的尊贵用户之一。24 Style 的移动登陆页面有很多值得学习的优点,尤其是其视觉上吸引人的设计。
24 Style 移动登陆页面的主要亮点:
24 Style 还在粘性标题上设计了一个 CTA 按钮,效果非常好。右上角的绿色“添加到购物车”按钮是页面上最先被注意到的东西之一。
此着陆页上的产品图片看起来非常美观。更重要的是,它展示了佩戴珠宝的人,这让潜在买家想象佩戴珠宝会是什么样子。
正文内容中提供的其他 CTA 旨在吸引注意力并鼓励潜在买家采取行动,即“添加到购物车”。此 CTA 具有 100% 退款保证、轻松退货、安全订购和 30 天退款保证的信任徽章。
“如上图所示”横幅显示该品牌已受到《人物》、《时代》、《福布斯》和 BuzzFeed 等知名媒体公司的关注。这为品牌增加了可信度和社会认同。
3. 屈折
Flexary 是一个致力于帮助客户看起来美丽并充满自信的品牌。Flexary 的移动登陆页面涵盖了一些有助于提高转化率的关键元素。

Flexary 的移动登陆页面凭借其诱人的优惠和社会认同立即开始发挥作用。
Flexary 移动登陆页面的主要亮点:
- 有趣的公告栏:
Flexary 充分利用了公告栏,通过提供 30% 折扣和免费送货优惠来增加潜在买家的兴奋感。此外,他们还不忘说明这是限时优惠。
在 CTA 按钮上方,Flexary 展示了全球免费送货、“已售出 26,000+ 台”和“1 年保修”的信任徽章。
社会认同在顾客的购买决策中起着重要作用。顾客评论和照片可以让人们了解产品的实际外观以及以前购买者的体验。
4. 1212 睡眠
这是移动登陆页面的另一个示例,其中包含一些有助于提高转化率的精彩元素。1212 Sleep 提供采用先进蓝牙技术的蓝牙睡眠面罩。

当您使用精心设计的登陆页面展示您的产品时,例如1212 Sleep 的移动登陆页面就以精心编写的标题文案开始,强调产品优势并具有一些其他可以提高转化率的积极方面。
1212 Sleep 移动登陆页面的主要亮点:
对于任何着陆页来说,标题都是最关键的方面之一。1212 Sleep的着陆页通过一句话标题强调了其产品的主要优势: “专为最佳休息和放松而设计。”
1212 sleep 的登陆页面显示折扣优惠以及倒计时时间,以吸引顾客因为 FOMO(害怕错过)而完成购买。
1212 Sleep 附有一份客户评价,其中介绍了该产品以及其客户 Heather Mills 对使用其产品的感受。
问题可能会阻止您的潜在买家点击“行动号召”(CTA) 按钮。通过回答常见问题解答中的重要问题,1212 Sleep 可帮助其潜在买家完成购买。
5.Mixpanel
Mixpanel是一家产品分析软件公司,它使客户能够从用户数据中获取洞察力,从而帮助他们创造成功的产品。

Mixpanel 的移动登陆页面设计美观,内容丰富,给人留下了深刻的印象。尤其是中间的 CTA 按钮,非常引人注目。
Mixpanel 移动登陆页面的主要亮点:
简洁的设计
Mixpanel 的登陆页面设计简洁,看上去非常简单,但又非常吸引人。它有助于 CTA 按钮脱颖而出。
大品牌客户徽标
当您拥有 DocuSign、Uber、GoDaddy、Yelp 等大公司作为您的客户时,您的业务可信度会提高。Mixpanel 自豪地在其页面上展示这些大公司的徽标,以显示其权威性。
出色的标题文案
Mixpanel 仅用几个字就很好地概括了其软件的主要优势。Mixpanel 的三字标语“打造更好的产品”一语道出了实实在在的道理。
6.蓝色麦克风
这是另一个关于如何针对移动设备优化着陆页的绝佳示例。Blue Microphones 生产用于流媒体、录音和播客的优质 USB 麦克风、耳机和其他配件。

Blue Microphone 登陆页面的最大优点之一是它针对移动设备和台式机进行了优化,并且在两种类型的设备上看起来都很棒。
Blue Microphone 移动登陆页面的主要亮点:
产品突出认可:
在产品图片上,Blue Microphones 展示了该产品获得的奖项和认可,包括 PC Gamer Award、2020 Best of Gizmodo 和 Wirecutter Pick 2021。顺便说一句,您的产品不一定需要如此大的奖项。例如,您甚至可以突出显示您的产品收到的 5 星评论总数。
包括社交媒体元素:
蓝色显示了购买其产品 Yeti 的客户使用 #MyYetiStory 分享的不同 Instagram 客户商店。移动用户更有可能参与具有社交媒体元素的内容,因为人们主要通过智能手机访问社交媒体。
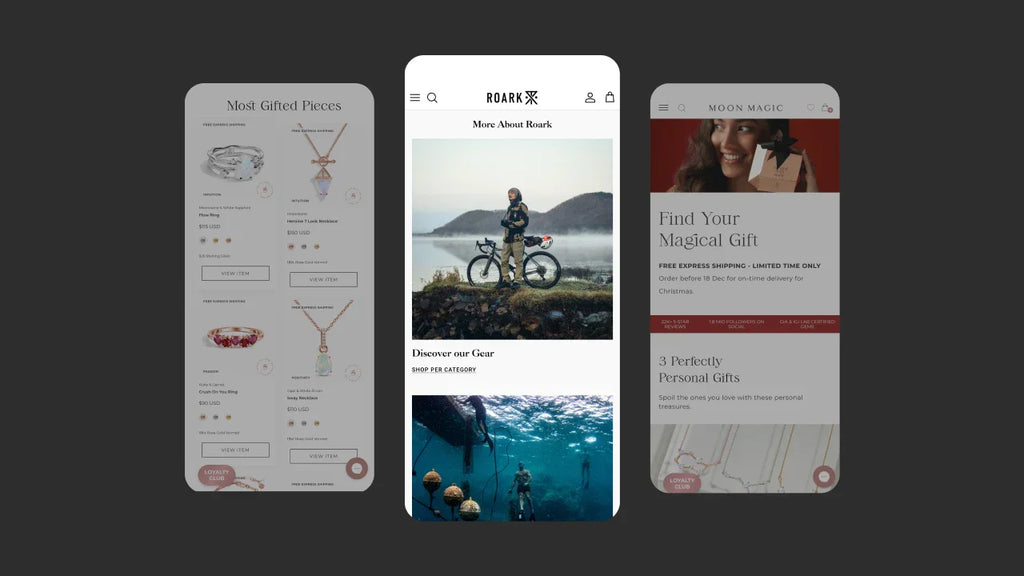
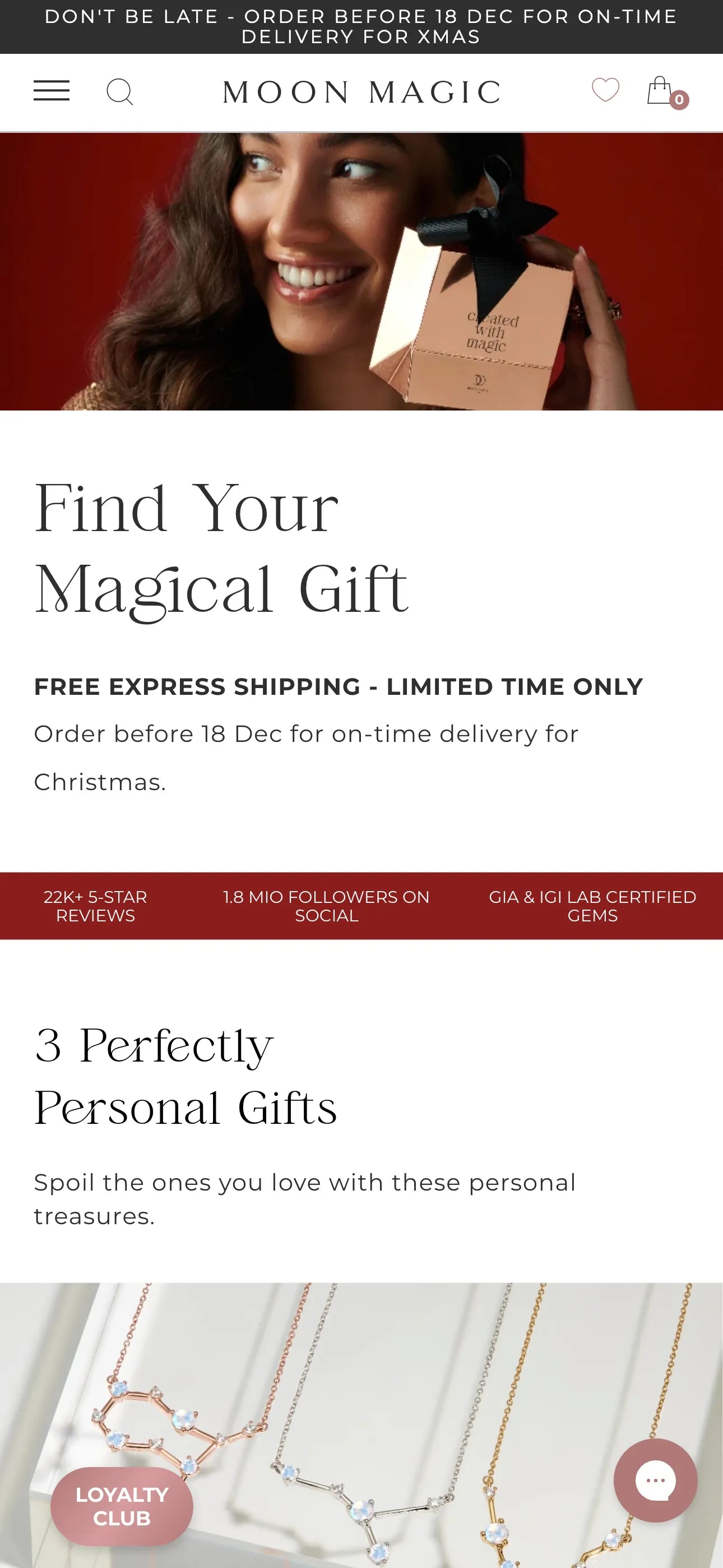
7. 月亮魔法
Moon Magic 是本汇编中最好的移动登陆页面设计之一。随着圣诞节和新年节日季的临近,该商店推出了一个名为“圣诞节珠宝礼品指南”的专门登陆页面,该页面针对移动用户进行了精心优化,旨在鼓励人们为亲人购买贴心的礼物。让我们深入了解 Moon Magic 移动登陆页面的主要亮点:

Moon Magic 移动登陆页面的主要亮点:
- 令人印象深刻的行动号召 (CTA):移动登录页面具有引人注目的 CTA,例如“给他们能量”,它被策略性地放置在展示能量宝石的部分。这种方法是一种有效的表达方式,并促使客户点击,推动他们在购买旅程中前进。值得注意的是,商店致力于在移动登录页面上定制 CTA,根据每个特定部分进行定制,以产生更有针对性的影响。
- 保证部分:销售珠宝和宝石面临挑战,特别是在质量保证方面。Moon Magic 通过在着陆页上突出展示保证部分来解决这一问题。通过展示他们对质量保证的承诺,该商店旨在向潜在客户灌输信任,从而潜在地提高他们的可信度。
- 推荐部分: Moon Magic 精心设计了推荐部分,将其置于保证部分下方。这种精心的布局有力地强调了商店提供高品质珠宝的主张。通过展示客户推荐,Moon Magic 不仅重申了他们对质量的承诺,还提供了客户满意度的切实证据,进一步增强了他们的品牌信任度。
专业提示: GemPages 的图像到布局功能可以帮助您轻松快速地创建保证或推荐部分。只需单击一下,您上传的参考资料即可无缝转换为可自定义的布局。
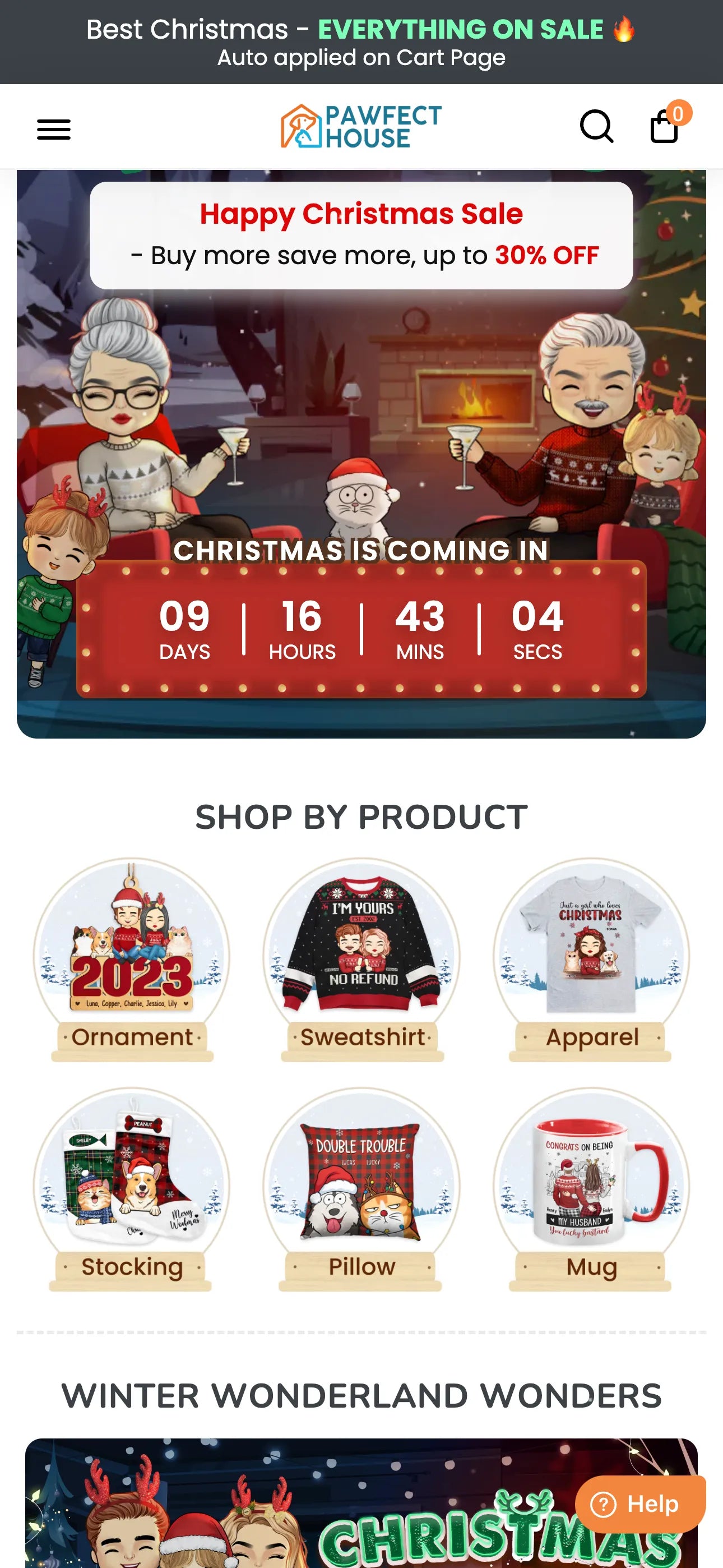
8. 帕菲克特之家
经营以宠物产品为中心的按需印刷 (PoD) 业务?可以借鉴 Pawfect House。该商店拥有专门的圣诞节登陆页面,巧妙地以引人注目的方式突出其产品,具有独特的视觉设计和一致的品牌形象。一个出色的登陆页面应该拥有一个引人入胜的首屏部分,Pawfect House 的移动登陆页面就体现了这一品质。

Pawfect House 移动登陆页面的主要亮点:
- 引人注目的倒计时器:位于折叠上方的英雄横幅上,引人注目的倒计时器立即吸引客户的注意力。
- 按用途分类的商品:着陆页根据特定用途对商品进行了周到的分类。这种战略方法可帮助客户快速找到所需的商品,从而节省购物时间。
- 登陆页面统一主题: Pawfect House 为配合圣诞精神,在登陆页面的所有元素中都采用了统一的雪和松树主题。这种主题一致性不仅营造了节日和温馨的氛围,还激发了访客的兴趣,提升了整体氛围,鼓励他们为节日购买商品。
专业提示: GemPages 的模板库包含 100 多个季节性模板,可以补充您的销售创意。您可以在此处探索一些创意。
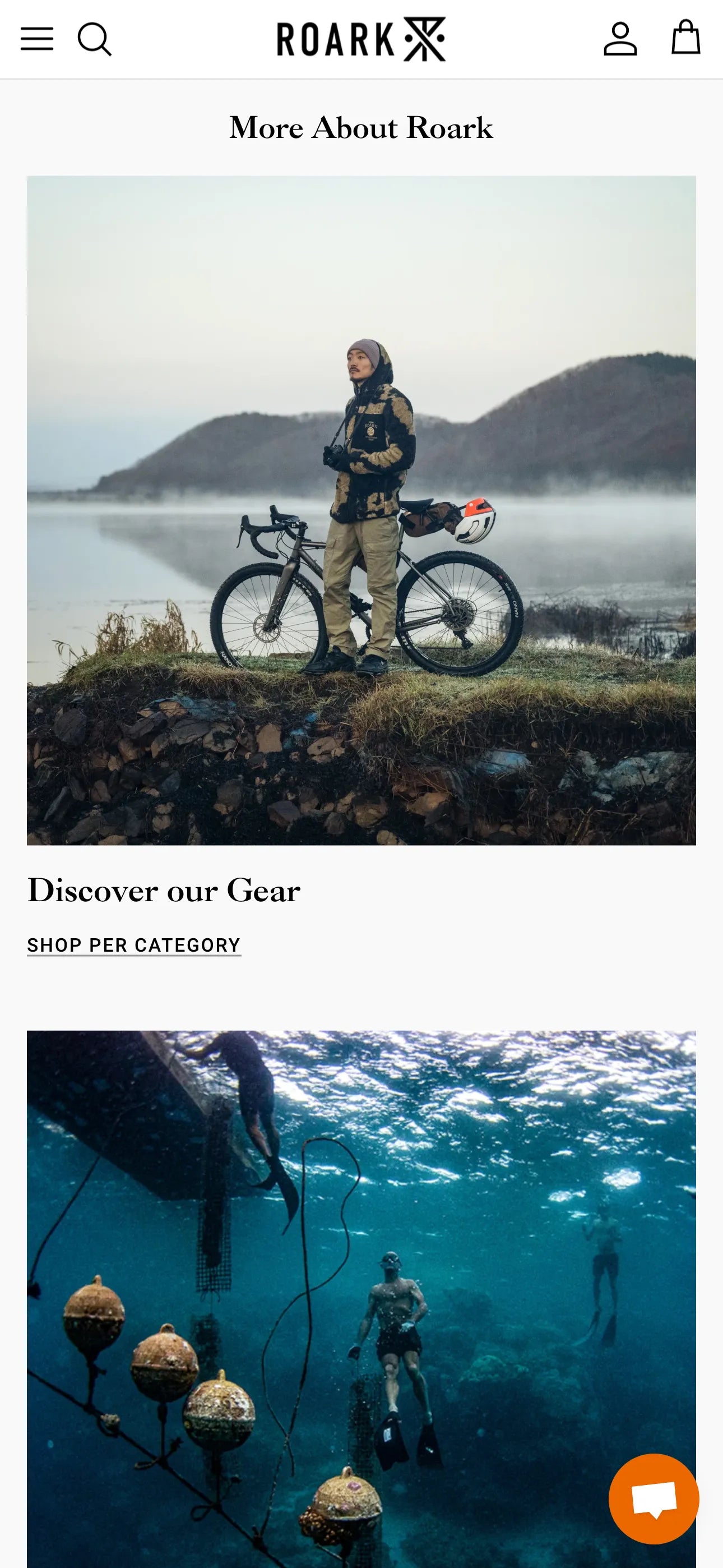
9. 罗克复兴
Roark Revival 的 Revivalist Club 登陆页面与前面提到的类型不同。与传统的以销售为中心的登陆页面不同,此页面旨在鼓励人们加入俱乐部,以便更丰富地体验商店的产品。因此,登陆页面上的设计元素更侧重于展示加入俱乐部的理由,并结合现实生活中的故事来提供令人信服的方法。要获得有关为您的商店创建长期登陆页面的宝贵见解,请考虑以下功能:

Roark Revival 移动登陆页面的主要亮点:
- 设计简洁,信息直观:商店以正确的顺序呈现基本元素,为首次访客提供极佳的体验。英雄横幅优先解释页面的用途,其次是俱乐部简介、注册表、推荐信和其他信息。
- 时尚的推荐图片:鉴于页面上的展示内容很少,加入时尚的推荐图片是一种有效的方法。这些图片与商店的品牌保持一致的氛围和色调,增强了整体的视觉吸引力。
- 与其他页面的连接:着陆页与其他页面无缝集成,包括博客、关于我们和产品系列页面。这种战略性连接让用户无需花费额外的精力浏览菜单栏,轻松过渡到购买旅程。

使用 GemPages 构建您的 Shopify 移动登陆页面
Shopify App Store 有许多应用程序可以帮助您创建移动登陆页面。
如果您是 Shopify 新手并且正在尝试寻找用于移动登陆页面设计的最佳 Shopify 应用,那么您的搜索到此结束!
查看GemPages 登陆页面构建器,使用直观的拖放编辑器和专业设计的模板设计您的移动登陆页面和商店页面。

GemPages 拥有超过 3,000 条闪亮的 5 星评论和 4.9 的总体评分,受到全球数千名 Shopify 商家的喜爱。
准备好设计您自己的移动登陆页面了吗?
移动登陆页面是展示您的产品风格的绝佳工具。
通过为移动用户创建专门的登录页面,您可以确保您的产品或服务获得应有的关注和重视。
如果您使用正确的工具和策略来创建精心设计且针对移动设备进行优化的登录页面,您就会看到 Shopify 商店的转化率获得积极成果。
现在,让我们创建一些出色的可转换移动登陆页面!



 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center












